چگونه برنامه نویس وب شویم؟ – بخش اول: فرانتاند (FrontEnd)
برنامه نویسی وب یکی از شاخههای مهم برنامهنویسی است که تقاضای بالایی هم از سوی استارتاپها و هم در بخش سازمانی دارد. در این راهنما، مقدماتی از این مبحث، به خصوص در زمینه فرانتاند را ارائه خواهیم کرد و بدین ترتیب این راهنما که بخشهای دیگری نیز خواهد داشت، احتمالاً برای افراد مبتدی مناسب است؛ اما توسعهدهندگان متوسط نیز ممکن است بخشهایی از آن را مفید بیابند.


برای افراد مبتدی ورود به رشته توسعه وب کار آسانی محسوب میشود، زیرا زبانهای زیادی با موانع نسبتاً کم وجود دارند، ابزارهای متن-باز بیشماری در دسترسشان قرار دارد و فریمورکهای زیادی هستند که فرایند توسعه را تسهیل میسازند. از سوی دیگر، گزینههای زیادی برای انتخاب وجود دارند. بخش دشوار توسعه این است که باید اجزای زیادی را با هم ترکیب کنید تا اپلیکیشن شما عملیاتی شود. در واقع باید تصمیم بگیرید که از کدام فریمورک UI استفاده کنید؟ دادههای خود را کجا ذخیره کنید؟ از PHP، Ruby یا زبان دیگری استفاده کنید؟ و میزبانی اپلیکیشن چگونه باشد؟ در این راهنما سعی میکنیم اطلاعاتی در این خصوص ارائه کنیم و روشی برای توسعه وب معرفی کنیم که منتهی به یک موقعیت شغلی مناسب شود.
- مقاله پیشنهادی: چگونه برنامه نویس شویم ؟ — راهنمای شروع و موفقیت در برنامه نویسی
این راهنما به چند بخش تقسیم شده است و در این بخش اول به توسعه فرانتاند میپردازیم و مهمترین زبانها و ابزارهای این حوزه را معرفی میکنیم.
زبانها و ابزارهای توسعه فرانتاند
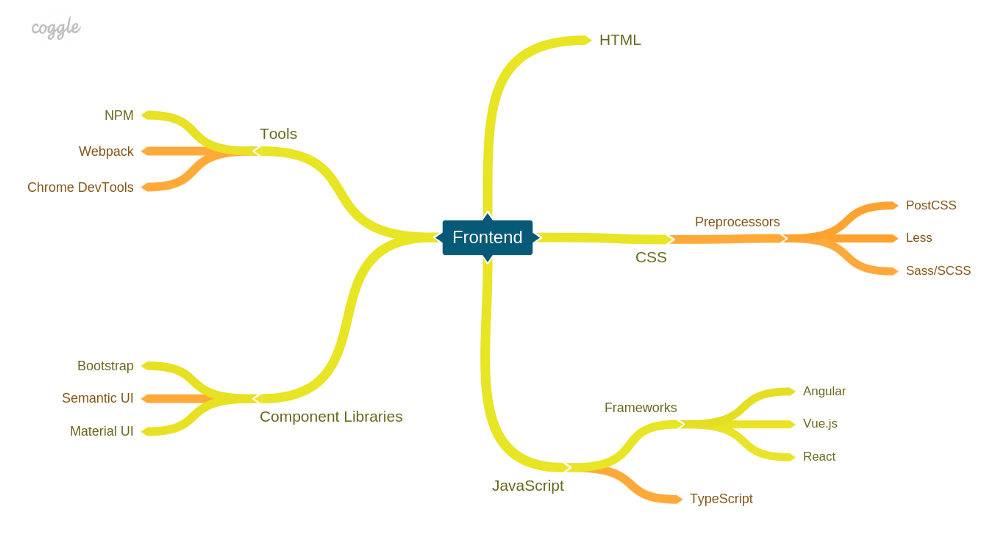
در آغاز یک نقشه برای چشمانداز فرانتاند ارائه میکنیم که در این نقشه چیزهایی که باید در این حوزه بشناسید معرفی شدهاند.

خطوط زرد رنگ چیزهای مقدماتی که باید بیاموزید را نشان میدهند؛ و خطوط نارنجی نماینده موضوعات پیشرفتهتری هستند که میتوانید یادگیری آنها را به بعدتر موکول کنید.
