آموزش ساخت یک اپلیکیشن آیفون (بخش ششم) – به زبان ساده
در بخش قبلی از این سری مقالات آموزش عملی ساخت اپلیکیشن آیفون موفق شدیم گردش صحنههای اپلیکیشن خود را تکمیل کنیم و متن نمونهای در آنها قرار دهیم. در این بخش روی افزودن فایلهای تصویری از قبیل آیکون و عکس به صورت assets متمرکز میشویم. برای مطالعه بخش قبلی این سری مقالات آموزشی به لینک زیر مراجعه کنید:


دانلود تصاویر
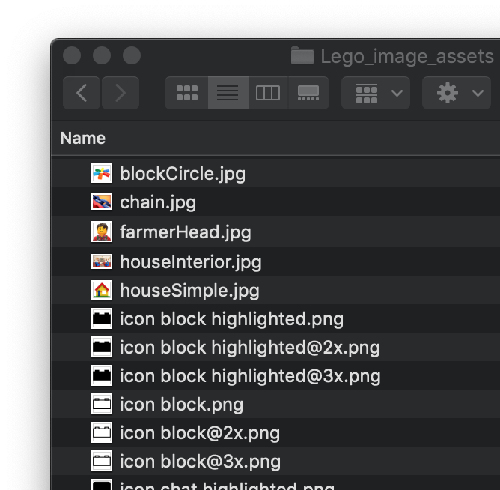
در آغاز فایلهای تصویر لگو را که برای این راهنما ضروری هستند دانلود کنید. این یک فایل آرشیو فشرده است و زمانی که آن را استخراج کنید، با پوشهای به نام Lego_image_assets مواجه میشوید. این پوشه را باز کنید تا فهرستی از آیکونها و تصاویر اپلیکیشن را ببینید. برخی از آنها در قالب JPEG و برخی دیگر در قالب PNG هستند.

افزودن کاتالوگ فایلها
Xcode میتواند تصاویر را به صورت فایلهای منفرد مدیریت کند، اما مدیریت آنها درون یک «کاتالوگ assets» (یا assets catalog) راحتتر است. شما میتوانید چندین کاتالوگ assets در یک پروژه داشته باشید اما فعلاً تنها از کاتالوگ «Assets» استفاده میکنیم که از قبل در قالب پروژه گنجانده شده است.
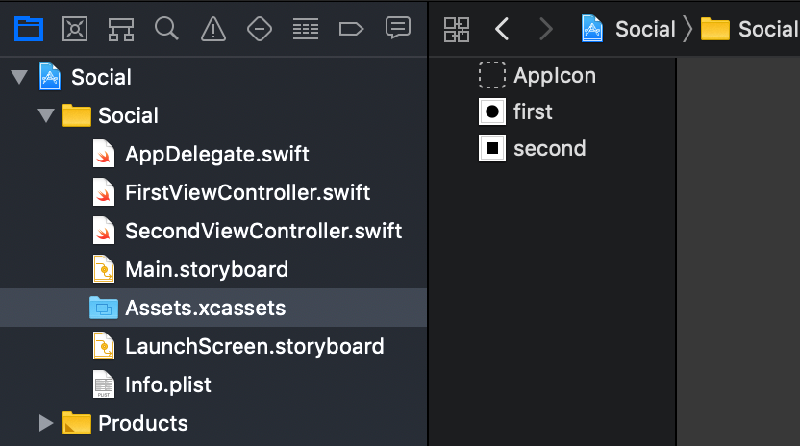
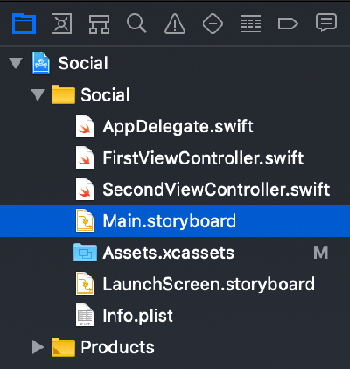
اگر Xcode در حال حاضر پنل ناوبری پروژه را نمایش نمیدهد، روی دکمه Hide or Show the Navigator در نزدیکی سمت راست نوار ابزار کلیک کنید. در پروژه Xcode آیتم Assets.xcassets را در پنل ناوبری پروژه انتخاب کنید.

