استایل بندی فرم های HTML – راهنمای جامع
در این مقاله با شیوه استفاده از CSS روی فرمهای HTML برای زیباتر ساختن آنها آشنا میشویم. البته این کار ممکن است کمی پیچیده باشد. ویجتهای فرم به دلایل تاریخی و فنی به خوبی با CSS همکاری نمیکنند. به دلیل همین دشواریها، توسعهدهندگان زیادی تلاش میکنند که ویجتهای HTML خاص خود را بسازند و روی ظاهر و حس آنها کنترل کاملی داشته باشند. با این حال، طراحان وب با استفاده از بسیاری از مرورگرهای مدرن کنترل هر چه بیشتری روی طراحی عناصر فرم پیدا کردهاند. برای مطالعه بخش قبلی این سری مطالب آموزشی روی لینک زیر کلیک کنید:


همچنین، برای آشنایی کامل با HTML مطالعه مطلب «زبان برنامه نویسی HTML چیست؟ | راهنمای یادگیری و شروع به کار | به زبان ساده» پیشنهاد میشود.
چرا استایلبندی ویجتهای فرم با CSS دشوار است؟
در روزهای آغازین ظهور وب یعنی حدود سالهای 1995، کنترلهای فرم بر حسب خصوصیتهای HTML 2 به این زبان اضافه شدند. به دلیل پیچیدگی ویجتهای فرم، پیادهسازیکنندگان تصمیم گرفتند که برای مدیریت و رندر آنها روی سیستم عامل تکیه داشته باشند.
چند سال بعدتر که CSS خلق شد بر حسب ضرورت فنی از ویجتهای بومی برای پیادهسازی کنترلهای فرم به دلیل الزام به استایلبندی استفاده شد. در روزهای آغازین CSS استایلبندی کنترلها یک اولویت محسوب نمیشد.
از آنجا که کاربران به ظاهر بصری پلتفرمهای متناظرشان خو کرده بودند، ارائهدهندگان مرورگر تمایل چندانی به فراهم ساختن قابلیت استایلبندی کنترلها نداشتند. تا به امروز این وضعیت همچنان یک مشکل جدی برای بازسازی همه کنترلها جهت ایجاد قابلیت استایلبندی محسوب میشود.
حتی امروزه نیز هیچ مرورگر منفردی به صورت کامل CSS2.1 را پیادهسازی نکرده است. با این حال در طی زمان، ارائهدهندگان مرورگرها پشتیبانی خود از CSS را برای عناصرشان بهبود بخشیدند و گرچه CSS در این زمینه شهرت بدی کسب کرده است، اما امروزه میتوان از آن برای استایلبندی فرمهای HTML استفاده کرد.
همه ویجتها در زمان فراخوانی CSS به صورت برابر ایجاد نمیشوند
در حال حاضر همچنان برخی دشواریها در زمان استفاده از CSS روی فرمها بر جا مانده است. این مشکلات را میتوان به سه دسته عمده تقسیم کرد:
موارد خوب
برخی عناصر میتوانند بدون هیچ مشکل و یا مشکلات جزئی روی همه پلتفرمها استایلبندی شوند. این موارد شامل عناصر ساختاری زیر هستند:
- <form>
- <fieldset>
- <label>
- <output>
این لیست همچنین شامل همه ویجتهای فیلد متنی (چه تکخطی و چه چندخطی) و دکمهها نیز میشود.
موارد بد
برخی عناصر به ندرت میتوانند استایلبندی شوند و ممکن است نیازمند برخی ترفندهای پیچیده باشند و حتی در مواردی ممکن است لازم باشد از دانش پیشرفته CSS3 برخوردار باشید.
این لیست شامل عنصر <legend> است، اما این عنصر نمیتواند روی همه پلتفرمها به درستی موقعیتیابی شود. «کادرهای انتخاب» (Checkboxes) و دکمههای رادیویی نیز نمیتوانند مستقیماً استایلبندی شوند گرچه به لطف CSS3 میتوان راهحلهایی یافت. محتوای placeholder به هیچ روش استانداردی قابل استایلبندی نیست، با این حال همه مرورگرهایی که آن را پیادهسازی میکنند، شِبهعنصر CSS مناسبی را برای آن پیادهسازی کردهاند یا شِبهکلاسی دارند که امکان استایلبندی آن را فراهم میسازد.
