افزودن گرافیک برداری (SVG) به صفحات وب – راهنمای کاربردی
گرافیکهای برداری در شرایط زیادی مفید واقع میشوند. این گرافیکها فایلهایی با اندازه کوچک هستند که به راحتی میتوانند افزایش مقیاس پیدا کنند، به طوری که وقتی روی آنها زوم میکنید به صورت تار یا در اصطلاح «pixelate» (پیکسل پیکسل) در نمیآیند. در این مقاله روش افزودن گرافیک برداری به وب را توضیح میدهیم. پیشنیازهای این مقاله آشنایی با مبانی HTML و روش درج تصاویر در سندهای وب است که در بخشهای قبلی این سری مقالات آموزشی ارائه شدهاند. هدف از این نوشته آشنایی با روش جاسازی یک تصویر (بُرداری) SVG در صفحه وب است.


نکته: در این مقاله با ماهیت SVG آشنا نمیشویم؛ بلکه صرفاً قصد داریم به طور مختصر آن را بشناسیم و روش افزودن آن به صفحات وب را بدانیم. همچنین برای مطالعه قسمت قبلی این مجموعه مقالات آموزشی میتوانید روی لینک زیر کلیک کنید:
گرافیکهای برداری چه هستند؟
در وب ما با دو نوع تصویر سر و کار داریم، تصاویر Raster و تصاویر برداری:
- تصاویر Raster با استفاده از شبکهای از پیکسلها تعریف میشوند. یک تصویر raster شامل اطلاعاتی است که نشان میدهد هر پیکسل دقیقاً باید کجا قرار گیرد و دقیقاً چه رنگی باید داشته باشد. قالبهای متداول raster در وب شامل Bitmap با پسوند bmp، تصاویر PNG با پسوند png، قالب JPEG یا پسوند jpg و قالب GIF با پسوند gif هستند.
- تصاویر بُرداری (Vector) با استفاده از الگوریتمها تعریف میشوند. یک فایل تصویر بُرداری شامل تعاریف شکلها و مسیرهایی است که رایانه میتواند از آن استفاده کرده و تصویر مورد نظر را روی صفحه رندر کند. قالب SVG امکان ایجاد گرافیکهای برداری قوی برای استفاده در وب را در اختیار ما قرار میدهد.
مثال
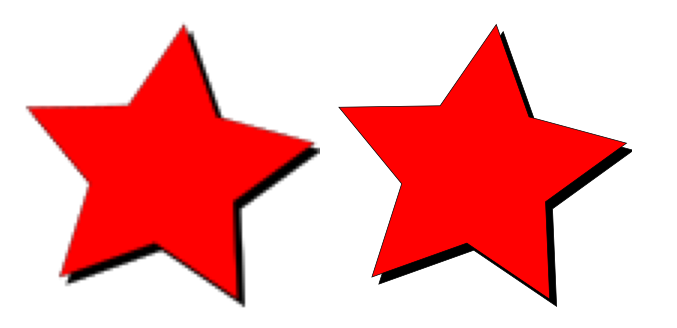
برای این که ایدهای کلی از تفاوت بین این دو نوع تصویر داشته باشید به دو تصویر زیر توجه کنید:

در این تصویر دو ستاره به ظاهر یکسان را در کنار هم مشاهده میکنید که هر دو رنگ قرمز و سایههای سیاه دارند. تنها تفاوت آنها در این است که یکی از آنها PNG و دیگری SVG است. تفاوت این دو تصویر زمانی مشخص میشود که صفحه را زوم کنیم:

مشکل Pixelate یا «پیکسل پیکسل» شدن
چنان که میبینید تصویر PNG در زمان بزرگنمایی، به صورت Pixelate درمیآید، زیرا شامل اطلاعاتی است که مشخص میسازد هر پیکسل در کجا و به چه رنگی باید باشد. زمانی که این تصویر بزرگنمایی میشود هر پیکسل به سادگی افزایش مییابد تا پیکسلهای بیشتری را روی صفحه اشغال کند و از این رو تصویر ستاره به صورت تار به نظر میرسد. اما تصویر بُرداری سمت راست همچنان تمیز و واضح به نظر میرسد، چون مهم نیست که این تصویر چه اندازهای دارد در هر صوت الگوریتمهایی که برای ساختن آن استفاده شدهاند، با تغییر یافتن مقیاس، آن را در اندازه بزرگتری ترسیم میکنند.
نکته: توجه داشته باشید که همه تصاویر فوق در واقع PNG هستند و ستاره سمت چپ در هر مورد یک تصویر raster و ستاره سمت راست یک تصویربرداری را نمایش میدهد. برای مشاهده مثال واقعی به این صفحه (+) مراجعه کنید و با استفاده از کلیدهای کنترل و به اضافه زوم کنید تا تفاوت دو نوع تصویر را عملاً مشاهده کنید.
