ساخت گالری تصاویر با جاوا اسکریپت – راهنمای کاربردی
در بخشهای قبلی این سری مطالب آموزش جاوا اسکریپت به بررسی بلوکهای سازنده جاوا اسکریپت پرداختیم. اینک با ساخت یک آیتم نسبتاً رایج در اغلب وبسایتها، یعنی گالری تصاویر در جاوا اسکریپت به بررسی دانش شما در مورد حلقهها، تابعها، گزارههای شرطی و رویدادها میپردازیم.


پیشنیازها
پیش از مطالعه این نوشته پیشنهاد میکنیم مطالب قبلی این سری آموزشی را مطالعه کنید. برای شروع از نوشته زیر آغاز کنید:
هدف از این نوشته آزمون درک شما از حلقهها، تابعها، گزارههای شرطی و رویدادها در جاوا اسکریپت است.
سرآغاز
برای آغاز ارزیابی شما باید این فایل فشرده (+) را دریافت کرده و جایی روی سیستم محلی خود از حالت فشرده خارج کنید.
خلاصه پروژه
در فایل فوق برخی کدهای HTML ،CSS و فایل تصاویر به همراه چند خط کد جاوا اسکریپت ارائه شده است. شما باید کدهای لازم جاوا اسکریپت برای تبدیل آن به یک برنامه عملی را بنویسید. بدنه کد HTML به صورت زیر است:
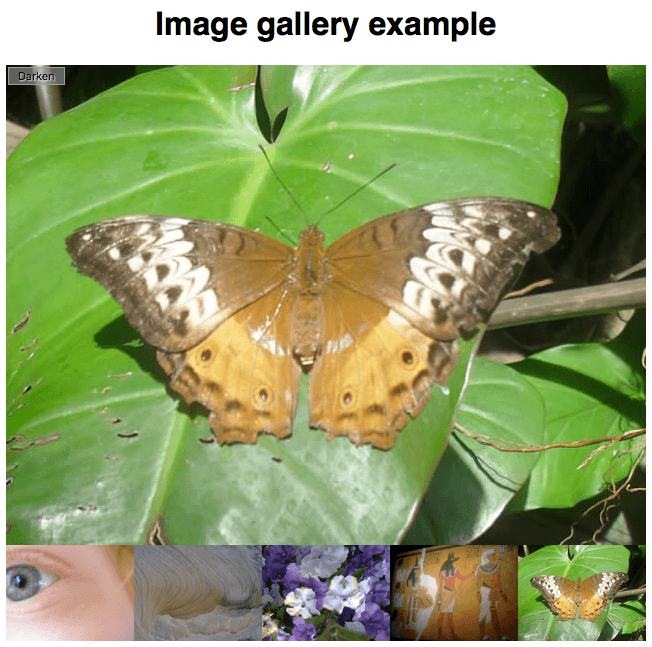
این مثال به صورت زیر نمایش مییابد:

جالبترین بخشهای فایل CSS به شرح زیر است:
- سه عنصر درون <full-img <div به صورت Absolute موقعیتیابی میشوند. تگ <img> که تصویر با اندازه کامل درون آن نمایش مییابد وجود دارد. همچنین یک تگ خالی <div> هست که طوری طراحی شده تا به اندازه تگ <img> درآید و روی آن قرار میگیرد. این وضعیت به منظور اعمال یک جلوه تاریک شدن روی تصویر از طریق یک رنگ نیمه شفاف، طراحی شده است. همچنین یک تگ <button> وجود دارد که برای کنترل جلوه تاریک شدن استفاده میشود.
- عرض هر تصویر درون <thumb-bar <div به میزان 20% تعیین میشود و به صورت float: left تنظیم شدهاند تا در یک خط کنار هم قرار بگیرند.
کد جاوا اسکریپتی که مینویسید باید کارهای زیر را انجام دهد:
- روی همه تصاویر حلقهای اجرا کنید و برای هر کدام، یک عنصر <img> درون <thumb-bar <div قرار دهید که آن تصویر را در صفحه جاسازی میکند.
- یک دستگیره onclick به هر <img> الصاق کنید، به ترتیبی که وقتی کلیک میشود، تصویر متناظر در عنصر <displayed-img <img نمایش یابد.
- یک دستگیره onclick به <button> الصاق کنید، به ترتیبی که وقتی کلیک میشود، یک جلوه تاریک شدگی روی تصویر با اندازه کامل اعمال شود. زمانی که مجدداً روی تصویر کلیک میکنید، جلوه تاریک شدن حذف میشود.
برای این که ایده بهتری از آن چه باید طراحی کنید، داشته باشید، برای مشاهده کد کامل شده میتوانید به این صفحه (+) مراجعه کنید. البته تقلب نکنید و به کد منبع آن نگاه نکنید!
مراحل مورد نیاز برای اجرای آزمون
در بخشهای زیر مراحلی که برای اجرای این آزمون مورد نیاز هستند را توضیح دادهایم.
تعریف حلقه روی تصاویر
ما در کد موجود، خطوطی را قرار دادهایم که یک ارجاع به <thumb-bar <div درون یک متغیر به نام thumbBar ذخیره میکنند، یک عنصر به نام <img> ایجاد میشود، خصوصیت src آن به صورت مقدار xxx تعیین میشود و عنصر <img> جدید درون thumbBar الحاق میشود.
شما باید کارهای زیر را انجام دهید:
قطعه کد مورد نظر را زیر کامنت «Looping through images» درون یک حلقه قرار دهید و روی 5 تصویر موجود حلقهای تعریف کنید. به این منظور کافی است از عدد 1 تا 5 حلقهای تعریف کنید که هر عدد به یک تصویر اختصاص دارد.
افزودن یک دستگیره onclick به هر تصویر بند انگشتی
در هر بار تکرار حلقه باید یک دستگیره onclick به newImage جاری اضافه شود. وظیفه این دستگیره به شرح زیر است:
مقدار خصوصیت src تصویر جاری را بیابد. این کار از طریق اجرای تابع ()getAttribute روی <img> در هر حالت قابل اجرا است و آن را به یک پارامتر src در هر مورد ارسال میکند. برای دریافت تصویر نمیتوانیم از newImage استفاده کنیم، چون حلقه پیش از اعمال شدن دستگیرههای رویداد، تکمیل میشود. اگر به این ترتیب عمل کنیم، مقدار src برای <img> در هر مورد بازگشت مییابد. برای حل این مشکل به خاطر داشته باشید که در مورد هر دستگیره رویداد، <img> هدف دستگیره است. چگونه میتوان اطلاعاتی از آن شیء رویداد دریافت کرد؟
یک تابع اجرا میکنیم و مقدار src بازگشتی را به صورت یک پارامتر به آن ارسال میکنیم. این تابع را میتوان هر چیزی نامگذاری کرد.
تابع دستگیره رویداد، مقدار خصوصیت src را برای <displayed-img <img به صوت مقدار src ارسال شده به صورت پارامتر تعیین میکند. ما قبلاً در فایل جاوا اسکریپت کدی که یک ارجاع به <img> متناظر را در متغیری به نام displayedImg نگهداری میکند ارائه کردهایم. دقت کنید که میخواهیم در این جا یک تابع با نام تعریف کنیم.
نوشتن یک دستگیره برای اجرای کد مربوط به دکمه روشن/تیره کردن تصویر
اینک نوبت به دکمه روشن/تیره کردن تصویر یعنی <button> میرسد. ما در فایل ارائه شده از قبل یک خط قرار دادهایم که ارجاعی به <button> در یک متغیر به نام btn قرار میدهد. شما باید یک دستگیره رویداد به نام onclick اضافه کنید که کارهای زیر را انجام دهد:
نام کلاس کنونی که روی <button> تعیین شده است را بربرسی کند. شما میتوانید با استفاده از ()getAttribute این مسئله را بررسی کنید.
اگر نام کلاس به صورت «dark» باشد، عنصر <button> را به صورت «light» تغییر دهد. این کار نیز با تعیین ()setAttribute صورت میگیرد. بدین ترتیب محتوای متنی آن به صورت «lighten» و رنگ «پسزمینه» (background-color) برای <div> لایه رویی به صورت "(rgba(0,0,0,0.5" تغییر مییابد.
اگر نام کلاس «dark» نباشد، کلاس <button> به صورت «dark» درمیآید و محتوای متنی آن نیز به «darken» تغییر می یابد و رنگ پسزمینه برای <div> لایه رویی به صورت "(rgba(0,0,0,0.0" تعیین می شود.
خطوط زیر یک مبنا برای رسیدن به تغییرات ارائه شده در نکتههای 2 و 3 ارائه میکنند:
تنها نکتهای که باید اشاره کنیم این است که کدهای HTML و CSS ارائه شده نیاز به هیچ تغییری ندارند.
برای مطالعه قسمت بعدی این مجموعه مطلب میتوانید روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و توسعه پروژههای وب
- آموزش جاوا اسکریپت (JavaScript)
- مجموعه آموزشهای برنامه نویسی
- آموزش JavaScript ES6 (جاوا اسکریپت)
- 1۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید
- آموزش تعریف توابع در جاوا اسکریپت (JavaScript)
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
==













سلام استاد اگه میشه سورس کامل کد ها رو هم قرار بدین
با سلام؛
منبع تمامی مطالب مجله فرادرس اگر ترجمه باشند در انتهای مطلب و پیش از نام نویسنده آورده شدهاند.
با تشکر از همراهی شما با مجله فرادرس
سلام میشه برای قسمت افزودن یک دستگیره onclick به هر تصویر بند انگشتی بیشتر توضی بدین در مورد کد و تابع که استفاده کردین
عالی