استایل بندی پیشرفته فرم های HTML – راهنمای جامع
در این مقاله به بررسی شیوه استفاده از CSS در فرمهای HTML جهت استایل دادن به ویجتهای مختلف فرم که سفارشیسازی دشواری دارند میپردازیم. چنان که در مقاله قبلی دیدیم، فیلدهای متنی و دکمهها به خوبی با CSS کار میکنند. اکنون به بخش دشوارتر یعنی استایل بندی پیشرفته فرم های HTML میپردازیم.


برای مطالعه بخش قبلی این مجموعه مقالات آموزشی روی لینک زیر کلیک کنید:
مقدمه
پیش از آن که به صورت عمیقتر وارد بحث شویم دو نوع ویجت فرم HTML را از هم متمایز میکنیم:
ویجتهای بد: عناصری هستند که استایلبندیهای آنها بدون استفاده از ترفندهای پیچیده دشوار است و گاهی اوقات نیازمند استفاده از دانش پیشرفته CSS هستیم.
ویجتهای زشت: در بهترین حالت، CSS میتواند چند مشخصه معدود را تغییر دهد، اما روی مرورگرهای مختلف پایدار نیست و هرگز امکان کنترل کامل روی ظاهر آنها وجود ندارد.
گویایی CSS
مشکل اصلی ویجتهای فرم به جز فیلدهای متنی و دکمهها این است که CSS غالباً به قدر کافی برای استایلبندی ویجتهای پیچیده گویا نیست.
تحول اخیر HTML و CSS به گویایی بیشتر CSS منتهی شده است:
- CSS 2.1 بسیار محدود بود و تنها سه «شبه کلاس» (pseudo-classes) در اختیار ما میگذاشت:
- :active
- :focus
- :hover
- CSS Selector Level 3 شبه کلاسهای بیشتری در ارتباط با فرمهای HTML اضافه کرد:
- :enabled
- :disabled
- :checked
- :indeterminate
- CSS Basic UI Level 3 شبه کلاسهای زیادی برای توصیف حالت ویجت اضافه کرد:
- :default
- :valid
- :invalid
- :in-range
- :out-of-range
- :required
- :optional
- :read-only
- :read-write
- CSS Selector Level 4 در حال حاضر در حالت توسعه فعال قرار دارد و بحث شدیدی بر سر آن در جریان است، اما تنها یک شبه کلاس مرتبط با فرم اضافه کرده است:
- user-error: که یک بهبود روی شبه کلاس invalid: محسوب میشود.
این آغاز مناسبی است، اما این موارد برای استایلبندی ویجتهای پیچیده مانند «انتخابگرهای تاریخ» (date pickers) به قدر کافی خوب نیستند.
برخی آزمایشها از سوی ارائهدهندگان مرورگر برای بسط گویایی CSS به فرمها انجام یافته است و تاکنون دستاوردهای زیر را در بر داشته است:
- Mozilla CSS Extensions
- moz-placeholder-:
- moz-submit-invalid-:
- moz-ui-invalid-:
- moz-ui-valid-:
- WebKit CSS Extensions
- webkit-input-placeholder-::
- Microsoft CSS Extensions
- ms-input-placeholder-:
هشدار: با این که این آزمایشها جالب هستند اما استاندارد نیستند. اگر از آنها استفاده کنید باید این کار را با بر عهده گرفتن ریسک مربوطه انجام دهید.
کنترل کردن ظاهر عناصر فرم
مرورگرهای WebKit (کروم، سافاری، اپرا) و Gecko (فایرفاکس) دارای یک مشخصه اختصاصی به صورت webkit-appearance یا moz-appearance هستند. اغلب مقادیر اختصاصی غیراستاندارد هستند و نباید استفاده شوند. در واقع طرز رفتار آنها بین WebKit و Gecko نیز متفاوت است. با این حال یک مقدار وجود دارد که بهتر است بشناسیم و آن none است. با استفاده از این مقدار میتوانیم کنترل (تقریباً کاملی) روی استایل های ویجتها داشته باشیم.
بنابراین اگر در اعمال استایلها روی یک عنصر دشواری داشتید، میتوانید مشخصه اختصاصی را امتحان کنید. در ادامه مثالهایی را مشاهده میکنید، اما بهترین کاربرد در استایلبندی فیلدهای جستجو روی مرورگرهای وب کیت است:
نکته: زمانی که از فناوریهای وب صحبت میکنیم پیشبینی آینده کار دشواری است. بسط گویایی CSS کاری دشوار است و برخی کارهای تعیین استاندارد دیگر مانند Shadow DOM وجود دارند که چشمانداز روشنتری ارائه میکند. در هر حال دستیابی به یک فرم کاملاً قابل استایلبندی هنوز دور از دسترس تلقی میشود.
