ساخت اپلیکیشن چت برای iOS با SwiftUI – از صفر تا صد
در این راهنما با روش عملی ساخت اپلیکیشن چت برای iOS با SwiftUI آشنا خواهیم شد. SwiftUI یک فریمورک جدید است که از سوی اپل برای توسعه دهنگان سوئیفت معرفی شده است و با این که به دلیل نوظهور بودن همچنان با مشکلاتی دست به گریبان است، اما استفاده از آن مزیتهایی نیز دارد. برای نمونه نوشتن کد در این محیط نسبت به نوشتن در محیطهای دیگر، سبب میشود تا حجم کدهای تولید شده ۵ بار کمتر شود. با ما همراه باشید تا یک اپلیکیشن چت iOS با هم بسازیم.


دانلود و نصب +Xcode 11
قبل از هر چیز باید آخرین نسخه از نرمافزار Xcode را از اپاستور (+) دانلود کنیم.

دریافت macOS Catalina
برای دسترسی به قابلیت جذاب پیشنمایش در فریمورک SwiftUI باید جدیدترین نسخه از سیستم عامل مک یعنی نسخه Catalina را نصب کنید. به این منظور کافی است عبارت Catalina را در اپاستور جستجو کرده و آن را نصب کنید.

نصب نسخه جدید مک پس از دانلود آن ممکن است بین 40 تا 60 دقیقه از شما زمان بگیرد.
ایجاد پروژه جدید در Xcode
نرمافزار Xcode را باز کنید و پروژه جدیدی بسازید.

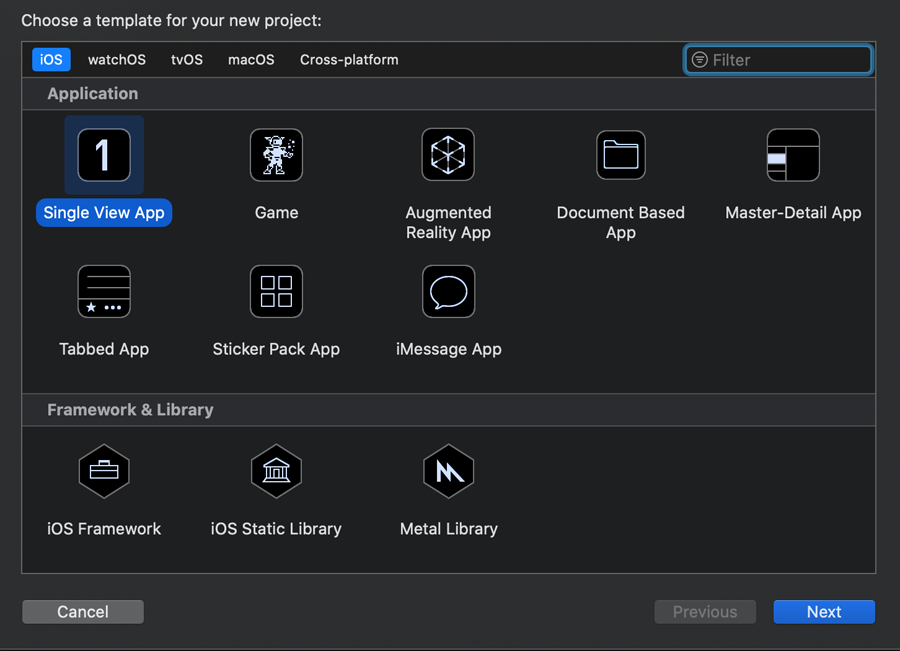
در پنجرهای که باز میشود، گزینه Single View App را انتخاب کرده و روی Next کلیک کنید.

