ارتباط بین کامپوننت های انگولار با RxJS – از صفر تا صد
در این راهنما در مورد شیوه استفاده از RxJS و همچنین برقراری ارتباط بین کامپوننتهای انگولار با استفاده از RxJS صحبت خواهیم کرد. بدین ترتیب بدون این که کامپوننتها چیزی در مورد همدیگر بدانند یا رابطه والد/فرزندی با هم داشته باشند، بین آنها ارتباط برقرار میکنیم.


بیان مسئله
در بسیاری از فریمورکهای فرانتاند که انگولار را نیز شامل میشود، همواره هنگامی که اپلیکیشن یا صفحه به کامپوننتهای UI مختلف تقسیم میشود و رویدادها به والد یا والدین کامپوننتِ نسل ماقبل کامپوننتی که اتفاقی در آن میافتد اتصال مییابند، با مشکل ارتباط گرفتن مواجه هستیم. در انگولار از ()Output@ و ()Input@ در بسیاری از سطوح کامپوننت استفاده میکنیم که گاهی اوقات کار نمیکند، چون به تلاش بیشتری نیاز دارد و با ریسک همراه است.
یک راهحل دیگر استفاده از ابزارهای مدیریت حالت مانند Redux ،NGRX یا NGXS برای کمک به کامپوننتهایی است که امکان اتصال و برقراری ارتباط با آنها وجود ندارد. در این مقاله، دو راهحل دیگر را که این مشکل را بدون استفاده از کتابخانههای مدیریت حالت در کد حل میکنند، معرفی میکنیم:
- Event Bus با استفاده از Subject
- Observable Service با استفاده از Behavior Subject
برای نشان دادن این راهحل یک نمونه سورس کد در این آدرس (+) ایجاد کردیم که به کاربر امکان کلیک کردن روی آیتم لیست مقاله و نمایش جزییات کامپوننت دیگر را میدهد.
راهحل Event Bus
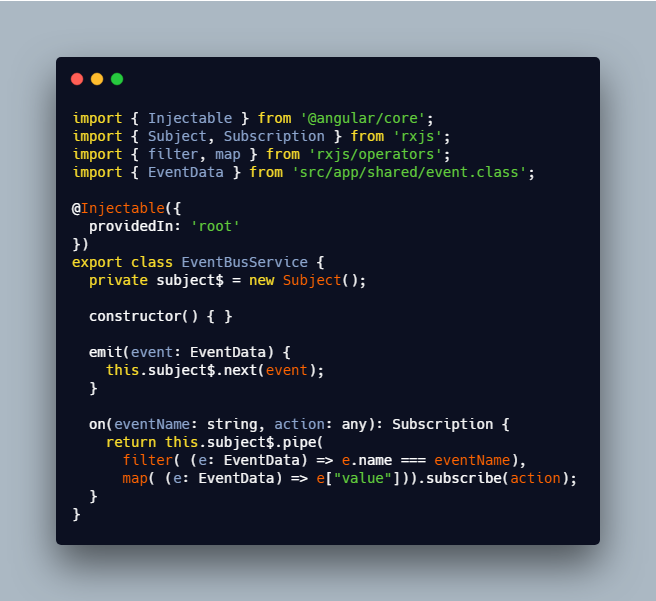
مفهوم Event Bus بسیار ساده است. یک سرویس باس رویداد ایجاد میکنیم که دسترسی سراسری دارد. سپس در صورتی که هر شنونده در آن نام رویداد ثبت نام کرده باشد، میتوانید رویدادی را به باس صادر کنید که در ادامه تابع callback را اجرا خواهد رد. در این مقاله باس رویداد را با استفاده از RsJS Subject (+) ایجاد خواهیم کرد.

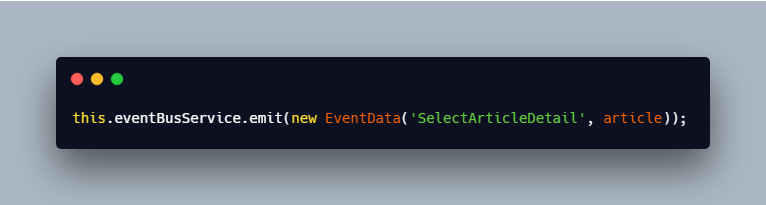
لیست مقاله، هر بار که کاربر روی آیتم کلیک کند، یک رویداد صادر میکند و دادههای مقاله را به باس رویداد ارسال مینماید.

این کد بدان معنی است که SelectArticleDetail رویداد را همراه با اطلاعات مقاله انتشار میدهیم. سپس در جزییات کامپوننت به آن رویداد گوش خواهیم داد.

