پیکربندی VS Code به روش کاربران پیشرفته – از صفر تا صد
ویژوال استودیو کد (VS Code) یک ادیتور کد محبوب است که از سوی مایکروسافت عرضه شده است. بسیاری از توسعهدهندگان سالها با این ادیتور کد کار میکنند، اما هرگز با برخی قابلیتهای این ادیتور که موجب ارتقای زیادی در بهرهوری و بهبود فرایند توسعه میشود، آشنا نمیشوند. هدف ما در این مقاله آن است که شما را با پیکربندی VS Code به روش کاربران پیشرفته آشنا سازیم. به این ترتیب با قابلیتهای پیشرفته VS Code آشنا خواهید شد که موجب تسهیل امور و ایجاد بهرهوری بیشتر میشوند.


در این مسیر با برخی از بهترین «افزونهها» (Extensions) در برنامه VS Code نیز آشنا خواهیم شد که کاربرد روزمرهای برای توسعهدهندگان دارند. در انتهای این مقاله، یک ریپوی کوچک نیز ارائه شده است که شامل نکات و ترفندهایی است که در این راهنما معرفی شدهاند. در طی این راهنما از جدیدترین نسخه VS Code در زمان نگارش این راهنما (نسخه 1.47.2) استفاده کردهایم، بنابراین مطمئن شوید که ادیتور شما نیز بهروزرسانی شده است تا بتوانید بدون هیچ گونه مشکلی این مطالب را دنبال کنید.
چرا به یک فضای کاری (Workspace) نیاز داریم؟
به منظور بهکارگیری هر نوع تنظیمات یا پیکربندی روی سطح پروژه به جای سطح گلوبال (کاربر)، باید یک فضای کاری داشته باشید. داشتن این فضای کاری به شما امکان میدهد که همه جنبههای محیط کاری را طوری تنظیم کنید که نیازهای خاص شما را برای پروژهای که روی آن کار میکنید، پوشش دهد.
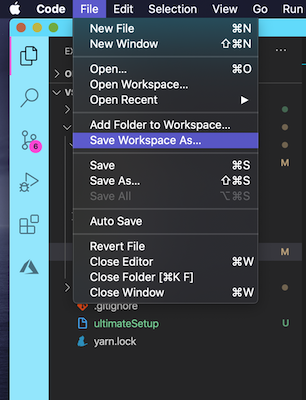
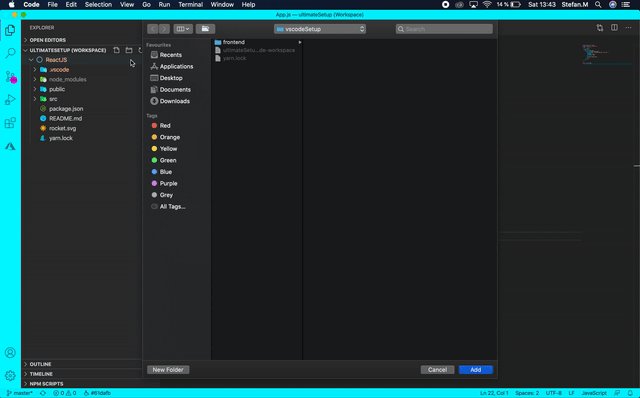
با پیکربندی یک محیط کاری میتوانید افزونهها، وظایف، قطعه کدها یا همان Snippet-ها و حتی ظاهر ادیتور خود را به طور دلخواهتان تنظیم کنید. در این بخش این موارد و همچنین روش تنظیم و پیکربندی فضای کاری را توضیح میدهیم. در ادامه با روش ساخت یک فضای کاری آشنا خواهیم شد:

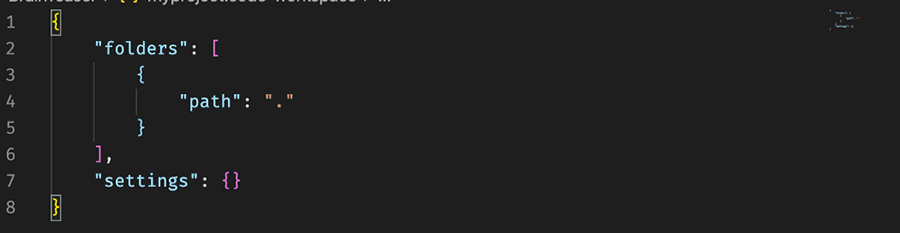
کار به همین سادگی است. زمانی که فضای کاری پروژه خود را نامگذاری میکنید، میتوانید یک فایل با افزونه .code-workspace در سطح root پروژه ایجاد کنید که به صورت زیر باشد:

همچنین باید اشاره کنیم که اگر پروژه را ببندید و بخواهید آن را مجدداً باز کنید، باید این کار را از منوی File > Open Workspace انجام دهید تا همه تنظیمات ذخیرهشده درون فضای کاری پروژه اعمال شوند.
هماینک، فایل فضای کاری واقعاً خالی به نظر میرسد و کار چندانی انجام نشده است، اما میتوانیم این وضعیت را به سرعت با نصب یکی از بهترین افزونههای مربوط به ظاهر VS Code تغییر دهیم.

نکته: اگر نمیخواهید افزونه Peacock را روی فضای کاری نصب کنید، چند خط بعدی را رد کنید.
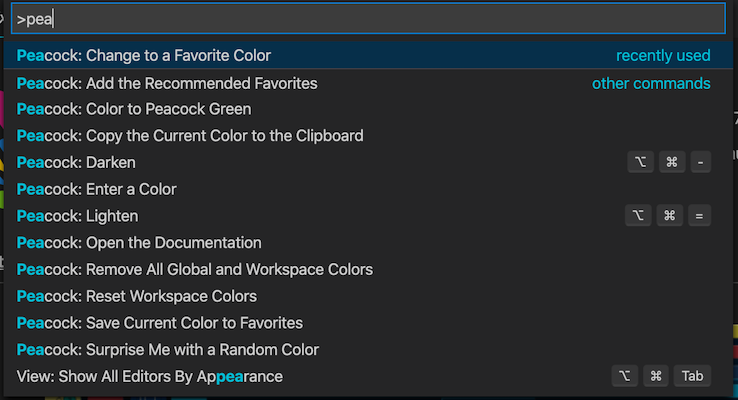
زمانی که این افزونه را نصب کنید، پالت فرمان را با زدن کلیدهای Ctrl + Shift + P (روی مک از کلیدهای ⌘+⇧+P استفاده کنید). در اینجا با یک کلیک میتوانید شیوه ظاهری VS Code را به کلی تغییر دهید.

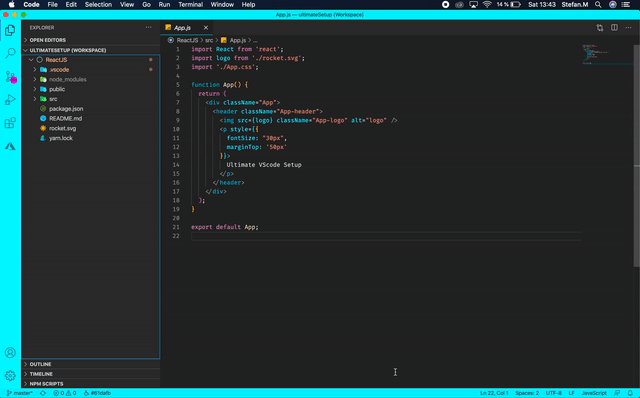
علاوه بر مزیتهای کاملاً بصری که این افزونه ارائه میکند، یک روش آسان و سریعتر نیز برای ناوبری یا جستجو بین پروژههای باز شده مختلف جهت ایجاد تغییرات کوچک در هر یک از آنها ارائه میکند.
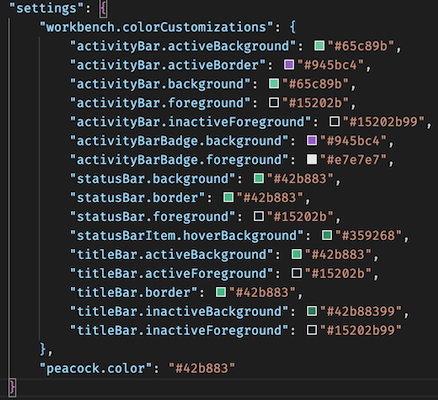
اکنون اگر مجدداً فایل code-workspace. را بررسی کنید، خواهید دید که پس از انتخاب قالب Peacock تغییرهای زیادی را شاهد بوده است.

