عناصر و مفاهیم طراحی – نکاتی که هر گرافیست باید بداند
طراحی، یک کسبوکار پیچیده، بغرنج، جالب و هیجانانگیز است و برای ورود به آن باید با زبان آن که همان عناصر و مفاهیم طراحی هستند، آشنا باشیم. همواره مسائل زیادی وجود دارند که باید یاد بگیریم، کارهای زیادی که باید انجام دهیم و چیزهای زیادی که تا وقتی مبتدی هستیم، باید در نظر بگیریم. البته این واقعیت وجود دارد که فناوری به طور مداوم در حال تکامل است، نرمافزارهای جدید انتشار مییابند و روندهای جدید به سرعت ظهور و بروز مییابند. اگر بخواهیم به واقعیت قضیه نگاه کنیم، همه این مسائل تا حدودی گیجکننده هستند.


بنابراین اجازه بدهید کمی مسائل را بازتر کنیم. در این نوشته ۲۰ اصل طراحی را به شما معرفی میکنیم که امیدواریم سرنخی برای ورود به این محیط خلاقانه به شما بدهند.
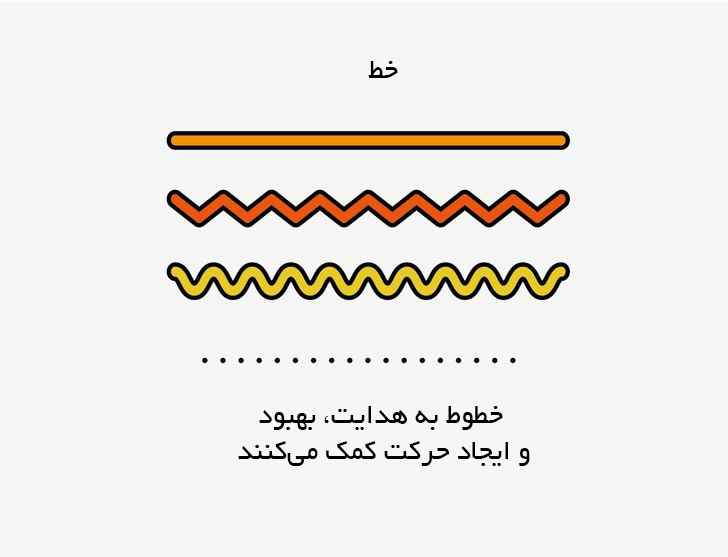
1. خط

مطمئناً همه ما میدانیم که خط چیست؛ اما برای اینکه اطمینان حاصل کنیم، باید اشاره کنیم که خطوط را میتوان با هر نوع نشانهای تعریف کرد. بنابراین وقتی دقت میکنیم، متوجه میشویم که خطوط در واقع تشکیل دهنده همه چیز هستند. حتی این کلمات و حروفی که در حال مطالعه آن هستید هم از هزاران خط منحنی، زاویهدار و مستقیم تشکیل یافتهاند.
خطوط توانایی هدایت ایدهها را نیز دارند. خطهای مستقیم، حس نظم و تمیزی را القا میکنند، خطوط مواج حرکت ایجاد میکنند و خطهای زیگزاگ میتوانند باعث ایجاد تنش یا هیجان شوند. یکی از تکنیکهایی که در عکاسی زیاد استفاده میشود، بهرهگیری از «خطوط هدایتگر» است که همان کاری را انجام میدهند که از نامشان برمیآید، یعنی چشمها را هدایت میکنند. یافتن و تأکید بر خطوط هدایتگر غربی در طراحی باعث میشود که بتوانید چشمان بیننده را بر روی کل طراحی خود هدایت کنید یا به برخی نقاط کلیدی آن متمرکز کنید.
در ادامه مثالی از «خطوط هدایتگر» در طراحی وب ارائه کردهایم. در این صفحه وب، شبکه موربی از خطوط جالب به همراه خطوط هدایتگر بسیار قوی دیده میشوند که باعث میشوند مسیر نگاه شما بخش به بخش در یک شکل زیگزاگی نرم به سمت پایین صفحه هدایت شود.

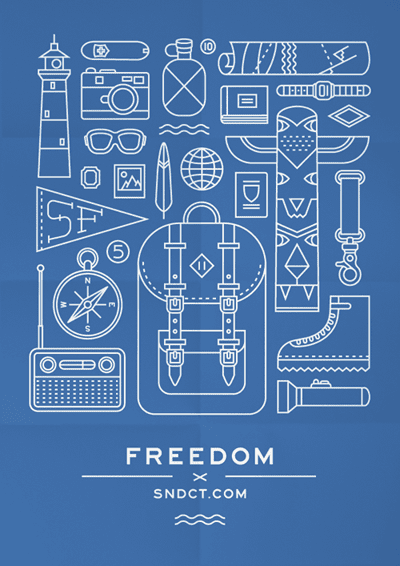
با استفاده صحیح از خطوط میتوان یک تصویرسازی را به نحو عالی صفحهبندی کرد. در ادامه نمونههایی از تصویرسازیهای قاب سیمی که برای برند SNDCT طراحی شدهاند را میبینیم. این طراحیها با استفاده از خطوط سفید ساده در هر تصویرسازی به طور کلی، حس یک سبک منسجم و شناخت پذیر را القا میکنند. به تأکید بر روی استفاده از خط در تصویرسازیها، برای ایجاد یک تأثیر جذاب توجه کنید.


خطوط، اجزای گرافیکی متنوع، ساده و مؤثری هستند که هرگز نباید اهمیت آنها را نادیده بگیرید. آنها را همین امروز مورد آزمایش قرار دهید و ببینید که چه نتایج جالبی در طراحیهای شما ایجاد میکنند.
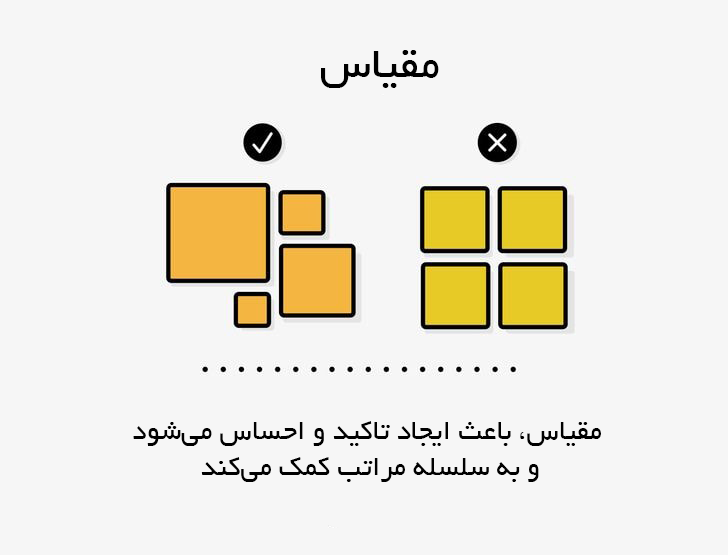
2. مقیاس

مقیاس در برخی موارد به معنی واقعی کلمه بخش بزرگی از طراحی است. سادهترین تعریفی که برای مقیاس میتوان بیان کرد به این صورت است که مقیاس شامل اندازه بندی دلخواه اجزای منفرد یک طراحی است. مقیاس میتواند به معنی یافتن طراحیها و تصاویر کمک کند. مثلاً اگر بخواهیم یک موش را در کنار فیل طراحی کنیم، مسلماً باید موش را بسیار کوچکتر از قیل بکشیم تا بینندگان بیدرنگ معنی تصویر را درک کنند.
بدین ترتیب مقیاس به ما کمک میکند که معنی چیزها را بیابیم. اما لازم نیست مقیاس همیشه بر مبنای واقعگرایی باشد. میتوان اجزای مختلف را بسیار بزرگ یا کوچک ترسیم کرد تا در مخاطب حیرت ایجاد کرده و نشانهای به وی ارائه دهند که کدام بخش از طراحی اهمیت بیشتری دارد و کدام بخش کماهمیتتر است.
برای مثال، پوستر زیر مربوط به فیلم Drive را ببینید. در این پوستر، کاراکتر اصلی فیلم به مقدار زیادی بزرگتر کشیده شده است تا توجه بیننده، نخست به وی معطوف شود و بعد به چهرههای دیگر توجه کند.

گرچه این مقیاس از نظر فنی بر اساس واقعگرایی طراحی نشده است، چون در واقعیت چهره همه افراد عموماً هماندازه است (و نقش اول فیلم، رایان گاسلینگ هم یک غول نیست!)، اما مقیاس بندی متفاوت چهرههای بازیگران این فیلم، به بیننده کمک میکند که به سرعت دیدی کلی از اهمیت نقش هر یک از کاراکترها در فیلم بیابد و پوستر را به یک طراحی مؤثر و کارآمد تبدیل میکند.
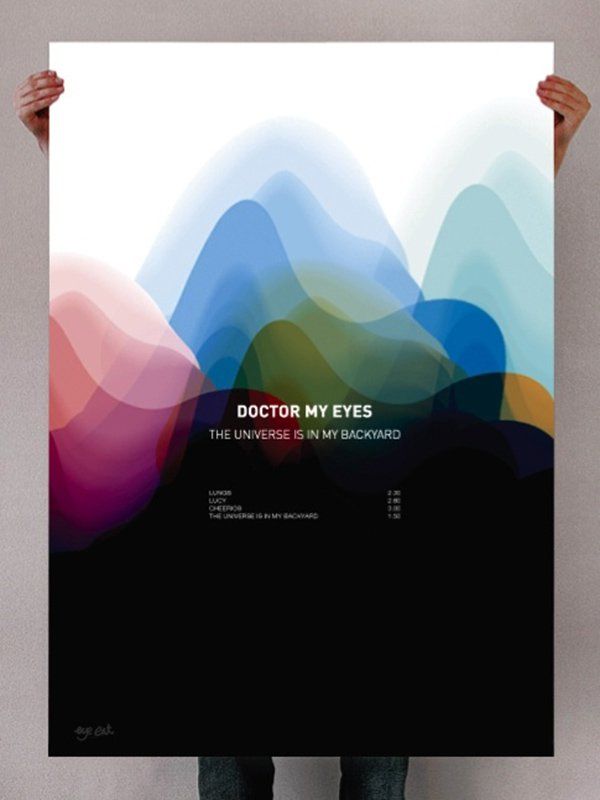
این مقیاسبندی برای نشان دادن اهمیت عناصر طراحی معمولاً «سلسهمراتب» نامیده میشود که در ادامه بیشتر به آن خواهیم پرداخت. در حال حاضر به نمونهای که در ادامه ارائه شده است، نگاه کنید تا ببینید چگونه مقیاسبندی میتواند اهمیت اجزای مختلف را انتقال بدهد. این طراحی مکتوب، برخی آمارها، اطلاعات و اعداد خاص را بسیار بزرگتر ترسیم کرده است تا توجه خواننده را ابتدا به آن بخشها معطوف کند.

