آموزش ساخت یک اپلیکیشن آیفون (بخش دوم) – به زبان ساده
در بخش قبلی این نوشته به بررسی مفاهیم اولیه پیرامون ساخت یک اپلیکیشن آیفون در آموزش برنامه نویسی iOS پرداختیم. در این بخش به بررسی «نما» (view) و «صحنه» (scene) میپردازیم. ناوبری در یک اپلیکیشن آیفون تفاوتهای بنیادی با استفاده از یک مرورگر وب دارد. مشتریان عاشق سادگی و قابلیت پیشبینی رابط کاربری (UI) موبایل هستند. آنها میتوانند از یک اپلیکیشن به اپلیکیشن دیگر بروند و در عین حال از همان اعمال ناوبری برای حرکت بین ویژگیها، اسکرول کردن فهرستها، بزرگنمایی برخی جزییات و موارد دیگر استفاده کنند.


در بخش دوم این سری مطالب آموزش ساخت اپلیکیشن آیفون در مورد شیوه مدیریت محتوای بصری درون محتوای دیگر که شامل «نماهای فرعی» (subview) درون یک «ابرنما» (Superview) و «صحنههای فرزند» (Child Scenes) درون یک صحنه والد است میپردازیم. همچنین به معرفی کنترلر نوار برگه و نوار برگه خواهیم پرداخت.
جهت مطالعه این راهنما ابتدا باید اطمینان حاصل کنید که بخش قبلی آن را مطالعه کردهاید. ما این بحث را از آنجایی که در بخش قبلی ناتمام مانده بود، پی میگیریم. به یاد دارید که قصد داشتیم اپلیکیشنی بسازیم که تا حدودی شبیه به تصویر زیر باشد:

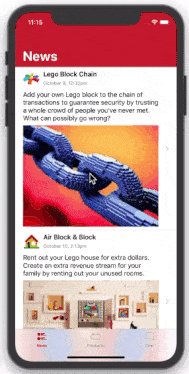
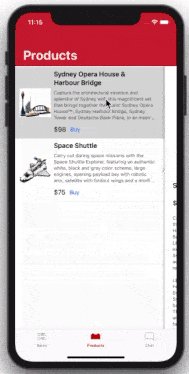
در بخش اول این راهنما ما یک قالب و یک اپلیکیشن برگهای ساختیم. این اپلیکیشن صرفاً دو آیتم نوار برگه یعنی News/First و یک آیتم در انتهای صفحه داشت؛ اما ما به سه آیتم در نوار برگه نیاز داریم. همچنین باید یک نوار ناوبری برای هر کدام بسازیم. هر صحنه (News ،Products و Chat) به یک فهرست اسکرول شونده نیاز دارند.
View Controller ،Scene و View
ما به منظور سرهم کردن اپلیکیشن خود باید با سه اصطلاح که برای توصیف بخشهای مختلف مقدماتی تشکیلدهنده آن استفاده میشوند یعنی «صحنه» (Scene)، «کنترلر نما» (View Controller) و «نما» (View) آشنا باشیم.
- منظور از یک صحنه بلوکی است که محتوا را روی صفحه یک iPhone نمایش میدهد. این بلوک شامل یک نما و یک کنترلر نما است.
- نمای یک صحنه شامل عناصر بصری است که نمایش خواهند یافت.
- کنترلر نمای یک صحنه کدی است که به صحنه اعلام میکند باید چه کاری انجام دهد.
اصطلاحهای صحنه و کنترلر نما در اغلب موارد به جای هم نیز استفاده میشوند و معنی واحدی دارند. به طور غیررسمی ممکن است بشنوید که این بلوکها را «صفحه» (page)، «پنجره» (window) یا Screen نیز مینامند. با این وجود از لحاظ نظری، iPhone صرفاً یک screen فیزیکی دارد. هر اپلیکیشن درون یک پنجره قرار میگیرد.
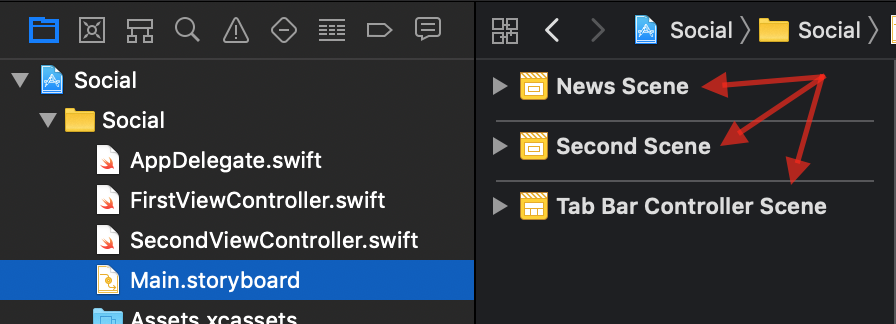
در بخش «ناوبری پروژه» (Project Navigator) روی Main.storyboard کلیک کرده و آن را انتخاب کنید.
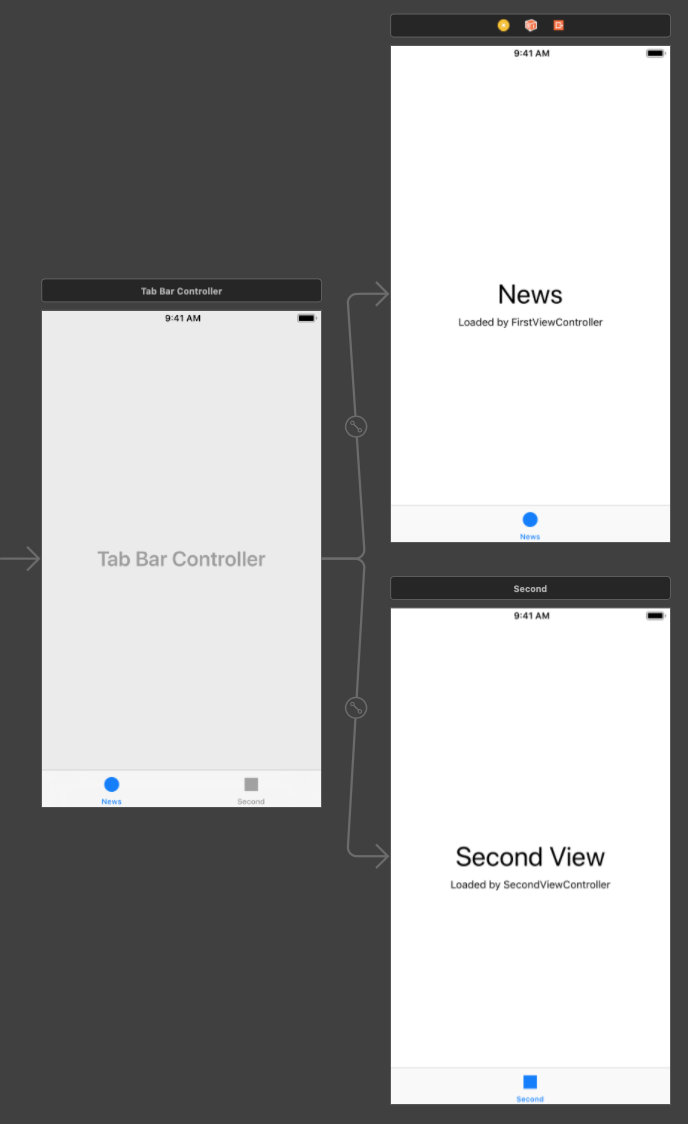
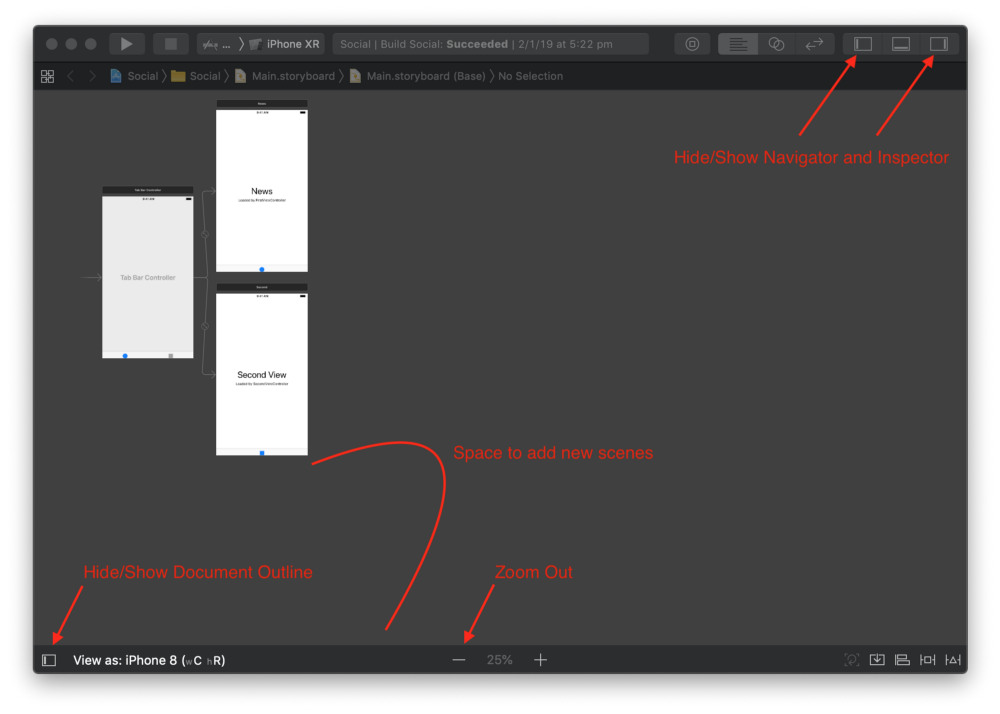
همان طور که میبینید در بخش Interface Builder در Xcode، استوری بورد شامل سه صحنه به هم پیوسته است که در بخش اول ایجاد کردهایم و دارای عناوین Tab Bar Controller ،News و Second هستند.

اگر به «دورنمای سند» (Document Outline) نگاه کنید، میبینید که همان سه صحنه در یک نمای مشخص قرار دارند و هر یک دارای پیشوند Scene هستند.

همان طور که درون یک اپلیکیشن به بخشهای مختلف میرویم با صحنههای مختلف مواجه میشویم. بنابراین تا به اینجا وقتی اپلیکیشن خود را اجرا میکردیم میتوانستیم بین صحنه News و صحنه second سوئیچ کنیم.
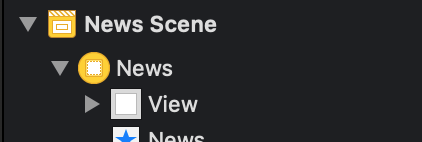
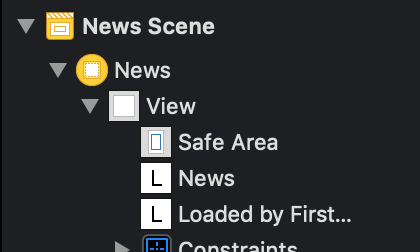
در بخش دورنمای سند گزینه News Scen را با کلیک کردن روی مثلث سمت چپ آن باز کنید. میبینید که شامل یک کنترلر نما به نام News و همچنین یک View است.

