ساخت اپلیکیشن ToDo با مجموعه MEVN (بخش اول) – از صفر تا صد
VueJS یک فناوری است که محبوبیت فرایندهای یافته است و از این رو دانستن شیوه یکپارچهسازی این فریمورک جاوا اسکریپت با فناوریهای پراستفادهای مانند MongoDB ،Express و Node که در کل مجموعه MEVN را تشکیل میدهد حائز اهمیت بالایی است. مجموعه MEVN ابزار زیبایی است که جایگزین مجموعههای MEAN و MERN میشود که به ترتیب از انگولار و ریاکت به عنوان فرانتاندهای خود استفاده میکنند.


در این راهنمای دو قسمتی شیوه ایجاد یک مجموعه MEVN به شکل یک اپلیکیشن ToDo را توضیح میدهیم. این راهنما برای آغاز این پروژه و درک شیوه بسط آن کافی است. این راهنما به شما کمک میکند که فرایند راهاندازی فرانتاند / بکاند را طی کنید و همچنین ارتباط بین این دو طرف را برقرار کنید. ریپوی این پروژه را میتوانید در این صفحه (+) ملاحظه کنید.
ایجاد پروژه
ابتدا ساختار پروژه را تنظیم میکنیم. یک مجموعه MEVN مانند همه مجموعههای دیگر دو بخش جداگانه خواهد داشت که یکی سمت کلاینت و فریمورک فرانتاند و دیگری سمت سرور و بکاند را شامل میشود.
بنابراین ابتدا با استفاده از cd به پوشه ریشه پروژه خود میرویم تا پوشههای client و server را ایجاد کنیم.
mkdir client mkdir server
راهاندازی فرانتاند Vue
قبل از هر چیز باید مطمئن شوید که Vue-Cli 3 و Vue Cli-Init روی سیستم شما نصب شدهاند. سپس همچنان که در پوشه root هستید، دستور زیر را برای راهاندازی فرانتاند وارد کنید:
vue init webpack client
این دستور یک پروژه Vue را مقداردهی میکند که از قالب Webpack استفاده میکند. این دقیقاً همان پروژهای است که میخواهیم استفاده کنیم و بیشترین آشنایی را با آن داریم. اگر میخواهید قالبهای دیگری که میتوانید استفاده کنید را ببینید باید به این صفحه (+) مراجعه کنید.
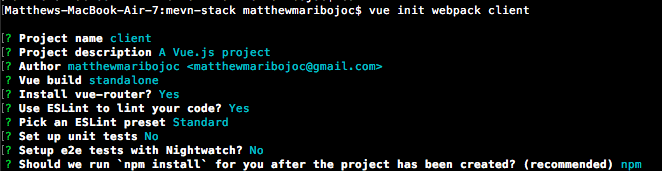
سپس از شما خواسته میشود که تنظیمات پروژه خود را وارد کنید. به این منظور از تنظیمات زیر استفاده میکنیم. باید مطمئن شویم که vue-router را به عنوان جزئی ضروری برای روشی که این پروژه را نوشتهایم استفاده میکنیم.

سپس با پیگیری دستورالعملها به پوشه client بروید و بستههای node را نصب کنید و سپس در نهایت پروژه خود را آغاز کنید.
cd client npm install npm run dev
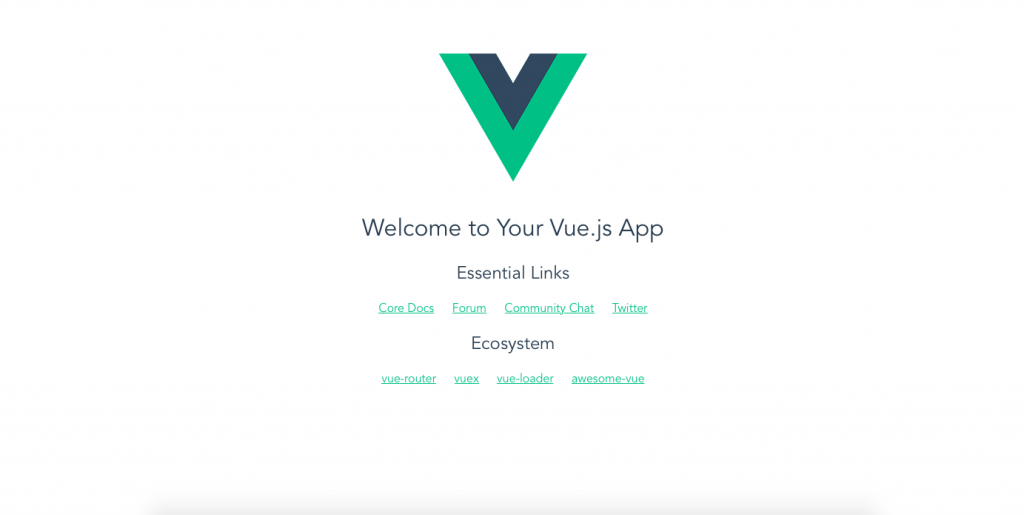
اینک رندرینگ صفحه پیشفرض Vue را باید در آدرس http://localhost:8080 ببینید:

با این که این صفحه زیبا است؛ اما به هیچ یک از این صفحهها و استایلهای پیشفرض نیاز نخواهیم داشت. به مسیر src/app.vue بروید و آن را با قطعه بسیار کوتاهتر کدی که در ادامه صفحه ما را رندر میکند جایگزین کنید.
اینک که فرانتاند را راهاندازی کردیم آماده توسعه هستیم و همین کار را برای یکاند نیز تکرار میکنیم.
راهاندازی بکاند
ابتدا قصد داریم با دستور /cd../server از پوشه کلاینت به پوشه server برویم. سپس باید یک فایل package.json بسازیم که npm و همه متادیتای مهم را راهاندازی کنیم و دستورهای اسکریپت را برای پروژه شامل شویم. دستور npm init را اجرا کنید و در همه گزینهها صرفاً کلید اینتر را بزنید. اگر فایل package.json را باز کنید کد زیر را میبینید:
این روش عالی است به جز این که دستور آغاز تعریفشدهای ندارد. دستور آغاز به ما امکان میدهد که دستور npm start را وارد کرده و سرور را آغاز کنید. ما میتوانیم خط زیر را نیز اضافه کنیم:
“start”: “node src/app.js”
اما در این صورت باید به صورت دستی سرور را هر بار که فایل تغییر مییابد ریاستارت کنید. یک راهکار مناسب استفاده از nodemon (+) است. این یک بسته npm است که تغییرات فایل را تشخیص داده و به طور خودکار سرور را ریاستارت میکند. ابتدا باید nodemon را با دستور زیر نصب کنید:
npm install --save nodemon
این دستور nodemon را به صورت یک وابستگی برای سرور شما ذخیره میکند. سپس باید در عمل nodemon را در دستور start خود بگنجانیم. بخش scripts اینک باید دستور start زیر را داشته باشد:
سپس برای این که عملاً اپلیکیشن Express را در حالت عملیاتی داشته باشیم باید چند وابستگی را به نامهای express ،body-parser ،cors و morgan را نصب کنیم. این موارد را میتوانیم با دستور زیر نصب کنیم:
npm install --save express body-parser cors morgan
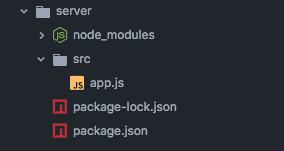
اینک که وابستگیهای ضروری را برای یک اپلیکیشن Express نصب کردیم باید در عمل فایل app.js را ایجاد کنیم. بنابراین یک پوشه به نام src در پوشه server ایجاد کرده و فایل app.js را در آن میسازیم.

