آموزش ساخت یک اپلیکیشن آیفون (بخش هفتم) – به زبان ساده
در بخشهای قبلی این سری مقالات از طرحبندیهای پیشفرض Xcode برای صحنهها و سلولها استفاده کردیم. در انتهای بخش ششم (+) همه تصاویر و متنهای نمونه اپلیکیشن خود را به آن وارد کرده و آنها را دیدیم، اما طرحبندی سلولها هنوز در لیستهای News ،Products و Chat همگی مشابه هم هستند. برای مطالعه بخش قبلی این مقاله به لینک زیر مراجعه کنید:


در بخش حاضر از سری مقالات آموزش ساخت اپلیکیشن آیفون که بخش هفتم است، شروع به ایجاد نوعی طرحبندیهای سفارشی در اپلیکیشن خودمان میکنیم. یکی از مهمترین جنبهها و مزیتهای ایجاد طرحبندی به روش نیتیو (به جای استفاده از ابزارهای پروتو تایپسازی) این است که میتوان از ابزارهای واقعی تعیین حدود طرحبندی که iOS از طریق Xcode ارائه میکند، استفاده کرد. گفتنی است که در این راهنما، قصد داریم جزییات زیادی را در این خصوص بررسی کنیم.
سلول نمای جدولی News
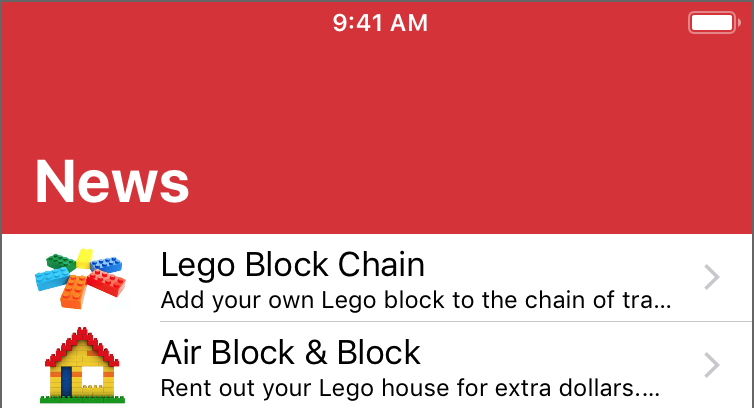
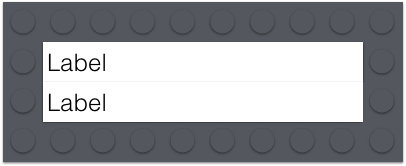
سلولهای نماهای ما که با استفاده از سبک subtitle در Xcode طراحی شدهاند در حال حاضر به صورت زیر هستند:

هر سلول شامل یک نمای فرعی از نمای تصویر و دو برچسب است که مانند بلوکهای لِگو روی صفحه مبنای سلول قرار گرفتهاند.

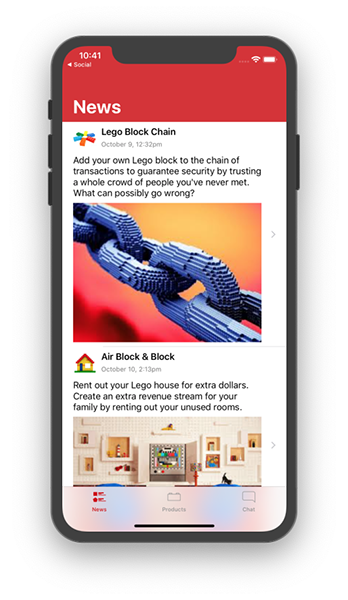
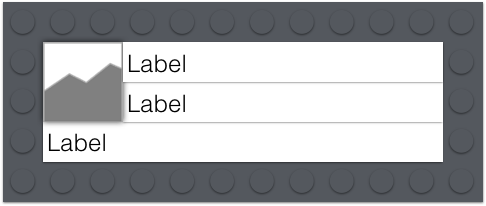
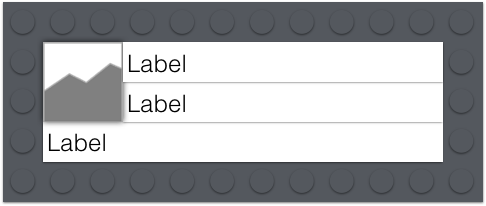
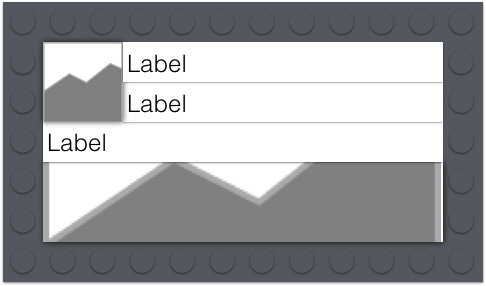
ما میخواهیم در نهایت در انتهای این مقاله سلولهای اپلیکیشن ظاهری مانند تصویر زیر داشته باشند:

چنان که میبینید در طرحبندی مطلوب متن جزییات/عنوان فرعی به جای این که کنار تصویر نخست ظاهر شود، زیر آن قرار میگیرد. یک برچسب متنی سوم هم وجود دارد که تاریخ را نشان میدهد. دستکم یک برچسب متنی امکان شکستن به چند خط را خواهد داشت. فونتها استایلهای متفاوتی را نمایش میدهند. ارتفاع سلول بر مبنای محتوای آن افزایش مییابد. یک تصویر جزییات دوم نیز وجود دارد که زیر محتوای دیگر قرار میگیرد.
برای رسیدن به این وضعیت باید طرحبندی سفارشی خودمان را داشته باشیم که شامل نماهای فرعی دیگری است.