به علاوه فایلهای تصاویر بُرداری بسیار سبکتر از نسخههای معادل raster-شان هستند، چون صرفاً چند الگوریتم در آنها ذخیره شده است در حالی که در تصاویر raster اطلاعات تمام پیکسلها یک به یک ذخیره شده است.
SVG چیست؟
SVG یک زبان مبتنی بر XML برای توصیف تصاویر برداری است. در واقع اساس آن یک زبان نشانهگذاری مانند HTML است به جز این که عناصر بسیار مختلفی برای تعریف کردن شکلهایی که میخواهید در تصویر ظاهر شوند و جلوههایی که میخواهید روی شکلها اعمال کنید، در اختیار شما قرار دارد. SVG به منظور نشانهگذاری گرافیکها ابداع شده است و نه برای نشانهگذاری محتوا. SVG در سادهترین شکل خود عناصری مانند <circle> و <rect> برای ایجاد شکل در اختیار شما قرار میدهد. قابلیتهای پیشرفتهتر SVG شامل <feColorMatrix> برای تبدیل رنگها با استفاده از ماتریس تبدیل، <animate> برای متحرکسازی بخشهایی از یک گرافیک برداری و <mask> برای اعمال یک ماسک روی بخشی از تصویر است.
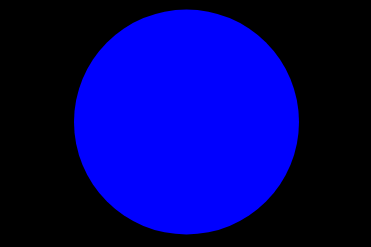
به عنوان یک مثال ساده کد زیر یک دایره و یک مستطیل ایجاد میکند:
خروجی کد فوق به صورت زیر است:

کدنویسی SVG
در مثال فوق، ممکن است این تصور در شما ایجاد شود که کدنویسی SVG به صورت دستی کار آسانی است. البته نوشتن کد یک فایل SVG ساده در یک ویرایشگر متنی کار چندان دشواری محسوب نمیشود؛ اما در مورد تصاویر پیچیدهتر این کار به سرعت دشوار میشود. اغلب افراد برای ایجاد تصاویر SVG از یک ویرایشگر گرافیک برداری مانند Inkscape یا Illustrator استفاده میکنند. این بستههای نرمافزاری امکان ایجاد طیف متنوعی از تصویرسازیها با استفاده از ابزارهای گرافیک برداری و ساخت تخمینی از عکسها (برای نمونه قابلیت Trace Bitmap در Inkscape) در اختیار ما قرار میدهند.
SVG علاوه بر مواردی که اشاره شد، مزیتهای دیگری نیز به شرح زیر دارد:
- متن موجود در تصاویر برداری در دسترس ما قرار دارد که از نظر سئو بسیار مناسب است.
- SVG-ها در سبکبندی و اسکریپتنویسی نیز نقش زیادی دارند؛ زیرا هر مؤلفه تصویر یک عنصر است که میتوان از طریق CSS سبکبندی شود و یا به صورت جداگانه به وسیله جاوا اسکریپت برای آن کدنویسی کرد.
اینک سؤال این است که با وجود این همه مزیتها چرا باید کسی همچنان گرافیکهای raster را به گرافیکهای برداری مانند SVG ترجیح بدهد؟ پاسخ این است که SVG برخی معایب نیز دارد:
- SVG به سرعت پیچیده میشود، یعنی اندازه فایل بیش از حد افزایش مییابد؛ از سوی دیگر پردازش SVG-های پیچیده در مرورگر به زمان زیادی نیاز دارد.
- ایجاد SVG بسته به نوع تصویری که میخواهید ایجاد کنید، ممکن است دشوارتر از تصاویر raster باشد.
- SVG در مرورگرهای قدیمی پشتیبانی نمیشود، از این رو اگر میخواهید از نسخههای قدیمیتر اینترنت اکسپلورر نیز پشتیبانی کنید، ممکن است برای شما مناسب نباشد. اولین نسخهای از اینترنت اکسپلورر که از SVG پشتیبانی کرده است نسخه IE9 است.
گرافیکهای Raster معمولاً برای تصاویر با دقت پیچیده مانند عکس به دلایلی در که در بخش فوق توضیح دادیم مناسبتر هستند.
نکته: در نرمافزار Inkscape فایلهای خود را به صورت plain SVG ذخیره کنید تا در فضا صرفهجویی شود.
افزودن SVG به صفحات وب
در این بخش با روشهای مختلفی که میتوان گرافیکهای برداری SVG را به صفحههای وب اضافه کرد آشنا میشویم.