ما در مقالات آتی مجله فرادرس، روش مدیریت همه این حالتها را با جزییات بیشتر توضیح خواهیم داد.
موارد زشت
برخی عناصر نمیتوانند با استفاده از CSS استایلبندی شوند. این موارد شامل همه ویجتهای پیشرفته اینترفیس کاربر مانند کنترلهای range ،color یا date و همه ویجتهای بازشدنی شامل عناصر <select> ،<option> ،<optgroup> و <datalist> میشود. ویجت file picker نیز به طور کلی نمیتواند استایلبندی شود. عناصر جدید <progress> و <meter> نیز در همین دسته جای میگیرند.
مشکل اصلی همه این ویجتها از این واقعیت ناشی میشود که ساختار بسیار پیچیدهای دارند و CSS در حال حاضر به قدر کافی برای استایلبندی همه بخشهای ظریف این ویجتها گویا نیست. اگر میخواهید این ویجتها را سفارشیسازی کنید، باید از جاوا اسکریپت برای ساختن یک درخت DOM جهت استایلبندی آنها استفاده کنید. این وضعیت در مقاله زیر مورد بررسی قرار گرفته است:
استایلبندی ابتدایی
برای استایلبندی عناصری که استایلبندی آنها آسان است، یعنی در بخش فوق آنها را در دسته خوبها قرار داریم عموماً مشکل خاصی وجود نخواهد داشت چون آنها شبیه هر عنصر HTML دیگری رفتار میکنند. با این حال استایلشیت خاص هر مرورگر میتواند اندکی ناسازگار باشد و از این رو چند ترفند وجود دارد که میتواند به استایلبندی سادهتر آنها کمک کند.
فیلدهای جستجو
کادرهای جستجو تنها نوعی از فیلدهای متنی هستند که ممکن است استایلبندیشان کمی دشوار باشد. در مرورگرهای مبتنی بر WebKit (کروم، سافاری و غیره) باید آن را با مشخصه webkit-appearance- دستکاری بکنید.
مثال

چنان که در تصویر فوق از فیلد جستجو روی مرورگر کروم مشخص است، دو فیلد دارای حاشیه هستند. فیلد اول بدون استفاده از مشخصه -webkit-appearance رندر شده است در حالی که دومی با استفاده از مشخصه webkit-appearance:none رندر شده است. تفاوت کاملاً مشخص است.
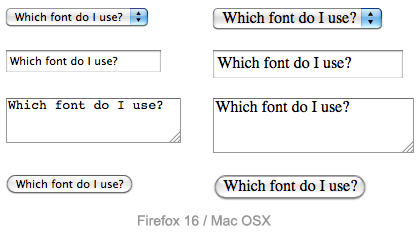
فونتها و متن
فونت CSS و قابلیتهای متن میتوانند به سهولت روی هر نوع ویجتی استفاده شوند. حتی میتوان از font-face@ به همراه ویجتهای فرم استفاده کرد. با این حال رفتار مرورگرها غالباً ناسازگار است. برخی ویجتها به صورت پیشفرض از font-family و font-size از والدینشان ارثبری نمیکنند. مرورگرهای زیادی به جای آن از ظاهر پیشفرض سیستم استفاده میکنند. برای این که فرم شما از نظر ظاهری با باقی محتوا سازگار باشد، میتوانید قاعده زیر را به استایلشیت اضافه کنید:
تصویر زیر تفاوت را نشان میدهد. در تصویر سمت چپ رندرینگ پیشفرض عنصر در فایرفاکس روی Mac OS X با استایل فونت پیشفرض پلتفرم مشاهده میشود. در سمت راست همان عناصر با اعمال قواعد هماهنگسازی استایل دیده میشوند.

بحثهای زیادی بر سر این مسئله در جریان است که آیا بهتر است فرمها با استایلهای پیشفرض سیستم نمایش پیدا کنند یا دارای استایل های سفارشی باشند که برای تطبیق با محتوا سفارشیسازی شدهاند. این تصمیمگیری بر عهده شما به عنوان طراح وبسایت یا وب اپلیکیشن است.
