آموزش ساخت یک اپلیکیشن آیفون (بخش نهم) – به زبان ساده
در این بخش از سری مقالات آموزش ساخت یک اپلیکیشن آیفون قصد داریم از طرحبندی xib به نام NewsTableViewCell که در بخش هفتم ایجاد کردیم در استوریبورد خود استفاده کنیم. این فرایند ساده است و در آن از BFWControls.framework استفاده میکنیم که در بخش هشتم ساختیم. در این مسیر مطالبی در خصوص کلاسها و زیرکلاسها و شیوه تغییر یک سوپرکلاس و اتصال خروجی خواهیم آموخت. برای مطالعه بخش قبلی این مجموعه مقالات آموزشی به لینک زیر مراجعه کنید.


کلون کردن پروژه
اگر بخش قبلی این سری مقالات را مطالعه کرده باشید، در این صورت هر آن چه برای مطالعه این بخش لازم است را در اختیار دارید و میتوانید به بخش «کلاسها و زیرکلاسها» در ادامه مراجعه کنید.
اگر میخواهید این راهنما را از صفر شروع کنید، میتوانید پروژهای که تا اینجا ساختیم را با طی مراحل زیر دانلود کنید:
- اپلیکیشن ترمینال را از پوشه Application باز کنید.
- در ترمینال دستور cd ~/Documents را وارد کرده و دکمه Return (در ویندوز Enter) را بزنید.
- کد زیر را در ترمینال وارد کرده و Return را بزنید:
git clone --recurse-submodules --branch Start-Tutorial-9 https://bitbucket.org/barefeetware/lego-tutorial-social.git
فرایند دانلود را در ترمینال تعقیب کنید منتظر بمانید تا به پایان برسد. سپس در پوشه Docuuments، زیرپوشه lego-tutorial-social را باز کنید. در ادامه فایل Social.xcode.proj را باز کنید.
در این راهنما ما فرض کردهایم که شما با مطالبی که در بخشهای قبلی مورد بحث قرار گرفتند، آشنایی دارید. اگر در این مورد اطمینان کافی ندارید، میتوانید به بخشهای قبلی این راهنما مراجعه کرده و آنها را مطالعه کنید.
کلاسها و زیرکلاسها
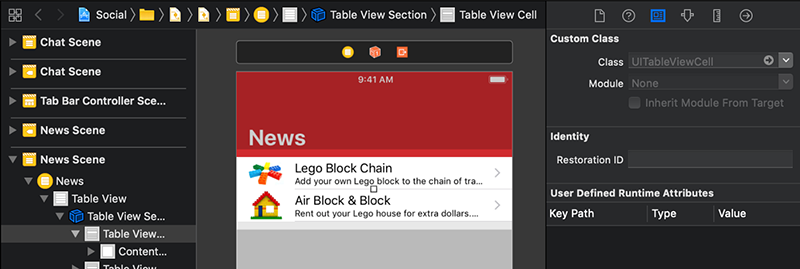
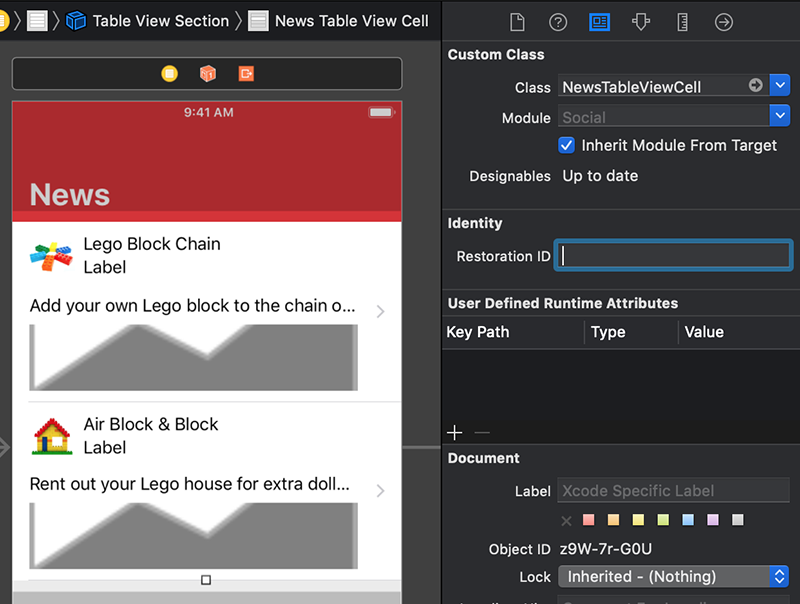
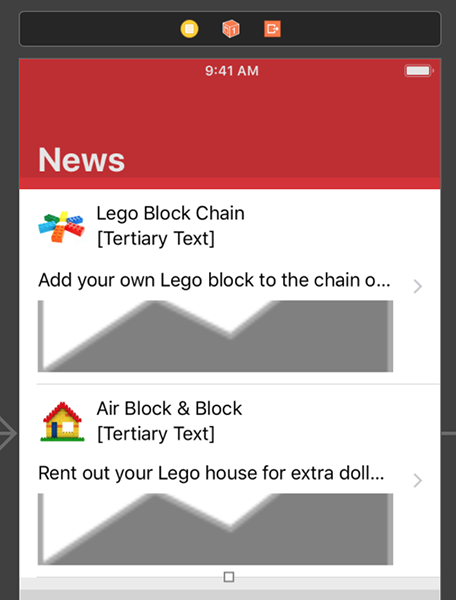
در Xcode بخش Main.storyboard را انتخاب کرده و اسکرول کنید تا صحنه News که شامل لیستی از آیتمهای خبری است پدیدار شود. نخستین سلول را با کلیک کردن روی آن انتخاب کنید. در پنل Inspector در سمت راست، روی آیکون سوم کلیک کنید (آیکون آن شبیه به یک کارت شناسایی است). بدین ترتیب بخش Identity Inspector نمایش پیدا میکند.