3. رنگ

البته اهمیت رنگ در طراحی بر هیچ کس پوشیده نیست؛ اما در این نوشته که به اجزا و مفاهیم طراحی مربوط است، ناگزیر هستیم بار دیگر بر اهمیت آن تأکید کنیم. رنگ، یکی از مهمترین اجزای طراحی است. رنگ باعث ایجاد حس و حال و اتمسفر در تصویر میشود و عواطف را هدایت میکند. هر طیف رنگ، معنا و مفهوم ضمنی خاصی برای خود دارد. به طور خلاصه رنگ میتواند باعث موفقیت یا شکست یک طراحی شود.
در ادامه دو نمونه از طراحیهای برندینگ ارائه شدهاند. در نمونه نخست، یک طراحی برای خدمات مراقبتهای پوستی زنان به نام «Lite Luxe» ارائه شده است. این طراحی به خاطر استفاده از رنگهای روشن، نرم و پاستلی انتخاب شده است. طیفهای روشن، خاکستری روشن، گلبهی و برجستهنمایی مسی/طلایی باعث شده است که این رنگها همدیگر را کامل کنند و در مجموع یک طراحی آرام، ظریف و زنانه را تشکیل بدهند.

در سوی دیگر طراحی زیر برای برندسازی آبمیوه Frooti را داریم که برخلاف نمونه قبلی که از پالت رنگی طیف مکمل هم استفاده کرده بود؛ این برند از پالت رنگی استفاده کرده است که طراحی بسیار پویا، پرانرژی و سرخوشانهتر ایجاد کرده است

رنگ، مفهومی نیست که تنها به اجزای مورد استفاده برای برندسازی محدود شود، بلکه در همه چیز حتی عکاسی نیز مهم است. فیلترهای رنگی و تصحیح رنگ در عکاسی باعث شدهاند که بتوانیم رنگبندی و تنالیته عکسها را ویرایش کنیم.
آیا تاکنون یک پوستر براق و شلوغ طراحی کردهاید؟ چرا از یک فیلتر تکرنگ شبیه فیلمهای نوآر بر روی عکسهای خود استفاده نمیکنید؟ شاید هم میخواهید تصویر شما ظاهری غافلگیرکننده داشته باشد. در این صورت با افزایش کنتراست عکس، رنگهای آن تا حدودی خنثی میشوند و نرمتر و صافتر میشود.
4. تکرار

هر برندی را که بخواهید تصور کنید مانند کوکاکولا، گوگل، اپل یا نایک. مطمئناً میتوانید لوگوی آنها را به خاطر بیاورید، تم هندسی کلی آنها را تشخیص دهید و رنگبندی آنها را به یاد بیاورید. چرا این تصاویر تا این حد در خاطر میمانند؟ تنها دلیل آن تکرار است.
تکرار یکی از اجزای مهمی است که در طراحی برندسازی استفاده میشود. تکرار هم به صورت منسجم ساختن طراحی برند و هم برحسب متصل کردن اجزای آن به هم انجام میگیرد.
در ادامه یک نمونه از برندسازی ارائه شده است. همانطور که در تصویر زیر میبینید در هویت این برند از پالت رنگی منسجمی استفاده شده است. استفاده از لوگو هم انسجام دارد و این یکپارچگی در فاصلهگذاری سمت راست که عامدانه تکرار میشود، هم رعایت شده است.

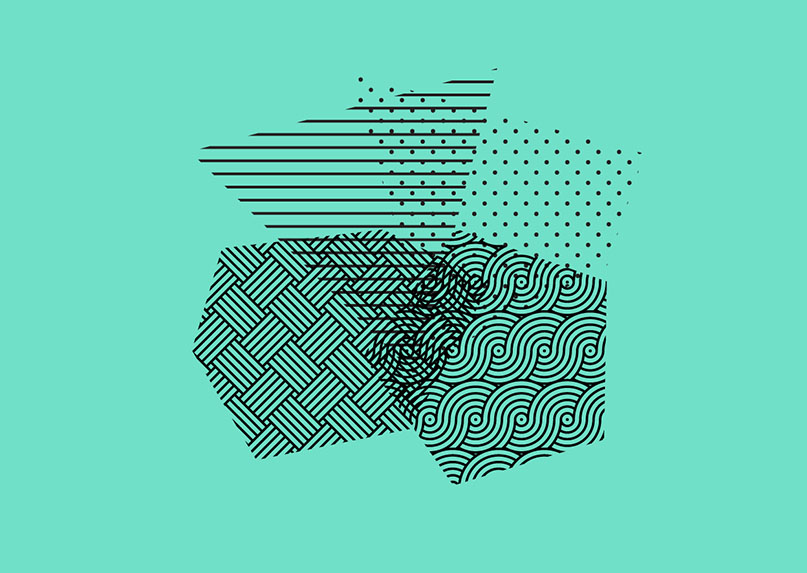
تکرار یکی از اجزای کلیدی در برندسازی است؛ اما در طراحیهای منفرد هم میتوان از آن استفاده کرد. برای نمونه هنگام ایجاد پالتهای رنگ و بافتها میتوان از تکرار به عنوان یک عنصر کلیدی استفاده کرد.
در تصویر زیر یک بستهبندی ملاحظه میکنید که از تکرار برای خلق یک الگوی زیبا استفاده کرده است. لازم نیست الگوها به شکل پردههای قدیمی کسلکننده و گلدرشت باشند، بلکه میتوانند الگوهای تکرارشونده بسیار جالب و کارآمدی باشند. بنابراین چرا در طراحی بعدی خود از الگوهای تکرارشونده استفاده نمیکنید؟

اگر به نمونههای بیشتری برای الهام گرفتن نیاز دارید به طراحی برندسازی زیبای زیر که بر اساس تکرار الگو است، توجه کنید.

5. فضای منفی

اگر بخواهیم فضای منفی را به طور خلاصه تعریف بکنیم، باید بگوییم که فضای منفی در واقع «فضای بین دو چیز» است، یعنی ناحیهای که بین دو یا چند چیز یا در پیرامون آنها قرار دارد.
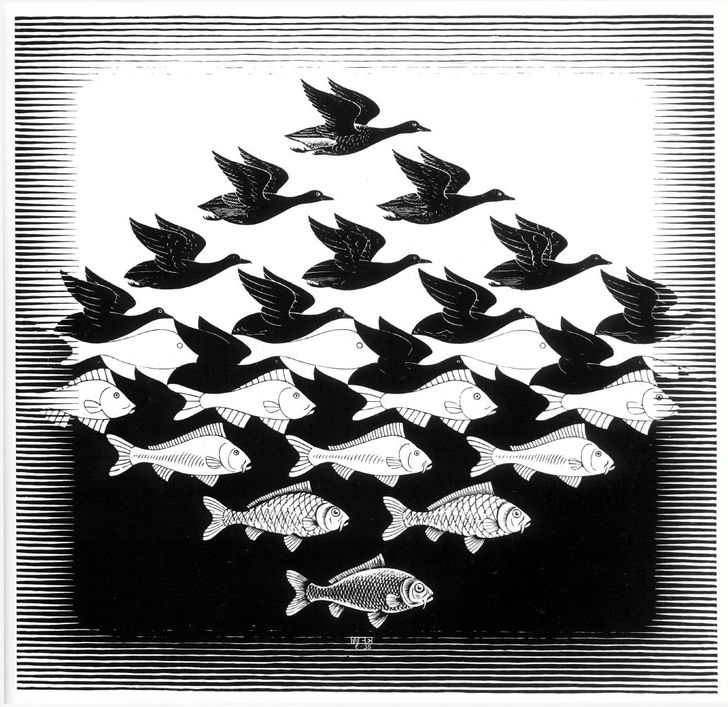
در تصویر زیر کاری از هنرمند مشهور ام. سی. اِشِر (Escher) ملاحظه میکنید که یکی از پیشگامان استفاده از فضای منفی در طراحیهای خود بوده است. اِشِر موارد متعددی از موزاییککاریها انجام داده است که در آنها هر شکل، از طریق فضای منفی به شکل بعدی منتهی میشود، مانند تصویر زیر که به نام «آسمان و دریا، من» مشهور است.
توجه کنید که چگونه اشر از فضای بین پرندهها برای ایجاد تصویر ماهی استفاده کرده است. این استفاده عملی از فضای منفی است. باید به همه چیزهایی که بین طراحیهای فیزیکی و پیرامون آنها وجود دارند، توجه داشت و این فضا را برای خلق مفهومی جدید به خدمت گرفت.
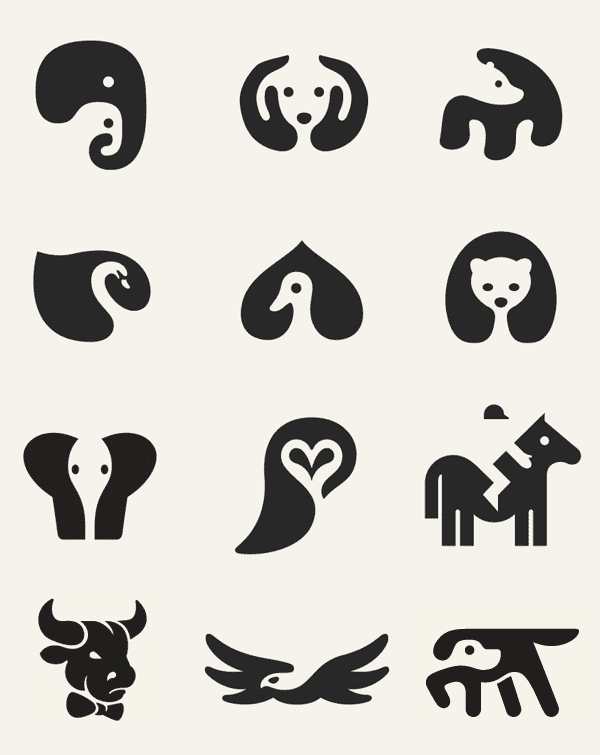
فضای منفی وقتی به صورت راهبردی و هوشمندانه استفاده شود، میتواند طراحیهای واقعاً خیرهکننده و ظریفی ایجاد کند. به نمادهای حیوانات زیر که توسط جرج بوکوآ طراحی شدهاند، توجه کنید. در این نمادها با استفاده از اشکال ساده و تمیز، تصاویر روشنی از هر حیوان ارائه شده است.

6. تقارن

نوع انسان به عنوان یک گونه حیوانی به صورت کاملاً متقارنی طراحی شده است. چهرهها، الگوها و طراحیهای متقارن عموماً جذابتر، مؤثرتر و زیباتر احساس میشوند. تقارن در لوگوها برای ایجاد طراحی هماهنگ و متعادل بسیار مورد استفاده قرار میگیرد. برخی نمونهها از برندهای بزرگ با لوگوهای متقارن شامل تارگت، مکدونالد، شنل، استارباکس و مواردی از این دست هستند.

البته تقارن همیشه و در همه طراحیها مناسب نیست و نباید هم باشد. مرز باریکی وجود دارد که در یک طرف آن یک طراحی متعادل و متقارن دیده میشود و در طرف دیگر حس میشود که یک سمت طراحی کپی شده و با چرخش یا معکوس کردن به بخش دیگر چسبانده شده است. بنابراین به جای این که سعی کنیم به یک تقارن کامل برسیم، بهتر است تلاش کنیم اجزای متقارن ظریفی را وارد طراحیهای خود بکنیم.
برای نمونه این کارت دعوت عروسی در تصویر زیر، میزان بالایی از تقارن را مورد استفاده قرار داده است؛ اما به طور کامل قرینه نیست. در عوض، طراح سعی کرده است تصویرسازیهای خود را چنان هماهنگ کند که شکل و پیام آن به روش ظریفی به صورت طراحی متقارن، متعادل و منظم به نظر برسد؛ اما نه آن مقدار که کاملاً آینهای باشد و در نتیجه یک طراحی هنرمندانه، رمانتیک و متعادل ایجاد کرده است.

