ساخت داکر فایل انگولار – راهنمای کاربردی
در این مقاله با شیوه ایجاد یک کانتینر داکر انگولار آشنا میشویم. در انتهای این راهنما شما خواهید توانست این کار را در مورد هر اپلیکیشن انگولار انجام دهید. حتی اگر هیچ تجربه قبلی در مورد انگولار ندارید، همچنان میتوانید به مطالعه این مقاله بپردازید. همچنین در نوشته «داکر چیست» نیز به معرفی جامع داکر و ارائه راهنمایی برای شروع به کار با آن پرداخته شده است. با ما همراه باشید تا با مراحل ساخت داکر فایل انگولار آشنا شوید.


در ادامه درک عمیقی از شیوه ساخت داکر فایل برای اپلیکیشنهای واقعی کسب میکنیم. بدین ترتیب میتوانیم به توسعهدهنده بهتری تبدیل شویم یا با امکاناتی که داکر در اختیار تیم برنامهنویسیمان قرار میدهد بهتر آشنا شویم.
بدین ترتیب میتوانید اپلیکیشن خود را در حالی که درون یک کانتینر داکر قرار گرفته است به هر توسعهدهنده دیگری تحویل دهید و اگر آنها داکر را روی سیستم خودشان نصب کرده باشند، به هیچ چیز دیگری نیاز ندارند. این مقاله به چهار بخش تقسیم شده است:
- ایجاد یک اپلیکیشن کوچک
- عرضه پوشه dist
- ساخت/عرضه یک بیلد چندمرحلهای داکر
- افزودن اپلیکیشن به فایل Docker-Compose
قبل از هر چیز به یک اپلیکیشن نیاز داریم
فرض میکنیم که شما یک توسعهدهنده انگولار هستید و مقداری دانش در خصوص توسعه فرانتاند دارید. اما اگر چنین هم نباشد، همچنان میتوانید به مطالعه این مقاله ادامه بدهید، چون درک آن برای همه افراد میسر است.
تا جایی که امکان باشد همه موارد توضیح داده میشوند. قبل از هر چیز باید npm را نصب کنیم. اگر آن را روی سیستم خود نصب ندارید، میتوانید از این لینک (+) نصب کنید. npm یک ابزار مدیریت پکیج برای زبان برنامهنویسی جاوا اسکریپت است. ما از npm برای نصب پکیجها و کتابخانهها استفاده میکنیم.
قبل از هر چیز باید یک پروژه جدید انگولار بسازیم که از رابط خط فرمان انگولار بهره میگیرد که به نام Angular CLI نیز خوانده میشود. اگر آن را نیز ندارید میتوانید به صورت سراسری با استفاده از فلگ g- در خط فرمان با دستور زیر نصب کنید:
npm install -g @angular/cli
اکنون میتوانیم یک اپلیکیشن انگولار در خط فرمان بسازیم. به این ترتیب یک اپلیکیشن جدید ایجاد میکنیم و نام آن را app-to-run-inside-docker میگذاریم. البته شما میتوانید هر نامی که دوست دارید برای آن انتخاب کنید.
دستور زیر را در خط فرمان وارد کنید:
ng new app-to-run-inside-docker
زمانی که دستور فوق درون اعلان فرمان اجرا میشود برخی سؤالات باید پاسخ داده شوند. زمانی که پرسیده میشود آیا مسیریابی انگولار اضافه شود بهتر است گزینه yes را انتخاب کنید. در مورد قالب استایلشیت از SCSS استفاده کنید اما هر مورد دیگری هم که انتخاب کنید مشکلی ایجاد نمیکند. اکنون ما یک اپلیکیشن داریم. این مورد را بررسی میکنیم. کافی است به درون پوشه جدیداً ایجاد شده بروید:
cd app-to-run-inside-docker
