طراحی انیمیشن های ساده برای اپلیکیشن های اندرویدی – به زبان ساده
انیمیشنهای اندروید روش جالبی برای متمایز ساختن UI محسوب میشوند و برای اطلاعرسانی زمان رخداد تغییر در UI به کاربر نیز مفید هستند. انواع بسیار مختلفی از انیمیشن در اندروید وجود دارند که میتوانند بسیار پیچیده باشند. به همین دلیل در این راهنما قصد داریم به توضیح روش طراحی انیمیشن های ساده برای اپلیکیشن های اندرویدی بپردازیم.


اندروید از انیمیشنها هم در view-ها و هم گذار بین activity-ها پشتیبانی میکند. با این حال افزودن گذار بین اکتیویتی ها نسبتاً امکان جدیدی محسوب میشود. سه نوع سیستم انیمیشن وجود دارند که در حالتهای مختلف به طرز متفاوتی کار میکنند:
- انیمیشنهای مشخصه (Property Animations): این نوع رایجترین نوع انیمیشن محسوب میشود و در اندروید 3.0 معرفی شده است. از آن برای تغییر مشخصههای یک شیء استفاده میشود. اگر میخواهید هنگام کلیک روی یک نما، انیمیشن را مدیریت کنید، میتوانید از انیمیشنهای مشخصه استفاده کنید، زیرا حالت و همچنین رفتار را تغییر میدهند.
- انیمیشنهای نما (View Animations): برای انیمیشنهای سادهای مانند تغییر دادن اندازه، موقعیت و چرخش مورد استفاده قرار میگیرند. ساخت این انیمیشنها آسان است و در عین حال کندتر بوده و انعطافپذیری کمتری نسبت به انیمیشنهای مشخصه دارند. مشکل انیمیشنهای نما این است که گرچه حالت تغییر مییابد، اما مشخصه آن همچنان در موقعیت اصلی باقی میماند. به همین جهت، انیمیشنهای نما از زمان معرفی انیمیشنهای مشخصه دیگر کمتر مورد استفاده قرار میگیرند.
- انیمیشنهای گذار (Transition Animations): این انیمیشن آخرین نوع انیمیشن است که در نسخه اندروید 4.0 معرفی شده است. فریمورک Transitions API امکان تغییر لیآوت را درون یک اکتیویتی فراهم میسازد. گذارهایی از یک نما، یک اکتیویتی یا یک فرگمان وجود دارند. گذارهای اکتیویتی اقدام به انیمیت گذار در زمان ورود یک اکتیویتی به صفحه و هنگامی که یک Intent اجرا میشود میکنند. از سوی دیگر گذارهای فرگمان اقدام به انیمیشن گذار در زمان ورود یا خروج یک فرگمان به صفحه میکنند.
به کمک این فریمورکهای انیمیشن دو نوع دیگر از انیمیشن نیز ارائه شدهاند که کمتر شناخته شدهاند و استفاده میشوند:
- انیمیشنهای لیآوت (Layout Animations): این نوع از انیمیشن به ما امکان میدهد که انیمیشن را روی یک ViewGroup مانند LinearLayout، یک RelativeLayout یا یک ListView اجرا کنیم. با استفاده از Transitions API میتوان انیمیشنهایی برای تغییر نما میتوان معرفی کرد. در نسخههای پایینتر، انیمیشنهای لیآوت همچنان میتوانند فعل باشند، اما روش دیگری برای تعیین شیوه رخداد گذار نمیتوان تعیین نمود.
- انیمیشنهای Drawable: از این نوع انیمیشن برای نمایش drawable-ها در یک توالی سریع استفاده میشود.
انیمیشنهای مشخصه
انگیزه اصلی از معرفی انیمیشنهای مشخصه این بوده است که تا پیش از آن تنها امکان ارائه انیمیشن برای نماهای دارای دکمه، TextView ،LinearLayout و غیره وجود داشت. در این وضعیت تنها امکان جابجایی، چرخش، تغییر مقیاس و فِید کردن یک نما وجود داشت. از این رو ایجاد امکان انیمیت برای مشخصههای یک شیء به جز نما قابلیتی است که انیمیشنهای مشخصه در اختیار ما قرار داده است.
جدول زیر مشخصههایی که به طور معمول روی نماها در انیمیشن مشخصه انیمیت میشوند نشان میدهد:
| مشخصه | توضیح |
|---|---|
| alpha | Fade in or out |
| rotation, rotationX, rotationY | Spin or flip |
| scaleX, scaleY | Grow or shrink |
| x,y,z | Position |
| translationX, translationY, translationZ | Offset from Position |
انیمیشن در روش انیمیشن مشخصه به وسیله ValueAnimator (+) اجرا میشود. این کلاس مدت انیمیشن و مقادیر آغاز و پایان مشخصهای که انیمیشن میشود را ردگیری میکند. تصویر زیر دیاگرام UML شیوه تعامل این کلاس را نمایش میدهد:

همچنان که در دیاگرام فوق میبینید، یک ValueAnimator روی دو مشخصه مهم TimeInterpolator و TypeEvaluator عمل میکند. مشخصه TimeInterpolater نرخ تغییرات انیمیشن را ردگیری میکند که امکان داشتن حرکتهای غیرخطی را فراهم میسازد. انواع مختلفی از میانیابیها وجود دارند:
- Accelerate Decelerate (+) – نرخ تغییرات به کندی آغاز و پایان مییابد، اما در میانه شتاب بیشتری دارد.
- Accelerate (+) – نرخ تغییرات با کندی آغاز میشود و سپس شتاب میگیرد.
- Anticipate (+) – تغییرات به سمت عقب آغاز میشود و سپس به سمت جلو نوسان میکند.
- Anticipate Overshoot (+) – تغییرات به سمت عقب آغاز میشود و سپس به سمت جلو نوسان میکند پس از عبور از مقصد نهایی مجدداً به مقدار نهایی بازمیگردد.
- Bounce (+) – تغییرات در انتها دچار جهش میشود.
- Decelerate (+) – نرخ تغییرات به سرعت آغاز میشود و سپس از شتاب آن کاسته میشود.
- Fast Out Linear In (+) – متناظر با fast_out_linear_in (+) در R.interpolator است.
- Fast Out Slow In (+) – متناظر با fast_out_slow_in (+) در R.interpolator است.
- Linear (+) – نرخ تغییرات ثابت است.
- Linear Out Slow In (+) – متناظر با linear_out_slow_in (+) در R.interpolator است.
- Overshoot (+) – تغییرات به سمت جلو آغاز میشود و پس از گذر از مقدار آخر دوباره سمت مقصد نهایی بازمیگردد.
TypeEvaluator (+) اینترفیسی است که امکان ایجاد انیمیشنها روی انواع دلخواه مشخصهها مانند int, float, rgb و غیره یا استفاده از TypeEvaluator سفارشی را میدهد.
انیمیشن با استفاده از ValueAnimator
ValueAnimator به توسعهدهنده امکان داشتن کنترل بیشتری روی انیمیشنها و سفارشیسازی آنها در هر گام اجرا را میدهد. برای مقداردهی اولیه ValueAnimator باید یکی از متدهای زیر را فراخوانی کنید:
- ()ofInt
- ()ofFloat
- ()ofObject
به مثال زیر توجه کنید:
در ادامه میتوانید حالت نما را با تنظیم مدت، تکرارها، میانیابی و دیگر مشخصههای ذکر شده فوق که در کد زیر میبینید، تغییر دهید:

همین نتیجه با استفاده از یک فایل resource در مسیر res/animator/valueanimator/ به صورت زیر قابل حصول است:
در ادامه میتوانید اکتیویتی که میخواهید انیمیت کنید را بنویسید:
انیمیشن با استفاده از ObjectAnimator
ObjectAnimator (+) یک کلاس فرعی از ValueAnimator است و از انیمیت کردن مشخصهها روی شیء هدف پشتیبانی میکند. سازندههای ObjectAnimator شیئی را که هدفگیری شده و انیمیت خواهد شد را میگیرند. همچنین نام مشخصهای که قرار است روی شیء اجرا شود را میگیرد. متدهای set و get نیز برای انیمیت بیشتر شیء استفاده میشوند و انیمیشن این متدها را فرا میخواند.
کد زیر نمونهای از شیوه مقداردهی و استفاده از یک ObjectAnimator برای ایجاد دکمهای که با کلیک کردن فید میشود را نمایش میدهد:

مشخصههای مورد پشتیبانی از سوی ObjectAnimation شامل ALPHA ،ROTATION ،ROTATION_X ،SCLAE_X ،SCALE_Y ،TRANSLATION_X ،TRANSLATION_Y ،TRANSLATION_Z هستند. مقادیر X ،Y و Z برای بهبود عملکرد این انیمیشنها استفاده میشوند. به مثال زیر توجه کنید:
با استفاده از یک روش میانیابی دیگر میتوانیم به این انیمیشن دست پیدا کنیم:

که با کد زیر به دست میآید:
همین وضعیت کد فوق را میتوان با استفاده از یک فایل resource در مسیر /res/animator/objectanimator/ به صورت زیر نمایش داد:
سپس در اکتیویتی میتوانید فایل resource را اتصال داده و انیمیشنی مانند زیر به دست آورید:
از API 23 به بعد امکان استفاده از PropertyValuesHolder (+) و keyframe در فایلهای resource برای ایجاد انیمیشنهای پیچیدهتر فراهم شده است. PropertyValuesHolders به انیماتورها امکان میدهند که چندین مشخصه را همراه با همدیگر انیمیت کنند. انیمیشنها با استفاده از کیفریمها میتوانند مسیرهای پیچیدهتری را از مقدار آغاز تا پایان طی کنند. به علاوه یک میانیاب اختیاری نیز میتوان ذکر کرد. میانیاب روی بازه بین کیفریم که میانیاب روی آن تنظیم شده و کیفریم قبلی اعمال میشود. زمانی که هیچ میانیابی ارائه نشده باشد، AccelerateDecelerateInterpolator پیشفرض که ابتدا سرعت را افزایش و سپس کاهش میدهد مورد استفاده قرار خواهد گرفت.
گذارها
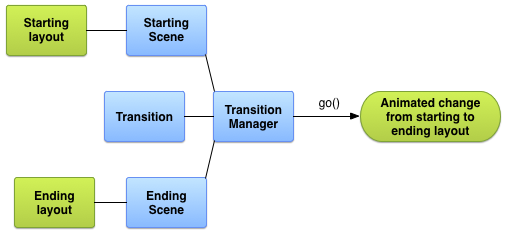
گذارها در اندروید کیتکت به همراه Scenes و Transitions API معرفی شدند. همه این موارد با استفاده از Transitions API (+) اجرا میشود که اطلاعاتی در مورد انیمیشنهایی که در طی تغییر صحنه (Scene) روی هدف اجرا خواهند شد نگهداری میکند. منظور از صحنه یا Scene، حالت همه نماها در کانتینر لیآوت است. یک گذار به مجموعهای از انیماتورها گفته میشود که روی نماها در صحنه معین اعمال میشوند تا گذار روانی از یک صحنه به صحنه دیگر اجرا کنند. گذارها بین اکتیویتیها و فرگمانها در اندروید 5.0 معرفی شدهاند و مفهوم نسبتاً جدیدی محسوب میشود. از این رو در این بخش روی گذارهای ساده روی نماها تمرکز میکنیم. نمودار زیر شیوه ایجاد یک انیمیشن از سوی فریمورک گذار را نشان میدهد.

