آموزش فایربیس (Firebase) – جامع و رایگان | از صفر تا صد
فایربیس (Firebase) یک پلتفرم قدرتمند برای ساخت اپلیکیشنهای وب و موبایل است. این پلتفرم میتواند قدرت بکاند اپلیکیشنها را تأمین کند که شامل کارکردهایی از قبیل ذخیره داده، احراز هویت کاربر، هاستینگ استاتیک و موارد بسیار دیگر میشود. با بهرهگیری از فایربیس میتوانید به سادگی اپلیکیشنهای موبایل و وب را بسازید که از یک کاربر تا یک میلیون کاربر مقیاسپذیر باشند. در این مقاله ابتدا به آموزش فایربیس پرداخته و سپس برخی پروژههای عملی اندروید و iOS را با استفاده از آن پیادهسازی میکنیم تا به طور عملی با شیوه استفاده از فایربیس آشنا شوید.


توجه: نکتهای که در همین ابتدای این راهنما باید اشاره کنیم این است که در زمان نگارش این مقاله، برخی از سرویسهای فایربیس برای کاربران ایرانی تحریم شدهاند، بنابراین پیش از تصمیم به استفاده از این سرویسها، در خصوص این که به کدام سرویسها دسترسی دارید و یا میتوانید روشی برای دسترسی به آنها پیدا کنید، به مطالعه بپردازید.
تاریخچه فایربیس
برای بررسی تاریخچه فایربیس باید به سال 2011 بازگردیم که فایربیس هنوز به این نام شناخته نمیشد و یک استارتاپ کوچک به نام Envolve بود. این استارتاپ یک API ارائه میکرد که به توسعهدهندگان امکان استفاده از کارکرد چت را در وبسایتهایشان فراهم میکرد. اما توسعهدهندگان به تدریج از این API ارائه شده از سوی Envolve برای ارسال چیزهایی بیشتر از پیام استفاده کردند. توسعهدهندگان از Envolve برای همگامسازی real-time دادههای اپلیکیشن در بین کاربران مختلف از قبیل حالت بازی میکردند.
این وضعیت موجب شد که بنیانگذاران Envolve سیستم چت را از معماری real-time خود جدا کنند. در آوریل سال 2012 فایربیس به صورت یک شرکت مجزا ایجاد شد و سرویس Backend-as-a-Service را با کارکرد real-time عرضه کرد. در ادامه این شرکت در سال 2014 از سوی گوگل خریداری شد و به سرعت به یک سرویس چندکارکردی برای پلتفرمهای موبایل و وب تبدیل شد.

فایربیس چیست؟
امروزه فایربیس به مجموعه فناوریهای مختلف سمت سرور گفته میشود که در اختیار توسعهدهندگان قرار میگیرد. این مجموعه فناوریهای سمت سرور تقریباً همه موارد مرتبط با کلود شامل ذخیره/خواندن فایلها، امنیت دادهها، ساخت پایگاههای داده بزرگ، ارسال پوش نوتیفیکیشن و بسیاری موارد دیگر را ارائه میکنند. به طور خلاصه فایربیس یک سرویس BaaS است که به ساخت بهتر اپلیکیشنها، وبسایتها و بازیها صرف نظر از شیوه کدنویسی سمت سرور، API یا ذخیره داده بکاند کمک میکند.
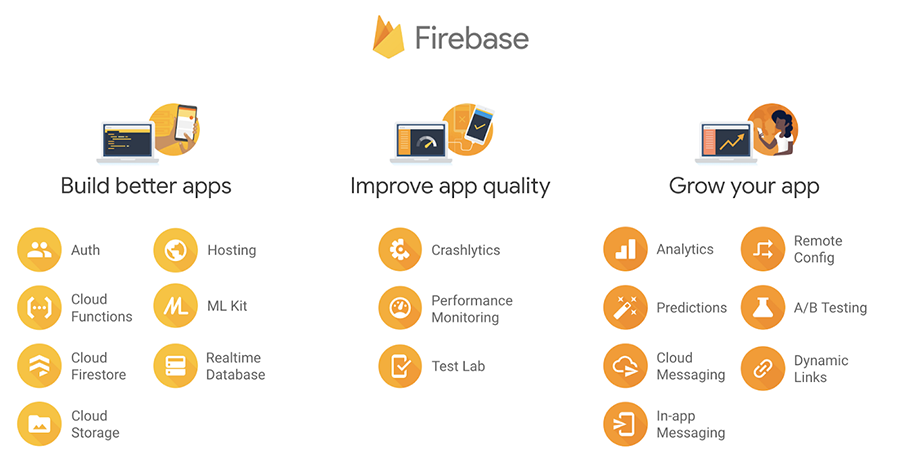
فایربیس سرویسهای متنوعی ارائه میکند که موجب صرفهجویی زیادی در زمان کدنویسی شما میشوند. این سرویسها را در 3 دسته کلی میتوان دستهبندی کرد:
- محصولهای مرتبط با توسعه
- محصولهای مرتبط با بهبود
- محصولهای مرتبط با رشد
در ادامه هر یک از این دستهبندیها را بررسی کرده و در مورد هر کدام از آنها توضیح میدهیم.
محصولهای مرتبط با توسعه
این دسته از محصولهای فایربیس به طور خاص زمانی که یک محصول در حال توسعه است، کمک زیادی ارائه میکنند. منظور ما از محصول هر چیزی است که هم اینک مشغول کار روی آن هستید و میتواند شامل اپلیکیشن موبایل، وباپلیکیشن، پروژه IoT و غیره باشد. در ادامه این دستهبندی را به صورت تفصیلی توضیح میدهیم.
پایگاه داده فایربیس (Firebase Database)

پایگاه داده فایربیس برای افراد مبتدی چیزی کاملاً سردرگمکننده است. اگر به کنسول فایربیس بروید و یک پروژه باز کنید، در بخش Database در سمت چپ دو گزینه را مشاهده میکنید:
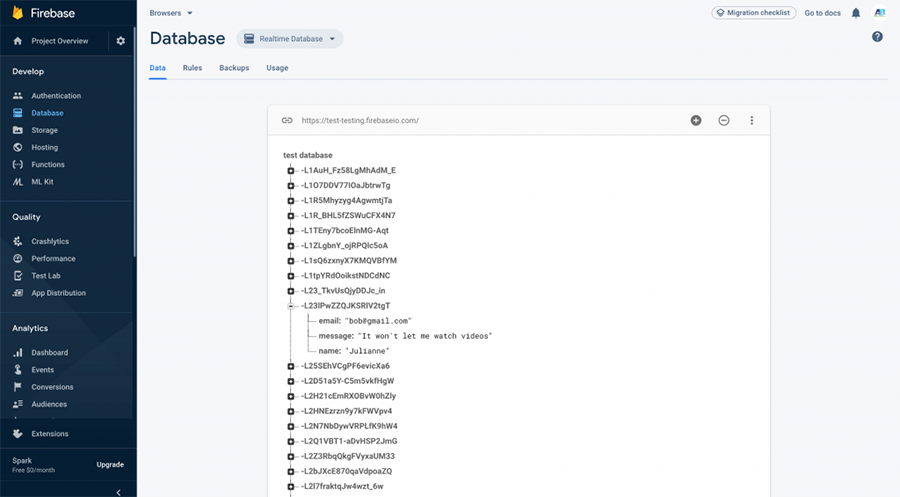
- Firebase Realtime Database
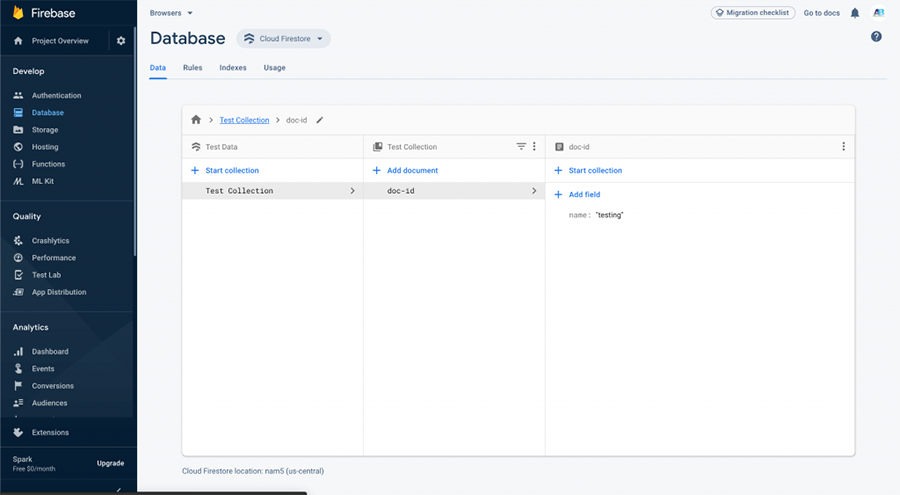
- Firebase Cloud Firestore
در ادامه هر یک از این دو گزینه را به تفصیل بررسی میکنیم، اما به خاطر داشته باشید که این دو به ترتیب پایگاههای داده non-SQL و realtime هستند. یک پایگاه داده realtime به صورت خلاصه پایگاه دادهای است که لازم نیست ما دادهها را درخواست کنیم و آن را به صورت آنی در اختیار ما قرار میدهد.
در واقعیت Realtime Database نخستین و اصلیترین نوع پایگاه داده مبتنی بر کلود فایربیس محسوب میشود. در مورد اپلیکیشنهای موبایلی که نیازمند حالتهای همگامسازی شده آنی بین کلاینتها هستند، استفاده از این نوع پایگاه داده یک راهحل کارآمد و با تأخیر اندک محسوب میشود.
برای تفهیم بهتر موضوع یک مثال را مطرح میکنیم. فرض کنید قصد دارید یک اپلیکیشن چت توسعه دهید که در آن هر کاربر میتواند وارد حساب خود شده و با دوستانش گفتگو کند. بخش ورود به حساب میتواند به سادگی با استفاده از سرویس Firebase Authentication مدیریت شود که در ادامه توضیح خواهیم داد.
اما برای ارسال و دریافت پیامها باید یک پایگاه داده داشته باشیم. علاوه بر فایربیس، هزاران سرویس آنلاین دیگر وجود دارند که اغلب آنها کارکرد Real-Time را نیز ارائه میکنند. اما اگر یک پایگاه داده Real-Time نباشد چه اتفاقی میافتد؟ در این صورت باید دکمه رفرش را بزنیم تا متوجه شویم آیا پیام جدیدی داریم یا نه و این وضعیت ناخوشایندی است.
پایگاه داده Real-time فایربیس

پایگاههای داده «آنی» (Real-time) آینده این حوزه را تشکیل میدهند، هم اینک بسیاری از سرورها برای خواندن و نوشتن دادهها به درخواستهای HTTP نیاز دارند و اغلب پایگاههای داده تنها زمانی دادهها را در اختیار شما قرار میدهند که از آنها درخواست بکنید.
اما زمانی که اپلیکیشن خود را به پایگاه داده Real-time فایربیس وصل کنید، از طریق یک اتصال ساده HTTP متصل نمیشوید، بلکه این اتصال از طریق وبسوکتها صورت میگیرد که بسیار سریعتر از HTTP است.
این دادهها به صورت JSON ذخیره میشوند و به صورت آنی بین همه کلاینتها متصل همگامسازی میشوند. علاوه بر آن زمانی که اپلیکیشنهای چندپلتفرمی را با استفاده از SDK-های اندروید، iOS و جاوا اسکریپت ایجاد میکنید، همه کلاینتها دارای یک وهله دیتابیس Real-time هستند و به صورت خودکار بهروزرسانی دادههای جدید را دریافت میکنند.
مزایای پایگاه داده Real-time
برخی دیگر از مزیتهای پایگاه داده Real-time به شرح زیر است:
- این نوع پایگاه داده در مواردی که تغییری در دیتابیس رخ میدهد، تابعی را فراخوانی میکند و ما از طریق این تابع میتوانیم به سهولت یک نوتیفیکیشن برای آگاهسازی کاربر در مورد وجود پیام جدید ایجاد کنیم.
- در زمان استفاده از این نوع پایگاه داده دیگر لازم نیست اپلیکیشن را ریاستارت کنیم یا دکمه را بزنیم تا ببینیم آیا تغییری در دیتابیس رخ داده یا نه. این وضعیت در مورد اپلیکیشنها و به خصوص بازیها بسیار مفید است.
این کار با استفاده از قابلیت «تابعهای ابری فایربیس» (Firebase Cloud Functions) انجام میگیرد که در ادامه این راهنما در مورد آن نیز توضیح خواهیم داد.
پایگاههای داده Real-time حتی در صورتی که اتصال اینترنتی قطع باشد نیز به درستی کار میکنند و دادهها را روی دیسک ذخیره میکنند. بدین ترتیب زمانی که اتصال دوباره برقرار شود، دستگاه کلاینت تغییرهایی را که از دست داده بود، دریافت میکند.
امکان استفاده از پایگاههای داده Real-time روی پلتفرمهای ++iOS ،Android ،Web ،C و unity وجود دارد.
فایراستور ابری فایربیس (Firebase Cloud Firestore)