زیر نماها و ابر نماها
هر نما همواره یک شکل مستطیلی دارد. یک نما میتواند شامل نماهای دیگر نیز باشد. نمایی که نماهای دیگری در خورد جای میدهد «ابرنما» (Superview) و نمایی که درون نمای دیگر قرار میگیرد به نام «SubView» (زیرنما) نامیده میشود.
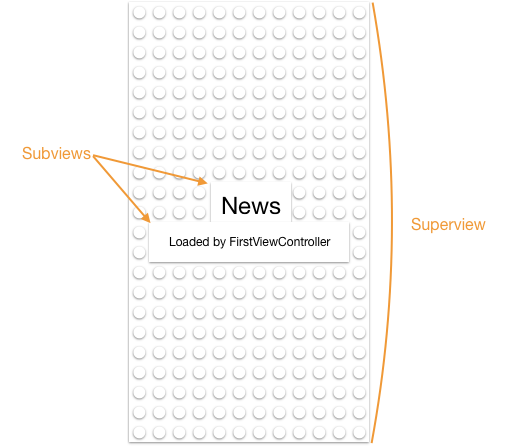
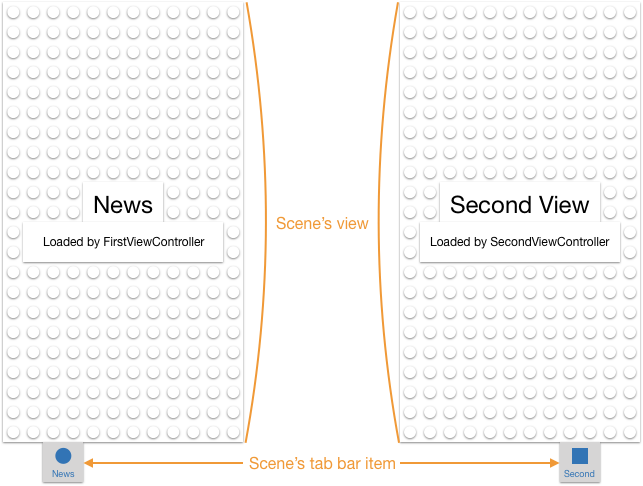
برای نمونه صحنه News در حال حاضر شامل دو زیرنما است که یکی برچسب News و دیگری برچسب Loaded by FirstViewController دارد. اگر View مربوط به New Scene را در بخش دورنمای سند باز کنید، میتوانید این زیرنماهای درونش را ببینید.

شما میتوانید آیتمهای Safe Area و Constraints را در حال حاضر نادیده بگیرید، چون نما محسوب نمیشوند.
یک ابرنما را میتوان یک بلوک لِگوی بزرگ مستطیلی تصور کرد که شامل بلوکهای لگوی کوچکتر است که به آن چسبیدهاند. در صحنه News دو برچسب مانند بلوکهای لگو روی نمای صحنهی مستطیلی بزرگتر متصل شدهاند.

برخی نماها معمولاً زیرنما ندارند. برای نمونه معمولاً قصد نداریم که یک زیرنما را به صورت یک برچسب اضافه کنیم. در قیاس لگو، برچسبها، برخلاف آن چه که در تصویر فوق میبینید دارای نقطههایی روی خودشان نیستند چون زیرنماها را نمیپذیرند.
کنترلر نوار برگهای
در طرحبندی Main.storyboard میتوانید یک صحنه Tab Bar Controller ببینید که تا حدودی شبیه به صحنه News و صحنه Second است. صحنه Tab Bar Controller اقدام به ارائه News Scene و Second Scene به صورت همزمان درون خود میکند.
ما کنترلر نوار برگهای را به صورت «parent» یا کنترلر نمای parent مینامیم و صحنههایی که نمایش میدهد، یعنی صحنههای News و Second به عنوان صحنههای child هستند. یک نمای صحنه والد شامل نماهایی از صحنههای فرزندان خود است. بنابراین صحنههای News و Second در موقعیت خود در نما درون نمای کنترلر نوار برگهای قرار میگیرند.
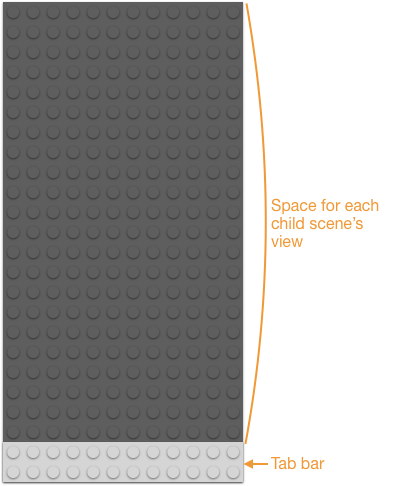
کنترلر نوار برگهای را میتوان به عنوان یک صفحه زیرین لگو تصور کرد که فضایی برای ساخت صحنه فرزند و نوار برگهای در انتهای خود دارد.

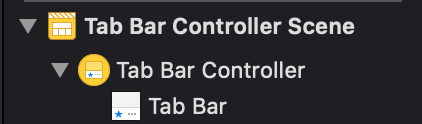
گزینه Tab Bar Controller را در بخش دورنمای سند باز کنید. متوجه میشوید که view درون آن نمایش نمییابد. تنها چیزی که در دورنمای سند نمایش مییابد Tab Bar یا نوار برگهای است.