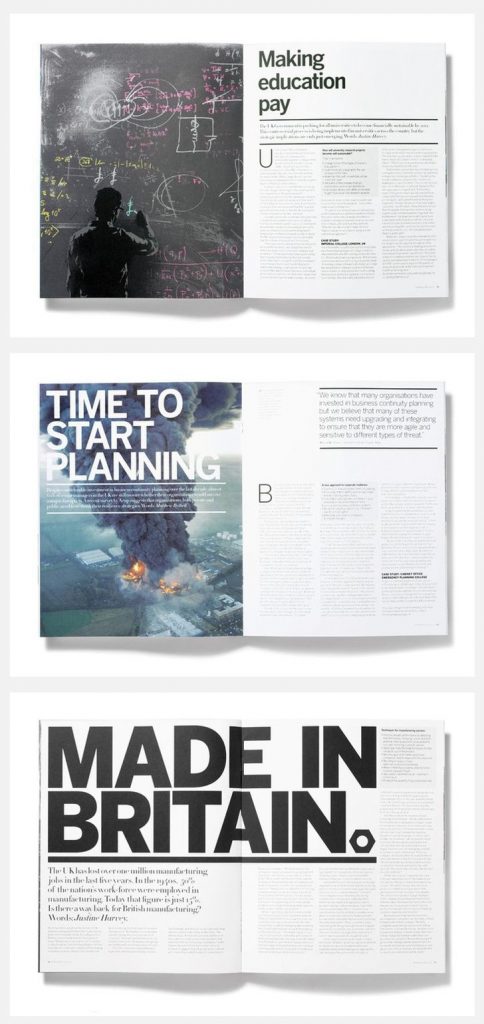
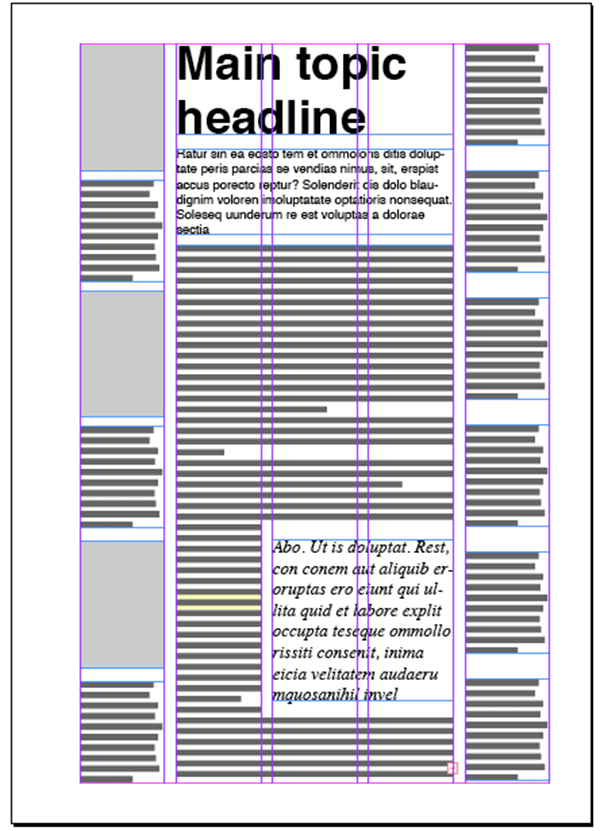
البته تقارن همیشه یک جزء بدیهی نیست و در برخی موارد به صورت ظریفی در طراحی حضور دارد و در برخی موارد دیگر نیز ممکن است حتی متوجه آن نشوید. یک نمونه عالی از تقارن ناپیدا در طراحی صفحهبندی و به طور خاصتر بخشهای متنی تصویر زیر قابل مشاهده است. هر مجلهای را که باز کنید و به خصوص در مقالههای طولانیتر میبینید که متن نوشتهها به ستونهای متنی تقسیم شده است و این ستونها غالباً به صورت متقارن تنظیم میشوند تا همه چیز، منظم، منطقی و از لحاظ بصری خوشایند به نظر برسد.

با بهرهگیری از مقداری تقارن در طراحیها میتوان حس تعادل و نظم را در آنها ایجاد کرد. بنابراین دفعه بعد که یک طراحی برای یک جریده انجام میدهید، یا در طراحی خود، نوشتههای زیادی دارید، توجه کنید که چه مقدار تقارن به کار میگیرید. اگر طراحیتان به قدر کافی درست به نظر نمیرسد، باید با تقارن آن بازی کنید و آن را کم یا زیاد کنید تا بهبود حاصل شود.
7. شفافیت

شفافیت اجزای یک طراحی به این معنی است که چه مقدار از پسزمینه طراحی از خلال آن عنصر قابل مشاهده است. هر چه شفافیت یکی از اجزای طراحی بیشتر باشد، روشنتر خواهد بود و کمتر به چشم میآید و هر چه شفافیت کمتر باشد آن جزء صلبتر است.
در نمونه ارائه شده در تصویر زیر از شفافیت استفاده شده است. این مثال خیرهکننده از شکلهای مختلف، رنگها، اندازهها و شفافیتهای مختلف برای ایجاد یک گرافیک کاملاً زیبا استفاده کرده است. بدین ترتیب تنظیم و بازی کردن با شفافیت میتواند باعث تأکید بر لایهها و شکلها به روشی کاملاً منحصربهفرد و قدرتمند شود.

شفافیت یک تکنیک عالی برای تولید حس حرکت در تصاویر ثابت محسوب میشود. برای مثال پوستر زیر را ببینید که چگونه از تصاویر مختلف با سطوح متفاوتی از شفافیت برای خلق تأثیر جذاب حس حرکت استفاده کرده است.

شفافیت تنها به گرافیکهای دیجیتال محدود نمیشود. در تصویر زیر کارت دعوت شیشهای موزه نیویورک نمایش یافته است که حس یک طراحی منحصربهفرد و تأثیر جذاب را ایجاد کرده است. به موادی که طراحی شما روی آن چاپ میشود و میزان شفافیت یا کدری آن توجه داشته باشید و بدین ترتیب میتوانید خلاقیتهای مختلفی با آن ایجاد کنید.
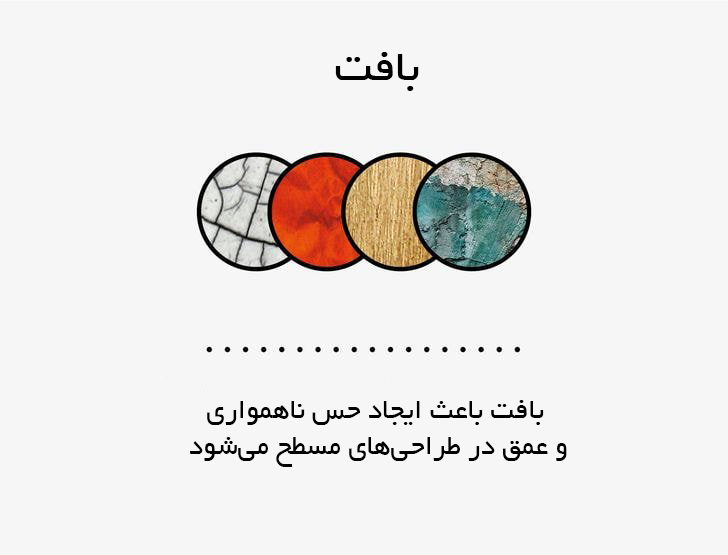
8. بافت

طراحیهای گرافیکی تمیز، تند یا براق میتوانند شگفتانگیز باشند؛ اما برخی اوقات پرداخت کردن این طراحیها با مقداری بافت میتواند گزینه بهتری باشد. بافت میتواند به طور قابللمس و عمیق به کار اضافه شود و تأثیر کاملاً جذابی در طراحی ایجاد نماید. با این حال همانند تکنیکهای دیگر در این مورد نیز باید اطمینان یافت که جانب اعتدال رعایت شده است، چون استفاده بیش از حد از بافت میتواند باعث خراب شدن طراحی شود. به خاطر داشته باشید که تعادل ظریفی بین یک طراحی بافت فرسوده و طراحی فرسوده نما وجود دارد.

بافتهای زیادی وجود دارند که میتوان برای ایجاد حس چرکی و گلآلود بودن استفاده کرد. هر چه بافتهای زیادی به کار اضافه شوند، تشخیص نوشتهها و دیگر عناصر طراحی سختتر میشود و باید دور حروف از افکت stroke استفاده نمود. البته اگر بخواهید به طور کلی از سبک فرسوده و مندرس در طراحیها استفاده کنید، در این صورت لایهبندی بافتها میتواند، کاملاً در خدمت شما باشد؛ اما اگر میخواهید فقط از این بافت در بخشهای نهچندان مهم کار خود استفاده کنید، مواظب باشید که هماهنگی کل کار به هم نریزد.
در مثال تصویر زیر از بافت به نحوی استفاده شده است که در خدمت اثر بوده است. این طراحی تایپوگرافی زیبا یک حالت شبیه به آثار قدیمی را با استفاده از بافت خلق کرده است. توجه داشته باشید که استفاده از بافت زمخت، حواس را پرت نمیکند بلکه باعث بهبود کل اثر شده است و حالتی شبیه به یک اثر دستساز و زیبای قدیمی در آن ایجاد کرده است.

به عنوان یک نمونه دیگر به کارت ویزیت تصویر زیر نگاه کنید که از بافتی شبیه تایپوگرافی، مستقیماً در کارت ویزیت تجاری استفاده کرده و کل اثر را به سطح جدیدی برده است. با بررسی بافت و حسی که در طراحی به صورت بصری و لمسی ایجاد میکند، میتوانید اثر بهیادماندنی برای طراحی خود ایجاد کنید و مطمئن باشید که از همه آثار مشابه متمایز خواهد بود.

9. تعادل

تعادل در اکثر بخشهای زندگی بسیار مهم است و در دنیای طراحی نیز به همان اندازه اهمیت دارد. یکی از روشهای دستیابی به تعادل این است که هنگام طراحی طوری بیندیشید که هر یک از اجزای طراحی شما وزنی برای خود دارند. از قابهای متنی تا تصاویر و بلوکهای رنگ باید اندازه، شکل و وزنی را که دارند در ارتباط با اجزای دیگر صفحه در نظر بگیرید.
یک تکنیک خوب این است که تصور کنید طراحی شما به صورت 3 بعدی چاپ شده است. آیا در حالت قائم میایستد یا روی یک ضلع خود میافتد؟ به لوگوی گربه زیر توجه کنید که دارای تعادل بسیار زیبایی است. اگر آن را به صورت 3 بعدی چاپ بکنیم به احتمال بسیار زیاد به صورت قائم میایستد.

یک نوع تعادل به نام «تعادل غیرمتقارن» مشهور است که ربطی به رعایت تقارن آینهای در جهتهای چپ و راست یا بالا و پایین ندارد و بیشتر به توزیع، اندازه بندی و همسوسازی اجزای طراحی مربوط میشود، به طوری که وزنهای آنها به طور یکنواختی توزیع یابند. به مثال زیر توجه کنید. این اثر پویا از مقیاس و توزیع هوشمندانه اجزا برای ایجاد تعادل در طراحی استفاده کرده است. توجه کنید که این اثر از چپ تا راست و از بالا تا پایین با استفاده از اندازه بندی اجزای طراحی به تعادل رسیده است. این تصویر با متعادلسازی تصاویر مختلف بر اساس نوع به تعادل دست یافته است.

