توسعه یک اپلیکیشن MacOS ساده – از صفر تا صد
در این مقاله قصد داریم با روش توسعه یک اپلیکیشن MacOS ساده آشنا شویم. این اپلیکیشن یک ساعت در نوار وضعیت سیستم عامل خواهد بود که امکان تنظیم یادآور دارد و کاربر میتواند نوتیفیکیشنها را در آن زمانبندی کند. در این فرایند با روش جلوگیری از باز شدن یک پنجره برای چندین بار، تنظیم نوتیفیکیشن و موارد دیگر آشنا خواهیم شد.


پیشنیازها برای توسعه اپلیکیشن MacOS
برای مطالعه این راهنما، برخی موارد نیاز هستند که در ادامه فهرست شدهاند:
- دانش مقدماتی از زبان برنامهنویسی سوئیفت.
- یک سیستم مک که روی آن Xcode نصب شده است.
- نسخه Xcode باید 10.2 یا بالاتر باشد. گرچه نسخههای قدیمی نیز مشکلی ندارند، اما بسته به نسخه سوئیفت، ممکن است برخی از متدهایی که در این مقاله ارائه شدهاند نیاز به تغییر داشته باشند.
ایجاد یک پروژه جدید
قبل از هر چیز باید یک پروژه جدید Xcode ایجاد کنیم. به این منظور به آدرس File > New > Project... بروید یا کلیدهای ترکیبی CMD+Shift+N را بزنید.

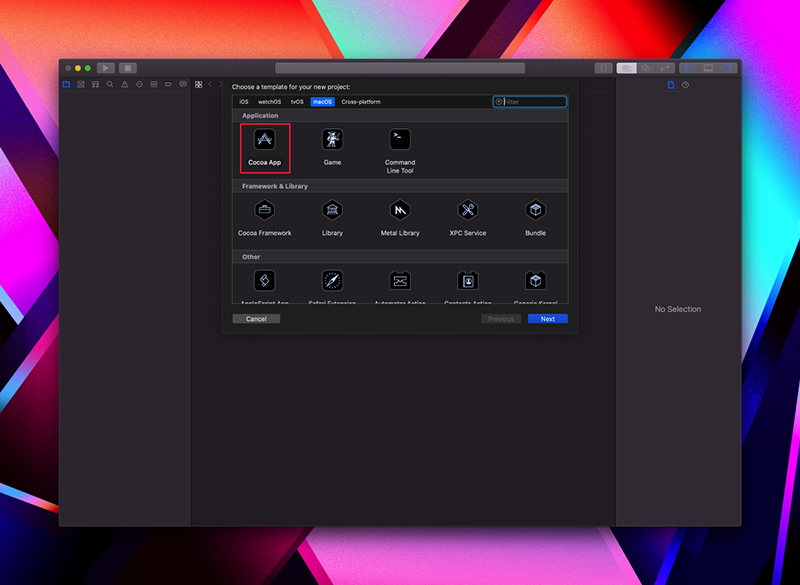
گزینه macOS را به عنوان پلتفرم انتخاب کنید و سپس گزینه اول یعنی Cococa App را بزنید.
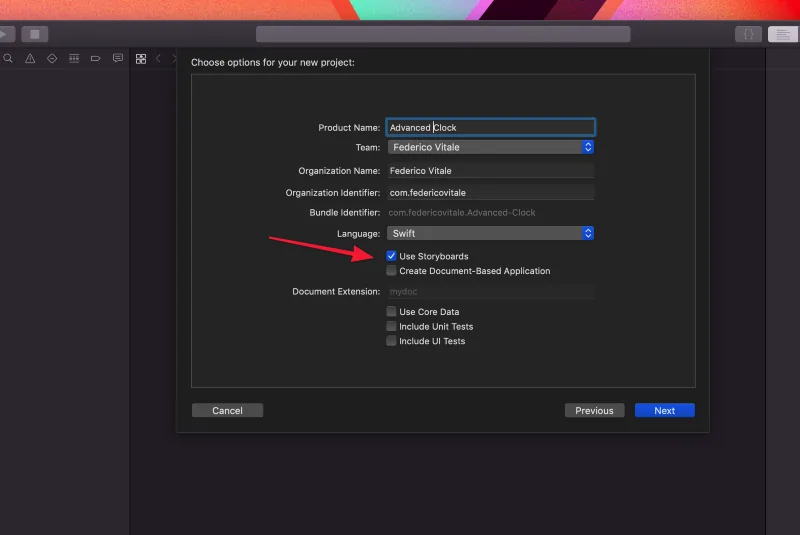
در این مرحله یک نام برای اپلیکیشن خود انتخاب کنید. ما در این راهنما «Advanced Clock» را انتخاب میکنیم و سپس مطمئن میشویم که گزینه Use Storyboards انتخاب شده باشد.
