۱۰ نکته مهم در خصوص انگولار | راهنمای کاربردی

در این مقاله 10 نکته مهم در خصوص انگولار (Angular) را معرفی میکنیم که بیشک به کار شما خواهند آمد و مفاهیم مرتبط با آنها را نیز به تفصیل توضیح میدهیم.
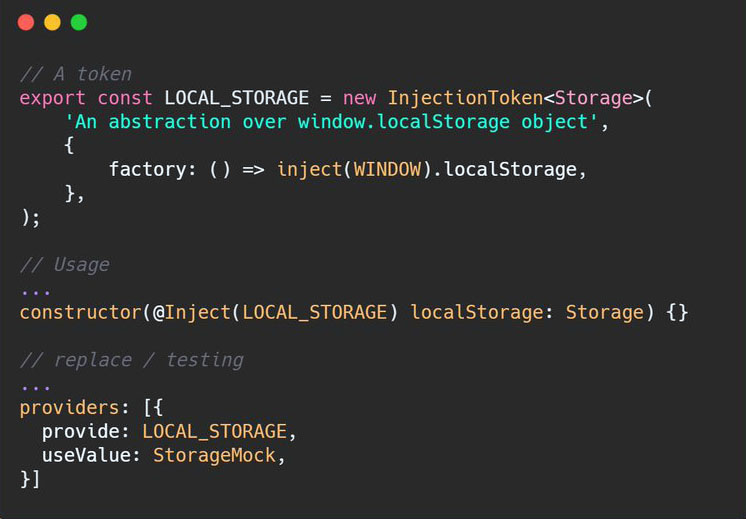
توکندار کردن اشیای سراسری
یکی از مهمترین نکات و ترفندهای مرتبط با انگولار بحث توکنهای DI است. ما در فرانتاند از اشیای سراسری زیادی استفاده میکنیم که در همه دامنهها حضور دارند. ما از اشیایی مانند window ،document، متد fetch ،location و غیره استفاده میکنیم و انتظار نداریم که در هیچ موقعیتی دسترسی به آنها را از دست بدهیم.
اما از سوی دیگر، برای نمونه هیچ شیء مرورگر، هیچ Window یا هیچ DOM در Angular Universal یا محیط تست Jest وجود ندارد. شما با داشتن اشیای سراسری به صورت توکن میتوانید بدون مشکل کد را مورد استفاده قرار داده و تعویض یا تست کنید.

اگر میخواهید در مورد توکنها اطلاعات بیشتری کسب کرده و معلومات خود را در مورد مکانیسم تزریق وابستگی در انگولار تعمیق ببخشید، به این صفحه (+) مراجعه کنید.
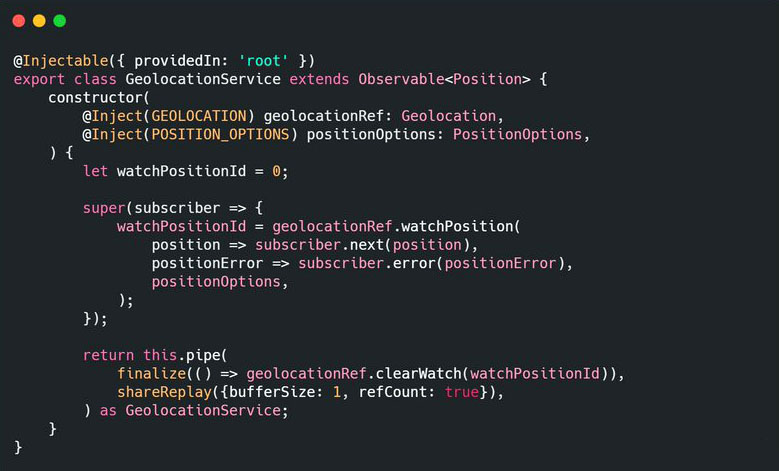
بسط Observable یا Subject
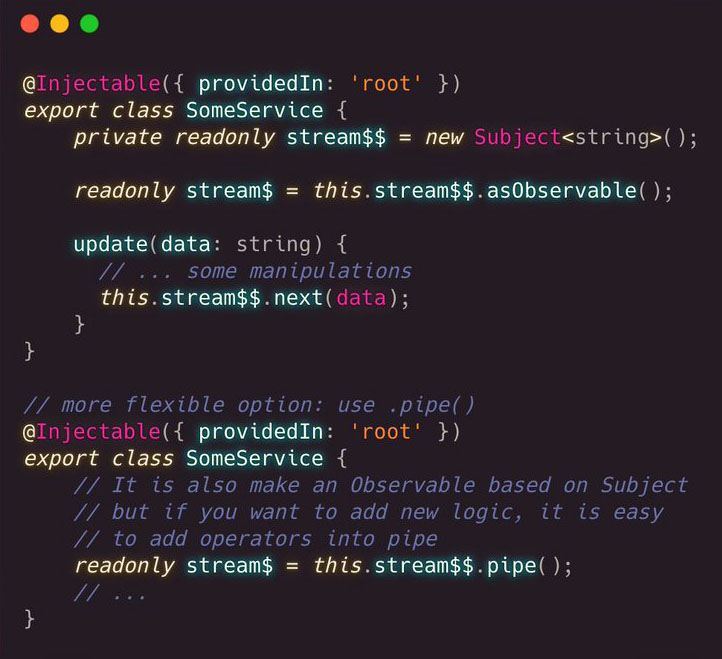
بسیاری از توسعهدهندگان، سرویسهای خوبی در اپلیکیشنهای خود ایجاد کردهاند که یک کار را به دقت و کمال انجام میدهد. از آنجا که ما از RxJS استفاده میکنیم، سرویس میتواند شامل یک Observable یا Subject درون خود باشد و تبدیلهایی روی دادهها اجرا کند.
بدین ترتیب شما میتوانید این موقعیت را با بسط دادن سرویسها از Observable یا Subject سادهتر کنید.