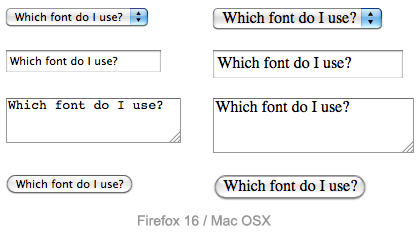
مدل باکس
همه فیلدهای متنی دارای پشتیبانی کاملی برای همه مشخصههای مرتبط با مدل باکس CSS شامل width ،height، padding ،margin و border هستند. با این حال مانند بخش قبل مرورگرها در زمان نمایش این ویجتها عموماً به استایلهای پیشفرض سیستم تکیه دارند. این بر عهده شما است که تعریف کنید دوست دارید آنها چگونه با محتوای دیگر بخشهای وبسایت هماهنگ شوند. اگر میخواهید ظاهر و حس بومی ویجتها را حفظ کنید یا در صورتی که بخواهید اندازه سازگاری برایشان تعیین کنید، با کمی دشواری مواجه خواهید شد.
دلیل این مسئله آن است که هر ویجت قواعد خاص خود را برای border ،padding و margin دارد. بنابراین اگر میخواهید اندازه یکسانی به چند ویجت مختلف بدهید، باید از مشخصه box-sizing استفاده کنید:

در تصویر فوق، سمت چپ بدون box-sizing ساخته شده است، در حالی که ستون راست از این مشخصه با مقدار border-box استفاده میکند. توجه کنید که بدین ترتیب میتوانیم مطمئن شویم که همه عناصر علیرغم قواعد پیشفرض هر نوع ویجت، فضای یکسانی اشغال کردهاند.
موقعیتیابی
موقعیتیابی ویجتهای فرم عموماً یک مشکل محسوب نمیشود، با این حال، دو عنصر وجود دارند که باید توجه خاصی به آنها داشت و شامل legend و textarea میشوند که در ادامه هر یک را به صورت جداگانه توضیح میدهیم.
Legend
عنصر <legend> استایلبندی آسانی دارد و تنها مشکل در موقعیتیابی است. عنصر <legend> در هر مرورگر در بالای حاشیه فوقانی والد <fieldset> خود جای میگیرد. مطلقاً هیچ راهی برای تغییر دادن آن و قرار گرفتنش در داخل HTML و دوری از حاشیه فوقانی وجود ندارد. با این حال میتوانید آن را به صورت مطلق یا نسبی با استفاده از مشخصه position موقعیتیابی کنید. در غیر این صورت بخشی از حاشیه fieldset خواهد بود.
از آنجا که عنصر <legend> برای مقاصد دسترسیپذیری بسیار مهم است، از سوی فناوریهای حمایتی به عنوان بخشی از برچسب هر عنصر فرم درون fieldset قرائت میشود. در اغلب موارد با یک عنوان جفت شده و سپس به روشی دسترسپذیر پنهان میشود. به مثال زیر توجه کنید:
HTML
CSS
Textarea
