آموزش ساخت یک اپلیکیشن آیفون (بخش پنجم) — به زبان ساده

در بخش قبلی این سری مقالات آموزش ساخت یک اپلیکیشن برای آیفون سه آیتم برگهای با عناوین «News» ،«Second» و «Chat» داشتیم، اما تاکنون به آیتم برگهای «Second» نپرداختهایم. در این مطلب قصد داریم این را به بخش «Products» اپلیکیشن خود تبدیل کنیم که در آن کاربران اپلیکیشن میتوانند برخی آیتمها را خریداری کند. اکنون که با بخش Attributes Inspector در Xcode آشنا شدهایم، میتوانیم اقدام به تکمیل گردش ناوبری بین صحنههای مختلف (Senses) بکنیم. پیش از شروع و برای مطالعه بخش قبلی مطلب میتوانید به لینک زیر مراجعه کنید:
نمایش Seuge
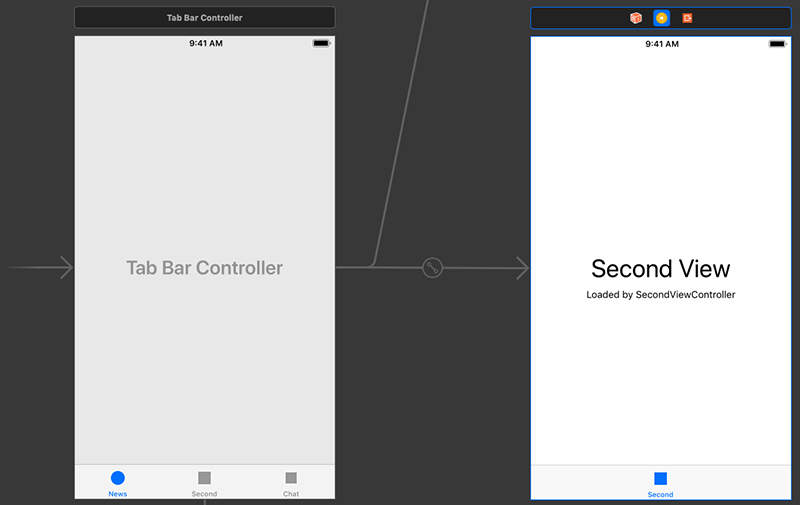
اگر اپلیکیشن در حال حاضر در شبیهساز اجرا نشده است، آن را اجرا کنید. در اپلیکیشن در حال اجرا در شبیهساز، روی سلول فوقانی در صحنه News ضربه بزنید. همان طور که میبینید این سلول هایلایت میشود، اما هیچ اتفاقی نمیافتد. کاربر ممکن است انتظار داشته باشد که با ضربه زدن روی این سلول موجب شود تا یک انتقال در اپلیکیشن صورت بگیرد و به یک صحنه برود که جزییات بیشتری در مورد آن مقاله خبری دارد. در این بخش میخواهیم به شیوه ساخت آن صحنه تفصیلی بپردازیم.
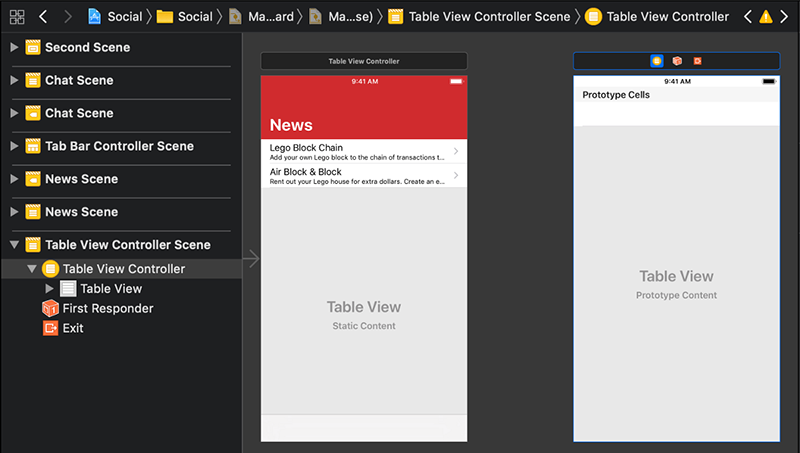
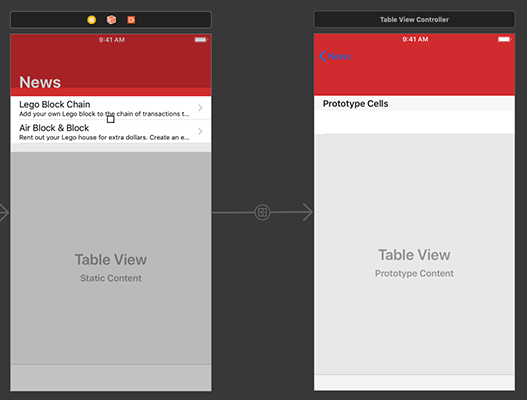
به Xcode بازگردید و به فایل Main.storyboard بروید. روی دکمه Library کلیک کنید. یک عنصر جدید Table View Controller را به سمت راست صحنه News کشیده و رها کنید.

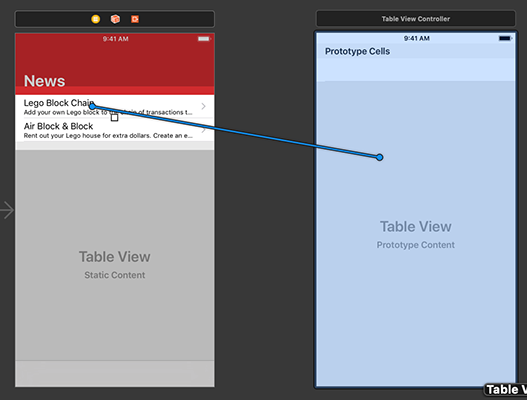
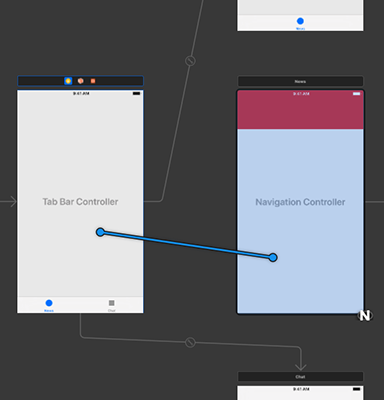
در این زمان کلید Control کیبورد را نگه داشته و از بخش سلول فوقانی در صحنه News به کنترلر نمای جدولی جدید در سمت راست، درگ کنید.