Identity Inspector نشان میدهد که Class انتخاب شده سلول به صورت UITableViewCell است.
هر شیء بصری که تا اینجا به اپلیکیشن خود اضافه کردهایم، نوعی «نما» (view) بوده است. یک نمای تصویر شامل یک تصویر است. یک نمای برچسب، متن را در خود جای میدهد. همین طور نمای پشتهای، نماهای دیگر را در خود میگنجاند. همه اینها نامهای خاصی دارند. از آنجا که این view-ها از سوی فریمورک UIKit عرضه شدهاند نام آنها UIView ،UIImageView ،UILabel ،UIStackView ،UITableView ،UITableViewCel و از این دست است. انواع بسیار بیشتری از «نما» (View) مانند UISwitch ،UISlider ،UISegmentedControl و UIActivityIndicatorView نیز وجود دارند که هنوز مورد استفاده قرار ندادهایم.
UIView را میتوان نوعی طبقهبندی یا کلاس در نظر گرفت که همه نماهای از نوع خاص را در خود جای میدهد. برحسب اصطلاحهای برنامهنویسی UIView یک سوپرکلاس است. همه نماهای دیگر مانند UILabel ،UIImageView و غیره زیرکلاس UIView محسوب میشوند.
زمانی که یک زیرکلاس را در سوئیفت که زبان برنامهنویسی iOS است، نامگذاری میکنیم، عموماً پسوند سوپرکلاس را کپی میکنیم. به همین دلیل است که UIImageView و UIStackView دارای پسوند view هستند که از UIView میآید. البته برخی استثناها نیز مانند UILabel وجود دارند. این نما UILabelView نامگذاری نشده است، اگر چه زیرکلاسی از UIView محسوب میشود.
در بخش هفتم این سری مقالات آموزشی ما یک زیرکلاس از UITableViewCell ساختیم که نام آن را NewsTableViewCell گذاردیم.
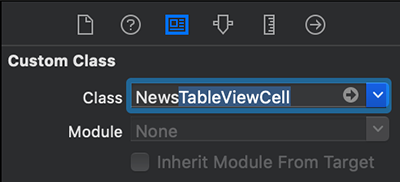
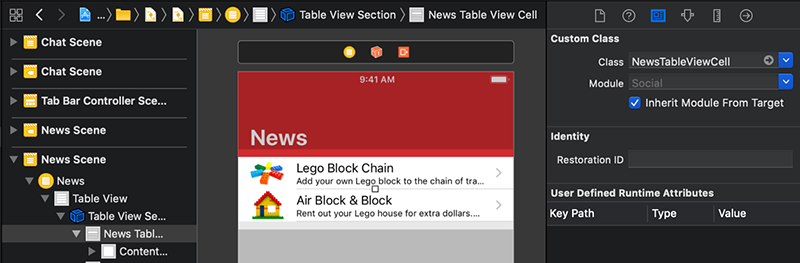
در فیلد Class در بخش Identity Inspector عبارت News را با حرف بزرگ N وارد کنید تا Xcode با تکمیل کردن عبارت ورودی شما زیرکلاس UITableViewCell را نمایش دهد.

کلید Return کیبورد را بزنید.