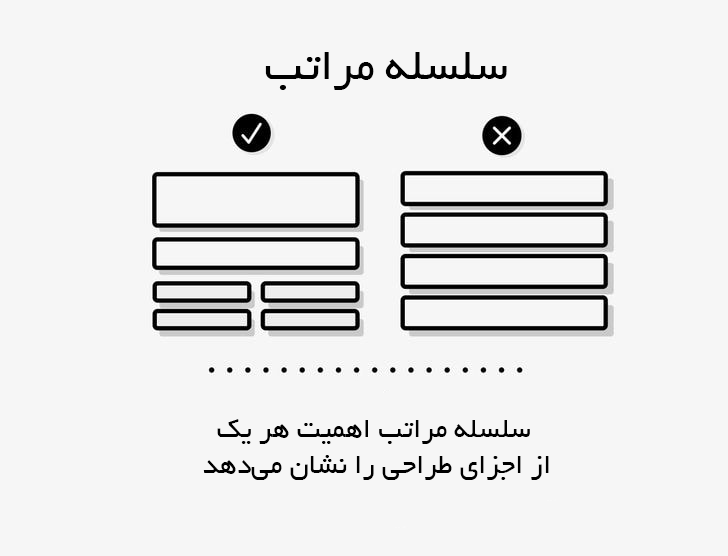
10. سلسلهمراتب

سلسلهمراتب در طراحی تا حد زیادی شبیه به سلسلهمراتب فرهنگی است، چون هر دو آنها بر اساس ایدههای مشابهی بنا شدهاند. در بخش فوقانی مقیاس سلسلهمراتبی، چیزهای مهمتر قرار میگیرند، یعنی پادشاهان. ظاهر این اجزا باید خارقالعادهتر از همه باشد و بیشترین توجه را جلب نمایند.
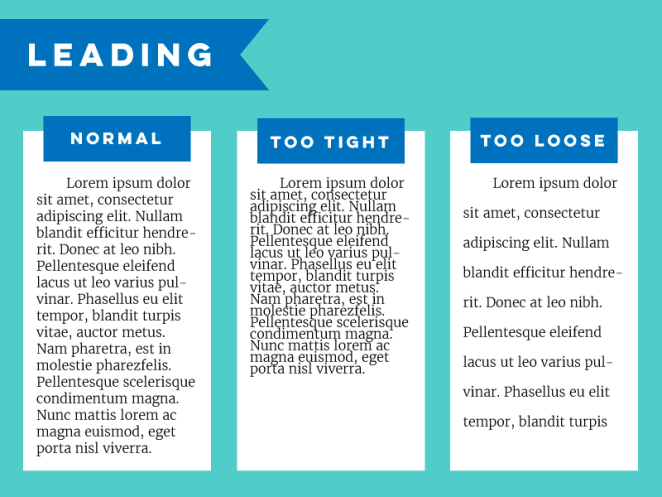
این نمونهها را از مجله A2 ببینید که سه روش مختلف نشان دادن اهمیت تیتر/عنوان را از نمونههای ظریفتر تا نمونههای بزرگتر و درشتتر به نمایش میگذارند. هر مسیری که انتخاب میکنید، باید مطمئن باشید که بیننده بیدرنگ و بدون نیاز به اندیشیدن به سمت تیتر هدایت میشود.

در سطح بعدی سلسلهمراتب، وزیرها را داریم یعنی اجزایی در طراحی که گرچه مهم هستند؛ اما فرمان آنها به اندازه پادشاهان مهم نیست و به آن اندازه جلبتوجه نمیکنند. اینها اجزایی مانند عنوانهای فرعی، نقلقولها، و اطلاعات بیشتر هستند. باید اطمینان یافت که این اجزا متمایز هستند و به چشم میآیند؛ اما نباید به اندازه عنوانها مورد تأکید قرار بگیرند.
در تصویر زیر نمونهای از یک کارت عروسی را میبینیم. توجه کنید که چگونه تاریخ کارت که مهمترین بخش آن است نسبت به متن زیرش بزرگ، درشت و قابلتوجهتر نوشته شده است. ولی همچنان در مقام توجه در رده بعدی نسبت به عنوان «آئودری و گرانت» که اسامی عروس و داماد است، قرار میگیرد.

در سطح تحتانی سلسلهمراتب، رعیتها قرار دارند که اجزای معمولی طراحی هستند و کمترین جاذبه بصری به آنها تعلق میگیرد و معمولاً شامل مواردی از قبیل متن نوشته و اطلاعات کماهمیتتر، لینکها و مواردی از این دست هستند. به پوستر زیر که متعلق به Night Market است نگاهی بکنید. به راحتی میتوان عنوان را مشاهده کرد، در ادامه، عنوان فرعی و تاریخ و سپس خط تحتانی قرار گرفتهاند که با کوچکترین فونت به ارائه اطلاعات بیشتر میپردازد که اهمیت ارتباطی چندانی ندارد.

البته سلسلهمراتب تنها محدود به نوشتهها نیست. تصاویر نیز سلسلهمراتب دارند. در این مورد در بخش مقیاس بیشتر صحبت کردیم. هر چه تصاویر بزرگتر، رنگیتر یا جزو اجزای مرکزیتر قرار بگیرند، در سلسلهمراتب نسبت به تصاویر کوچکتر، کمرنگتر با حاوی جزئیات پایینتر، در رتبه بالاتری قرار میگیرند.
11. کنتراست

کنتراست یکی از اجزای کلیدی برای متمایز ساختن طراحیها است و برخی اوقات از سوی بسیاری از مشتریها به یک تقاضای وحشتانگیز تبدیل میشود. کنتراست در یک تعریف کاملاً پایهای به درجه تمایز بین دو جزء طراحی گفته میشود. برخی شیوههای رایج کنتراست، تضاد بین تیره و روشن، ضخیم در برابر نازک و بزرگ در برابر کوچک و ... است.
کنتراست تأثیر زیادی بر خوانایی و واضح بودن نیز دارد و به همین دلیل است که رمانها و بسیاری از مطالب چاپی دیگر به صورت متن مشکی بر روی پسزمینه سفید چاپ میشوند. اگر این متنها به صورت خطوط خاکستری بر روی پسزمینه روشن چاپ میشدند، خوانایی آنها چطور میشد؟ در این صورت کنتراست بسیار پایین بود و خواندن متن به امری دشوار تبدیل میشد. بنابراین اگر از نوشته استفاده میکنید، مطمئن شوید که این اصل کنتراست را رعایت میکنید.
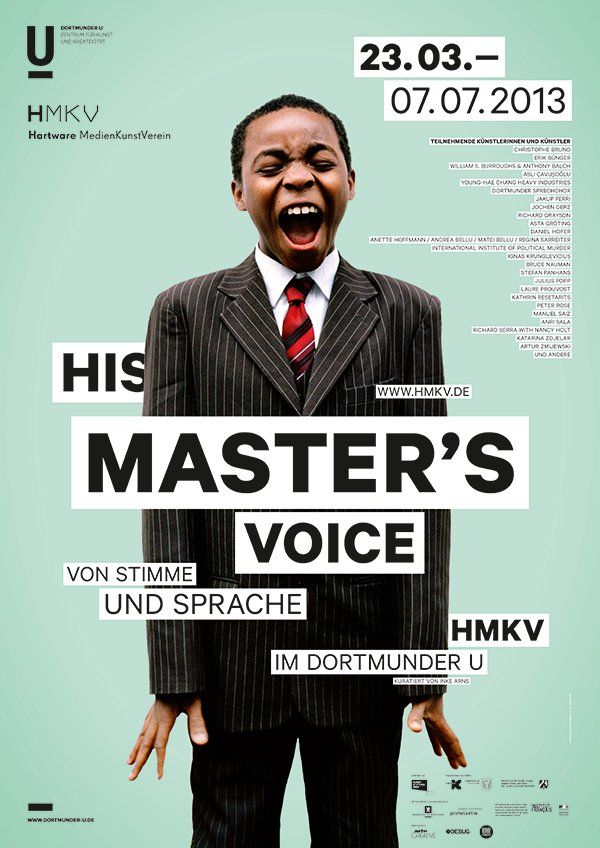
برای نمونه پوستر زیر را ببینید که چگونه کنتراست را بین متن و تصویر رعایت کرده است. از آنجا که این تصویر از وسط نصف شده است و یک بخش به طور غالب سبزرنگ و سمت دیگر خاکستری است، رنگ نوشته نیز بر همین اساس تنظیم شده است تا هر دو نیمه خوانا باقی بمانند. اگر کلمه «New York» در سمت راست نیز به همان رنگ نیمه چپ نوشته میشد، در این صورت کنتراست آن به مقدار زیادی کاهش مییافت و خوانایی آن دشوارتر میشد.

نمونه عالی دیگر برای رعایت کنتراست بالا در طراحی، اثری است که در ادامه مشاهده میکنید و نه تنها بین تیرگی و روشنی کنتراست دارد؛ بلکه رعایت کنتراست بخش ضخیم و نازک باعث ایجاد حس برجستگی و جذابیت در طراحی شده است.

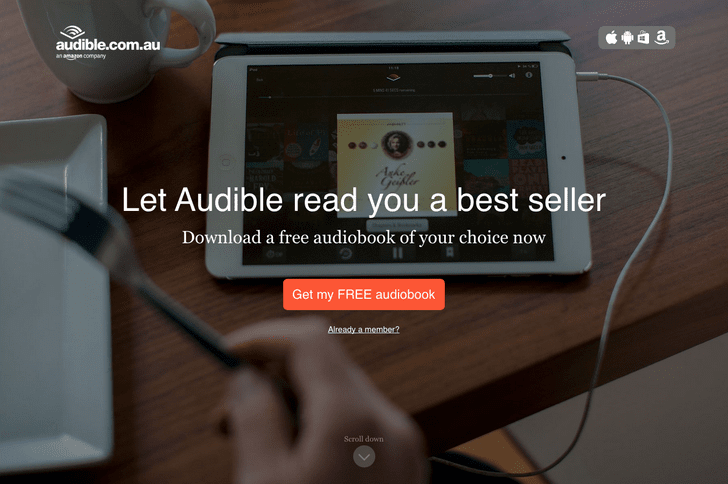
کنتراست تنها یک عنصر سبک بندی یا بهبود دهنده خوانایی نیست؛ بلکه میتواند به عنوان یک عنصر برای جلبتوجه به برخی اجزای خاص طراحی مورد استفاده واقع شود. این تکنیک در طراحی وبسایتها بسیار استفاده میشود. برای مثال به نمونه صفحه فرود زیر توجه کنید.

