ساخت اپلیکیشن پرتاب سکه با جاوا اسکریپت، HTML و CSS | راهنمای کاربردی
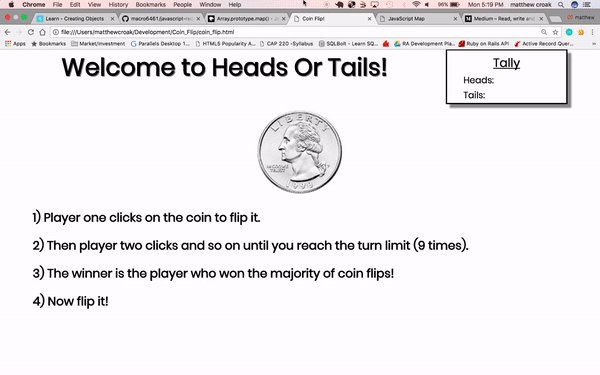
در این مطلب قصد داریم یک اپلیکیشن پرتاب سکه با جاوا اسکریپت ، HTML و CSS برای شبیهسازی فرایند پرتاب سکه بسازیم. در این اپلیکیشن به یک دکمه نیاز داریم که وقتی فشرده میشود، برنامه روی یک آرایه از مقادیر «شیر» با مقدار 1 و یا «خط» با مقدار 0 میچرخد و یک خروجی تصادفی در هر تکرار ایجاد میکند. زمانی که این تکرار پایان یابد، یک آرایه از اعداد یک و صفر به دست میآید. اگر تعداد یکها بیشتر باشد، جاوا اسکریپت عبارت «شیر برنده است» را پرینت میکند و در غیر این صورت عبارت «خط برنده است» نمایش مییابد.


این مثال برای درک مبانی ساخت یک وباپلیکیشن با جاوا اسکریپت مناسب است و از این رو در این مقاله این فرایند را با هم مرور خواهیم کرد. البته طراحی اولیه ما چندان جذاب نیست. دلایل این عدم جذابیت به شرح زیر هستند:
- هیچ سوابقی از برندهها وجود ندارد.
- برنامه یکباره روی همه پرتابها میچرخد.
- تعامل بسیار کمی وجود دارد و به جز کلیک کردن دکمه و نمایش پیام چیز دیگری نیست.
- مراسم گرامیداشت برنده بسیار خلاصه است.
اینها مشکلات واقعی هستند. در طراحی اولیه ما یک دکمه را کلیک میکنیم و سپس x عدد از پرتابها به صورت آنی اجرا میشوند و یک برنده معرفی میشود. این طراحی کار میکند، اما جذابیت کمی دارد. ما میتوانیم این فرایند را طوری بازطراحی کنیم که کاربران به نوبت پرتاب داشته باشند. این قابلیت را میتوانیم با جدا کردن کارکرد پرتاب سکه و تکرار پرتاب در دو متد مختلف اجرا کنیم:
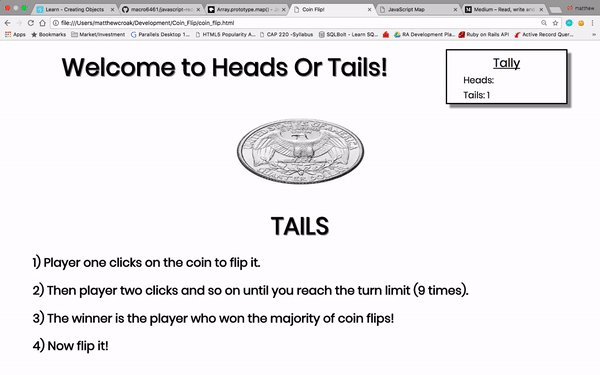
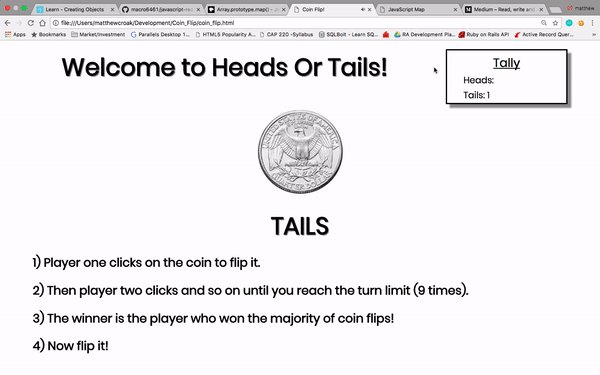
متد ()coinFlip پرتاب عملی سکه و همچنین تعداد افتادن یک سمت سکه را پرینت میکند. کاربر روی یک تصویر کلیک میکند و یک دستگیره رویداد onclick موجب میشود که تصویر بچرخد. ()Flip خروجی عددی تصادفی را کنترل میکند. اگر نتیجه ()flip برابر با 1 باشد، ()coinFlip عبارت HEADS را پرینت میکند و سمت شیر سکه را نمایش میدهد. اگر مقدار نهایی 2 باشد، ()coinFlip عبارت TAILS را پرینت میکند و سمت خط سکه را نمایش میدهد. خروجیها در دو آرایه ذخیره میَشوند. heads_wins همه خروجیها 1 را ذخیره میکند و آرایه tails_wins خروجیهای 2 را ذخیره میکند. ()coinFlip همچنین طول کنونی هر آرایه را پس از پرتاب سکه مشخص میکند. این مقادیر میتواند در کادر امتیاز مشاهده شوند و پس از هر پرتاب دیده میشوند. سپس یک متد داریم که امتیاز را ردگیری میکند:
به این ترتیب بازی پس از تعداد فردی (9) پرتاب متوقف میشود تا مطمئن شویم که حالت تساوی پدید نمیآید. اگر heads_wins.length طولانیتر از tails_wins.length باشد، متد ()score تعداد HEADS را به عنوان برنده ارزیابی میکند. اگر tails_wins.length بزرگتر باشد، در این صورت TAILS برنده خواهد بود. یک متد دیگر نیز وجود دارد که برنده را نشان میدهد و نام آن ()print_winner است.
شاید فکر کنید که اپلیکیشن ما هم اینک پایان یافته است. یک برنده داریم، یک پیام برنده بودن نمایش مییابد و همه چیز روان و مناسب است. اما این وباپلیکیشن هنوز جا برای بهتر شدن دارد. به این منظور متد ()fallingCoins را نیز اضافه میکنیم:
یک آرایه از 1 تا 10 ایجاد میکنیم که تعداد سکههایی که میخواهیم تولید کنیم را نمایش میدهد. اگر برنده شیر باشد، سکههای شیر روی صفحه بارش پیدا میکنند. اگر سمت خط برنده باشد، در این صورت سکههای خط روی صفحه بارش پیدا میکنند. زمانی که برنده مشخص شد، یک div به نام coin_fall اضافه میکنیم که دارای تصویر فرزند به نام failling_coin است. این بخش در div به نام damn تزریق میشود. امکان نوشتن این خطوط در html اصلی نیز وجود دارد، اما در این حالت یک سکه خواهیم داشت که در سمت چپ صفحه به صورت مداوم میچرخد. ما میخواهیم این انیمیشن تنها زمانی نمایش یابد که یک طرف برنده میشود.
زمانی که روی یک آرایه میچرخیم، از failling_coin استفاده میکنیم تا یک تابع را به تعداد تصادفی فراخوانی کنیم. تابع ()addCoin جایی است که کار اصلی انجام مییابد.
شاید فکر کنید که بهتر است coin_fall را در این تابع اضافه کنیم، اما نیازی به افزودن این خط نیست چون در این حالت هر بار که روی 10 عنصر آرایه قبلی میچرخیم یک سکه جدید ایجاد میشود. بنابراین کافی است آن خط را یک بار در ()fallingCoins بنویسیم. اما این عنصر جدیداً اضافه شده را از تابع ()addCoin برداشته و آن مقدار را به صورت coin_div ذخیره میکنیم. زمانی که عناصر اضافه شدند، یک عدد تصادفی دیگر تولید میکنیم. این عدد تصادفی برای تعیین یک نقطه تصادفی در سمت چپ صفحه مورد استفاده قرار میگیرد که بین 1 و 1000 پیکسل قرار دارد.