در نهایت زمان آن فرا میرسد که سرور خود را اجرا کنیم. در این مرحله وابستگیها را ایمپورت میکنیم، اپلیکیشن اکسپرس خود را تعریف کرده و مطمئن میشویم که اپلیکیشن از این وابستگیها استفاده میکند.
بنابراین فعلاً اگر npm start را اجرا کنیم باید یک خروجی nodemon داشته باشیم که به اپلیکیشن اعلام کند باید اجرا شود. اما نمیتوانیم عملاً هیچ کاری با این اپلیکیشن انجام دهیم، چون هیچ مسیر (route) تعریفشدهای وجود ندارد. بنابراین اگر بخواهیم به آدرس http://localhost:8081 برویم هیچ اتفاقی نمیافتد. در ادامه این وضعیت را اصلاح میکنیم.
اکنون تنها کاری که باید انجام دهیم تعریف کردن یک مسیر است. ما فرض میکنیم که شما قبلاً با Express کار کردهاید و از این رو وارد جزییات این کار نمیشویم. فایل app.js را باز کرده و کد زیر را وارد کنید:
اینک سرور باید به صورت خودکار (به لطف nodemon) ریاستارت شود و باید به مسیر http://localhost:8081/todo برویم تا ببینیم که آرایه رشتهای در صفحه با قالببندی زیر عرضه شده است:
“Thing 1”، “Thing 2”]
اینک موفق شدیم هم فرانتاند و هم بکاند را راهاندازی کنیم.
مسیریابی به صفحه نخست
اینک به پوشه client/src بازگردید و دو پوشه به نامهای components و دیگری به نام router ایجاد کنید. پوشه components همه کامپوننتهای اپلیکیشن را ذخیره میکند و پوشه router همه اطلاعات را که به اپلیکیشن امکان میدهند تا صفحههای چندگانه داشته باشد ذخیره میکند. ابتدا قصد داریم صفحه خود را بسازیم. در پوشه components فایلی به نام ToDo.vue ایجاد میکنیم که همان صفحه اصلی ما خواهد بود که در این راهنما با آن کار میکنیم. محتوای آن را به صورت زیر تنظیم میکنیم:
اینک صفحه نخست خود را داریم؛ اما به روشی برای دسترسی به آن از localhost نیاز داریم. در پوشه client باید به مسیر router/index.js برویم. این فایل همه مسیریابی را برای پروژه سمت کلاینت تأمین میکند. کد زیر را در آن قرار دهید:
اگر همه کارها را به درستی انجام داده باشید، زمانی که به آدرس زیر بروید:
http://localhost:8080/#/todo
کامپوننت ToDos.vue باید رندر شود. این کامپوننت در حال حاضر صرفاً فهرستی از یک عنصر است که عبارت Hello World را نمایش میدهد. اینک ما یک اپلیکیشن چندصفحهای داریم. بدین ترتیب شما با مبانی شیوه توسعه فرانتاند در VueJS آشنا شدهاید؛ اما این دلیل ارائه این مقاله نبوده است و باید آن را به بکاند اتصال دهیم تا یک اپلیکیشن کامل باشد.
استفاده از Axios برای اتصال کلاینت به سرور
برای این که کلاینت بتواند با سرور ارتباط بگیرد و برعکس، از Axios استفاده میکنیم. Axios بستهای است که میتواند درخواستهای HTTP را به یک سرور node ارسال کند. ابتدا آن را با استفاده از دستور زیر نصب میکنیم:
npm install --save axios
سپس در دایرکتوری client/src یک پوشه دیگر به نام services ایجاد میکنیم. در این پوشه یک فایل به نام API.js میسازیم و کد زیر را در آن قرار میدهیم:
در ادامه برای این که کد ماژولار و قابل نگهداری داشته باشیم، فایلی به نام ToDoAPI.js میسازیم که همه بخشهای سرور که با note-ها مرتبط هستند را مدیریت میکند. در این فایل تابعهای مختلفی که سرور را فراخوانی میکنند با استفاده از API مربوط به axios که قبلاً تعریف کردیم اعلان میکنیم. کد زیر را در فایل ToDoAPI.js قرار دهید:
اینک باید کامپوننت ToDo.vue را طوری تغییر دهیم که به طور صحیحی بارگذاری شود و دادهها را با فراخوانی سرور نمایش دهد. ابتدا ToDoAPI.js را در کامپوننت Vue خود ایمپورت میکنیم به طوری که بتوانیم ()getTodos را فراخوانی کنیم. سپس آن را در یک تابع async با استفاده از ساختار async/await جاوا اسکریپت فراخوانی میکنیم. در نهایت این تابع async در قلاب mounted در Vue فراخوانی میشود.
برای رندر کردن دادهها باید از دایرکتوری v-for برای پر کردن لیست to-do-های خود استفاده کنیم. در فایل ToDo.vue از کد زیر استفاده میکنیم:
اینک خروجی زیر را داریم:

با این که این وضعیت شاید دستاورد بزرگی محسوب نشود؛ اما در واقع کار زیادی صورت گرفته است که فهرست آنها را در ادامه میبینید:
- یک اپلیکیشن عملیاتی Vue داریم.
- یک سرور Node/Express داریم.
- Axios به انتقال دادهها بین کلاینت و سرور میپردازد.
- کلاینت با استفاده از Axios اقدام به دریافت و رندر کردن دادهها از سرور میکند.
در بخش بعدی اقدام به راهاندازی MongoDB میکنیم و روی زیباتر ساختن ظاهر همه اجزای اپلیکیشن خود نیز بیشتر کار میکنیم. برای مطالعه بخش دوم به لینک زیر مراجعه کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی
- پنج ابزار برای توسعه سریع اپلیکیشن های Vue.js — راهنمای کاربردی
- مجموعه آموزشهای مهندسی نرم افزار
- طراحی یک تقویم ساده با Moment ،CSS و Vue — راهنمای مقدماتی
- آموزش راه اندازی و اجرای Express ،Node.js و MongoDB — راهنمای گام به گام
- ساخت وب اپلیکیشن RESTful با استفاده از Express ،Node.js و MongoDB – از صفر تا صد
==












