۸ ابزار شگفت انگیز برای توسعه دهندگان | فهرست کاربردی
در این مقاله برخی از ابزارهایی را معرفی میکنیم که جامعه توسعهدهندگان به آنها عشق میورزند. این ابزارها اختصاص به هیچ دسته خاصی از توسعهدهندگان ندارند و از این رو مطمئن باشید که دست کم برخی از آنها را مفید خواهید یافت. با ما تا انتهای فهرست کاربردی 8 ابزار شگفت انگیز برای توسعه دهندگان همراه باشید.


همه ما در طی تجربه برنامهنویسی خود گاه به گاه نقشهای مختلفی از قبیل طراح، توسعهدهنده فرانتاند و توسعهدهنده بکاند را ایفا کردهایم. این ابزارها که در ادامه معرفی میکنیم به افزایش بهرهوری شما در هر یک از این نقشها کمک میکنند. همچنین در صورتی که در تیم خود با افراد مختلفی که این نقشها را دارند، کار میکنید، میتوانید این ابزارها را به آنها معرفی کنید تا بهرهوری کل تیم ارتقا یابد.
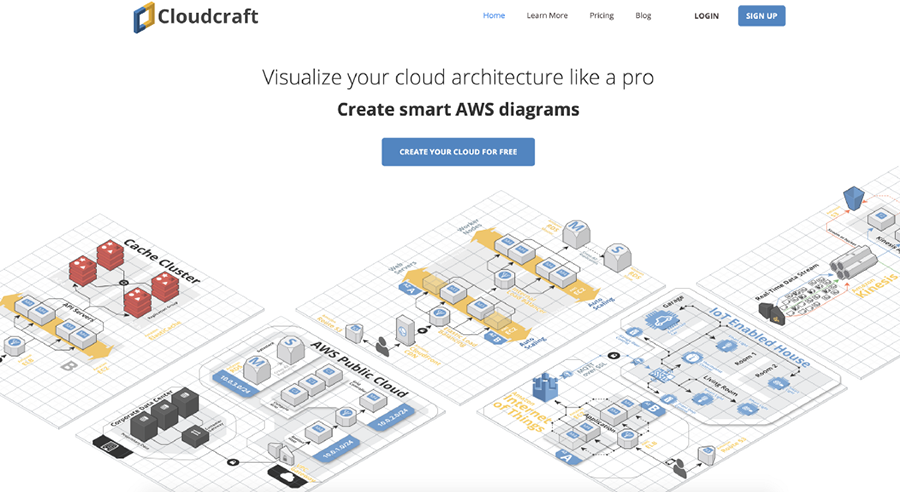
Cloudcraft
Cloudcraft (+) ابزاری برای توسعهدهندگان بکاند است.

همه توسعهدهندگان بکاند وظایف خود را در حوزه کاریشان برنامهریزی میکنند. به طور خاص زمانی که از AWS استفاده میکنیم، سرویسهای مختلفی وجود دارند که نقش ایفا میکنند. اما به جای این که این کار را روی یک ابزار رسم مسطح خستهکننده انجام دهیم، میتوانیم از Cloud Craft بهره بگیریم.
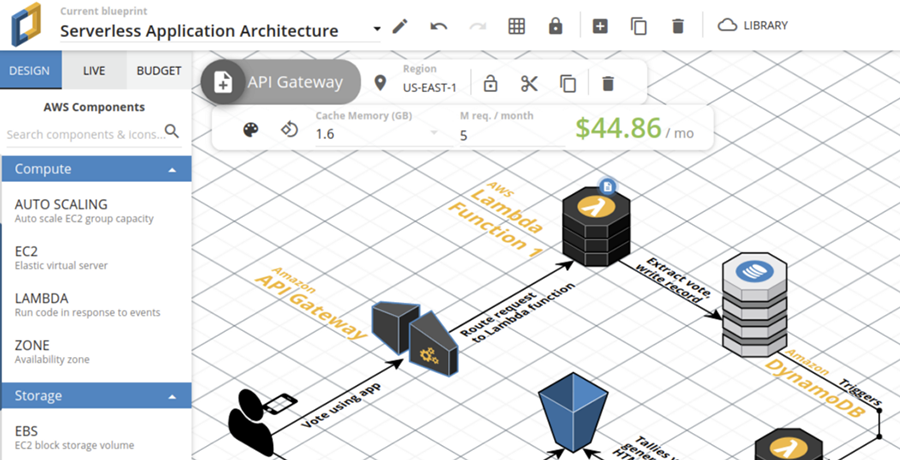
Cloud Craft یک اینترفیس کشیدن و رها کردن (drag and drop) کاملاً ساده و سرراست برای ادغام سرویسهای مختلف AWS ارائه میکند. این ابزار نه تنها برای برنامهریزی بلکه برای بودجهبندی نیز عملکرد مناسبی دارد.