بدین ترتیب با یک کانتینر خالی برای AppIcon همراه با دو تصویر موجود first و second مواجه میشوید. چنان که احتمالاً حدس میزنید، این دو تصویر در حال حاضر به عنوان آیکونهایی برای آیتمهای نوار برگه اپلیکیشن استفاده میشوند. این تصاویر در قالب اپلیکیشن Xcode که در ابتدا با عنوان Tabbed App انتخاب کردهایم وجود داشتند. ما دیگر به این دو آیکون نیاز نداریم، چون آیکونهای سفارشی خودمان را اضافه خواهیم کرد.
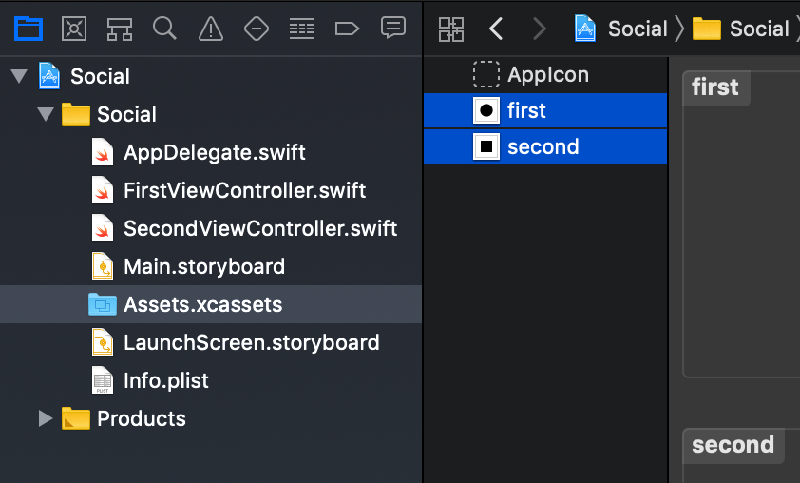
روی آیکون first کلیک کنید و با نگهداشتن کلید Shift روی آیکون Second نیز کلیک کنید.

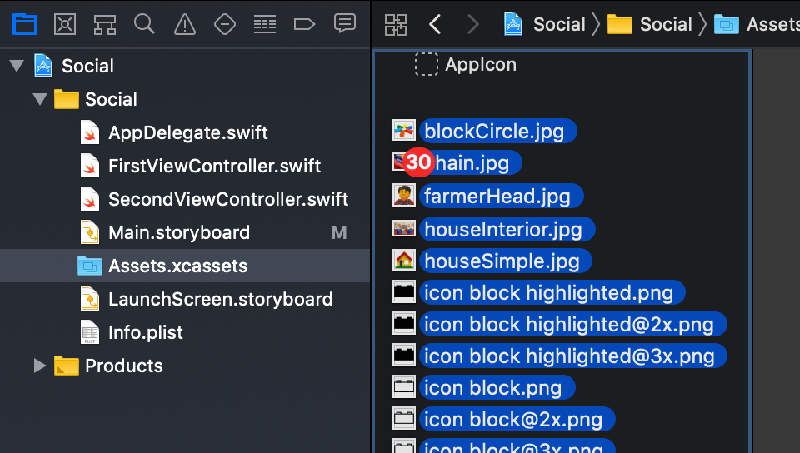
کلید delete کیبورد را بزنید تا این تصاویر از پروژه حذف شوند. به Finder بازگردید و همه فایلهای درون پوشه Lego_image_assets را انتخاب کنید. یک روش برای انجام این کار آن است که یک فایل را انتخاب و سپس از منوی Edit در Finder گزینه Select All را انتخاب کنید. همه فایلها را درون Xcode و به میانه پنل زیر کانتینر AppIcon منتقل کنید.