مثالها
در این بخش به بررسی برخی مثالها از استایلبندی پیشرفته ویجتهای فرم میپردازیم.
چک باکسها و دکمههای رادیویی
استایلبندی یک چکباکس یا یک دکمه رادیویی میتواند کار دشواری باشد. برای نمونه اندازههای چکباکسها و دکمههای رادیویی نباید برحسب طراحیهای پیشفرضشان تغییر یابند و مرورگرها رفتار کاملاً متفاوتی نمایش میدهند.
یک کاربرد آزمایشی ساده
مرورگرهای مختلف این وضعیت را به روشهای کاملاً متفاوت و غیر کارآمدی مدیریت میکنند.

مثال پیچیدهتر
اینترنت اکسپلورر ممکن است مشخصهای مانند webkit-appearance- یا moz-appearance- نداشته باشد، اما روشی برای سفارشیسازی چکباکسها دارد. به مثال HTML زیر توجه کنید:
اکنون این موارد را با طراحی سفارشی چکباکس بررسی میکنیم. نقشه کار این است که چکباکس بومی را با طراحی خاص خودمان جایگزین کنیم. کار را با حذف استایل از چکباکسهای اصلی آغاز میکنیم:
ما از شبه کلاسهای checked: و disabled: برای تغییر ظاهر چکباکسهای سفارشی خود و تغییرهای حالت آن استفاده میکنیم:
نتیجه نهایی به صورت زیر است:
اگر این چکباکسها را در یک مرورگر ببینید که از appearance یا ms-check-: استفاده نمیکند، مشکلی نخواهد بود، چون همچنان شبیه به چکباکس به نظر میرسند. این تکنیک برای دکمههای رادیویی نیز کار میکند گرچه نام آنها ms-check- است.
کابوسی به نام select
استایلبندی عنصر <select> روی همه مرورگرها امری غیرممکن تلقی میشود. با این حال، برخی استایل ها قابل بررسی هستند. به مثال زیر توجه کنید:
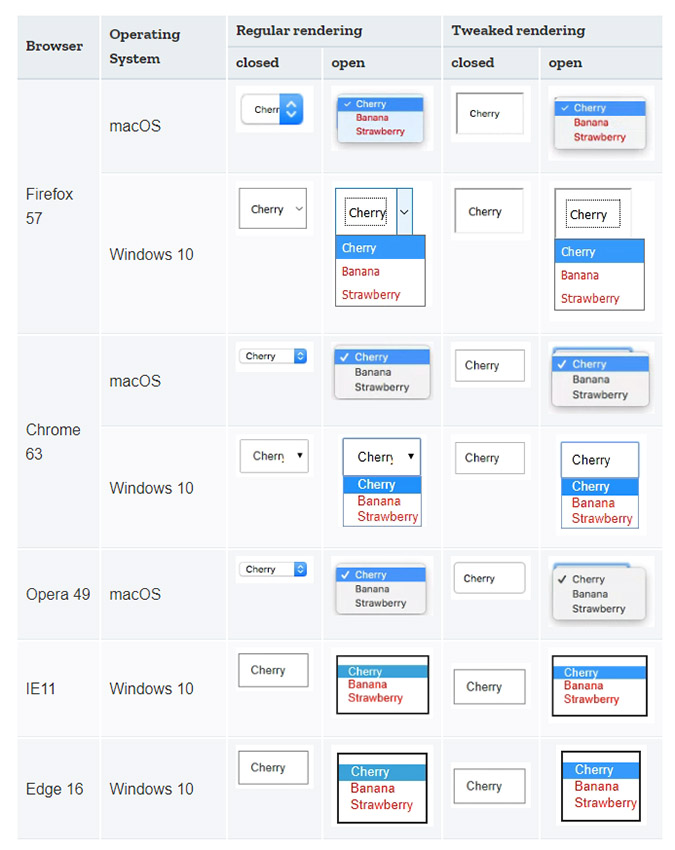
جدول زیر شیوه مدیریت این حالت را در دو مورد در مرورگرهای مختلف نمایش میدهد. دو ستون نخست CSS فوق را نمایش میدهند. دو ستون دوم نیز از CSS اضافی برای کسب کنترل روی ظاهر استفاده میکنند:

چنان که میبینید حتی به کمک مشخصههای نرمالساز، همچنان مشکلاتی وجود دارند:
- منوی باز شده عناصر <options> تنها استایل های خاصی را میپذیرد و بین سیستمهای عامل مختلف سازگار نیست.