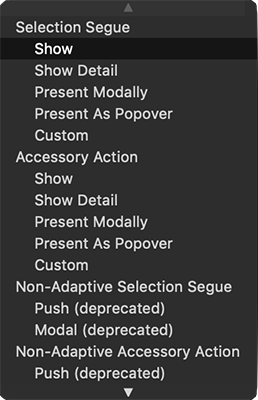
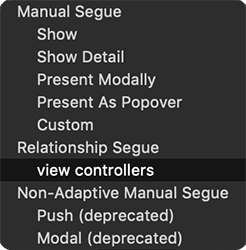
بدین ترتیب Xcode مانند تصویر فوق فهرستی بازشدنی از انواع Seuge-های مختلف نمایش میدهد.

توجه کنید که بخشهای Selection Segue و Accessory Action وجود دارند که هر دو لیست مشابهی از آیتمها را دارند.
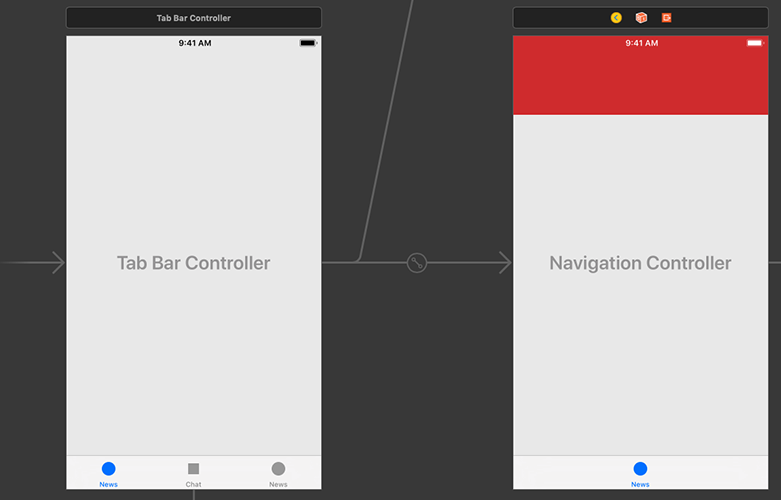
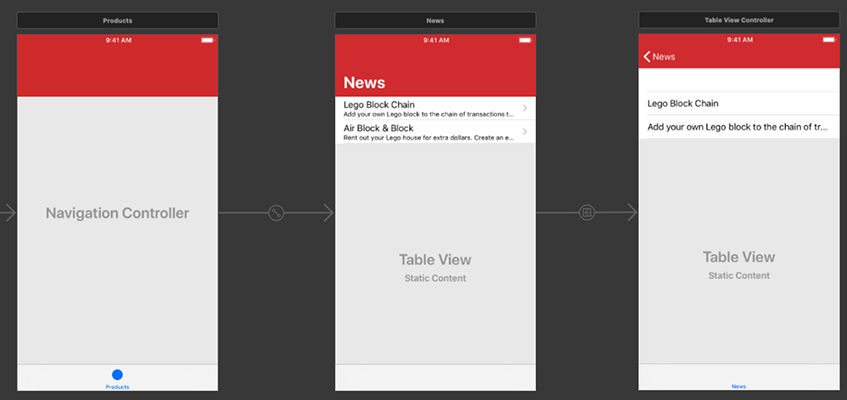
گزینه show را زیر عنوان نخست یعنی Selection Segue انتخاب کنید تا Xcode صحنهها را به هم متصل سازد. از آنجا که گزینه نمایش seuge انتخاب شده است، Xcode میداند که باید یک صحنه جدید را در همان کنترلر ناوبری قبلی مربوط به صحنه لیست اخبار نمایش دهد. از این رو Xocde همان نوار ناوبری را در پیشنمایش استوریبورد نمایش میدهد. همچنین دکمه بازگشت را به صورت خودکار نمایش میدهد و عنوان آن همان عنوان صحنه قبلی است.

روشنای رنگ (Tint Color)
دکمه بازگشت News آبی رنگ است که روی نوار ناوبری قرمز اصلاً خوانا نیست. ما باید آن را به سفید تغییر دهیم.
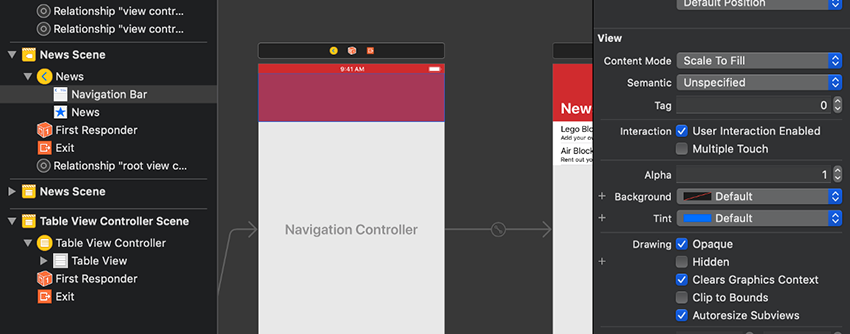
بدین منظور باید نوار ناوبری را طوری تنظیم کنیم از رنگ سفید به عنوان «روشنای رنگ» (Tint Color) استفاده کند و آن را جایگزین رنگ پیشفرض آبی قرار دهد. در این حالت همه آیتمهای دکمههای نوار ناوبری مانند دکمه بازگشت از همان روشنای رنگ استفاده خواهند کرد. روی کنترلر ناوبری News اسکرول کنید و نوار ناوبری را انتخاب کنید.