این نوار یک نما دارد؛ اما از «سازنده رابط» (Interface Buildr) پنهان است و از این رو نمیتوانیم به صورت مستقیم به آن دسترسی داشته باشیم. کنترلر نوار برگهای وظیفه مراقبت از نمایش فرزندان خود درون نمایش را بر عهده دارد.
هر کنترلر نمای فرزند، نمای خود را در فضای فوقانی نمایش میدهد. هر صحنه فرزند باید آیتم نوار برگهای خود را نیز در کنترلر نوار برگهای نمایش دهد. ما میتوانیم صحنههای News و Second را به صوت سازههای لگویی تصوّر کنیم که هر یک دارای یک نما و یک آیتم نوار برگهای هستند:

کنترلر نوار برگهای هر صحنه را در موارد نیاز بارگذاری میکند؛ اما آیتم نوار برگهای صحنهها را به یکباره نمایش میدهد. برای نمونه زمانی که صحنه News فعال است، میتوانیم آن را به صوت زیر ببینیم:

دقت کنید که آیتم نوار برگهای Second نیز در نوار برگهای قرار دارد؛ اما رنگ آن حاکی از غیرفعال بودن آن است.
به طور خلاصه، در اینجا سه بخش برای ساختن کنترلر نوار برگهای استفاده شده است.
- کنترلر نوار برگهای مسئول نمایش نوار برگهای در انتها است و نمای صحنه کنونی درون آن قرار دارد.
- نوار برگهای در انتهای صفحه قرار دارد. این نوار برگهای شامل همه آیتمهای نوار برگهای است و معمولاً رنگ آیتم انتخاب شده کنونی را تغییر میدهد.
- یک آیتم نوار برگهای (آیکون و عنوان) برای هر صحنه وجود دارد.
همان طور که میبینید صحنه News شامل یک آیتم نوار برگه است که عنوان آن News است و یک آیکون گرد دارد. صحنه Second شامل یک آیتم نوار برگهای با عنوان Second است که دارای آیکون مربعی است. کنترلر نوار برگهای، نوار برگهای خود را نمایش میدهد که شامل همه آیتمهای نوار برگهای است.
افزودن یک صحنه جدید
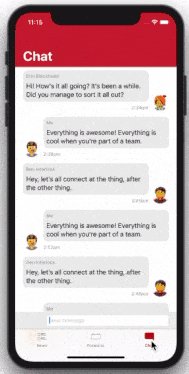
در ادامه یک صحنه جدید به نام «Chat» به اپلیکیشن خود اضافه میکنیم. بدین ترتیب یک صحنه فرزند سوم به همراه آیتم نوار برگهای مربوطه خواهیم داشت.
ابتدا روی بوم فضای کافی برای افزودن صحنههای جدید اضافه کنید. در بخش قبلی این راهنما گفتیم که میتوانید پنلهای Navigator و Inspector را با استفاده از دکمههای راست-بالای پنجره Xcode بزرگنمایی کرده یا مخفی بسازید. این امر به ایجاد فضای کافی برای کار در صفحههای نمایش کوچکتر جهت قرار دادن صحیح صحنهها کمک میکند.

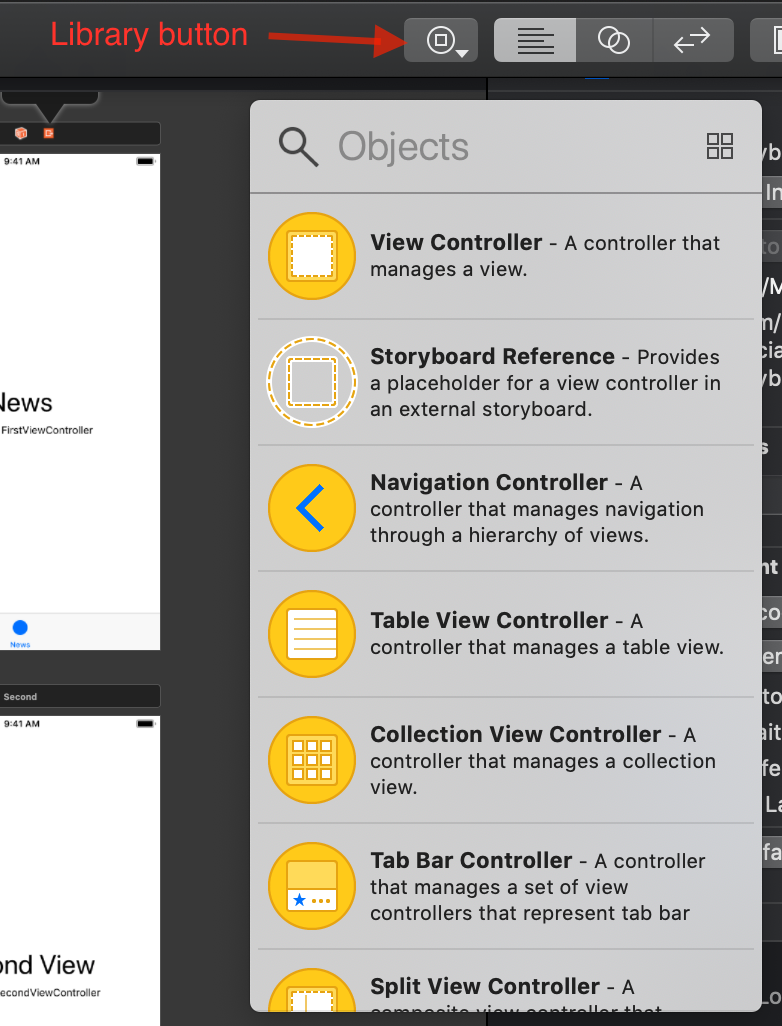
در Xcode در بخش نزدیک به گوشه راست-بالای فضای بوم، روی دکمه Library کلیک کنید.