بدین ترتب ما کلاس سلول را از UITableViewCell عمومی به زیرکلاس سفارشی خودمان عوض کردیم.
ساخت کلاس با Xib
تا به اینجا همه چیز به خوبی پیش رفته است، اما از نظر بصری هیچ چیز تغییر نیافته است. در بخش هفتم این سری آموزشی، یک کلاس به نام NewsTableViewCell ایجاد کردیم. همچنین یک فایل xib ساختیم که شامل طرحبندی مورد نظر ما بود. اینک انتظار داریم که پس از تغییر دادن کلاس سلول صحنه News آن طرحبندی ظاهر شود. با این حال این اتفاق نیفتاده است.
دلیل این مسئله آن است که گرچه Xcode در زمان ساخت زیرکلاس NewsTableViewCell به ما پیشنهاد کرد که فایل XIB نیز برای آن بسازیم؛ اما در عمل از طرحبندی آن فایل xib استفاده نمیکند. بدین منظور باید مقداری کدنویسی کنیم. خوشبختانه این وضعیت از سوی BFWControls.framework که در بخش 8 به پروژه اضافه کردیم، مدیریت میشود.
BFWControls شامل زیرکلاسی از UITableViewCell به نام NibTableViewCell است که وظیفه استفاده از طرحبندی xib را بر عهده دارد. برای این که کلاس سلول سفارشی این قابلیت را داشته باشد، کافی است آن را به صورت زیرکلاسی از NibTableViewCell تغییر دهیم. ما این کار را برای آن کلاس انجام میدهیم. جای هیچ نگرانی هم نیست، چون این کار کاملاً ساده است.
ویرایش کد
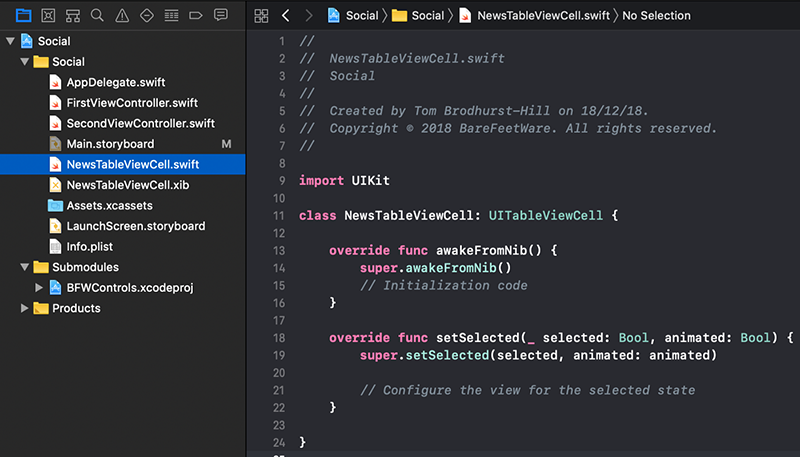
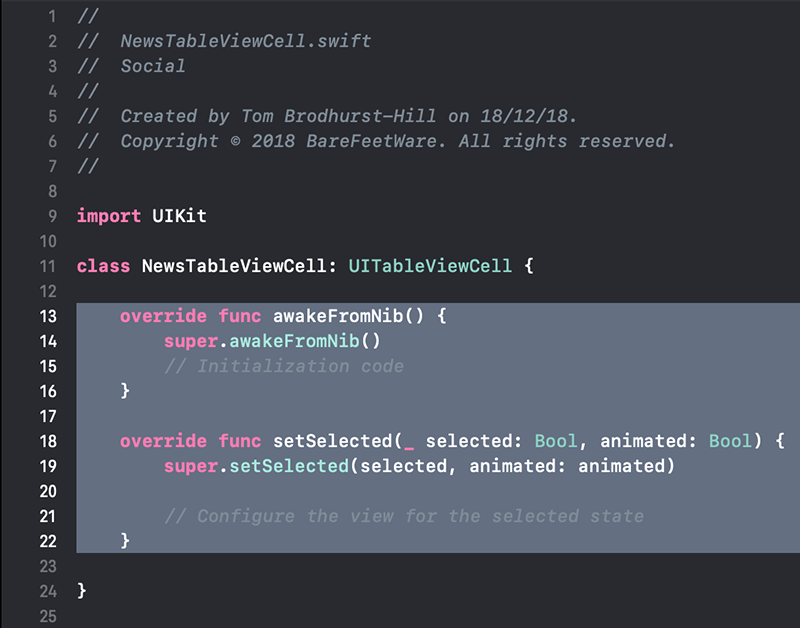
در پنل Project Navigator گزینه NewsTableViewCell.swift را انتخاب کنید، چنان که احتمالاً حدس میزنید، این همان فایلی است که شامل کد سوئیفت برای این کلاس است.

ابتدا باید کد پیشفرضی که لازم نداریم و در حال حاضر هم کاری برای ما انجام نمیدهد را پاک کنیم. به این منظور همه خطوط متن را بین آکولادهای باز و بسته انتخاب کنید.

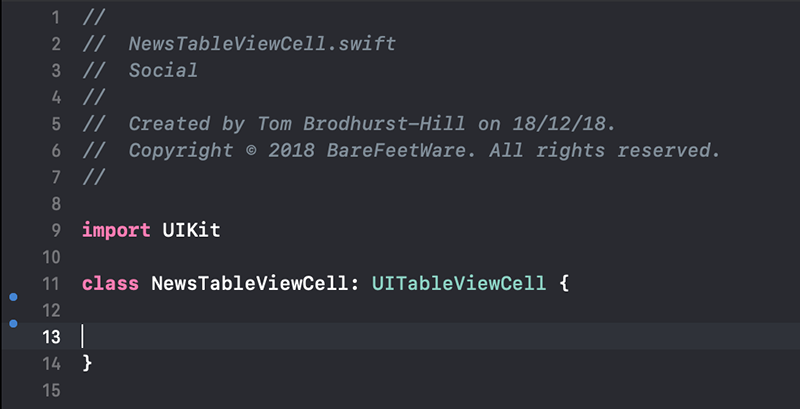
با زدن کلید Delete روی کیبورد این کد را حذف کنید.

