Flexbox در CSS – آموزش CSS (بخش بیست و هفتم)
Flexbox یک روش چیدمان تکبعدی برای قرار دادن آیتمها در ردیف یا ستون است. در این روش آیتمها طوری انبساط مییابند که فضای اضافی موجود را پر کنند و یا طوری انقباض مییابند که در فضاهای کوچکتری جای پیدا کنند. در این مقاله با همه مبانی Flexbox در CSS آشنا خواهید شد. برای مطالعه بخش قبلی این سری مقالات روی لینک زیر کلیک کنید:


چرا باید از Flexbox استفاده کنیم؟
برای مدتهای مدیدی تنها ابزار مطمئن برای ایجاد لیآوتهای CSS روی چند مرورگر، چیزهایی مانند floats و positioning بودند. این ابزارها به طور کلی کارکرد مناسبی داشتند، اما در برخی موارد نیز ما را محدود کرده و موجب ایجاد دردسر میشدند.
- دستیابی به الزامات لیآوت ساده زیر با استفاده از این ابزارها دشوار و یا ناممکن است.
- یک بلوک محتوا درون والدش، از نظر عمودی به صورت مرکزی تراز شود.
- این که کاری کنیم همه فرزندان یک کانتینر مقدار فضای یکسانی از عرض/ارتفاع موجود را صرف نظر از میزان عرض/ارتفاع قابل حصول اشغال کنند.
کاری کنیم که ستونها در یک لیآوت ستونی ارتفاع یکسانی داشته باشند، هر چند مقدار محتوای متفاوتی داشته باشند.
همچنان که در بخشهای بعدی خواهیم دید، Flexbox موجب میشود بسیاری از این کارها به آسانی انجام یابند.
یک مثال ساده برای درک بهتر
در این مقاله قصد داریم با بررسی یک سری تمرینها به افزایش درک شما از طرز کار Flexbox کمک کنیم. برای شروع، باید یک کپی از فایل آغازین زیر روی سیستم خود ایجاد کنید:
- فایل flexbox0.html
این فایل را در یک مرورگر مانند فایرفاکس یا کروم بارگذاری کنید و کد آن را در ادیتور کد مورد بررسی قرار دهید. بدین ترتیب میبینید که عنصر <header> عنوان سطح فوقانی را در خود جای داده و عنصر <section> شامل سه عنصر <article> است. ما از این عناصر برای ایجاد یک لیآوت سه ستونی کاملاً استاندارد استفاده خواهیم کرد.

تعیین عناصر به عنوان کادرهای انعطافپذیر
برای شروع، باید آن عناصری که قرار است به صورت کادرهای انعطافپذیر قرار گیرند را انتخاب کنیم به این منظور یک مقدار خاص برای مشخصه display روی عنصر والد این عناصر تعیین میکنیم. در این مورد باید عناصر <article> را چنین تنظیم کنیم، بنابراین آن مشخصه را روی <section> مشخص میکنیم:
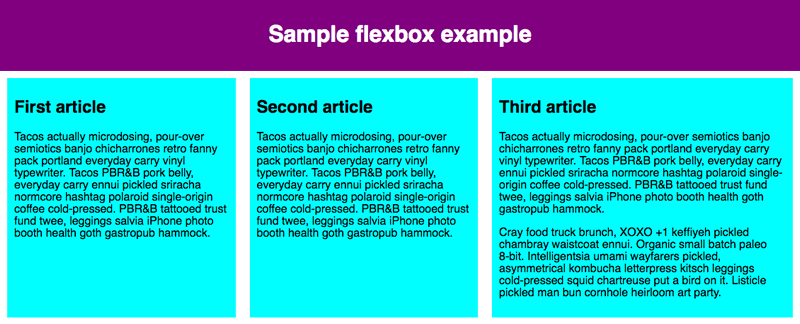
نتیجه کار به صورت زیر است:

بنابراین، این اعلان منفرد همه چیزهایی را که لازم داریم، در اختیار ما قرار میدهد. اینک یک لیآوت با اندازههای ستونهای برابر داریم و ستونها همگی ارتفاع یکسانی دارند. دلیل این امر آن است که مقادیر پیشفرض که به آیتمهای flex داده شدهاند، طوری تنظیم شدهاند که مشکلات رایجی مانند این را حل کنند. در این مورد در ادامه بیشتر صحبت خواهیم کرد.