بررسی صفحه قیمتگذاری تکتک سرویسها و درک جزییات آنها کاری خستهکننده برای توسعهدهندگان محسوب میشود. گاهی حتی یافتن یک هزینه تقریبی نیز میتواند کاری مشقتبار باشد. Cloudcraft یک تحلیل تخمینی از کل معماری به دست میدهد و به این ترتیب موجب صرفهجویی زمانی زیادی میشود.
متأسفانه این ابزار تنها برای AWS عرضه شده است، اما قیمتگذاری کاملاً مشابه GCP و Azure است و همچنان میتوانید برای این سرویسها نیز یک بودجه تخمینی با استفاده از Cloudcraft به دست آورید.
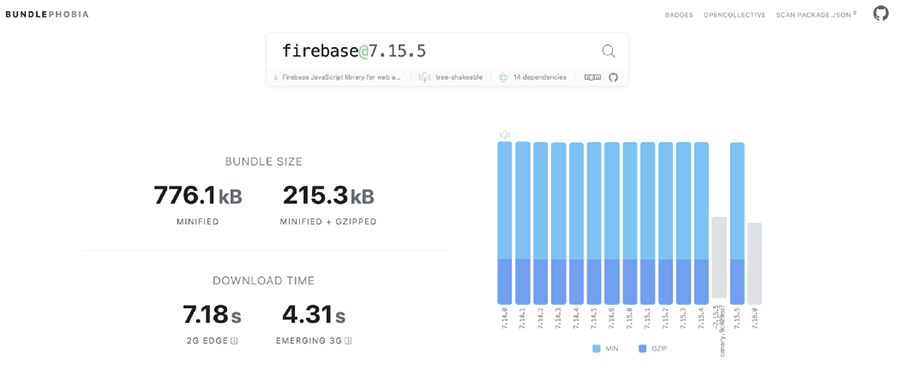
BundlePhobia
BundlePhobia (+) ابزاری برای توسعهدهندگان فرانتاند است.

BundlePhobia به «یافتن هزینه افزودن یک پکیج npm به یک باندل» کمک میکند. یعنی با استفاده از BundlePhobia میتوانید بفهمید که افزودن یک پکیج npm چه قدر حجم باندل شما را افزایش میدهد. زمانی که روی فریمورک فرانتاند کار میکنیم، همواره تلاش میکنیم که حجم باندل در کمترین حد باشد تا صفحه بارگذاری اولیه برای کاربران در بهینهترین حالت ممکن باشد.
شما حتی میتوانید فایل package.json را روی این وبسایت بارگذاری کنید تا بفهمید در آن از کدام پکیجها استفاده شده است. این یک ابزار کاملاً ضروری برای همه توسعهدهندگان حرفهای محسوب میشود.
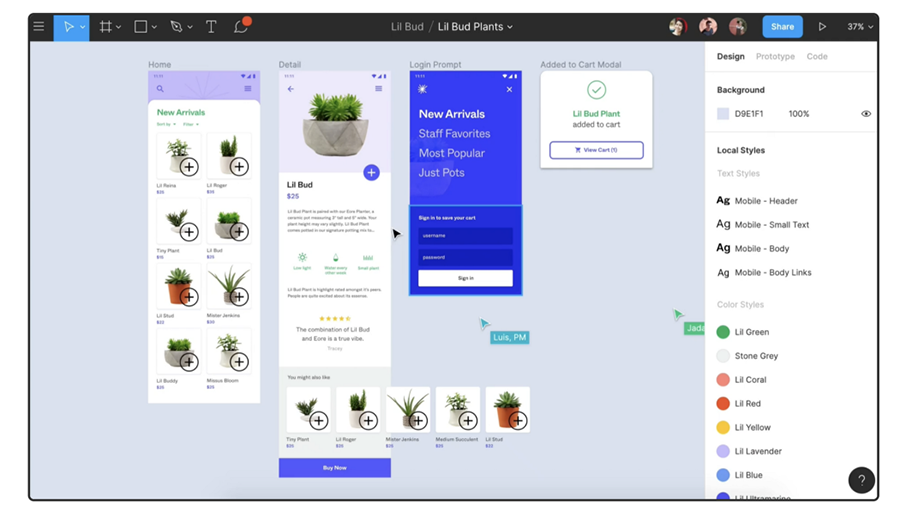
Figma
پیش از ادامه این مبحث لازم است یادآور شویم که میتوانید Figma را با استفاده از مجموعه آموزش فیگما، مقدماتی تا پیشرفته فرادرس یاد بگیرید.
Figma (+) ابزاری برای طراحان است. فیگما ابزاری عالی برای طراحان است تا کار ساخت موکاپ و همچنین طراحی اپلیکیشنها را به انجام برسانند.
اگر هماینک از Adobe Illustrator استفاده میکنید، با استفاده از فیگما متوجه خواهید شد که کارهایتان به مراتب سریعتر و آسانتر میشوند.

