۲ روش برای تبدیل مقادیر به مقدار بولی در جاوا اسکریپت – به زبان ساده
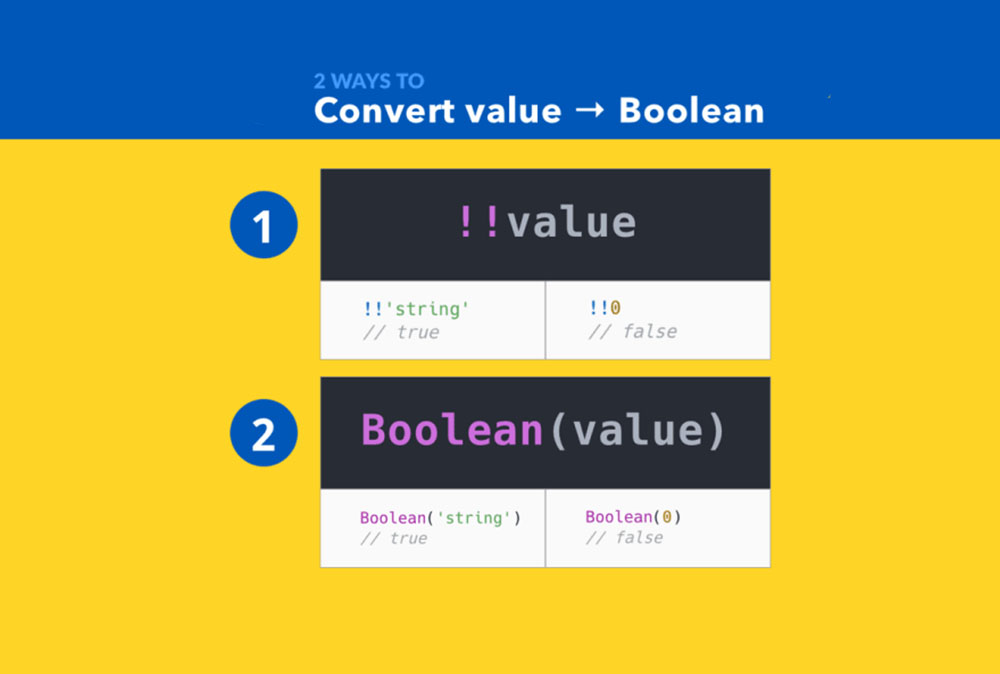
در این مقاله با 2 روش برای تبدیل مقادیر به مقدار بولی در جاوا اسکریپت آشنا خواهیم شد. یکی از عملگرهای محبوب جاوا اسکریپت عملگر !! است. این روش توصیه شده از سوی راهنمای سبک کدنویسی جاوا اسکریپت Airbnb نیز محسوب میشود.


تبدیل مقادیر به بولی در جاوا اسکرپیت
در این بخش روش تبدل مقادیر با انواع مختلف به نوع داده بولی را بررسی میکنیم.
نوع رشته
نوع عددی
مقادیر Falsy
در جاوا اسکریپت، شش نوع Falsy وجود دارند. اگر هر کدام از آنها به نوع Boolean تبدیل شوند، مقدار false بازگشت مییابد:
- false
- undefined
- null
- NaN
- 0
- "" (رشته خالی)
هر چیزی که در فهرست فوق نباشد، موقع تبدیل مقدار true بازگشت میدهد.
مثال
زمانی که عملگر !! را روی مقادیر falsy اعمال کنیم، نتایج زیر به دست میآید:
با اعمال عملگر Boolean روی مقادیر falsy نیز نتایج زیر به دست میآید:
طرز کار !! چگونه است؟
عملگر اول ! مقدار را به یک مقدار بولی کاهش داده و آن را معکوس میسازد. در این حالت، ! مقدار false بازگشت میدهد. بنابراین برای معکوس کردن مجدد آن به مقدار true باید یک عملگر ! دیگر در جلویش فرار دهیم. بدین ترتیب از عملگر دوگانه !! استفاده میکنیم.
بررسی 'false'
در این بخش به بررسی نوع بولی عبارت 'false' میپردازیم:
دقت کنید که "false" بین گیومههای ‘ است. با این که متن آن عبارت false است، اما در عمل یک رشته است.
از عملگر !! یا Boolean استفاده کنیم؟
با این که این دو عملگر کارکرد مشابهی دارند، اما به نظر میرسد که !! کمی سریعتر از Boolean است. برخی افراد استفاده از Boolean را ترجیح میدهند، زیرا گویاتر است، اما برخی نیز هر دو را گویا میدانند. استفاده از !! نیاز کمتری هم به تایپ کردن دارد، اما از سوی دیگر در مورد پروژههای تیمی استفاده از Boolean ترجیح بیشتری دارد، چون منظور عملگر را سریعتر منتقل میسازد. در هر صورت هر کدام از آنها را که انتخاب میکنید، توجه داشته باشید که نباید هر بار از یکی از آنها استفاده کنید. یک رویه را انتخاب کنید و همواره از آن استفاده کنید.
از new Boolean استفاده نکنید
از انواع ابتدایی (Primitives) به جای انواع شیء استفاده کنید:
توجه داشته باشید که new Boolean یک مقدار بولی نیست، بلکه یک وهله از Boolean است. انواع ابتدایی کمهزینهتر هستند و نسبت به نوع شیء ترجیح بیشتری دارند.
new Boolean(str) یک نوع شیء بازگشت میدهد. Boolean(str) صرفاً یک مقدار بولی ابتدایی بازگشت میدهد. شاید Boolean(str) سریعتر از str!! نباشد، زیرا تنها یک عملیات است، اما این احتمال هم وجود دارد که مرورگرها نوعی بهینهسازی اجرا کرده باشند که به محض دیدن !! یک عملیات تبدیل آرگومان به نوع ابتدایی بولی اجرا کنند.
انواع ابتدایی کمهزینه هستند، زیرا تغییرناپذیرند و از این رو میتوانید ارجاعی به آنها نگه دارید و لزومی به نگهداری حالت روی وهله نیست. در واقع این انواع یا true و یا false هستند. اما new Boolean(str) یک شیء است. این شیء آدرس حافظه اختصاصی خود را دارد و میتواند حالت درونی داشته باشد که منحصربهفرد است. این بدان معنی است که نمیتوانیم صرفاً یک ارجاع به یک وهله سینگلتون تغییرناپذیر نگهداری کنیم. هر فراخوانی به new Boolean(str) موجب ایجاد وهلهای از یک شیء ()Boolean جدید میشود.
حذف رشتههای خالی با سازنده بولی
این یک مثال کلاسیک است. اگر یک فهرست از مقادیر رشتهای دریافت کنید که با کاما از هم جدا شدهاند و بخواهید رشتههای خالی را فیلتر بکنید، میتوانید تابع سازنده بولی را درون Array.prototype.filter ارسال کنید تا به صورت خودکار رشتههای با طول صفر را جدا کند و یک آرایه تنها از رشتههای معتبر بر جا بماند.
به این ترتیب به پایان این مقاله میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش JavaScript ES6 (جاوااسکریپت)
- آشنایی با دوازده قابلیت ES10 با دوازده مثال — راهنمای کاربردی
- ۱۰ پروژه اوپن سورس جاوا اسکریپت برتر در گیت هاب — فهرست کاربردی
==