نکته: اگر میخواهید آیتمهای «درونخطی» (Inline) نیز به صورت کادرهای انعطافپذیر درآیند، میتوانید مقدار display را روی inline-flex قرار دهید.
حاشیهای بر مدل flex
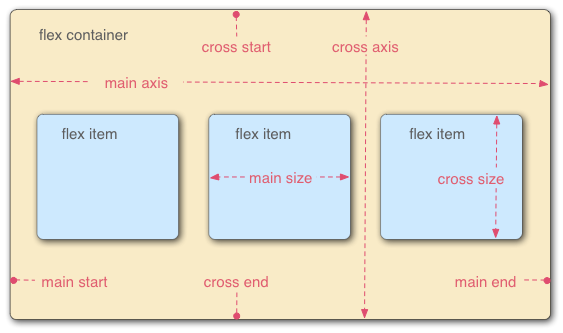
زمانی که عناصر به صورت کادرهای انعطافپذیر چیدمان مییابند، در راستای دو محور قرار میگیرند:

- محور اصلی (main axis)، محوری است که در جهت قرارگیری آیتمهای felx (یعنی به صورت ردیفی در عرض صفحه یا ستونی در طول صفحه به سمت پایین) گسترش مییابد. آغاز و پایان این محور به ترتیب به نامهای main start و main end خوانده میشود.
- محور متقاطع (cross axis)، محوری است که عمود بر جهت قرارگیری آیتمهای flex گسترش مییابد. آغاز و پایان این محور به ترتیب به نامهای cross start و cross end خوانده میشود.
- عنصر والد دارای مشخصه display: flex است و کانتینر flex خوانده میشود.
- آیتمهایی که به صورت کادرهای انعطافپذیر درون کانتینر flex قرار میگیرند نیز «آیتمهای flex» نامیده میشوند.
اینک با به خاطر سپردن این اصطلاحها، میتوانید اقدام به مطالعه بخشهای بعدی این مقاله بکنید. اگر هر جا در مورد نام عناصر دچار سردرگمی شدید، میتوانید به این بخش مراجعه کرده و آنها را مجدداً مرور کنید.
ستون یا ردیف
Flexbox مشخصهای به نام flex-direction ارائه میکند که جهت گسترش محور اصلی را مشخص میسازد. به صورت پیشفرض این مقدار روی row تنظیم شده است که موجب میشود آیتمها به صورت ردیفی در جهت زبانی که مرورگر با آن کار میکند قرار گیرند. برای نمونه این جهت در زبان انگلیسی از چپ به راست است.
تلاش کنید در فایلی که در ابتدای این راهنما ارائه شد، اعلان زیر را به قاعده <section> اضافه کنید:
بدین ترتیب میبینید که آیتمها در لیآوت ستونی قرار میگیرند. این وضعیت بسیار شبیه به حالت پیش از اضافه کردن CSS است. پیش از آن که کار خود را ادامه بدهیم، این اعلان را از مثال مربوطه حذف کنید.
نکته: شما میتوانید آیتمهای flex را با استفاده از مقادیر row-reverse و column-reverse در جهت معکوس نیز قرار دهید.
پوششدهی
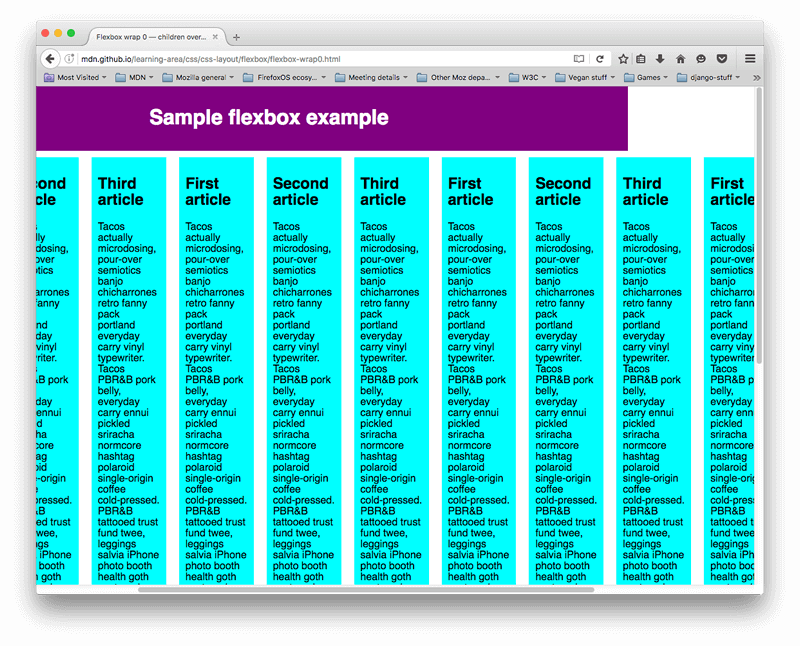
یکی از مشکلاتی که در زمان نیاز به عرض یا ارتفاع ثابت در لیآوت پدید میآید، این است که در نهایت فرزندان flexbox از کانتینر سرریز میکنند و لیآوت را به هم میریزند. به مثال زیر توجه کنید.