پنل Attributes Inspector اینک عنوان Navigation Bar را در بخش فوقانی نمایش میدهد. به سمت پایین و عنوان View اسکرول کنید.
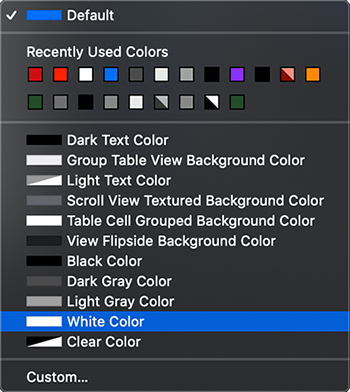
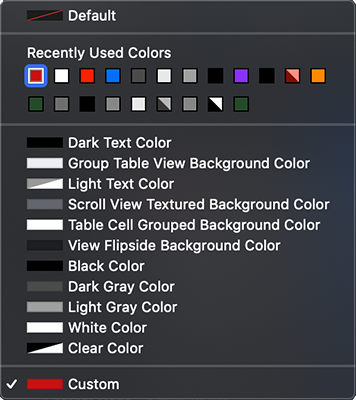
مانند اغلب کامپوننتهای نمایشی، نوار ناوبری یک زیرکلاس خاص از یک «نما» (View) یا به عبارت دقیقتر یک UIView است. به همین دلیل است که علاوه بر خصوصیتهایی که مختص یک نوار ناوبری هستند، پنل Attributes Inspector همه خصوصیتهای عمومیتر که برای نماها وجود دارند را نیز زیر بخش View نمایش میدهد. ما در مورد زیرکلاسها در ادامه و در بخش نهم این سری مقالات آموزشی صحبت خواهیم کرد. فعلاً باید Tint Color را از مقدار Default به White color تغییر دهید.

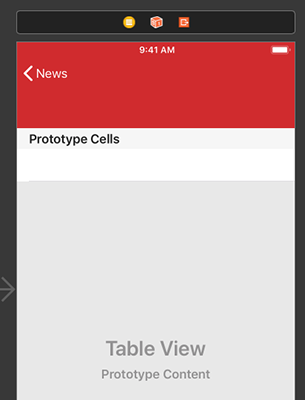
در ادامه مجدداً به بخش canvas اسکرول کنید تا این بار جزییات جدیدی از نمای News را ببینید. در این زمان دکمه بازگشت باید به جای آبی، سفید شده باشد. با این وجود، Xcode بهظاهر یک باگ دارد که در این وضعیت رفرش نمیشود. برای این که آن را وادار به رفرش بکنید، میتوانید با کلیک روی چیزی در صحنه جدید آن را انتخاب کنید.

افزودن یک آیتم ناوبری
این صحنه جدید یک آیتم ناوبری دارد. آیتمهای ناوبری قبلی که استفاده میکردیم، همگی از سوی Xcode و زمان اتصال دادن نمای اول به کنترل ناوبری ایجاد شده بودند. اما هنگامی که یک صحنه جدید را از طریق Show seuge اتصال میدهیم، Xcode آیتم ناوبری برای صحنه ایجاد نمیکند. در برخی موارد به چنین چیزی نیاز هم نداریم؛ اما این بار به یک آیتم ناوبری نیاز داریم تا بتوانیم Large Title را برای این صحنه غیر فعال کنیم.
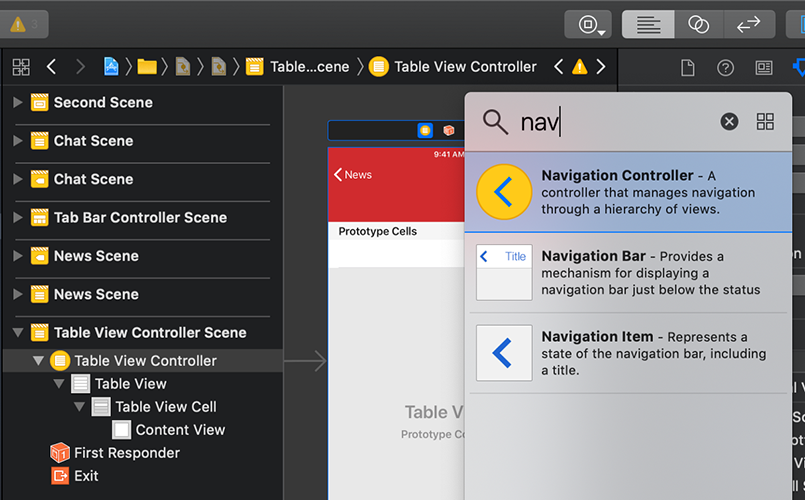
روی دکمه library کلیک کنید و عبارت nav را در نوار جستجو وارد کنید. Xcode سه بخش از گردش کار کنترل ناوبری را که قبلاً بررسی کردیم نمایش میدهد.

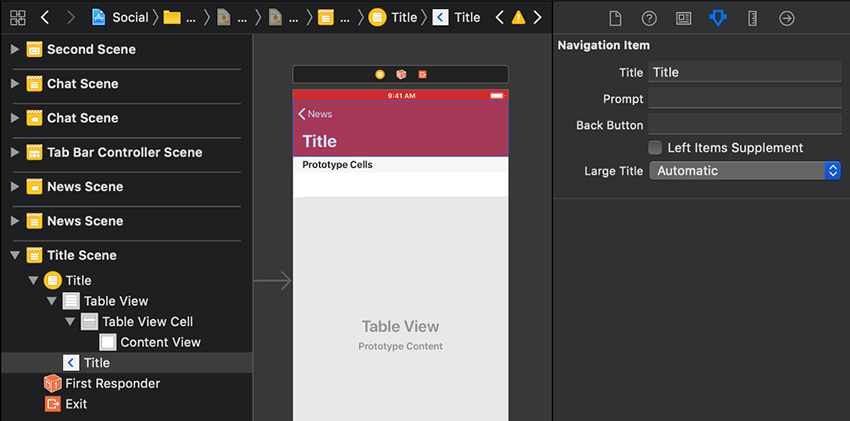
گزینه Navigation Item را از Library به صحنه جزییات News بکشید. در این حالت، مهم نیست که آن را در این صحنه به کجا میکشید، چون Xcode میداند که تنها میتواند در بخش فوقانی و درون نوار ناوبری ظاهر شود.