به طور معمول روی iOS از استوریبورد استفاده نمیکنیم، اما روی macOS این گزینه واقعاً مفید خواهد بود.
تنظیم پروژه
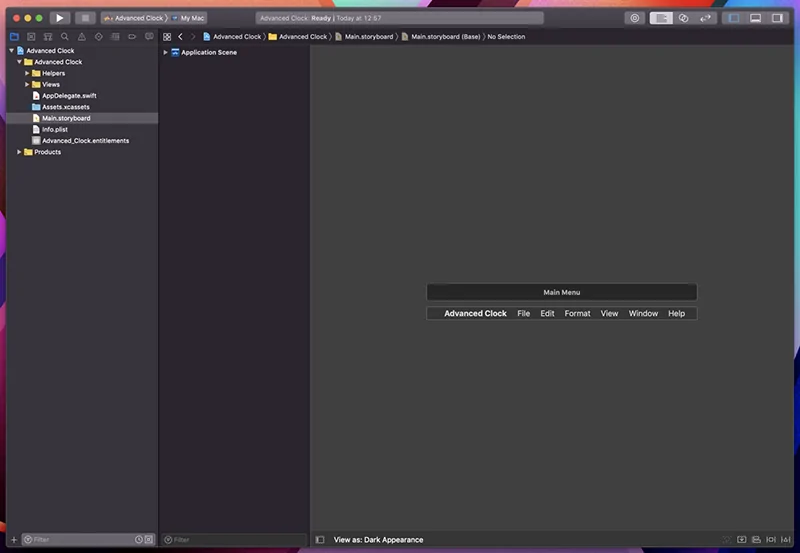
پیش از اقدام به کدنویسی باید برخی تنظیمات را روی پروژه خود اعمال کنیم. ابتدا باید مقدار پیشفرض WindowController و مقدار مرتبط ViewController را حذف کنیم، زیرا قصد نداریم در زمان شروع به کار برنامه پنجرهای باز شود. سپس باید چیزی مانند تصویر زیر و صرفاً یک Main Menu داشته باشیم.
نکته: Main Menu را حذف نکنید، چون این اقدام قابل بازگردانی نیست و اگر در ادامه بخواهید آن را خودتان بسازید، مسیری بسیار طولانی خواهد داشت.
کدنویسی پروژه
اینک باید اپلیکیشن ساعت خودمان را کدنویسی کنیم. تقریباً همه کد این اپلیکیشن در کلاس AppDelegate قرار میگیرد.
فایل AppDelegate.swift
میتوان به راحتی متد applicationWillTerminate را حذف کرد، زیرا فعلاً نیازی به آن نداریم. سپس میتوانیم NSStatusItem را بسازیم که آیتم ما در «نوار وضعیت» (Status Bar) خواهد بود و به بیان دقیقتر کانتینر دکمه ما خواهد بود. برای ایجاد آیتم نوار وضعیت کد زیر را بنویسید.
فایل AppDelegate-01.swift
فعلاً یک متن placeholder به این کانتینر انتساب میدهیم و در ادامه نویت به زمانبندی یک تایمر میرسد که «عنوان» (title) را در هر ثانیه با مقدار زمان جاری بهروزرسانی میکند.
به این منظور متغیر کلاس دیگری به نام timer و با نوع optional به صورت Timer? اعلان میکنیم. مقدار آن را به صوت پیشفرض nil تعیین میکنیم. سپس در applicationDidFinisLaunching و زیر انتساب title تایمر را به صورت زیر کدنویسی میکنیم.