- فیگما اپلیکیشنهای کراس پلتفرم را ارائه کرده است و به این ترتیب طراحیهای شما در همه پلتفرمها در اختیار شما قرار دارند و لازم نیست که برای دسترسی به آنها به رایانه قدرتمندی دسترسی داشته باشید. برای شروع به استفاده از فیگما نیاز نیست هیچ چیزی را نصب کنید.
- فیگما از web-assembly استفاده میکند که عملکرد و کارآمدی زیادی در اختیار شما قرار میدهد و موجب میشود که بهرهوری شما نسبت به ایلاستریتور بالاتر باشد.
- فیگما اپلیکیشنی است که با تفکر زیادی طراحی شده است و برای اغلب نیازهای طراحی رایگان است.
- شما با استفاده از فیگما میتوانید پروتوتایپهایی برای وب، اندروید، iOS بسازید و حتی برخی رفتارهای پیشفرض نیز برای اپلیکیشنهایی که طراحی میکنید ارائه کرده است و همه اینها از طریق وباپلیکیشن آن در اختیار شما قرار دارند.
زمانی که شروع به استفاده از فیگما بکنید، متوجه خواهید شد که کاربرد این اپلیکیشن تا چه حد موجب ارتقای بهرهوری کاری شما میشود.
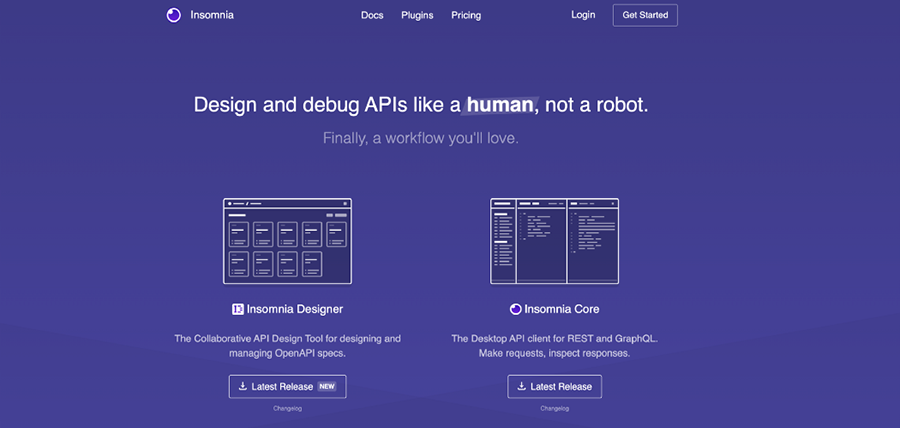
Insomnia
Insomnia (+) ابزاری برای توسعهدهندگان بکاند است.