فایراستور ابری که مدتها پس از پایگاه داده Realtime فایربیس ارائه شده است، یک پایگاه داده جدید برای اپلیکیشنهای موبایل محسوب میشود. این نوع پایگاه داده، سریعتر، غنیتر و مقیاسپذیرتر از پایگاه داده Realtime است. فایراستورهای ابری از اسناد و کلکسیونها برای ذخیره دادهها استفاده میکنند.
اسناد (Documents) معمولاً به زیرکلکسیونها اشاره میکنند که شامل اسناد دیگری هستند و خودشان میتوانند شامل اسناد دیگر باشند و این زنجیره همین طور تا هر کجا میتواند امتداد یابد.
این پایگاه دادهی مبتنی بر سند موجب میشود که اجرای عملیات جستجو سرعت بیشتری داشته باشد، زیرا میتوان سندی را بدون دریافت همه دادههای زیر آن، تقاضا کرد.
تفاوت دیگر بین این دو نوع پایگاه داده در شیوه قیمتگذاری آنها است. هزینه استفاده از پایگاههای داده Real-time بر مبنای فضای ذخیرهسازی یا پهنای باند محاسبه میشود، اما در مورد فایراستورهای ابری این هزینه بر اساس تعداد عملیات اجرا شده تعیین میشود.
این که کدام یک از این مدلها برای شما مناسبتر است به نوع اپلیکیشنتان بستگی دارد. در صورتی که یک اپلیکیشن خبری توسعه میدهید و یا یک بازی چند بازیکنی که هر بازیکن به نوبت بازی میکند ساختهاید، فایراستور ابری از نقطه نظر قیمتگذاری و هزینه بهترین گزینه برای شما خواهد بود.
اما در صورتی که در حال کار روی اپلیکیشنی هستید که در کسری از ثانیه چند بهروزرسانی را به چند کاربر ارسال میکند، در این صورت بهتر است از سرویس Firebase Realtime Database استفاده کنید.
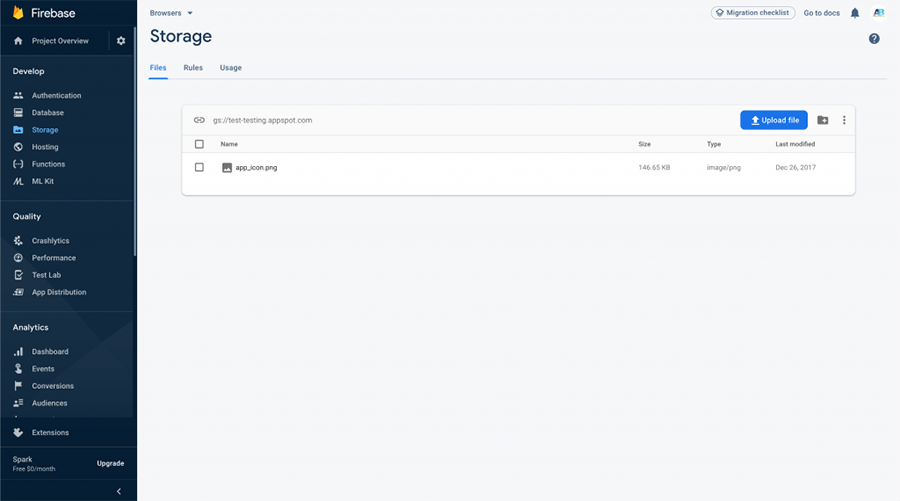
ذخیره ابری فایربیس (Firebase Cloud Storage)

با این که بین سرویس ذخیره ابری فایربیس و سرویسهای پایگاه داده که در بخش قبل معرفی کردیم، تفاوتهای زیادی میتوان یافت، اما یک تفاوت اصلی وجود دارد. سرویسهای پایگاه داده، ذخیرهسازی دادهها را به روشی سازماندهیشدهتر انجام میدهند و میتوانیم کوئریهایی روی آنها اجرا کنیم، اما سرویس Storage از یک چنین سازماندهی منظمی برخوردار نیست، امکان اجرای کوئری روی دادهها وجود ندارد. بنابراین سرویسهای پایگاه داده روی سازماندهی دادهها تمرکز دارند و سرویس Storage بیشتر روی ذخیرهسازی صرف دادهها تمرکز کرده است.

میدانیم که ذخیرهسازی دادهها برای هر اپلیکیشنی امری ضروری محسوب میشود. حتی اپلیکیشنی که یک قابلیت ساده ثبت نام دارد، به هر روی باید تصویر پروفایل کاربر را در جایی ذخیره کند. بنابراین این اپلیکیشن ساده به نوعی سرور نیاز دارد تا این تصویر را روی آن ذخیره و در زمان تقاضا آن را بازیابی کند. این دقیقاً همان کاری است که سرویس «ذخیرهسازی ابری فایربیس» (Firebase Cloud Storage) انجام میدهد.
سرویس ذخیرهسازی ابری فایربیس سادهترین روش برای ذخیره فایلهای باینری از قبیل تصاویر و یا هر چیز دیگر شامل ویدئو، فایلهای PDF و غیره از کلاینت به روی کلود گوگل است. این سرویس از پلتفرمهای iOS ،Android ،Web ،C و unity پشتیبانی میکند.
تابعهای ابری فایربیس (Firebase Cloud Functions)

در برخی موارد نیاز است که یک عمل خاص را بر مبنای برخی تغییر روی دادهها انجام دهیم. همان طور که در بخش قبلی در مورد اپلیکیشن چت توضیح دادیم، ممکن است لازم باشد زمانی که کاربر پیامی دریافت میکند یک نوتیفیکیشن به وی ارسال شود.
به زبان فنی، باید در مواردی که تغییری از سوی فردی دیگر در پایگاه داده رخ میدهد، به کاربر مورد نظر اطلاع دهیم. این همان جایی است که «تابعهای ابری فایربیس» به کمک ما میآیند. به این منظور باید کدی بنویسید که در زمان وقوع یک تغییر خاص اجرا شود این کد روی کلود گوگل ذخیره میشود و در یک محیط مدیریت شده اجرا خواهد شد. نیازی به مدیریت و مقیاسپذیر ساختن سرورها وجود ندارد. این کد به زبان جاوا اسکریپت (Node.js) نوشته میشود و میتواند از سوی قابلیتهای دیگر فایربیس یا گوگل کلود تحریک (Trigger) شود.
تریگرهای فایراستور کلود
این تریگرها به تحریک کردن تابع بر مبنای رویدادهای زیر کمک میکنند:
| نوع رویداد | تریگر |
| onCreate | زمانی تحریک میشود که سندی برای نخستین بار نوشته شود. |
| onUpdate | زمانی تحریک میشود که سندی از قبل موجود باشد و مقداری در آن تغییر یابد. |
| onDelete | زمانی که سند دارای داده حذف شود، تحریک میشود. |
| onWrite | در زمانی که یکی از رویدادهای onCreate، onUpdate یا onDelete تحریک شوند تحریک میشود. |
تریگرهای دیتابیس realtime
این نوع تریگرها نیز تقریباً همان رویدادهای تریگرهای فایراستور ابری را برای تحریک تابع ارائه میکنند. علاوه بر آنها تریگرهای زیر نیز وجود دارد:
- تریگرهای Remote Config
- تریگرهای Test Lab فایربیس
- تریگرهای احراز هویت فایربیس
- تریگرهای Analytics گوگل
- تریگرهای Crashlytics
- تریگرهای ذخیرهسازی ابری
- تریگرهای Pub/Sub ابری
- تریگرهای HTTP
احراز هویت فایربیس (Firebase Authentication)

در اپلیکیشن چت که در ابتدای این مقاله مثال زدیم، باید هویت کاربر را بشناسیم تا بتوانیم چت کاربر را ذخیره کنیم و تجربه شخصیسازیشده یکسانی را روی همه دستگاهها داشته باشیم.
سرویس احراز هویت فایربیس بهترین سرویس بکاند است. با استفاده از آن میتوانید کاربر را با بهرهگیری از ارائهدهندگان مستقل احراز هویت کنید. SDK احراز هویت فایربیس چندین گزینه برای ورود کاربر با حساب گوگل، فیسبوک، توییتر، گیتهاب، شماره تلفن یا نشانی ایمیل ارائه میکند.
علاوه بر این موارد، سرویس احراز هویت فایربیس هر چیزی را که برای ثبت نام کاربر لازم است از قبیل اعتبارسنجی نشانی ایمیل، شماره تلفن و حتی فرایند ریست رمز عبور را مدیریت میکند.

همه میخواهند تجربه کاربری مطلوبی عرضه کنند، اما برای ارائه یک UX روان و حل همه مسائل بکاند نیاز به کار زیادی دارد.
خوشبختانه FirebaseUI موجب میشود که اجرای همه این کارکردها آسان شود. با استفاده از این کتابخانه متن-باز میتوانید یک تجربه کاربری مناسب ارائه کنید. کتابخانه FirebaseUI (+) یک راهحل احراز هویت سریع ارائه میکند که گردشهای UI را برای ورود کاربران از طریق نشانیهای ایمیل و رمز عبور، شماره تلفن و دیگر ارائهدهندگان رایج خدمات احراز هویت از قبیل Google Sign-In و Facebook Login فراهم میسازد.
سرویس احراز هویت فایربیس از پلتفرمهای ++iOS ،Android ،Web ،C و unity پشتیبانی میکند.
میزبانی فایربیس (Firebase Hosting)

هاستینگ یا میزبانی فایربیس چنان که از نامش برمیآید، قابلیت میزبانی برای وب را فراهم میسازد. به این ترتیب میتوان یک صفحه فرود ساده برای اپلیکیشن ایجاد کرد و یا یک «وباپلیکیشن پیشرونده» (PWA) ساخت.
نکته جالبتر این که میتوانید از تابعهای ابری فایربیس یا Cloud Run جهت عرضه محتوای دینامیک و میزبانی میکروسرویسهای خود استفاده کنید.
محصولهای مرتبط با بهبود
اکنون که محصول خود را با موفقیت با استفاده از قابلیتهای جالب فایربیس توسعه دادید، زمان آن رسیده است که این محصول را بهبود دهید، چون در غیر این صورت در طی زمان از روند پرشتاب پیشرفتها عقب میماند. فایربیس کارکردهای مختلفی برای بهینهسازی محصولهای نرمافزاری شما ارائه کرده است.
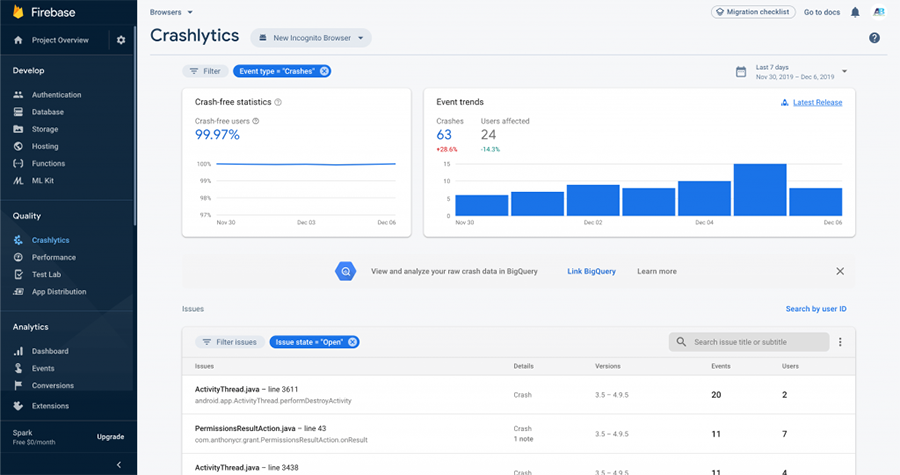
Crashlytics

هر زمان که یک اپلیکیشن از کار میافتد (کرش میکند)، کاربران تشویق میشوند که نمره پایینی به آن بدهند و یا کلاً آن را لغو نصب کنند. حتی پس از این که بارها اپلیکیشن خود را تست کردهاید، کاملاً محتمل است که روی دستگاههای مختلف به دلیل عوامل گوناگون کرش کند و یا پاسخگو نباشد.
برای اجتناب از این وضعیت میتوانید از سرویس Crashlytics فایربیس استفاده کنید. پیادهسازی آن آسان است و با استفاده از آن میتوانید موارد کرش کردن اپلیکیشن را به محض وقوع در کنسول مربوطه مشاهده کنید. بنابراین برای این که قبل از اذیت شدن کاربران در برابر کرشها از وقوعشان جلوگیری کنید بهتر است از این سرویس مهم بهره بگیرید.

