آموزش ساخت یک اپلیکیشن آیفون (بخش یازدهم) — به زبان ساده

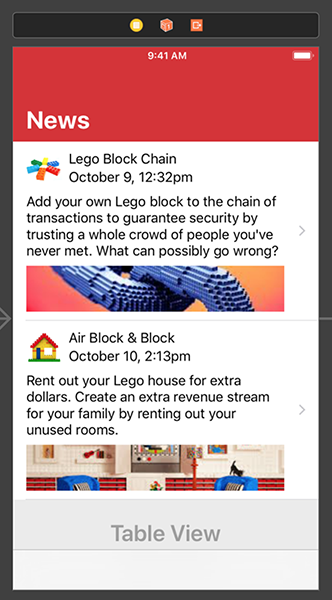
در این بخش از سری مقالات آموزش ساخت اپلیکیشن آیفون از چند سازوکار استفاده میکنیم تا امکان رشد محتوا را فراهم سازیم و به سلولها امکان دهیم که ار تنظیم خودکار اندازه بهره بگیرند. در بخش قبلی در مورد خصوصیتهای سلول News اپلیکیشن خود صحبت کردیم و چنان که دیدیم هنگامیکه سلول را در زمان اجرا مشاهده میکنیم، متن و تصویر تفصیلی، هر دو برش پیدا میکنند و محتوای کامل خود را نمایش نمیدهند. برای مشاهده بخش قبلی این مجموعه مطلب آموزشی میتوانید به لینک زیر مراجعه کنید:
ارتفاع پیشفرض سلول
زمانی که لیآوت NewsTableViewCell را ایجاد کردیم، قیدی برای حاشیههای فوقانی و تحتانی آن در نظر گرفتیم. بدین ترتیب سلول میتواند ارتفاعی را که برای نمایش محتوایش نیاز دارد (یعنی اندازه ثابت ذاتی) بداند. اگر متن یا تصویر بزرگتر از این شوند، سلول میداند که باید ارتفاع بیشتری پیدا کند.
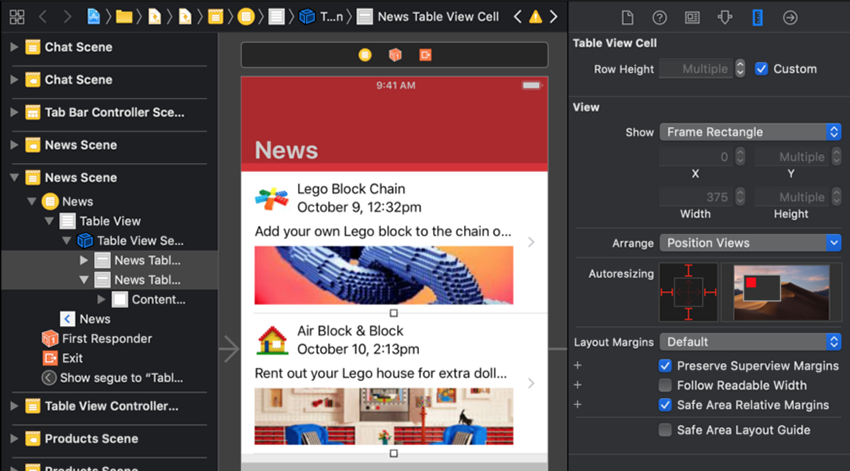
یک نمای جدولی به صورت پیشفرض و به طور خودکار ارتفاع سلولهایش را برابر با محتوایش تنظیم میکند. هر دو سلول را در صحنه News انتخاب کنید. یک روش برای انجام این کار کلیک کردن روی یک سلول و نگهداشتن کلید Shift و کلیک روی سلول دیگر است. Size Inspector (آیکون خط کش) را انتخاب کنید.

در کنار برچسب Row Height در بخش Size Inspector کادر انتخاب Custom را غیر فعال کنید.