ایمپورت کردن یک فریمورک
باید به این فایل کد اعلام کنیم که از کد موجود در فریمورک BFWControls استفاده کند و به این منظور از کلیدواژه import استفاده میکنیم. زیر عبارت موجود import UIKit یک خط به صورت import BFWControls اضافه کنید.
تغییر سوپرکلاس
چنان که مشاهده میکنید در انتهای عبارت class NewsTableViewCell یک دونقطه (:) و سپس نام سوپرکلاس UITableViewCell قرار گرفته است. ما باید این سوپرکلاس را به NibTableViewCell تغییر دهیم تا بتوانیم از قابلیتهای آن استفاده کنیم.
سوپرکلاس را به NibTableViewCell تغییر دهید. به این منظور کافی است UI را با Nib عوض کنید.
اگر تا پیش از این import BFWControls را اضافه نکردهاید، در این صورت Xcode ممکن است هشدار زیر را نمایش دهد:
Use of undeclared type ‘NibTableViewCell’
معنی آن این است که Xcode نمیداند NibTableViewCell چیست.
IBDesignable
در نهایت باید به Xcode اعلام کنیم که میخواهیم NewsTableViewCell نه تنها در زمان اجرا بلکه درزمان طراحی یعنی زمانی که مشغول تماشای سلول سفارشی در Interface Builder مانند استوریبورد هستیم نیز مورد استفاده قرار گیرد.
به این منظور عبارت IBDesignable@ را پیش از class اضافه کنید.
تا به اینجا همه کار به پایان رسیده است. ما NewsTableViewCell را طوری تغییر دادهایم که یک زیرکلاس از NibTableViewCell در BFWControls باشد و از Xcode خواستهایم که آن را در زمان طراحی نیز در سازنده اینترفیس نمایش دهد.
نمایش وهلهای از سلول سفارشی
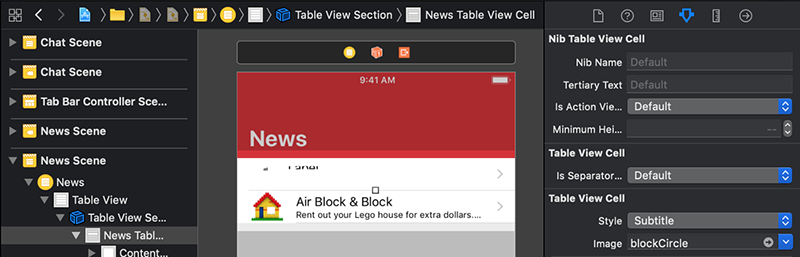
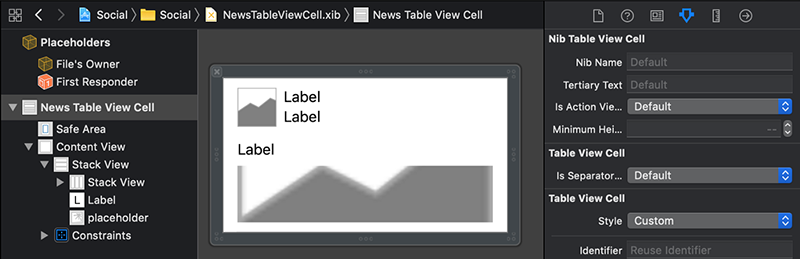
در این زمان با انتخاب فایل Main.storyboard در پنل Project Navigator به آن بازگردید و Attributes Inspector را انتخاب کنید.

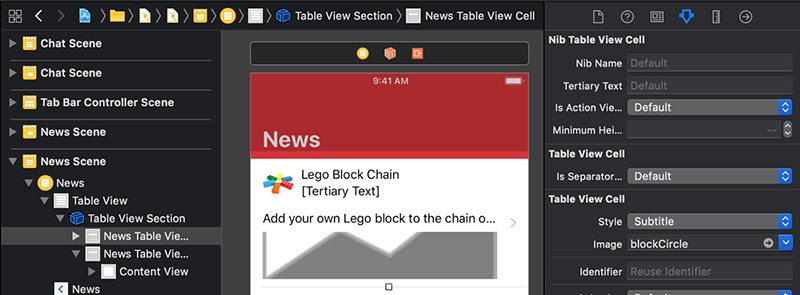
اینک Attributes Inspector یک بخش Nib Table View Cell اضافی با Tertiary Text و دیگر خصوصیتها دارد. اگر Attributes Inspector محتوای خالی نشان میدهد در یک بخش خالی بوم (مثلاً بین صحنهها) کلیک کنید و سپس روی آیتم ابتدایی News دوباره کلیک کنید تا انتخاب شود.
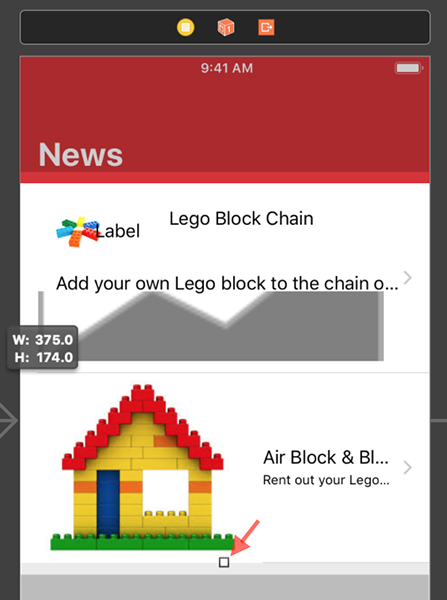
Xcode در طی چند ثانیه، بخشهایی از پروژه را که نیازمند بهروزرسانی سلولها هستند با طرحبندی سفارشی میسازد. سلول انتخابی هم اکنون ظاهر متفاوتی دارد، اما کمی فشرده شده است. دستگیره انتخاب سلول منتخب را به سمت پایین بکشید تا ارتفاع آن به 180 پوینت برسد.

