استفاده از اسکریپت های فتوشاپ برای انجام خودکار کارها – به زبان ساده
فتوشاپ یک ابزار فوقالعاده برای ویرایش تصاویر است که ترفندها و امکانات زیادی را در خود جای داده است. در فرادرس به بسیاری از این ترفندها و امکانات نظیر حذف افراد و اجسام از داخل تصاویر و ایجاد جلوههای ویژه در آن پرداختهایم. اینک میخواهیم گامی برداریم تا بتوانید کارهای خود را در فتوشاپ به صورت خودکار انجام دهید.


احتمالا نام اکشنهای فتوشاپ به گوشتان خورده است. این اکشنها به شما امکان انجام خودکار کارها را میدهند. در این مطلب میخواهیم به شما نحوهی استفاده از اسکریپتهای فتوشاپ را آموزش دهیم. اسکریپتهای فتوشاپ بسیار قدرتمندتر از اکشنها هستند و امکاناتی نظیر تغییر رفتار اسکریپت در هنگام شروع کار را میدهند.
این اسکریپتها به زبان جاوا اسکریپت نوشته میشوند که یک زبان ساده و قدرتمند است. اگر به این زبان آشنایی ندارید میتوانید از «آموزش جاوا اسکریپت (JavaScript)» در فرادرس استفاده کنید.
اسکریپت تغییر خودکار اندازهی تصاویر
زمانی که در حال نوشتن یک اسکریپت هستید میتوانید از «ExtendScript Toolkit» استفاده کنید. البته اجباری به استفاده از آن ندارید و میتوانید از هر ویرایشگر متن دیگری نیز استفاده نمایید، ولی این ابزار مزیتهای زیادی دارد. مهمترین مزیت آن امکان استفاده از «Breakpoint» است که در هنگام پیدا کردن مشکلات اسکریپت به شما کمک میکند.

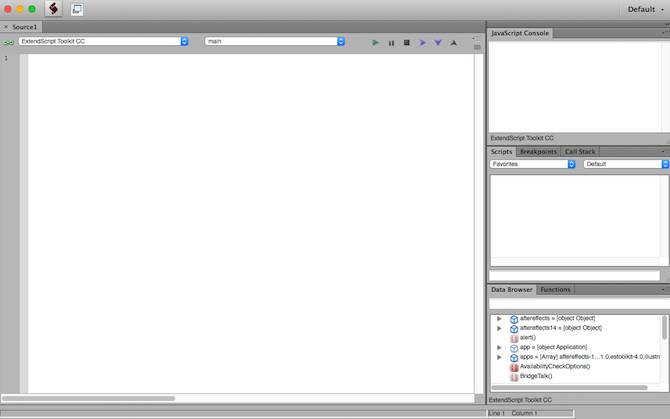
پس از نصب «ExtendScript Toolkit» با صفحهای مشابه زیر مواجه خواهید شد.

در زیر اولین اسکریپت مورد استفادهی ما را مشاهده میکنید. تمامی کدها را کپی کرده و در کادر سمت چپ ExtendScript وارد نمایید.
کد بالا را با یکدیگر بررسی میکنیم. متغیر «current_document» در واقع سند فعال فعلی در فتوشاپ را در خود نگه میدارد. دسترسی به این متغیر از طریق دستور «app.activeDocument» انجام میشود. اگر فتوشاپ در سیستم شما باز نباشد، این کد یک «Exception» به شما خواهد داد. «Exception»ها در واقع مانع ادامهی اجرای کد شما میشوند. مشخص است که اگر سندی باز نباشد این اسکریپت نمیتواند کار خود را انجام دهد.
متغیر «new_width» نیز مقدار پهنایی را در خود نگه میدارد که میخواهید سند شما به آن تبدیل شود.
متد «resizeImage» اندازهی تصویر شما را تغییر میدهد. برای دسترسی به این متد باید از متغیر «current_document» استفاده کنید. ابتدا باید پهنای جدید خود را برای این متد ارسال کنید که این عدد توسط متد «UnitValue» تبدیل به پیکسل میشود و در ادامه نیز مقدار «BICUBIC» را برای «ResampleMethod» که روش تغییر اندازهی تصویر است، ارسال کنید.
برای تغییر اندازهی تصویر پنج راه اصلی وجود دارد. تفاوت این روشها در سرعت و کیفیت آنها است. در ادامه یک نگاه کلی به آنها میاندازیم.
- Nearest Neighbor: این روش سریع بوده ولی بسیار مقدماتی است.
- Bilinear: این روش از «Nearest Neighbor» بهتر است، ولی به خوبی «Bicubic» نبوده و از آن کندتر است.
- Bicubic: این روش نتایج خیلی خوبی را ارائه میدهد، ولی محاسبات بسیار سنگینی دارد.
- Bicubic Smoother: یک روش بهبود یافته از «Bicubic» است که برای بزرگتر کردن تصاویر استفاده میشود.
- Bicubic Sharper: یک روش بهبود یافته از «Bicubic» است که برای کوچکتر کردن تصاویر استفاده میشود.
توجه داشته باشید که برای استفاده از این موارد در کد خود باید تمامی آنها را با حروف بزرگ بنویسید.
حال که متوجه عملکرد کد خود شدهاید، زمان اجرای آن رسیده است. مطمئن شوید که فتوشاپ در رایانهی شما اجرا شده و یک سند در آن باز است.
در بالای «ExtendScript Toolkit»، مقدار «target» را از «ExtendScript Toolkit CC» به «Adobe Photoshop CC 2017» (یا هر نسخهای از فتوشاپ که در سیستمتان نصب است) تغییر دهید. اگر در حال نوشتن اسکریپتی برای سایر اپلیکیشنهای ادوبی هستید میتوانید نام آن نرمافزار را انتخاب کنید.