ایجاد یک فایل Xib
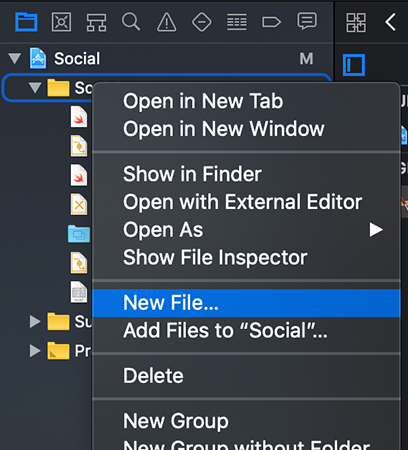
چند روش برای ایجاد این طرحبندی سلولی سفارشی وجود دارد. در این راهنما یک فایل جداگانه ایجاد میکنیم که صرفاً شامل این طرحبندی سلولی است و بدین ترتیب قادر خواهیم بود از آن به عنوان یک سلول در هر نمای جدولی استفاده کنیم. روی پوشه گروهی زردرنگ Social راست-کلیک یا کنترل-کلیک کنید. در منوی بازشدنی که ظاهر میشود گزینه New File را انتخاب کنید.

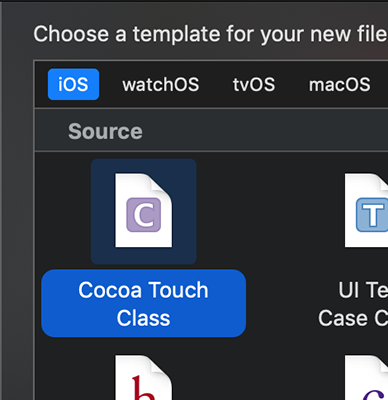
گزینه iOS و Cocoa Touch Class را انتخاب کرده و روی Next کلیک کنید.

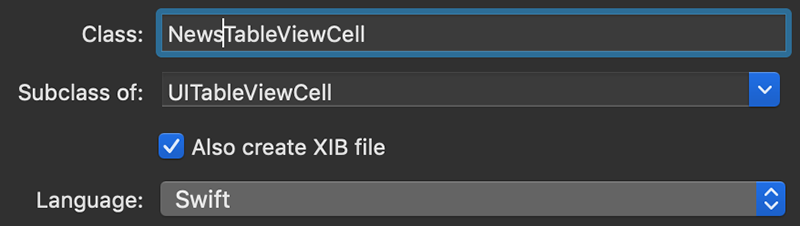
در منوی بازشدنی Subclass of، گزینه UITableViewCell را انتخاب کنید. برای Class مقدار UITableViewCell را وارد کنید. گزینه Also create XIB file را انتخاب کنید و زبان را نیز روی Swift قرار دهید.

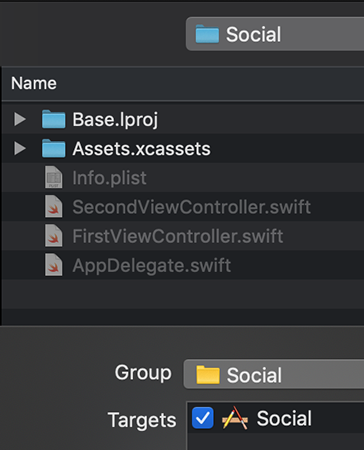
زمانی که فرم به طرز صحیحی تکمیل شد، روی دکمه Next کلیک کنید. کادر محاورهای Save به صورت پیشفرض به موقعیت فایلهای پروژه اشاره میکند.

روی دکمه Create کلیک کنید. در این زمان دو فایل جدید میبینید که به پروژه اضافه شدهاند.

NewsTableViewCell.swift کد فایل است. ما فعلاً نیازی برای پرداختن به آن نداریم. فایل NewsTableViewCell.xib شامل طرحبندی سلول سفارشی ما است.
XIB را میتوان اختصاری برای عبارت «سازنده اینترفیس ایکس کد» (Xcode Interface Builder) دانست. هر فایل xib به طور معمول شامل یک نمای منفرد است. شما میتوانید طرحبندی و خصوصیتهای آن را با استفاده از ابزارهای سازنده اینترفیس سفارشیسازی کنید و روش آن مشابه اصلاح صحنهای در یک استوریبورد است که قبلاً مشاهده کردهایم. زمانی که Xcode یک پروژه را ایجاد میکند، هر فایل xib را کامپایل میکند تا یک فایل nib بسازد. البته واژههای xib و nib غالباً به جای هم استفاده میشوند.
افزودن یک نمای تصویر
یک بار روی فایل NewsTableViewCell.xib کلیک کنید. در این زمان یک سلول نمای جدولی خالی را مشاهده میکنید.

لبه پایینی سلول را به سمت پایین بکشید. تا Xcode در زمان درگ کردن اندازههای آن را نمایش دهد. ارتفاع آن را حدوداً 170 پوینت تنظیم کنید. نیازی نیست این عدد دقیق باشد، چون ما صرفاً میخواهیم فضایی برای افزودن محتوای جدید ایجاد کنیم.

