ساخت لینک های زیبا با CSS – از صفر تا صد
در روزهای نخستین پیدایش وب، متنهای آبی رنگ و با زیرخط که در میان متون سیاه رنگ و تصاویر روی صفحههای وب جای گرفته بودند استانداردی برای لینکها به حساب میآمدند. امروزه لینکهای آبی و زیرخط دار ممکن است از نظر زیباییشناختی دیگر چندان خوشایند به نظر نرسند. ما میتوانیم لینکهای زیرخط دار خود را با رنگهای متفاوت استایلبندی کنیم. البته روشهای دیگری مانند استفاده از دکمه، آیکون همراه با متن و تصویر نیز وجود دارند. در این راهنما به بررسی روش ساخت لینک های زیبا با CSS میپردازیم. در این مقاله ابتدا با استایل پیشفرض لینک آشنا میشویم و سپس استایلهای رایج لینکها را بررسی کرده و شیوه ایجاد آنها با CSS را بررسی میکنیم.


- استایل پیشفرض
- لینکهایی که مانند متون دیگر به نظر میرسند
- دکمهها
- متن همراه با یک آیکون
- تصویر به عنوان لینک
لینک چیست؟
لینک موجب اتصال منابع وب به همدیگر میشود. ما از لینکها برای اتصال یک وبسایت به وبسایت دیگر و ناوبری از یک بخش به بخش دیگر در همان وبسایت استفاده میکنیم. همچنین از لینکها برای باز کردن یک پیشنویس ایمیل در کلاینت ایمیل کاربر، یک تماس تلفنی و دانلود فایل نیز بهره میگیریم.
همه این کارکردها به کد HTML وابسته هستند. ایجاد یک لینک به سادگی نوشتن یک خط مانند زیر در سند HTML است:
مرورگرها به طور پیشفرض لینک فوق را به صورت یک متن زیرخط دار به رنگ آبی رندر میکنند که استایل قدیمی لینکها است که از روزهای آغاز ظهور وب باقی مانده است. علیرغم این که این استایل پیشفرض لینکها است. این لینکهای با استایل پیشفرض را امروز در مرورگرهای مدرن به زحمت میبینیم.



استایل پیشفرض این مزیت را دارد که موجب میشود لینک کاملاً مشخص باشد، اما عیب آن این است که موجب شلوغی بصری میشود و احتمالاً کاربر را دلزده میکند. از آنجا که کاربران امروزه به لینکهایی عادت دارند که مانند متن معمولی به نظر برسد، یک طراحی تمیز بر لینکهایی که راحت دیده شوند، ارجحیت دارد.
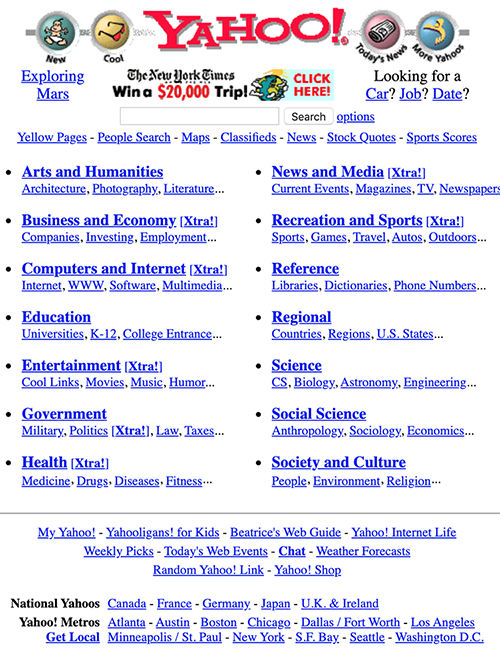
امروزه وبسایتهای محبوب از قبیل نیویورکتایمز، مجله نیویورک، واشنگتنپست، بلومبرگ، آمازون، اپل، گیتهاب، توییتر و ویکیپدیا زیرخط را از لینکها حذف کردهاند و به نظر میرسد این وضعیت موجب ظاهری تمیزتر شده است.