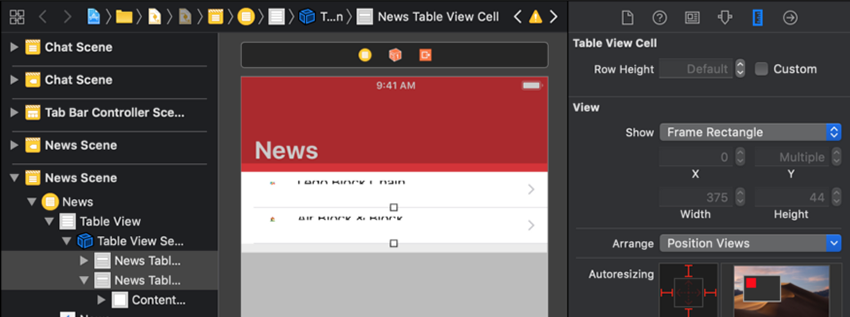
بدین ترتیب فیلد Row Height به صورت Default درمیآید. بنابراین ارتفاع سلولها در این بوم تا مقدار 44 پوینت کاسته میشود و دیگر نمیتوانید محتوا را ببینید. اکنون اپلیکیشن را اجرا کنید.

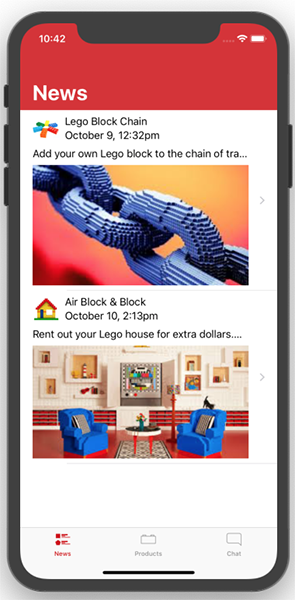
در زمان اجرا، نمای جدولی به صورت دینامیک ارتفاع سلولها را طوری تنظیم میکند که با محتوا مطابقت یابند. اما در زمان طراحی سلولها تنها 44 پوینت ارتفاع دارند و پیشنمایش کاملی ایجاد نمیشود.
این وضعیت بغرنجی است. اگر از یک ارتفاع سفارشی استفاده کنیم، سلولها در زمان طراحی ارتفاع مفیدی دارند، اما در زمان اجرا تنظیم نمیشوند. اگر از ارتفاع پیشفرض استفاده کنیم، محتوای سلول در زمان طراحی فشرده میشود، اما در زمان اجرا به صورت دینامیک تنظیم میشود. خوشبختانه میتوانیم ارتفاع سلولها را در «سازنده اینترفیس» (Interface Builder) یعنی در زمان طراحی به هر مقداری که مناسب به نظر میرسد تغییر دهیم و کنترلر نما را به صورت دینامیک برای ارتفاع هر سلول تنظیم کنیم تا با محتوا در زمان اجرا مطابقت پیدا کند.
ارتفاع سلول کنترلر نما
چنان که پیشتر گفتیم، هر نما یک کنترلر نما دارد که شامل کدی است که آن را اجرا میکند. کنترلر نما، چنان که از نامش برمیآید، به کنترل همه نماهای درون صحنه در زمان اجرا میپردازد و این مسئله شامل ارتفاع سلول نیز میشود. ما درون کنترلر برای تنظیم دینامیک ارتفاع سلولها به کد نیاز داریم. خوشبختانه این کد در فریمورک BFWControl از قبل برای ما نوشته شده است.
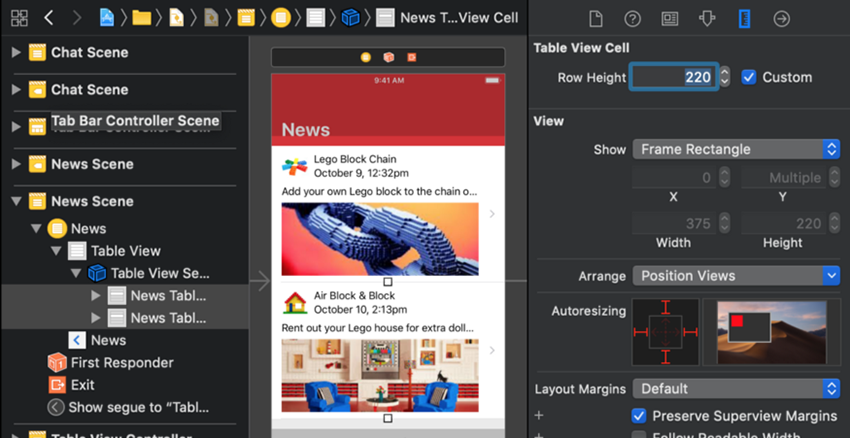
قبل از هر چیز باید سلولها را در سازنده اینترفیس به حالت ارتفاع پیشنمایش مفید بازگردانیم. به xcode بروید و با انتخاب دو سلول در بخش Size Inspector مقدار 220 را برای Row Height وارد کنید.
ما میتوانیم ارتفاع ردیف را طوری وارد کنیم که پیشنمایش معقولی از سلولها در استوریبورد به دست بدهد. همچنین میتوانیم ارتفاع آنها را با کشیدن دستگیره تحتانی سلول چنان که قبلاً انجام دادیم تنظیم کنیم.