Insomnia ابزار محبوب توسعهدهندگان یکاند برای ساخت و مدیریت مستندات API به روش تیمی است. چه بخواهید API به صورت REST و چه GraphQL بسازید، در هر صورت Insomnia در خدمت شما است. این ابزار موجب سازماندهی کل گردش کاری شما حتی به عنوان یک تیم میشود.
Insomnia یک UI زیبا دارد که با استفاده از آن میتوان ساختار endpoint-ها را بدون نیاز به ارسال درخواستهای HTTP طراحی کرد. همچنین Insomnia یک ادیتور عالی با امکان intelli-sense برای هر نوع API که مصرف میکنید ارائه کرده است که به افزایش سرعت نوشتن کوئریها کمک شایان توجهی میکند. اگر از GraphQL API استفاده میکنید، Insomnia به مقدار زیادی موجب تسهیل کارهایتان میشود.
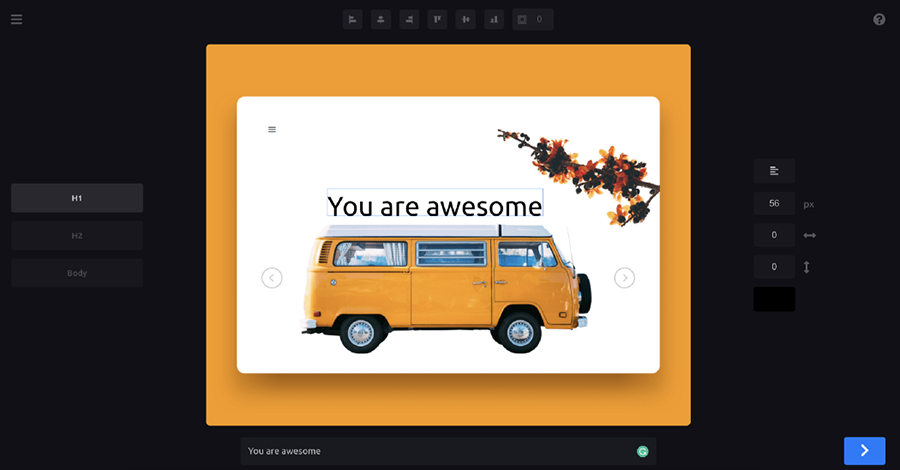
FontFlipper
FontFlipper (+) ابزاری برای طراحان است.

FontFlipper ابزاری عالی برای آزمودن فونتهای مختلف روی صفحه اپلیکیشن است. این نرمافزار هزاران فونت دارد که میتوانید مورد استفاده قرار دهید و ظاهر اپلیکیشن خود را در زمان استفاده از آنها بررسی کنید و سپس این فونتها را به صورت رایگان دانلود کنید.
FontFlipper همچنین مجهز به یک UI ساده و زیبا است که عناصری که سردرگمی تولید میکنند در آن جایی ندارند.
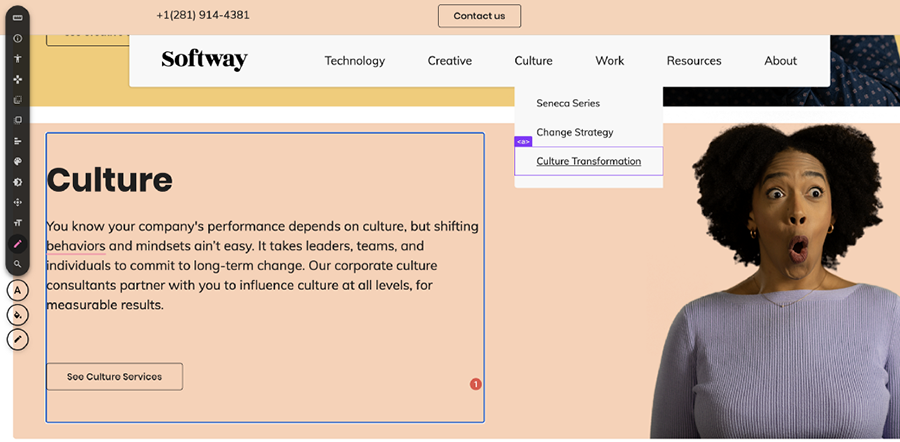
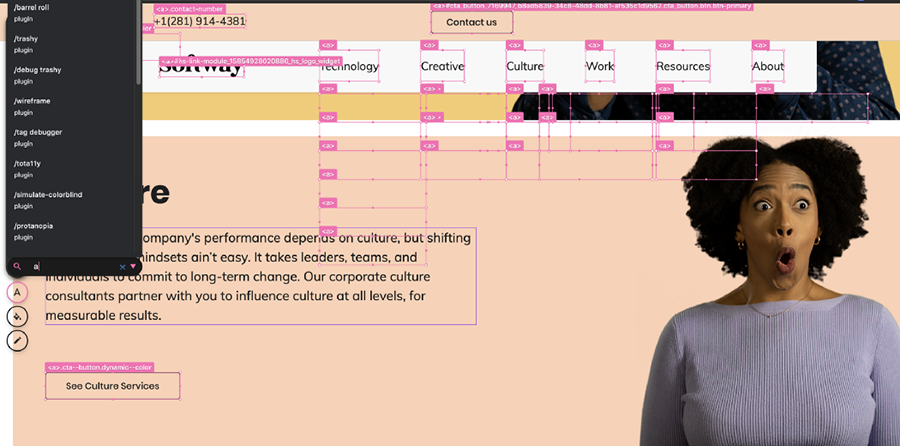
اکستنشن کروم به نام VisBug
اکستنشن VisBug(+) برای توسعهدهندگان فرانتاند ارائه شده است. ابزارهای سایتساز زیادی وجود دارند که امکان ساخت وبسایت با استفاده از کارکرد کشیدن و رها کردن را فراهم میسازند. این اکستنشن کروم موجب میشود که فرایند توسعه فرانتاند یک گام به این کارکرد نزدیکتر شود.