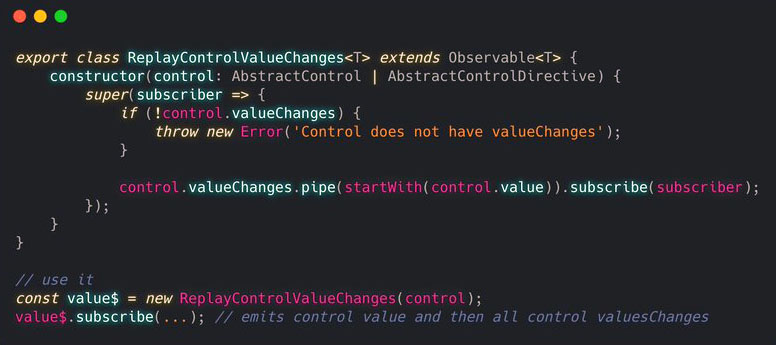
کنترل مقدار به صورت ReplaySubject
ممکن است مواردی وجود داشته باشند که لازم باشد مشترکِ چیزی شود تا بتوانید valueChanges را کنترل کنید و مقدار کنونی آن را نیز به دست آورید. بنابراین چرخ را از نو اختراع نکنید، فقط کافی است از wrapper زیر استفاده کنید:
1export class ReplayControlValueChanges<T> extends Observable<T> {
2 constructor(control: AbstractControl | AbstractControlDirective) {
3 super(subscriber => {
4 if (!control.valueChanges) {
5 throw new Error('Control does not have valueChanges');
6 }
7
8 control.valueChanges.pipe(startWith(control.value)).subscribe(subscriber);
9 });
10 }
11}
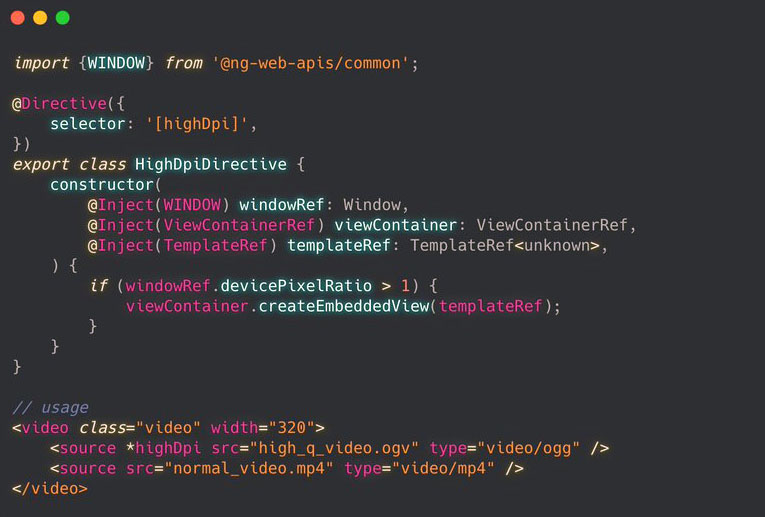
کاربران با صفحههای نمایش DPI بالا
آیا میدانید که میتوانید کاربرانی که صفحههای نمایش با DPI بالا دارند را رصد کنید؟ شما میتوانید این موضوع را بررسی کرده و کاری کنید که اپلیکیشنتان روی صفحههای با DPI بالا با استفاده از تگهای مدیای نیتیو به خوبی عمل کند:

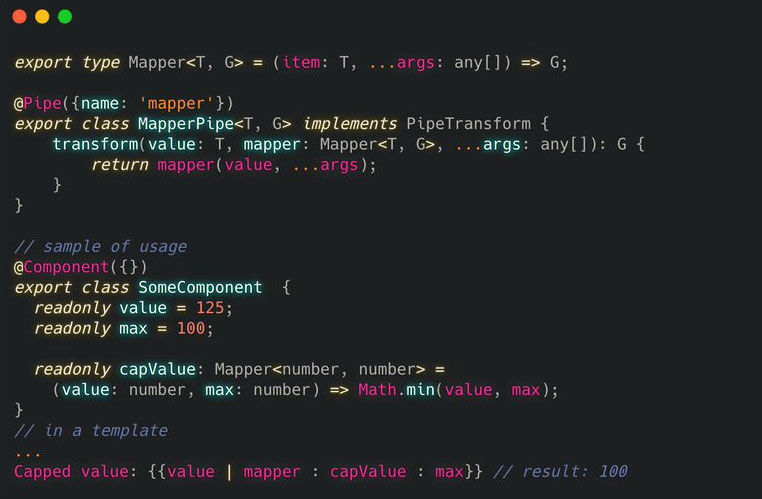
پایپها را فراموش نکنید
پایپها گزینههای بسیار قدرتمندی برای کار با انگولار هستند. پایپها به ما امکان میدهند که از رویکرد اعلانی درون قالبهای کامپوننت پیروی کنیم. متأسفانه برخی توسعهدهندگان انگولار از ایجاد pipe-های سفارشی احتراز میکنند، در حالی که شما میتوانید برای تقریباً هر نوعی از تبدیل داده پایپ ایجاد کنید. در ادامه مثالی از یک pipe رایج در کاربردهای مختلف را میبینید:

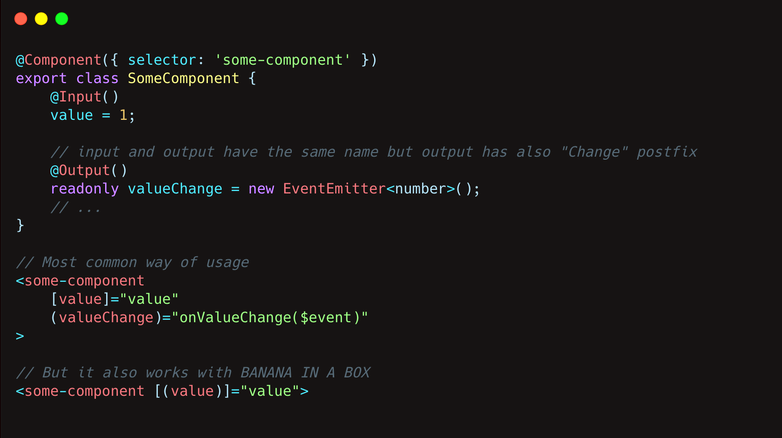
جعبه موز خود را داشته باشید
این قابلیت که معرفی میکنیم نامهای مختلفی از قبیل موز در جعبه، اتصال دوطرفه، ورودی-خروجی و غیره دارد. استفاده از آن آسان است، برای نمونه در زمان کار با ngModel میتوان از آن بهره گرفت. روش پیادهسازی آن به صورت زیر است:

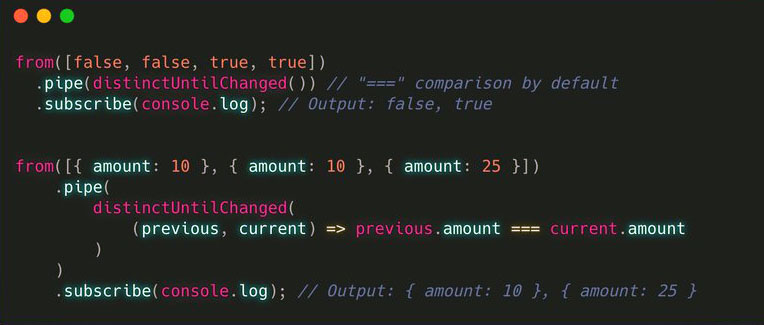
RxJS یک دنیای ناشناخته است
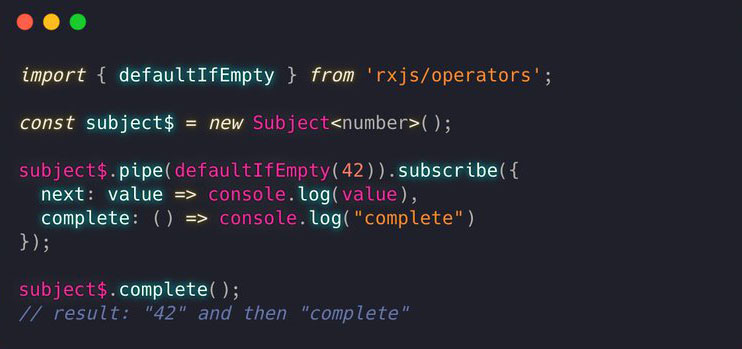
در زمان استفاده از RxJS بهتر است همه پارامترها و overload-های عملگرهای آن را بررسی کنیم. دلیل این امر آن است که گزینههای پنهان زیادی وجود دارند که میتوان برای افزایش سرعت استریمها و قدرت آنها مورد استفاده قرار داد. همچنین عملگرهای زیادی وجود دارند که چندان محبوب نیستند، اما میتوان برای حل مسائل خاص در یک خط از کد به جای یک استریم بزرگ استفاده کرد. یکی از این اکتشافات به صورت زیر است.
آیا میدانید که میتوانید از تابع مقایسه خودتان در یک عملگر distinctUntilChanged استفاده کنید:

مقیاسپذیری کامپوننت
همچنین در همین زمینه یک ترفند کوچک برای افزایش مقیاسپذیری کامپوننت وجود دارد. شما میتوانید ()pipe. را به جای ()asObservable. مورد استفاده قرار دهید و نتیجه همان خواهد بود.

عملگر pipe
یک مثال دیگر در همین خصوص عملگری است که میتوان به کمک یک pipe. کوچک با کارکردی کاملاً مهم نوشت:

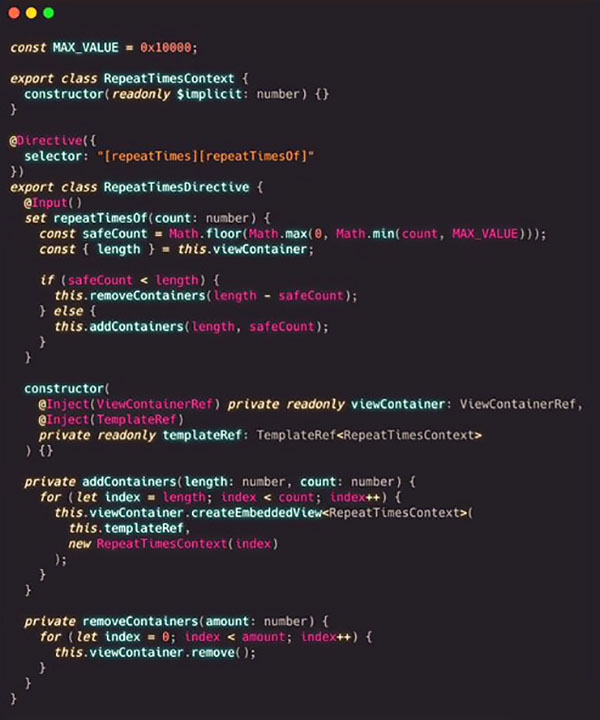
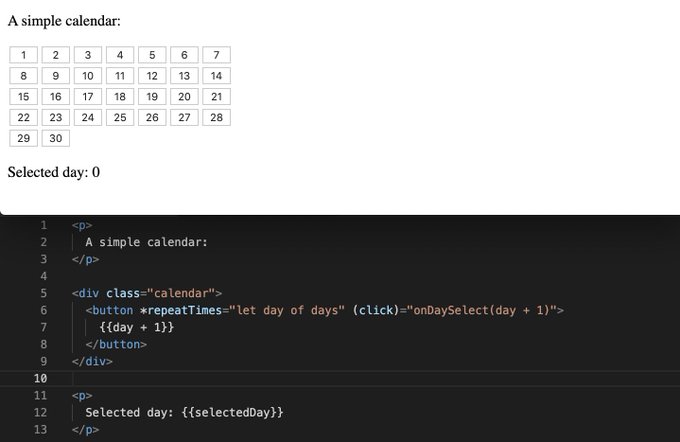
ساخت جایگزین برای ngFor
آخرین نکتهای که در این راهنما مورد اشاره قرار میدهیم، در مورد ساختار خاص شبه دایرکتیو for … of … در انگولار است. این یک روش برای ساخت ngFor سفارشی است. برای نمونه میتوان یک ngFor برای تکرار روی یک map ساخت. یا یک for ساده برای تکرار از یک عدد به عدد دیگر ایجاد کرد:


سخن پایانی
انگولار بزرگ است و چیزهای زیادی در آن وجود دارد که میتوان آموخت. اگر اهل جستجو باشید، نکات و ترفندهای زیادی در مورد انگولار خواهید یافت. با بهرهگیری از این ترفندها میتوانید فرایند کدنویسی خود را سریعتر و همچنین با بهرهوری بالاتر انجام دهید.