1. لینکهایی که شبیه متون هستند
امروزه وبسایتها به جای زیرخط از روشهای مختلف دیگری برای متمایز ساختن لینکها استفاده میکنند.
متنهای Bold

این نوع استایلبندی را میتوان با استفاده از مشخصههای text-decoration ،color و font-weight تگ anchor ایجاد کرد:
- به مشخصه Text-decoration مقدار none داده میشود تا استایل زیرخط تگ anchor حذف شود.
- رنگهای Color: black و font-weight: bold موجب نمایش متن bold شده به صورت black میشود.
نتیجه به صورت زیر است:

کد آن به صورت زیر است:
نکته: این استایل باید با احتیاط و به صورت منسجم استفاده شود. در صورت استفاده، تنها باید به منظور متمایز ساختن لینکها به کار رود. هر محتوایی که قرار است مورد تأکید قرار گیرد، نباید به صورت متن bold استایلبندی شود، چون موجب سردرگمی کاربران خواهد شد.
از این رو اطمینان یافتن از نمایش کرسر در زمانی که ماوس روی لینک قرار میگیرد، حائز اهمیت فراوانی است.
متن فاصلهدار

وبسایت Google.com از این نوع استایلبندی برای لینکهای خود در هدر و فوترش استفاده میکند و یک طراحی وب رایج محسوب میشود. متن زیرخط دار در حالتی که ماوس روی لینک قرار گیرد ظاهر میشود.
- برای ایجاد این استایل از text-decoration ،color و margin استفاده میشود.
- text-decoration و color موجب ایجاد متن سیاه رنگ میشود که زیرخط ندارد.
- Margin برای ایجاد فاصله بین لینکها استفاده میشود.
سلکتور a:hover برای افزودن استایل زیرخطدار به متن ساده در زمانی که ماوس روی آن قرار میگیرد استفاده میشود.
نکته: مشخصه text-decoration در همه حالتها پیش از اضافه کردن مجدد حالت hover با استفاده از سلکتور a:hover حذف میشود.
نتیجه به صورت زیر است:

کد این استایل نیز به صورت زیر است:
نکته: با این که padding موجب میشود جلوه بصری مشابهی به دست آوریم، اما استفاده از margin موجب ایجاد فاصله بین عناصر HTML میشود.
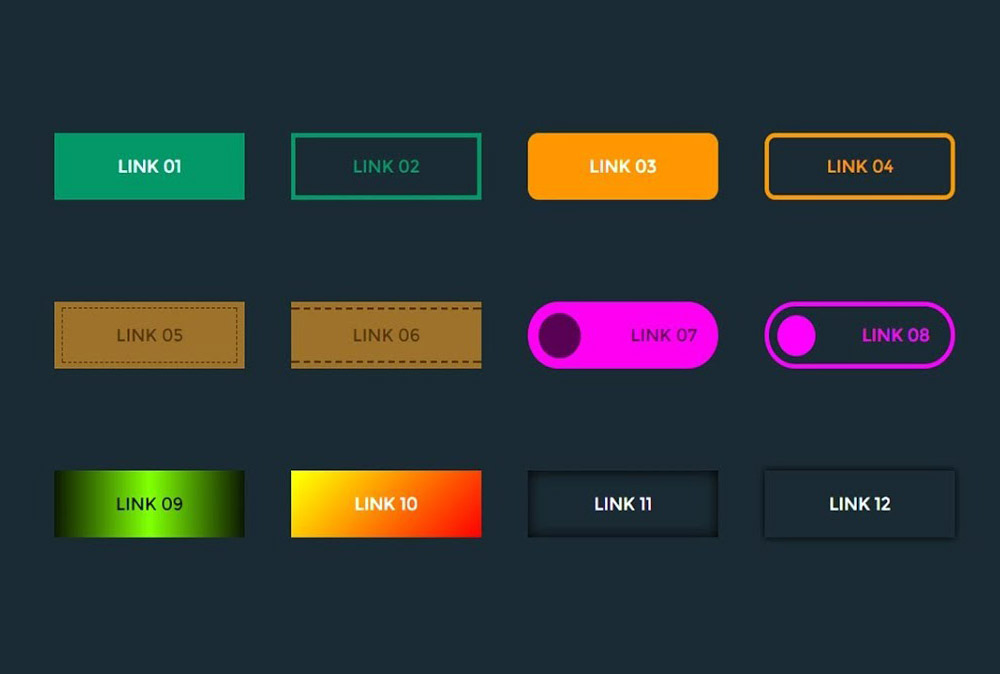
2. لینکهایی که شبیه دکمه هستند
ایجاد لینکهای شبیه دکمه بسته به این که بخواهید جلوهای برای زمان فشرده شدن دکمه طراحی کنید یا نه، میتواند کاری آسان یا پیچیده باشد.
تغییر رنگ پسزمینه در زمان جابجایی کرسر روی لینک