فایل AppDelegate-02.swift
همچنین یک تابع objective-c ایجاد میکنیم که هر بار رویداد تایمر اجرا شود (یعنی هر ثانیه یک بار) فراخوانی میشود. در ادامه برخی تابعهای کاربردی را میبینید که موجب میشوند همه چیز خواناتر و تمیزتر شود. یکی از این تابعها برای کلاس Date و دیگری برای Int است.
فایل Date+Extension.swift
فایل Int+Extension.swift
اینک میتوانید اپلیکیشن خود را اجرا کنید و اگر همه کارها را به درستی انجام دهید، اکنون باید ساعت را در نوار وضعیت داشته باشید. بدین ترتیب شما موفق شدهاید نخستین اپلیکیشن macOS خود را بسازید. در ادامه آن را کمی جذابتر میسازیم.
افزودن منو
اکنون زمان آن رسیده است که اپلیکیشن خود را کاربرپسندتر بکنیم. بنابراین برخی قابلیتها و امکانات پیکربندی جدید به آن اضافه میکنیم.
ابتدا باید کدهایی بنویسیم که این ترجیحهای کاربر را مدیریت کنند. به این منظور معمولاً یک struct نوشته میشود که مقادیر پیشفرض کاربر (UserDefaults) را برای برخی تنظیمات ساده مانند اعداد بولی، رشتهها، enum-ها و موارد دیگر ذخیره میکند.
فایل Preferences.swift
فایل UserDefaults.swift
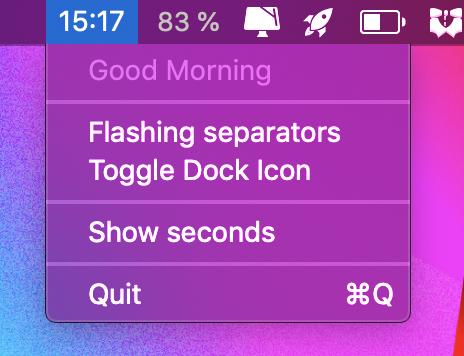
اکنون میتوانیم به طراحی منو بپردازیم. یک متغیر منوی جدید را در AppDelegate اعلان میکنیم و با استفاده از ()NSMenu یک منوی جدید میسازیم. سپس آیتمهایی مانند فهرست زیر به آن اضافه میکنیم:
- جداکنندههای چشمکزن
- نمایش/عدم نمایش ثانیه
- نمایش/عدم نمایش آیکون نوار وضعیت
- خروج از اپلیکیشن (کاملاً مفید است)
پیش از آن که به کدنویسی این امکانات بپردازیم، 2 اکستنشن دیگر را با شما به اشتراک میگذاریم که میتوانند به افزایش خوانایی و کاربردپذیری کد کمک کنند.
فایل Bool+Extension.swift
فایل NSMenu+Extension.swift
بدین ترتیب اکنون AppDelegate را کمی بازسازی میکنیم تا کدها خواناتر و منسجمتر شوند. در نتیجه این کلاس به همراه پیادهسازی منو به صورت زیر درمیآید.
فایل AppDelegateWithMenu-01.swift
اپلیکیشن ما اینک به صورت زیر نمایش پیدا میکند:

اما این اپلیکیشن همچنان از نبود برخی قابلیتها رنج میبرد.
آیتمهای useFlashingDots و showDockIcon در حال حاضر بیاستفاده هستند. به جای این تابعها، تنظیمات showSeconds در تابع updateStatusText مدیریت میشود.
درون هر اکشن NSMenuItem باید خود آیتم را با ترجیحهای جدید بهروزرسانی کنیم، چون اینها کادرهای انتخابی هستند که موجب بهروزرسانی حالت میشوند. stateValue در Bool+Extension.swift گزارهای است که بسته به مقدار بولی true یا false یک مقدار on. یا off. بازگشت میدهد. بدین ترتیب دیگر نیازی به نوشتن Preferences.showDockIcon?.on: به جای Preferences.showDockIcon.stateValue نداریم.
ترجیحها: آیکون dock
اکنون یک اپلیکیشن نوار وضعیت داریم، اما یک آیکون dock نیز داریم. بدین ترتیب به عنان یک اپلیکیشن نوار وضعیت انتظار نداریم که آیکون dock نمایان باشد. اگر به گوشه راست-بالای نمایشگر خود نگاه کنید، این آیکون را میبینید.