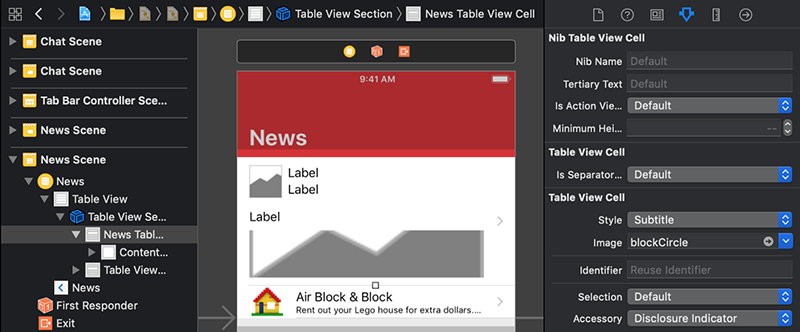
زمانی که سلول را میکشید تا بزرگتر شود، میبینید که طرحبندی سفارشیتان ظاهر میشود. کار به همین سادگی است. اکنون استوریبورد از طرحبندی xib سفارشیشده ما در سلولهای تازه استفاده میکند.
Connections Inspector
اکنون ما طرحبندی موردنظر خودمان را روی سلولها اعمال کردهایم، اما همچنان تصاویر پیشفرض و متن Label روی سلولها نمایش پیدا میکنند. در واقع ما از Xcode خواستهایم که از طرحبندی xib استفاده کند، اما تصاویر و متن را از این وهله به دست میآورد. ما باید به xib برگردیم و برچسبها و نماهای تصویر را به خروجی مناسب وصل کنیم تا کد بداند که متن، متن تفصیلی، تصاویر و غیره را کجا قرار دهد.
به این منظور فایل NewsTableViewCell.xib را در Project Navigator انتخاب کنید. در Document Outline یک بار روی News Table View Cell کلیک کنید. همچنین میتوانید در فضای خالی بوم کلیک کرده و سپس یک بار روی لبه سلول کلیک کنید.

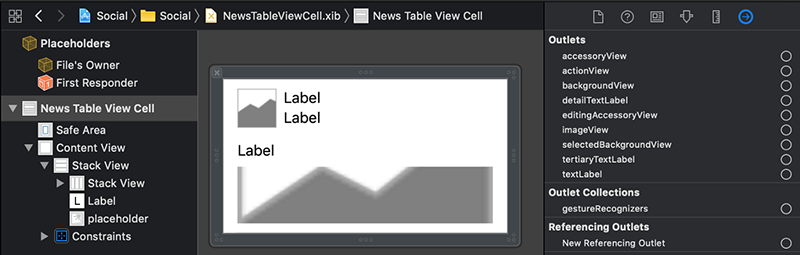
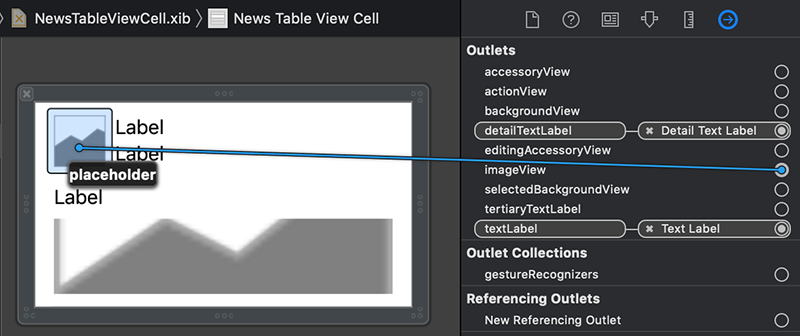
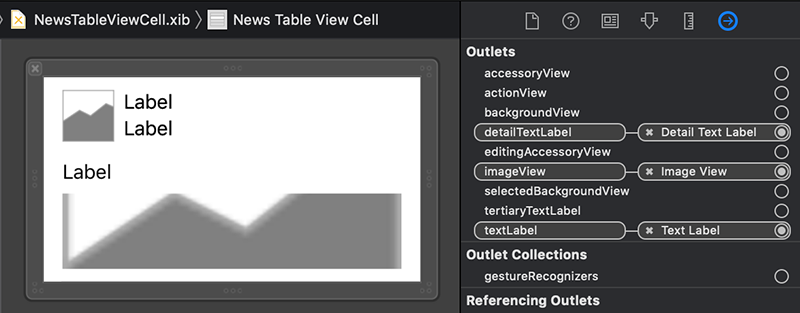
در پنل Inspector سمت راست، روی آیکون سمت راست (فلش داخل دایره) کلیک کنید تا بخش Connections Inspector نمایش پیدا کند.