- فایل flexbox0.html
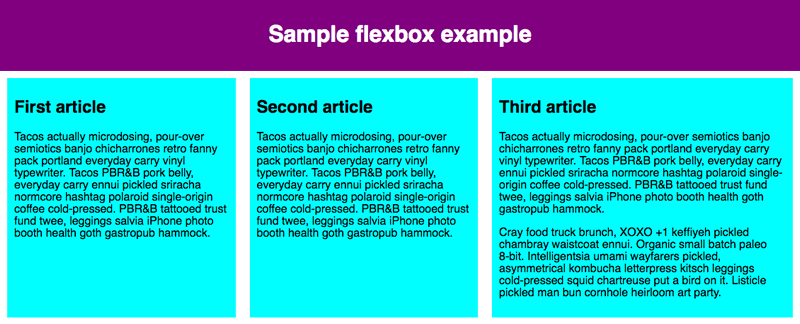
از این فایل هم یک کپی روی سیستم خود تهیه کنید. خروجی آن به صورت زیر خواهد بود:

در این تصویر میبینیم که فرزندان در عمل، کانتینرشان را خراب میکنند. یک روش برای اصلاح این مشکل افزودن اعلان به قاعده <section> است:
ضمناً اعلان زیر را به قاعده <article> اضافه کنید:
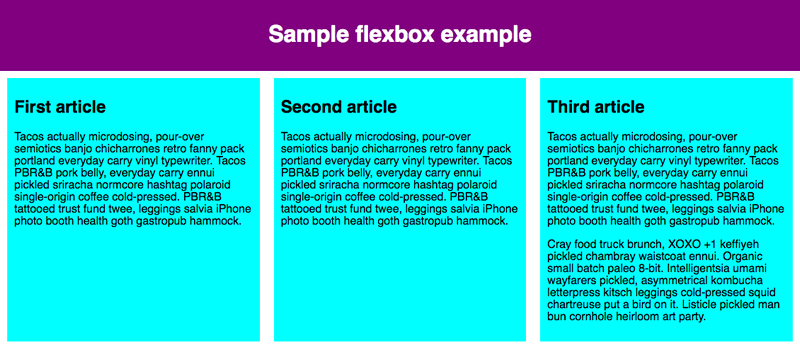
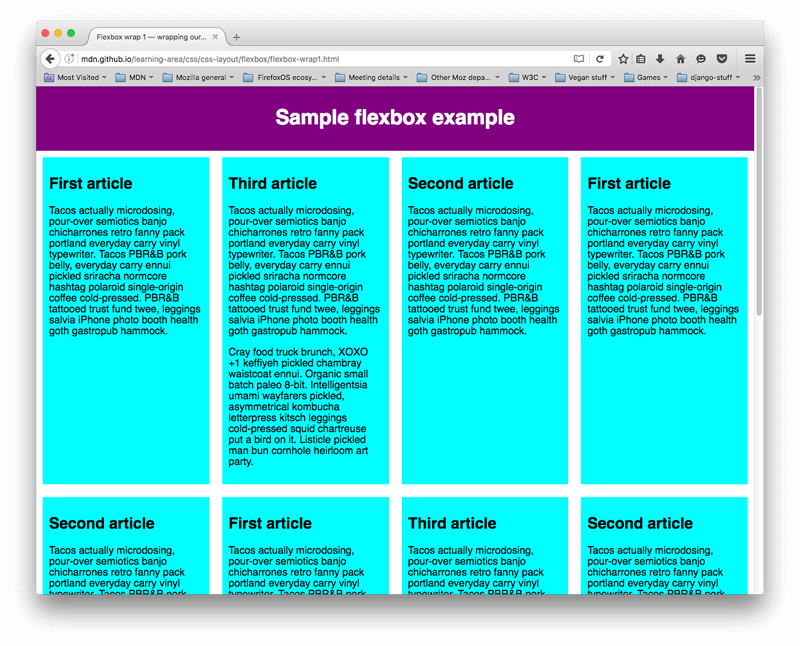
اکنون اگر این فایل را امتحان کنید، میبینید که لیآوت ظاهر بسیار بهتری یافته است:

اینک ما چندین ردیف داریم که هر تعداد ردیف فرزند باشند در یک ردیف خاص قرار میگیرند و هر گونه سرریز نیز به خط بعدی منتقل میشود. اعلان flex: 200px که روی article-ها تنظیم شده است به این معنی است که هر یک دستکم عرضی برابر با 200 پیکسل خواهند داشت. این مشخصه را در ادامه بیشتر مورد بررسی قرار میدهیم. همچنین ممکن است متوجه شده باشید که چند فرزند آخر، در ردیف آخر، هر کدام عریضتر شدهاند به طوری که کل ردیف را پر کردهاند.
اما کارهای بیشتری میتوان در اینجا انجام داد. قبل از هر چیز تلاش میکنیم مقدار مشخصه flex-direction را روی row-reverse تنظیم کنیم. بدین ترتیب خواهید دید که همچنان یک لیآوت با چندین ردیف در اختیار دارید، اما از گوشه مخالف پنجره مرورگر آغاز شده و در جهت عکس ادامه مییابد.
عبارت اختصاری flex-flow
در این بخش باید اشاره کنیم که یک عبارت اختصاری برای دو مشخصه flex-direction و flex-wrap به صورت flex-flow وجود دارد. به عنوان مثال میتوانیم به جای کد زیر:
کدی مانند زیر بنویسیم:
اندازهبندی انعطافپذیر آیتمهای Flex