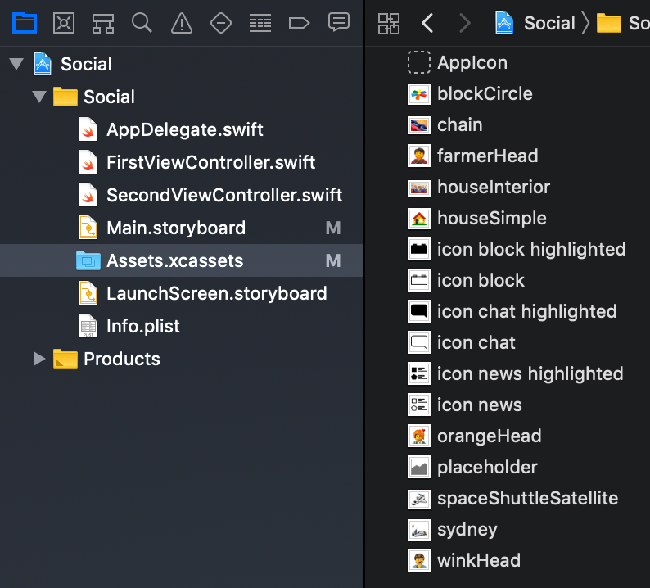
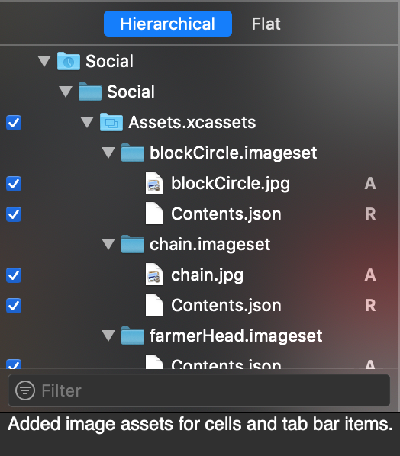
اینک میبینید که تصاویر در کاتالوگ فایلها فهرست شدهاند.

توجه داشته باشید که این فهرست کوچکتر از فهرست فایلهای تصاویر خام است، چون ممکن است به صوت خودکار گروهبندی شوند. این موضوع را در ادامه توضیح خواهیم داد.
بررسی کاتالوگ Assets
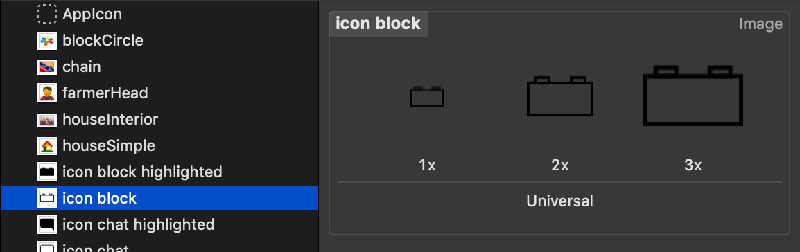
یک بار روی فایل icon block کلیک کنید تا انتخاب شود. در سمت راست یک کانتینر برای وضوحهای مختلف این تصویر مشاهده میکنید.

آیفون، آیپد و مک صفحهای با چندین وضوح تصویر دارند. صفحههای با استاندارد اصلی در هر نقطه یک پیکسل دارند. دستگاههای نسل اخیر مجهز به صفحههای «رتینا» (Retina) شدهاند که در هر نقطه 4=2×2 پیکسل دارند. برخی دستگاهها نیز مانند آیفون ایکس دارای 9=3×3 پیکسل در هر نقطه هستند. کاتالوگ asset دارای کانتینرهایی برای هر یک از این وضوحهای تصویراست که به صورت 1x، 2x و 3x مشخص شده است.
زمانی که فایلهای تصویر را در کاتالوگ asset میکشید، Xcode سه فایل تصویر زیر را نمایش میدهد:
- icon block.png
- icon block@2x.png
- icon block@3x.png
وضوحهای مختلف تصویر
آیتم شناسایی شده همان نام مبنا را دارد، اما دو مورد دیگر دارای پسوند 2x@ و 3x@ هستند. Xcode از روی نامهای فایلها تشخیص میدهد که این سه فایل وضوحهای تصویر مختلفی برای تصویر واحد هستند. به همین دلیل است که آنها را به صورت هم و در یک asset ترکیبی گروهبندی کرده است. Xcode همین منطق را در مورد فایلهای دیگر که در کاتالوگ assets درگ کنیم اِعمال خواهد کرد.
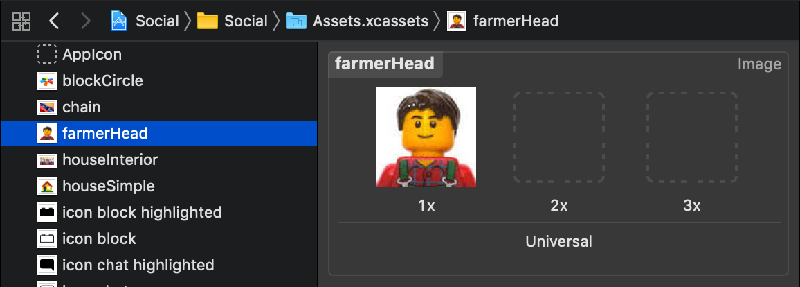
ما میتوانیم فایلهای منفرد را درون کانتینرهای هر وضوح تصویر بکشیم، اما در این مورد به این کار نیاز نداریم. فایل farmerHead را با یک بار کلیک انتخاب کنید.