شنونده به SelectArticleDetail گوش میکند و callback را اجرا میکند و دادههای مقاله را به متغیر محلی انتساب داده و آن را روی UI نمایش میدهد.
راهحل Observable Service
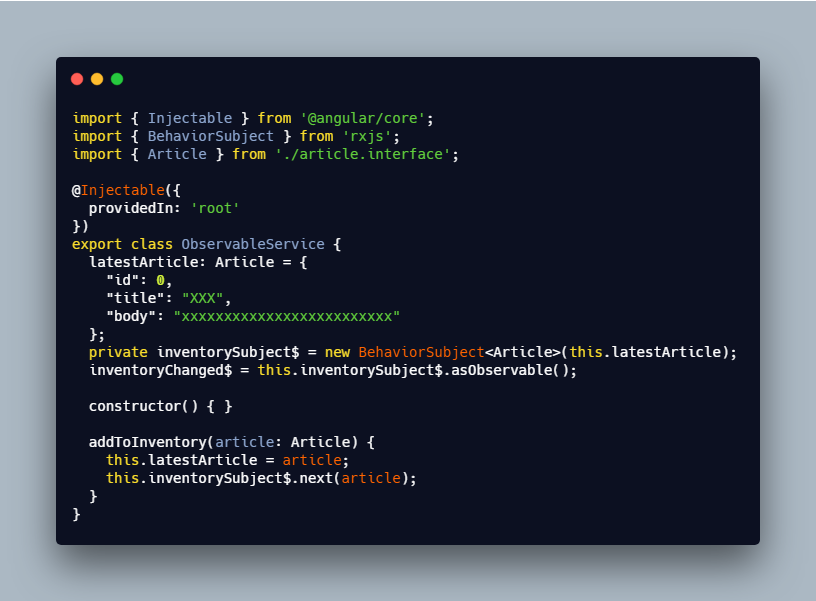
ایده این است که یک inventory ایجاد کنیم تا مقادیر را درون آن ارسال کنیم. بنابراین هر بار که inventory تغییر پیدا کرد، observer در مورد آن اطلاع مییابد و callback را اجرا میکند. یک BehaviorSubject با مقدار پیشفرض مقاله به نام inventorySubject$ ایجاد میکنیم و یک متد به نام ()addToInventory برای افزودن مقاله به inventory میسازیم.

در لیست مقاله، هر بار که کاربر روی یک آیتم کلیک کند، آن مقاله به inventory اضافه میشود.

اینک در کامپوننت جزییات، در آن inventory ثبت نام میکنیم تا مقدار جدید را دریافت کنیم.

مطالعات موردی
این تکنیکها در برخی موارد بسیار مفید هستند که شامل موارد زیر هستند:
- Event Bus: در برخی موارد میخواهیم modal یا popup یکسانی را گروهبندی کنیم تا وضعیت وب اپلیکیشن را در زمان تعامل کاربر با یک API از طریق دکمه روی UI به وی اطلاع دهیم.
- Event Bus: در مورد ریپوی منفرد با فریمورکهای فرانتاند مختلف میتوان از باس رویداد برای ارسال رویدادها و گوش دادن به فریمورکهای مختلف یا ارسال از انگولار و گوش دادن در جاوا اسکریپت محض استفاده کرد.
- باس رویداد و سرویس Observable برای کامپوننتهای تودرتو: زمانی که از ()Input@ و ()Output@ استفاده میکنیم و میخواهیم دادهها یا رویداد را به یا از کامپوننت D (کامپوننت UI) به C (کامپوننت UI) به B (کامپوننت UI) و به A (کامپوننت کانتینر) اتصال دهیم تا با یک API ارتباط برقرار سازیم.
جمعبندی
برای جمعبندی باید اشاره کنیم که در این مقاله دو روش برای ارتباط بین دو یا چند کامپوننت که اطلاعی در مورد یکدیگر ندارند معرفی کردیم. از سرویس Observable برای ثبت نام در دادهها در موارد ساده و از باس رویداد برای ارسال نام رویدادهای مختلف به شنوندههای گوناگون استفاده کردیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشنهای تک صفحهای
- آموزش انگولار (Angular): ساخت یک اپلیکیشن در ۲۰ دقیقه – به زبان ساده
- آشنایی با Angular CLI – به زبان ساده
==













سلام و تشکر فراوان بابت این آموزش بسیار مفید و قابل فهم، واقعا بهترین آموزش برای این مبحث بود خصوصا با ارائه نمونه پروژه مربوط به آن.بعد از مدتها که دنبال این مبحث بودم الان با آموزش شما کاملا متوجهش شدم انشالله خدا خیرتون بده که دانشتون رو با دیگران به اشتراک میگذارید.