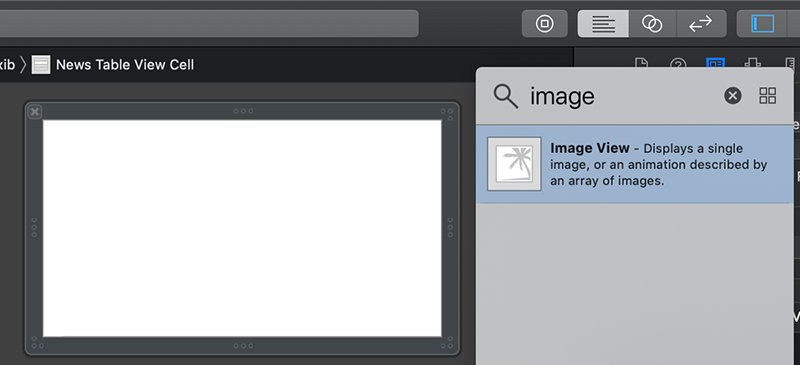
روی دکمه Library در نوار ابزار کلیک کنید. مقدار Image را در فیلد جستجو وارد کنید.

Image View را از لیست به سلول خالی درگ کنید تا تقریباً در مرکز آن قرار گیرد.

همان طور که توضیح موجود در Object Library اشاره کرده است، یک نمای تصویر برای نمایش تصاویر استفاده میشود. برای این که بتوانیم تصویر را در طرحبندی خود با سهولت ببینیم، یک placeholder برای آن ایجاد میکنیم.
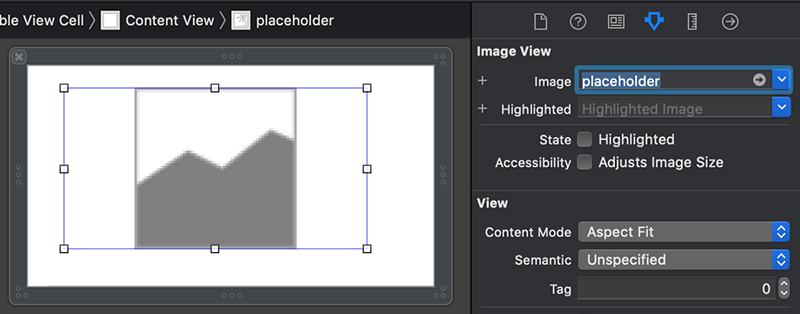
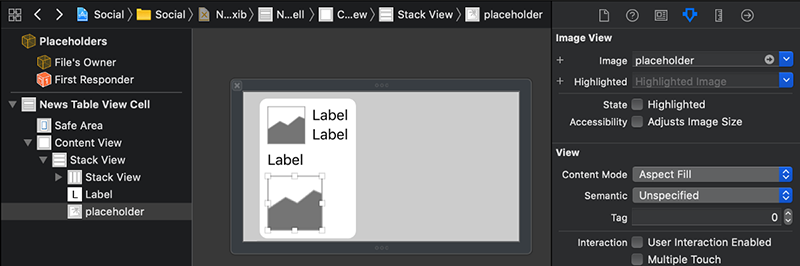
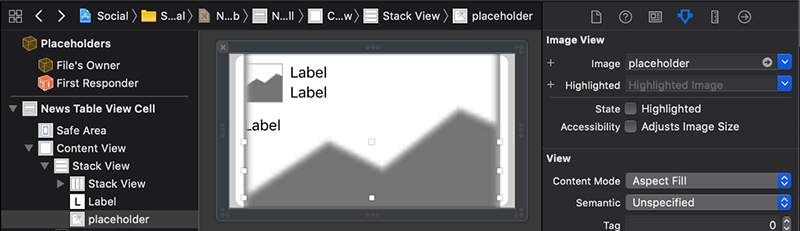
ابتدا نمای تصویر فوق را انتخاب کنید. سپس در پنل Attributes Inspector مقدار Image را برابر با placeholder قرار دهید. ما میخواهیم ابعاد طول و عرض تصویر حفظ شود و درون نمای تصویر جای بگیرد. بنابراین مقدار Content Mode را به صورت Aspect Fit تنظیم میکنیم.

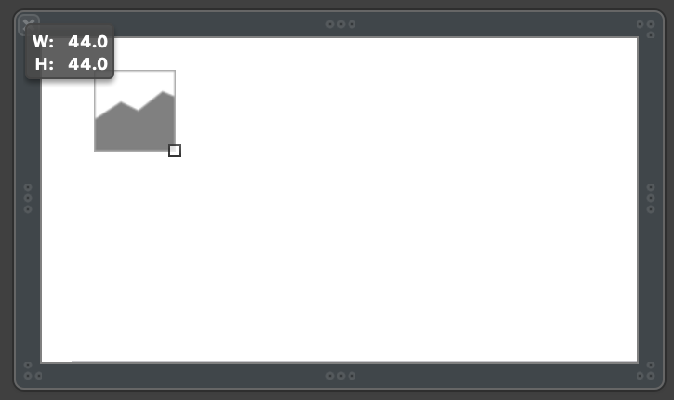
دستگیره پایین-راست نمای تصویر را میکشیم تا ابعاد آن تا حدود 44 در 44 پوینت کاهش یابد.

افزودن برچسب
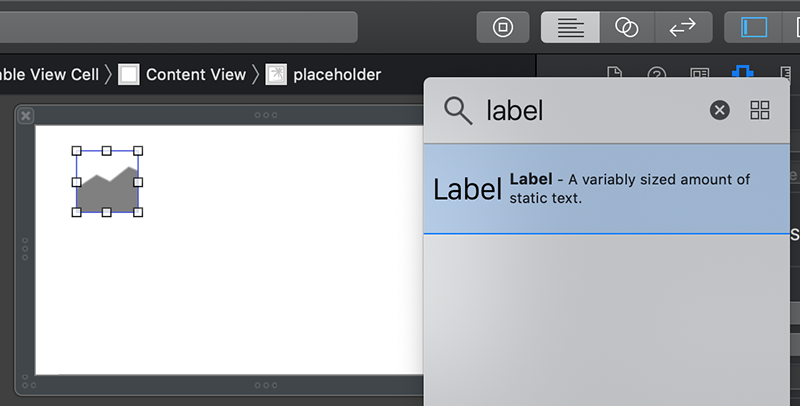
روی دکمه Library کلیک کرده و عبارت label را در فیلد جستجو وارد کنید.