توجه داشته باشید که این تنها asset است که یک فایل دارد و Xcode آن را در دسته 1x قرار داده است. از آنجا که هیچ نسخه خاصی از این تصویر برای وضوحهای دیگر وجود ندارد، Xcode فایل اصلی را در صورت ضرورت مقیاسبندی خواهد کرد.
قاعده کلی چنین است که تصویری (مانند icon block) که به صورت یک رسم ایجاد شده باشد بهتر است همانند فایل PNG خود شامل هر سه وضوح تصویر باشد. برای یک تصویر JPEG مانند farmerHead معمولاً گنجاندن یک نسخه با وضوح تصویر کافی برای هر پیکسل که در زمان مقیاسبندی برای دستگاههای مختلف به خوبی نمایش یابد کافی است.
تصویر آیتم نوار برگهای
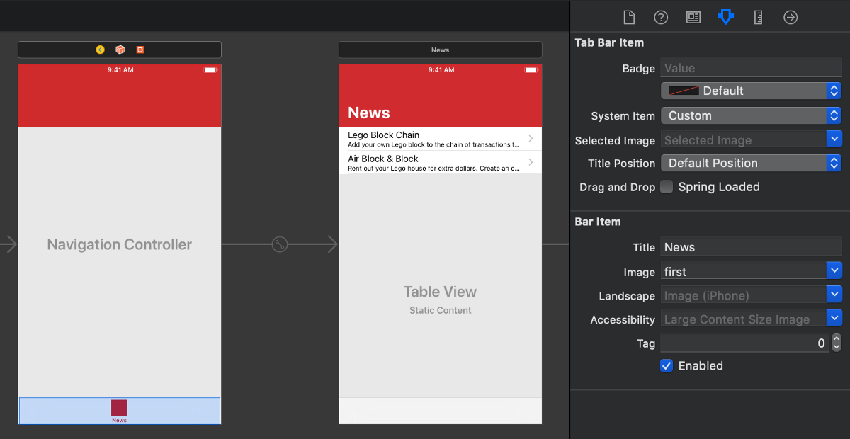
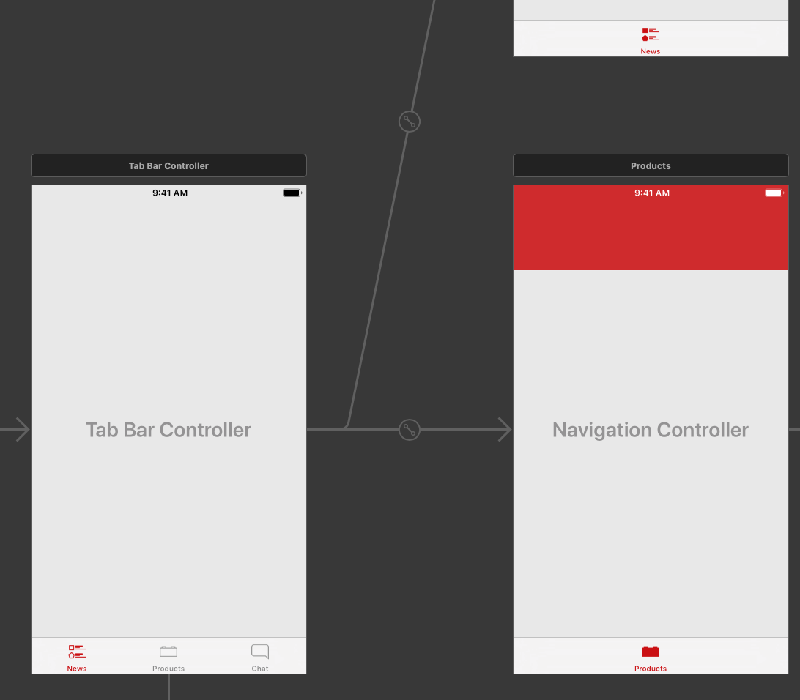
در این مرحله میخواهیم از فایلهایی که به اپلیکیشن اضافه کردیم استفاده کنیم. کار خود را با تعیین آیکونها در آیتمهای نوار برگهای آغاز میکنیم. در پنل ناوبری پروژه گزینه Main.storyboard را انتخاب کنید:

یک بار روی آیتم نوار برگهای News کلیک کنید تا انتخاب شود.