در ادامه به کنترلر نما اعلام میکنیم که ارتفاع هر سلول را در زمان اجرا طوری تنظیم کند که با ارتفاع ذاتی محتوایش مطابقت داشته باشد. به این منظور کافی است نمای کنترلر نما را به صورت AdjustingTableViewController تغییر داده و خصوصیت intrinsicHeightCells را فعال کنیم.
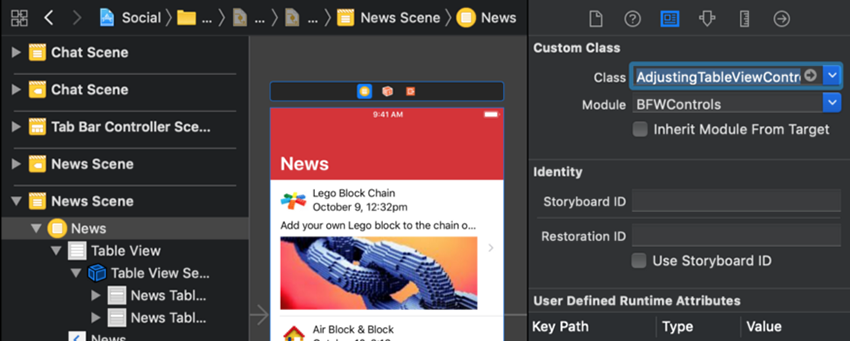
کنترلر نمای جدولی را با کلیک کردن روی آیکون زردرنگ در نوار عنوان انتخاب کنید. در ادامه در سمت پنل سمت راست Identity Inspector را انتخاب کنید.

در Identity Inspector در فیلد Class عبارت Adj را وارد کرده و گزینه AdjustingTableViewController را از منوی بازشدنی انتخاب کنید. Return یا Tab را بزنید. در این مرحله Xcode به صورت خودکار عبارت Module را به مقدار BFWControls تنظیم میکند چون جایی است که کلاس در آن قرار دارد.

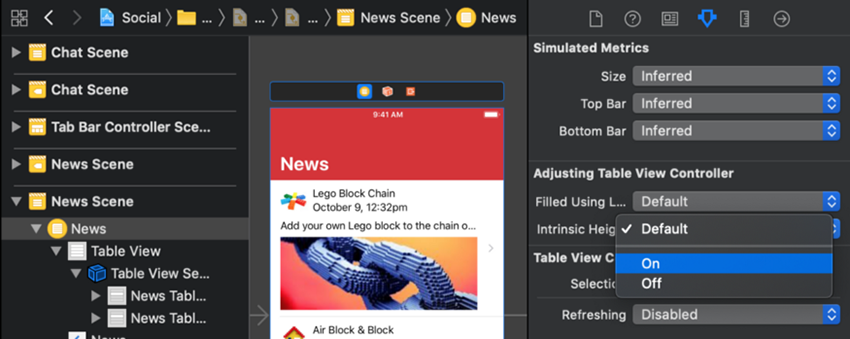
به پنل Attributes Inspector بروید. در این زمان با یک بخش جدید مواجه میشوید که عنوان آن Adjusting Table View Controller است. روی منوی بازشدنی کنار Intrinsic Height Cells کلیک کرده و آن را از Default به On تغییر دهید.