Label را از سوی لیست Object Library به روی سلول و سمت راست نمای تصویر بکشید.

این فرایند را برای افزودن برچسب دوم به سلول و درست زیر برچسب اول تکرار کنید.

نماهای پشتهای
در این بخش برخی قواعد طرحبندی را به اپلیکیشن خود اضافه میکنیم. کار خود را با جاسازی دو برچسب در یک «نمای پشتهای» (stack view) آغاز میکنیم. نمای پشتهای محتوای خود را به صورت همراستا در یک ردیف افقی یا عمودی نگه میدارد.
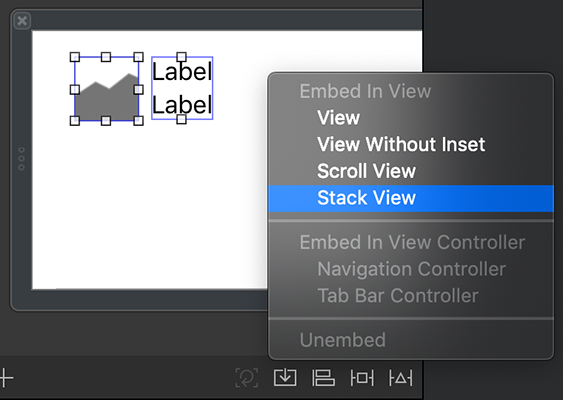
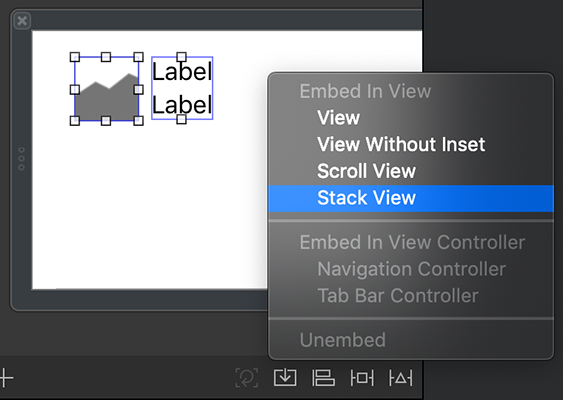
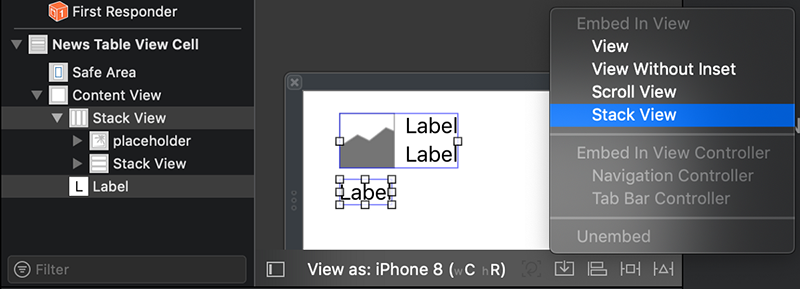
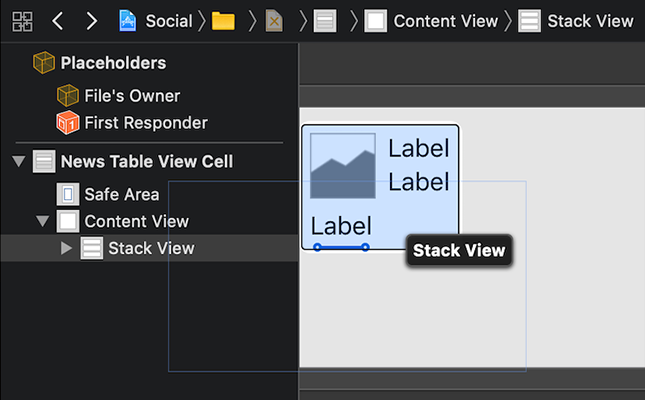
روی یکی از برچسبها کلیک کنید. برچسب دوم را نیز با Shift+Click انتخاب کنید. زمانی که هر دو برچسب انتخاب شدند، روی دکمه Embed In در انتهای بوم کلیک کرده و گزینه Stack View را از منوی بازشدنی انتخاب کنید.