بدین ترتیب فهرستی از همه اشیایی که میتوانید به بوم استوری بورد اضافه کنید را میبینید. چند آیتم نخست انواع متفاوتی از کنترلرهای نما هستند. ابتداییترین نوع، «View Controller» نام دارد. صحنههای News/First و Second موجود وهلههایی از کنترلر نمای مقدماتی هستند. همچنین میتوانید Tab Bar Controller را در فهرست ببینید که البته در حال حاضر به عنوان ریشه سلسله مراتب گردش اپلیکیشن استفاده میشود. در این راهنما دو نوع کنترلر نمای جدید به نامهای Navigation Controller و Table View Controller اضافه کنید.
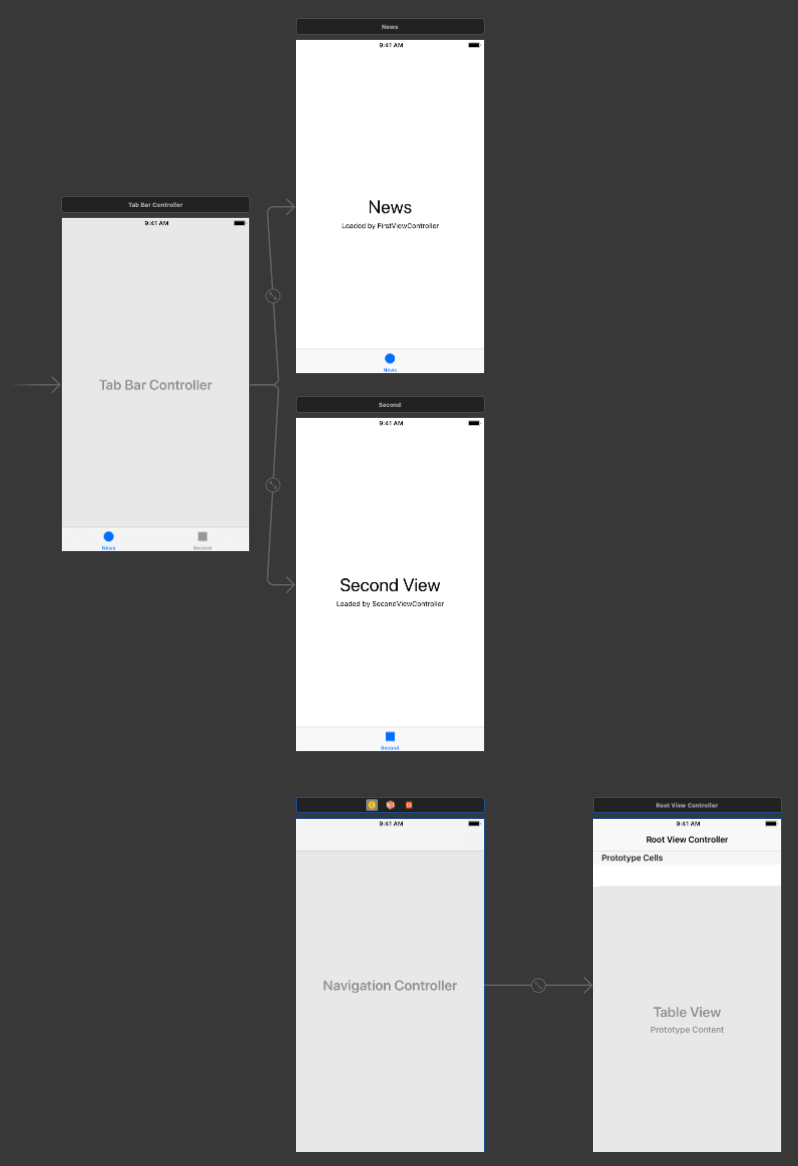
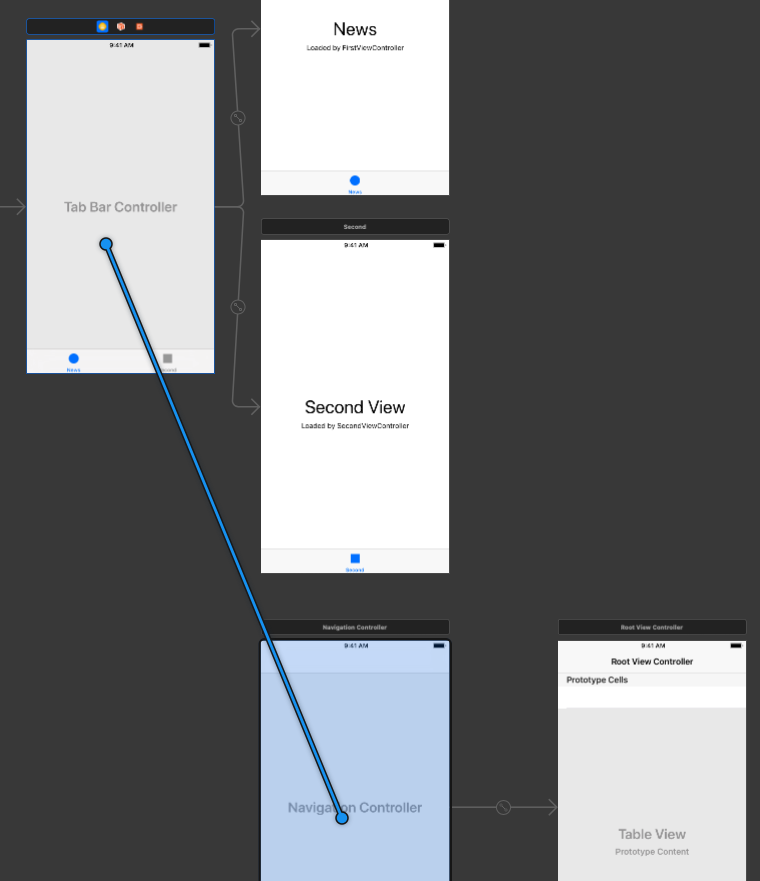
از Navigation Controller در کتابخانه پروژه به استوری بورد بکشید و آن را زیر صحنه Second قرار دهید. زمانی که در کنترلر ناوبری درک میکنید، Xcode به طور پیشفرض یک کنترلر نمای جدولی نمایش میدهد که میتوانید در عمل هر دو را بکشید.