اینک بر روی گزینهی «Play» که دقیقا در سمت راست لیست شما وجود دارد کلیک کنید.

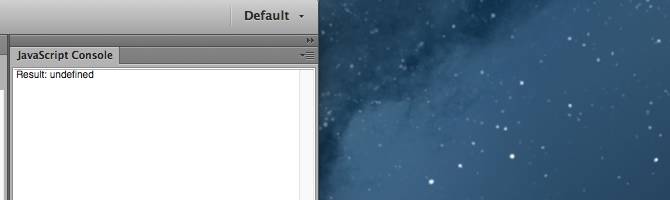
اگر همه چیز به درستی اجرا شود، تصویر شما کوچکتر خواهد شد. بخش «JavaScript Console» در بالا سمت راست «Toolkit» خروجی اسکریپت را به شما نمایش میدهد. از آنجایی که کار ما خروجی ندارد عبارت «Result: Undefined» را مشاهده میکنیم.

اگر مشکلی وجود داشته باشد (مثلا یک Exception ایجاد شده باشد)، کد شما اجرا نخواهد شد و یک نوار نارنجی در قسمتی که مشکل به وجود آمده است مشاهده خواهید کرد.

ممکن است خطای شما تنها به خاطر یک اشتباه تایپی باشد، در نتیجه اسکریپت خود را متوقف کرده (از گزینهی «Stop» در بالا سمت راست استفاده کنید) و به دنبال مشکلات زیر بگردید:
- اشتباهات تایپی و صحت کد
- در حال اجرا بودن فتوشاپ
- باز بودن یک سند در فتوشاپ
اجرای اسکریپتها
حالا که کد شما به درستی کار میکند، زمان آن رسیده است که آن را به فتوشاپ اضافه کنید.
در «Toolkit» به منوی «File» رفته و گزینهی «Save» را انتخاب کنید. اسکریپت خود را در محلی با نام مناسب ذخیره نمایید. به طور پیشفرض اسکریپت شما در پوشهی «Adobe Scripts» ذخیره خواهد شد. توجه داشته باشید که اسکریپت شما دارای پسوند «jsx» خواهد بود.
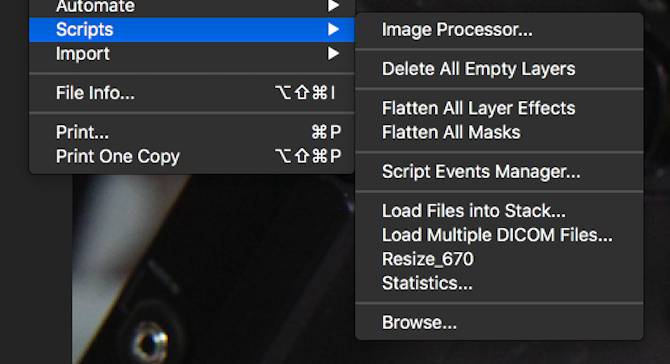
در فتوشاپ به منوی «File» رفته و از داخل بخش «Scripts» گزینهی «Script Events Manager» را برگزینید. گزینهی «Enable Events To Run Scripts/Actions» را فعال نمایید.