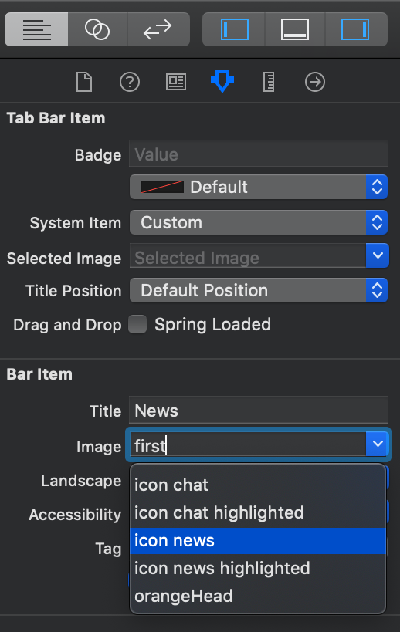
در پنل «بازبینی خصوصیات» (Attributes Inspector) در بخش Bar Item گزینه Image را از first به icon news تغییر دهید.

شما میتوانید روی فهرست بازشدنی اسکرول کنید یا چند حرف نخست (به حروف کوچک و بزرگ حساس است) را وارد کنید تا مورد مطلوب را پیدا کنید.
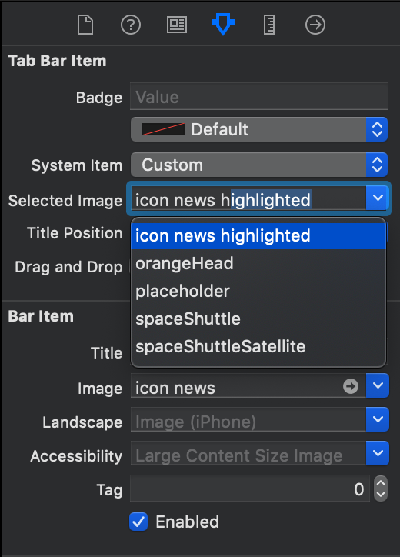
در مورد آیتمهای نوار برگهای علاوه بر آیکون نرمال باید یک تصویر نیز ارائه کنیم تا در زمان انتخاب آیتم نوار برگهای مورد استفاده قرار گیرد. هر بار تنها یک آیتم نوار برگهای انتخاب میشود و باید برجسته شود. به همین دلیل ما معمولاً در صورت امکان از نسخه کاملتر آیکون استفاده میکنیم.
در بخش Tab Bar Item فوقانی پنل بازبینی خصوصیات، مقدار گزینه Selected Image را برابر با icon news highlighted تعیین کنید.

به طور مشابه برای نوار آیتم برگهای Products مقدار Bar Item Image را به icon block و مقدار Selected Image را به icon block highlighted تغییر دهید و در مورد آیتم نوار برگهای Chat نیز به ترتیب از icon chat و icon chat highlighted استفاده کنید.
نوار برگهای در کنترلر نوار برگهای اینک باید سه آیکون آیتم برگهای را نمایش دهد.