شما با استفاده از VisBug میتوانید به تکتک عناصر DOM در وباپلیکیشن خود دسترسی پیدا کنید.

شما میتوانید عناصر را اندازهگیری کنید، اشیا را جابجا نمایید، استایلشان را تغییر دهید و حتی با بررسی وبسایتهای دیگر متوجه شوید که ظاهر آنها چطور طراحی شده است.
همه این کارها در مرورگر و بدون نیاز ب نوشتن حتی یک خط کد CSS قابل انجام است. این یک روش کاملاً قدرتمند است و به شما امکان میدهد که UI مورد نیاز خود را به روشی بسیار سریعتر طراحی کنید. به این ترتیب زمان زیادی در فرایند طراحی کد HTML و CSS و حتی دیباگ و بازرسی مواردی که به درستی کار نمیکنند، صرفهجویی میشود.
یادگیری این پلاگین ممکن است در ابتدا کمی با دشواری همراه باشد، اما این زمانی که صرف یادگیری VisBug میکنید را به عنوان یک سرمایهگذاری در نظر بگیرید که بهرهوری آن در آینده زیاد خواهد بود.
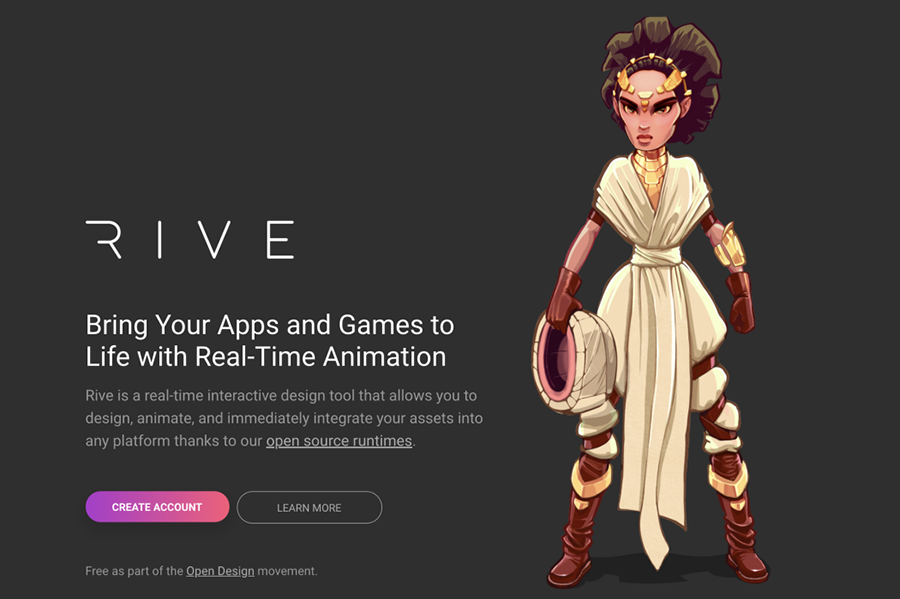
RIVE
RIVE (+) ابزاری برای طراحان و توسعهدهندگان است.