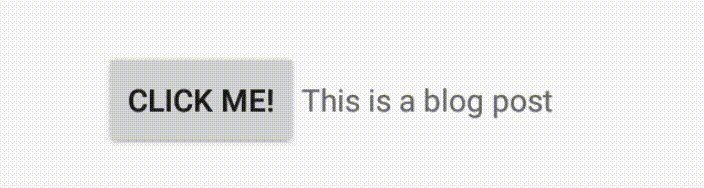
برای کارکرد صحیح API گذار حتماً API شما باید 19 یا بالاتر باشد، چون در غیر این صورت کار نخواهد کرد. برای مثال فرض کنید میخواهیم زمانی که دکمهای کلیک میشود، متنی ظاهر شود:
نمایانی TextView را روی gone قرار میدهیم، زیرا نمیخواهیم این متن را تا زمانی که دکمه کلیک نشده است ببینیم. سپس در اکتیویتی کد زیر را وارد میکنیم:

همانند کاری که در مورد ViewAnimator و ObjectAnimator انجام دادیم، میتوانیم مدت (setDuration(int))، میانیابی (setInterpolator(TimeInterpolator)) و تأخیر (setStartDelway(int)) گذار را تنظیم کنیم.
پکیج جدیدی وجود دارد که امکان پیادهسازی گذارهای بیشتر را روی نماهایی که در Transition API اندروید نیستند فراهم میسازد. این پکیج transitioneverywhere (+) نام دارد و با قرار دادن کد زیر در فایل grade پیادهسازی میشود:
سپس باید در اکتیویتیهایی که از Transitions API استفاده میکنند، به جای ایمپورت android.transition.* اقدام به ایمپورت کردن com.transitionseverywhere.* بکنید.
گذارهایی که میتوان در این پکیج جدید اجرا کرد، شامل موارد فهرست زیر میشوند:
- ChangeBounds: تغییراتی در موردی موقعیت و اندازه نما انیمیت میکند. در مثال زیر ChangeBounds دکمه را بسته به این که متن نمایش یافته باشد یا نه، جابجا میکند.
- Fade: کلاس Visibility را بسط داده و انیمیشنهای fade in و fade out را اجرا میکند. در مثال زیر اقدام به نمایان و پنهان ساختن TextView میکند.
- TransitionSet: یک گذار است که شامل مجموعهای از گذارهای دیگر میشود. همه آنها میتواند به صورت همزمان و یا به صورت ترتیبی آغاز شوند. برای تغییر دادن آن setOrdering() را فراخوانی کنید.
- AutoTransition: یک کلاس فرعی از TransitionSet است که یک گذار پیشفرض ایجاد میکند که به صورت خودکار نماها را در زمان تغییر یافتن صحنه، فید یا جابجا کرده و تغییر اندازه میدهد.
- Slide: مانند گذار Fade کلاس Visibility را بسط میدهد. بدین ترتیب امکان لغزش یک نما در زمان تغییر یافتن صحنه از یکی از سمتها به داخل صفحه را فراهم میسازد. برای نمونه میتوانید Slide(Gravity.LEFT) را اجرا کنید. این انیمیشن نیازمند API 21 یا بالاتر است. امکان لغزاندن متن از چپ در صورت تنظیم مقدار اولیه visibility روی gone نیز میسر است:
- ChangeImageTransform: این مقدار یک تصویر را در موقعیتی که scaleType یک ImageView تغییر مییابد انیمیت میکند. در اغلب موارد به همراه ChangeBounds برای انیمیت موقعیت، اندازه و scaleType یک تصویر استفاده میشود.
- ChangeText: میتوانید متن را با یک کلیک دکمه به صورت زیر نیز تغییر دهید:

جمعبندی
چنان که در این مقاله در مورد انیمیشنهای اندروید دیدیم، اجرای آنها میتواند کاملاً ساده و جالب باشد. این مقاله تنها بخش کوچکی از انیمیشنها و گذارهای مختلف ممکن در اندروید را معرفی میکند، با این حال همین مقدار نیز به شما کمک میکند که بتوانید به شروع کار با انیمیشنها اقدام کنید. به مستندات اندروید در مورد انیمیشنها و Transition API مراجعه کنید، تا با انیمیشنها پیچیدهتر و حتی گذار بین اکتیویتیها بهتر آشنا شوید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی اندروید
- گنجینه برنامهنویسی اندروید (Android)
- مجموعه آموزشهای برنامهنویسی
- ساخت کتابخانه اندروید و انتشار آن — به زبان ساده
- ساده سازی کد کاتلین با Ktlint — راهنمای کاربردی
==













بسیار عالی.ممنون از توضیحات خوبتون.برای من بسیار مفید بود