ایجاد اسکریپت و فرم ایمیل با PHP – به زبان ساده
فرمها در صفحات وب میتوانند برای مقاصد مختلفی مورد استفاده قرار گیرند و یکی از این موارد، ایجاد ارتباط بین بازدیدکنندگان و مالکان یک وبسایت است. در بخش قبلی این نوشته به شیوه ایجاد «یک فرم تماس با امکانات کامل در PHP» پرداختیم. در این راهنما روی ایجاد فرم ایمیل با PHP متمرکز میشویم که برای مقاصد دیگر، مانند گردآوری اطلاعات متقاضایان استخدام، رزرو اتاقهای هتل و غیره استفاده میشوند.


انتخاب فیلدهای مناسب برای فرم
در راهنمای فرم تماس با ما آموختیم که سازمانها و وبسایتهای مختلف احتمالاً میخواهند اطلاعات خاصی را از افرادی که با آنها تماس میگیرند داشته باشند تا بتوانند به بهترین روش ممکن به آنها پاسخ دهند. برای نمونه یک فرم تماس با ما در وبسایت یک مدرسه ممکن است از والدین بخواهد که اطلاعاتی در مورد فرزندشان که در مدرسه ثبت نام کرده است ارائه کنند. به طور مشابه فرم تماس با ما در یک وبسایت فروشگاهی احتمالاً اطلاعاتی در مورد آخرین محصولی که افراد از فروشگاه سفارش داده یا خریداری کردهاند گردآوری میکند تا پاسخهای بهتری به مشتریانش بدهد.
حال که دیدیم فرمهای تماس در میان وبسایتها و سازمانهای مختلف تا چه حد میتوانند متفاوت باشد، معقول است که تصور کنیم فرمهایی که قرار است مقاصد کاملاً متفاوتی داشته باشند تا چه حد فیلدهای مختلفی میتوانند داشته باشند. برای نمونه احتمالاً از افرادی که میخواهند یک اتاق هتل را رزرو کنند باید بپرسید آیا قرار است فرد بزرگسال یا کودکی را به عنوان همراه داشته باشند یا نه. بدیهی است که پرسیدن چنین سؤالی از یک متقاضی شغل موضوعیت نخواهد داشت.
این موضوع مهمی است که باید هنگام مطالعه این راهنما همواره در ذهن خود داشته باشید. هدف اصلی ایجاد یک فرم، گردآوری همه اطلاعات است و ارسال این اطلاعات به جایی از طریق ایمیل نیز همین مقصود را برآورده میکند؛ اما کد این کار باید بسته به موضوع مورد بررسی تغییر یابد. ممکن است بخواهید فیلدهای ورودی مختلفی به فرمهای خود اضافه کنید و نامهای متفاوتی برای این فیلدها تعیین کنید. سپس این موضوع روی کد PHP در بکاند نیز تایر میگذارد. اگر تغییراتی در فرمها ایجاد کنید، باید اطمینان پیدا کنید که کد PHP را نیز بهروزرسانی کردهاید.
ایجاد فرم HTML
در این راهنما به عنوان نمونه یک فرم برای رزرو اتاقهای هتل طراحی میکنیم. برای سادگی از هیچ کد جاوا اسکریپت یا کتابخانه PHP دیگری استفاده نخواهیم کرد.