اگر اشتباهی صورت گرفت، میتوانید با انتخاب Undo از منوی Edit به حالت قبل بازگردید.
ایجاد یک Segue بین صحنهها
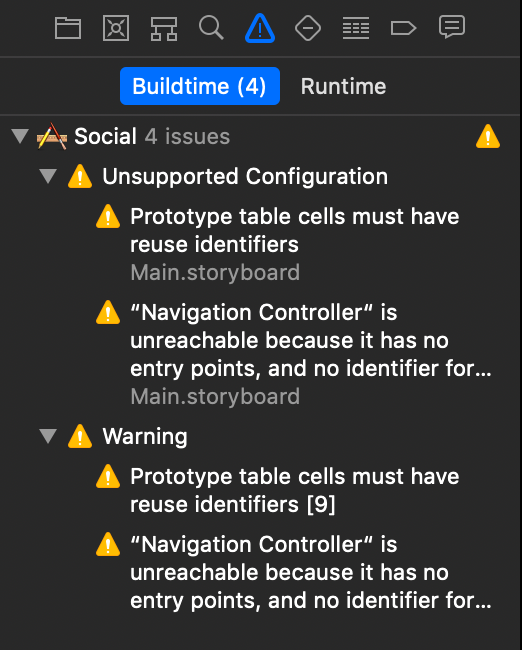
اگر با کلیک کردن روی دکمه Build and Run در Xcode اپلیکیشن را اجرا کنید، متوجه خواهید شد که اپلیکیشن دقیقاً مانند قبل به نظر میرسد و تنها صحنههای News و Second در کنترلر نوار برگهای نمایش مییابند و صحنه جدیدی که اضافه کردهایم نشان داده نمیشود. اینک دوباره به Xcode بازگردید. در پنل سمت چپ و در بخش Issue Navigator میبینید که Xcode نوعی هشدار ارائه کرده است:

همچنین ممکن است هشداری در مورد این که یک «تیم توسعه» ندارید مشاهده کنید که البته در حال حاضر اشکالی ندارد.
این هشدارها در بخش Issue Navigator در پنل Navigator ظاهر میشوند. توجه کنید که آیکون هشدار مثلثی در حال حاضر در بخش فوقانی پنل سمت چپ انتخاب شده است. شما میتوانید دوباره به Project Navigator بازگردید و با کلیک روی آیکون اول، Main.storyboard و دیگر فایلها و پوشهها را در بخش بالا ببینید. همچنین میتوانید هر زمان بین navigator-های مختلف سوئیچ کنید یک هشدار پیامی به صورت زیر اعلام میکند:
Navigation Controller” is unreachable because it has no entry points…
همان طور که احتمالاً از نگاه کردن به استوریبورد متوجه میشویم، صحنه کنترلر ناوبری جدید را در گردش کار موجود لینک نکردهایم و از این رو هیچ راهی برای ناوبری و رسیدن به آن نداریم. در ادامه این مشکل را اصلاح میکنیم.
ما برای متصل کردن صحنهها به سادگی کلید Control را گرفته و بین آنها درگ میکنیم. این اتصال به نام «segue» شناخته میشود. این عبارت به صورت «سیگوِی» تلفظ میشود که کلمه انگلیسی به معنی گذار یا رفتن به مرحله بعدی است. ریشه اصلی این کلمه ایتالیایی و به معنی پیگیری کردن است.
کلید Control (و نه کلید command) را نگهدارید و ماوس را از Tab Bar Controller به Navigation Controller بکشید.

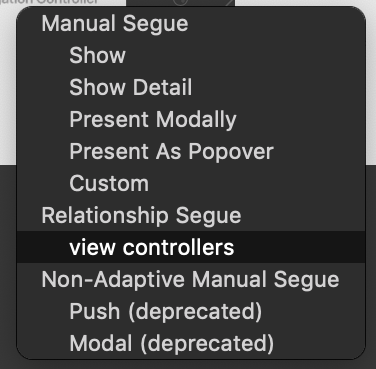
زمانی که دکمه ماوس یا ترکپد را رها کنید، Xcode فهرستی از انواع segue ممکن را نمایش خواهد داد.