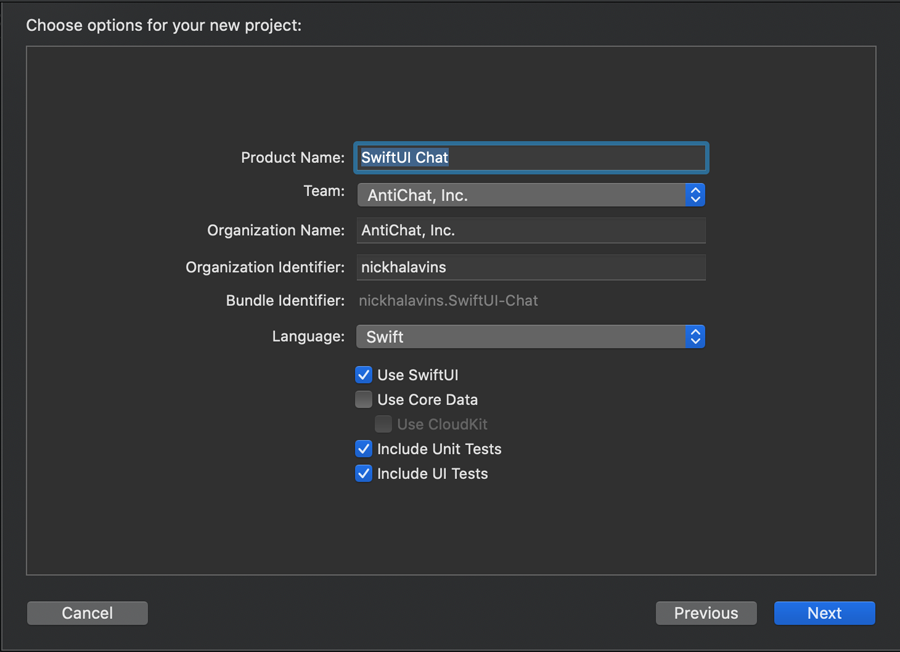
یک نام جذاب مانند SwiftUI Chat برای اپلیکیشن خود انتخاب کنید. تیم خود را نیز انتخاب کرده و مطمئن شوید که گزینه Use SwiftUI انتخاب شده است. سپس روی Next کلیک کنید. هر پوشهای که میخواهید پروژه در آن ذخیره شود را انتخاب کرده و سپس روی Create کلیک کنید.
ساخت نخستین نما در SwiftUI
در این راهنما منظور از «نِما» همان View است. هنگامی که پروژه جدید را ایجاد کردید، یک ساختار کاملاً جدید در کد میبینید. از دیدن این ساختار ناشناخته نگران نشوید، زمانی که با آن آشنا شوید، میتوانید از آن در هر کجا استفاده کنید. منظور ما از هر کجا پلتفرمهای iOS ،iPad OS ،watchOS و حتی MacOS است.
جدیدترین قابلیتهای عرضه شده در کنفرانس WWDC2019 نشان میدهد که اگر یک اپلیکیشن را برای iOS بسازید، میتوانید آن را به سادگی و بدون هیچ دانش اضافی به هر پلتفرم دیگر اپل نیز تبدیل کنید.
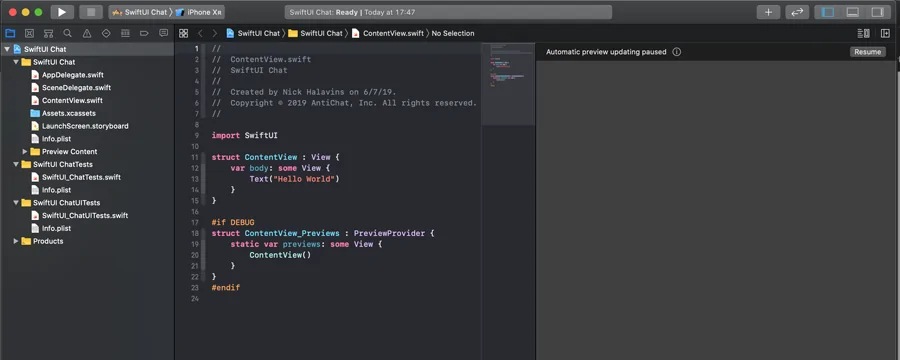
اینک درون پروژه جدید Xcode قرار دارید و کد نمونهای که در زمان ساخت اپلیکیشن تولید شده را میبینید. اگر دکمه Resume را در گوشه راست-بالای صفحه میبینید، روی آن کلیک کنید تا صفحه گوشی iPhone X در سمت راست ظاهر شود. سپس تلاش کنید عبارت Hello World! را در ادیتور متی به هر رشته دیگری که دوست دارید عوض کنید.
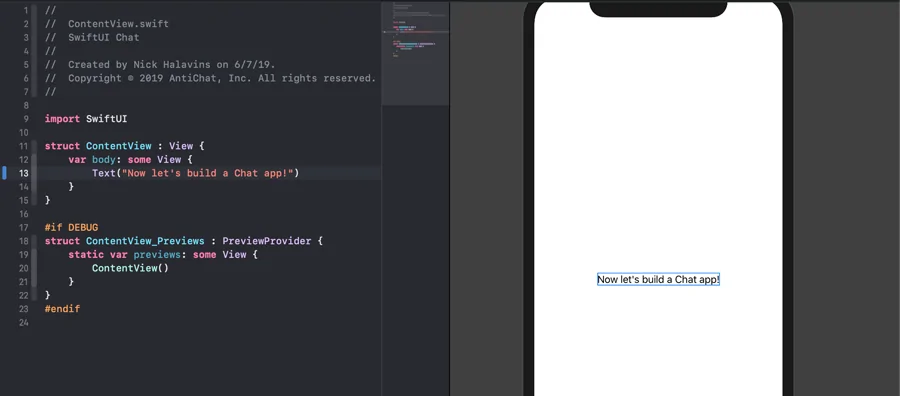
همان طور که میبینید تغییرات بیدرنگ در سمت راست و روی صفحه گوشی بازتاب مییابند. در جدیدترین نسخه SwiftUI دیگر نیازی به کامپایل کد به روش سنتی وجود ندارد. میتوانید هر چیزی که دوست دارید را بنویسد و تغییرات بیدرنگ اعمال میشوند. همچنین میتوانید تغییراتی در interface builder ایجاد کنید تا کد به صورت خودکار تغییر پیدا کند.
بدین ترتیب ساخت اپلیکیشن در SwiftUI بیشتر شبیه به ساخت صفحههای وبسایت با استفاده از ادیتورهای HTML در حدود سالهای 2000 شبیه شده است.
افزودن نخستین پیام به نما
در این بخش پیامهایی به نمای خود اضافه میکنیم. کد موجود را با کد زیر عوض کنید و کامنت های آن را با دقت بخوانید.
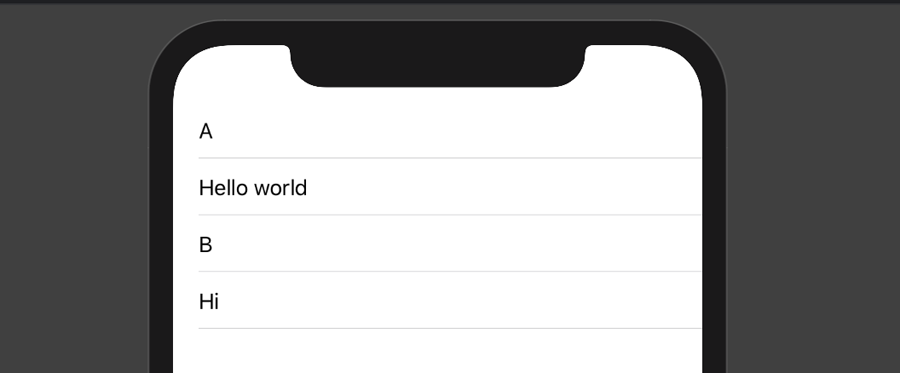
اینک چه میبینید؟