Crashlytics میتواند به صورت هوشمندانه کرشها را گروهبندی کرده و شرایط را مشخص سازد. سرویس Crashlytics از پلتفرمهای اندروید iOS و Unity پشتیبانی میکند.
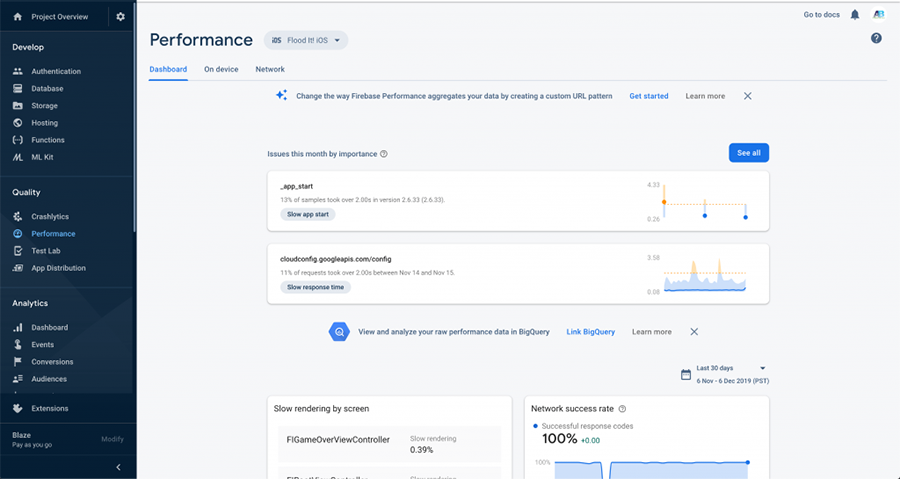
نظارت بر عملکرد (Performance Monitoring)

پس از آن که محصول شما توزیع شد، بررسی عملکرد و کارایی آن حائز اهمیت بالایی است. این سرویس نه تنها به حذف باگها کمک میکند، بلکه در مواردی که میخواهید تصمیمی در مورد یک محصول بگیرید نیز سرنوشتساز است. سرویس Performance Monitoring فایربیس به دریافت اطلاعات دقیقی در مورد اپلیکیشنهای اندروید، iOS و وباپلیکیشنها کمک میکند.
با پیادهسازی SDK مربوط به نظارت عملکرد میتوانید گزارشهای مربوطه را در کنسول فایربیس مشاهده کنید.
سه نوع trace وجود دارد که سرویس نظارت بر عملکرد فایربیس میتواند مورد نظارت قرار دهد. منظور از trace گزارش دادههای عملکردی است که بین دو نقطه زمانی در اپلیکیشن اندازهگیری میشود.

این سه نوع trace به شرح زیر هستند:
تریسهای مدت خودکار
نظارت بر عملکرد به صورت خودکار شامل چند نوع trace با مدت پیشفرض است. در مورد اپلیکیشنهای نیتیو (اندروید و iOS) این موارد شامل گزینههای زیر هستند:
- تریسهای App Start – زمان بین باز کردن اپلیکیشن از سوی کاربر و پاسخگو شدن آن را اندازهگیری میکند.
- تریسهای Foreground و Background – طرز عملکرد اپلیکیشن در زمانی که در پسزمینه و پیشزمینه است را نمایش میدهد.
در مورد وباپلیکیشنها، تریس مدت خودکار به صورت PAGE LOAD است که به معیارهای زیر تقسیم میشود:
- first paint و first contentful paint – زمانی که مرورگر شروع به رندر اپلیکیشن میکند را در برابر زمانی که کاربر نخستین محتوای واقعی را روی صفحه میبینید اندازه میگیرد.
- first input delay – اطلاعاتی در مورد میزان سرعت مرورگر در پاسخدهی به نخستین تعامل کاربر در اپلیکیشن به دست میدهد.
- DOM-related events – اطلاعاتی در مورد ادراک احتمالی کاربر از عملکرد اپلیکیشن بر مبنای مدت زمان مورد نیاز برای بارگذاری و تحلیل منابع اپلیکیشن از قبیل HTML، جاوا اسکریپت، CSS و تصاویر به دست میدهد.
تریسهای سفارشی
در بخش Custom traces میتوانید زمان آغاز و پایان تریس را تعریف کنید و سپس وظیفهای که در این چارچوب زمانی اجرا میشود، مورد نظارت قرار خواهد گرفت. به علاوه میتوانید یک تریس سفارشی را برای ذخیره معیارهای سفارشی پیکربندی کنید.
تریسهای درخواست شبکه HTTP/S
تریسهای درخواست شبکه HTTP/S برای نظارت بر وظایف مرتبط با شبکه مفید هستند. تریس درخواست گزارشی است که زمان بین صدور یک درخواست از سوی اپلیکیشن و تکمیل شدن آن را اندازه میگیرد.
Test Lab

همچنان که همه ما میدانیم، اندروید یک سیستم عامل متن-باز است، یعنی هر کس میتواند از آن استفاده کرده و آن را تغییر دهد. از این رو کافی است یک شرکت موبایل صرفاً سختافزار را بسازد و سپس اندروید را روی آن نصب کند تا دستگاه آماده به کار شود.

شرکتهای ساخت موبایل زیادی وجود دارند که دستگاههایی با اندازه و مشخصههای متفاوت تولید میکنند و همه آنها اندروید را اجرا میکنند.
از این رو شما به عنوان یک توسعهدهنده اندروید باید یک تجربه کاربری عالی را روی همه این دستگاههای اندرویدی فراهم بسازید. تست یک اپلیکیشن روی همه این دستگاهها با نسخههای متفاوت اندروید و صفحههای با اندازههای گوناگون کار دشواری است. در اینجا است که سرویس Test Lab فایربیس به کمک شما میآید.
سرویس Test Lab فایربیس امکان تست اپلیکیشن اندرویدی را روی دستگاههای واقعی اندروید که در مرکز داده گوگل میزبانی میشود فراهم ساخته است.
Test Lab به یافتن مشکلاتی کمک میکند که تنها روی پیکربندی یک دستگاه خاص (مثلاً Nexus 5 که اندروید با API سطح خاص را با تنظیمات locale معین اجرا میکند) رخ میدهد. به این ترتیب میتوانید تست Robo، تست Instrumentation یا یک حلقه Game را اجرا کنید. اینها همگی انواع مختلفی از تستها هستند که نتایج مورد نظر شما را به دست میدهند. سرویس Test labs در انتهای تست، لاگها، اسکرینشاتها، نقشههای activity، ویدئو و گزارشهای عملکردی را در اختیار شما قرار میدهد.
این تستها به شما کمک زیادی میکنند تا گردش کار اپلیکیشن خود را روی دستگاههای اندرویدی مختلف درک کنید. سرویس activity فایربیس تنها از پلتفرم اندروید پشتیبانی میکند، زیرا تنها اندروید شامل طیف متنوعی از دستگاهها است و این وضعیت منطقی است.
محصولهای مرتبط با رشد
محصولهای مرتبط با رشد فایربیس بیشتر پیرامون شیوه رشد دادن یک محصول خاص تمرکز یافتهاند. این محصولها به اجرای تست A/B، ارتباط گرفتن با کاربران، برسی بینشها و مواردی از این دست مرتبط هستند. در ادامه این موارد را تک به تک بررسی میکنیم.
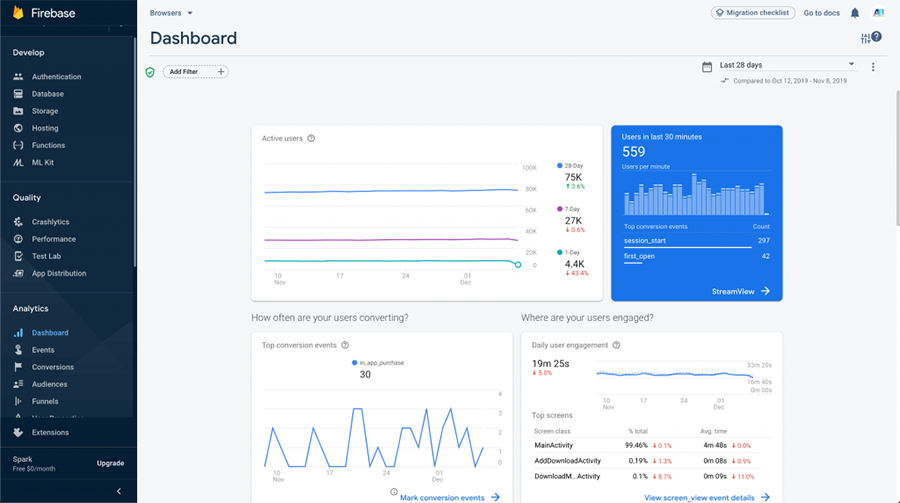
آنالیتیک فایربیس (Firebase Analytics)

آنالیتیک یکی از سرویسهای محبوب فایربیس است، چون پیادهسازی آسانی دارد و همچنین رایگان است. به علاوه به درک شیوه استفاده افراد از محصول شما کمک میکند. به این ترتیب شما میتوانید تصمیمهای آگاهانهتری برای بازاریابی محصول بگیرید. این محصول به صورت خودکار چند رویداد و مشخصات کاربر را دریافت کرده و امکان ایجاد رویدادهای سفارشی را نیز فراهم ساخته است.

در ادامه دادههای دریافتی در داشبورد کنسول فایربیس در اختیار شما قرار میگیرند. این داشبورد بینشهای دقیقی در مورد دادهها به دست میدهد که از خلاصه دادههایی مانند کاربران فعال و اطلاعات جمعیتشناسی کاربران تا دادههای تفصیلیتری مانند شناسایی آیتمهای با خرید بیشتر را شامل میشود.
این سرویس سازگاری زیادی با دیگر سرویسهای فایربیس دارد، برای نمونه به صورت خودکار رویداد متناظری را که در زمان باز شدن نوتیفیکیشن ارسالی از سوی سرویس Firebase Cloud Messaging رخ میدهد، لاگ میکند.
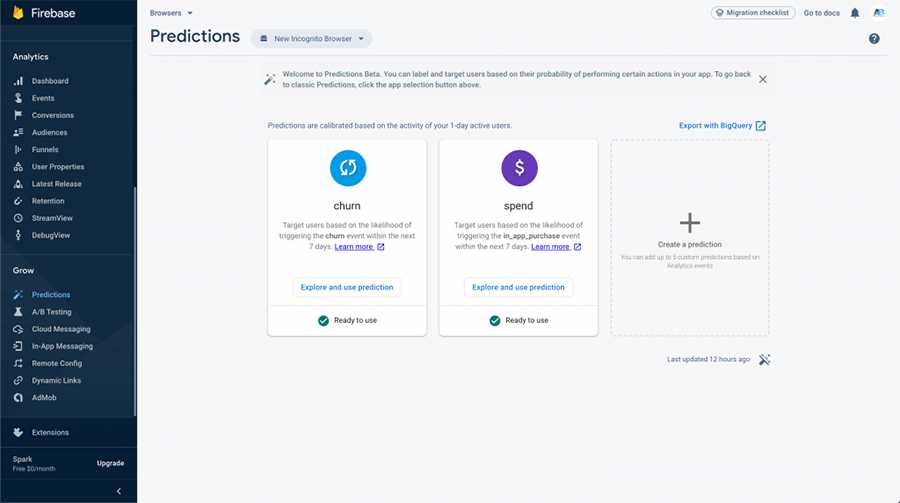
پیشبینیها (Predictions)

سرویس پیشبینی در زمانهای متأخرتری به جمع سرویسهای فایربیس اضافه شده است، اما میتواند به مقدار زیادی مفید واقع شود. این قابلیت، دادههای تحلیلی اپلیکیشن را میخواند و با استفاده از یادگیری ماشین روی آن، اقدام به دستهبندی دینامیک کاربران بر مبنای رفتار پیشبینیشده آنها میکند.
این پیشبینیها به صورت خودکار برای استفاده در «پیکربندی ریموت فایربیس» (Firebase Remote Config)، notifications composer، In-App Messaging فایربیس و تست A/B در اختیار ما قرار میگیرند.