اکنون به مثال نخست خود بازمیگردیم و به بررسی شیوه کنترل میزان اشغال فضا از سوی آیتمها میپردازیم. فایل flexbox0.html را که در بخش فوق ارائه شده و روی سیستم خود کپی کردهاید، باز کنید. همچنین میتوانید کد زیر را روی سیستم خود در فایلی به نام flexbox1.html قرار دهید و این بار از این مثال استفاده کنید:
- فایل flexbox1.html
ابتدا قاعده زیر را به انتهای CSS اضافه میکنیم:
این مقدارِ تناسبی و بدون واحد، مشخص میسازد که هر آیتم flex چه مقدار از فضای موجود در راستای محور اصلی اِشغال میکند. در این مورد به هر عنصر <article> مقدار 1 میدهیم، یعنی مقدار یکسانی از فضا پس از تنظیم مواردی مانند حاشیه و فاصلهبندی به هر آیتم اختصاص مییابد. منظور از تناسب این است که اگر به هر آیتم flex مقدار 400000 هم بدهیم باز نتیجه یکسانی به دست میآید.
اکنون قاعده زیر را در ادامه قاعده قبلی اضافه میکنیم:
اینک زمانی که صفحه را رفرش بکنیم، میبینیم که عنصر <article> سوم به اندازه دو عنصر دیگر فضا اشغال میکند. اکنون چهار واحد متناسب در مجموع وجود دارند. دو آیتم نخست flex هر کدام مقدار 1 دارند و از این رو 1/4 فضای موجود را اشغال میکنند. عنصر سوم مقدار 2 دارد و از این رو 2/4 فضا را پر خواهد کرد.
میتوان یک اندازه کمینه نیز درون مقدار flex تعیین کرد. قواعد article را به صورت زیر بهروزرسانی کنید:
این قاعده در واقع اعلام میکند که هر آیتم flex ابتدا 200 پیکسل از فضای موجود را دریافت میکند. و سپس بقیه فضای موجود به تناسب بر اساس سهم هر کدام از این تناسب به اشتراک گذاشته میشود. اگر صفحه را رفرش کنید، متوجه تفاوت در شیوه اشتراکگذاری فضا خواهید شد:

ارزش واقعی flexbox را میتوان در قابلیت انعطافپذیری/واکنشگرایی آن مشاهده کرد. اگر اندازه پنجره مرورگر را تغییر دهید، یا عنصر <article> دیگری اضافه کنید، لیآوت همچنان به خوبی کار میکند.