برای ایجاد این جلوه باید مراحل زیر طی شوند:
- متن زیرخط دار با استفاده از text-decoration: none حذف میشود.
- با استفاده از padding فاصلهای درون دکمه ایجاد میشود.
- background-color عوض میشود.
- یک background-color تیرهتر در حالت hover اضافه میشود.
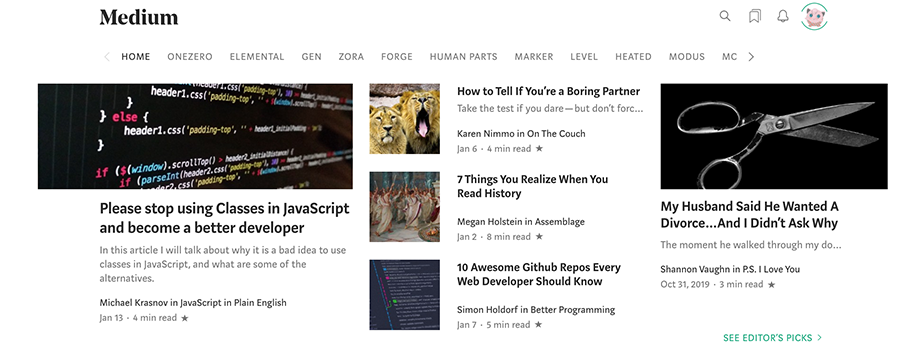
font-family و border-radius صرفاً طوری تعیین میشوند که لینک بیشتر به استایل وبسایت مدیوم شبیه شود.
نتیجه به صورت زیر است:

کد آن نیز به صورت زیر است:
تغییر رنگ فونت در زمان جابجایی کرسر

برای ایجاد این جلوه کافی است مقدار مشخصه color مربوط به سلکتور a:hover را عوض کنید. بقیه تغییرها مشابه مثال قبلی است و البته کمی دستکاری شده تا لینکها بیشتر شبیه وبسایت Booking.com شوند.
نتیجه به صورت زیر است:

کد نیز به صورت زیر است:
4. لینکهای دارای آیکون

ما میتوانیم با استفاده از آیکونهایی که مربوط به فونت Awesome هستند، لینکهای دارای آیکون بسازیم. مانند قبل باید متن زیرخطدار روی لینک را حذف کنیم و سپس استایل جدید را به سلکتور a:hover اضافه نماییم. برای خلق این جلوه به صورت زیر عمل میکنیم:
- یک آیکون را به فایل HTML اضافه کنید (از کد HTML که Font Awesome (+) ارائه میکند بهره بگیرید)
- متن زیرخط دار را با استفاده از text-decoration: none حذف کنید.
- بین متن و آیکون با margin فاصله بیندازید.
- Color متن را عوض کنید.
- استایل زیرخط را به حالت hover اضافه کنید.
نتیجه به صورت زیر است:

کد نیز به صورت زیر است:
5. تصاویر به عنوان لینک
یکی از استایلهای دیگری که به طور عمده استفاده میشود، این است که یک تصویر درون تگ anchor قرار میگیرد و از این رو لینکی از یک تصویر ایجاد میشود. البته این عملاً یک استایل محسوب نمیشود، چون نیازی به استفاده از CSS برای ایجاد این استایل نداریم.
برای خلق این جلوه، به جای استفاده از متن به عنوان منبع anchor (یعنی محتوایی بین <a></a>) از یک تصویر استفاده میکنیم.

برای ساختن چنین افکتی کافی است یک عنصر img را در سند HTML اضافه کرده و آن را قابل کلیک بسازیم.
نتیجه به صورت زیر است:

کد نیز به صورت زیر است:
سخن پایانی
در این مقاله برخی از استایلهای لینکها که به طور مکرر در وب دیده میشوند را مورد بررسی قرار دادیم. با این که این استایلها ممکن است به استایل سنتی زیرخطدار آبی رنگ شبیه نباشند؛ اما چنان به این نوع طراحیها خو کردهایم که دیگر مشکلی با آنها نداریم و میتوانیم به سادگی بر اساس چارچوب یک لینک آن را از متن پیرامونیاش متمایز سازیم.
همچنین عامدانه بخش استایلبندی حالت فعال و بازدید شده یک لینک را مسکوت گذاشتیم، زیرا این روزها به ندرت با چنین مواردی مواجه میشویم. اما اگر میخواهید این حالتهای لینکها را نیز استایلبندی کنید، میتوانید مانند مواردی مطرح شده با استفاده از شبه کلاسهای زیر آنها را نیز هدفگیری کنید:
- a:link – یک لینک بازدید نشده و کلیک نشده.
- a:visited – یک لینک بازدیده شده و کلیک شده.
- a:hover – یک لینک زمانی که کاربر کرسر ماوس را روی آن میبرد.
- a:active – یک لینک وقتی کلیک میشود.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش کدنویسی سریع HTML و CSS با Emmet
- Combinator در CSS — آموزش CSS (بخش دهم)
- مدیریت جهت گیری های مختلف متن در CSS — آموزش CSS (بخش سیزدهم)
==