Xcode بنا بر اطلاعات مفروض قبلی حدسهایی در مورد مقصد مطلوب شما درون نمای پشتهای میزند. این حدسها مبتنی بر موقعیت نسبی دو برچسب هستند.
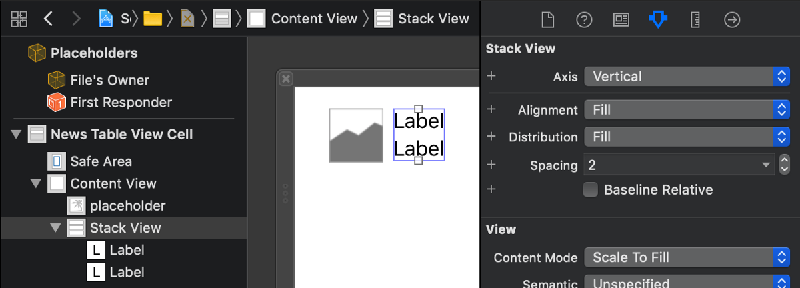
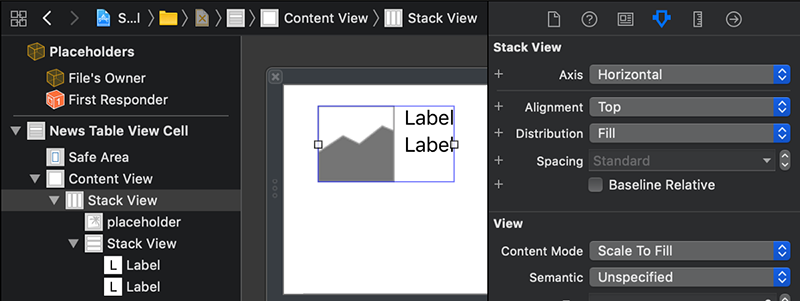
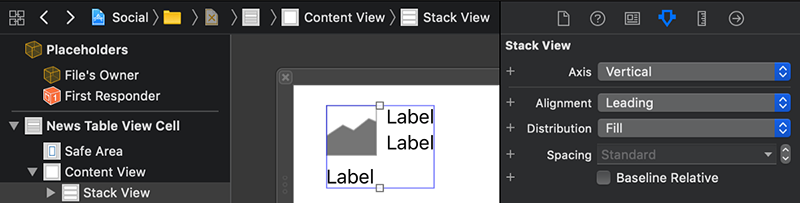
زمانی که نمای پشتهای ایجاد شده همچنان در حالت انتخاب قرار دارد، بررسی کنید که خصوصیتها با مواردی که در تصویر زیر مشاهده میکنید، مطابقت داشته باشند و در صورت نیاز تغییرات لازم را وارد کنید.

ما دو برچسب داریم که مانند لگو روی هم دیگر پشته شدهاند.

سپس نمای پشتهای دارای دو برچسب را با نمای تصویر در یک نمای پشتهای افقی ترکیب میکنیم.

در حالی که نمای پشتهای برچسبها در حالت انتخاب قرار دارد، روی نمای تصویر Shift+Click کنید. روی دکمه Embed In کلیک کرده و مجدداً گزینه Stack View را انتخاب کنید.

این بار Xcode باید نتیجهگیری کند که میخواهید یک نمای پشتهای افقی بسازید. بنابراین، هر خصوصیت مورد نیاز را ویرایش کنید تا با این تنظیمات مطابقت داشته باشند. توجه داشته باشید که باید مقدار Spacing را به صورت Standard تنظیم کنید. هر عددی که در فیلد متن ظاهر میشود را حذف کنید. همچنین میتوانید Use Standard Value را از منوی بازشدنی انتخاب کنید.

اندازه محتوای ذاتی
احتمالاً متوجه شدهاید که وقتی این نمای تصویر را در یک نمای پشتهای جاسازی میکنیم، اندازه نمای تصویر تغییر مییابد. به صورت پیشفرض یک نمای پشتهای تلاش میکند تا اشیای نمایی که در آن قرار دارند تا حدی که محتوایشان ایجاب میکند بزرگتر شوند. این وضعیت به نام «اندازه محتوای ذاتی» (intrinsic content size) شناخته میشود. در این حال میتوان دید که نماهای پشتهای فضای کافی برای هر برچسب فراهم میسازند تا محتوای متنی خود را نمایش دهد.
تصویر placeholder نمای تصویر کنونی اندازهای برابر با 64 در 64 پوینت دارد. بنابراین اگر چه کرانهای نمای تصویر را قبلاً تا حدود 44 در 44 پوینت کشیدهایم، اما نمای پشتهای امکان رشد تا اندازه محتوای ذاتی را به ما میدهد.
محدودیت عرض و ارتفاع
مقصود ما این است که این طرحبندی سلولی برای آیتمهای news مختلفی مورد استفاده قرار گیرد که هر یک تصاویر متفاوتی در نمای تصویر خواهند داشت. آن تصاویر میتوانند ابعاد کاملاً گوناگونی داشته باشند.
اگر این طرحبندی را چنان که هست دستنخورده باقی بگذاریم، هر سلول نمای تصویر را در اندازه متفاوتی نمایش میدهد و این حالت ظاهر مطلوبی ندارد. ما میخواهیم این نمای تصویر صرفنظر از اندازه فایل تصویری که در آن بارگذاری میشود، همواره مقید به اندازه 44 در 44 باشد. از آنجا که قبلاً مقدار content mode را برای این نمای تصویر به صورت aspect fit تعیین کردهایم، باید مطمئن شویم که وقتی اندازه نمای تصویر محدود میشود، نمای تصویر، عملاً اندازه تصویر درون خود را تغییر میدهد تا ابعاد تصویر حفظ شود.
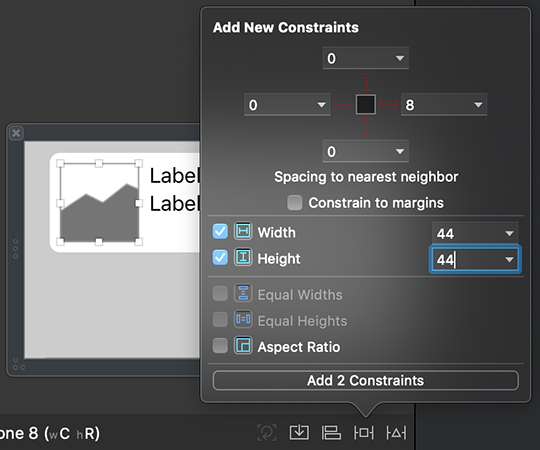
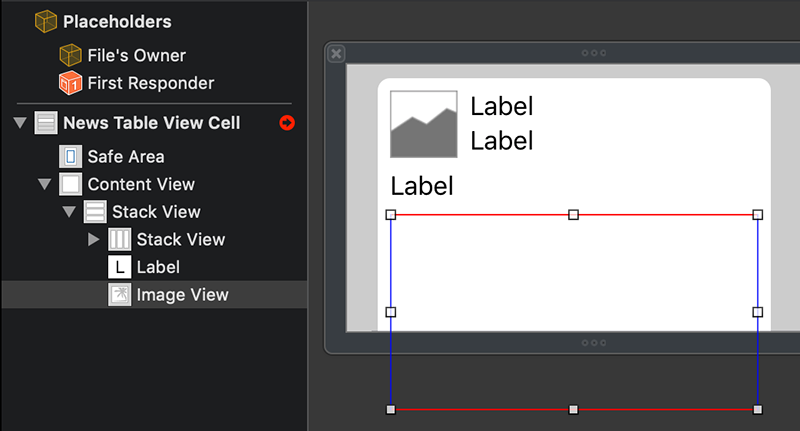
یک بار روی نمای تصویر کلیک کنید تا انتخاب شود. زیر بخش انتهای بوم روی دکمه Add New Constraints کلیک کنید.