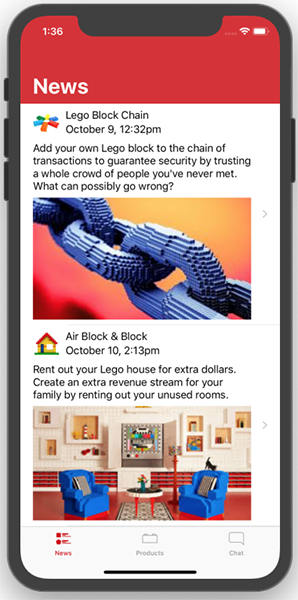
اپلیکیشن را اجرا کنید.

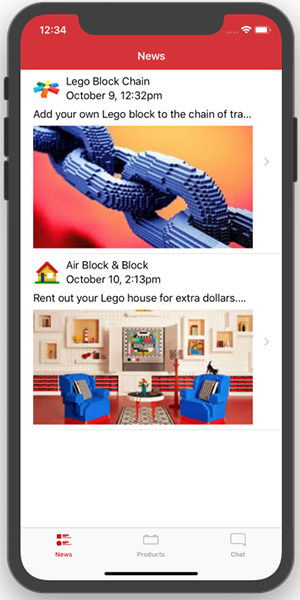
چنان که مشاهده میکنید، کنترلر نما به صورت خودکار ارتفاع هر سلول را بر مبنای محتوای آن تنظیم کرده است. این همان نتیجهای است که در زمان تنظیم Row Height هر سلول به صورت Default به دست میآید. با این حال اکنون ما مقدار Row Height را روی 220 تنظیم کردهایم و در زمان اجرا آن را به ارتفاع ذاتی هر سلول override کردهایم.
تعداد خطوط در برچسب
متن درون هر سلول در حال حاضر تنها یک خط اشغال میکند. بدیهی است که متن تفصیلی در هر سلول به فضای بیشتری برای جای گرفتن نیاز دارد و این مسئله به وسیله (...) مورد اشاره قرار گرفته است. در این بخش برچسبهای متنی را تغییر میدهیم تا در بیش از یک خط قرار گیرند.
چنان که میدانید، هر سلول در صحنه News وهلهای از کلاس NewsTableViewCell است. برچسبهای متنی درون آن کلاس و لیآوت، تحت کنترل NewsTableViewCell.xib هستند. هر برچسب یک مشخصه numberOfLines دارد که در بخش Attributes Inspector به صورت Lines ظاهر میشود. مقدار پیشفرض 1 است، اما میتوانیم آنها را به 2، 3 یا هر مقداری که خطوط ما برای آن برچسب نیاز دارند تغییر دهیم. برای این که تعداد خطوط بیشینه متن نامحدود باشند میتوانید مقدار 0 وارد کنید.
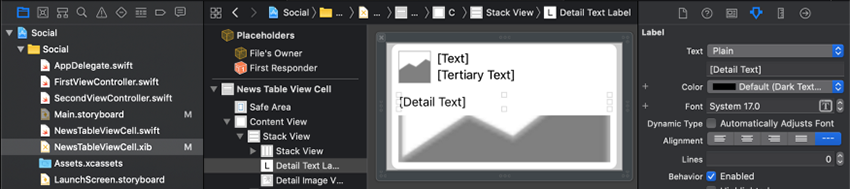
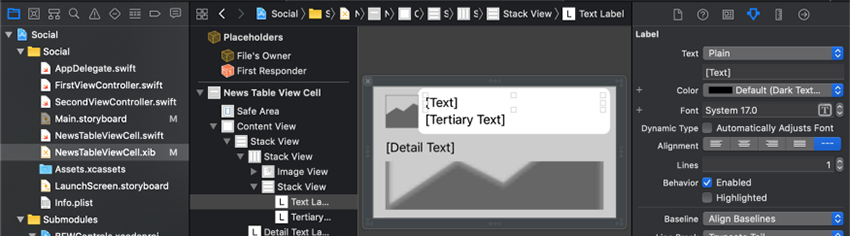
فایل NewsTableViewCell.xib را در Project Navigator انتخاب کنید. یکبار روی برچسب [Detail Text] (برچسب انتهایی) کلیک کنید و Attributes Inspector را انتخاب نمایید. در فیلد Lines مقدار 1 را به 0 تغییر دهید و دکمه Return را بزنید.