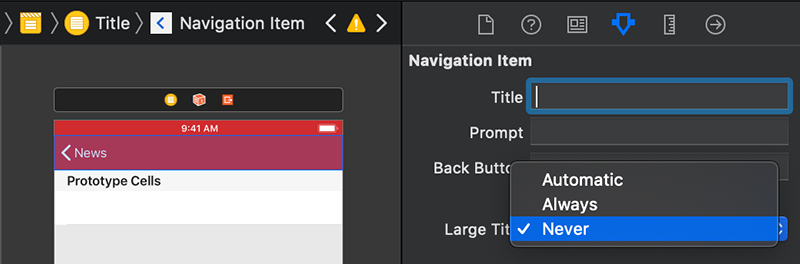
عنوان پیشفرض آیتم جدید ناوبری Title است. در این حالت ما نیازی به عنوان نداریم، چون سلول عنوان مقاله خبری خاص را نمایش خواهد داد. از این رو به فضای عنوان بزرگی هم نیاز نداریم. آیتم ناوبری جدید از قبل در پنل Attributes Inspector انتخاب شده است، بنابراین متن Title را انتخاب و حذف کنید. منوی بازشدنی Large Title را از Automatic به Never تغییر دهید.

سلول جزییات
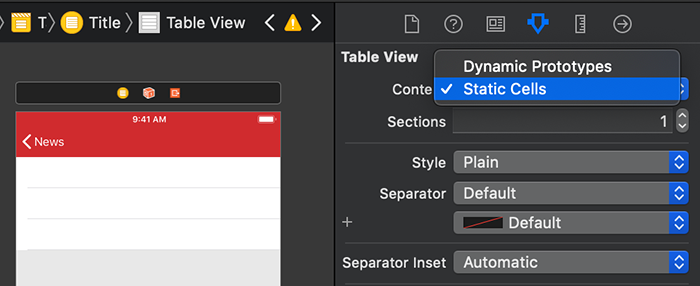
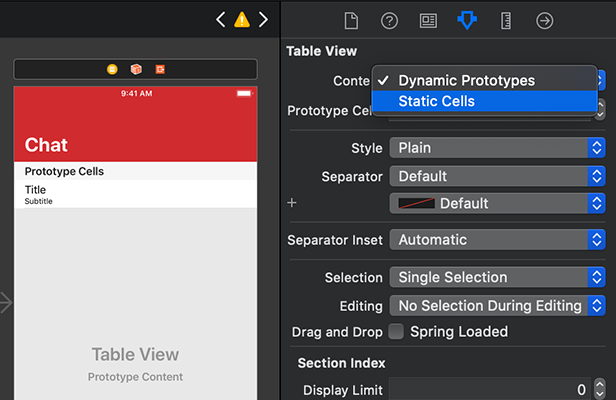
اینک نوبت آن رسیده است که سلولهای کانتینر را برای سلول جزییات خبر تنظیم کنید. یک بار روی ناحیه خاکستری Table View در سلول News کلیک کنید. در پنل Attributes Inspector، مقدار Content را از Dynamic Prototypes به Static Cells تغییر دهید.

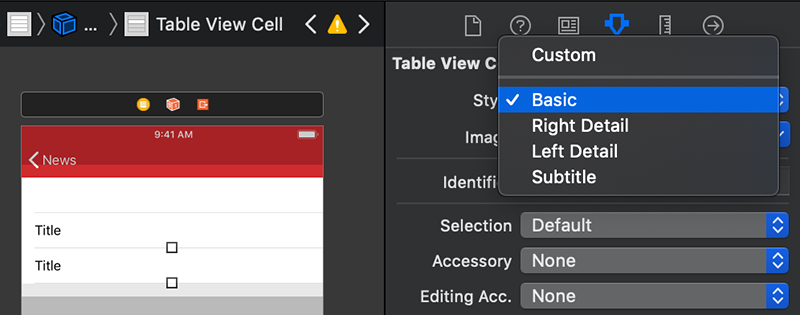
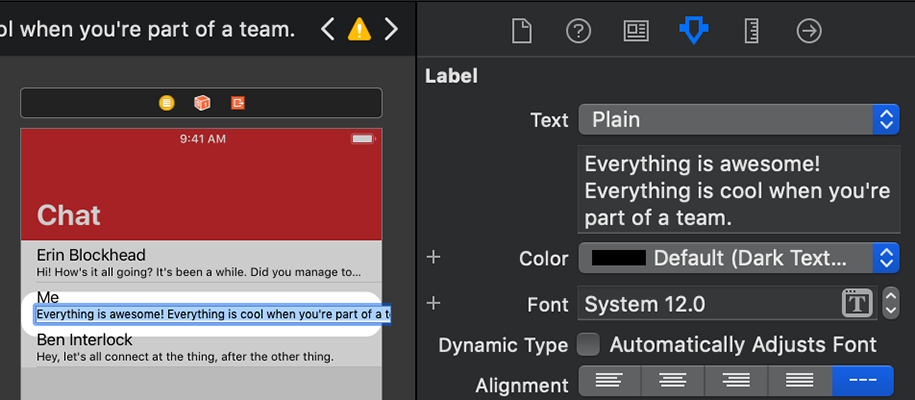
ما فعلاً سلول نخست را خالی میگذاریم. در ادامه تصویر بزرگی را به آن اضافه خواهیم کرد. روی سلول دوم (میانی) کلیک کنید. کلید Shift را نگه داشته و روی سلول سوم کلیک کنید تا هر دو مورد انتخاب شوند. در پنل Attributes Inspector مقدار Style را به Basic تغییر دهید.