تصاویر سلول نمای جدولی
ما چند نمای جدولی در اپلیکیشن خود داریم که قبلاً متون آمادهای به آنها اضافه کردهایم.
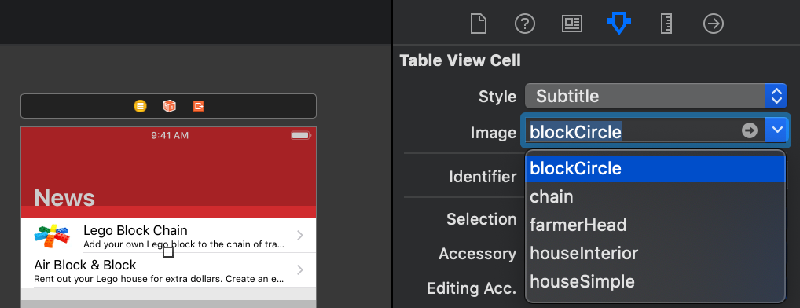
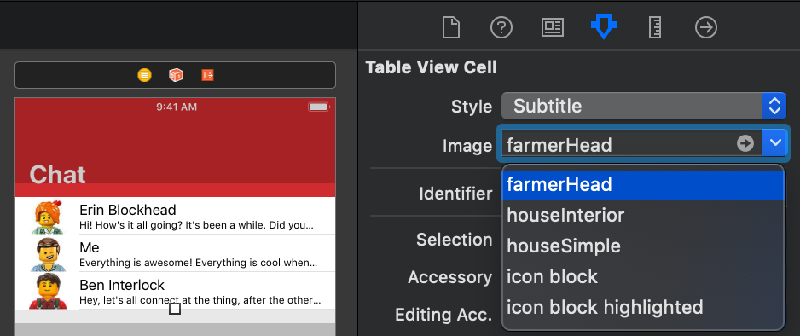
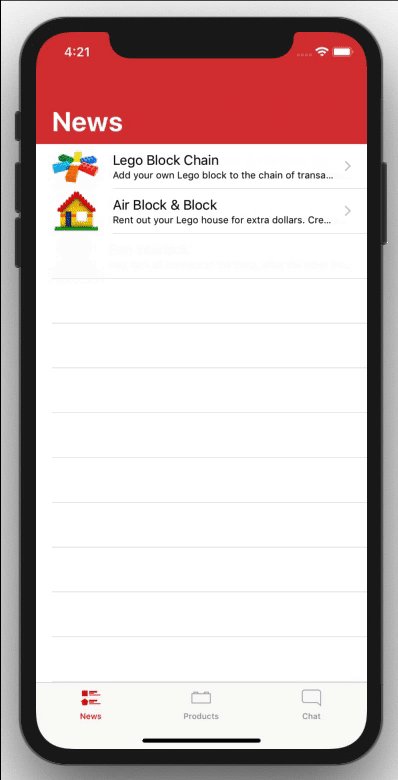
استایلهای این سلولها امکان افزودن یک تصویر را به ما میدهد. به این منظور روی سلول اول در لیست News کلیک کنید تا انتخاب شود. در پنل بازبینی خصوصیات، مقدار Image را به blockCircle عوض کنید.

نکته: به نظر میرسد در نسخه 10.1 Xcode یک باگ وجود دارد که تصویر در زمان انتخاب آن از منوی بازشدنی بهروزرسانی نمیشود. اگر چنین حالتی برای شما پیش آمد، کافی است آن را برای بار دوم انتخاب کنید تا کار کند.
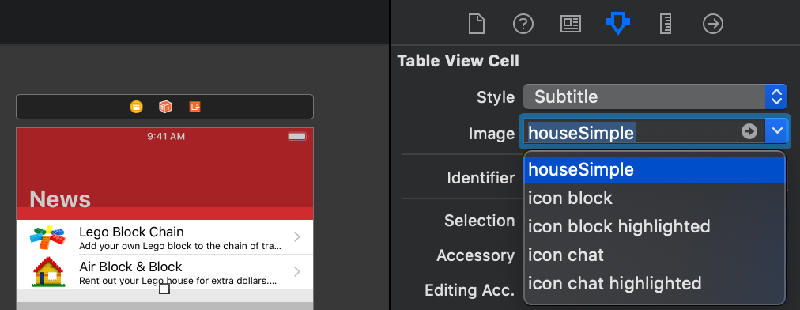
سلول دوم را انتخاب کنید و مقدار Image را به صورت houseSimple قرار دهید.

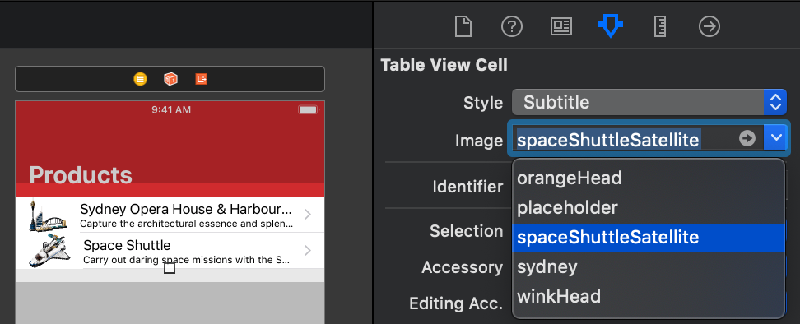
به طور مشابه در سلول Products مقدار Image را به ترتیب برابر با Sydney و spaceShuttleSatellite تعیین کنید.