- مشخصه padding در میان سیستمهای عامل مختلف و مرورگرهای متفاوت سازگاری ندارد.
- اینترنت اکسپلورر نسخه 9 و پایینتر امکان تطبیق استایلبندی را نمیدهد.
CSS ممکن است برای دستکاری عمیق ظاهر این ویجتها به طور سازگار مناسب نباشد، اما تا زمانی که مایل به مشاهده تفاوتهایی بین مرورگرها و سیستمهای عامل مختلف باشید، امکان دستکاری برخی چیزها را میدهد.
ساخت فرمهای زیباتر با کتابخانههای کاربردی و polyfill-ها
با این که CSS به قدر کافی برای چکباکسها و دکمههای رادیویی گویا است، اما برای ویجتهای پیشرفتهتر مانند موارد زیر کافی نیست:
- انتخابگرهای مرتبط با زمان مانند <"input type="date">، <input type="datetime-local>، یا <input type="week">
- انتخابگر رنگ برای <input type="color">
اگر میخواهید کنترل کاملی روی ویجتها داشته باشید، گزینهای به جز تکیه به جاوا اسکریپت ندارید و در مقاله زیر با شیوه انجام این کار به صورت مستقل آشنا شدیم:
اما برخی کتابخانههای بسیار مفید نیز وجود دارند که به اجرای این کار کمک میکنند:
- Uni-form – فریمورکی است که نشانهگذاری فرم را استاندارد میکند و آن را با CSS استایلبندی میکند. همچنین زمانی که به همراه جی کوئری استفاده میشود، چند ویژگی دیگر نیز در اختیار ما قرار میدهد، اما این کار اختیاری است.
- Formalize - یک اکستنشن برای فریمورکهای رایج جاوا اسکریپت مانند جی کوئری Dojo یا YUI است که به نرمالسازی و سفارشیسازی فرمها کمک میکند.
- Niceforms – یک متد مستقل جاوا اسکریپت است که امکان سفارشیسازی کامل فرمهای وب را فراهم میسازد. بدین ترتیب میتوانید از برخی از قالبهای داخلی آن استفاده کنید یا این که خودتان موارد مورد نظرتان را ایجاد کنید.
کتابخانههای زیر صرفاً به فرمها مربوط نیستند، اما ویژگیهای جالبی در زمان کار با فرمهای HTML ارائه میکنند:
- jQuery UI – ویجتهای قابل سفارشیسازی مانند انتخابگرهای تاریخ (با توجه ویژه به دسترسپذیری) ارائه میکند.
- Twitter Bootstrap – به نرمالسازی فرمها کمک میکند.
- WebShim – یک ابزار عالی است که به کار با مرورگرهایی که از HTML5 پشتیبانی میکنند کمک میکند. بخش فرمهای وب کاملاً مفید هستند.
به خاطر داشته باشید که CSS و جاوا اسکریپت میتوانند برخی عوارض جانبی نیز داشته باشند. بنابراین اگر میخواهید از این کتابخانهها استفاده کنید، باید همواره یک fallback مستحکم برای HTML داشته باشید تا در موارد از کار افتادن جاوا اسکریپت مورد استفاده قرار گیرد. دلایل زیادی برای از کار افتادن اسکریپت به خصوص در دنیای موبایل وجود دارد و شما باید وبسایت یا اپلیکیشن خود را طوری طراحی کنید که این موارد را در بهترین حالت ممکن مدیریت کند.
جمعبندی
با این که دشواریهایی برای استفاده از CSS در فرمهای HTML وجود دارد، اما غالباً روشهایی برای حل این مشکلات نیز وجود دارد. البته به هیچ راهحل تمیز و جامعی نمیتوان اشاره کرد، اما مرورگرهای مدرن امکانات جدیدی عرضه میکنند. در حال حاضر بهترین راهحل، این است که با روش پشتیبانی CSS در زمان اعمال روی ویجتهای فرم HTML در مرورگرهای مختلف کاملاً آشنا شویم.
به این ترتیب به پایان این مجموعه مطالب آموزش زبان HTML میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آموزش طراحی وب با HTML – مقدماتی
- ۵ گام برای درک کدهای پایه HTML – آموزش مقدماتی
- تگهای سفارشی در HTML — به زبان ساده
==