کادر بازشونده Add New Constraints حدود لبهها را نمایش میدهد. البته ما برای یک شیء که درون نمای پشتهای قرار دارد، عموماً این مقادیر را تنظیم نمیکنیم. این کادر همچنین مقادیر width و height را نیز نشان میدهد.
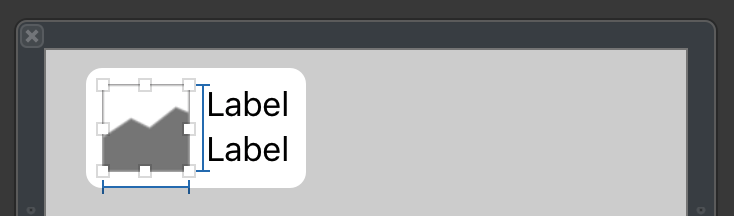
مقدار 44 را درون فیلدهای width و height وارد کنید. سپس روی دکمه Add 2 Constraints در انتها کلیک کنید. Xcode حدود جدید را هر زمان که نمای تصویر انتخاب شود با خطوط آبی نمایش میدهد.

از آنجا که ارتفاع نمای تصویر کاهش یافته است، اندازه نمای پشتهای متناظر نیز کاهش یافته است.
Size Inspector
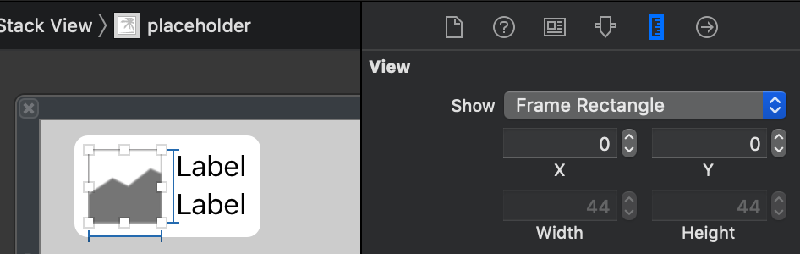
در پنل Inspector در سمت راست IDE در کنار آیکون attributes inspector یک آیکون خط کش وجود دارد که متعلق به بخش «بازبینی اندازه» (Size Inspector) است، روی آن کلیک کنید.

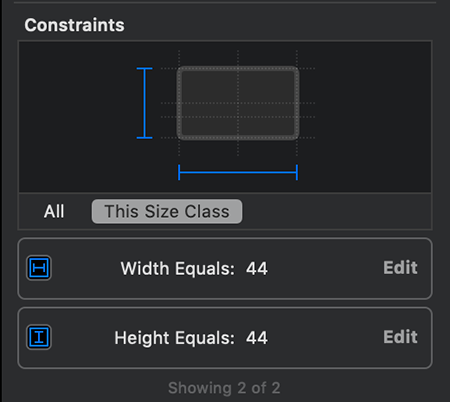
بخش نمای View فوقانی عرض و ارتفاع کنونی نمای تصویر انتخابی را نشان میدهد. این موارد قابل ویرایش نیستند، چون از روی «حدود» (Constraints) تعیین میشوند. در بخش زیرین به بخش Constraints نگاه میکنیم.

این بخشِ Constraints دو حد را نمایش میدهد که به تازگی اضافه شدند: Width Equals: 44 و Height Equals: 44.
افزودن برچسب دیگر
سپس همه آن چیزی را که تا به این جا داریم، همراه با یک برچسب جدید به صورت عمودی پشتهسازی میکنیم.

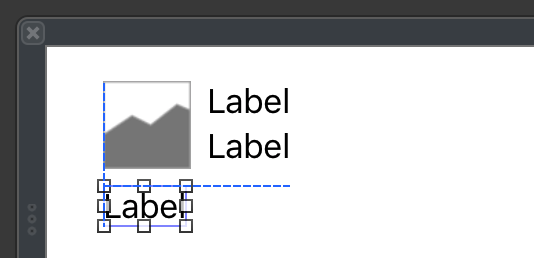
روی دکمه Library کلیک کنید و label دیگری درست زیر نمای تصویر به سلول اضافه کنید. Xcode راهنماهای آبیرنگی جهت کمک به همراستا کردن و فاصلهبندی بین اشیا نمایش میدهد.