تفاوت عبارت اختصاری و غیر اختصاری flex
Flex یک مشخصه اختصاری است که میتواند تا سه مقدار متفاوت تعیین کند:
- مقدار تناسب بدون واحد که قبلاً بحث کردیم. این مقدار میتواند به صورت انفرادی و با استفاده از مشخصه غیر اختصاری flex-grow نیز تعیین شود.
- مقدار تناسب بدون واحد دوم یعنی flex-shrink – این مقدار زمانی به کار میآید که آیتمهای flex از کانتینر سرریز کنند. به این ترتیب میزان سهم کوچک شدن هر یک از آیتمها برای جلوگیری از سرریز مشخص میشود. این یک قابلیت کاملاً پیشرفته flexbox است و در ادامه این مقاله آن را بیشتر تشریح نخواهیم کرد.
- مقدار اندازه کمینه که قبلاً بحث کردیم. این مقدار میتواند به صورت انفرادی با استفاده از مقدار غیر اختصاری flex-basis تعیین شود.
استفاده از مشخصههای غیر اختصاری flex توصیه نمیشود، مگر این که واقعاً مجبور باشید. برای مثال ممکن است لازم باشد موردی که قبل تعیین شده است را override کنید. استفاده از این مشخصههای غیر اختصاری موجب ضرورت نوشتن مقدار زیادی کد میشود و تا حدودی نیز سردرگمکننده است.
تراز افقی و عمودی
امکان استفاده از قابلیتهای flexbox برای تراز کردن آیتمهای flex در راستای محور اصلی یا عمودی نیز وجود دارد. در ادامه یک مثال را بررسی میکنیم. ابتدا کد زیر را در فایلی به نام flex-align0.html روی سیستم خود کپی کنید:
- فایل flex-align0.html
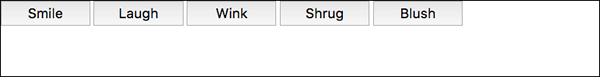
این کد قرار است به یک نوار ابزار /دکمه انعطافپذیر زیبا تبدیل شود. در این لحظه یک نوار منوی افقی دیده میشود که برخی دکمهها در گوشه بالا-چپ آن قرار گرفتهاند:

در این بخش کد زیر را به انتهای CSS مثال فوق اضافه میکنیم:
صفحه را رفرش کنید تا ببینید که دکمهها اینک به خوبی به صورت افقی و عمودی با تراز مرکزی قرار گرفتهاند. این کار از طریق دو مشخصه جدید انجام یافته است. align-items امکان قرارگیری آیتمها روی محور متقاطع را مشخص میسازد.
به طور پیشفرض مقدار این مشخصه روی stretch است که همه آیتمها را میکشد تا والد را در جهت محور متقاطع پر کنند. اگر والد در جهت محور متقاطع، داری عرض ثابتی نباشد، در این صورت همه آیتمهای felx به اندازه بلندترین آیتمهای flex بزرگ میشوند. به این ترتیب در مثال اول فوق توانستیم ارتفاع ستونهای یکسانی به صورت پیشفرض به دست بیاوریم.
مقدار center که در کد فوق استفاده شده است، موجب میشود که آیتمها ابعاد داخلی خود را حفظ کنند، اما در راستای محور متقاطع به صورت مرکزی تراز شوند. به همین دلیل است که دکمهها در مثال کنونی به صورت عمودی تراز مرکزی یافتهاند.
همچنین میتوانیم مقادیری مانند flex-start و flex-end داشته باشیم که موجب میشوند به ترتیب همه آیتمها در ابتدا یا انتهای محور متقاطع به صورت تراز قرار گیرند. برای کسب اطلاعات بیشتر در مورد این مشخصه میتوانید به این صفحه (+) مراجعه کنید.