طراحی این صفحه فرود به صورت تصویر پسزمینه تیره و کمرنگ انتخاب شده است تا دکمه با رنگ قرمز روشن در برابر پسزمینه به کنتراست تندی دست یابد. این کنتراست عامدانه برای جلبتوجه به بخش اصلی صفحه بوده است که دکمه فراخوان (Call to Action) قرار دارد و به صورت مستقیم به صفحه ثبتنام پیوند دارد. بنابراین باید از کنتراست در طراحیها برای برجستهسازی و جلبتوجه به برخی اجزای خاص استفاده کنید.
12. قاببندی

قاببندی همانطور که در واقعیت در مورد عکسها و آثار هنری استفاده میشود، در طراحیهای گرافیکی نیز برای اهمیت دادن به طراحیها مورد استفاده قرار میگیرد. وقتی صحبت از قاببندی میشود، معمولاً به یاد عکاسی میافتیم که چه چیزهایی باید در قاب عکس قرار بگیرند و چه چیزهایی قرار نگیرند؛ اما قاببندی در طراحی نیز به همان اندازه مهم است.
قابهای فیزیکی مانند قابهای مستطیلی بیرونی یا اجزای طراحی میتوانند برای جلبتوجه به اجزای خاصی از طراحی مفید باشند.
برای نمونه به منوی زیر توجه کنید که از قاب در دو بخش غذاهای ویژه و بیان مأموریت تجاری کسبوکار استفاده کرده است تا توجه بیننده را به این دو بخش جلب کند. توجه کنید که در صورتی که از قاب استفاده نشده بود، احتمالاً چشم به راحتی از روی این دو بخش پایینی عبور میکرد و متوجه آنها نمیشد. چنین روش سادهای برای برجستهسازی اجزای خاصی از طراحی میتواند تأثیرگذاری بالایی داشته باشد.

لزومی ندارد که قابها طراحی گرافیکی داشته باشند. اگر با عناصر عکاسی سروکار دارید، میتوانید از آنها برای قاببندی طراحیهای خود استفاده کنید. برای مثال پوستر زیر از اشیای تصادفی برای ایجاد یک قاب برای نوشته سر هم شده، استفاده کرده است. بدین ترتیب با استفاده از قاببندی و هدایت چشم به بخشهای واقعاً مهم، توجه مخاطب به آنها جلب میشود.

13. شبکهبندی

شبکهبندی در یک طراحی مانند فونداسیون یک خانه است. شبکهبندی یک گام مهم و ابتدایی برای ساخت یک محصول نهایی مفید و زیبا است. بدین ترتیب به سازنده/طراح القا میشود که عناصر مهم در کجا باید قرار بگیرند و با چه چیزهایی باید همراستا باشند. همچنین یک طرح کلی برای ساختوساز فراهم میکند.
شبکهبندیها مهم هستند؛ ولی معمولاً عناصر ناپیدایی در طراحیها هستند. یک شبکهبندی از چند ردیف و ستون ایجاد میشود که عناصر طراحی در راستای آنها نظم مییابند. شبکهبندی به منظم، مرتب، خوانا و زیبا شدن طراحیها کمک میکند. نمونههایی از روشهای مختلف شبکهبندی در تصاویر زیر قابل مشاهده است.

نمونه زیر یک شبکهبندی پنج ستونی را در عمل نشان میدهد. توجه کنید که چگونه برخی اجزا در یک ستون باقی میمانند؛ در حالی که اجزای دیگر در دو یا برخی موارد در سه ستون جای میگیرند و با این حال هنوز طراحی در کل مرتب و تمیز و کاملاً منظم به نظر میرسد.

در نمونه زیر یک شبکهبندی 12 ستونی مشاهده میشود که در زمان تنظیم عناصر مختلف طراحی، انعطافپذیری زیادی ایجاد میکند. در این مورد نیز برخی اجزا در چند ستون گسترش مییابند؛ در حالی که برخی دیگر تنها در دو ستون قرار میگیرند. نباید به شبکهبندی به صورت ستونهایی فکر کنید که باید داخل آنها رنگآمیزی کنید؛ بلکه آنها را به صورت مجموعه سادهای خطوط راهنما در نظر بگیرید که به شما کمک میکنند تا یک طراحی خیرهکننده خلق کنید.
بنابراین باید از آن شبکهبندی استفاده کنید که با طراحی شما تناسب داشته باشد و کار خود را از آنجا آغاز کنید. اینک متوجه شدیم که شبکهبندی چیست، چگونه به نظر میرسد و چگونه عمل میکند. در ادامه به نمونههایی واقعی از استفاده عملی شبکهبندی توجه کنید. در نمونه زیر تلاش کنید بفهمید چند ستون در شبکهبندی این طراحی استفاده شده است.
آیا سه ستون تشخیص دادید یا شش ستون؟ در هر صورت نمونه فوق شبکهبندی بسیار روشن و قابل تشخیصی دارد که نشان میدهد هر جزء طراحی کجا باید قرار بگیرد و باعث شده است یک طراحی جذاب، مرتب و جالب ایجاد شود. شبکهبندیها، منعطف، تطبیقپذیر و بینهایت کارآمد هستند، بنابراین در طراحی بعدی خود سعی کنید از یک شبکهبندی استفاده کنید و ببینید که چه کمکهایی به شما میکند!
14. تصادفی بودن

تاکنون بیشتر در مورد نظم و مرتبسازی در طراحی صحبت کردیم. اما در مورد طراحیهای طبیعی، خشن و تصادفیتر چه میتوان گفت؟ تصادفی بودن نقش مهمی در طراحی دارد، اما نوع خاصی از تصادفی بودن چنین وضعیتی دارد. ما این نوع را «تصادفی بودن طراحی» مینامیم. تفاوت بین «تصادفی بودن طراحی» و دیگر انواع تصادفی بودن در قصد و اجرا است. وقتی از تصادفی بودن در طراحی نام میبریم، هدف اصلی باید برقراری ارتباط باشد. این بخش از طراحی به مخاطبان چه میخواهد بگوید؟ آیا این گفته را به طور روشنی بیان میکند؟ چگونه میتوان ارتباط قویتری ایجاد کرد؟
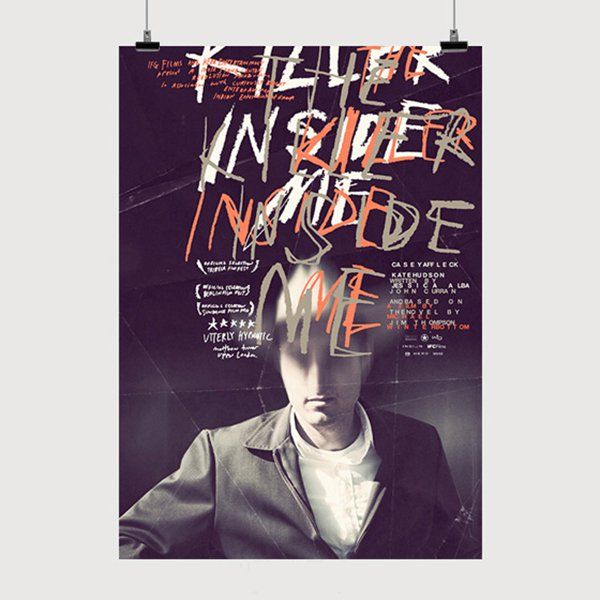
برای نمونه نگاهی به طراحی زیر بیندازید که از نوشته به ترتیبی استفاده میکند که میتوان آن را به راحتی تصادفی نامید، اما در واقع نیت و انگیزهای در پس این تصادفی بودن نهفته است. این پوستر برای فیلم «قاتل درون من» به طور عمده از نوشتههای خطخطی و دستنویس استفاده میکند و حروف و واژهها در سبک نوشتاری که از آن بهره گرفته است، به صورت پخش و پراکنده و نامنظم قرار گرفتهاند.

این اثر نوشتههای دستنویس را لایهبندی کرده است و آنها را چنان به طور تصادفی جای داده است که باعث ناخوانا شدن گشته است. اما این روش با قصد قبلی به خدمت گرفته شده است و نیت اصلی این است که درونیات یک روح و روان به هم ریخته و مچاله شده را نشان دهد.
در اینجاست که تفاوت بین «تصادفی بودن» و «تصادفی بودن در طراحی» مشخص میشود. اگر این طراحی در یک پوستر برای فیلم کودکان با موضوع حیوانات بامزه سخنگو استفاده شده بود، در این صورت میشد گفت که تصادفی به نظر میرسد؛ اما در این صورت به هیچ وجه پیام درستی را منتقل نمیکرد. با این حال در این مورد، تصادفی بودن طراحی توانسته است موضوع کلی فیلم را به طور کامل منتقل کند.
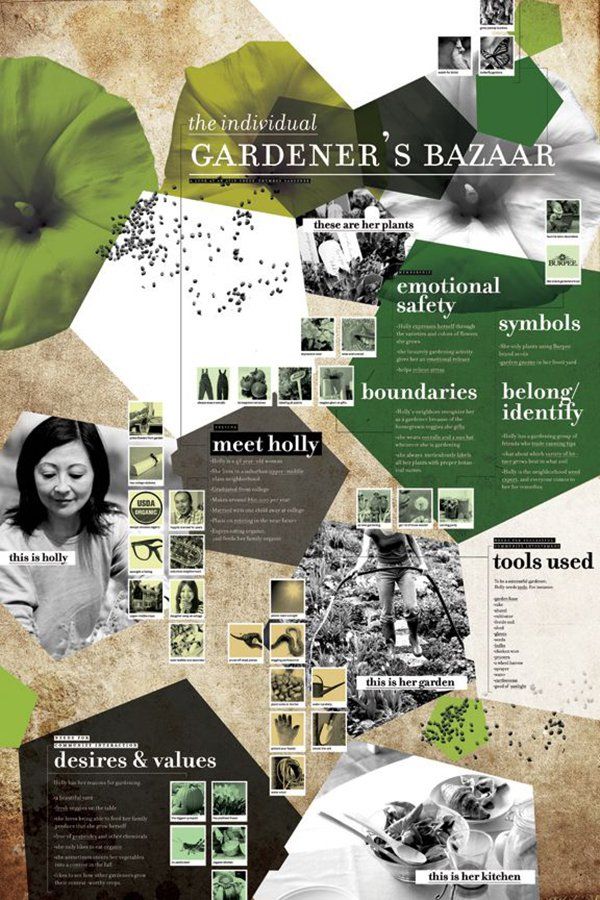
همچنین به طراحی زیر توجه کنید که از درجهای از تصادفی بودن برای خلق تأثیر ظاهر طبیعی و کولاژ مانند بهره گرفته است. با این که به نظر میرسد این اثر به صورت پراکنده در صفحه قرار گرفته است و در نگاه اول دارای سبک خشن و پریشانی است؛ اما با اندکی توجه بیشتر متوجه میشویم که از چه تعداد بالایی از قراردادهای طراحی استفاده کرده است.

توجه کنید که هر عنصر در واقع چگونه با هدف و نیت قبلی در جای خود قرار گرفته است و خطوط هدایتگر برای راهنمایی چشم در سراسر اثر مورد استفاده قرار گرفتهاند. همچنین یک تعادل گزینشی بین رنگ ثابت، بافت و عکسها وجود دارد. به طراحی زیر توجه کنید. این طراحی برای نمایش تصادفی بودن، از شکلهای عجیب، بافتها و تصویرسازیها استفاده کرده است و همه آنها به طور نامعمولی برش یافته و به روش جالبی کنار هم چیده شدهاند.