این سرویس میتواند دستهبندیهای مختلف کاربران را که تمایل بیشتری به خرید درونبرنامهای خاصی در اپلیکیشن دارند ایجاد کند و آن را در اختیار Firebase Remote Config قرار دهد که در ادامه میتوان از آن برای ارائه تخفیف و تشویق افراد به انجام خرید درونبرنامهای استفاده کرد.
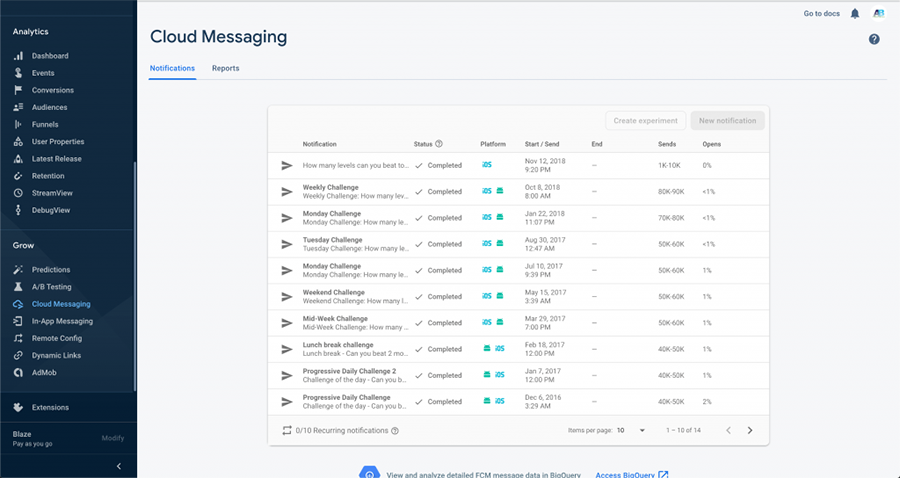
پیامرسانی ابری (Cloud Messaging)

نوتیفیکیشنها روشی عالی برای جلب توجه کاربران هستند. با استفاده از نوتیفیکیشن میتوانید کاربر را مجدداً متوجه اپلیکیشن بکنید و شانس استفاده از اپلیکیشن را افزایش دهید. به همین دلیل است که گوگل این سرویس را در دسته محصولهای مرتبط با رشد قرار داده است.
سرویس پیامرسانی فایربیس که غالباً به صورت اختصاری خود FCM شناخته میشود، یک راهحل عالی برای پیامرسانی محسوب میشود. با استفاده از FCM میتوانید پوش نوتیفیکیشن ارسال کنید.
«پوش نوتیفیکیشن» (Push Notification) یک پیام ساده است که به همراه اعلان در نوار اعلان دستگاه (بسته به نوع دستگاه) ظاهر میشود.
پوش نوتیفیکیشنها به صورت معمول از سرور بکاند (که در این مورد فایربیس است) ارسال میشوند. بدین ترتیب میتوان بدون نیاز به باز کردن اپلیکیشن، یک پیام را به کاربر تحویل داد. این یک ابزار بسیار کارآمد برای توسعهدهندگان و تبلیغکنندگان است تا کاربران جدا شده از سیستم را دوباره متوجه آن کنند.

کلود فایربیس امکان ارسال دو نوع پوش نوتیفیکیشن را فراهم ساخته است:
- پیامهای نوتیفیکیشن که به وسیله FCM SDK مدیریت میشوند.
- پیامهای داده که به وسیله اپلیکیشن کلاینت مدیریت میشوند.
در بخشهای بعدی این راهنما با معرفی یک مقاله عملی به بررسی تفصیلی روش ارسال پوش نوتیفیکیشن در اندروید خواهیم پرداخت.
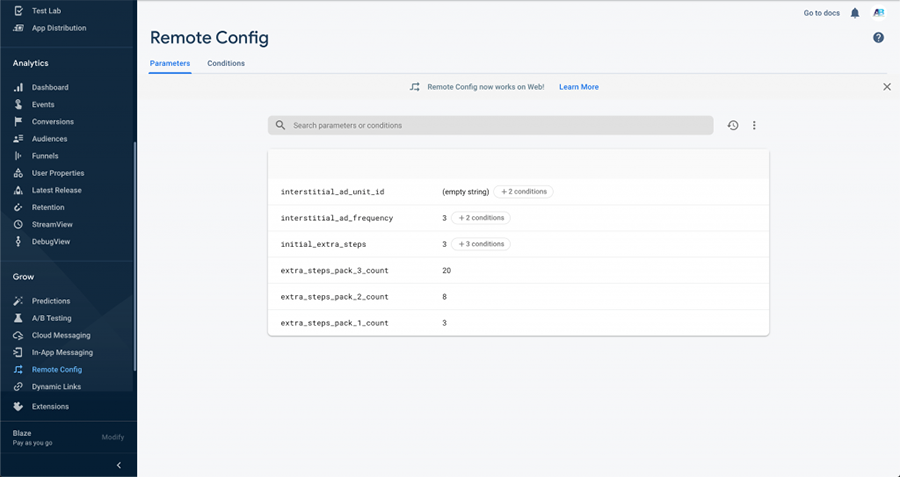
پیکربندی ریموت (Remote Config)

سرویس پیکربندی ریموت فایربیس احتمالاً یکی از بهترین ابزارهای رایگان برای اجرای تست A/B است. بدین ترتیب میتوانید رفتار و ظاهر اپلیکیشن خود را برای تعداد نامحدودی از دستگاهها تغییر دهید. با استفاده از این سرویس میتوانید کاربر را بر مبنای پلتفرم، زبان دستگاه، کشور/منطقه و موارد زیاد دیگر هدفگیری کنید. برای نمونه اگر بخواهید یک پیام خوشامدگویی به کاربران هندی بر اساس locale دستگاه بدهید، میتوانید این کار با به سادگی با استفاده از سرویس Remote Config انجام دهید.

به این ترتیب به پایان بخش اول این مقاله با موضوع معرفی سرویسهای مختلف فایربیس (Firebase) میرسیم. در بخشهای بعدی این مقاله به صورت عملی شما را برای انجام برخی کارهای رایج با استفاده از فایربیس راهنمایی میکنیم.
آموزش فایربیس: راهنمای ارسال پوش نوتیفیکیشن به اندروید
چنان که در بخشهای پیشین مقاله اشاره کردیم، پوش نوتیفیکیشن یک پیام ساده است که در نوار اعلان دستگاه به صورت یک پیام popup روی صفحه ظاهر میشود و شیوه نمایش این پیام به نوع پلتفرم دستگاه بستگی دارد.

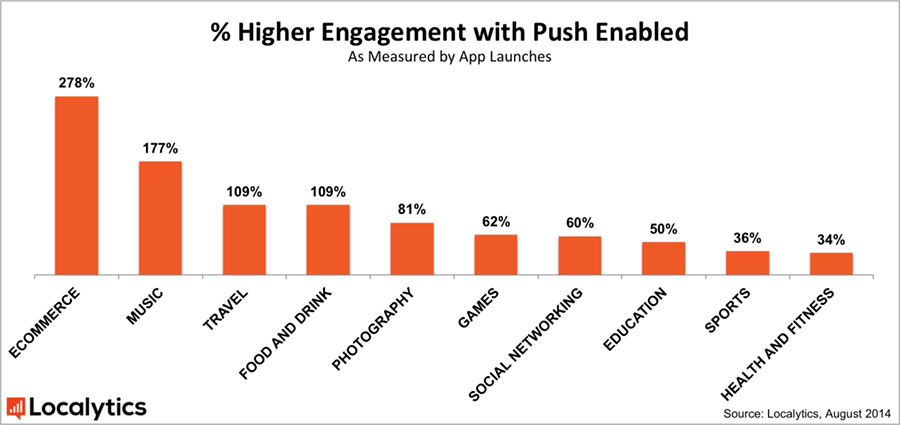
پوش نوتیفیکیشنها به طور معمول از سمت سرورهای بکاند ارسال میشوند. ما در این مورد از فایربیس برای ارسال این نوتیفیکیشنها کمک میگیریم. بر اساس تحقیق تیم داده Localytics ارسال پوش نوتیفیکیشن موجب افزایش 88 درصدی در نرخ «جذب» (Engagement) کاربران میشود:

همچنان که میبینید ارسال پوش نوتیفیکیشن در دسته فروشگاهها مزیت بسیار بیشتری دارد، زیرا کاربران همواره در زمان دیدن محصولهای جدید هیجانزده میشوند.
FCM چیست؟
FCM اختصاری برای عبارت «پیامرسانی ابری فایربیس» (Firebase Cloud Messaging) است و جایگزین نسخه قدیمیتر آن یعنی GCM یا پیامرسانی ابری گوگل شده است. FCM یک راهکار پیامرسانی چندپلتفرمی برای انواع مختلفی از دستگاههای کاربر نهایی از قبیل iOS، اندروید و حتی وب به صورت رایگان است.
فایربیس امکان ارسال دو نوع پیام را فراهم ساخته است. نوع اول این پیامها، نوتیفکیشنها هستند که به صورت خودکار از سوی Firebase SDK مدیریت میشوند. تنها کاری که شما باید انجام دهید، این است که این SDK را در اپلیکیشن خود پیادهسازی کنید و شروع به ارسال نوتیفکیشنها از کنسول فایربیس نمایید. نوع دوم پیامها به صورت پیامهای دادهای هستند که از سوی اپلیکیشن کلاینت مدیریت میشوند.
در این راهنما ما صرفاً روی شیوه ارسال دسته اول پیامهای یعنی پوش نوتیفیکیشن تمرکز میکنیم.
موارد لازم برای ارسال و دریافت پوش نوتیفیکیشن اندروید از فایربیس
برای ارسال و دریافت پوش نوتیفیکیشن اندروید در فایربیس باید موارد زیر را در اختیار داشته باشید:
- اندروید استودیو
- حساب فایربیس (شما میتوانید از همان حساب گوگل خود استفاده کنید و نیاز به ثبت نام مجزا نیست)
- یک دستگاه اندرویدی یا شبیهساز که بتوانید اپلیکیشن خود را روی آن تست کنید.
ایجاد اپلیکیشن در اندروید استودیو
- اندروید استودیو را باز کنید و یک پروژه جدید بسازید.
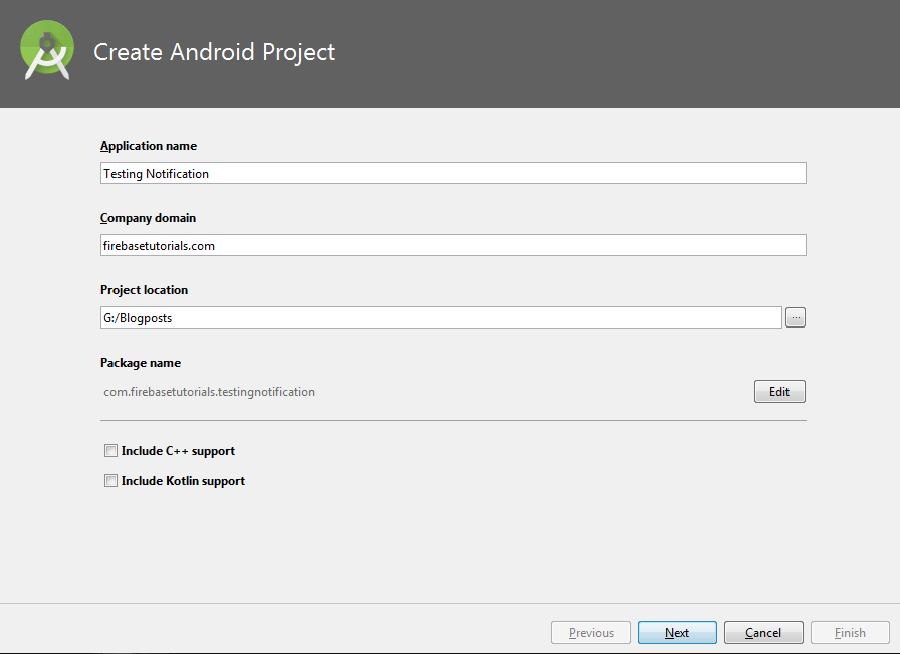
- جزییات اپلیکیشن از قبیل نام آن، نام دامنه، مکان را وارد کرده و بقیه موارد را تغییر ندهید، یعنی یک اکتیویتی خالی و نسخه کمینه اندروید را بدون تغییر حفظ کنید. در این مثال ما از نام اپلیکیشن com.firebasetutorials.testingnotification استفاده کردهایم، اما شما میتوانید از هر نامی که انتخاب کردید استفاده کنید.
- پس از آن که اندروید استودیو کار ساخت اپلیکیشن را تمام کرد، آن را ترک کرده و به گام بعدی بروید. به زودی دوباره به اندروید استودیو بازخواهیم گشت.