رفتار align-items را میتوان برای آیتمهای منفرد با اعمال مشخصه align-self تغییر داد. برای نمونه کد زیر را به CSS اضافه کنید:
در ادامه تأثیر آن را بررسی میکنیم و سپس آن را دوباره حذف خواهیم کرد.
justify-content شیوه قرارگیری آیتمهای flex روی محور اصلی را کنترل میکند.
- مقدار پیشفرض برابر با flex-start است که موجب میشود همه آیتمها در ابتدای محور اصلی قرار گیرند.
- امکان استفاده از مقدار flex-end نیز وجود دارد که موجب میشود آیتمها در انتها قرار گیرند.
- تعیین مقدار center برای مشخصه justify-content موجب میشود که آیتمهای flex در مرکز محور اصلی قرار بگیرند.
- مقداری که در کد فوق استفاده کردیم، یعنی space-around نیز مفید است. این مقدار همه آیتمها را به صورت یکنواخت روی محور اصلی توزیع میکند و مقدار کمی فضا در دو انتها باقی میگذارد.
- مقدار دیگر این مشخصه space-between است که مشابه space-around عمل میکند، به جز این که هیچ فضایی در دو انتها بر جای نخواهد ماند.
پیش از ادامه مطالعه این راهنما، پیشنهاد میکنیم در فایل خود با همه این مقادیر کار کنید و تأثیر هر یک را مورد آزمایش قرار دهید.
مرتبسازی آیتمهای flex
Flexbox یک قابلیت برای تغییر دادن ترتیب چیدمان آیتمهای Flex نیز دارد که تأثیری روی ترتیب مبدأ نمیگذارد. این نیز یک کار دیگر است که امکان انجام آن با استفاده از روشهای سنتی لیآوت وجود ندارد. کد این قابلیت ساده است. CSS زیر را به انتهای مثال قبلی یعنی نوار دکمهها اضافه کنید:
صفحه را رفرش کنید تا ببینید که دکمه Smile به انتهای محور اصلی جابهجا شده است. در ادامه در مورد طرز کار آن بیشتر توضیح خواهیم داد.
- به صورت پیشفرض همه آیتمهای flex دارای ترتیب (order) با مقدار 0 هستند.
- آیتمهای Flex با مقدار order بالاتر در ترتیب نمایش، در مراتب بعدتر از مقادیر با ترتیب پایینتر میآیند.
- آیتمهای Flex با مقدار order یکسان با ترتیب مبدأ خود نمایش مییابند. بنابراین اگر چهار آیتم با مقادیر order به ترتیب 2، 1، 1 و 0 داشته باشیم، ترتیب نمایش آنها به صورت چهارم، دوم، سوم و یکم خواهد بود.
- آیتم سوم پس از آیتم دوم نمایش مییابد، زیرا همان مقدار order را دارد و پس از آن در ترتیب مبدأ آمده است.
شما میتوانید مقادیر ترتیب منفی را نیز روی آیتمها تعیین کنید تا جلوتر از آیتمهایی که مقدار 0 دارند ظاهر شوند. برای نمونه با استفاده از قاعده زیر، میتوانید کاری کنید که دکمه Blush در ابتدای محور اصلی نمایش یابد:
کادرهای flex تودرتو
امکان ایجاد لیآوتهای کاملاً پیچیده با استفاده از Flexbox وجود دارد. میتوان کاری کرد که یک آیتم flex یک کانتینر flex نیز باشد، بنابراین فرزندان آن نیز مانند کادرهای انعطافپذیر چیدمان مییابند. به مثال زیر دقت کنید:
- فایل complex-flexbox.html
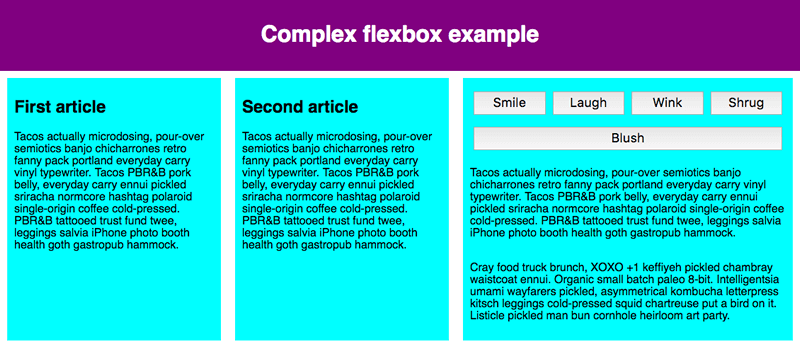
شیوه نمایش این فایل در مرورگر به صورت زیر است:

HTML این مثال بسیار ساده است. یک عنصر <section> داریم که شامل سه <article> است. عنصر سوم سه <div> دارد:
section - article
article
article - div - button
div button
div button
button
button
در ادامه به بررسی کد مورد استفاده برای لیآوت میپردازیم. قبل از هر چیز فرزندان <section> را طوری تنظیم کردیم که به صورت کادرهای flex چیدمان پیدا کنند:
سپس برخی مقادیر flex را روی خود <article> تعیین میکنیم. به قاعده خاص دوم زیر توجه کنید. <article> سوم را طوری تنظیم میکنیم که فرزندانش نیز مانند آیتمهای flex چیدمان پیدا کنند، اما این بار آنها را به صورت یک ستون میچینیم.