به Main.storyboard بازگردید. اینک باید ببینید که برچسبها خطوط متنی بیشتری را نمایش میدهند. اگر چنین نیست، در منوی Editor گزینه Refresh All Views را انتخاب کنید.

از آنجا که سلولها در سازنده اینترفیس (زمان طراحی) ارتفاع ثابتی دارند، Xcode ارتفاع نمایان نمای تصویر را کاهش داده تا فضای بیشتری برای متن باز شود.
اگر دوست دارید میتوانید ارتفاع سلولها را در سازنده اینترفیس تغییر دهید، چون ارتفاع زمان اجرا اکنون به طور مستقل و از سوی کنترلر نما تعیین میشود. اینک اپلیکیشن را اجرا کنید.

توجه کنید که روی شبیهساز iPhone XR، تعداد خطوط مورد نیاز برای هر برچسب متن تفصیلی متفاوت است و کنترلر نما به صورت دینامیک اندازه سلولها را مستقل از هم تعیین میکند.
استایل متن
تا به اینجا برچسبهای متنی ما همگی از استایل فونت پیشفرض بهره میگیرند. در ادامه مقداری تمایز بین برچسبها ایجاد میکنیم.
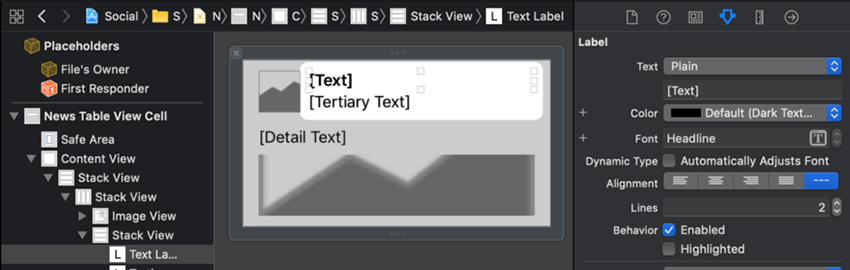
به Xocde بازگردید. فایل NewsTableViewCell.xib را انتخاب کنید. برچسب [Text] را انتخاب کرده و به Attributes Inspector بروید.

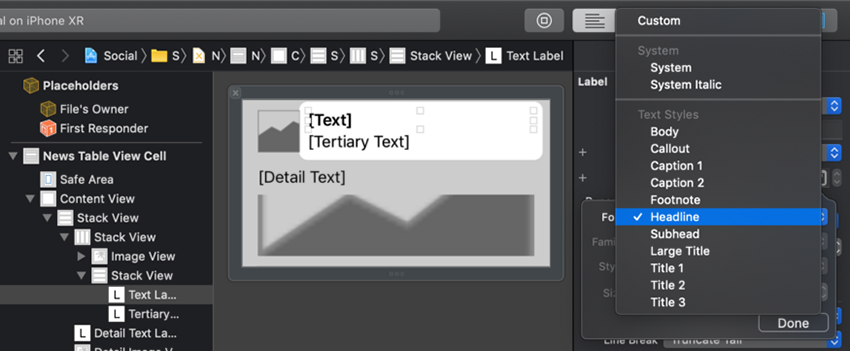
در Attributes Inspector روی آیکون T در فیلد Font کلیک کنید. در فیلد Font که باز میشود گزینه Headline را از بخش Text Styles انتخاب کنید.

تعداد Lines را روی 2 قرار دهید. بدین ترتیب عنوان میتواند بسته به نیاز یک یا دو خط اشغال کند.