تنظیم فایربیس برای ارسال پوش نوتیفیکیشن اندرویدی
برای راهاندازی فایربیس جهت ارسال پوش نوتیفیکیشن اندرویدی سه گام وجود دارد:
- ثبت نام
- ایجاد پروژه
- ثبت اپلیکیشن
ثبت حساب فایربیس
پیش از هر کاری باید یک حساب کاربری فایربیس داشته باشید. برای ساخت حساب کاربری فایربیس روی این لینک (https://console.firebase.google.com) کلیک کرده و اطلاعات حساب خود را وارد کنید. همچنین میتوانید از اطلاعات حساب کاربری گوگل خود به این منظور استفاده کنید.
ایجاد پروژه
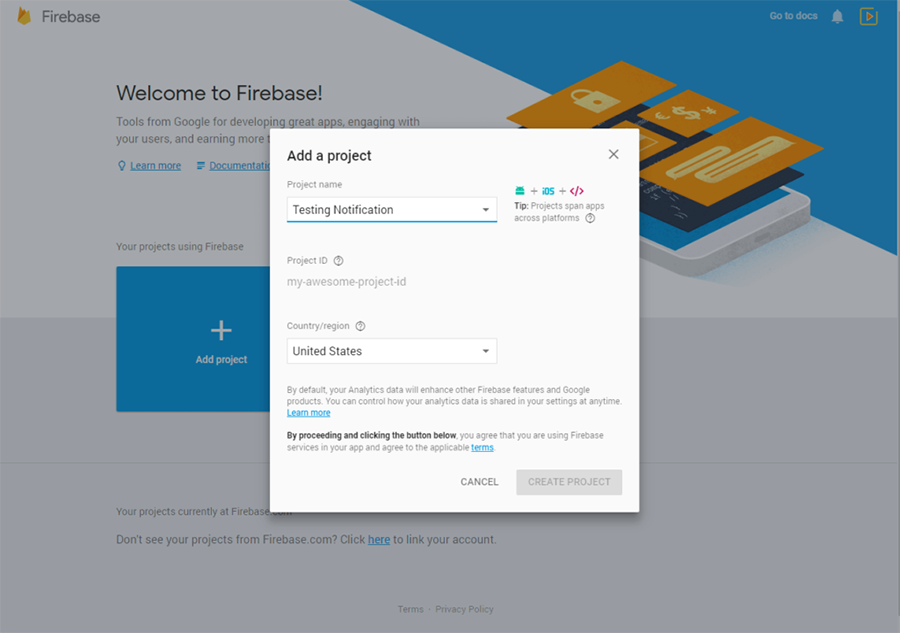
اکنون میتوانید به کنسول فایربیس بروید و روی Add Project کلیک کنید. نام پروژه را وارد کرده و منطقه/کشور خود را انتخاب کنید. در نهایت روی Create Project کلیک کنید.

ثبت اپلیکیشن با فایربیس
برای ثبت اپلیکیشن اندرویدی در فایربیس سه گام وجود دارد که در ادامه آنها را تشریح میکنیم.
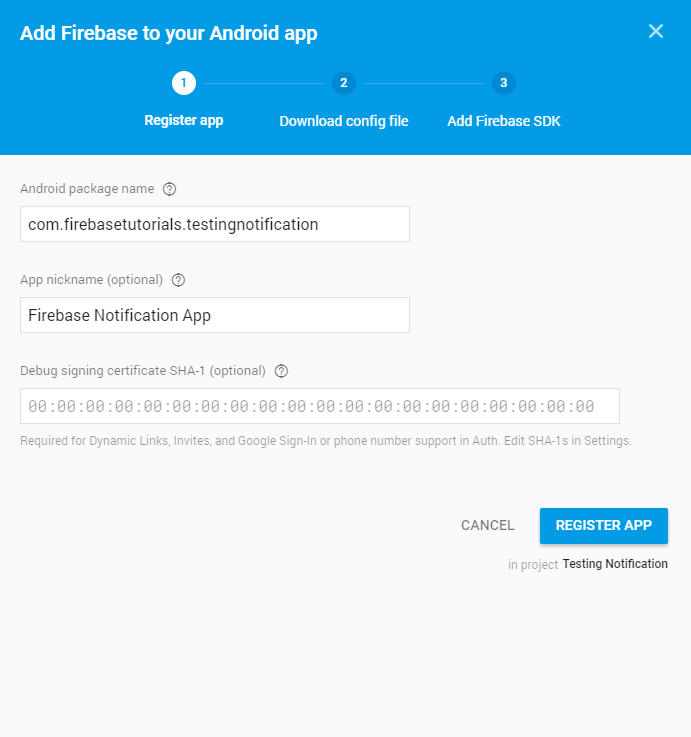
1. ثبت اپلیکیشن
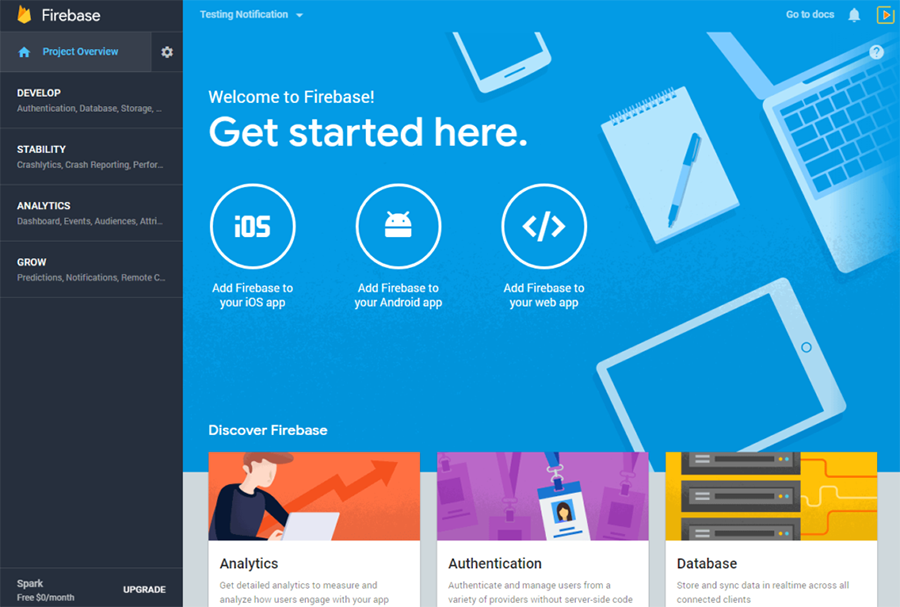
پس از آن که کار ساخت نخستین پروژه فایربیس پایان یافت، با صفحهای مانند زیر مواجه خواهید شد. در این صفحه روی Add Firebase to your Android App کلیک کنید.

در ادامه نام پکیج اندرویدی را وارد کنید. توجه کنید که نام پکیج باید دقیقاً همانند نام پکیجی باشد که در اندروید استودیو تعیین کردهاید، چون در غیر این صورت این سرویس به درستی کار نمیکند.
در بخش App nickname یک نام مستعار برای اپلیکیشن خود وارد کنید. نوع نامی که وارد میکنید در کارکرد صحیح اپلیکیشن تأثیری ندارد.
فیلد سومی که در این صفحه باید پر کنید، Debug signing certificate SHA-1 نام دارد. شما میتوانید این فیلد را فعلاً خالی بگذارید، چون قصد استفاده از سرویس احراز هویت فایربیس را نداریم.
روی Register App کلیک کنید تا اپلیکیشنتان در فایربیس ثبت شود.

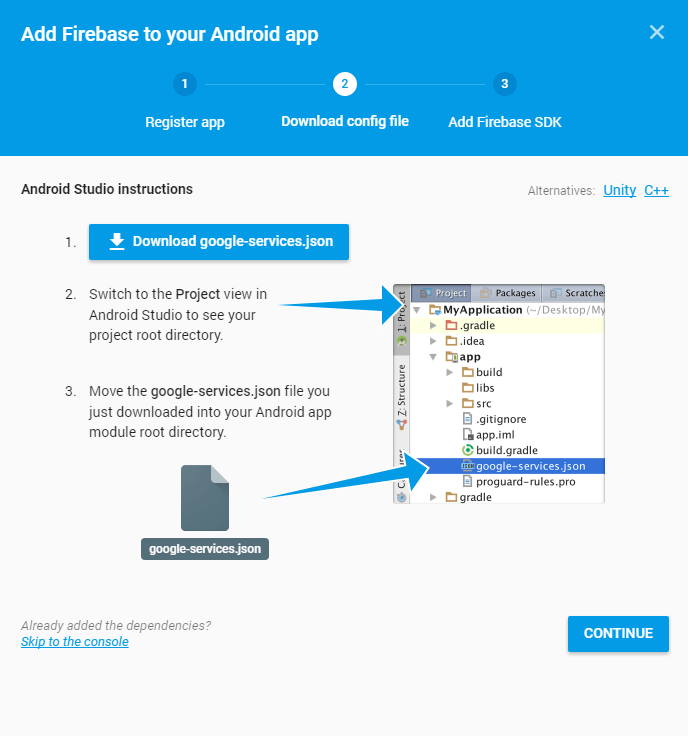
2. دانلود فایلهای پیکربندی
در ادامه باید روی دکمه Download google-services.json کلیک کنید تا یک فایل JSON دانلود شود. این فایل JSON را در دایرکتوری app پروژه اندروید استودیو که اخیراً ایجاد کردیم، ذخیره کنید.

3. افزودن SDK فایربیس
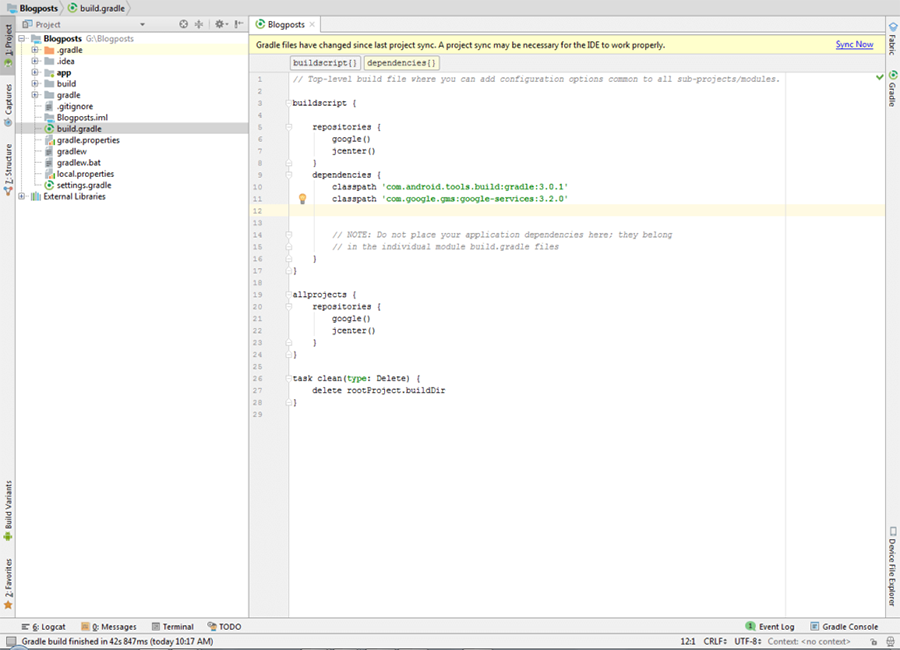
پس از آن که فایل JSON را زیر دایرکتوری app پروژه دانلود کردید، روی Continue کلیک کرده و به کنسول فایربیس بروید. در اندروید استودیو فایل build.gradle را باز کنید. این فایل در دایرکتوری پروژه قرار دارد. توجه کنید که به اشتباه فایلی که در دایرکتوری app قرار دارد را باز نکنید. پس از باز کردن این فایل کد زیر را به آن اضافه کنید:
classpath 'com.google.gms:google-services:3.2.0'
پس از افزودن این وابستگی، پروژه شما به صورت زیر درمیآید:

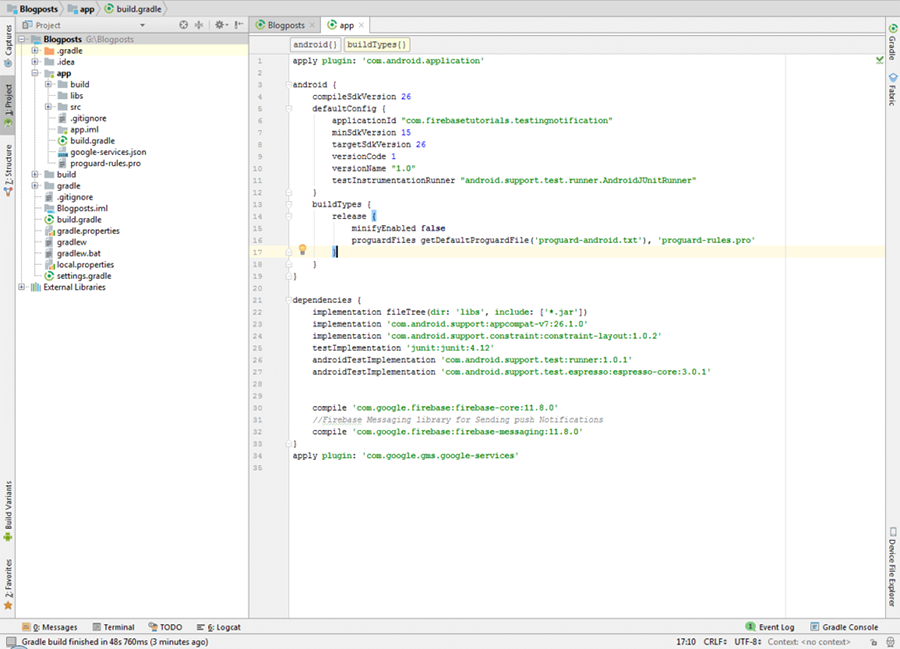
در این زمان یک پیام زردرنگ میبینید که از شما میخواهد تا پروژه را همگامسازی کنید. فعلاً میتوانید آن را نادیده بگیرید. اکنون به فایل build.gradle در سطح app بروید که در دایرکتوری app پروژه قرار دارد. خطوط زیر را به بخش dependencies اضافه کنید:
compile 'com.google.firebase:firebase-core:11.8.0' //Firebase Messaging library for Sending push Notifications compile 'com.google.firebase:firebase-messaging:11.8.0'
در نهایت خارج از بخش dependencies خطوط زیر را اضافه کرده و روی دکمه Sync Now کلیک کنید.
apply plugin: 'com.google.gms.google-services'
بدین ترتیب فایل build.gradle به صورت زیر درمیآید:

اینها همه مراحلی بود که باید در اندروید استودیو انجام میدادیم.
ارسال نوتیفیکیشن از کنسول فایربیس
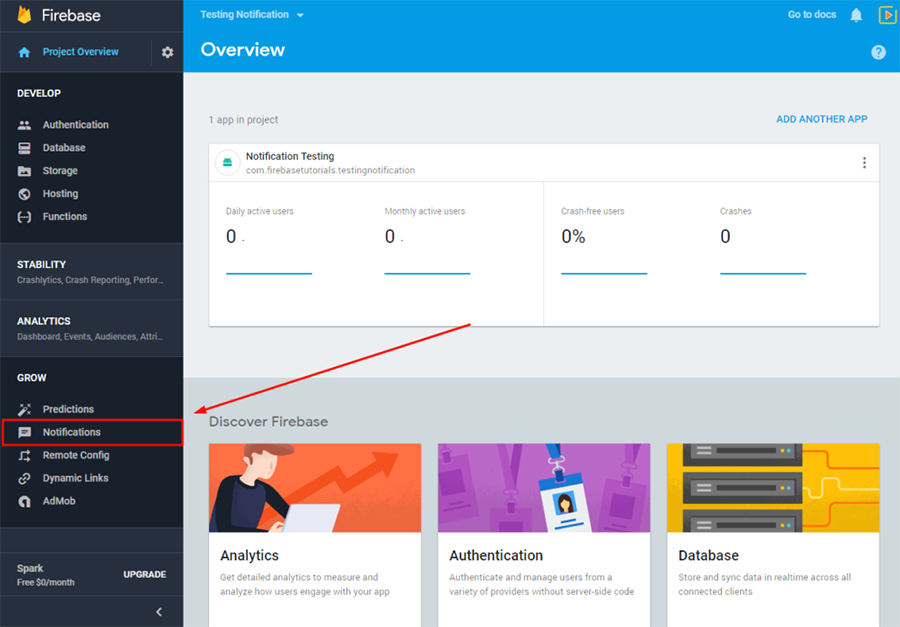
اکنون به کنسول فایربیس بازگردید. پروژه فایربیس را باز کنید و در سمت چپ گزینه Notification را انتخاب نمایید.

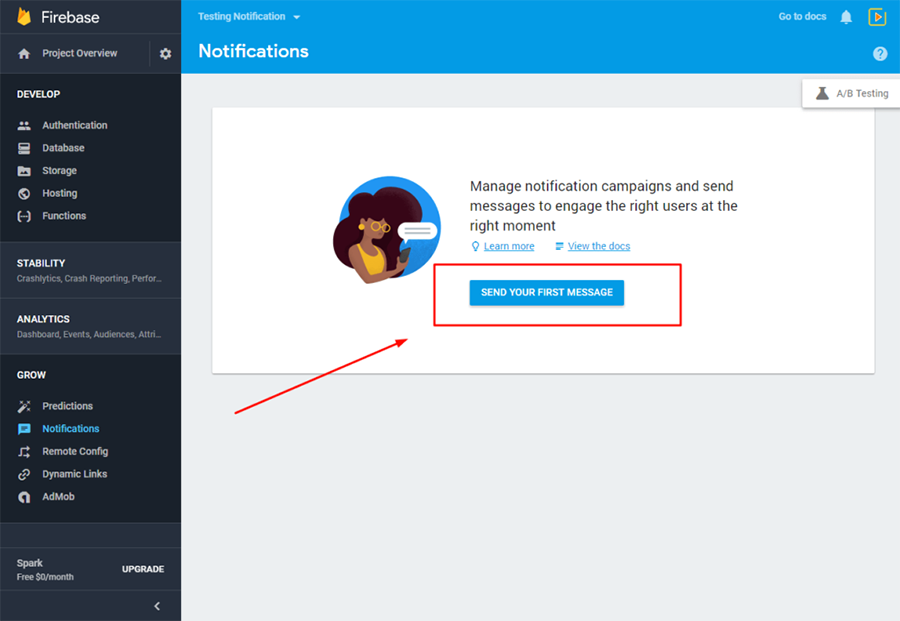
روی SEND YOUR FIRST MESSAGE کلیک کنید.

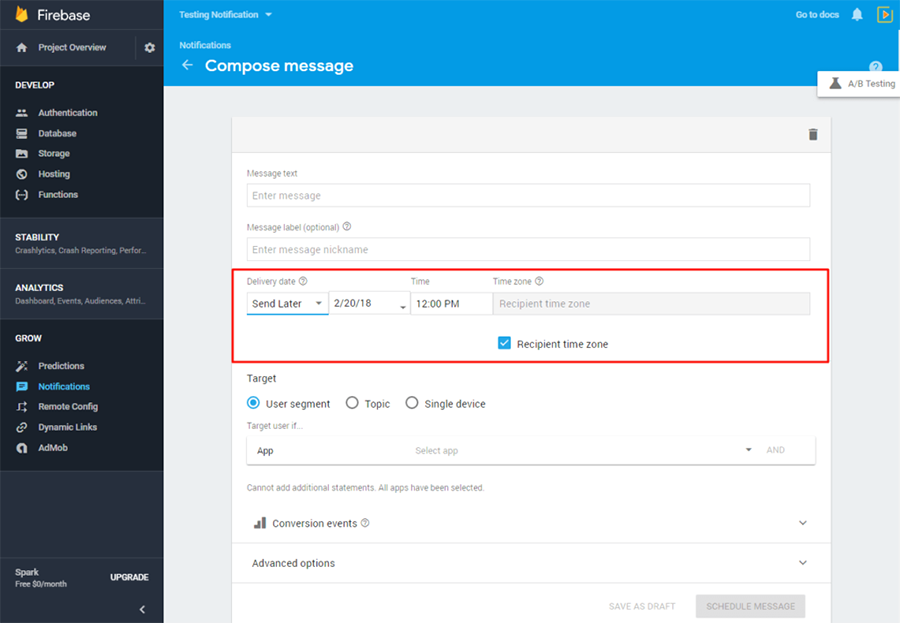
- به این ترتیب فرم Compose Message ظاهر میشود که در آن میتوانید جزییات پیام نوتیفیکیشن خود را وارد نمایید.
- در کادر Message Text پیامی که میخواهید روی نوار اعلان اپلیکیشن اندروید ظاهر شود وارد نمایید.
- در بخش Message Label میتوانید یک نام مستعار برای پیام خود وارد کنید که هیچ ربطی به نوتیفیکیشن در سمت کلاینت ندارد. این نام صرفاً برای ذخیره پیام در کنسول فایربیس مورد استفاده قرار میگیرد.
- در منوی بازشدنی Delivery Date میتوانید زمان تحویل را انتخاب کنید. اگر گزینه Send Now را انتخاب کنید، پیام شما بیدرنگ ارسال شده و روی دستگاه کاربر نمایش مییابد. اگر گزینه Send Later را انتخاب کنید، برخی گزینهها برای تعیین زمان ارسال نوتیفیکیشن به کاربر نمایش خواهد یافت.
- شما میتوانید گزینه Recipient Time Zone را علامتگذاری کنید تا پیام مورد نظر بر اساس منطقه زمانی کاربر ارسال شود و یا یک منطقه زمانی خاص برای آن تعیین کنید.
مزیت استفاده از منطقه زمانی
توجه کنید که این قابلیت منطقه زمانی بسیار مفید است، زیرا برخی اوقات میخواهیم یک پیام خاص در زمان معینی به دست کاربر برسد و با بهرهگیری از این قابلیت میتوانیم از این که پیام در زمان مورد نظر ما به دست کاربر میرسد مطمئن خواهیم شد.

در این راهنما از گزینه Send Now استفاده میکنیم تا نوتیفیکیشن بیدرنگ ارسال شود. در بخش target میتوانید طیف خاصی از کاربران را بسته به رفتارشان و یا موارد دیگر انتخاب کنید. توضیح این بخش نیازمند مطلب مجزایی است و از حوصلهی این مقاله خارج است.
- در منوی بازشدنی بعدی نام پکیج مورد نظر خود را انتخاب کنید. شما میتوانید چند اپلیکیشن را به صورت همزمان انتخاب کنید، اما همه آنها باید دریک پروژه باشند.
- در ادامه گزینههای Conversion events قرار دارند که با استفاده از آنها میتوانید دادههای تحلیلی نوتیفیکیشن را ردگیری کنید. گزینههای Sent و Opened به صورت پیشفرض اضافه شدهاند، اما میتوانید موارد بیشتری نیز اضافه کنید.
- گزینههای Sent و Opened برای این که ببینید چه تعداد کاربر پیام نوتیفیکیشن را دریافت کردهاند و چه تعداد آن را باز نمودهاند به کار میآیند. در این راهنما رویداد تبدیلی دیگری را اضافه نمیکنیم.
- در نهایت چند گزینه پیشرفته وجود دارند که میتوانید از آنها استفاده کنید. این موارد به پیامهای دادهای مربوط میشوند که خارج از حیطه این مقاله مقدماتی است.
- اکنون روی Send Message کلیک کنید تا نوتیفیکیشن به اپلیکیشن کلاینت ارسال شود. این نوتیفیکیشن در گوشی اندرویدی شما نمایش مییابد و در صورتی که روی آن بزنید، اپلیکیشن شما باز خواهد شد.
آموزش فایربیس: راهنمای احراز هویت با ایمیل و رمز عبور در اندروید
در این بخش از مقاله آموزش فایربیس به بررسی عملی روش احراز هویت کاربران در فایربیس با استفاده از ایمیل و رمز عبور میپردازیم.
اتصال فایربیس و پیادهسازی Firebase Auth
قبل از هر چیز باید اپلیکیشن خود را به فایربیس وصل کنیم. دو روش به این منظور وجود دارد:
- «دستیار فایربیس» (Firebase Assistant) مانند یک پلاگین اندروید استودیو است که به پیادهسازی محصولهای فایربیس کمک میکند.
- متد دستی که در آن همه کارها مانند افزودن کتابخانه، دانلود کردن فایل JSON و غیره را باید خودتان انجام دهید.
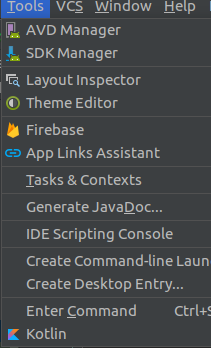
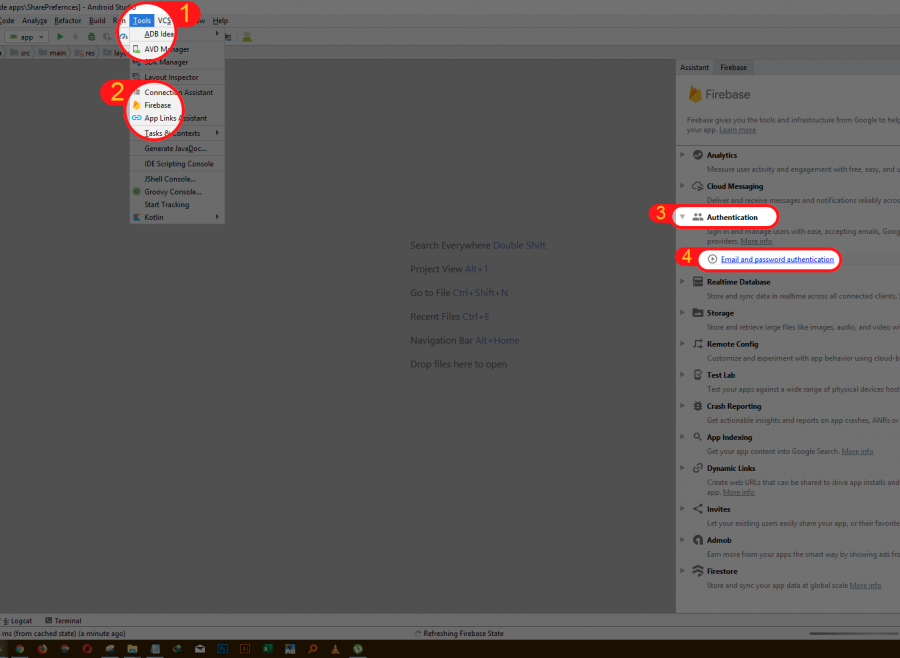
ما در این راهنما از روش اول استفاده میکنیم، چون ساده و بیدردسر است. تنها کاری که باید انجام دهیم این است که در اندروید استودیو روی منوی Tools کلیک کرده و سپس Firebase را انتخاب کنیم.