این طراحی تصادفی به نظر میرسد؛ اما اگر اجزای آن را کنار هم بچینید متوجه میشوید که بخشهای خاصی از طراحی همراستا هستند. شکل آبیرنگ پایین در سمت چپ به طور کامل با شکل سبزرنگ کنارش همراستا است. این طرح کمک میکند که چشم در بین اجزای مختلف به گردش دربیاید و حتی برخی نشانههای استفاده از شبکهبندی در کار وجود دارد. نکتهای که وجود دارد، این است که لازم نیست همه چیز در یک طراحی، شستهرفته و منظم باشد. نمایش «تصادفی بودن» و بازی کردن با طراحیهای آوانگارد میتواند جذاب و بسیار سرگرمکننده باشد.
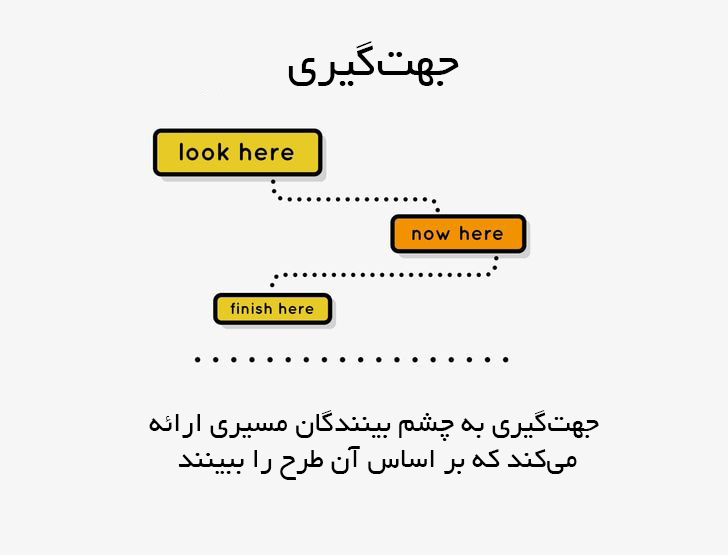
15. جهتگیری

یکی از جنبههای مهم بسیاری از طراحیها، نحوه حرکت چشم بر روی صفحه و جهتگیری آن است. این جهتگیری، گاهی اوقات «گردش» نیز نامیده میشود. چشم شما در صفحه چگونه به گردش درمیآید؟ آیا خوانندگان دقیقاً میدانند که بعد از هر جزء باید به کدام جزء طراحی نگاه کنند؟ آیا جهتگیری که چشم آنها طی میکند، منطقی است؟
مطالعات مختلف نشان دادهاند که ماهیت دقیق عادتهای حرکتی چشم ما و الگوهای چشمان ما در زمان دیدن چیزهای خاص، کاملاً مشخص است. به مطالعه ردگیری چشم زیر که از سوی گروه نیلسِن نورمن انجام یافته است توجه کنید. در این مطالعه، حرکت چشم افراد در هنگام دیدن صفحههای وب مورد مطالعه قرار گرفته است تا الگوی مصرف آنها مشخص شود. نتایج را در نقشه حرارتی زیر ببینید.

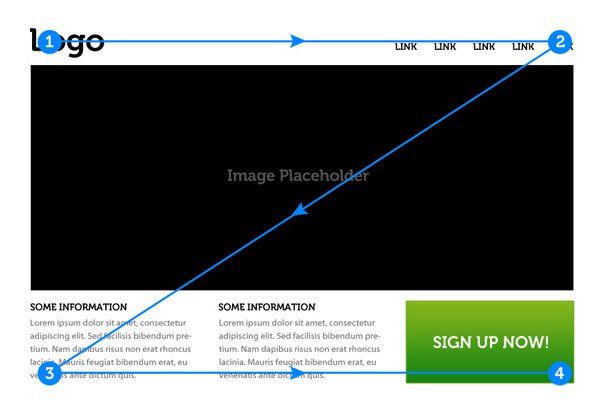
مطالعات ثابت کرده است که وقتی افراد با صفحههای وب مواجه میشوند، الگوی رایج برای حرکت چشم به صورت حرف E یا F است، بنابراین قرار دادن محتوای برتر در سمت چپ صفحه یا در راستای بخش فوقانی صفحه بهترین گزینه است. الگوی رایج دیگر این است که چشم شکل Z مانندی را طی میکند که در تصویر زیر مشخص شده است.
در مجموع ایده کلی این است که چشم با یک الگوی حرکت «جاروبی» به طور طبیعی از گوشه چپ و بالای صفحه به گوشه راست و پایین حرکت میکند. این نظریه به وسیله نمودار گوتنبرگ به طور کامل توضیح داده میشود و در این مقاله انگلیسی میتوانید به تفصیل در مورد آن بخوانید.
البته نباید 100% سعی کنیم با این الگو طراحی کنیم؛ بلکه باید تلاش کنیم گردش و جهتگیری اجزای طراحی را یک به یک طوری بچینیم که با این الگو مطابقت داشته باشد. فقط باید به خاطر داشته باشید که توجه بیننده را به بخش چپ و بالای صفحه (در طراحیهای انگلیسی) جلب کنید و سپس از آنجا جهتگیری چشم وی را به سمت پایین هدایت کنید. به نمونه زیر توجه کنید که در آن استفاده متمایز و مؤثری از جهتگیری شده است.
این طراحی باعث میشود چشم به روشی بسیار سیال و طبیعی با مشاهده متن در راستای انحناها و اشکال تصاویر هدایت شود. تیتر و دادهها برای مواجهه ابتدایی و به لطف رعایت سلسلهمراتب برجسته شدهاند و سپس چشم به سمت چپ میچرخد و زمانی که مقداری از اطلاعات را خواند، متوجه عکس میشود.

پس به طور خلاصه باید گفت که گردش و جهتگیری در این اثر بینندگان را تشویق میکند که نوشتهها را خوانده و در واقع مصرف کنند و به طور همزمان به عکس نیز توجه کنند.
16. قواعد

این نقطهای است که بین طراحان نزاع زیادی ایجاد کرده است و آنها را به دو بخش تقسیم کرده است. دستهای معتقد هستند که هیچ قاعدهای در طراحی وجود ندارد و برخی دیگر اعتراض میکنند که قواعد بسیار زیادی وجود دارند. از نظر فنی هر دو آنها بر حق هستند.
در طراحی نیز همانند هر مهارت دیگری چیزهای زیادی وجود دارند که باید یاد گرفت و این یک قاعده کلی است. چیزهایی مانند این که مطمئن شوید نوشته شما خوانا است، یاد بگیرید فاصله حروف نوشته را تنظیم کنید، از تصاویر پیکسلاته استفاده نکنید و مواردی از این دست. این مسائل بنیانهای طراحی هستند، چیزهایی که به شما کمک میکنند، یک طراحی ابتدایی ایجاد کنید.
اما همانطور که بسیاری از افراد استدلال میکنند زمانی که این قواعد را یاد گرفتید بیشک زمان آن رسیده است که آنها را نقض کنید! به نمونه زیر توجه کنید که در آن عامدانه قواعد طراحی به طرز کاملاً واضحی نقض شده است. در این پوستر قواعد اساسی تایپوگرافی عمداً نادیده گرفته شده است تا یک جوک کاملاً واقعی ایجاد شود.

نمونهی دیگری از طراحان ناقض قواعد که آثار مشهوری دارد، «دیوید کارسون» است. کارسون یک طراح آوانگارد سبک گرانج بود که برای جرایدی مانند مجله «Ray Gun» کار میکرد و در آنجا طراحیهای شوکه کننده، پویا و ناقض قواعد طراحی خلق میکرد که حتی تا به امروز مورد ستایش هستند.
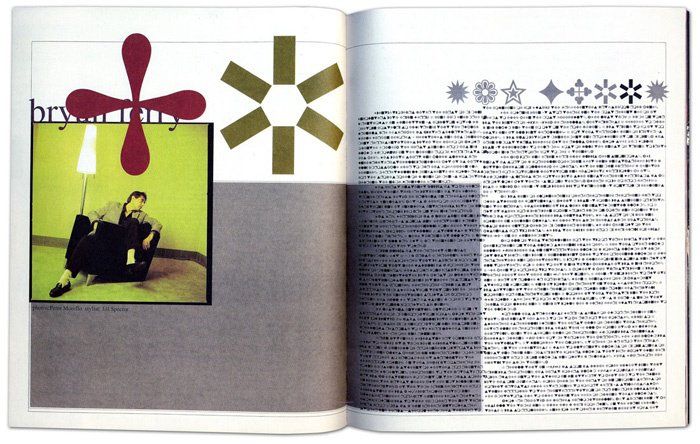
یکی از حکایتهای دوستداشتنی در مورد کارسون مربوط به یک طراحی برای مصاحبهای با موسیقیدان مشهور، «برایان فری» بوده است. او با مطالعه مصاحبه متوجه شد که یک مصاحبه بسیار کسلکننده است و تصمیم گرفت کل مصاحبه را با فونت Zapf Dingbats (یک فونت شبیه به Windings که بر پایه نمادها است) طراحی کند تا به طور کامل غیر قابل خواندن شود! در تصویر زیر این مصاحبه را میبینید.

مهمترین اصول اخلاقی کارسون در مورد طراحی این بود که «خوانا بودن را با توانایی انتقال پیام اشتباه نگیرید»
کارسون و دیگر طراحان که به اصول طراحی توجه چندانی نداشتند، غالباً سعی میکردند با نقض قواعد طراحی ایدههای متفاوتی را به مخاطبانشان انتقال دهند. مثلاً پوستر «میگرن» که قبلاً در مورد آن صحبت کردیم برای ایجاد یک جوک، قواعد طراحی را در هم میشکست و کارسون نیز برای این که نکته اصلی مصاحبه را به خواننده انتقال دهد، از همین تکنیک استفاده کرد.
بنابراین گرچه خوانایی اندکی به مخاطره افتاد؛ اما انتقال پیام قطعاً با مشکلی مواجه نشد. این که از قواعد تبعیت کنیم یا آنها را نقض کنیم، در دنیای طراحی هرکدام جایگاهی دارند. سعی کنید همه این وضعیتها را با اندکی اغماض بنگرید و سعی کنید تا جایی که میتوانید بیاموزید تا بدانید که در کجا باید از قواعد تبعیت کنید و کجا آنها را بشکنید تا بتوانید اثر ماندگاری خلق کنید.
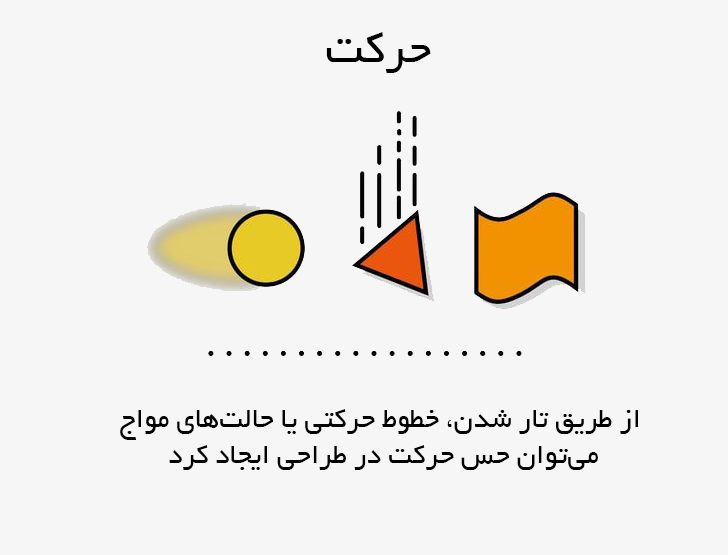
17. حرکت

آبا تاکنون دیده یا شنیدهاید که کسی بگوید یک نقاشی یا اثر هنری حرکت زیادی در خود دارد؟ ممکن است ابتدا با شنیدن این توصیف اندکی جا بخورید، چون در نهایت یک نقاشی ایستا چگونه میتواند حرکتی داشته باشد؟ اما حرکت بخشی از هنرهای تجسمی است که طراحی گرافیکی نیز جزو آنها است.
پیشتر در مورد جهتگیری و گردش در طراحی صحبت کردیم. این عوامل نقش مهمی در ایجاد حرکت در طراحی دارند. اگر اثر نهایی شما گردش خوبی از بالا به پایین، راست به چپ یا از گوشه (الف) به گوشه (ب) داشته باشد، باعث میشود که اثر شما حرکت روانی داشته باشد.
اما زمانی که بخواهیم به یکی از اجزای طراحی حرکت بدهیم چه باید بکنیم؟ مثلاً اگر یک توپ وجود داشته باشد که بخواهیم آن را در حال حرکت نشان دهیم یا گربهای را ترسیم کنیم که در کنار بزرگراه پرسه میزند. روشهای زیادی برای ترسیم این نوع حرکتها وجود دارند و چند نمونه از آنها را در ادامه معرفی میکنیم.
در وهله اول میتوانیم از شفافیت استفاده کنیم. ما به اختصار توضیح دادیم که چگونه شفافیت/کدری میتواند باعث خلق حس حرکت در طراحیهای شما بشود؛ اما اینک میخواهیم کمی بیشتر توضیح بدهیم. لوگویی که در تصویر زیر ارائه شده است، اشکال هندسی تیزی را با شفافیتهای مختلف بر روی هم نشان میدهد که شبیه حرکت بالهای مرغ مگسخوار در حال پرواز است. تأثیر ساده بر هم نهادن این اجزا برای ایجاد یک صحنه مرتب و هوشمندانه از حرکت، مناسب است.