توسعه فرانتاند که به نام توسعه رابط کاربری (UI) نیز نامیده میشود به ایجاد رابطهای کاربری وب، یعنی بخشهایی از اپلیکیشن گفته میشود که کاربر آنها را مشاهده کرده و تعامل میکند. توسعه فرانتاند به طور عمده بر مبنای سه رکن استوار است: HTML برای نشانهگذاری، CSS برای سبک دهی و جاوا اسکریپت برای منطق و تعاملها. با این که این سه فناوری در طی زمان ثابت ماندهاند؛ اما ابزارها و فریمورکهای تشکیل دهنده به طور مداوم در حال تغییر هستند. در این بخش نقطه شروعی برای آغاز کاوش اکوسیستم فرانتاند به شما ارائه میکنیم.
توسعه فرانتاند ارتباط بسیار نزدیکی با طراحی وب و تجربه کاربر دارد و مرز بین این دو میتواند در هر شرکت متفاوت باشد. به طور کلی توسعهدهندههای فرانتاند روی مباحث فنی تمرکز دارند؛ در حالی که طراحان وب به بحثهای زیباییشناختی و تجربه کاربری توجه بیشتری دارند.
HTML
این عبارت اختصاری برای «زبان نشانهگذاری ابرمتن» (Hyper Text Markup Language) است که امکان ساختاردهی به اطلاعاتی که برای کاربر نمایش مییابد را فراهم میسازد. یک سند HTML شامل اجزایی مانند عنوان، پاراگراف متنی یا فیلد ورود متن است که هر یک به وسیله یک تگ HTML نمایش مییابند.
اسناد HTML میتوانند با استفاده از هایپرلینک به اسناد دیگری مرتبط شوند. هر تگ نوع محتوای خاص خود را دارد، همچنین ظاهر مشخص و رفتار تعریف شده خاصی برای خود را دارد. زمانی که با HTML آشنا شدید، میتوانید یک صفحه کاملاً ساده استاتیک HTML بسازید.

CSS
این عبارت اختصاری برای «شیوهنامههای آبشاری» (Cascading Style Sheets) است و برای توصیف ظاهر بصری سندهای HTML استفاده میشود. از آن میتوان برای کنترل جنبههایی مانند موقعیت عناصر مختلف، ابعاد آنها، سبک یا رنگ متن، و تقریباً هر ویژگی دیگر بصری یک وبسایت استفاده کرد.
سبکها به صورت مجموعه قواعدی تعریف میشوند که میتوان روی یک عنصر یا مجموعهای از عناصر روی صفحه اعمال کرد. ویژگیهای جدید CSS امکان عبور از سبکبندیهای ساده و کسب کنترل روی جنبههای پیچیدهتر بصری مانند انیمیشنها را فراهم ساختهاند.

پیش پردازندهها
CSS زبانی بسیار قوی محسوب میشود؛ اما هنگامی که با بحثهای استفاده مجدد از کد، طول زیاد (verbosity) و جداسازی (isolation) سر و کار داریم، CSS محدودیتهایی دارد. به همین دلیل نگهداری یک کد بزرگ CSS میتواند کاری دشوار باشد. برای رفع این مشکلها میانبرهایی وجود دارند. چند راهحل برای رفع این مشکل ایجاد شدهاند. این زبانها و کامپایلرهای آنها به طور کلی به نام پیش پردازندههای CSS شناخته میشوند.
Sass/SCSS: قابلیتهای CSS را برای ایجاد کد CSS که قابلیت نگهداری بیشتری داشته باشد بسط میدهد. برخی از این ویژگیها مانند تعاریف تو در تو باعث میشوند که CSS طول کمتری بیابد و نوشتن آن آسانتر شود، در حالی که برخی دیگر مانند متغیر و ترکیبها (mixins) امکان استفاده مجدد از کد را فراهم میسازند. این زبان از ایمپورت کردن فایلهای SCCS دیگر نیز پشتیبانی میکند و بدین ترتیب میتوان کد را به صورت فایلهای کوچکتر تقسیم کرد. برخی فریمورکهای محبوب CSS مانند compass مبتنی بر Sass هستند.
PostCSS: ابزاری است که از افزونههای جاوا اسکریپت برای تبدیل فایلهای CSS استفاده میکند. همچنین میتوان افزونههایی اضافه کرد که تحلیل کد، افزودن پشتیبانی از متغیر، بهینهسازی کد و موارد دیگر را انجام دهند. برخلاف SCSS یا Less که قالبهای سفارشی محسوب میشوند، افزونههای زیادی برای PostCSS وجود دارند که ویژگیهای استاندارد آینده CSS را شبیهسازی میکنند.