بخش نخست با عنوان Outlets همه خروجیهایی که میتوان کلاس NewsTableViewCell را به آنها وصل کرد نمایش میدهد. از آنجا که ما هنوز هیچ خروجی به فایل کد NewsTableViewCell خود اضافه نکردهایم. این لیست از خروجیها از سوپرکلاس خود یعنی NibTableViewCell ارث میبرند.
اتصال خروجی
برای این که NewsTableViewCell بداند که متن، متن تفصیلی و تصویر را در هر وهله باید کجا قرار دهد، باید هر خروجی را به نمای تصویر یا برچسب مطلوب در طرحبندی وصل کنیم.
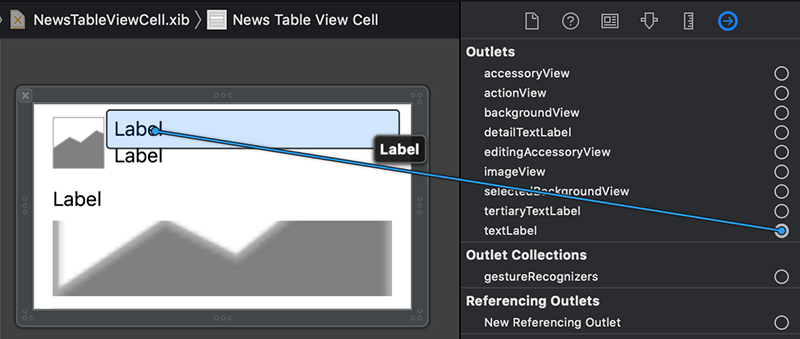
در کنار textLabel در سمت راست دایره را تا Label اول بکشید و رها کنید.

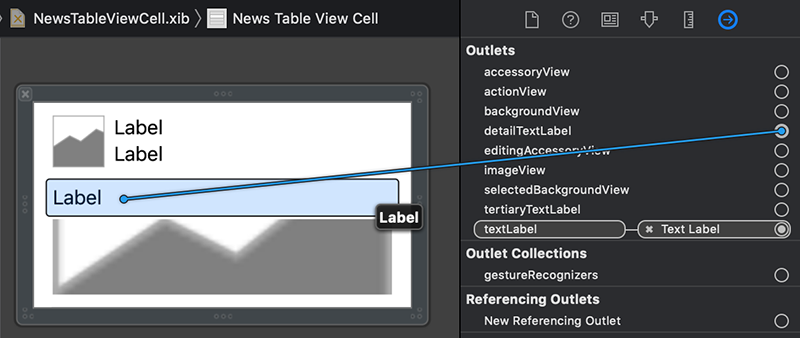
به طور مشابه textLabel را به Label پایینی وصل کنید.

خروجی imageView را به نمای تصویر کوچک فوقانی وصل کنید.

رفرش کردن نماها
به فایل Main.storyboard بازگردید. اگر بهروزرسانی نشده است، گزینه Refresh All Views را از منوی Editor انتخاب کنید.

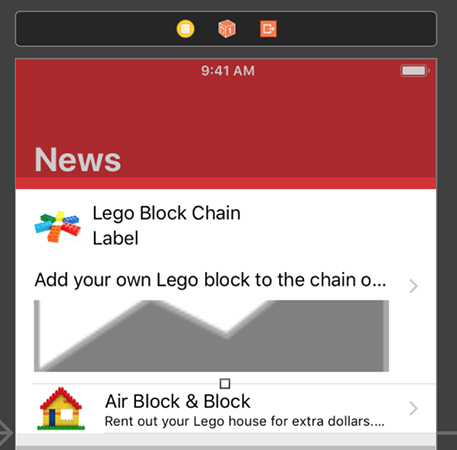
Xcode متن و تصویر را برای این سلول فوقانی در طرحبندی که برای NewsTableViewCell طراحی کردیم نمایش میدهد. در ادامه سلول دوم را بررسی میکنیم. آن را با یک بار کلیک کردن رویش انتخاب کنید. دستگیره انتخاب آن را چنان به سمت پایین بکشید که ارتفاعش به حدود 180 پوینت برسد.

سلول دوم همچنان سلول پیشفرض کلاس UITableViewCell است. توجه داشته باشید که وقتی ارتفاع افزایش مییابد، نمای تصویر میتواند بزرگتر شود تا با تصویر تطبیق پیدا کند.
اگر طرحبندی سلول اول مانند آن چه در تصویر فوق میبینید، کمی در هم به نظر میرسد، گزینه Refresh All Views را مجدداً از منوی Editor انتخاب کنید. این تراز شدن نامناسب صرفاً موقتی است و مربوط به تماشای پیشنمایش سازنده اینترفیس در زمان طراحی است و تأثیری روی زمان اجرا نخواهد داشت.