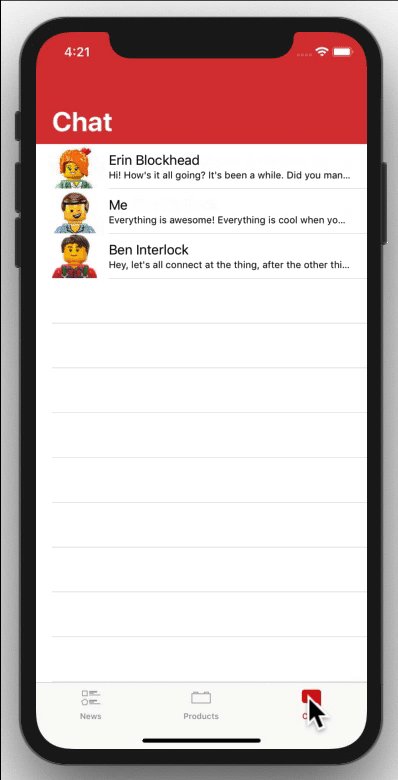
در نهایت سلولها را در نمای جدولی Chat برابر با orangeHead ،winkHead و farmerHead تنظیم کنید.

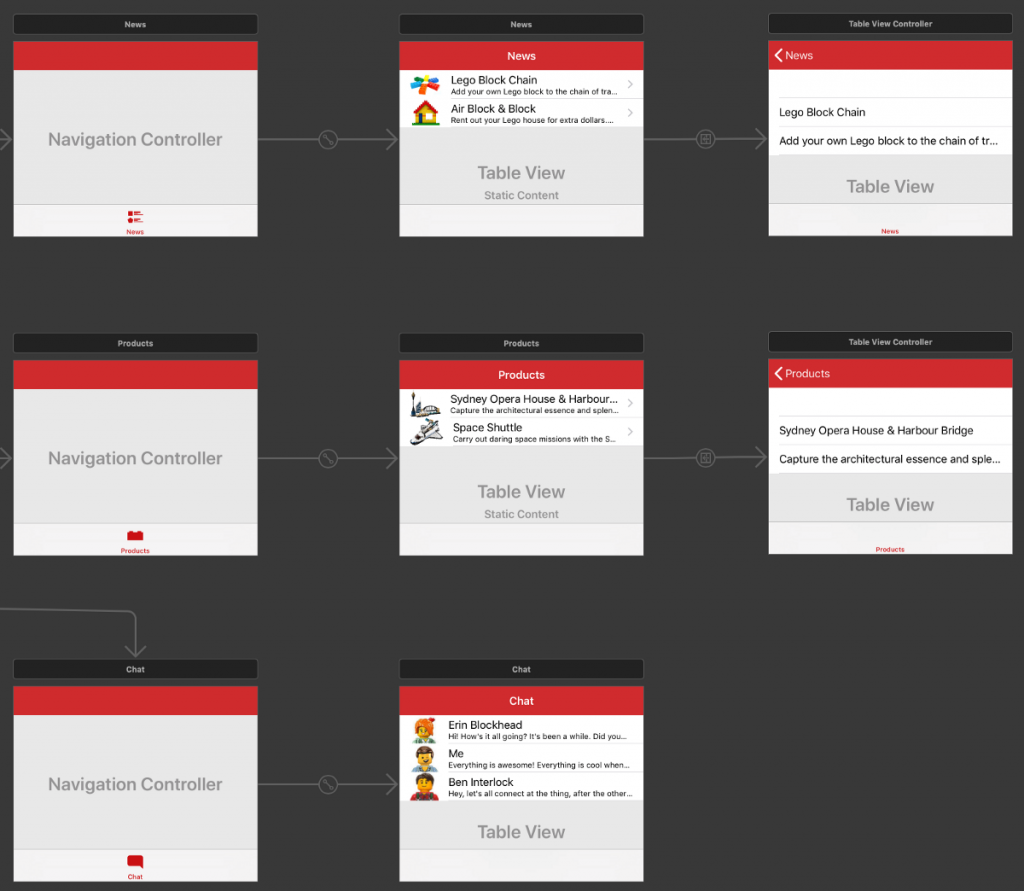
اکنون اپلیکیشن ما غالب گرافیکهایی را که اضافه کردیم نمایش میدهد.
نکته: در این اسکرینشات اندازه صفحهها کاهش یافتهاند، اما شما باید بتوانید صفحهها را در اندازه کامل مشاهده کنید.