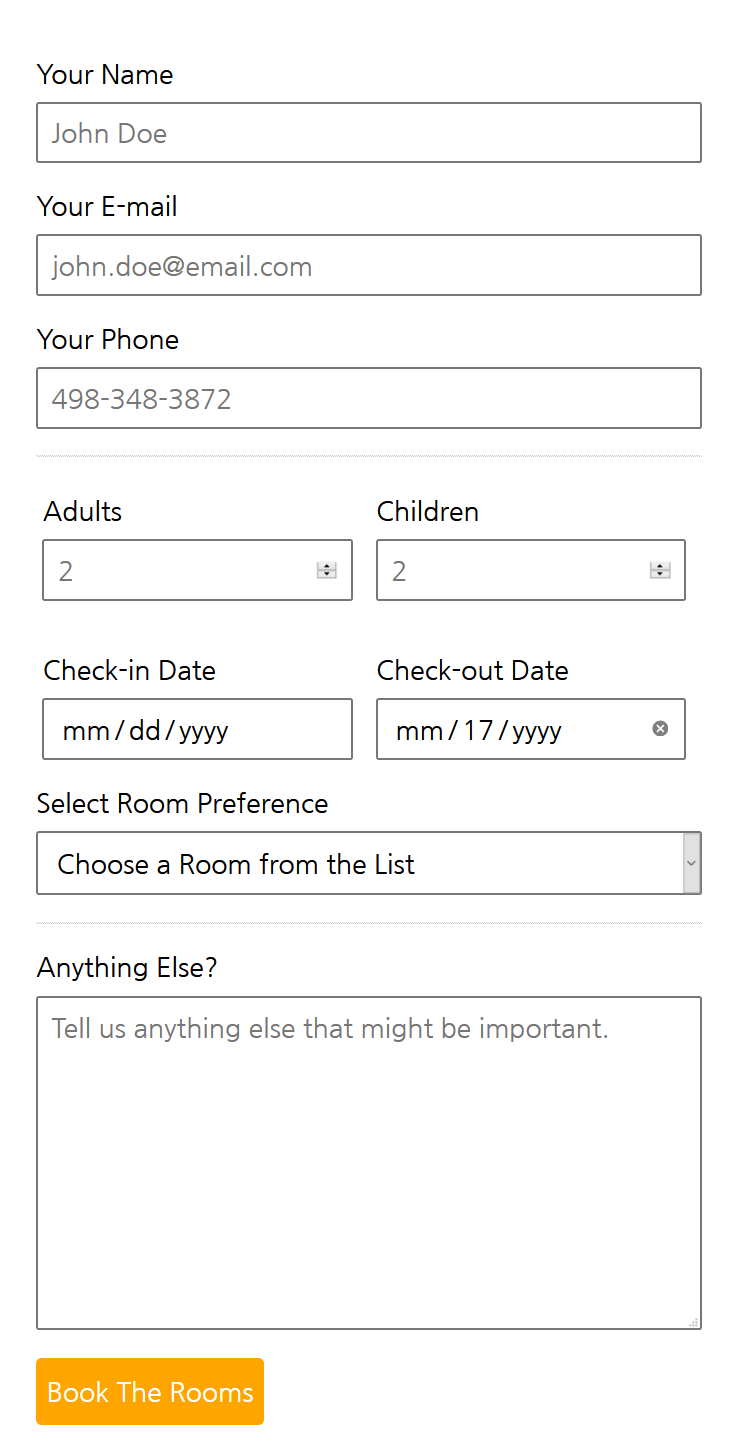
با این ذهنیت در ادامه شکل کلی فرم خودمان را طراحی میکنیم. ما باید از افراد بخواهیم که برای رزرواسیون اتاق، نام، آدرس ایمیل، و شماره تلفنشان را وارد کنند. سپس از آنها میخواهیم که جزییاتی در مورد تعداد فرزندان و بزرگسالانی که آنها را همراهی خواهد کرد ارائه کنند و تاریخهای ورود و خروج و نوع اتاق ترجیحی را نیز انتخاب کنند. در نهایت از آنها میخواهیم که مواردی که قبل از ورود آنها باید بدانیم را به ما اطلاع دهند.
اعتبارسنجی
ما از دو الگوی مقدماتی برای برسی معتبر بودن نام و شماره تلفن ارائه شده استفاده کردهایم. شمارههای تلفن در کشورهای گوناگون از قالبهای متفاوتی پیروی میکنند. این بدان معنی است که باید مقدار خصوصیت الگو را بر همین مبنا بهروزرسانی کنید.
همچنین باید مقدار کمینه بزرگسالان و فرزندان را به ترتیب برابر با 1 و 0 تعیین کنیم. بدین ترتیب میتوانیم از بروز خطا در وارد کردن مقادیر منفی از سوی کاربران جلوگیری کنیم.
ضمناً میتوانیم عناصر دیگری به فرم اضافه کنیم که برای خدمات دیگری مانند تاکسی هتل، خدمات اتاق و غیره که هتل ارائه میدهد استفاده میشوند.
تا به اینجا بازدیدکنندگان میتوانند تاریخهای ورود و خروج را برای مقادیر گذشته نیز تنظیم کنند. ما میتوانیم با افزودن مقدار خصوصی min روی هر دو تاریخ ورود و خروج از این وضعیت جلوگیری کنیم. در مورد این مثال، مقدار کمینه مورد نیاز برای تاریخ ورود معادل روز جاری خواهد بود. مقدار خصوصیت min برای تاریخ خروج نیز همان تاریخ ورود خواهد بود.
کد جاوا اسکریپت زیر این منطق را برای ما پیادهسازی میکند. ماهها از 0 آغاز میشوند و از این رو 1 را به مقدار بازگشتی اضافه میکنیم تا ماه واقعی به دست آید. مقدار تاریخ بازگشتی بسته به زمان کنونی، میتواند هر عدد صحیحی از 1 تا 31 باشد.
