ساخت کامپوننت Tooltip با قلاب React – از صفر تا صد
امروزه هر کس که با ریاکت کدنویسی میکند، قطعاً با ویژگی قلابها در این فریمورک آشنا شده است. در این مقاله قصد داریم با روش ساخت کامپوننت Tooltip با استفاده از قلابهای React آشنا شویم. چیزی که میخواهیم بسازیم را در تصویر زیر میتوانید ببینید:



ساختار کامپوننت
Tooltip عموماً برای ارائه اطلاعاتی در مورد یک چیز به خصوص در زمانی که اشارهگر ماوس روی آن عنصر قرار میگیرد، استفاده میشود. با این حال در این راهنما یک رویداد کلیک را به جای آن جایگزین میکنیم تا با شیوه مدیریت کلیکهای inside و outside نیز آشنا شوید.
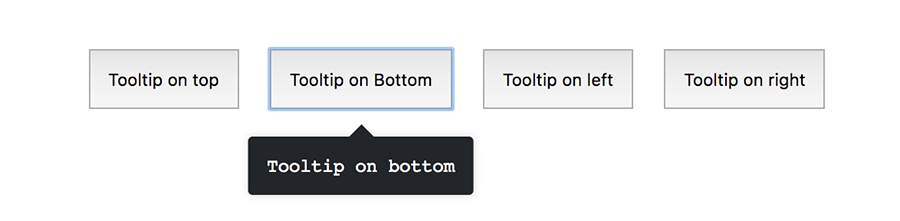
ساختار کامپوننتی که میخواهیم بسازیم به صورت زیر است:
این کامپوننت سه props به نامهای title ،position و یک فرزند منفرد به نام button دارد که در تصویر فوق نمایش یافتهاند. Prop به نام child میتواند هر چیزی که یک orphan است باشد.
- Title محتوای tooltip را نگهداری میکند.
- Position موقعیتهای مختلف tooltip یعنی top | right | left | bottom را ذخیره میسازد.
- Button یک عنصر قابل کلیک است که محتوای بیشتر را نمایش میدهد.
در ادامه فایل App را ایجاد میکنیم که کامپوننت Tooltip را ایمپورت کرده و مورد استفاده قرار میدهد:
کامپوننت خود را چهار بار رندر میکنیم تا همه موقعیتهای مختلف را پوشش دهد و آنها را در عمل بررسی کنیم. کد فوق کار نخواهد کرد، زیرا یک چنین فایل Tooltip وجود ندارد. در بخش بعدی این فایل را میسازیم.
منطق کامپوننت
قلابهای لازم را از React ایمپورت میکنیم:
در کد فوق:
- useEffect مشابه componentDidMount و componentDidUpdate است.
- useRef یک شیء ref به عنصر بازگشت میدهد.
- useState یک stateful value و یک function برای بهروزرسانی آن بازگشت میدهد.
در ادامه به بررسی منطق کامپوننت میپردازیم:
در کد فوق متدهای مختلف که مسئول منطق کامپوننت هستند را در رابطه با هر عنصر مقداردهی میکنیم. این کار به لطف ()useRef انجام مییابد که یک شیء ref تغییرپذیر از آن عنصر بازگشت میدهد. ()handleClick مسئولیت کلیکهای inside و outside مربوط به عنصر نصب شده current را بر عهده میگیرد.
برای فراخوانی متد ()handleClick باید آن را به یک «شنونده رویداد» (event listener) وصل کنیم. از آنجا که از قلابها استفاده میکنیم، این فراخوانی باید درون ()useEffect به صورت زیر قرار گیرد:
متد ()useEffect به مدیریت هر دو متد چرخه عمری ()componentDidMount و ()componentWillUnmount میپردازد و از این جهت میتوانیم حتی event listener را در زمانی که کامپوننت unmount شده یا از DOM حذف میشود تخریب کنیم. اینک کار تقریباً به پایان رسیده است. اکنون زمان پرداختن به متد رندر رسیده است. به بیان دیگر اینک باید لیآوت کامپوننت را بازگشت دهیم. ما از کامپوننت مبتنی بر کلاس استفاده نمیکنیم، زیرا به لطف قلابها چیزی به نام متد render وجود ندارد.
توجه کنید که data-testid صرفاً به منظور تست کردن ارائه شده است و شما به آن نیازی نخواهید داشت. محتوای Tooltip تنها در صورتی نمایان خواهد بود که isVisible به صورت true باشد و زمانی که خارج از آن کلیک شود به صورت False درمیآید.
برای این که کامپوننت، انعطافپذیری بیشتری داشته باشد، یک مقدار پیشفرض برای prop مربوط به position تعیین میکنیم تا اگر مقداری تعریف نشده باشد، در سمت راست عنصر قرار گیرد. این مورد را میتوانیم به سادگی با استفاده از propTypes پیادهسازی کنیم:
وقتی از propTypes صحبت میکنیم، باید مطمئن شویم که نوع props را به درستی بررسی کردهایم تا از بروز موارد غیرمترقبه پیشگیری کنیم. این شیء را میتوانیم به صورت زیر تعریف کنیم:
در کد فوق title و children الزامی هستند. در نهایت میتوانیم هر دو کامپوننت propTypes و Tooltip را اکسپورت کنیم:
فایل نهایی به صورت زیر است:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی فریمورک React Native
- اضافه کردن بررسی نوع به کامپوننت React — از صفر تا صد
- ارسال پارامترهای چندگانه مسیر در React — به زبان ساده
==