درون شیء workbench میتوانید بسیاری از اجزا و بخشهای دیگر VS Code را سفارشیسازی کنید. ما یک ارجاع به این گزینهها در ریپوی گیتهابی که در انتهای مقاله آمده است، ارائه کردهایم. توجه کنید که اعمال صحیح تنظیمات ویژوال استودیو کد باعث میشود که روند توسعه برنامهها با سرعت، کیفیت و راحتی بسیار بیشتری انجام شود.
فضای کاری چندپوشهای
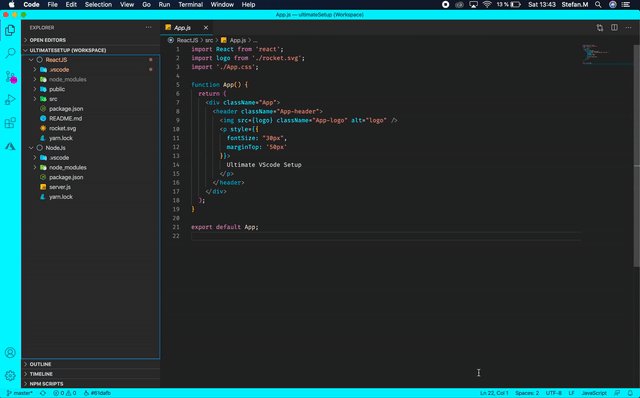
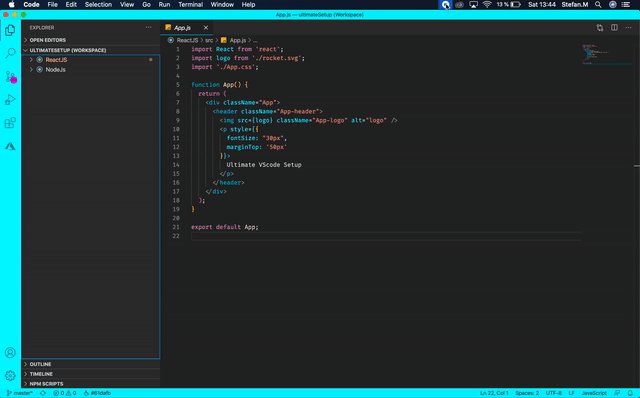
فضای کاری چندپوشهای به چه معنا است و چرا به یک چنین فضای کاری نیاز داریم؟ با این که این موضوع ممکن است کمی ترسناک به نظر برسد، اما فضای کاری چندپوشهای در عمل صرفاً یک فضای کاری عادی با چند پوشه (پروژه) اضافی است که به پوشه پروژه اصلی اضافه میشوند. روش کار بسیار ساده و به صورت زیر است:

به این ترتیب میتوانید هر تعداد پروژه که دوست دارید به فضای کاری کنونی اضافه کنید. برای نمونه میتوانید هر دو پروژه فرانتاند و بکاند را در یک فضای کاری مشترک تعریف کنید و یا حتی یک تکریپو داشته باشید که فضای کاری آن برای اپلیکیشنهای ریاکت داخلی پیکربندی شده باشد.
تنظیمات و کارکردهایی که در فضای کاری چندپوشهای دارید، دقیقاً همانهایی است که در فضای کاری نرمال وجود دارند و هیچ پیچیدگی خاصی در این زمینه وجود ندارد.
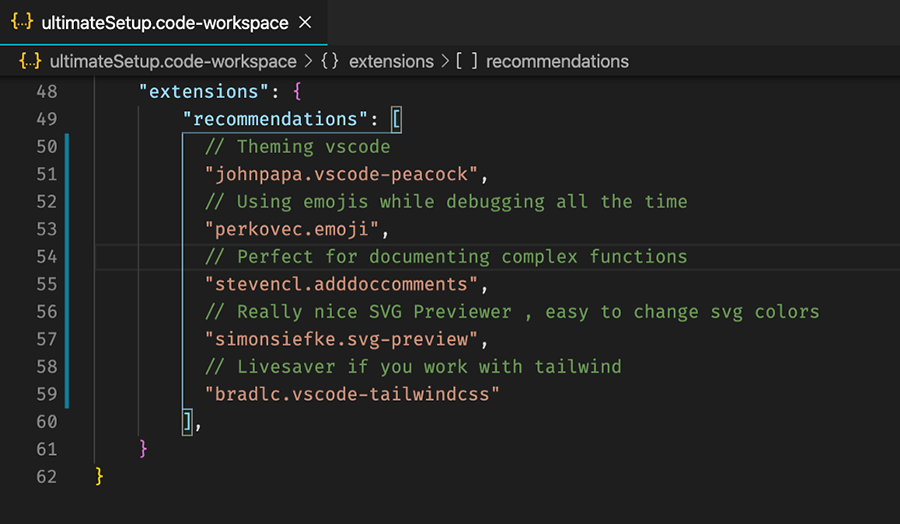
نمایش و به اشتراک گذاری افزونهها از طریق فضای کاری
درصورتی که در تیمی به همراه توسعهدهندگان دیگر روی پروژه واحدی کار میکنید، این یک قابلیت بسیار مفید برای شما خواهد بود. فرض کنید چندین افزونه ضروری برای حفظ انسجام کد و استایل کدنویسی وجود دارند که باید از سوی همه اعضای تیم استفاده شوند.
این همان جایی است که گزینه پیشنهادهای افزونههای VS Code به کار میآید. در این بخش چند افزونه مفید دیگر را نیز معرفی میکنیم.

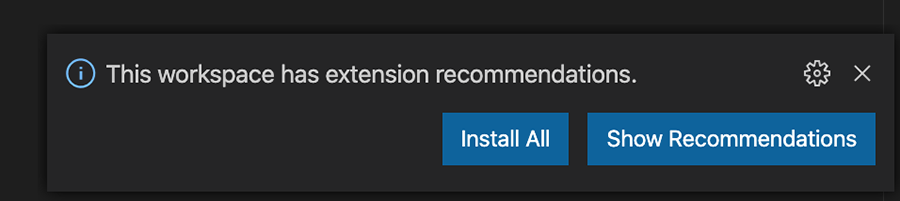
این کار کاملاً سرراست است. تنها نکتهای که باید اشاره کرد این است که هر زمان فردی این فضای کاری را باز کند و VS Code تشخیص دهد که هر نوع افزونه پیشنهادی نصب نشدهاند، یک popup در بخش راست-پایین ادیتور به صورت زیر باز میشود:

در ادامه با شیوه ارتقای بهرهوری از طریق اجرای وظایف خودکار چه در فضای کاری چندپوشهای و چه منفرد آشنا میشویم.
تنظیم و اجرای وظایف در VS Code
بیشک هر توسعهدهندهای تلاش میکند تا از اجرای وظایف و دستورهای تکراری جلوگیری کند و یا آنها را تا حد امکان کاهش دهد. VS Code یک کارکرد داخلی دارد که به ما امکان میدهد وظایفی مانند git ،yarn/npm ،gulp ،grunt typescript ،lint و حتی یک توالی از وظایف وابسته به همدیگر را اجرا کنیم.
در ادامه مثالی از این زنجیره دستورها را میبینید. قطعاً این موارد در نظر اغلب توسعهدهندگان آشنا هستند:
- git checkout development
- git pull — rebase
- yarn install
- yarn run dev
امکان پیکربندی آسان VS Code برای اجرای یک زنجیره دستورها با یک کلیک با هر بار باز کردن فضای کاری وجود دارد. ظاهر فایل tasks.json به صورت زیر است:

چنان که میبینید، این فایل درون پوشه .vscode قرار دارد. این همان جایی است که VS Code میتواند وظایف از پیشتعریفشده را تشخیص داده و اجرا کند.
برای اجرای وظیفه باید به منوی Terminal > Run Task بروید و نام دستور تریگر را از منوی بازشدنی انتخاب کنید.
در صورتی که در یک فضای کاری چندپوشهای کار میکنید، میتوانید وظایف را روی هر یک از پوشه(پروژهها) به صورت همزمان و مستقل از یکدیگر اجرا کنید. شما باید یک پوشه Terminal > Run Task درون هر پروژه داشته باشید که شامل یک فایل tasks.json به همراه دستورها باشد.
امکان پیکربندی آسان VS Code برای اجرای این نوع از وظایف در زمان باز کردن پروژه از فضای کاری و در نتیجه خودکارسازی این فرایند وجود دارد. دو گام دیگر نیز وجود دارند که در این فرایند باید طی شوند:
- ابتدا باید گزینههای اضافی دیگری درون شیء تریگر اضافه کنید.
- سپس VS Code را طوری پیکربندی کنید که وظایف خودکارسازی شده را در زمان باز شدن، اجرا کند.
در صورتی که بخواهیم وظایف ما از سوی VS Code شناسایی و اجرا شوند، ظاهر شیء تریگر به صورت زیر خواهد بود:

در بخش دوم باید پالت فرمان را باز کنیم و عبارت Manage Automatic Tasks in Folder را وارد کرده و این گزینه را فعال کنیم.
اینک اگر پروژه را مجدداً از فضای کاری باز کنید، وظایف اجرا شده را در ترمینال میبینید. در ادامه با روش ایجاد Snippet-های سفارشی آشنا خواهیم شد.
ساخت Snippet-های سفارشی درون یک فضای کاری
Snippet-ها یک روش عالی برای صرفهجویی در زمان در هنگام تایپ کردن کد قالبی و تکراری محسوب میشوند. البته یک روش برای نصب افزونه Snippet وجود دارد، اما همواره بهتر است Snippet-ها را بر اساس نیازها و کاربریهای خودتان وارد کنید.
برای ایجاد یک Snippet باید به منوی Code > Preferences > User Snippets بروید. در اینجا یک منوی بازشدنی میبینید که Snippet-های فعلی را نمایش میدهد و گزینههایی مانند زیر وجود دارند:
- …New Global Snippets File
- New Snippets File
- Name of your workspace
همچنان که احتمالاً حدس میزنید، Snippet-های سراسری روی سطح کاربر اعمال میشوند. در مقابل گزینه New Snippets File برای New Snippets File موجب میشود که Snippet تنها درون فضای کاری خاصی قابل استفاده باشد.
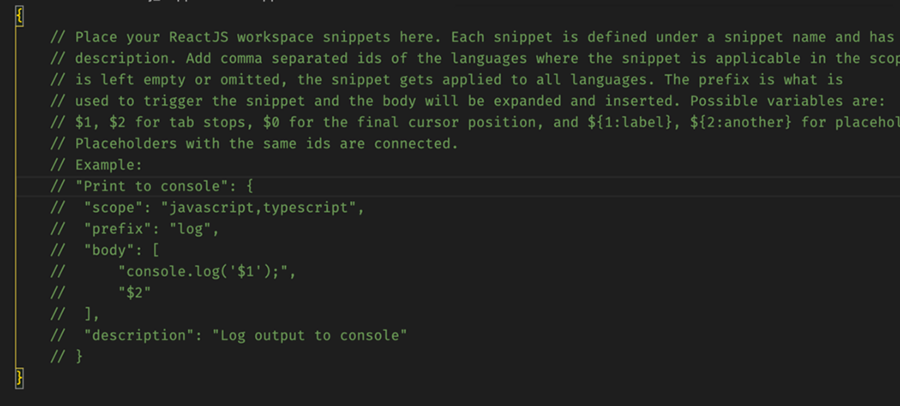
به هر صورت پس از انتخاب گزینه مورد نظر میتوانید یک نام به Snippet بدهید. به این ترتیب فایلی درون پوشه .vscode به مانند زیر میبینید:

در نگاه نخست این فایل کمی عجیب به نظر میرسد، اما به اگر خطوط زیر Exmaple: توجه کنید، با طرز کار آن آشنا میشوید. برای کسب اطلاعات بیشتر در مورد ساختار Snippet به مستندات رسمی VS Code (+) مراجعه کنید.
در ادامه به اجمال نکات اصلی که باید در مورد روش ایجاد Snippet سفارشی بدانید را برمیشماریم:
- مشخصه scope در زمان پیکربندی Snippet سفارشی حائز اهمیت بالایی است. این گزینه به VS Code اعلام میکند که Snippet ما باید درون کدام فایلها فعال باشد. به صورت پیشفرض، گزینههای JavaScript و TypeScript شامل هستند و از این رو Snippet ما تنها درون فایلهایی با پسوندهای js. و ts. کار میکند.
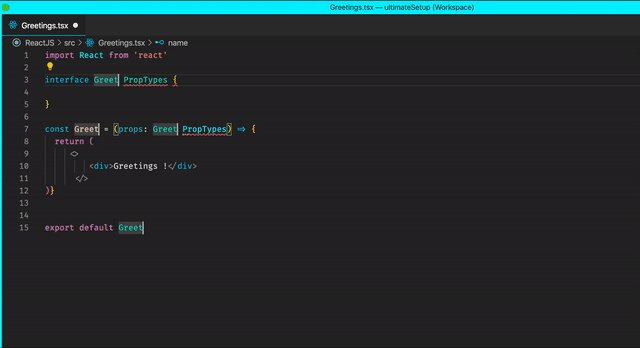
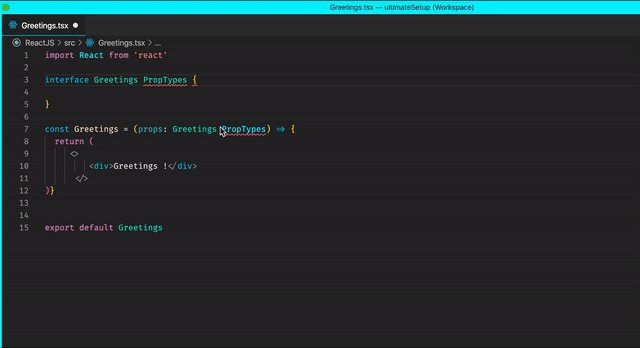
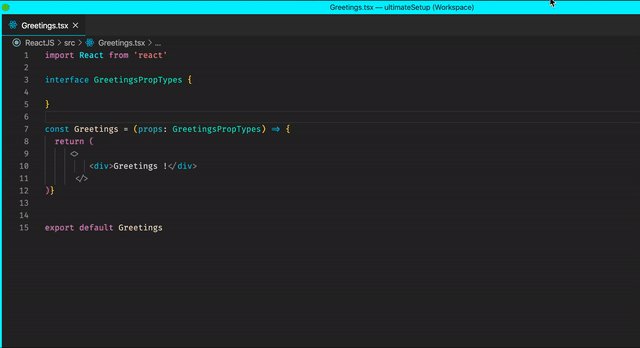
برای نمونه اگر بخواهیم این Snippet-ها در فایلهای ریاکت و jsx. یا tsx. کار کنند، باید یک تغییر کوچک بدهیم و javascriptreact و typescriptreact را نیز درون scope اضافه کنیم.
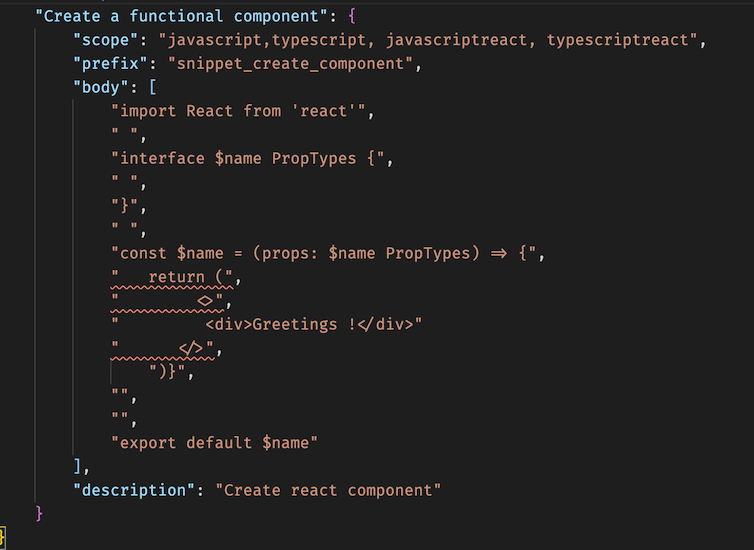
در ادامه مثالی از یک Snippet ساده ریاکت را مشاهده میکنید:

این Snippet چندان زیبا به نظر نمیرسد. اگر بخواهیم چیزی نزدیک به تورفتگی صحیح داشته باشیم، باید از این رویکرد عجیب برای ایجاد فواصل خالی درون رشتهها استفاده کنیم.
- مشخصه prefix به VS Code اعلام میکند که این Snippet در ادامه در فضای نام global نامگذاری و فراخوانی میشود، بنابراین باید این نام را با دقت انتخاب کنید.
- همچنان که در کد میبینید Body جایی است که کد Snippet واقعی قرار میگیرد. گزینهها و متغیرهای زیادی وجود دارند که میتوان برای ایجاد Snippet نسبتاً پیچیده سفارشی مورد استفاده قرار داد.
- یک Prop به نام description نیز وجود دارد که ظاهری گویا دارد. تنها جایی که آن را در عمل مشاهده میکنیم، درون VS Code IntelliSense در زمان فراخوانی Snippet است.
در ادامه مثالی از Snippet ساده ریاکت را میبینید:

سخن پایانی
اینک با به پایان رسیدن این مقاله با موضوع پیکربندی VS Code به روش کاربران پیشرفته، میتوانید این ادیتور کد محبوب را به طور کارآمدتر و با بهرهوری بالاتری مورد استفاده قرار دهید. ریپوی گیتهاب موارد مطرح شده در این مقاله را میتوانید در این صفحه (+) مشاهده کنید. در این ریپو میتوانید هر چیزی که در این راهنما مطرح شد و همچنین برخی نکات جانبی دیگر در مورد سفارشیسازی ترمینال را ملاحظه کنید.













سلام!
ممنون بابت این مطلب آموزنده.
ولی «اسنیپست» چیه دیگه؟ احتمالاً منظور، اسنیپتس بوده (که جمع Snippet میشه). الآن نگاه میکنم میبینم ۲۶ مرتبه نوشته شده اسنیپست!!!
برای اکستنش هم، اگه من بودم واژۀ «افزونه» رو هم میاوردم؛ و هردو رو ذکر میکردم. برای «افشا» هم «آشکارسازی» یا «نمایانسازی» و اینگونه کلمات را استفاده میکردم (که حالت امنیتی نداشته باشه).
باز هم بابت انتشار مطالب آموزشی توسط شما سپاسگزارم…!
با سلام و احترام؛
سپاس از دقت نظر شما. این موارد در متن اصلاح شدند.
با تشکر از همراهی شما با مجله فرادرس
عاولی بود