Less: یک پیش پردازنده با مجموعه ویژگیهایی شبیه به Sass است. برخلاف این شباهت، بین این دو تفاوتهایی وجود دارد که در پیادهسازی متفاوت آنها ریشه دارد. با این که Less در گذشته بسیار محبوب بود؛ اما توسعهدهندههای زیادی اینک در حال حرکت از Less به سمت Sass یا PostCSS هستند.
جاوا اسکریپت
جاوا اسکریپت (JS) پراستفادهترین زبان برنامهنویسی برای توسعه رابطهای کاربری وب محسوب میشود. این زبان امکان افزودن رفتار سفارشی به وبسایتها مانند واکنش به رویدادهای کاربری، بارگذاری دادهها از سرویسهای وب و نمایش یا پنهان کردن عناصر صفحه فراهم میکند.
این زبان برنامهنویسی امکان تعامل کاربر با مرورگر را از طریق API های مختلف ایجاد میکند. از آن میتوان برای افزودن عناصر تعامل جداگانه به وبسایت و همچنین ایجاد اپلیکیشنهای وب پیچیده استفاده کرد.

اصطلاح دیگری که ممکن است در ارتباط با جاوا اسکریپت با آن مواجه شوید ECMAScript است که در واقع یک سری خصوصیات زبان برای جاوا اسکریپت است. در اغلب موارد آن دو را میتوان به عنوان مترادف هم در نظر گرفت.
فریمورکها
جاوا اسکریپت زبانی قدرتمند است؛ اما اگر میخواهید یک اپلیکیشن پیچیده بسازید، استفاده از جاوا اسکریپت بدون کمک گرفتن از یک فریمورک، موجب سردرگمی زیادی در کدهای تو در تو میشود. برای سادهتر کردن فرایند مدیریت کد، چند فریمورک پدید آمدهاند که به کارکردهای سادهای مانند دستکاری HTML، بارگذاری دادهها، معماری کلی اپلیکیشن و غیره کمک میکنند.
سه مورد از محبوبترین فریمورکها در حال حاضر React، Angular و Vue.js هستند.
- React: کتابخانهای برای ساخت رابطهای کاربری است که از سوی فیسبوک توسعه یافته است. React مبتنی بر ایجاد کامپوننتهایی مانند یک دکمه یا منوی جانبی است که میتواند HTML را بر مبنای پارامترهای ورودی رندر کند. کامپوننتهای React با استفاده از یک افزونه جاوا اسکریپت به نام JSX نوشته میشوند که امکان ترکیب آسان کد جاوا اسکریپت و HTML را فراهم میسازد. کامپوننتها میتوانند با هم ترکیب شوند تا اجزای UI پیچیده و همچنین کل یک اپلیکیشن را بسازند. React خود یک فریمورک نیست و تنها لایه View را ارائه میکند؛ اما اکوسیستمی غنی از ابزارها و کتابخانهها محسوب میشود که هر چیزی که برای ساخت اپلیکیشنهای پیچیده نیاز باشد را در خود جای داده است. آغاز کار با React آسان است؛ اما باید زمانی را به یادگیری کتابخانهها اختصاص بدهید تا شکافهای موجود را پوشش دهید.
- Angular: یک نوع فریمورک مبتنی بر کامپوننت «صفر تا صد» محسوب میشود که از سوی گوگل توسعه یافته است. اپلیکیشنهای انگولار معمولاً به زبان TypeScript نوشته میشوند. این فریمورک اغلب مواردی که برای ساخت وب اپلیکیشنها نیاز دارید را ارائه میکند. این موارد شامل ابزارهای CLI برای بوتاسترپ، توسعه و ساخت پروژه و همچنین کتابخانههایی برای مدیریت فرمها، بارگذاری دادهها، مسیریابی و غیره هستند. با این که این فریمورک اغلب موارد لازم را به صورت پیشفرض ارائه میکند؛ اما سطوح تجرید و پیچیدگی بالاتری نیز دارد که برای استفاده از آنها باید با TypeScript به عنوان زبان اصلی توسعه آن آشنا باشید و بدین ترتیب فرایند یادگیری اولیه آن دشوارتر میشود.