به طور مشابه به پوستر تصویر زیر توجه کنید که برای بازیهای المپیک 2012 طراحی شده است. این پوستر با لایهبندی شکلهای ساده با شفافیتهای مختلف، یک حس قدرتمند از سرعت و حرکت ایجاد کرده است.

از طریق ایجاد تأثیر تار کردن (blur) نیز میتوان حرکت را در تصویر خلق کرد. به نمونهی زیر توجه کنید که چگونه در آن از تأثیر تار کردن در لبههای گوشههای حروف برای ایجاد توهم حرکت استفاده شده است.

و در نهایت باید گفت که حرکت را از طریق خطوط حرکتی نیز میتوان ایجاد کرد. این کار در کمیکها و تصویرسازیها متداول است. در این تصاویر وقتی میخواهیم نشان بدهیم یک کاراکتر در حال دویدن است یا به نرمی حرکت میکند، از این خطوط استفاده میکنیم. بنابراین با دقت به تصویرسازیهای یک کتاب کمیک میبینید که خطوط حرکتی زیادی در آن وجود دارد. نمونهای از آن در ادامه ارائه شده است.
در نمونه تصویر زیر از خطوط حرکتی به ظرافت بر روی کلمه «FUTURE» برای القای حس حرکت استفاده شده است. استفاده از خطوط حرکتی یک روش ظریف ولی مؤثر برای تحرک بخشیدن به یک طراحی است.

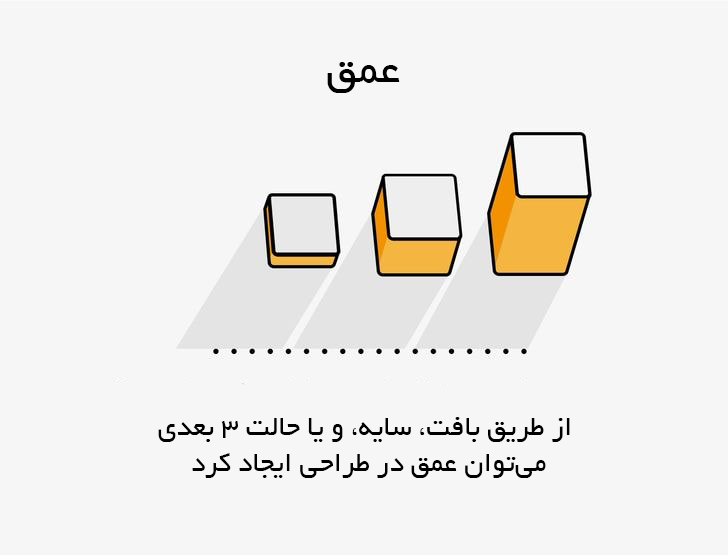
18. عمق

عمق، یک مفهوم مهم و هیجانانگیز در دنیای طراحی است. حتی در سادهترین رسانهها نیز میتوان حسی از عمق را ایجاد کرد و این توهم را خلق نمود که طراحی در ورای بعد دوم نیز گسترش یافته است. بنابراین باید توجه کنیم که چگونه میتوانیم توهم عمق را ایجاد کنیم. تکنیکهای زیادی برای نشان دادن عمق در طراحی وجود دارند که چند مورد از آنها را معرفی میکنیم.
نخست به متداولترین تکنیک اشاره میکنیم که سایهها هستند. سایهها ممکن است برخی اوقات دردسرساز باشند چون آنها معمولاً شکل خطی ندارند، برخی اوقات کشیده میشوند، خم میشوند و مایل میشوند. بنابراین یک تکنیک خوب هنگام استفاده از سایهها نگاه کردن به سایههای دنیای واقعی است. ببینید که نور چگونه با بخشهای مختلف اشیا برخورد میکند و سعی کنید این حالت را شبیهسازی کنید.
به نمونهی زیر نگاه کنید که در آن یک استفاده مؤثر از سایه برای ایجاد عمق صورت گرفته است. این پوستر برای یک کتاب، از مقدار زیادی سایه به روشهای بسیار متفاوت و چالشبرانگیز اما کاملاً واقعگرایانه استفاده کرده است. این واقعگرایی به کار زیادی نیاز دارد؛ اما نتیجه آن غالباً ارزشش را دارد!

تکنیک دیگر برهمنهی برخی عناصر خاص است. این کار باعث میشود که نمای عناصر کاهش یابد؛ اما اشیا لایهبندی شده تر دیده میشوند و گویی در لایهها و سطوح متفاوتی قرار دارند. برای نمونه طراحی زیر را ببینید که در آن عناصر نمایشی مانند اجزای نوشتاری و گرافیکی روی هم قرار گرفتهاند تا یک نمای لایهبندی شده با مقدار زیادی عمق ایجاد کنند.

تکنیک دیگر برای ایجاد عمق بازی کردن با پرسپکتیو است. این تکنیک غالباً باعث میشود که یک شی حالت 3 بعدی پیدا بکند. با تنظیم پرسپکتیو برخی اجزای خاص میتوان توهم بیرون زدن آنها از صفحه را ایجاد کرد و بدین ترتیب عمق بیدرنگی ایجاد کرد. برای مثال به تصویر زیر نگاه کنید. این پوستر با الهام از الکترونیک، هر یک از حروف را اندکی به سمت راست خم کرده است و شکل و عمق خاصی به آنها داده است. این روش ساده برای نمایش، سایه دهی و تنظیم پرسپکتیو هر جزء کمک میکند که یک طراحی دینامیک و جذاب ایجاد شود.

البته در سر دیگر طیف میتوان کاری کرد که باعث کاهش عمق در طراحی شود. این یک سبک رایج است که غالباً به نام «طراحی مسطح» نامیده میشود.
یکی از مشهورترین کاربران تکنیک طراحی مسطح شرکت اپل است. در سپتامبر سال 2013 اپل یک سیستمعامل جدید معرفی کرد که در آن از طراحی کاملاً جدیدی رونمایی شد. این طراحی گرافیکی به طور کامل همه حالتهای عمق دار و سایههایی را که باعث ایجاد عمق میشد را کنار گذاشته و به جای آنها از آیکونهای مسطح برای برنامهها و صفحهنمایش استفاده کرد.
19. تایپوگرافی

تایپوگرافی مسلماً یکی از بزرگترین بنیادهای طراحی است. نوشتهها، چیزهای زیادی برای گفتن دارند و روشی که برای نمایش نوشته انتخاب میشود، چه یک عنوان باشد یا متن ساده، چیزهای بسیار بیشتری در مورد نوشته بیان میکند.
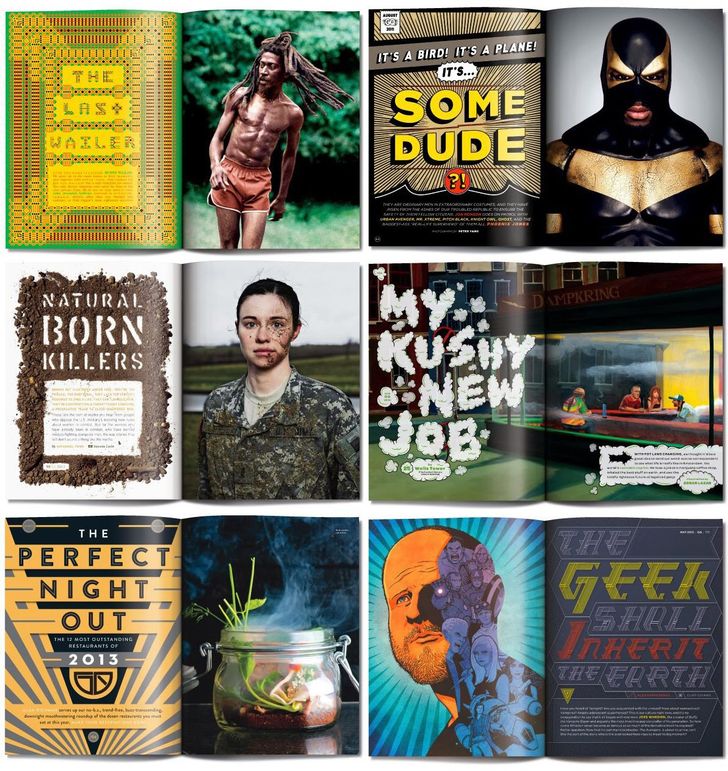
به عنوان مثال به تصویر زیر نگاه کنید که در آن تایپوگرافی نمایش یافته است. اگر با تایپوگرافی آشنایی چندانی ندارید، باید بگوییم که نوشته به طور عمده به صورت طراحیهای تایپوگرافی با سبکهای خاص نمایش مییابد. مثلاً عناوین پوسترها، مجلات و مواردی از این دست را به خاطر بیاورید. در تصاویر زیر روی جلد مجلاتی مشاهده میشود که در هرکدام، عناوین مطالب به شیوه جذاب و مؤثری طراحی شدهاند. این تایپوگرافی تفصیلی و نمایشی به طور عملی، نوشته را بیان میکند.

پس از عناوین، متنهای ساده نوشتاری قرار دارند. نزاع بیپایانی در دنیای نوشتار وجود دارد. برخی افراد فونتهای serif (با گوشههای تند) را دوست دارند و برخی دیگر فونتهای Sans-Serif (با گوشههای نرم) را به دلیل خوانایی و قابلیت مشاهده، ترجیح میدهند.
اما واقعاً کدام فونت بهتر است؟ باید گفت که پاسخ این سؤال به ترجیح شخصی و موقعیت استفاده از فونت بستگی دارد. اما به طور کلی فونتهای serif برای چاپ بهتر هستند و فونتهای sans-serif در وب مناسبتر دیده میشوند. در طراحی تایپوگرافی جذاب تصویر زیر این نکته را بهتر میتوان توضیح داد.
زمانی که تصمیم گرفتید از کدام فونت استفاده کنید، تازه وارد مرحله پرتفصیل و گاهی اوقات زمانبر انتخاب فونت میشوید.