تصور کنید اگر همه اپلیکیشنها در نوار وضعیت بخواهند آیکونی در dock داشته باشند چه قدر بههمریخته خواهد شد. ما میتوانیم آیکون dock را با NSApplication.ActivationPolicy مدیریت کنیم. به این منظور یک helper کوچک مینویسیم که یک struct با 2 متد برای تنظیم/خواندن ActivationPolicy است.
فایل DockIcon.swift
اینک میتوانیم متد toggleDockIcon را ویرایش کنیم تا این ترجیح را مدیریت کند. در ادامه پیادهسازی این متد کمکی را میبینید:
فایل DockIconImplementation.swift
چنان که میبینید در خط 7 helper مربوط به DockIcon را پیادهسازی کردهایم. اکنون این متد را کپی کرده و در انتهای متد applicationWillFinishLaunching میچسبانیم.
فایل applicationWillFinishLaunching.swift

ترجیحها: جداکننده چشمکزن
در این بخش اقدام به پیادهسازی یکی از ترجیحهای کاربر یعنی جداکنندههای چشمکزن میکنیم. بدین ترتیب میتوانیم کارکردهای یک ساعت استاندارد را بسط بدهیم. در ادامه این قابلیت ساده را که حتی ساعت پیشفرض اپل هم آن را دارد پیادهسازی میکنیم.
این کار سادهتر از آن چیزی است که فکر میکنید. ما به یک متغیر نیاز داریم که وضعیت جداکنندهها را مدیریت کند. این متغیر میتواند به صورت بولی visible/hidden یا حتی 0/1 باشد. همچنین میتوانیم از NSControl.StateValue استفاده کنیم. اگر مقدار این متغیر 0 باشد یک جایگزینی رشته به صورت “:” -> “ “ در title صورت میگیرد:
فایل updateStatusText-01.swift
یک روش بهتر برای انجام این کار بررسی این واقعیت است که ثانیهها زوج یا فرد هستند. هر زمان که عدد ثانیه زوج (یا فرد) باشد از این متغیر جدید به جای حالت پیشفرض استفاده میشود. همچنین این وضعیت در حالتی مناسب خواهد بود که بخواهید جداکننده هر ثانیه یک بار چشمک بزند.
فایل updateStatusText-02.swift
در ادامه ظاهر ساعت را در حالت استفاده از جداکنندههای چشمکزن میبینید:
![]()
افزودن یادآوری
اینک اپلیکیشن ما به ظاهر تکمیل شده است، اما ما یکی از قابلیتهای اصلی اپلیکیشن خودمان را که تنظیم یادآوری بود فراموش کردهایم. در واقع چرا باید یک نفر بخواهد از اپلیکیشن ما صرفاً برای مشاهده ساعت استفاده کند؟ بنابراین باید قابلیت یادآوری را نیز به آن اضافه کنیم. این کار کاملاً ساده است و در طی آن با روش ایجاد و نمایش پنجرهها نیز آشنا میشویم.
کار خود را با ایجاد یک نوع struct و نامگذاری آن به صورت Reminder آغاز میکنیم:
فایل Reminder.swift
سپس یک متغیر جدید از نوع [Reminder] میسازیم و یک آرایه خالی با مقدار پیشفرض اضافه میکنیم.
اکنون میتوانیم منطق آن را نیز بنویسیم:
- یک آیتم منو به منوی استارت اضافه کن
- یک منوی فرعی برای همه یادآوریها اضافه کن.
- یکم آیتم منو اضافه کن که کلیک کردن آن موجب باز شدن پنجرهای برای زمانبندی یک یادآور جدید میشود.
- مدیریت یادآوری و کنترل view را به AppDelegate اعطا کن.
ایجاد NSMenuItem و submenu
همان طور که تا به این جا در مورد عناصر دیگر انجام دادهایم ابتدا یک NSMenuItem میسازیم و این مورد شبیه به statusBarItem خواهد بود. بدین ترتیب یک مشخصه منو خواهد داشت که در آن همه یادآوریهای درون متغیر reminders که قبلاً اعلان کردهایم، نمایش پیدا میکنند.