سپس <div> اول را انتخاب میکنیم. ابتدا از مقدار flex:1 100px; استفاده میکنیم تا عملاً کمینه عرض 100 را به آن بدهیم، سپس فرزندان یعنی سه عنصر <button> را طوری تنظیم میکنیم که آنها نیز به صورت آیتمهای flex قرار گیرند. در کد زیر آنها را درون یک ردیف قرار میدهیم و تراز آنها را مانند مثال دکمه منفرد که قبلاً دیدیم، به صورت مرکزی روی فضای موجود قرار میدهیم.
در نهایت نوعی اندازهبندی روی دکمه اعمال میکنیم، اما نکته جالبتر اینجا است که مقدار flex را روی 1 auto قرار میدهیم. این مقدار جلوه بسیار جالبی دارد که در صورت تلاش برای تغییر دادن اندازه عرض پنجره مرورگر متوجه آن خواهید شد. دکمهها بیشترین مقدار فضایی را که میتوانند اشغال میکنند و همچنین تلاش میکنند تا هر چند عدد که میتوانند روی یک خط قرار بگیرند، اما زمانی که دیگر نتوانند روی یک خط جا شوند، به پایین میافتند و خط جدیدی ایجاد میکنند.
سازگاری بین مرورگرهای مختلف
Flexbox در اغلب مرورگرهای جدید شامل فایرفاکس، کروم، اپرا، مایکروسافت اِج، اینترنت اکسپلورر 11 و نسخههای جدید اندروید و iOS پشتیبانی میشود. با این حال، باید بدانید که همچنین برخی مرورگرهای قدیمی وجود دارند که از Flexbox پشتیبانی نمیکنند، یا در صورت پشتیبانی کردن، از یک نسخه بسیار قدیمی آن این کار را انجام میدهند.
زمانی که صرفاً مشغول یادگیری و امتحان کردن Flexbox هستید، این مسئلهی پشتیبانی مشکل چندانی ایجاد نمیکند، اما اگر میخواهید از Flexbox در یک وبسایت واقعی استفاده کنید، باید تست کرده و مطمئن شوید که تجربه کاربری آن روی مرورگرهای مختلف تا حد امکان قابل قبول است.
Flexbox کمی پیچیدهتر از برخی قابلیتهای CSS است. برای نمونه اگر یک مرورگر فاقد سایه زیرین CSS باشد، در این صورت سایت همچنان قابل استفاده خواهند بود. اما اگر مرورگری از Flexbox پشتیبانی نکند، کل لیآوت به هم میریزد و غیر قابل استفاده خواهد بود.
سخن پایانی
به این ترتیب به پایان این مقاله با موضوع Flexbox میرسیم. پیشنهاد میکنیم روی تمرینهایی که در این مقاله معرفی شدند کار کنید تا بتوانید در مسیر یادگیری گامهایی رو به جلو بردارید.
در بخش بعدی این سری مقالات در مورد جنبه مهم دیگری از لیآوتهای CSS یعنی گریدهای CSS صحبت خواهیم کرد. برای مشاهده بخش بعدی این سری مقالات روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی وب با CSS – مقدماتی
- ۸ ترفند مفید CSS که باید بدانید — راهنمای کاربردی
- ۱۰ نمونه کد ساده CSS که میتوان در ۱۰ دقیقه آموخت
==