از دستور ng serve برای بیلد کردن اپلیکیشن جدید استفاده میکنیم و آن را به صورت لوکال عرضه مینماییم. این بدان معنی است که باید بتوانید آن را در مرورگر ببینید:
ng serve
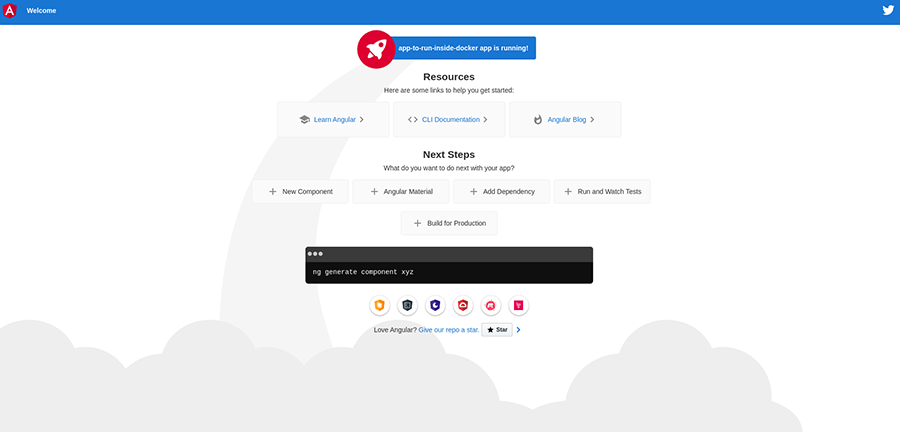
اینک در مرورگر به نشانی http://localhost:4200 بروید تا چیزی مانند تصویر زیر ببینید. معنی آن این است که اپلیکیشن build شده است و به صورت لوکال اجرا میشود:

با استفاده از دستور زیر میتوانید تستها را اجرا کنید:
ng test
باید همه چیز در وضعیت سبز باشد. مطمئن هستیم که اگر مراحل فوق را به دقت پیگیری کرده باشید در مورد شما نیز همه چیز باید سبز باشد. اینک یک اپلیکیشن آماده داریم. میتوانید آن را به هر ترتیبی که دوست دارید تغییر دهید. تنها توصیه این است که از رویکرد «توسعه تست-محور» (test-driven development) استفاده کنید.
ایجاد داکر فایل
از آنجا که این مقاله در مورد قرار دادن اپلیکیشن در محیط پروداکشن است، شما را با توضیح جزییات پیادهسازی خسته نمیکنیم. تلاش میکنیم تنها موارد ابتدایی را توضیح دهیم.
نخستین کاری که باید انجام داد، بیلد کردن اپلیکیشن است. در انگولار این کار به سادگی اجرای دستور زیر است:
ng build –prod
اینک اگر دایرکتوری جاری را بررسی کنید، متوجه خواهید شد که یک پوشه فایل توزیع به نام dist ایجاد شده است. این پوشه اساساً یک دسته فایلهای استاتیک را در خود جای داده است. این فایلها همه مواردی هستند که برای نمایش اپلیکیشن در دنیای خارج نیاز دارید.
بنابراین نخستین کاری که باید انجام دهید این است که فایلهای درون پوشه dist را به کانتینر داکر انتقال دهید. به یک وبسرور برای نمایش دادن اپلیکیشن نیاز داریم. به این منظور قصد داریم از NginX استفاده کنیم تا محتوای استاتیک پوشه dist را نمایش دهیم.
در این بخش محتوای داکر فایل اولیه را توضیح میدهیم:
FROM nginx:alpine
در خط نخست مورد خاصی دیده نمیشود. تنها اشاره شده که از ایمیج داکر Alpine Linux Nginx استفاده میکنیم. ما این ایمیج را پیشنهاد میکنیم زیرا حجم کم و مزیتهای زیادی دارد.
COPY /dist/app-to-run-inside-docker /usr/share/nginx/html
خط دوم برای کپی کردن فایلهای اپلیکیشن درون پوشه dist به پوشه HTML است تا Nginx آنها را عرضه کند. این دو خط تمام چیزی است که برای راهاندازی یک کانتینر و اجرای اپلیکیشن درون آن نیاز داریم. به منظور مستندسازی یک خط دیگر نیز به آن اضافه میکنیم:
EXPOSE 80
دلیل این امر آن است که میخواهیم مشخص سازیم کدام پورت قرار است همراه با کانتینر انتشار یابد. اپلیکیشن ما روی پورت 80 اجرا خواهد شد و از این رو باید مطمئن شویم که همه افراد میتوانند بدون هیچ نوع دانش Nginx این موضوع را درک کنند.
در ادامه اپلیکیشن را بیلد کرده و با تگ angular-app اجرا میکنیم:
docker build -t angular-app. docker run -it --rm -p 9000:80 angular-app
اکنون اپلیکیشن کامپایل شده میتواند روی پورت 9000 در یک ایمیج با حجم تنها 22.5 مگابایت اجرا شود. برای دیدن اپلیکیشن به نشانی http://localhost:9000 بروید.