اکنون پیامهایی داریم که روی صفحه نمایش مییابند. توجه کنید که ما مجبور به ساخت UITableViews و سرو کله زدن با IndexPaths نیستیم. تنها کاری که باید انجام دهیم، ایجاد یک List با یک حلقه For است.
افزودن طراحی لیست پیامها
اکنون کاری میکنیم که این پیامها شبیه اپلیکیشنهای چت ظاهر شوند. به این منظور باید یک متغیر به نام color به struct به نام ChatMessage اضافه کنیم:
سپس باید لیست پیامها را با پارامتر رنگ پر کنیم:
در این مرحله متنها را در لیست استایلبندی میکنیم:
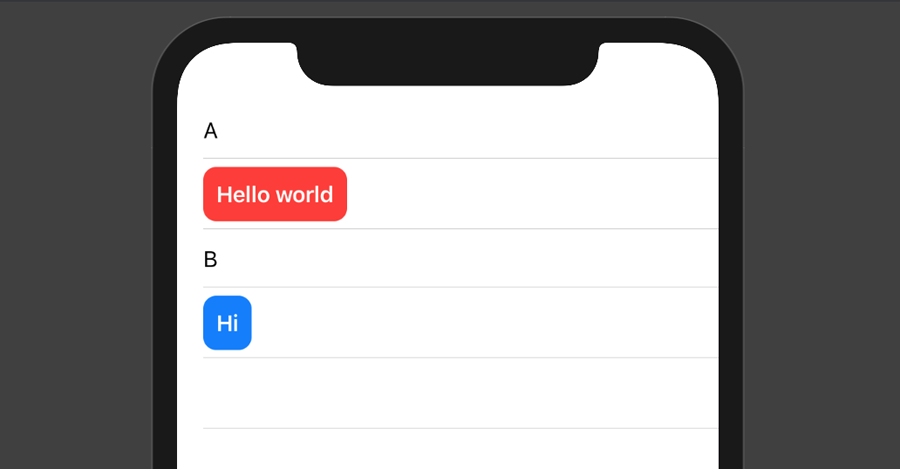
در حال حاضر کاری با آواتار نداریم، بلکه میخواهیم پیامها مانند حبابهای پیام واقعی به نظر برسند. بنابراین از تابعهای جدیدی برای ساختاربندی متن استفاده میکنیم. بقیه کار را SwiftUI به صورت خودکار مدیریت میکند. SwiftUI همه کدها را به زبان سوئیفت ترجمه میکند. همچنین همه نماهای مورد نیاز را پیرامون این بلوکهای متنی ایجاد میکند. لازم نیست در مورد آن نگرانی داشته باشید.