روی نمای پشتهای افقی موجود یا هر چیزی درون آن Shift+Click کنید به طوری که نمای پشتهای و برچسب جدید زیر آن انتخاب شوند. روی دکمه Embed In کلیک کرده و گزینه Stack View را مجدداً انتخاب کنید.

بررسی کنید که خصوصیتهای نمای پشتهای جدید با آن چه در تصویر زیر میبینید مطابقت داشته باشند:

افزودن یک نمای پشتهای موجود
تا به اینجا نماهای موجود (یک نمای تصویر و برچسبها) را در نماهای پشتهای جدیدی جاسازی کردهایم. همچنین میتوانیم نماهای جدید را مستقیماً درون یک نمای پشتهای موجود درگ کنیم.
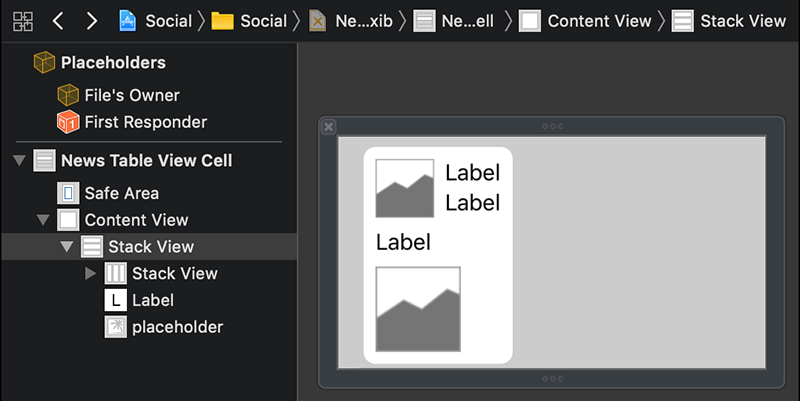
طراحی ما نیازمند تصویر دومی نیز هست. این تصویر مستقیماً زیر برچسب سوم که اضافه کردهایم قرار میگیرد:

روی دکمه Library کلیک کنید. یک Image View جدید درون سلول بکشید و مستقیماً زیر برچسب انتهایی قرار دهید. قبل از رها کردن ماوس مطمئن شوید که درون نمای پشتهای قرار دارد.

ایجاد امکان افزایش اندازه تصویر
توجه داشته باشید که نمای تصویر جدید به رنگ قرمز در آمده است و نشان میدهد که یک خطای طرحبندی وجود دارد، چون نمیتواند ارتفاع این نمای تصویر را تشخیص دهد.

نمای تصویر هنوز تصویری ندارد (که اندازه محتوای ذاتی داشته باشد). همچنین حدود عرض و ارتفاع صریحی هم ندارد. در این حالت، میخواهیم این تصویر به اندازه محتوای تصویر رشد یابد. بنابراین اجازه خواهیم داد که عرض آن به اندازه لبه سلول و همچنین ارتفاع آن تا حدی که لازم است افزایش پیدا کند تا محتوا بتواند نمایش بیابد. همچنین باید حالت محتوا را روی حفظ ابعاد تصویر قرار دهیم، اما طوری که کل فضای نمای تصویر را اشغال کند.
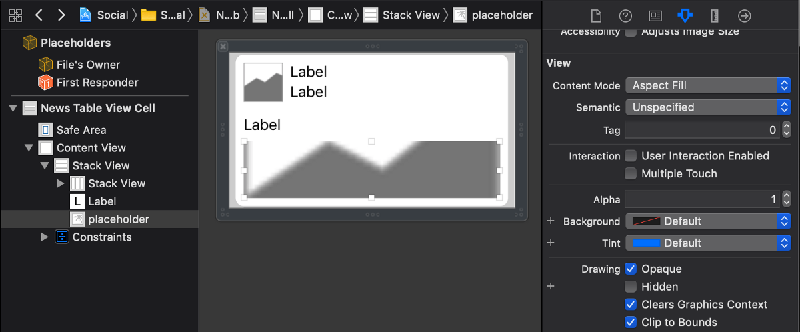
در حالی که نمای تصویر انتهایی انتخاب شده است در پنل Attributes Inspector مقدار Image را برابر با placeholder و مقدار Content Mode را برابر با Aspect Fill تنظیم کنید.

محدودسازی به لبهها
تا به اینجا سه پشتهی تودرتو داریم که وظیفه طرحبندی نمای فرعی درون نمای سلول را بر عهده دارند. ما هنوز هیچ قیودی روی چگونگی محدودسازی نمای پشته بیرونی از سوی کرانهای سلول تعیین نکردهایم. نمای پشتهای به همراه برچسبها و تصاویر درون آن میتوانند به سادگی از لبههای سلول بزرگتر شوند و از آن عبور کنند که باعث برش یافتن محتوا میشود. به جای آن باید به نمای پشتهای اعلام کنیم که در حدود لبههای سلول باقی بماند.
یک بار روی هر کجای نمای پشته بیرونی در فضای سفید کلیک کنید. برای مثال میتوانید روی سمت راست نمای تصویر انتهایی کلیک کنید. همچنین میتوانید نمای پشته بیرونی را از بخش document outline (پنلی که در سمت بوم قرار دارد) انتخاب کنید. در این حالت میبینید که یک خط بیرونی آبیرنگ پیرامون آن ایجاد میشود.