اگر در مورد ساختارهای دستورالعملهای داکر فایل با مشکلی مواجه شدید، میتوانید به مستندات داکر (+) مراجعه کنید. در خاتمه این بخش محتوای داکر فایل اولیه را ارائه میکنیم:
FROM nginx:alpine COPY /dist/app-to-run-inside-docker /usr/share/nginx/html EXPOSE 80
یک گام دیگر به جلو
در زبان ترکی آذربایجانی ضربالمثلی داریم که «آدم تنبل، آدم بافکری خواهد بود.» همین موضوع در مورد یک توسعهدهنده خوب نیز مصداق دارد. در بخش قبلی باید یک اپلیکیشن را هر بار بیلد میکردیم و سپس ایمیج را با استفاده از داکر فایل میساختیم. این کار به گامهای زیادی نیاز دارد.
اما میتوانید در هر زمان ایمیج داکر را صرفاً با استفاده از داکر فایل بسازید. این کار شدنی است و شیوه انجام آن را در ادامه توضیح میدهیم.
FROM node:alpine
کار خود را با استفاده از ایمیج Node Alpine Ubuntu آغاز میکنیم. تنها چیزی که باید بدانید این است که این ایمیج از npm که قبلاً نصب شده به دست میآید. در زمان نگارش این مقاله نسخه Node مورد استفاده برابر با 13.7.0 بوده است.
این همان چیزی است که برای بیلد کردن اپلیکیشن نیاز داریم:
WORKDIR /app
این دستورالعمل بیان میکند که همه چیز باید درون پوشه اپلیکیشن به نام app بستهبندی شود.
COPY..
در ادامه همه فایلهای درون پوشه اپلیکیشن لوکال را به پوشه app درون کانتینر داکر کپی میکنیم. در عمل به همه فایلها نیاز نداریم. بنابراین از کپی شدن پوشه dist و پوشه node_modules به کانتینر داکر جلوگیری میکنیم. این کار با قرار دادن آنها درون یک فایل .dockerignore میسر میشود.
RUN npm install && npm run build
آخرین کاری که باید انجام دهیم، نصب وابستگیهای فهرست شده در فایل package.json و ساخت اپلیکیشن است. این کار موجب ایجاد پوشه /app/dist میشود که مانند کاری است که به صورت لوکال انجام دادهایم.
تنها گامی که باقی مانده است جابجا کردن پوشه dist به کانتینر داکر Nginx است. در ادامه داکر فایل کلی را میبینید و با روش اتصال همه چیز به هم آشنا میشوید.
دستورالعمل FROM اول با الحاق AS my-app-build که نام این مرحله داکر است تغییر یافته است. در مرحله دوم از دستورالعمل COPY برای کپی خروجی مرحله نخست به مرحله دوم استفاده میکنیم
به شیوه افرایش اندازه ایمیج به 39.2 مگابایت توجه کنید. البته این اندازه برای یک ایمیج داکر همچنان کوچک محسوب میشود.
docker build -t angular-app. docker run -it --rm -p 9000:80 angular-app
یک نکته دیگر
در یک موقعیت واقعی احتمالاً باید یک یا چند اپلیکیشن را همزمان با هم آغاز کنید. در ادامه کد شیوه اجرای این کار را از یک فایل Docker-Compose میبینید:
سرویس angular-docker نماینده یک اپلیکیشن انگولار است دقت کنید که میتوانید پورتهایی که دوست دارید را در اجرای دستور بیاورید. برای اجرای اپلیکیشن میتوانید از دستور زیر استفاده کنید:
docker-compose up –d
اینک اپلیکیشن انگولار آغاز شده است و میتوانید آن را با اجرای دستور docker-compose در کنار اپلیکیشنهای دیگر قرار دهید.
سخن پایانی
در این مقاله با روش تنظیم یک داکر فایل برای اپلیکیشن انگولار آشنا شدیم. اما نباید در این نقطه متوقف شوید. شروع به یادگیری داکر و اشتراک اپلیکیشن خود با افراد دیگر بکنید. با تمرین بیشتر بر معلومات شما اضافه میشود.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشنهای تک صفحهای
- آموزش انگولار (Angular): ساخت یک اپلیکیشن در ۲۰ دقیقه – به زبان ساده
- آشنایی با Angular CLI – به زبان ساده
- داکر چیست ؟ | راهنمای شروع به کار با Docker — رایگان و به زبان ساده
==













عالی بود برای کسی که دانش زیادی در انگولار نداشت