به صورت پیشفرض همه مرورگرها عنصر <textarea> را یک بلوک درونخطی در نظر میگیرند که در راستای خط تختانی متن تراز میشود. این وضعیت به ندرت مطلوب است. برای تغییر دادن inline-block به block بهتر است به آسانی از مشخصه display استفاده کنیم. اما اگر بخواهید از inline استفاده کنید، تغییر دادن تراز عمودی کار دشواری نخواهد بود:
مثال
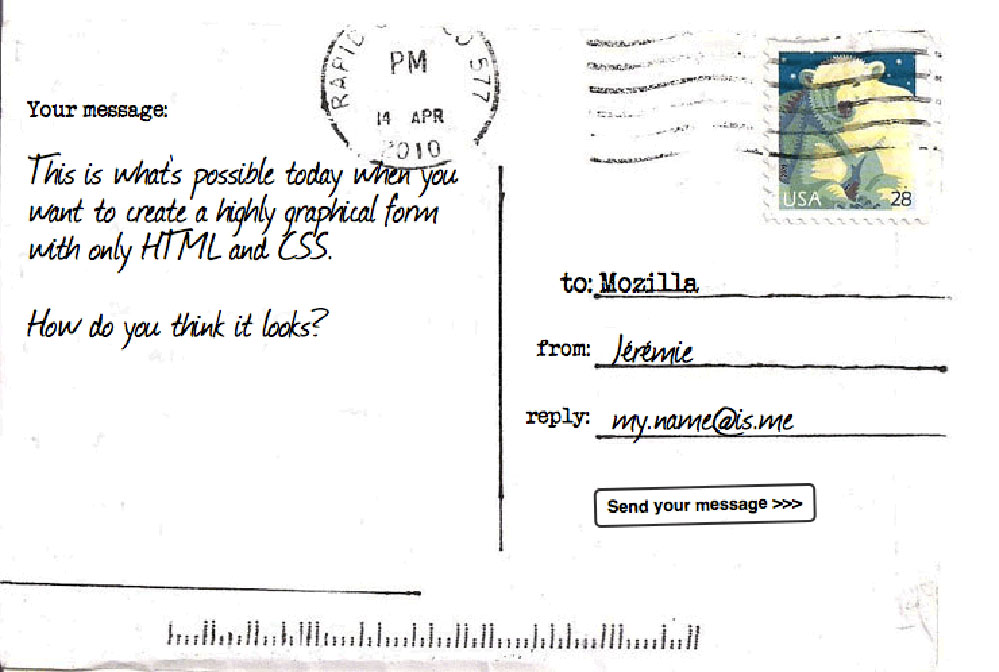
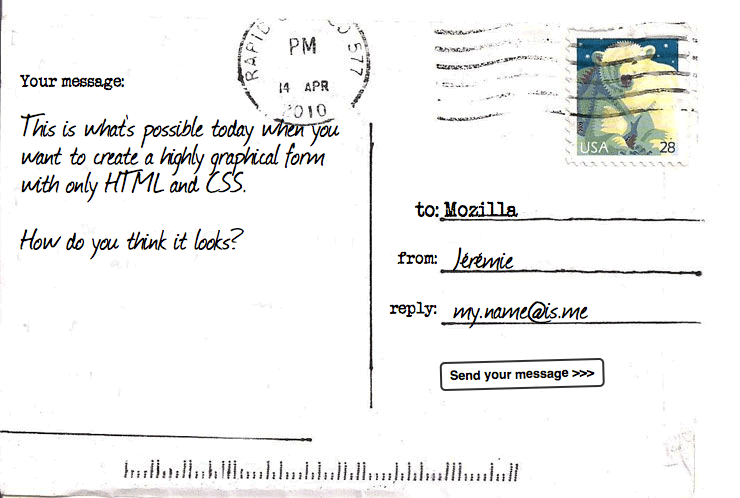
در این بخش نگاهی به یک مثال دقیق از شیوه استایلبندی یک فرم HTML خواهیم داشت. بدین ترتیب بسیاری از این ایدهها روشنتر میشوند. ما قصد داریم این فرم تماس «کارتپستالی» را بسازیم.

اگر میخواهید با ما در ساخت این مثال به صورت عملی همراه باشید، ابتدا یک کپی از فایل زیر روی سیستم خود ایجاد کنید و سپس از دستورالعملهای ارائه شده پیروی نمایید.
فایل postcard-start.html
کد HTML
کد HTML این مثال چندان پیچیده نیست و صرفاً چند ID و عنوان از یک صفحه معمولی HTML بیشتر دارد:
کد فوق را در بدنه HTML اضافه میکنیم.
سازماندهی فایلها
این بخش همان جایی است که بخش جذاب ماجرا آغاز میشود. پیش از آن که شروع به کدنویسی بکنیم، به سه فایل دیگر نیاز داریم:
- پسزمینه کارتپستال (+) – این فایل را دانلود کرده و در همان دایرکتوری که فایل HTML قرار دارد، بگذارید.
- یک فونت ماشین تایپ (+) – فونت Secret Typewriter را دانلود کرده و فایل TTF را در همان دایرکتوری قبلی قرار دهید.
- فونت دستنویس (+) – فونت Journal را دانلود کرده و فایل TTF را در همان دایرکتوری HTML قرار دهید.
پیش از آغاز فونتها به مقدار پردازش بیشتر نیاز دارد:
- به بخش تولید Webfont وبسایت fontsquirrel (+) بروید.
- با استفاده از فرم مربوطه، هر دو فایل فونت را آپلود کنید و یک کیت وبفونت ایجاد کنید. کیت را روی رایانه خود دانلود کنید.
- فایل فشرده ارائه شده را از حالت فشرده خارج کنید.
- درون محتوای نافشرده دو فایل woff. و دو فایل woff2. میبینید. این چهار فایل را در یک دایرکتوری به نام fonts در همان دایرکتوری قبلی کپی کنید. ما از فایلهای مختلف برای هر فونت استفاده میکنیم تا سازگاری مرورگر را ارتقا ببخشیم.