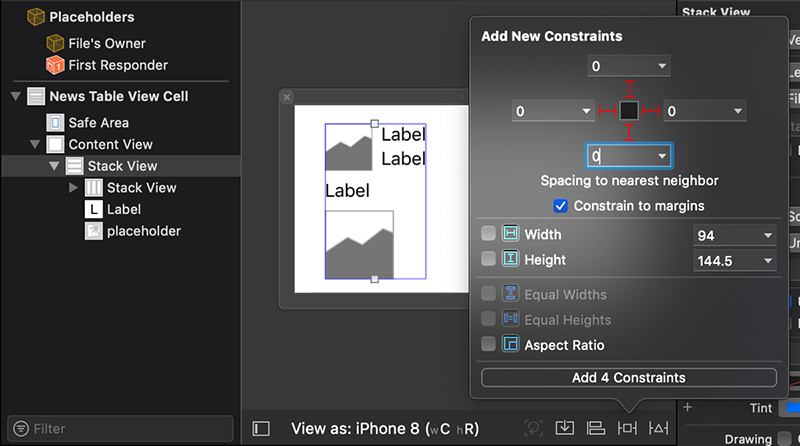
روی دکمه Add New Constraints زیر بوم کلیک کنید. در کادر بازشدنی گزینه Constrain to margins را انتخاب کرده و مقدار 0 را برای هر چهار لبه وارد کنید.

روی دکمه Add 4 Constraints کلیک کنید. چنان که میبینید Xcode نمای پشتهای را بزرگ میکند تا سلول را تا لبههایش پر کنند.

همراستا کردن نمای پشتهای
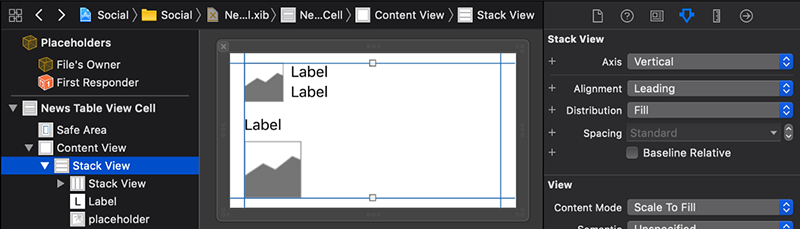
تصویر انتهایی هنوز آن چه را میخواهیم به طور کامل اجرا نمیکند. برای رسیدن به هدف، این تصویر باید عرض سلول را (تا لبهها) پر کند. چنان که میبینید نمای پشتهای بیرونی در حال حاضر طوری تنظیم شده که محتوای خود را با لبه Leading همراستا کند.
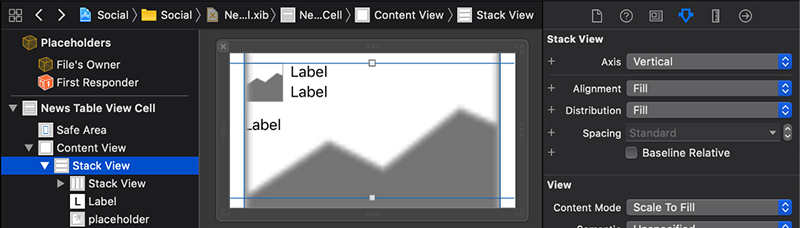
در حالی که نمای پشته بیرونی انتخاب شده است، در Attributes Inspector مقدار Alignment را از Leading به Fill تغییر دهید.

برش کرانها
چنان که میبینید این تکنیک جواب میدهد و نمای تصویر اینک عرض نمای پشتهای را پر میکند. با این حال، تصویر از نظر عمودی از کرانهای مستطیل نمای تصویر خود بیرون میزند. ما باید به نمای تصویر بگوییم که تصویر را بر اساس کرانهایش برش دهد.
به این منظور یک بار روی نمای تصویر انتهایی زیر برچسب انتهای کلیک کنید. توجه کنید که دستگیرههای لبه نمای تصویر در ناحیه مستطیلی مورد نظر هستند، گرچه تصویر درون آن از کرانهای نمای تصویر گذر کرده است.

در حالی که نمای تصویر همچنان در حالت انتخاب است، به پنل Attributes Inspector در ادامه بخش View نگاه کنید. کادر Clip to Bounds را انتخاب کنید.

کامیت کردن تغییرها
همان طور که در بخشهای قبلی انجام دادیم، در انتهای کار باید تغییرهایی را که در پروژه ایجاد کردهایم کامیت کنیم. مراحل کار به صورت زیر است:
- گزینه Commit Changes را از منوی Source Control انتخاب کنید.
- یک توضیح مانند: Created NewsTableViewCell with custom layout، را وارد کنید.
- روی دکمه Commit کلیک کنید.
جمعبندی
ما در این مقاله یک طرحبندی سفارشی برای سلول News اپلیکیشن خود ساختیم. همچنین نماهای پشتهای و قیودی را اضافه کردیم که همه موارد با فرض هر محتوای متن و تصویری به طرز صحیحی قرار گیرند. برای این که این طرحبندی کار کند، باید به استوریبورد بگوییم که از این سلول به جای سلول استاندارد اپل استفاده کند. همچنین باید برخی موارد قالببندی مانند فونتها را دستکاری کنیم. برای مطالعه بخش بعدی این مطلب به لینک زیر رجوع کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای پروژهمحور برنامهنویسی
- زبان برنامهنویسی سوئیفت را از این منابع به راحتی یاد بگیرید
- پوش نوتیفیکیشن (Push Notification) در iOS با استفاده از Swift — به زبان ساده
==