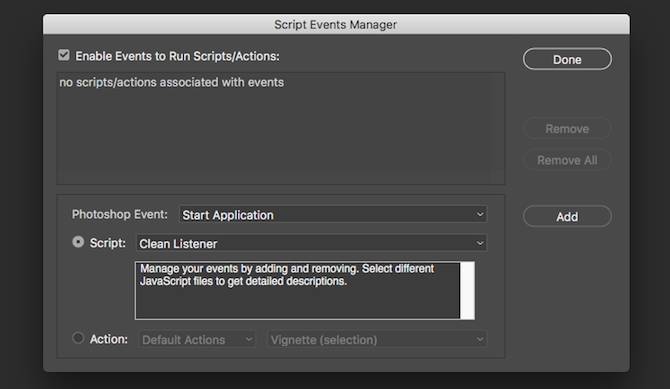
پس از فعال شدن این گزینه، رابط موجود به شما اجازهی پیکربندی اسکریپتهای موجود و اجرای آنها را میدهد. در این بخش سه قسمت مهم وجود دارد:
- Photoshop Event: این گزینه همان زمانی است که اسکریپت شما در آن اجرا خواهد شد. در این بخش میتوانید گزینههای مختلفی نظیر «Printing» برای اجرا در هنگام چاپ، «opening a new document» برای اجرا به هنگام باز کردن سندی جدید و بسیاری رویدادهای دیگر را انتخاب نمایید.
- Script: این گزینه همان اسکریپتی است که میخواهید اجرا کنید. تعدادی اسکریپت ابتدایی و از قبل ساخته شده در این بخش قرار دارد، ولی میتوانید اسکریپتهای خود را نیز به آن اضافه کنید.
- Action: اگر از اسکریپت استفاده نمیکنید میتواتید یک اکشن پایه از اینجا انتخاب نمایید تا کارهایی نظیر ذخیرهی تصاویر در فایل PDF را برای شما انجام دهد.
گزینهی «Script» را انتخاب کرده و سپس گزینهی «Browse» را بزنید. اسکریپت ساخته شدهی خود را انتخاب نموده و سپس یک «Event» برای زمان اجرای آن انتخاب نمایید.
پس از آماده شدن اسکریپت، گزینهی «Add و سپس «Done» را بزنید. در همین منو میتوانید اسکریپتهای پیکربندی شدهی قبلی خود را ویرایش یا حذف کنید.
اگر نمیخواهید که اسکریپت شما به اکشن خاصی متصل باشد، راهاندازی آن سادهتر نیز خواهد شد. تنها کافی است از منوی «File» به بخش «Script» رفته و گزینهی «Browse» را بزنید. اسکریپت خود را انتخاب کرده و سپس بر روی گزینهی «open» کلیک کنید. اسکریپت شما فورا اجرا خواهد شد.
اگر میخواهید اسکریپت شما در منوی اسکریپتها قابل رویت باشد باید آن را به پوشهی مناسب منتقل کنید. برای دسترسی به این پوشه از محل نصب فتوشاپ به پوشهی «Presets» رفته و سپس وارد «Scripts» شوید.
پس از کپی کردن محتوا، فتوشاپ را ریاستارت کنید. پس از اجرای مجدد فتوشاپ، اسکریپت خود را در بخش «Scripts» در منوی «File» مشاهده خواهید کرد.

تغییر بهتر اندازهی تصاویر
حال که درک کافی از اسکریپتهای فتوشاپ دارید، زمان آن رسیده است که کد خود را بهبود ببخشید.
این کد به خوبی برای تغییر اندازهی تصاویر کار میکند، ولی میتواند بهتر از این نیز باشد. خوشبختانه زبان جاوا اسکریپت بسیار انعطافپذیر بوده و اجازهی ایجاد تغییرات زیادی را به ما میدهد.
میخواهیم کد خود را به گونهای تغییر دهیم که تصاویری که از حد فعلی کوچکتر هستند تغییری پیدا نکنند. در کد زیر نحوهی انجام این کار را مشاهده میکنید:
در این بخش تنها یک تغییر ایجاد کردهایم. یک دستور «If» اضافه کردهایم و متد «Resize» را در داخل آن نوشتهایم. در این صورت اگر پهنای فعلی تصویر از پهنای تعریف شدهی ما کمتر باشد، عمل تغییر اندازهی آن صورت نخواهد گرفت.
با این کار دیگر تصاویر کوچک بزرگ نخواهند شد و کیفیتشان کاهش نخواهد یافت.
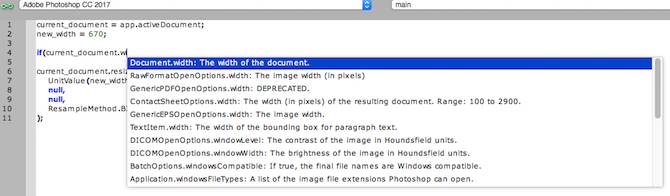
زمانی که شروع به نوشتن کدهای خود در «Toolkit» میکنید، این ابزار به شما تغییرات، متدها و خصوصیتهایی را پیشنهاد میدهد که میتوانید در کد خود از آنها استفاده کنید. این یک ویژگی بسیار کاربردی است که باید نهایت بهره را از آن ببرید.

یک تغییر نهایی دیگر در کد خود به وجود میآوریم:
اینک کد ما شامل تعدادی دیدگاه میشود که در آینده به خوانایی کد ما کمک خواهد کرد. همچنین مقدار «ResampleMethod» نیز به «Bicubic Sharper» تغییر کرده است تا نتایج بهتری در کوچک کردن تصاویر خود به دست آوریم.
آخرین تغییر نیز شامل اضافه کردن دستوراتی برای ویرایش تضاد و تاری تصویر میشود.
اگر به یادگیری مباحث مشابه مطلب بالا علاقهمند هستید، آموزشهایی که در ادامه آمدهاند نیز به شما توصیه میشوند:
- گنجینه آموزش های فتوشاپ (Photoshop)
- آموزش طراحی و گرافیک کامپیوتری
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش برنامه نویسی جاوا اسکریپت در Adobe Animate CC
- مجموعه آموزشهای برنامهنویسی
- طراحی ماکت مهر در فتوشاپ – آموزش گامبهگام
^^