کد CSS
اکنون نوبت بررسی CSS مثال رسیده است. همه بلوکهای کد نمایش یافته درون عنصر <style> را یکی پس از دیگری اضافه کنید.
ابتدا زمینه را با تعریف کردن قواعد @font-face آماده میکنیم. همه موارد مقدماتی روی عنصر <body> element و عنصر <form> آماده هستند:
اکنون میتوانیم موقعیت عناصر خود را که شامل عنوان و همه عناصر فرم است تعیین کنیم:
این همان جایی است که شروع به کار روی خود عناصر فرم میکنیم. ابتدا باید مطمئن شویم که عناصر <label> دارای فونت مناسبی هستند:
فیلدهای متنی نیازمند نوعی قواعد مشترک هستند. به بیان ساده ما borders و backgrounds را حذف میکنیم و padding و margin آنها را بازتعریف میکنیم:
زمانی که یکی از این فیلدها فوکوس بگیرند، آنها را به رنگ خاکستری روشن و با پسزمینه شفاف هایلایت میکنیم. توجه کنید که افزودن مشخصه outline برای حذف هایلایت فوکوس پیشفرض اضافه شده روی برخی مرورگرها ضروری است:
توجه داشته باشید که فیلدهای متنی کامل شدهاند و باید نمایش فیلدهای متنی تکخطی و چندخطی را تنظیم کنیم، چون معمولاً هنگام استفاده از حالت پیشفرض یکسان به نظر نمیرسند.
فیلد متنی تکخطی برای مشاهده مناسب در اینترنت اکسپلورر به دستکاری بیشتری نیاز دارد. اینترنت اکسپلورر ارتفاع فیلدها را بر مبنای ارتفاع طبیعی فونت (که رفتار همه مرورگرهای دیگر است) تعریف نمیکند. برای اصلاح این مشکل باید مانند زیر یک ارتفاع صریح به فیلد اختصاص دهیم
عناصر <textarea> به صورت پیشفرض به عنوان یک عنصر بلوکی رندر میشوند. دو نکته مهم در اینجا به مشخصههای resize و overflow مربوط است. از آنجا که طراحی دارای اندازه ثابت است، باید از مشخصه resize برای جلوگیری از تغییر دادن اندازه فیلدهای متنی چندخطی از سوی کاربران استفاده کنیم. مشخصه overflow برای این که فیلد روی مرورگرهای مختلف به روش منسجمتری رندر شود مورد استفاده قرار میگیرد. برخی مرورگرها به صورت پیشفرض دارای مقدار auto هستند، در حالی که برخی دیگر دارای مقدار پیشفرض scroll هستند. در این حالت بهتر است هر بار که از auto استفاده میکنیم کاملاً مطمئن باشیم:
عنصر <button> با CSS کاملاً سازگار است و میتوان هر کار موردنظر را روی آن حتی با استفاده از pseudo-elements اجرا کرد:
نکته: اگر مثال شما آن چنان که انتظار دارید، کار نمیکند، بهتر است کد خودتان را با کد زیر تطبیق دهید تا ریشه مشکل را پیدا کنید:
فایل index.html
فایل postcard-start.html
سخن پایانی
چنان که در این مطلب مشاهده کردیم، تا زمانی که میخواهیم فرمها را صرفاً با فیلدهای متنی و دکمهها بسازیم، استایلبندی آنها با استفاده از CSS کار آسانی است. در قسمت بعدی این سری مقالات آموزشی در مورد روش مدیریت آن دسته از ویجتهای فرم صحبت خواهیم کرد که در دستههای «بد» یا «زشت» این مقاله قرار گرفتند.
برای مطالعه بخش بعدی این سری مقالات روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- آموزش طراحی وب با CSS
- مجموعه آموزشهای برنامهنویسی
- ۸ ترفند مفید CSS که باید بدانید — راهنمای کاربردی
- ۱۰ نمونه کد ساده CSS که میتوان در ۱۰ دقیقه آموخت
==













سلام. اوایلش که برای هر مثال تصویری میگذاشتین و مقایسه میکردین و توضیح میدادین خیلی خوبه. ولی از اواسطش به بعد که فقط کد میذارید من نتونستم ارتباط برقرار کنم و تا انتها نخوندم. اوایلش به دردم خورد. ممنون.