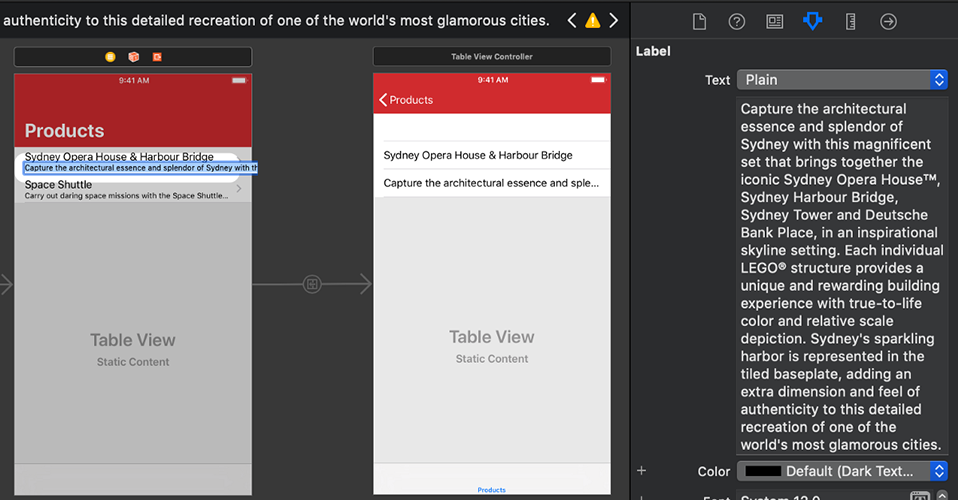
متن هر کدام از برچسبهای متنی سلول را طوری تغییر دهید که با عنوان و عنوان فرعی سلول در لیست اخبار مطابقت داشته باشد. میتوانید با دو بار کلیک آن را انتخاب و سپس کپی کرده و بچسبانید.

سبک انتخاب سلول
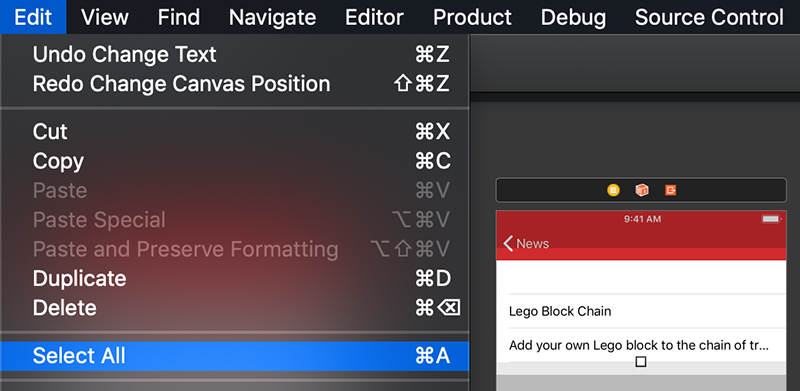
اگر در حال حاضر اپلیکیشن را اجرا کنیم و به صحنه جزییات خبر رفته و روی این سلولها ضربه بزنیم، خواهیم دید که هایلایت میشوند. بدین ترتیب ممکن است این تصور نادرست در کاربر ایجاد شود که با ضربه زدن روی این سلولها اقدامی صورت میگیرد. بنابراین باید این وضعیت را اصلاح کنیم. روی پسزمینه بوم (و نه هیچ کدام از صحنهها) کلیک کنید تا همه چیز از حالت انتخاب در بیاید. یک بار روی یکی از سلولها در صحنه جزییات خبر کلیک کنید. در منوی Edit گزینه Select All را انتخاب کنید.

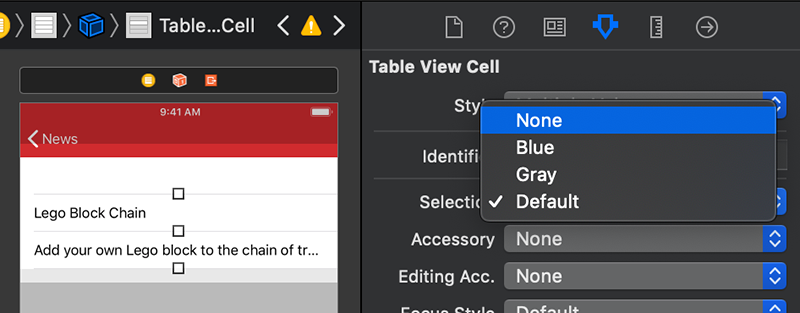
همان طور که میبینید سه سلول انتخاب شدهاند. در پنل Attributes Inspector مقدار Selection را از Default به None تغییر دهید.

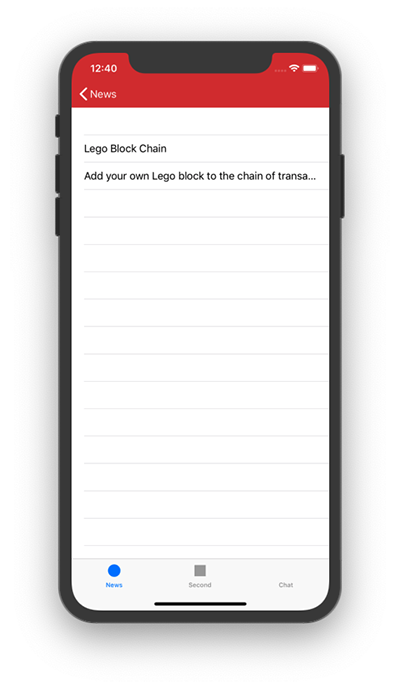
در این مرحله اپلیکیشن را اجرا کنید، روی سلول اول در لیست News کلیک کنید تا به صحنه جزییات خبر بروید. اینک میبینید که انتقال نرم و همواری بین صحنهها وجود دارد و انیمیشن نوار ناوبری نیز از اندازه کوچک به بزرگ انجام مییابد و عنوان News با یک انیمیشن به صورت دکمه بازگشت تغییر پیدا مییابد. بررسی کنید که با تپ کردن روی سلولها در صحنه جزییات خبر آنها را هایلایت نمیکنید. مجدداً روی دکمه بازگشت ضربه بزنید تا به صحنه قبلی بازگردید.