زمانی که سلول دوم همچنان در حالت انتخاب قرار دارد، همانند دفعه پیش، در Identity Inspector کلاس را به NewsTableViewCell تغییر دهید.

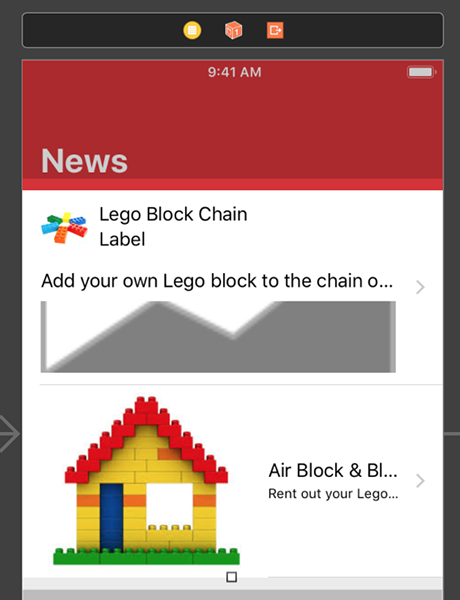
اکنون هر دو سلول NewsTableViewCell هستند و از طرحبندی NewsTableViewCell.xib استفاده میکنند. بدین ترتیب هر سلول تصویر و متن مورد نظر خود را نمایش میدهد.
متنهای پیشفرض
در این مرحله سلول سفارشی ما به خوبی کار میکند. هر وهله یک طرحبندی سفارشی و محتوای منفرد در خروجیهای textLabel، detailTextLabel و imageView نمایش میدهد. با این حال، چنان که مشاهده میکنید، ما یک نمای تصویر دوم و یک برچسب متنی سوم هم داریم که در حال حاضر تصویر پیشفرض و متن پیشفرض Label را نمایش میدهند. ما باید خروجیهای محتوا را برای اینها طوری تغییر دهیم که بتوانیم محتوایی به آنها انتساب دهیم.
سوپرکلاس NibTableViewCell از قبل شامل یک برچسب متنی سوم به نام tertiaryTextLabel است. تنها کاری که باید انجام دهیم اتصال آن به xib است و این فرایند شبیه کار است که قبلاً برای textLabel و detailTextLabel انجام دادیم. فایل NewsTableViewCell.xib را در Project Navigator انتخاب کنید.

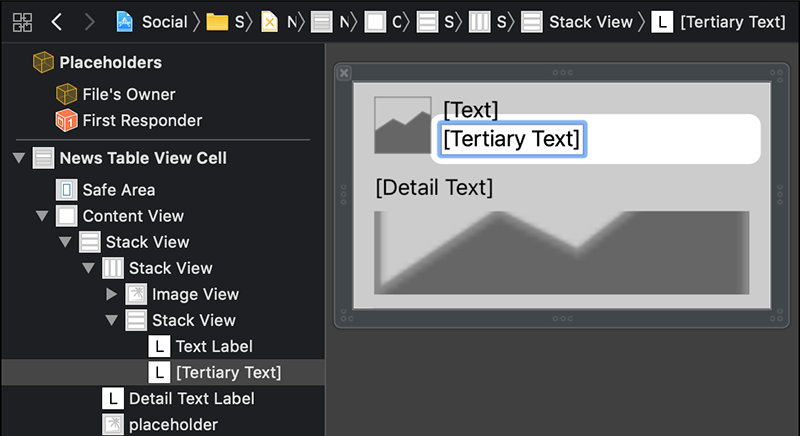
سه برچسب همگی متن پیشفرض Label را دارند که موجب میشود شناسایی آنها در نگاه نخست کمی دشوار باشد. بنابراین ابتدا متن پیشفرض آنها را عوض میکنیم.
روی هر یک از سه برچسب دوبارکلیک کنید تا محتوای آن انتخاب شود و سپس متن اول را به صورت [Text]، متن برچسب انتهایی را به صورت [Detail Text] و متن برچسب میانی را به صورت [Tertiary Text] تغییر دهید. اطمینان حاصل کنید که براکت های باز و بسته ([]) را نیز استفاده کردهاید.

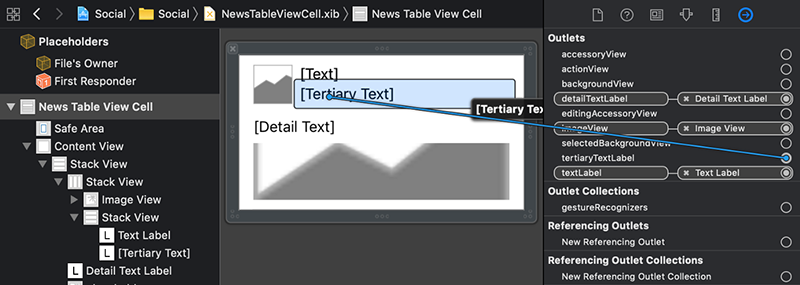
بر روی بوم، کانتینر سلول بیرونی را انتخاب کنید. در پنل Inspector سمت راست، گزینه Connections Inspector را انتخاب کنید. خروجی را به برچسب متن میانی با متن پیشفرض وصل کنید.