- Vue.js: فریمورکی است که برای ماژولار بودن و تطبیقپذیری فزاینده طراحی شده است. میتوان در ابتدا از آن به عنوان لایه View استفاده کرد و سپس بسته به نیاز کتابخانههایی را اضافه کرد. برخلاف دو فریمورک دیگر، مهمترین کتابخانهها از سوی تیم اصلی Vue.js نگهداری میشوند.
ممکن است با فریمورکهای دیگری که جامعه کوچکتری دارند یا با استقبال زیادی مواجه نشدهاند، مانند Ember.js یا AngularJS نیز برخورد کرده باشید.
TypeScript
TypeScript به بسط جاوا اسکریپت برای افزودن بررسی نوع استاتیک و جدیدترین ویژگیهای ECMAScript مانند async/await، کلاسها یا تابعهای Arrow میپردازد. در نتیجه TypeScript به صورت vanilla JavaScript کامپایل میشود. استفاده از بررسی نوع استاتیک به این معنی است که وقتی تلاش میکنید از یک تابع یا متغیر به روشی که با امضای آن مطابقت ندارد، استفاده کنید، کامپایلر به شما هشدار میدهد.
به این ترتیب نرمافزارهای ویرایش کد امکان ارائه ناوبری بهتر و قابلیتهای بازسازی کد (refactoring) را مییابند. تعیین نوع (Typings) اختیاری است و از این رو میتوانید آن را به تدریج در پروژههای موجود جاوا اسکریپت وارد کنید. استفاده از TypeScript امکان کار با پروژههای دارای کد زیاد را تسهیل میکند.
کتابخانههای کامپوننت
کتابخانههای کامپوننت مجموعهای از کامپوننتها هستند که میتوان از آنها برای سرهم کردم یک اپلیکیشن استفاده کرد. برخی از آنها کامپوننتهای پراستفادهتری مانند دکمهها یا منوهای بازشدنی را پیادهسازی کردهاند؛ در حالی که برخی دیگر ابزارهایی برای ایجاد طرحهای واکنشگرای پیچیده ارائه میکنند.
با این که هر یک از آنها سبک بصری متمایزی دارند؛ اما به طور معمول میتوان آنها را سفارشی کرد تا با طراحی و برندسازی هر پروژهای تطبیق یابند. اغلب آنها به صورت CSS ساده و جاوا اسکریپت ارائه شدهاند، با این وجود، در اغلب موارد به طرزی پورت میشوند که با فریمورکهای محبوب جاوا اسکریپت دیگر نیز کار کنند. برخی از این کتابخانهها شامل موارد زیر هستند:
- Bootstrap: یک فریمورک قدرتمند برای ایجاد وب اپلیکیشنهای واکنشگرا (responsive) است. این فریمورک شامل مجموعه بزرگی از کامپوننتها و همچنین ابزارهایی برای ایجاد طرح و موتور قالبسازی است. میتوان با کسب دانش اندکی از جاوا اسکریپت تعاملهایی مانند باز شدن (dropdown) را نیز به این کامپوننتها اضافه کرد. همچنین طیف وسیعی از قالبهای آماده وبسایت وجود دارند که با استفاده از Bootstrap ساخته شدهاند.
- Semantic UI: کتابخانه UI محبوب دیگری است که دارای انواع مختلفی از کامپوننتها و موتور قالبسازی است. با این وجود، برای تعاملی ساختن کامپوننتها باید مقداری کد جاوا اسکریپت بنویسید.
- Material UI : یک پیادهسازی محبوب از طرحی متریال گوگل محسوب میشود. این فریمورک مجموعهای از کامپوننتها ارائه کرده است. همچنین راهنماییهایی در مورد این که ظاهر و حس و حال یک اپلیکیشن از نظر گوگل چطور باید باشد ارائه شده است. پیادهسازیهای دیگری برای انگولار یا وانیلا جاوا اسکریپت نیز ارائه شدهاند.
برخی از موارد شایان ذکر دیگر شامل ant-design ،Foundation ،Bulma و Pure هستند.
ابزارهای فرانتاند
اکوسیستم فرانتاند به خاطر مجموعه ابزارهای مفید و زیاد خود مشهور است که هر یک به منظور خاصی طراحی شدهاند. از آنجا که تعداد این ابزارها زیاد است هیچ راهی که بتوان همه آنها را در این راهنما معرفی کرد وجود ندارد. بنابراین تلاش میکنیم صرفاً روی چند مورد از آنها که در شروع کار مهمتر هستند متمرکز شویم.