کپی گرفتن از صحنهها
گردش کار صفحه Products مشابه گردش صفحه موجود News خواهد بود. محتوای نهایی ممکن است متفاوت باشد، اما در حال حاضر شروع یکسانی دارند. هر دو صحنه شامل یک کنترلر ناوبری، لیستی از آیتمها و صحنه جزییات برای هر آیتم هستند. بدین ترتیب میتوانیم گردش ابتدایی را که قبلاً ایجاد کردهایم کپی کرده و تغییرات مورد نظرمان را در آن ایجاد کنیم. با کلیک کردن روی نوار عنوان صحنه Second را انتخاب کنید.

صحنه Second را با ضربه زدن روی کلید Delete کیبورد حذف کنید. بدین ترتیب Xcode صحنه Seocnd و seuge-های آن را حذف میکند.

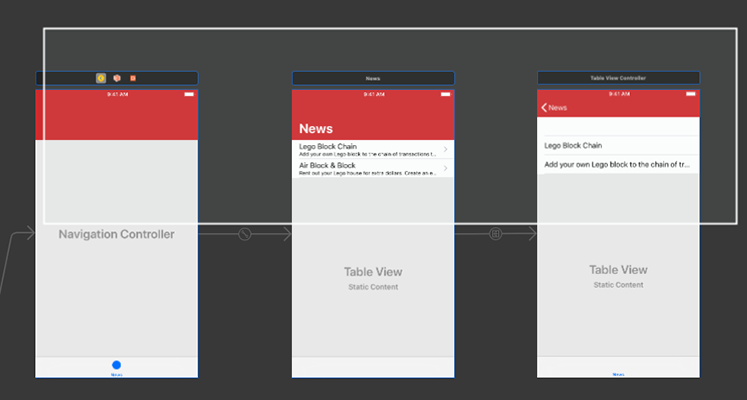
یک مستطیل روی بوم بکشید که روی همه صحنهها در گردش News قرار گیرد.

بدین ترتیب همه آنها مانند تصویر فوق، یک خطوط حاشیهای آبی رنگ در نوار عنوان نمایش میدهند که نشانگر انتخاب شدنشان است. گزینه Duplicate را از منوی Edit انتخاب کنید. نکته جالب و شگفتانگیز این است که Xcode همه چیز را دقیقاً روی عناصر اصلی کپی میکند و بنابراین ممکن است متوجه نشوید که ایجاد نسخههای کپی انجام یافته است یا نه. پس مواظب باشید که دو بار این کار را انجام ندهید.
نوار عنوان یکی از صحنهها را بگیرید و بکشید. از آنجا که هر سه صحنه کپی شده، انتخاب شدهاند، همه آنها در زمان کشیده شدن یکی جابجا میشوند.

چیدمان مجدد آیتمهای برگهای
همزمان با گرفتن کلید Control کیبورد، با استفاده از ماوس کنترلر نوار برگهای را گرفته و بکشید تا کنترلر ناوبری کپی شود.

از لیست suege-ها گزینه view controllers را در زیر عنوان elationship Segue انتخاب کنید.

زمانی که کنترلر ناوبری جدید به کنترلر نوار برگهای اتصال یافت، آیتم نوار عنوان برگهای را نمایش میدهد که همراه با صحنه News کپی شده است.

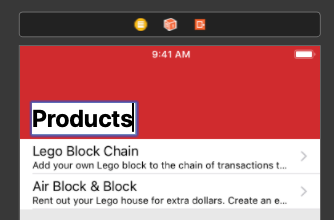
روی عنوان آیتم نوار برگهای News در این نسخه کپی شده دو بار کلیک کنید و عنوان را به Products تغییر دهید. دکمه اینتر یا Return را بزنید تا ذخیره شود.

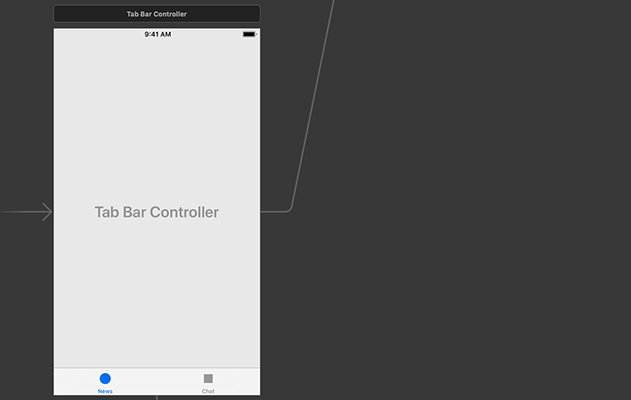
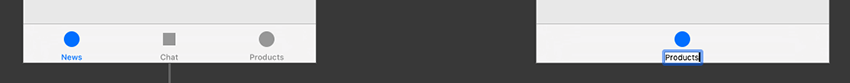
دقت کنید که در کنترلر نوار برگهای، آیتم برگه Prosducts گزینه آخر است، چون آخرین موردی است که به کنترلرهای نمای خود افزوده شده است. ما باید آن را به حالت قبل بازگردانیم تا Chat به عنوان آخرین گزینه نمایش یابد.
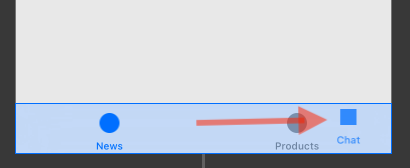
در کنترلر نوار برگهای، آیتم Chat را به سمت راست آیتم Products بکشید.

هنگامی که آن را رها کنید، آیکونهای آیتم نوار برگهای باید در جای خود ثابت شود.