این یک پنل در سمت راست ظاهر میشود. بخش Authentication را باز کرده و روی The email and password authentication کلیک کنید. به این ترتیب چندین گام در آن پنل ظاهر میشود. برای اتصال فایربیس و پیادهسازی Firebase Authentication در اپلیکیشن باید دو گام نخست را طی کنیم.
1. روی Connect to Firebase کلیک کنید
مطمئن شوید که با حساب گوگل خود در اندروید استودیو وارد شدهاید. پس از این که وارد حساب خود شدید، در صورتی که هیچ پروژهای موجود نباشد، یک پروژه جدید ایجاد کنید. ما یک پروژه موجود را انتخاب کرده و روی Connect to Firebase Button کلیک میکنیم. به این ترتیب یک اپلیکیشن، فایل JSON و کتابخانههای مربوطه بیدرنگ به پروژه اضافه میشوند و Gradle شروع به همگامسازی میکند.
در صورتی که از دستیار فایربیس استفاده نکنید، باید همه این مراحل را به صورت دستی انجام دهید. زمانی که Gradle همگامسازی کرد، نوبت به گام بعدی میرسد.
2. روی دکمه Add Firebase Authentication to your app کلیک کنید
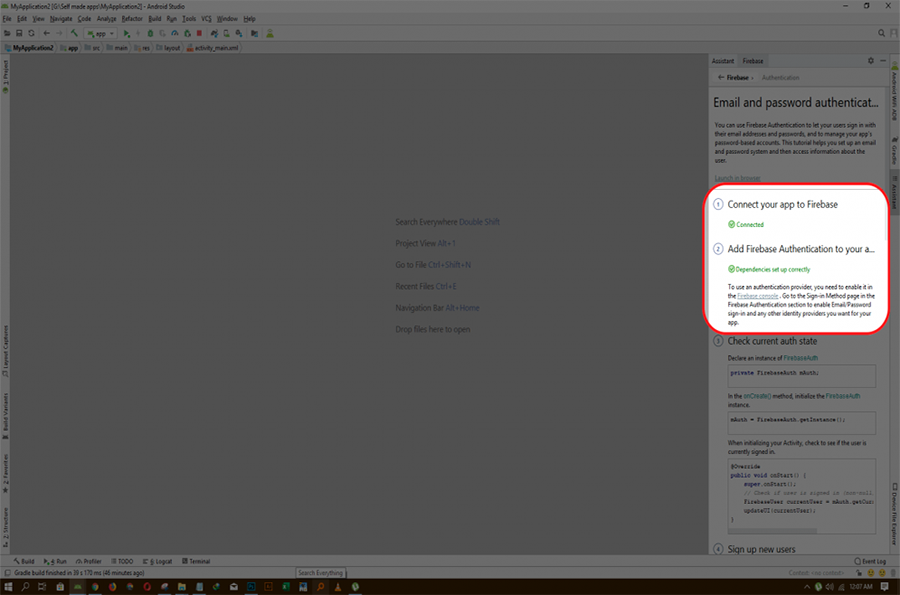
به این ترتیب یک دیالوگ ظاهر میشود که تغییراتی را که قرار است انجام شود، نمایش میدهد. روی دکمه Accept Changes کلیک کنید تا کارهای مورد نظر را انجام دهد. در تصویر زیر مراحل کار را مشاهده میکنید:

زمانی که همه چیز با موفقیت تغییر یافت، نتیجه نهایی باید مانند تصویر زیر باشد:

تنظیم کنسول فایربیس
اکنون فایربیس به پروژه متصل شده و سرویس Firebase Authentication با موفقیت در اپلیکیشن پیادهسازی شده است.
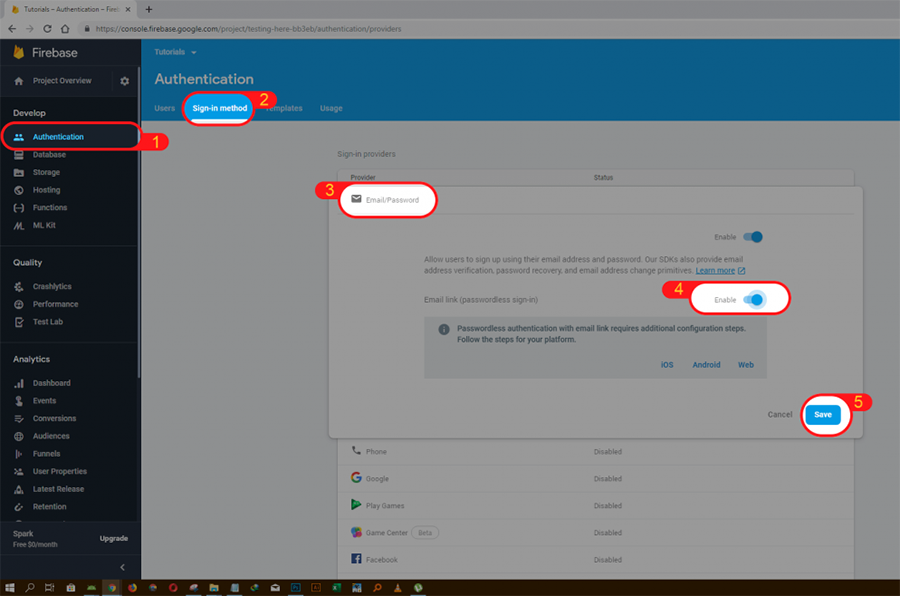
از آنجا که قصد داریم ثبت نام و ورود به حساب کاربری از طریق ایمیل و رمز عبور را پیادهسازی کنیم، باید آن را در تنظیمات کنسول فایربیس نیز فعال کنیم. مراحل کار به صورت زیر است:
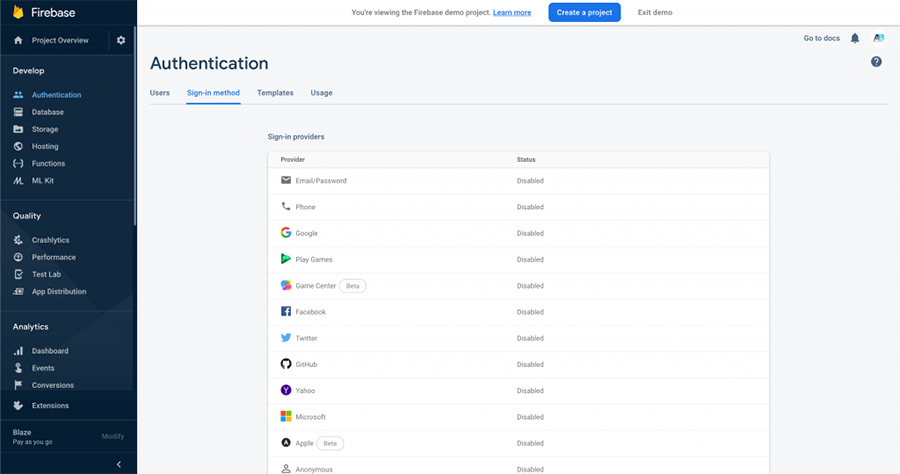
- کنسول فایربیس را باز کنید و پروژهای که اپلیکیشن شما در آن قرار دارد را انتخاب کنید.
- گزینه Authentication را در پنل چپ زیر دستهبندی Develop انتخاب کنید.
- زبانه Sign In method را انتخاب کنید.
- زیر لیست Sign In Provides گزینه Email/Password را ویرایش کرده و آن را فعال کنید.
- روی دکمه Save کلیک کنید.
بازنمایی تصویری مراحل فوق به صورت زیر است:

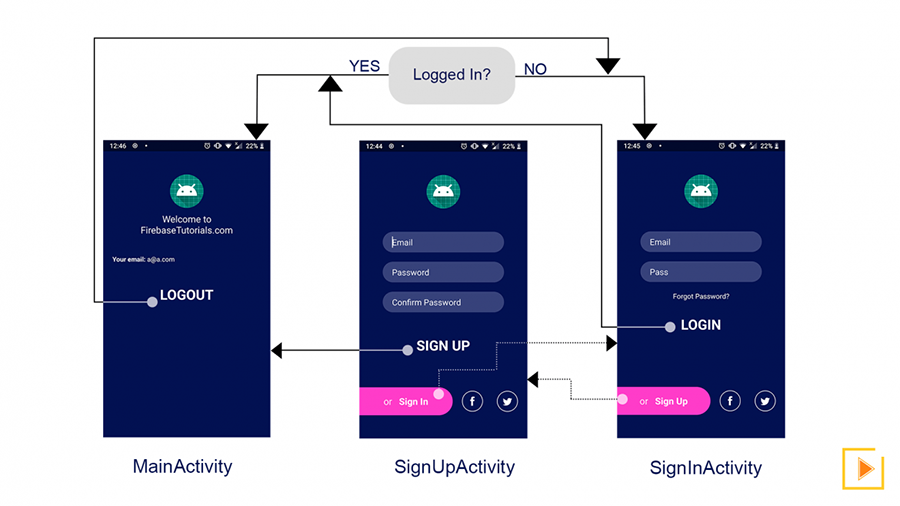
گردش کار اپلیکیشن
قبل از این که پیشتر برویم، ابتدا باید گردش کار اپلیکیشن را درک کنیم. این گردش کار در تصویر زیر توضیح داده شده است.

