API تشخیص چهره کروم – راهنمای کاربردی
«رابط برنامهنویسی کاربردی» (Application Programming Interface) «کروم» (Chrome) برای تشخیص چهره، همچنان در حال توسعه است و نسخه کنونی آن، آزمایشی محسوب میشود. به نظر میرسد این سیستم هنوز روی برخی از پلتفرمها نمیتواند به خوبی چهرهها را تشخیص بدهد. برای مثال، در یک ازمایش انجام شده، API فوق، در سیستمعامل گنو/لینوکس هیچ چیز را نتوانست تشخیص بدهد، در ویندوز تنها چهرهها را تشخیص داد و در مک توانست صورت، چشمها و دهان را تشخیص بدهد. با این وجود، این API فرصت رشد زیادی دارد و احتمالا به زودی مشکلات بیان شده برای آن، رفع میشوند. در این مطلب، API تشخیص چهره کروم به طور کامل مورد بررسی قرار میگیرد.


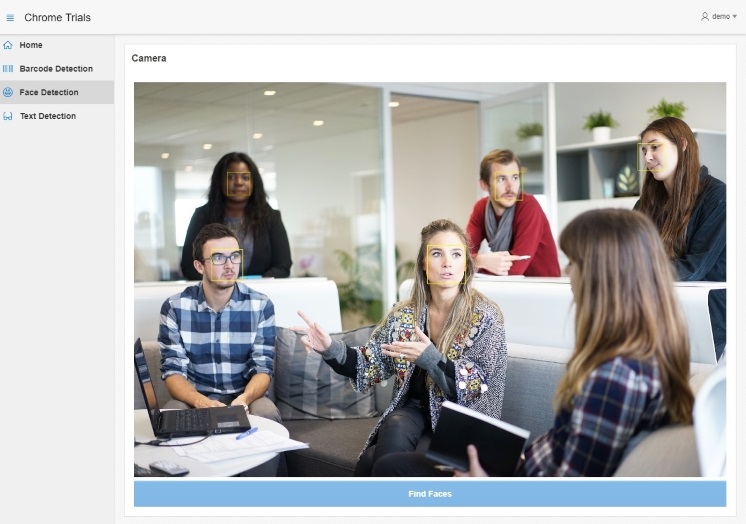
API تشخیص چهره کروم
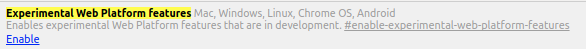
برای کار با این API، ابتدا باید Experimental Web Platform Features را روی فلگهای کروم فعال کرد.
انجام این کار بسیار ساده است. برای فعال کردن قابلیت مذکور، ابتدا باید به مسیر زیر رفت.
chrome://flags/#enable-experimental-web-platform-features
و بخش Experimental Web Platform Features را فعال (Enable) کرد.

پس از آن، باید روی گزینه Relaunch Now که در پایین صفحه قرار دارد کلیک کرد.

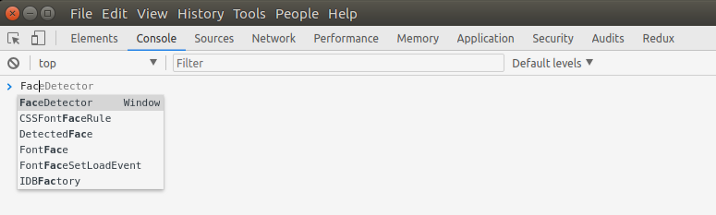
بعد از راهاندازی مجدد، کاربر باید بتواند به API تشخیص چهره، برای مثال از طریق صفحه کنسول، دسترسی داشته باشد.

دلیل استفاده از API تشخیص چهره مرورگر کروم
همانطور که پیشتر بیان شد، این API هنوز کامل نشده، محدود و دارای باگ است. استفاده از چنین APIهایی معمولا توصیه نمیشود، ولی به نظر می رسد که کار با این API چالش خوبی برای ساخت نوعی فیلتر شبیه به فیلترهای اسنپچت (Snapchat )/اینستاگرام (Instagram) باشد.
خبر انتشار API مرورگر کروم، برای اولین بار توسط «وِس باس» (Wes Bos) در شبکه اجتماعی «توییتر» (Twitter) منتشر شد.

در گیتهاب پروژه نیز، مثالهای جالبی در این رابطه وجود دارد. از جمله این مثالها میتوان به موارد زیر اشاره کرد:
- استفاده از این API روی Web Workers / Service Workers
- بریدن تصویر پروفایل کاربر با تشخیص دادن چهره و به طور خودکار
- تگ زدن سریع تصاویر که با پیدا کردن سریع تصاویر و قرار دادن تگها در نزدیکی چهره انجام میشود
کد API تشخیص چهره گوگل
نمونه اولیه ویدئو
برای بررسی اینکه آیا میتوان خروجی شبیه به فیلترهای اسنپچت با چشمهای گوگولی (+) دریافت کرد یا خیر، کد لازم برای پیادهسازی آن نوشته شد که در ادامه آمده است. این کد به درستی کار میکند.
نکته مهمی که حین انجام این کار به چشم میخورد، کرش کردن API روی ویدئوهایی با ۳۰ یا ۶۰ فرم در ثانیه (fps) بود که حاکی از مناسب نبودن این API برای کار با فایلهای ویدئویی است (دستکم در حال حاضر). قطعه کد مربوط به این کار، در ادامه آمده است.
گیتهاب پروژه برای دسترسی داشتن به کدهای کامل آن، از این مسیر [+] در دسترس است. میتوان کدهای پروژه را از این مسیر [+] مورد آزمایش قرار دارد.
API روی تصویر گروهی از افراد نیز تست شده که خروجی آن به صورت زیر است و به نظر میرسد که به خوبی توانسته چهرهها را شناسایی کند.

نکته شایان توجه این است که ظاهرا کد نوشته شده و این API، روی کامپیوترهای گوناگون خروجیهای متفاوتی دارند. روی برخی از سیستمها نیز کد اصلا اجرا نمیشد. در مجموع باید گفت این API در آغاز راه خود قرار دارد، ولی در صورت رفع اشکال میتواند قدرتمند واقع شود.
اگر مطلب بالا برای شما مفید بوده، آموزشهای زیر نیز به شما پیشنهاد میشود:
- مجموعه آموزشهای دادهکاوی و یادگیری ماشین
- مجموعه آموزشهای دادهکاوی یا Data Mining در متلب
- مجموعه آموزشهای هوش مصنوعی
- زبان برنامهنویسی پایتون (Python) — از صفر تا صد
- یادگیری ماشین با پایتون — به زبان ساده
- آموزش یادگیری ماشین با مثالهای کاربردی — مجموعه مقالات جامع وبلاگ فرادرس
- آموزش یادگیری ماشین با مثالهای کاربردی ــ بخش چهارم
^^