همان طور که فیگما به ایجاد طراحیهای زیبا کمک میکند، RIVE نیز کمک میکند تا انیمیشنهای زیبا مانند آنچه معمولاً در طراحیهای Dribble/Muzli میبینید، ایجاد کنید. این ابزار در مواردی که هیچ ایدهای در مورد آغاز کدنویسی ندارید به کمک شما میآید.
RIVE به ما کمک میکند تا انیمیشنهای قوی و خلاقانهای بسازیم که به سادگی در کد نیتیو اپلیکیشن ادغام میشوند. RIVE بخشی از جنبش طراحی باز است و از این رو میتوانید همه انیمیشنهای ایجاد شده از سوی طراحان را ببینید، آنها را بیاموزید و از آنها استفاده کنید. همچنین RIVE به خوبی با فلاتر ادغام شده و موجب بهبود تجربه توسعهدهندگان فلاتر میشود.
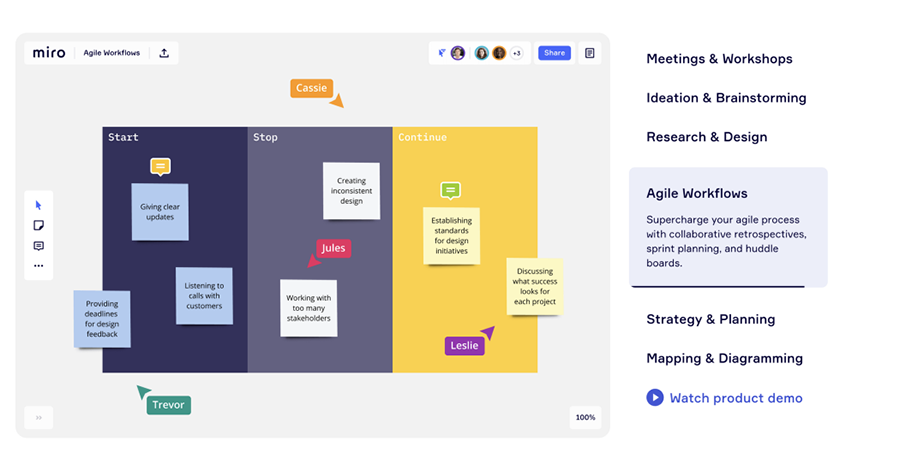
MIRO
MIRO (+) ابزاری برای استفاده تیمی است.

Miro مجموعهای از ابزارهای مفید برای تیمها جهت کار تیمی و همکاری حتی به صورت دورکاری است. Miro یک فضای باز و گسترده برای همه اعضای تیم فراهم میسازد تا به تیم ملحق شده و ایدهها و افکار خود را در آنجا قرار دهند. شما میتوانید با استفاده از Miro به تبادل افکار و طوفان ذهنی بپردازید به طوری که گویی در یک اتاق جلسه و پای وایتبورد گرد هم آمدهاید.
همچنین طیف وسیعی از ابزارها جهت بهبود تجربه کاربری ارائه شدهاند. شما در زمان استفاده از Miro برای مدیریت پروژه و مستندسازی به هیچ ابزار دیگری نیاز ندارید. حتی امکان تماس از راه دور نیز فراهم شده است. Miro ابزاری قدرتمند است و به این ترتیب در زمان کار با تیم نیازی به مراجعه به ابزارهای دیگر نمییابید. Miro یک طرح آغازین رایگان دارد که برای اغلب تیمها کافی است. پیشنهاد میکنیم همه تیمهای کاری و کسانی که به چنین رویه کاری علاقهمند هستند از Miro استفاده کنند.
سخن پایانی
به این ترتیب به پایان این مقاله با موضوع معرفی 8 ابزار شگفتانگیز برای توسعهدهندگان میرسیم. امیدواریم ابزارهایی که در این راهنما معرفی شدند، برای شما مفید بوده باشند و به ارتقای بهرهوری و تسهیل کارهایتان به عنوان یک توسعهدهنده کمک کنند.