روشنای رنگ نوار برگهای
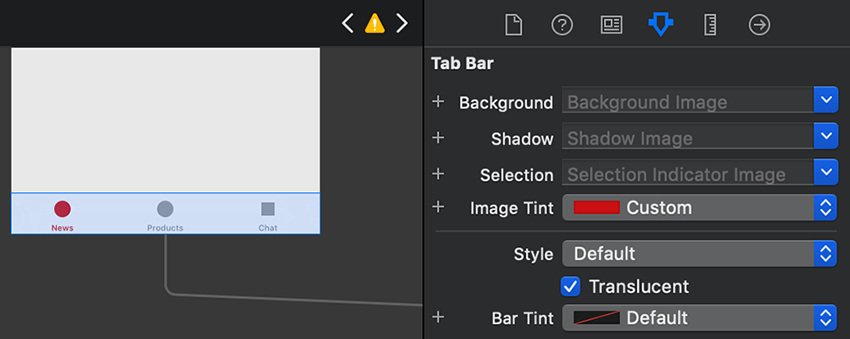
آیتمهای نوار برگهای در حال حاضر دارای رنگ آبی پیشفرض هستند. در ادامه رنگ آنها را به رنگ قرمز اپلیکیشن تغییر میدهیم. به این منظور روی نوار برگهای در کنترلر نوار برگهای کلیک کنید.

در پنل Attributes Inspector مقدار Image Tint را به رنگ قرمز که قبلاً برای نوار ناوبری انتخاب کردهایم، تغییر دهید.


بهروزرسانی متن برچسب Products
صحنههای Products همچنان چند برچسب دارند که دارای متن تکراری از News هستند و باید آنها را اصلاح کنیم.

در گردش کار کپی شده، روی عنوان آیتم ناوبری News کلی کنید تا متن آن انتخاب شود و عبارت Products را وارد کنید تا جایگزین آن شود.

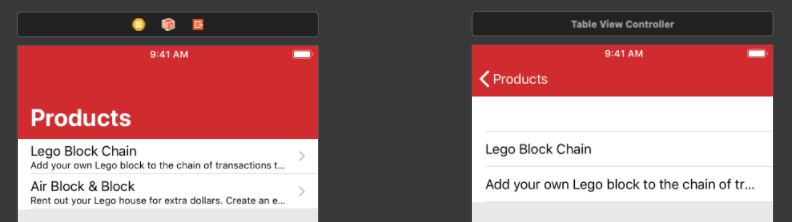
دکمه اینتر یا Return را بزنید؛ اینک میبینید که نهتنها عنوان آیتم ناوبری در این صحنه؛ بلکه عنوان دکمه بازگشت در صحنه بعدی نیز تغییر یافتهاند.

متن موجود در برچسبهای هر سلول را انتخاب کرده و برخی متون برای محصولهای ساختگی از خودتان وارد کنید.

نوار ناوبری Chat
صحنه Chat همچنان نوار ناوبری سفید رنگ پیشفرض را دارد. میتوانیم آن را طوری بهروزرسانی کنیم که با صحنههای دیگر همخوانی داشته باشد. متأسفانه Xocde به ما امکان کپی و چسباندن یک نوار ناوبری از یک کنترلر ناوبری به کنترلر دیگر را نمیدهد. خوشبختانه بهروزرسانی خصوصیتهای این نوار ناوبری برای مطابقت با دو مورد دیگر به زمانی بیش از چند ثانیه نیاز ندارد.
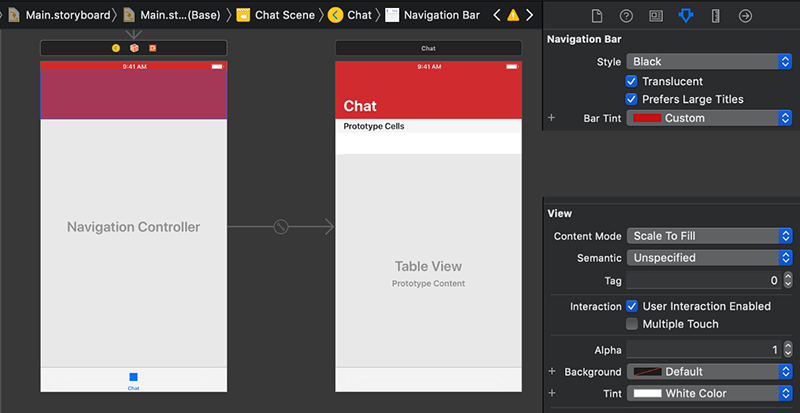
نکته: به طور کلی این که چند کامپوننت داشته باشیم که خصوصیتها و محتوای تکراری داشته باشند، ایده مناسبی محسوب نمیشود. اگر در ادامه بخواهیم یکی از موارد را اصلاح کنیم، مجبور خواهیم بود که چند وهله را تغییر دهیم. بهترین روش این است که یک منبع متمرکز داشته باشیم که همه وهلهها به آن منبع اشاره بکنند. اما در این مثال و فعلاً این رویه را نادیده میگیریم و از کپی کردن استفاده میکنیم. در ادامه در بخشهای بعدی این سری مقالات آموزش طراحی اپلیکیشن آیفون با روش اشتراک کامپوننتهای منبع منفرد آشنا میشویم. روی نوار ناوبری سفید در کنترلر ناوبری صحنه Chat کلیک کنید.

در پنل Attributes Inspector اقدامات زیر را انجام دهید:
- مقدار Bar Tint را برابر با همان رنگ قرمز قبلی تعیین کنید.
- مقدار Style را به صورت Black تنظیم کنید.
- Prefers Large Titles را فعال کنید.
- در بخش View مقدار رنگ Tint را به صورت White Color تعیین کنید.

سلولهای Chat
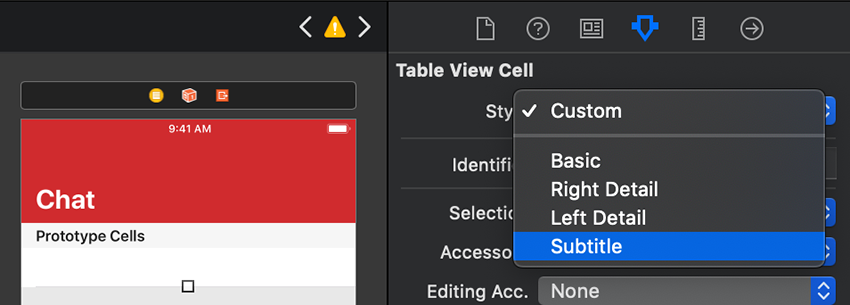
صحنه Chat تنها شامل یک سلول است که خالی است. در این بخش از آن چه تاکنون آموختهایم استفاده میکنیم و یک متن ساده برای آن تعیین میکنیم. به این منظور سلول را انتخاب کرده و Style را از Custom به Subtitle تغییر دهید.