گزینه view controllers را زیر عنوان Relationship Segue انتخاب کنید.
Xcode آن را به عنوان یک کنترلر نمای فرزند یا صحنه فرزند برای کنترلر نوار برگهای اضافه میکند. این گزینه در مواردی که قصد داریم یک صحنه را به یک کنترلر نوار برگهای اضافه کنیم مناسب خواهد بود. Xcode احتمالاً به صورت پیشفرض این گزینه را در اختیار ما قرار میدهد؛ اما اگر چنین نباشد باید آن را انتخاب کنیم.
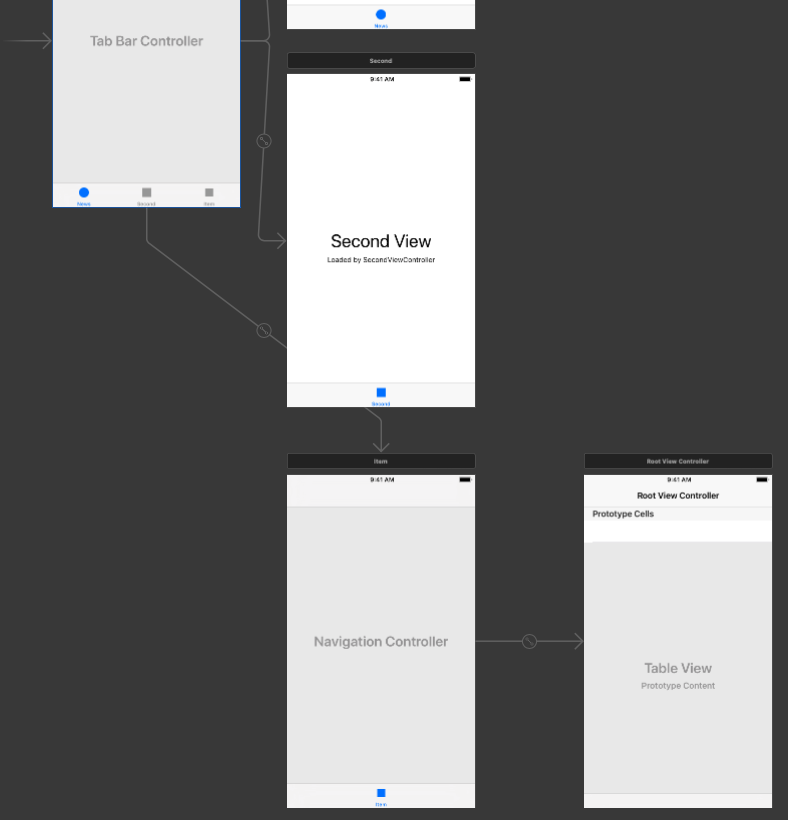
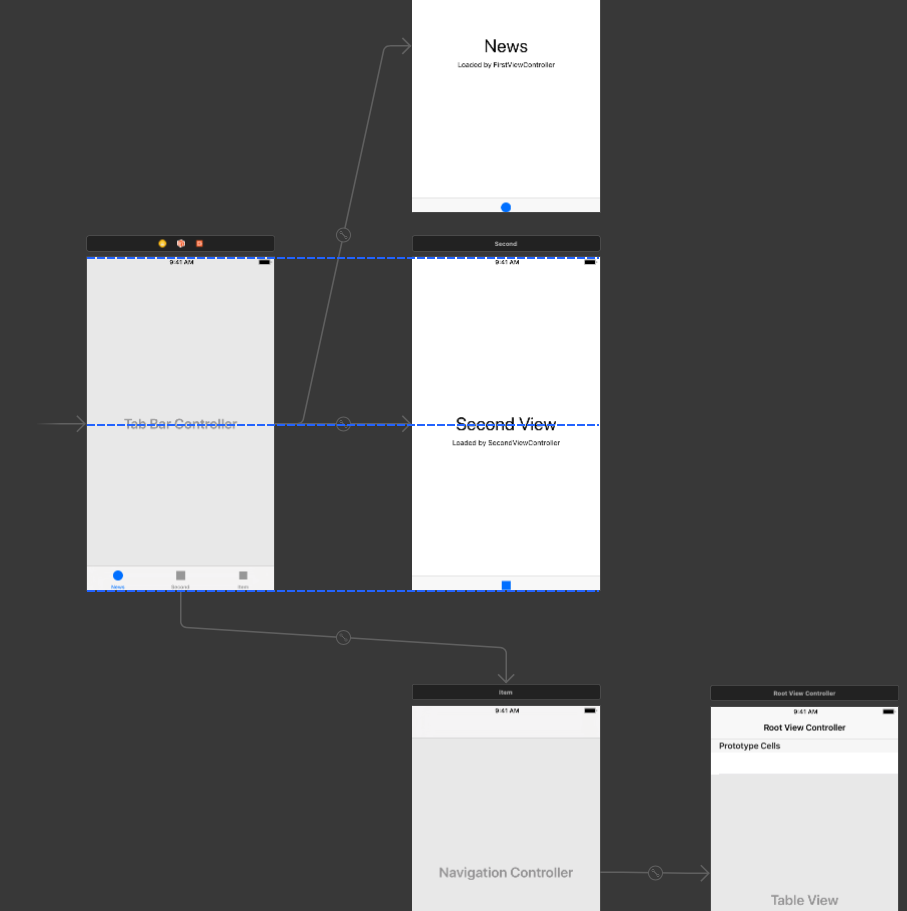
اینک میبینید که پیکان segue کنترلر نوار برگهای را به این صحنه سوم اضافه شده متصل میسازد. Xcode همچنین آیتم نوار برگهای را به صحنه جدید که در حال حاضر Item نام دارد، اضافه میکند.