مجدداً Main.storyboard را انتخاب کنید.

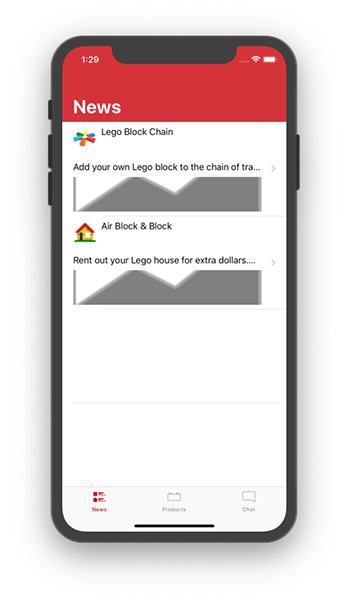
توجه کنید که متن پیشفرض Label برای برچسب سوم در هر وهله از سلول با [Tertiary Text] عوض میشود. اینک اپلیکیشن را اجرا کنید.

اگر توجه کنید میبینید که متن پیشفرض در زمان اجرا حذف میشود. سوپرکلاس NibTableViewCell متن پیشفرض را در صورتی که بین کروشه باز و بسته قرار داشته باشد به طور خودکار حذف میکند.
متن سوم
کلاس UITableViewCell شامل textLabel و detailTextLabel است که NibTableViewCell را کنار میزند. به همین دلیل است که NewsTableViewCell به صوت خودکار از متن عنوان و متن جزییات تفصیلی سلول اصلی در استوریبورد استفاده کرد.
با این حال این برچسب متن سوم به نام tertiaryTextLabel در سوپرکلاس UITableViewCell وجود ندارد. ما باید روش دیگری برای درج متن در آن پیدا کنیم. کلاس NibTableViewCell این کار را با استفاده از خصوصیت Tertiary Text انجام میدهد.
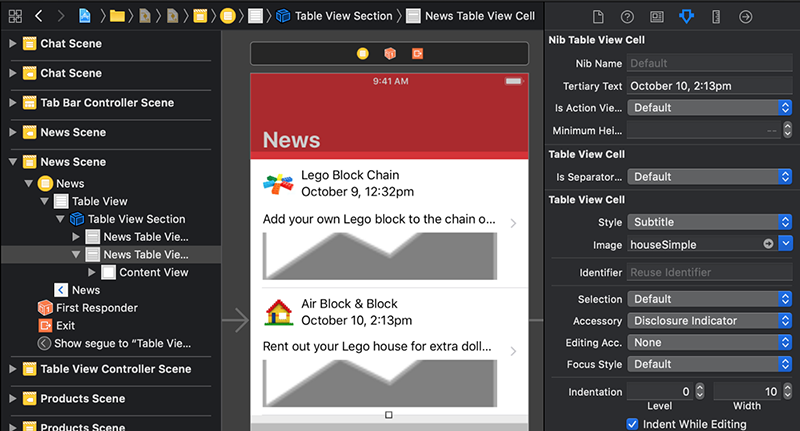
به Xcode بازگردید. سلول اول را در صحنه News انتخاب کنید. Attributes Inspector را انتخاب کنید.

در فیلد Tertiary Text در Attributes Inspector یک تاریخ ساده مانند October 9, 12:32pm وارد کنید.
پس از این که دکمه Return را بزنید میبینید که متن در برچسب متن سوم نیز ظاهر میشود. به طور مشابه سلول دوم را انتخاب کرده و مقدار Tertiary Text را به صورت October 10, 2:13pm وارد کنید.

کامیت کردن تغییرات
چنان که در انتهای همه بخشهای قبلی انجام دادیم، این بار نیز باید تغییراتی که روی پروژه اجرا میکنیم را کامیت کنیم تا ذخیره شوند. به این منظور مراحل زیر را اجرا کنید:
- گزینه Commit Changes را از منوی Source Control انتخاب کنید.
- توضیحی مانند زیر وارد کنید:
NewsTableViewCell: changed to a subclass of NibTableViewCell. Added placeholder text. Connected outlets.
- روی دکمه Commit کلیک کنید.
جمعبندی
اکنون NewsTableViewCell ترکیبی از طرحی بندی فایل xib با متن و تصویری از هر وهله از استوریبورد است.تصویر دوم همچنان یک تصویر پیشفرض است. در بخش بعدی یعنی بخش دهم این سری مقالات آموزش ساخت اپلیکیشن آیفون، یک خروجی سفارشی برای آن میسازیم و خصوصیتهایی را ارائه میکنیم که بتوانیم این تصویر تفصیلی را سفارشیسازی بکنیم. برای مطالعه بخش بعدی این سری مقالات به لینک زیر بروید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای پروژهمحور برنامهنویسی
- آموزش برنامه نویسی سوئیفت (Swift): ساختار، خوانایی و اصول کدنویسی
- شروع برنامهنویسی با زبان سوئیفت در اوبونتو
==