در این بخش برخی از نکات مهم در انتخاب فونت به صورت خلاصه فهرست شدهاند:
- فاصله حروف را در تیترها بیشتر بگیرید
- اطمینان حاصل کنید که متن نوشتاری برای رسانهای که میخواهید طراحی کنید زیاد بزرگ یا زیاد کوچک نباشد
- از فونتهای زیادی در کنار هم استفاده نکنید
- راستچین کردن متون فارسی برای مطالعه متنهای طولانی بهتر است
- اگر در موردی شک دارید ابتدا یک نسخه از آن پرینت بگیرید، چون تصمیمگیری در مورد یکی از انتخابها بر روی کاغذ آسانتر است.
زمانی که در حال طراحی تایپوگرافی هستیم، مانع دیگری که باید از سر راه برداشته شود، هنر ترکیب فونتهای مختلف است. با این که این کار ساده به نظر میرسد و شاید برخی اوقات هم چنین باشد، اما در مواردی نیز ممکن است چالشبرانگیز باشد. به نمونه زیر که در آن فونتهای مختلف به خوبی با هم ترکیب شدهاند، نگاه کنید.
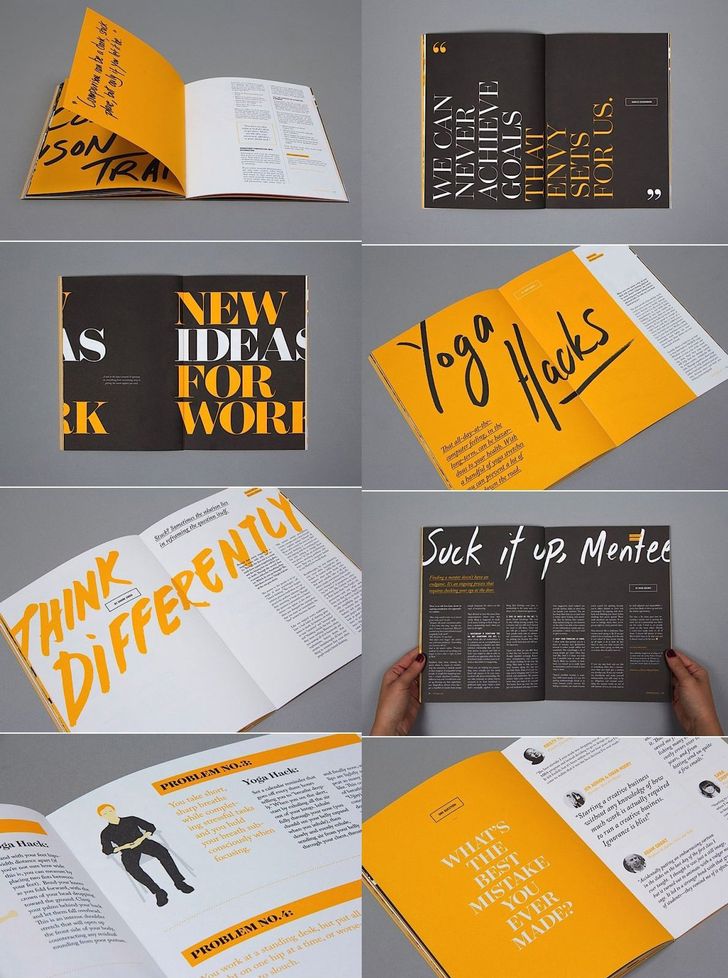
در طراحی این مجله از تنها چند فونت استفاده شده است؛ اما آنها طوری با هم ترکیب شدهاند که به روشهای کاملاً مختلفی نمایش مییابند. این رویه هم مؤثر و هم زیبا است.

20. ترکیببندی

ترکیببندی نقطه خوبی برای پایان دادن این فهرست است چون در این بخش همه مفاهیمی که قبلاً در مورد آن صحبت کردهایم را گرد هم میآوریم. منظور از «ترکیببندی» چیدمان کلی عناصر در طراحی است که البته وقتی این طور به آن نگاه کنیم، کمی کسلکننده به نظر میرسد؛ اما در واقع یکی از جذابترین اجزای طراحی محسوب میشود. در این جا است که میتوان با عناصر مختلف بازی کرد، تجربه نمود و یک اثر با ظاهر عالی خلق کرد.
همانطور که اشاره کردیم، ترکیببندی به طور عمده جایی است که 19 عنصر قبلی که مورد بررسی قرار دادیم در کنار هم قرار میگیرند. شما میتوانید از مقیاس، تکرار، تایپوگرافی، خط، تصادفی بودن و موارد دیگر برای خلق یک طرح منحصربهفرد، مؤثر و مناسب بهره بگیرید.
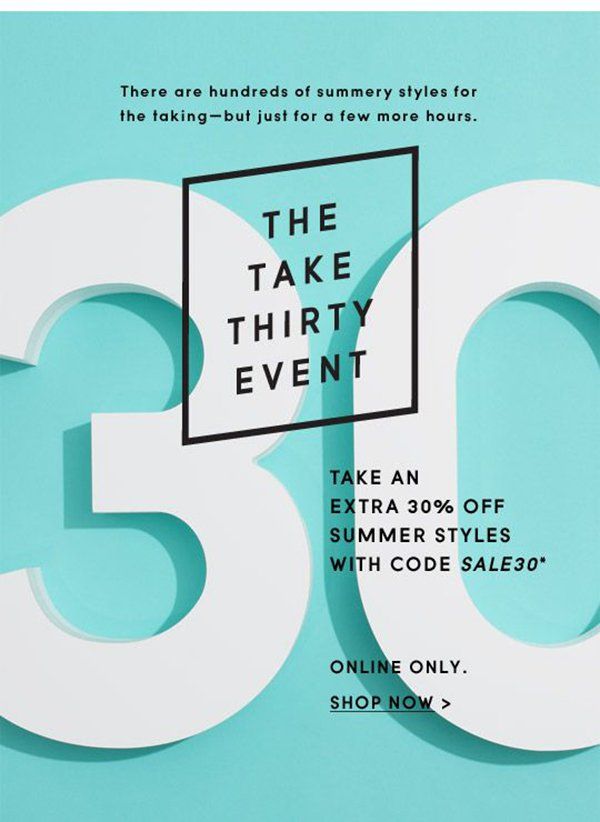
در ادامه میتوانید به برخی طراحیها نگاه کنید و ترکیببندی آنها را مورد بررسی قرار دهید. در تصویر اول یک خبرنامه ایمیلی را میبینیم. این طراحی تمرکز را با استفاده از مقیاس و عمق بر روی «30» قرار داده و آن را برجستهتر کرده است. در این طراحی با استفاده از سلسلهمراتب و قرار دادن آن در بخش مرکزی صفحه توجه به تیتر معطوف میشود و باعث شده است که این بخش بزرگتر از بخشهای دیگر دیده شود و همچنین قاببندی شده است.

اینها تنها چند نمونه از تکنیکهایی هستند که در این طراحی ساده اجرا شدهاند. توجه داشته باشید که همه این تکنیکها به روش مشخصی برای خلق یک طراحی قدرتمند، جذاب و مؤثر ترکیب میشوند.
در ادامه یک نمونه تصادفی دیگر دیده میشود که یک پوستر است. این طراحی از تکنیکها و مفاهیم طراحی مشابه نمونه قبلی استفاده کرده است، اما نتیجه کاملاً متفاوتی را خلق کرده است. در این اثر با تغییر دادن مقیاس بلوکهای نوشتاری و قرار دادن آنها پیرامون و پشت عکس از مقیاس بندی برای ایجاد عمق استفاده شده است. این اثر همچنین از سلسلهمراتب به مقدار زیادی کمک گرفته است و نوشته را در کادرهایی قاببندی کرده است. همچنین تصویر در بین نوشتهها قاببندی شده است.

به طور کلی با استفاده از ترکیببندیها، تکنیکها و محتوای مختلف میتوان مقادیر بالایی طراحیهای گوناگون خلق کرد. یادگیری ترکیببندی شبیه آموختن الفبای موسیقی است. زمانی که بر آن مسلط شدید، میتوانید با استفاده از ترکیببندی مختلف نتها هر آهنگی که دوست دارید را خلق کنید.
صرفنظر از استعاره صدای موسیقی، برخی نکات و ترفندها برای یادگیری کامل ترکیببندی را در ادامه فهرست کردهایم. در این فهرست برخی نکات مهم وجود دارند که هنگام استفاده از ترکیببندی باید در نظر داشت:
- آیا طراحی متعادل است؟
- آیا طراحی سلسلهمراتب منطقی دارد؟
- آیا گردش نگاه بر روی صفحه یا صفحات به سهولت و به طور منطقی صورت میپذیرد؟
- آیا پیام اصلی طراحی برای مخاطب واضح است؟
نتیجهگیری
طراحی گرافیکی یک کسبوکار پیچیده است که پر از مفاهیم، ترفندها، و تکنیکهایی است که برخی از آنها را میتوان از افراد دیگر آموخت و برخی دیگر میبایست توسط خود شخص آموخته شود.
هر قاعدهای که میآموزید را باید اندکی شخصیسازی کنید و هر جا که مناسب دیدید به کار بگیرید و هر جا که تشخیص دادید، استفاده از آن شایسته نیست از آن احتراز کنید. طراحی، یک حوزه دائماً در حال تکامل و تغییر است و هر موقعیتی در آن متفاوت، منحصربهفرد و هیجانانگیز است.
اما افرادی که مبتدی هستند، باید این 20 اصل را که در این نوشته توضیح دادیم به خاطر بسپارند. هر زمان که فرصت داشتید از پوسترها، منوها و نمادهایی که میبینید، یادداشتبرداری کنید و سعی کنید اصولی که در این آثار استفاده شده است را درک کرده و از آنها در کارهای خود استفاده کنید. تلاش کنید تا چشمان شما چشم یک طراح بشود و سوابق ذهنی یا فیزیکی روشهای جذاب استفاده از این تکنیکها را به خاطر بسپارید تا در روزهای دشوار از آنها استفاده کنید.
مجموعاً باید از کار طراحی لذت ببرید، بازی کرده و هیجانزده شوید اما این کار را با انگیزه قبلی و دقت انجام دهد.
اگر شما نیز نکتهای به ذهنتان میرسد که برای افراد مبتدی مناسب است یا در کار خود رموز یا شگردهایی دارید که فکر میکنید به درد دیگران میخورد میتوانید در بخش نظرات در ادامه مطرح کنید. در صورتی که به این مطلب علاقهمند بودید، مطالب زیر نیزاحتمالاً مورد توجه شما واقع خواهند شد:
- آموزش گرافیک کامپیوتری
- آموزش فتوشاپ (Photoshop)
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش اصول طراحی نشانه (Sign Design)
- گنجینه آموزش های طراحی و گرافیک کامپیوتری
==














سلام
بسیار عالی و مفید بود.
اگه مرجعی کتاب سایت و.. در این زمینه میشناسید مننون میشم معرفی کنید.بخصوص در مورد مفاهیمی مثل عمق و حرکت و..
ممنون
با سلام؛
خوشحالیم که مطالب این مطلب برای شما مفید بوده است. برای آشنایی بیشتر میتوانید به مجموعه فیلمهای «آموزش فتوشاپ، طراحی و گرافیک کامپیوتری» فرادرس مراجعه کنید.
با تشکر از همراهی شما با مجله فرادرس
بسیار عالی و کاربردی سپاس
خیلی عالی و مفید بود