فایل reminder-submenu.swift
شیوه افزودن یادآور جدید
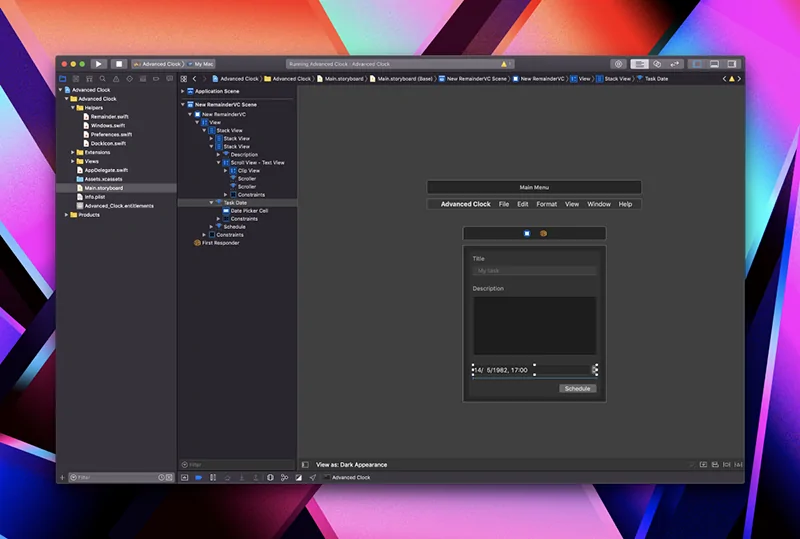
اکنون میخواهیم یک اینترفیس برای افزودن یادآوری بنویسیم. به این منظور Main.storyboard را باز کرده و یک view controller بسازید که عنوان آن NSTextField، توضیح آن NSTextView و تاریخ آن NSDatePicker باشد.
این کار از طریق کدنویسی و به صورت برنامهنویسی شده نیز ممکن است، اما آن مسیر طولانی است و به دلیل مقاصد آموزشی در این راهنما از سریعترین روش برای طراحی یک پنجره ابتدایی با برخی کنترلها استفاده میکنیم.
اکنون نوبت به ایجاد فایل رسیده است. این فایل کنترلر نمای ما خواهد بود. اگر فایل ViewController را حذف نکرده باشید، باید همچنان در پروژه موجود باشد و میتوانید به جای ایجاد فایل جدید آن را ویرایش کنید. ابتدا نام آن را به NewReminderVC تغییر دهید و نام کلاس درون آن را نیز به همین ترتیب عوض کنید. بدین ترتیب چیزی مانند زیر خواهید داشت:
فایل NewReminderVC-01.swift
برای صرفهجویی در زمان یک Delegate Protocol به ابتدای فایل اضافه میکنیم که از آن برای مدیریت رویداد submit استفاده خواهیم کرد.
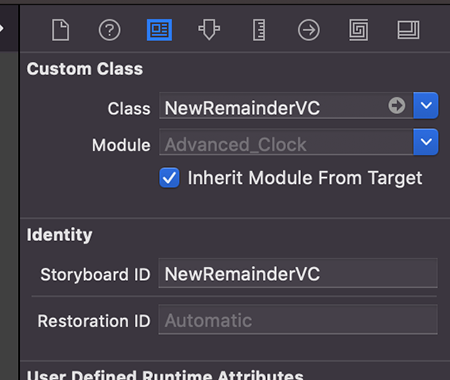
اکنون همه موارد تنظیم شدهاند. بنابراین به استوریبورد بروید و کنترلر نما را که هم اینک ایجاد کردهایم انتخاب کرده و کلاس جدید را به آن انتساب دهید:

مطمئن شوید که یک Storyboard ID اضافه کردهاید. ما آن را کلاس view controller نامیدهایم. از این شناسه استوریبورد در ادامه برای شناسایی نمای خود در کد استفاده میکنیم.

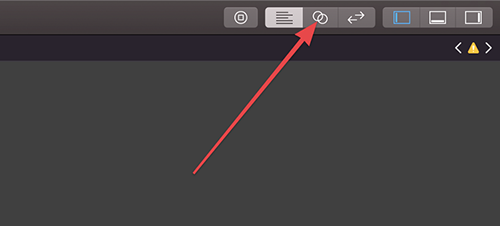
اکنون با انتخاب کردن view controller روی دکمه Assistant Editor در گوشه راست-بالای Xcخde کلیک میکنیم.