جابجایی صحنه در بوم
همانطور که میبینید بخشی از پیکان segue در زیر صحنه Second پنهان شده است. ما نمیتوانیم مسیر پیکانهای segue را به صورت دستی رسم کنیم. Xcode این کار را به صورت خودکار انجام میدهد. با این وجود میتوانیم موقعیت صحنهها را برای کمک به رسیدن پیکانهای segue به صورت مناسبی جابجا کنیم و این وضعیت از نظر بصری مفید خواهد بود.
نکته: انتقال مکان صحنهها در بوم موجب ایجاد تفاوتی در «زمان اجرا» (runtime) نخواهد شد.
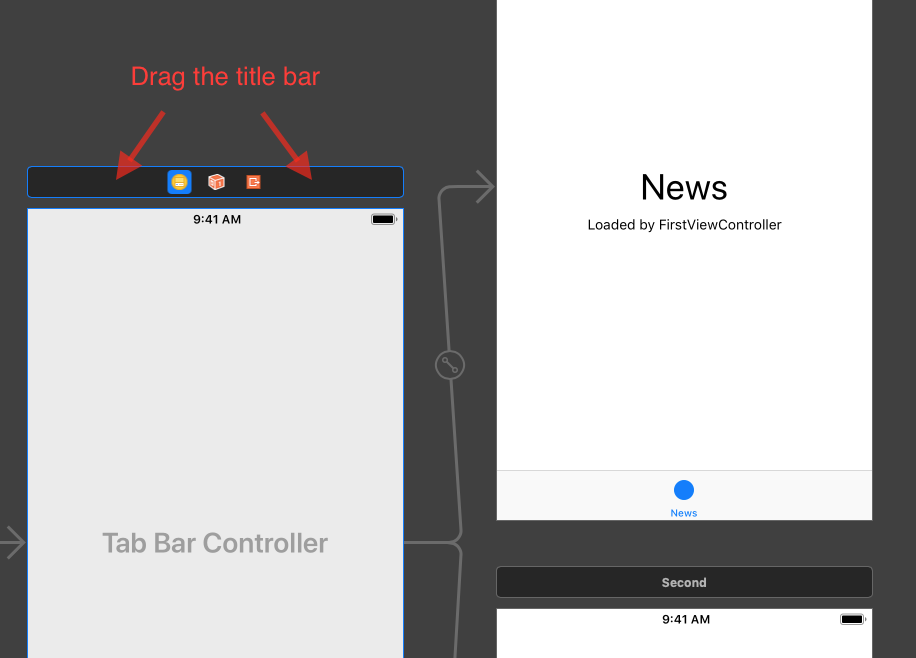
برای جابجایی صحنهها در بوم کافی است از نوار عنوان گرفته و آن را بکشید. نوار عنوانِ کنترلر نوار برگهای را به سمت پایین بکشید تا با صحنه Second همتراز شده و کمی متمایل به سمت چپ باشد.

همچنین میتوانید صحنههای انتهایی جدید را کمی به سمت پایینتر جابجا کنید. خطوط راستای آبی رنگ برای کمک به موقعیتیابی صحنهها در رابطه با همدیگر کمک میکنند. پیکانهای segue اینک منظمتر دیده میشوند.

تغییر عنوان آیتم نوار برگهای
همان طور که در بخش اول این راهنما دیدید، میتوانیم عنوان آیتم نوار برگهای را از Item به Chat تغییر دهیم. به خاطر دارید که میتوانید در صورت نیاز بزرگنمایی هم بکنید.
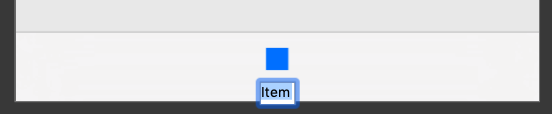
روی Item کلیک کنید تا متن آن انتخاب شود.

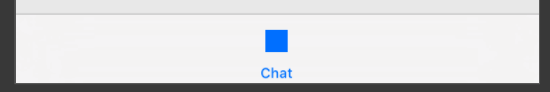
و عبارت Chat را در آن وارد کنید:

کامیت کردن تغییرات
اینک به Xcode بازگردید و همان طور که در بخش اول دیدید، تغییراتی را که در پروژه انجام دادید کامیت کنید. به این منظور میتوانید مراحل زیر را اجرا کنید:
- گزینه Commit Changes را از منوی Source Control انتخاب کنید.
- یک توضیح مانند زیر برای آن وارد کنید:
Added third child scene to the tab bar controller for Chat - روی دکمه Commit کلیک کنید.
جمعبندی
در بخش دوم این راهنما موارد زیر را آموختیم:
- زیر نماها و ابر نماها را بررسی کردیم.
- صحنههای فرزند را در یک صحنه والد مورد بررسی قرار دادیم.
- یک صحنه فرزند Chat را به کنترلر نوار برگهای اضافه کردیم که با یک Segue به آن وصل میشود.
برای مطالعه قسمت بعدی این مطلب روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزش های مهندسی نرم افزار
- آموزش آرایه در برنامه نویسی Swift (سوئیفت)
- آموزش برنامه نویسی سوئیفت (Swift): متغیر، ثابت و انواع داده
- برنامه نویسی تابعی در سوئیفت — راهنمای مقدماتی
- آموزش برنامه نویسی سوئیفت (Swift): تصمیم گیری و حلقه ها
- آموزش برنامه نویسی iOS در ویندوز | راهنمای رایگان و جامع شروع به کار
==