NPM
NPM در واقع به معنی دو چیز است:
- یک رجیستری نرمافزار که شامل هزاران کتابخانه و ابزار متن-باز است که میتوانند در پروژههای مختلف نصب شده و مورد استفاده قرار گیرند.
- یک ابزار خط فرمان که امکان نصب، بهروزرسانی و حذف بستهها از رجیستری را فراهم میکند.
استفاده از NPM باعث میشود که بتوانید کتابخانههایی را که در یک پروژه استفاده میکنید نصب نمایید و آنها را به صوت یک فایل JSON مستندسازی کنید. ذخیره این فایل همراه با کد به این معنی است که میتوانید وابستگیهای پروژه خود را به طور صریح اعلان و آنها را در محیطهای مختلف به سرعت نصب کنید. همچنین میتوانید از آن برای انتشار کتابخانهها و اشتراک آنها با دیگر توسعهدهندهها استفاده کنید.
یکی از ابزارهای مشابه NPM، به نام Yarn است که برخی بهینهسازیهای عملکردی ارائه میکند و همچنین پشتیبانی بهتری برای توسعه کتابخانه دارد و با رجیستری بسته npm نیز سازگار است.
Webpack
Webpack یک ابزار بستهبندی ماژول محبوب است. این ابزار امکان ادغام انواع مختلفی از asset ها مانند کد جاوا اسکریپت، سبکهای CSS، قالبهای HTML و حتی تصاویر در بستههایی که بتوان به سادگی در مرورگر بارگذاری نمود ایجاد کرده است. زمانی که از Webpack استفاده میکنیم، میتوانیم کد خود را به ماژولهای مختلف تقسیم کنیم. هر ماژول میتواند ماژولهای دیگر را ایمپورت کند. سپس Webpack گراف ایمپورت را تحلیل میکند و منابع را با همدیگر بستهبندی میکند. Webpack علاوه بر بستهبندی از بارگذارها و افزونهها برای تبدیل کد بستهبندیشده برای مثال، اجرای کامپایل، تحلیل کد یا کمینهسازی کد استفاده میکند. Webpack ممکن در آغاز کمی پیچیده به نظر برسد؛ اما سنگ بنای اغلب محیطهای ساخت (build) مدرن محسوب میشود.
گاهی اوقات از Rollup.js به عنوان جایگزین Webpack استفاده میشود.
DevTools کروم
DevTools کروم مجموعهای غنی از ابزارها است که در مرورگر کروم ارائه شده است. این ابزارها را میتوان در طیف گستردهای از موارد دیباگ، مانند مرور کردن کد منبع عناصر HTML، ردگیری درخواستهای شبکه و اندازهگیری عملکرد بخشهای مختلف اپلیکیشن مورد استفاده قرار دارد. این ابزار امکان ویرایش در جای صفحههای وب را ارائه میکند و میتواند برای تست سریع مجموعه اندکی از تغییرات مفید باشد. داشتن درکی کلی از این ابزار باعث میشود که صرفهجویی زیادی در ساعتهای متمادی که باید صرف دیباگ کنید، ایجاد شود. همچنین میتوانید از آن برای بررسی پشت پرده صفحههای وب و دیدن طرز کار آنها استفاده کنید. ابزارهای مشابهی در مرورگرهای دیگر نیز ارائه شدهاند.
سخن پایانی
مواردی که در این بخش از راهنمای توسعه فرانتاند ارائه کردیم، برای شروع کار، کافی به نظر میرسد. جای نگرانی نیست، چون این تنها نوک قله یخ است. اگر حس میکنید مباحثی که در این راهنما ارائه شد را باید با تفصیل بیشتری مطالعه کنید، باید بدانید که موارد زیادی هستند که میتوانید مورد مطالعه قرار دهید.
در بخش بعدی این سری نوشتهها، مروری بر توسعه بکاند اپلیکیشنهای وب خواهیم داشت و به آنچه کدنویسی سمت سرور گفته میشود میپردازیم.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی و برنامه نویسی وب
- چگونه برنامهنویسی وب را شروع کنم؟
- مجموعه آموزشهای ابزارها و راهکارهای مدیریت وبسایتها
- چگونه برنامه نویس شویم ؟ — راهنمای شروع و موفقیت در برنامه نویسی
- ۱۰ کتابخانه و فریمورک جاوا اسکریپت که باید آنها را بشناسید
- ۵ اصطلاح مهم که هر برنامه نویسی باید بداند
- ۱۸ Extension برتر ویژوال استودیو برای توسعهدهندگان Front End
==












