ساخت نمودارهای میله ای در SwiftUI – از صفر تا صد
SwiftUI (+) روشی نو و بسیار ساده برای ساخت رابطهای کاربری برای همه پلتفرمهای اپل با کمک گرفتن از سوئیفت به حساب میآید. بدین ترتیب میتوانیم اینترفیسهای کاربری را برای هر یک از محصولات اپل با استفاده از یک مجموعه ابزار و API-ها بسازیم. در این مقاله با روش ساخت نمودارهای میله ای در SwiftUI آشنا خواهیم شد.


SwiftUI با بهرهگیری از نحو اعلانی سوئیفت که خواندن آن آسان است و نوشتن آن به روشی طبیعی انجام مییابد، با ابزارهای طراحی جدید Xcode همکاری میکند تا بتوانید کد و طراحی خود را کاملاً هماهنگ حفظ کنید.
SwiftUI از نحو اعلانی بهره میگیرد و از این رو میتوانید به سادگی انتظار خود از اینترفیس کاربری را بیان کنید. بدین ترتیب نخستین خط کد SwiftUI که مینویسید به قویترین کد UI که تاکنون نوشتهاید بدل میشود. هدف این مقاله ساخت نمودارهای میلهای با SwiftUI است. ما از یک نمای انتخابگر قطعهبندی شده برای اتصال شکلهای مختلف نمودار میلهای بهره میگیریم.
شروع
Xcode را باز کنید و یک پروژه جدید ایجاد نمایید.
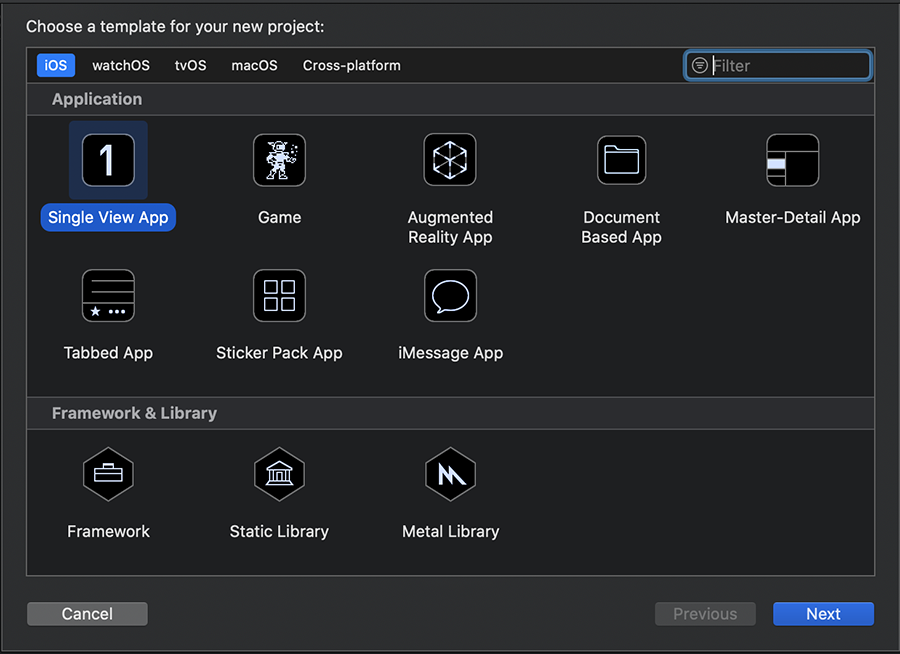
در بخش انتخاب قالب iOS از گزینه Single View App استفاده کرده و روی Next کلیک کنید.

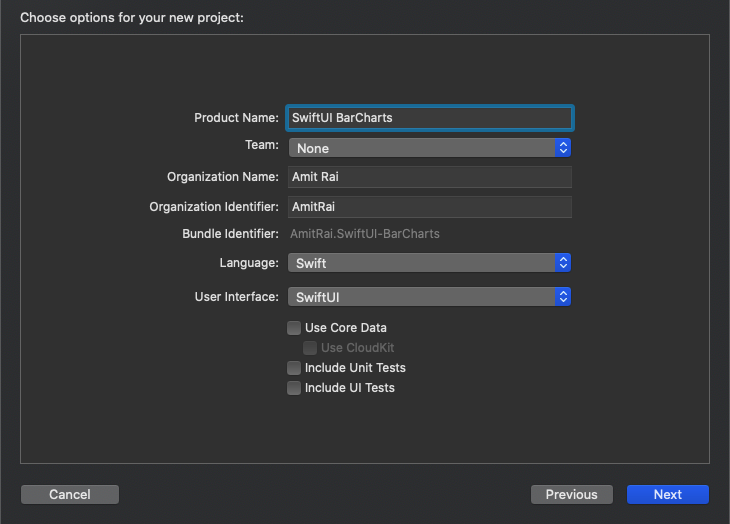
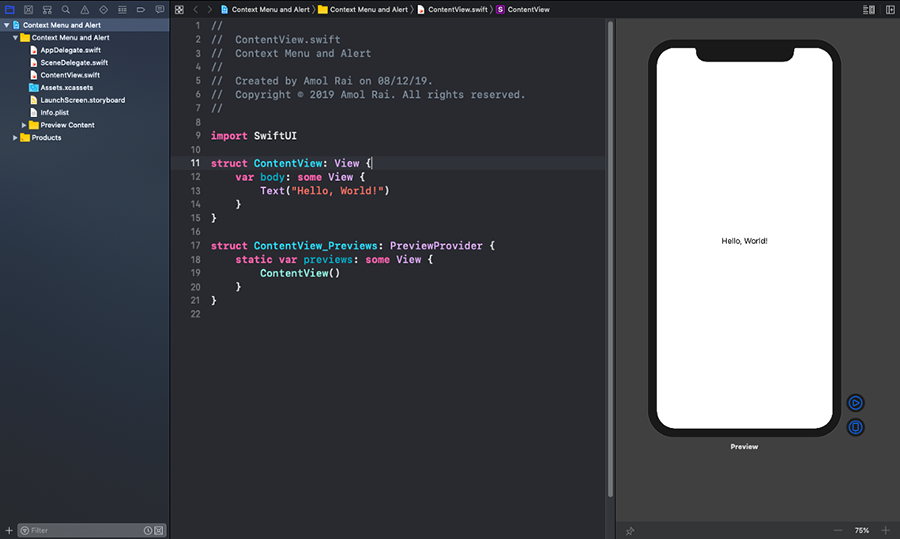
نام محصول خود را وارد کنید. سپس SwiftUI را برای اینترفیس کاربری انتخاب کنید. در ادامه روی Next کلیک کنید تا پروژه روی دسکتاپ ایجاد شود. زمانی که کار تنظیم پروژه پایان یافت، باید چیزی مانند تصویر زیر داشته باشید:


فایلهای نمای SwiftUI به صورت پیشفرض دو ساختار را اعلان میکنند. ساختار اول با پروتکل View سازگار است و محتوا و لیآوت نما را تعیین میکند. ساختار دوم یک پیشنمایش از نما را اعلان میکند. پیش از پیادهسازی یک نمودار میلهای در SwiftUI باید ابتدا نگاهی به ماهیت «پوشش مشخصه» (Property Wrapper) بیاندازیم.
پوشش مشخصه حالت چیست؟
SwiftUI از پوشش مشخصهای به نام State@ استفاده میکند تا امکان ویرایش مقادیر درون یک Sruct را فراهم سازد. توجه کنید که انجام این کار به طور معمول میسر نیست، زیرا Struct-ها ساختمانهای دادهای با نوع مقداری هستند. زمانی که کلیدواژه State@ را پیش از یک مشخصه قرار میدهید، در عمل حافظه آن را به خارج از Struct منتقل کرده و وارد یک فضای اشتراکی میکنید که از سوی SwiftUI مدیریت میشود.
این بدان معنی است که SwiftUI میتواند Struct را هر زمان که لازم باشد تخریب کرده و از نو بسازد و حالتی که ذخیره میسازد نیز از دست نمیرود. این وضعیت در عمل بارها در اپلیکیشن رخ میدهد.
پیادهسازی
ابتدا با زدن کلیدهای Command+N یک فایل View-ی جدید در SwiftUI بسازید. نام این فایل را BarView بگذارید و کد زیر را در آن وارد کنید:
در کد فوق دو متغیر به نامهای value و week داریم. متغیر اول ارتفاع ()Capsule را ردگیری میکند و متغیر دوم هفته را نمایش میدهد.
سپس یک VStack میسازیم تا نمایی را در خط عمودی اضافه کنیم. سپس یک ZStack داریم. ZStack نمایی است که به صورت لایه رویی بر روی فرزندان خود قرار میگیرد و آنها را در هر دو محور همراستا میسازد. درون ZStack دو کپسول داریم. یک ()Capsule به صورت یک Struct است که شکل آن درون یک قالب از نمای احاطهکنندهاش همراستا میشود تا نمودار میلهای را نمایش دهد.
به فایل contentview.swift بازگردید و کد زیر را در آن قرار دهید:
در کد فوق، دو متغیر State@ به نامهای pickerSelectedItem و dataPoints داریم. با استفاده از این متغیرها اقدام به دستکاری نمودار میلهای خود میکنیم. سپس یک ZStack درون ZStack میسازیم که یک VStack داریم. در VStack باید Text ،Picker ،BarView را تنظیم کرده و برخی انیمیشنهای پیشفرض را روی BarView اعمال کنیم.
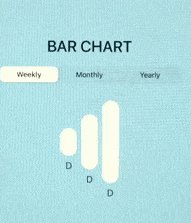
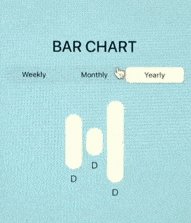
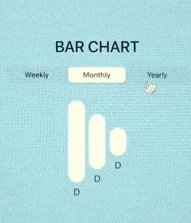
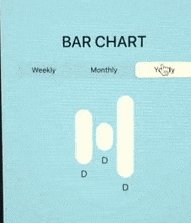
بیلد و اجرا

بدین ترتیب در این راهنما با مراحل ساخت نمودار میلهای در SwiftUI آشنا شدیم. امیدواریم این راهنما برای شما مفید بوده باشد و با شیوه ساخت نمودارهای میلهای انیمیت شده آشنا شده باشید.
اگر این مطلب برای شما مفید بوده است، آموزشها و مطالب زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- الگوی MVVM در SwiftUI — راهنمای کاربردی
- ساخت اپلیکیشن چت برای iOS با SwiftUI — از صفر تا صد
==