مقدار Selection را برای سلول از Default به None تغییر دهید تا در زمان تپ کردن کاربر هایلایت نشود.

نمای جدولی را انتخاب کرده و مقدار Content آن را به صورت سلولهای Static تعیین کنید:

متن Chat سادهای را برای هر سلول وارد کنید که نام در بخش عنوان و توضیح در بخش عنوان فرعی قرار میگیرد.

اجرای اپلیکیشن
اپلیکیشن را اجرا کنید و از وجود موارد زیر مطمئن شوید:
- نوار برگهای، آیتم نوار برگهای انتخاب شده را به رنگ قرمز نمایش میدهد.
- نوارهای ناوبری روی هر سه برگه دارای یک سبک منسجم هستند.
- سلولها متن سادهای را در هر سه برگه نمایش میدهند.
کامیت کردن تغییرها
به Xcode بازگردید و مانند قبل کارهای زیر را انجام دهید:
- Commit Changes را از منوی Source Control انتخاب کنید.
- یک توضیح مانند زیر برای این کامیت وارد کنید:
Added detail scene to News. Added Products list with detail scene. Set tab bar tint color. Added chat messages.
- روی دکمه commit کلیک کنید.
جمعبندی
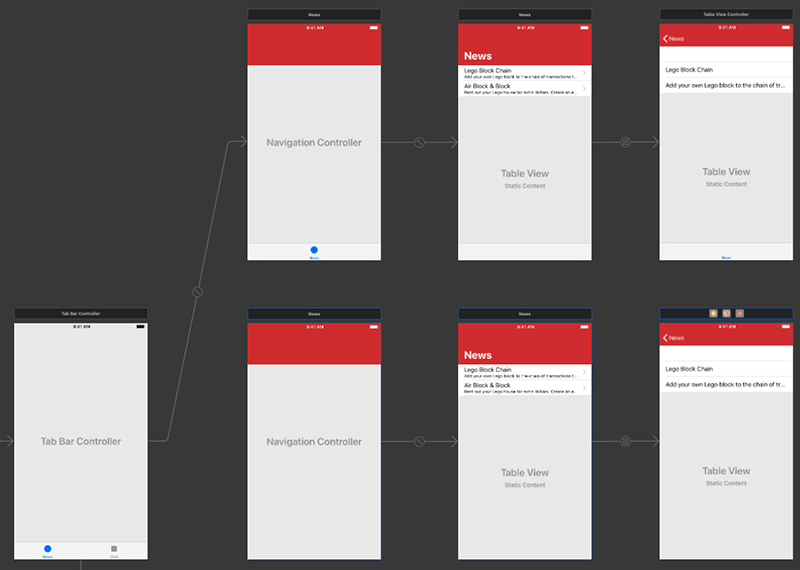
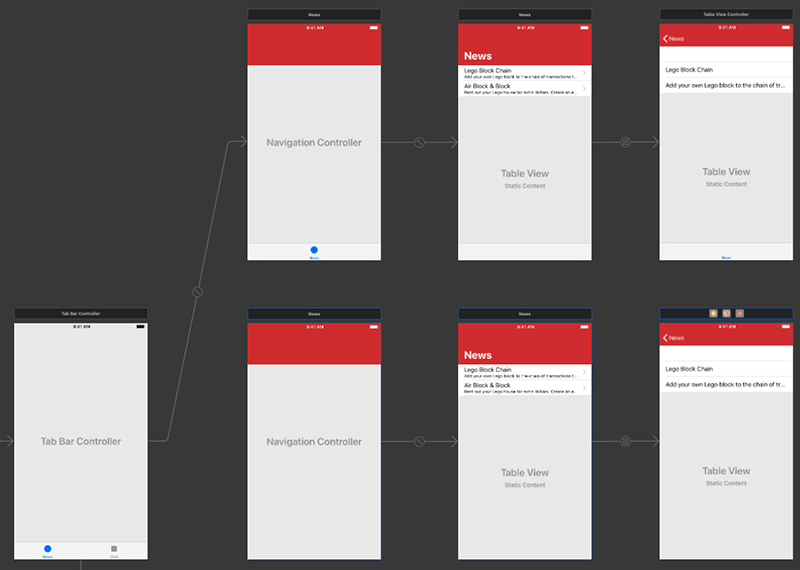
گردش کار اپلیکیشن ما اینک به صورت زیر و کاملاً مناسب به نظر میرسد.

ما یک seuge نمایشی را برای کاربر اتصال دادهایم تا بتواند به جزییات مطالب دسترسی پیدا کند و یک دکمه بازگشت برای رجوع به صفحه قبلی تدارک دیدهایم. یک انیمیشن نرم نیز بین صحنهها وجود دارد که از راهنماییهای اینترفیس انسانی اپل (+) پیروی میکند. شاید اینک اگر کمی تأمل کنید، متوجه شوید که روشهای مستقیمتری نیز برای ایجاد برخی چیزها وجود داشته است؛ اما تلاش ما در این سری مقالات این بوده است که تکنیکهای مختلف را معرفی کنیم.
شما میتوانید هر گونه نظر یا پیشنهاد خود را در بخش نظرات در ادامه مطرح کنید. در بخش بعدی این سری مقالات در مورد استفاده از آیکونهای سفارشی برای آیتمهای نوار برگهای و تصاویر برای سلولها صحبت خواهیم کرد. برای مطالعه بخش بعدی این سر مقالات آموزشی به لینک زیر مراجعه کنید:
اگر این مطلب برای شما مفید بوده است؛ آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای پروژه محور برنامهنویسی
- شروع برنامهنویسی با زبان سوئیفت در اوبونتو
- آموزش برنامه نویسی سوئیفت (Swift): ساختار، خوانایی و اصول کدنویسی
==