اکنون استایلبندی را به coin_div اضافه میکنیم که شامل یک پارامتر top است. یک موقعیت ثابت 120px- مناسب است، زیرا 120px از بالای صفحه شروع به سقوط کرده و وارد نما میشوند. سپس موقعیت سمت چپ بین 0 تا 1000 تعیین میشود تا بتواند هر جایی روی صفحه ظاهر شود. پس از اضافه کردن استایلبندی coin_div با مقدار true کلون میشود. به این ترتیب عنصر اصلی و همچنین فرزندان و شنوندهها/انیمیشنهای رویداد نیز کلون میشوند.
از آنجا که نمیتوان دو انیمیشن را روی یک عنصر اعمال کرد، باید یک انیمیشن را روی img و دیگری را روی div به نام coin_fall اعمال کنیم.
Translate یک تبدیل CSS است که موقعیت عنصر را در پنجره تعویض میکند. از RotateX برای چرخش عنصر در مکان دسترسی به X آن استفاده میکنیم. یک چرخش کامل به معنی 270 درجه چرخش است. برای استایلبندی div و img کاری میکنیم که انیمیشن روی 4 ثانیه تمام شود و به این ترتیب آن قدر کُند حرکت میکند که در عمل از تماشای انیمیشن لذت ببریم.
یکی از مشکلاتی که در زمان تلاش برای چرخش سکه مواجه میشویم، زمانی که است کاربر آن را فشار میدهد. مشکل این است که css رویداد onclick را به عنوان یک سلکتور از قبیل onclick تشخیص نمیدهد. به جای آن از active استفاده میکنیم که انیمیشن را تا زمانی که کاربر کلیک را نگه داشته است اجرا میکند.
اما نمیتوانیم انتظار داشته باشیم که کاربر کلیک خود را روی تصویر نگه دارد و منتظر انیمیشن بماند تا پایان یابد و سپس کلیک را رها کند تا خروجی را ببیند. برای حل این مشکل باید چرخش را در تعداد بالا اجرا و گذار را روی یک و نیم ثانیه تنظیم کنیم. به این ترتیب بخش اعظم انیمیشن در کسری از زمان که لازم است تا کلیک انجام یابد اجرا میشود.
به این ترتیب این طور به نظر میرسد که گویی انیمیشن چرخش در زمان onclick رخ میدهد.

اکنون یک وباپلیکیشن داریم که انیمیشن پرتاب سکه را به زیبایی نمایش میدهد. با این حال احتمالاً متوجه شدهاید که در برخی موارد پرتاب سکه کمی با کندی مواجه میشود. در برخی موارد سکهها به صورت روان از بالای صفحه فرود میآیند، اما گاهی نیز ناگهان به بخش دیگر صفحه پرش میکنند. گاهی اوقات به نظر میرسد که سکهها در اندازه 120- پیکسل از بالای صفحه تولید نمیشوند، بلکه در میانه صفحه پدیدار میشوند. برای حل این باگ کنسول مرورگر را در زمان اجرای انیمیشن بررسی میکنیم. به وضوح میتوان دید که در چند محل مختلف coin_div به HTML اضافه شده است:

بنابراین به نظر میرسد که فرایند ایجاد و موقعیتیابی سکهها مشکلی ندارد، بخش فوقانی ثابت است و مقدار پیکسل سمت چپ نیز عددی تصادفی بین 0 و 1000 است. اما میبینیم که یک مقدار در زیر damn اضافه میشود که بقیه کدهای صفحه را بالاتر از div با نام damn مختل میکند. حل کردن این باگ وباپلیکیشن به عنوان یک تمرین به شما واگذار میشود. لطفاً آن را بررسی کرده و راهحلهایی که به ذهنتان میرسد را با ما و دیگر خوانندگان فرادرس در میان بگذارید.