این گردش کار ممکن است پیچیده به نظر برسد، اما با خواندن توضیحهای زیر آن را به طور کامل درک میکنید. نکتهای که باید درک کنید این است که وقتی اپلیکیشن اجرا شود، MainActivity اجرا میشود و پیش از آن که هر گونه محتوایی روی صفحه ظاهر شود، بررسی میکند آیا کاربر وارد حساب خود شده است یا نه. اگر کاربر لاگین کرده باشید، محتوا روی MainAcitvity ظاهر میشود و نشانی ایمیل کاربر را نشان میدهد. در صورتی که کاربر لاگین نکرده باشد، SignInActivity آغاز میشود و MainActivity پایان مییابد.
توجه کنید که ما قصد ساخت یک UI برای اپلیکیشن خود نداریم، چون موجب طولانی شدن غیر ضروری این بخش از راهنما میشود.
کدنویسی برای Firebase Auth
در این بخش کد مورد نیاز برای پیادهسازی سرویس احراز هویت فایربیس در اپلیکیشن اندرویدی را مینویسیم.
MainActivity
کار خود را با MainActivity آغاز میکنیم. هدف ما این است که در زمان آغاز به کار SignInAcitivty بررسی کنیم آیا کاربر وارد حساب خود شده یا نه و در صورتی که لاگین کرده باشد، نشانی ایمیل وی را نشان دهیم.
بررسی ورود کاربر
برای اجرای نخستین گام باید یک وهله از FirebaseAuth در اختیار داشته باشیم. به این منظور از کد زیر استفاده میکنیم:
اکنون از طریق این وهله میتوانیم بررسی کنیم آیا کاربر وارد حسابش شده است یا نه. ما کاربر جاری را دریافت میکنیم و بررسی میکنیم آیا موجود است و مقدار تهی دارد یا نه. اگر مقدار آن Null باشد، به این معنی است که کاربر لاگین نکرده است و باید اکتیویتی SignInActivity را آغاز کنیم.
نمایش ایمیل در صورت لاگین کردن کاربر
در صورتی که کاربر در حساب خود لاگین کرده باشد، نشانی ایمیل کاربر جاری را دریافت کرده و نمایش میدهیم. سرویس Firebase Auth یک تابع به نام ()getEmail ارائه کرده است که میتوانیم روی شیء currentUser فراخوانی کنیم تا نشانی ایمیل را دریافت کنیم.
خروج کاربر
تا زمانی که فردی عملیات لاگ اوت را به صورت دستی انجام دهد یا دادههای اپلیکیشن را پاک کند و یا حساب کاربر در کنسول فایربیس غیر فعال/حذف شود، کاربر در حساب خود لاگین میماند.
برای این که کاربر بتواند از حساب خود خارج شود، باید یک دکمه log out ارائه کنیم. زمانی که کاربر روی این دکمه کلیک کند، یک متد ()signOut روی متغیر وهلهای FirebaseAuth فراخوانی میشود. این متد/تابع مکانیسم signOut را اجرا میکند.
پس از فراخوانی متد ()signOut باید SignInActivity را اجرا کنیم تا کاربر جدید بتواند عملیات sign in را اجرا کند. به این ترتیب MainAcivity پایان مییابد تا زمانی که کاربر در SignInActivity روی دکمه بازگشت ضربه زد، به جای بازگشت به MainAcivity که موجب بروز مشکلاتی میشود، از اپلیکیشن خارج شود.
بدین ترتیب کار ما با MainActivity پایان مییابد. اکنون کد کامل این اکتیویتی باید به صورت زیر باشد:
SignInActivity
اینک به کدنویسی اکتیویتی دیگر به نام SignInActivity برای ایجاد قابلیت ورود کاربر میپردازیم. اهداف ما از ایجاد این اکتیویتی به شرح زیر هستند:
- دریافت ایمیل و رمز عبور از کاربر.
- احراز هویت کاربر با استفاده از فایربیس.
- بهروزرسانی کاربر.
- آغاز MainActivity در صورت موفق بودن فرایند احراز هویت.
- نمایش پیام مناسب در صورت عدم موفقیت در احراز هویت.
دریافت ایمیل و رمز عبور از کاربر
دریافت کردن ایمیل و رمز عبور از کاربر کاری کاملاً ساده است، کافی است در XML از EditText استفاده کنید و متن را با استفاده از متد ()getText. بگیرید.
احراز هویت با فایربیس
برای احراز هویت کاربر از فایربیس باید یک وهله از FirebaseAuth در اختیار داشته باشیم:
فایربیس یک متد به نام ()signInWithEmailAndPassword ارائه کرده است که باید روی متغیر وهله FirebaseAuth فراخوانی شود تا عملیات ورود با استفاده از ایمیل و رمز عبور اجرا شود.
از آنجا که این متد یک وظیفه بازگشت میدهد، میتوانیم بررسی کنیم آیا تکمیل شده یا نه. اگر موفق باشد، در این صورت MainActivity را آغاز کرده و SignInActivity را پایان میدهیم. اگر چنین نباشد، پیامی را در یک SnackBar نمایش میدهیم:
بهروزرسانی کاربر
برای این که کاربر بهروز بماند، باید از یک RelativeLayout استفاده کنیم که روی کل صفحه کشیده میشود و روی آن یک ProgressBar قرار میگیرد. بنابراین میتوانید هر دوی آنها را در زمان آغاز اکتیویتی به صورت پنهان درآورید. این موارد را زمانی نمایش میدهیم که کاربر روی لاگین کلیک کند. این دکمه در زمانی که پاسخی از وظیفه (چه موفقیت و چه شکست) دریافت شود، پنهان میشود.
آغاز MainActivity در صورت موفق بودن لاگین
در متد ()SignInWithEmailAndPassword قبلاً بررسی کردهایم که آیا نتیجه فرایند لاگین موفق بوده است یا نه. بنابراین میتوانیم MainActivity را درست از همان جا آغاز کنیم.
نمایش پیام در صورت شکست در لاگین
به این منظور باید از SnackBar برای نمایش پیام خطایی که از شیء task گرفتهایم استفاده کنیم. کد کامل اکتیویتی SignInActivity به صورت زیر است:
SignUpActivity
همچنان که قبلاً در نمودار گردش کار اپلیکیشن این بخش از راهنما دیدیم، ما یک نشانی ایمیل و رمز عبور و تأیید رمز عبور از کاربر میگیریم. پیش از ادامه کار باید ابتدا مطمئن شویم که رمز عبور و تأیید رمز عبور مطابق هستند. در این لحظه هیچ نوع اعتبارسنجی روی نشانی ایمیل اعمال نمیکنیم. این بدان معنی است که کاربر میتواند هر نوع نشانی ایمیل وارد کند و در صورتی که قالببندی آن صحیح باشد، فایربیس آن را میپذیرد.
فایربیس مکانیسمی ارائه میکند که در آن ارسال یک ایمیل به آن نشانی و درخواست تأیید آن از سوی کاربر، آدرس مورد نظر را تأیید میکند. بررسی این فرایند نیز از حوصله این مقاله خارج است.
اهداف فایل SignUpActivity به شرح زیر هستند:
- دریافت نشانی ایمیل و رمز عبور از کاربر.
- بررسی تطبیق یافتن رمز عبور و تأیید رمز عبور با هم.
- ایجاد یک حساب جدید با نشانی ایمیل و رمز عبور.
- در صورتی که فرایند ناموفق باشد، پیام مناسبی نمایش مییابد.
- در صورت موفقیت MainActivity آغاز میشود.
- کاربر بهروزرسانی میشود.
دریافت ایمیل و رمز عبور از کاربر
دریافت کردن نشانی ایمیل و رمز عبور از کاربر کاری آسان است کافی است یک EditText نمایش داده و بر همین اساس متن را از کاربر بگیریم. برای جلوگیری از تطویل مطلب از ارائه کد این بخش خودداری میکنیم. با این حال در کد کامل این اکتیویتی که در ادامه آمده است، میتوانید فرایند کار را مشاهده کنید.
بررسی تطبیق دو رمز عبور با هم
این کار نیز کاملاً ساده است. احتمالاً شما با روش تطبیق دادن دو رشته با هم آشنا هستید. اگر چنین نباشد هم در کد کامل اکتیویتی که در ادامه ارائه شده است، میتوانید آن را مشاهده کنید.
ایجاد حساب جدید با نشانی ایمیل و رمز عبور
برای آغاز ایجاد یک حساب جدید، Firebase Auth یک متد به نام createUserWithEmailAndPassword(String email, String password) ارائه کرده است. میتوانیم نشانی ایمیل و رمز عبور را به این متد ارسال کنیم تا یک حساب جدید ایجاد شود. این متد یک شیء Task بازگشت میدهد که از آن میتوان برای بررسی موفق یا ناموفق بودن فرایند ایجاد حساب استفاده کرد. برای فراخوانی این متد باید یک وهله از createUserWithEmailAndPassword(String email, String password) در اختیار داشته باشیم.
اینک متد را فراخوانی کرده و اطلاعات دریافتی از کاربر را به آن ارسال میکنیم. اگر فرایند با موفقیت خاتمه یابد، MainActivity آغاز شده و اکتیویتی جاری پایان مییابد. اگر چنین نباشد، پیام مناسبی در SnackBar نمایش پیدا میکند.
اینک باید تغییرهای نهایی را برای نمایش یک «نوار پیشروی» ProgressBar روی صفحه اعمال کنیم تا کاربر بداند که اپلیکیشن مشغول اجرای درخواست وی است. این بار نیز مانند اکتیویتی قبل عمل میکنیم. بدین ترتیب کد کامل فایل SingUpActivity.java به صورت زیر است:
بدین ترتیب شما اینک باید با روش ثبت نام کاربر و فرایند ورود و خروج وی به حسابش در اپلیکیشن اندرویدی با بهرهگیری از سرویس احراز هویت فایربیس آشنا شده باشید.
سخن پایانی
به این ترتیب به پایان این راهنما با موضوع آموزش فایربیس (Firebase) میرسیم در عصر حاضر که همه چیز با شتاب فزایندهای در حال تغییر است، شما نیز برای عقب نماندن از این روند رشد سریع باید فرایندهای کاری خود را تسریع کنید. گاهی اوقات ما یک ایده عالی در ذهن خود داریم، اما برای پیادهسازی آن باید زمان و زحمت زیادی صرف شود. در اغلب موارد، عامل محدودکننده اصلی بکاند است. در واقع بسیاری از ایدههای درخشان صرفاً به خاطر فقدان دانش کدنویسی سمت سرور است که پیادهسازی نمیشوند.
فایربیس به عنوان یک سرویس BaaS همه قابلیتهای کلیدی مورد نیاز برای ساخت سریع پروتوتایپ و تست ایدهها در اختیار ما قرار میدهد. استفاده از فایربیس یک میانبر برای ایجاد کارکردهایی مانند احراز هویت، عملیات پایگاه داده و ذخیرهسازی دادهها محسوب میشود. همچنین قابلیتهای زیاد دیگری دارد که در این راهنما به تفصیل در مورد آنها صحبت کردیم. در بخش دوم این مقاله، دو راهنمای عملی نیز ارائه کردیم تا به صورت عملی و گام به گام با روش استفاده از سرویسهای رایجتر فایربیس آشنا شوید.













سلام من وقتی در گوگل مپ ریریو مینویسم . یک پیغام میده که دینامیک لینک ولید نبست و لینک رییو حتما در ساب دومین هست. میگه اگر دولوپر هستم از لینک وچند تا چیز دیگه مطمئن بشم. زیر پیغام هم اسم فایر بیس را میاره . که خوب من دولوپر نیستم. همین باعث میشه ریوهای من اصلا نمایش داده نمیشه. ممکنه در این زمینه راهنمایی کنید؟ ممنونم
سلام برای ساخت فایر بیس در قسمت project name اظلاعات را وارد میکنم و در حالت generation باقی میماند و جلو نمیرود
سلام. من از firstore v9.6 استفاده میکنم. در زمان ارسال و دریافت اطلاعات این خطا رو میده…
construct.js:30 Uncaught (in promise) FirebaseError: Expected type ‘Oc’, but it was: a custom se object
علتش چی هست؟ ممنون
سلام آموزش خیلی عالی بود و کمک کرد ممنون اما میشه لطفاً سورس کد رو قرار دهید خیلی ممنون میشم
سلام و وقت بخیر؛
سورس کد همه موارد مطرح شده، در مقاله درج شده است.
از توجه شما متشکریم.
سلام و خسته نباشید . ممنون از اطلاعات خوبتون .
می خواستم بدونم که چرا پنل فایربیس من حذف شده ؟ چیکار کنم ؟
این پیام رو هم نوشته :
This project does not exist or you do not have permission to view it
سلام و خسته نباسید . ممنون از اطلاعات خوبتون .
سلام من فایربیس راه اندازی کردم و برنامه ای ای نوشتم ک شماره تلفن رو میگیره و یک کد برای تایید هویت میفرسته ب شماره اما کار نمیکنه فک میکنم چون شماره تلفنم ایرانه این طوره راهی برای استفاده از این سرویس نیس ؟ چون با فیلترشکن متصل میشم اما ثبت نمی تونم کنم شماره ام رو با تشکر
حرف پایانیتون رو که گفتین عامل محدود کننده بک اند هستش به هیچ عنوان قبول ندارم. بک اند ۱۰ درصد کار یه اپلیکیشن هم نیست و در اکثر اپهای عادی نود درصد کار سمت ui هست. مگر در اپلیکیشنهای خاص.
با سلام برای اینکه بتوانیم از سرویس های فایربیس استفاده کنیم و نخواهیم به کاربران بگیم فیلترشکن روشن کنند تا وصل شوند راهی برای دور زدن وجود دارد؟ ممنون
سلام، اگر راهی پیدا کردید اطلاع بدید ما هم استفاده کنیم. ممنون.