بدین ترتیب ویرایشگر به دو بخش تقسیم میشود:
اطمینان حاصل کنید که فایل درستی را انتخاب کردهاید (در واقع فایل درست، فایل کنترلر نما است)، سپس آیتمهای خود را (با فشردن کلید ctrl) در کلاس کشیده و رها کنید.
ما اینک باید 3 IBOutlets و 1 IBAction داشته باشیم. اکشن به دکمه متصل شده است و 3 outlets دیگر به ترتیب title ،description و date picker هستند.
بدین ترتیب در حال حاضر یک نما یا view داریم، اما چگونه میتوانیم آن را نمایش دهیم؟ این کار آسان است، ابتدا یک فایل جدید به کمک این helper بسازید. بدین ترتیب تابعی با نام getVC به دست میآید که باید شناسه استوریبورد و کلاس کنترل نما را به آن ارسال کنید.
فایل WindowsManager.swift
اکنون تابع مفقود در AppDelegate را اضافه میکنیم. نخستین کاری که باید انجام دهیم اعلان کردن یک ثابت جدید در ابتدای فایل است:
اکنون یک اکشن را کم داریم و بنابراین آن را اضافه میکنیم. اما قبل از آن باید متغیر reminders را ویرایش کرده و یک رویداد didSet به آن اضافه کنیم:
فایل AppDelegate@AddReminder.swift
بدین ترتیب یک تابع کاربردی ساختهایم که به سادگی منوی یادآوریها را برای ما ایجاد میکند. اکنون باید آیتمهای منو را بسازیم و همچنین اضافه کردن آنها به منو را نیز نباید فراموش کنیم:
فایل addRemainderItem.swift
در حال حاضر addReminder همچنان اعلان نشده است و از این رو Xcode پیام خطایی را نمایش میدهد. ابتدا آن را اعلان میکنیم تا خطا رفع شود.
فایل addReminderFunction.swift
برای درک سطح floating به توضیح زیر توجه کنید:
«سطوح پنجره» (Window Levels) دارای یک لیست از مقادیر ممکن است. هر سطح در لیست، پنجرههای خود را در جلوی گروههای قبلی گروهبندی میکند. برای نمونه پنجرههای شناور (Floating) در جلوی همه پنجرههای سطح نرمال ظاهر میشوند. هنگامی که یک پنجره وارد سطح جدیدی میشود، در جلوی همه همتایانش در آن سطح مرتبسازی خواهد شد.
نکته مهم دیگر این که باید delegate-ها را پیادهسازی کنیم و کارهایی را نیز درون NewReminderVC سامان دهیم.
فایل NewReminderVC-02.swift
در متد viewDidLoad مقادیر پیشفرض را تعیین میکنیم و سپس reminder خود را ایجاد میکنیم. در ادامه متد onSubmit مربوط به delegate را فراخوانی میکنیم.
Delegation
در نهایت باید delegation را از NewReminderVC تأیید کنیم، به این منظور یک افزونه از AppDelegate مانند زیر اضافه میکنیم:
فایل AppDelegateDelegation-02.swift
سخن پایانی
بدین ترتیب به پایان این مقاله راهنمای ساخت نخستین اپلیکیشن macOS میرسیم. شما میتوانید کد کامل این پروژه را در این آدرس گیتهاب (+) ملاحظه کنید.
اکنون شما میتوانید نخستین اپلیکیشن macOS خود را که نوشتهاید اجرا کنید. این مقاله یک راهنمای مقدماتی برای توسعه اپلیکیشنهای مک محسوب میشود و با تمرین بیشتر و استفاده از منابع دیگر میتوانید مهارتهای خود را در این زمینه بیش از پیش افزایش دهید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- مجموعه آموزشهای پروژه محور برنامهنویسی
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- دستورهای ترمینال سیستم عامل مک (macOS) — راهنمای مقدماتی
- آموزش جامع و مقدماتی مک او اس – بخش اول: آشنایی با رابط کاربری و امکانات اولیه
==