بدین ترتیب ما موفق شدیم با نوشتن چند خط کد، حبابهای متنی را در اپلیکیشن iOS ایجاد کنیم.
اینک آواتارها را در یک خط با پیامها قرار میدهیم. برای این که محتوای حلقه for بیش از حد شلوغ نشود، از مزیت فرمت بندی کد در SwiftUI بهره میگیریم. ساختار جدیدی میسازیم و متن را در آن قرار میدهیم:
فراموش نکنید که ChatRow را در حلقه For قرار دهید:
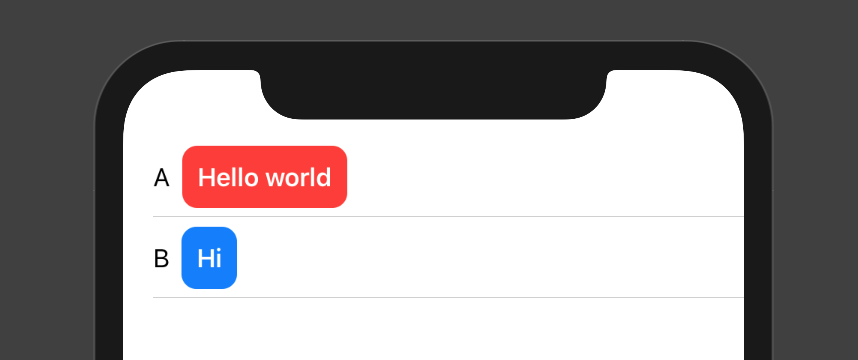
در خروجی تصویر زیر را میبینیم:

میتوانید با آواتارها کار کنید و آنها را بنا به میل خود استایلبندی کنید.
تا اینجا با روش نمایش پیامها از دیکشنری پیامها آشنا شدیم. اما میخواهیم پیامها را از جاهای دیگری مانند فایل استاندارد سوئیفت نیز بگیریم. بخش شبکه را با استفاده از کتابخانههای رایج و فریمورکها مدیریت میکنیم. قبل از هر چیز یک فایل استاندارد سوئیفت بدون پشتیبانی از SwiftUI بسازید:

نام آن را ChatController.swift گذاشته و آن را در پوشه Chat SwiftUI قرار دهید. از این فایل به عنوان پلی بین یک کد قدیمی سوئیفت و کد جدید نوشته در SwiftUI استفاده میکنیم. این بدان معنی است که میتوانیم از فایل ChatController برای اتصال به پایگاه داده برای مثال با استفاده از Google FireBase بهره بگیریم. سپس دادهها را استخراج کرده و به نمای SwiftUI ارسال میکنیم. برای این که این کد کار کند، باید هر دو فریمورک Combine و SwiftUI را ایمپورت کنیم.
برای این که SwiftUI بتواند کنترلر جدید را ببینید، باید آن را به فایل SceneDelegate.swift نیز اضافه کنیم. ابتدا chatController را به عنوان یک متغیر زیر متغیر window اضافه میکنیم:
سپس یک شیء environment به پنجره اصلی در تابع scene اضافه میکنیم:
در فایل نمای اصلی SwiftUI که ContentView.swift نام دارد نیز باید این environmentObject جدید را اضافه کنیم تا برای پیشنمایش قابل دسترس باشد:
افزودن TextField و یک Button برای ارسال پیام در SwiftUI
اینک تقریباً به انتهای کار نزدیک شدهایم. در این مرحله باید یک TextField و یک Button نیز برای ارسال پیامها به اپلیکیشن خود اضافه کنیم. نسخه کنونی فایل ContentView.swift را به صورت زیر تغییر دهید:
نسخه نهایی فایل chatController.swift تغییری نیافته است. نسخه نهایی SceneDelegate.swift به صورت زیر است:
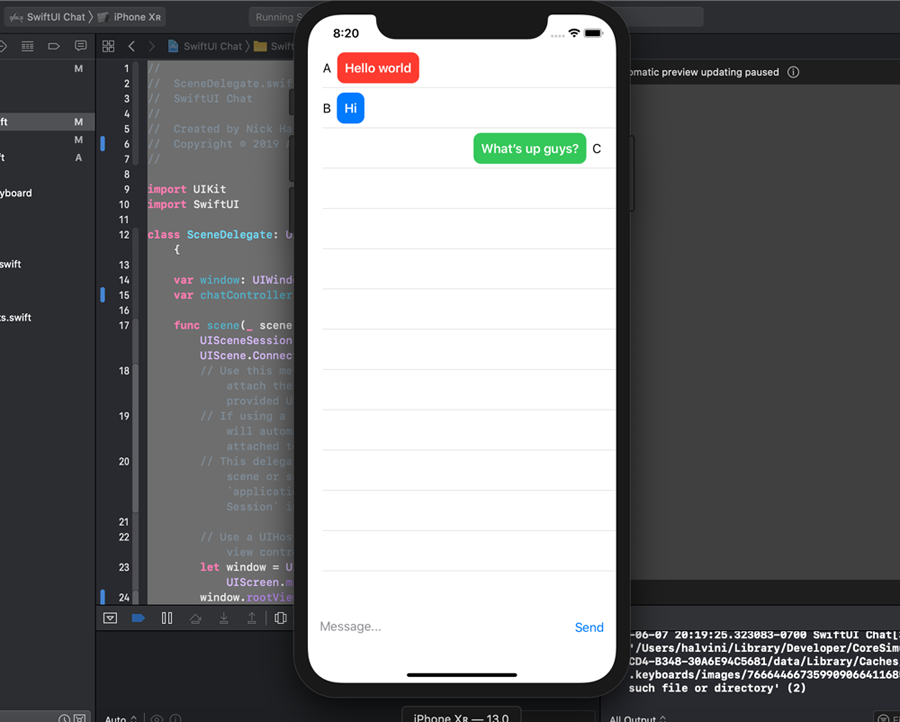
برای این که این کد کار کند، باید اپلیکیشن را روی شبیهساز iOS اجرا کنید:

سپس هر دو پیام را از ChatController به همراه TextField جدید و دکمه Send خواهید دید. برای ارسال یک پیام در TextField کلیک میکنیم و سپس کلیدهای Cmd+K را برای نمایش کیبورد میزنیم. دلیل این کار آن است که Xcode جدید باگهایی برای کار با کیبورد فیزیکی دارد و باید کیبورد نرمافزاری را فعال کنیم.
عبارت را تایپ کرده و دوباره روی کلیدهای Cmd+K بزنید تا کیبورد شبیهساز پنهان شود و سپس دکمه Send را بزنید.

سخن پایانی
SwiftUI یک فریمورک کاملاً جدید است که به شما کمک میکند تا قابلیتهای جدیدی خلق کرده و کد کمتری بنویسید. در هر حال این فریمورک همچنان تازه است و مستندات زیادی در مورد چگونگی انجام کارهای مختلف وجود ندارد. سورس کد این پروژه را میتوانید از این ریپوی گیتهاب (+) دانلود کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش سوئیفت (Swift) — مجموعه مقالات مجله فرادرس
- ساخت اپلیکیشن کرنومتر با SwiftUI — از صفر تا صد
==