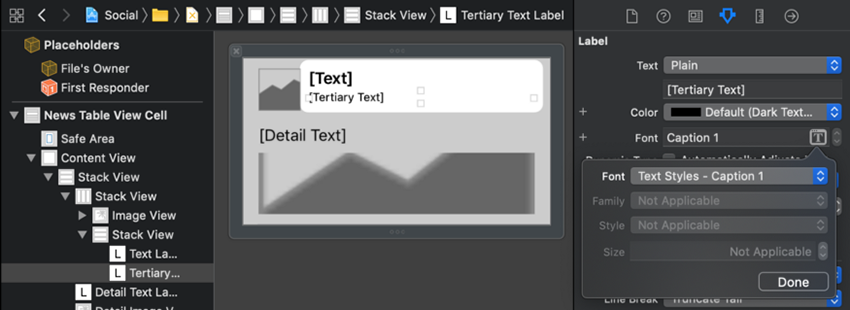
برچسب [Tertiary Text] را انتخاب کرده و گزینه استایل متنی Caption 1 را انتخاب کنید.

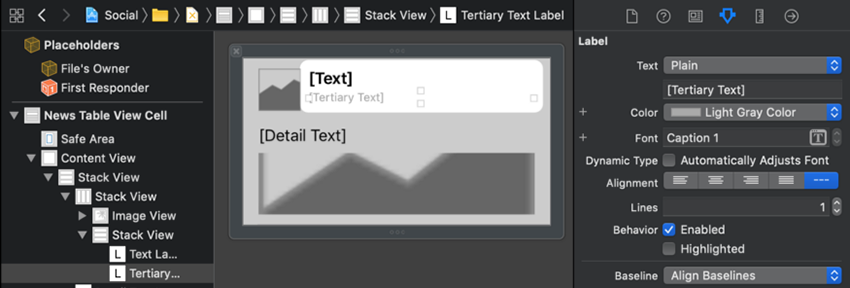
همزمان با انتخاب برچسب [Tertiary Text] در بخش Attributes Inspector منوی بازشدنی Color را به Light Gray Color تغییر دهید.

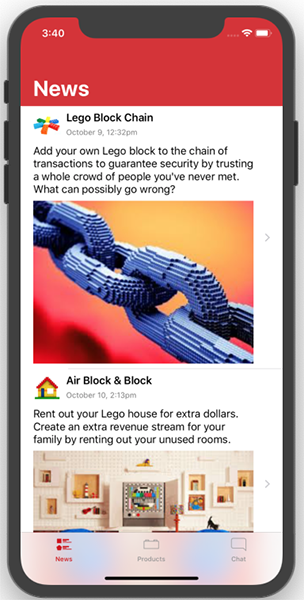
اپلیکیشن را اجرا کنید.

چنان که ملاحظه میکنید، هر وهله از NewsTableViewCell استایل متنی جدیدی دارد. ارتفاع برچسبها، نماهای پشتهای و سلولها هر کدام محتوای با اندازه اندکی متفاوت دارند.
کامیت کردن تغییرات
همانند بخشهای قبلی کارهای زیر را برای کامیت کردن تغییرات پروژه انجام میدهیم:
- گزینه Commit Changes را از منوی Source Control انتخاب کنید.
- توضیحی مانند زیر وارد کنید:
ews: auto adjusting cell heights; text styles
- روی دکمه Commit کلیک کنید.
جمعبندی
اکنون سلولهای News ما استایلهای متنی دارند، اندازه فونتشان متفاوت است و به صورت خودکار ارتفاع سلول را تنظیم میکنند.
در بخش بعدی این سری مقالات آموزشی از همه آنچه تاکنون آموختهایم بهره میگیریم تا سلولهای با تنظیم خودکار برای صحنه Products بسازیم. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش برنامه نویسی سوئیفت (Swift): متغیر، ثابت و انواع داده – بخش اول
- آموزش برنامه نویسی سوئیفت (Swift): مدیریت خطا – بخش چهاردهم
==