اجرای اپلیکیشن
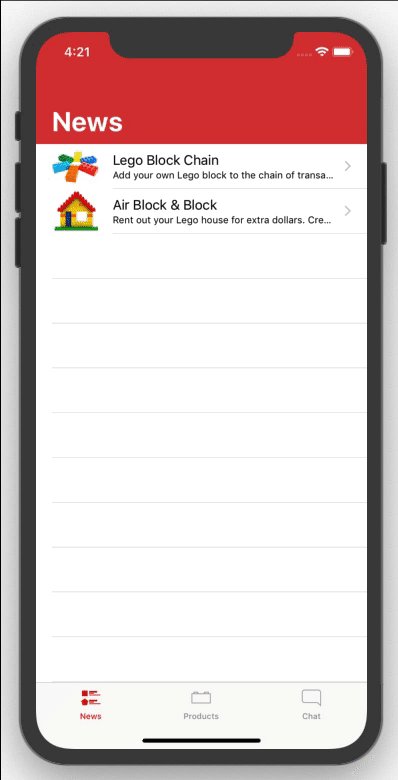
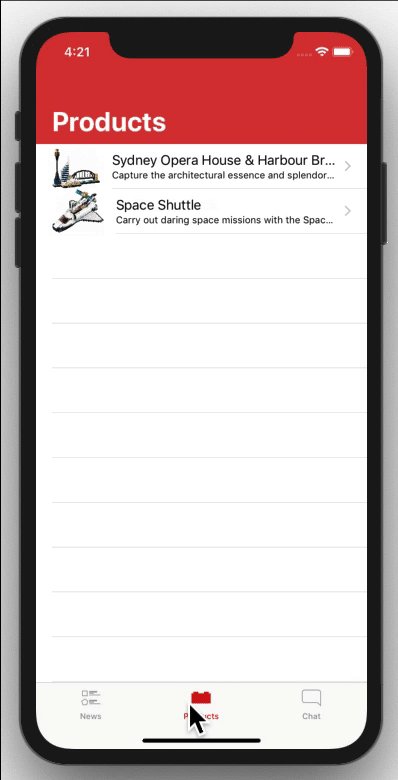
اپلیکیشن را اجرا کرده و تأیید کنید که تصاویر به درستی نمایش مییابند. به این منظور آیتمهای نوار برگهای را در حالتهای نرمال و انتخاب شده بررسی کنید. همچنین سلولهای نمای جدولی را در هر صحنه بررسی کنید.

کامیت کردن تغییرها
همانند بخشهای قبلی باید تغییرهایی را که در پروژه ایجاد کردهایم کامیت کنیم. به این منظور مراحل زیر را انجام دهید:
- گزینه Commit Changes را از منوی Source Control انتخاب کنید.
- یک توضیح مانند زیر برای کامیت وارد کنید:
Added image assets for cells and tab bar items.
- روی دکمه Commit کلیک کنید.
توجه داشته باشید که این بار کامیت شامل فایلهای جدید زیادی است و همه آن فایلهای تصاویر و فایلهای json که Xcode در پشتصحنه برای کاتالوگ assets ایجاد کرده است کامیت میشوند.

جمعبندی
اینک اپلیکیشن را باز کنید تا آیکونها و تصاویر جدید را عملاً مشاهده کنید. هر گونه سؤال یا پیشنهاد خود را میتوانید در بخش نظرات این مطلب با ما مطرح کنید. در بخش بعدی این سری مقالات آموزشی شروع به ایجاد طرحبندی سفارشی برای سلولها میکنیم و بدین ترتیب میتوانیم همه متون و تصاویر را به وضوح ببینیم. قسمت بعدی را در لینک زیر ملاحطه کنید:
اگر این مطلب برای شما مفید باشد، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- آموزش برنامهنویسی سوئیفت (Swift): پروتکلهای پایه، اکستنشنها و زیرنویسها
- زبان برنامهنویسی سوئیفت را از این منابع به راحتی یاد بگیرید
==