زمانی که مقادیر تاریخ و ماه دارای یک رقم باشند، یک عدد 0 به ابتدای آنها اضافه میکنیم به طوری که رشته نهایی دارای قالب معتبری باشد.
اینک فرم ما پس از افزودن فایل نشانهگذاری HTML و کدهای جاوا اسکریپت به شکل زیر در آمده است:

ارسال دادههای فرم از طریق ایمیل با استفاده از PHP
مرحله نهایی شامل گردآوری همه دادهها از فرم و ارسال آنها به افراد مرتبط در یک ایمیل است. انجام این کار در عمل بسیار آسان است. ابتدا همه اطلاعات را با استفاده از متغیرهای POST_$ گردآوری میکنیم. زمانی که اطلاعات مورد نیاز جمعآوری شد؛ آنها را با حذف موارد مخرب پاکسازی میکنیم. در نهایت بدنه ایمیل HTML را ایجاد میکنیم و آن را با استفاده از تابع ()mail در PHP ارسال میکنیم.
کد زیر در فایلی به نام reservation.php قرار میگیرد. در صورتی که مقدار خصوصیت action فرم در بخش قبلی تغییر یابد، نام فایل متفاوت خواهد بود.
در کد فوق ما کار خود را با پاکسازی نام و نشانی ایمیل بازدیدکننده آغاز میکنیم. پس از آن تاریخ ورودی، تاریخ خروجی، تعداد بزرگسالان و تعداد کودکان را با استفاده از فلگ FILTER_SANITIZE_NUMBER_INT پاکسازی میکنیم. این فلگ همه کاراکترها به جز رقمها و علامتهای + و - را از ورودی حذف میکند. این فلگ برای پاکسازی تاریخها بسیار مفید است، زیرا ما آنها را در قالب YYYY-MM-DD صرفاً به صورت رقم و علامت (-) میپذیریم. برای کسب اطلاعات بیشتر در مورد فلگ پاکسازی ورودیها (+) و اعتبارسنجی (+) به مستندات PHP مراجعه کنید.
زمانی که همه ورودیها پاکسازی شدند، شروع به آمادهسازی هدرها میکنیم. با گنجاندن مقدار Content-type: text/html در هدرهای ایمیل، میتوانیم از تگهای HTML در ایمیل خود بهره بگیریم. در این راهنما، ایمیل را ساده طراحی میکنیم و همه دادهها را درون یک جدول به کاربر نمایش میدهیم. هر پیام خاصی که از سوی افراد رزرو کنده اتاق ارائه شده باشد، در زیر جدول نمایش مییابد.
سخن پایانی
در این راهنما، به معرفی مبانی ایجاد یک اسکریپت ایمیل PHP پرداختیم که دادههای ارائه شده از سوی کاربران وبسایت را به ما ارسال میکند. زمانی که فرم ایجاد میشود لازم است که عناصر به طور درستی چیده شوند و صرفاً اطلاعاتی که واقعاً ضروری هستند پرسیده شوند. ایجاد یک فرم که به صورت غیرضروری طولانی است و چیدمان نامناسب عناصر فرم مانع این میشود که کاربران آن را پر کنند. همچنین باید اطمینان پیدا کنید که همه عناصر به طرز صحیحی نامگذاری شدهاند. پاکسازی صحیح ورودی کاربر نیز بسیار حائز اهمیت است.
اگر تاکنون فرمهایی برای خود ایجاد نکرده باشید و یا با PHP آشنایی نداشته باشید، بهتر است از اسکریپتهای ایجاد شده از سوی افراد متخصص استفاده کنید. این فرمها امکاناتی مانند کپچا، زمانبندی ارسال ایمیل و آپلود فایل را نیز دارند.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی PHP
- آموزش برنامه نویسی PHP
- مجموعه آموزشهای برنامهنویسی
- آموزش فریمورک PHP Laravel برای ساخت فروشگاه اینترنتی
- آموزش پروژه محور PHP — مجموعه مقالات جامع وبلاگ فرادرس
- برنامهنویسی PHP و هر آنچه برای شروع باید بدانید — آموزش جامع
==













با سلام و وقت بخیر، بنده طبق مطالب بالا فرم رو ساختم اما هنگام دریافت فرم با خطای زیر مواجه میشم:
HTTP Error 405.0 – Method Not Allowed
The page you are looking for cannot be displayed because an invalid method (HTTP verb) is being used.