روش سریع: عنصر <img>
برای جای دادن یک SVG از طریق عنصر <img> کافی است در خصوصیت src آن به فایل مربوطه ارجاع بدهید. شما به خصوصیتهای height و یا width هم نیاز دارید. البته در صورتی که نسبت ابعادی ذاتی وجود نداشته باشد، باید هر دو را تعیین کنید. اگر قبلاً چنین کاری انجام ندادهاید پیشنهاد میکنیم به مطلب آموزشی زیر مراجعه کنید:
مزایا
- این روش سریع و دارای ساختار آشنایی است که مشابه گزینه معادل متنی توکار در خصوصیت alt است. میتوان به سادگی با تعریف تودرتوی <img> درون یک عنصر <a> آن را به هایپرلینک تبدیل کرد.
معایب
- امکان دستکاری تصویر با استفاده از جاوا اسکریپت وجود ندارد.
- اگر بخواهید روی محتوای SVG از طریق CSS کنترل داشته باشید، باید از سبکهای CSS «درونخطی» (inline) در کد خود استفاده کنید، چون استایلشیت های خارجی که روی فایل SVG فراخوانی میشوند، تأثیری ندارند.
- نمیتوانید تصاویر SVG را با استفاده از شبه کلاسهای CSS مانند focus: تغییر دهید.
عیبیابی و پشتیبانی روی چند مرورگر
در مورد مرورگرهایی که از SVG پشتیبانی نمیکنند (مانند IE8 و پایینتر، اندروید 2.3 و پایینتر) میتوانید در خصوصیت src به یک PNG یا JPG ارجاع بدهید و از خصوصیت srcset که صرفاً مرورگرهای جدیدتر شناسایی میکنند، برای اشاره به SVG استفاده کنید. در چنین حالتی، تنها مرورگرهایی که از SVG پشتیانی میکنند، این فایلها را بارگذاری میکنند و مرورگرهای قدیمی از نسخه PNG استفاده خواهند کرد:
همچنین میتوانید از SVG-ها به عنوان تصاویر پسزمینه CSS استفاده کنید که شیوه آن در ادامه نمایش یافته است. در کد زیر مرورگرهای قدیمی تنها از PNG (که آن را درک میکنند) استفاده میکنند در حالی که مرورگرهای جدیدتر SVG را نیز بارگذاری خواهند کرد:
درج SVG-ها با استفاده از تصاویر پسزمینه CSS همانند روش <img> توصیف شده در بخش فوق بدین معنی است که SVG نمیتواند از سوی جاوا اسکریپت دستکاری شود و همچنین با برخی محدودیتهای CSS مواجه خواهد بود.
اگر SVG-های شما به طور کلی نمایش پیدا نمیکنند، این مشکل ممکن است از تنظیمات سرور باشد. در این صورت باید تنظیمات سرور را مورد بازنگری قرار دهید.
گنجاندن کد SVG درون HTML
شما میتوانید فایل SVG را در یک ویرایشگر متنی نیز باز کنید، کد SVG را کپی کنید و آن را در سند HTML خود قرار دهید. این کار در برخی موارد به نام SVG inline یا SVG درونخطی نامیده میشود. در این مرحله باید مطمئن شوید که قطعه کد SVG به ترتیب با تگهای <svg> و </svg> باز و بسته میشود. در ادامه مثال کاملاً سادهای از آن چه میتوانید در سند خود جای دهید را مشاهده میکنید:
مزایا
- قرار دادن SVG به صورت inline موجب صرفهجویی در تعداد درخواستهای HTTP میشود و از این رو زمان بارگذاری صفحه را کاهش میدهد.
- شما میتوانید برخی کلاسها و id-ها را به SVG انتساب دهید و آنها را با استفاده از CSS استایل بدهید. این کار چه از طریق درج درون SVG و یا قواعد سبکبندی CSS برای سند HTML ممکن است. در واقع شما میتوانید از خصوصیت ارائه SVG به صورت یک مشخصه CSS استفاده کنید.
- درج درونخطی SVG تنها رویکردی است که در آن امکان استفاده از تعاملهای CSS (مانند focus) و انیمیشنهای CSS روی تصویر SVG وجود دارد.
- میتوان با قرار دادن نشانهگذاری SVG درون یک عنصر <a> آن را به یک هایپرلینک تبدیل کرد.
معایب
این روش تنها در صورتی مناسب است که از SVG صرفاً در یک مکان استفاده کنید. با این وجود، ایجاد نسخههای تکراری (duplication) برای نگهداری پروژههایی که منابع سنگینی دارند ضروری است.
در این روش مرورگر نمیتواند SVG درونخطی را به همان صورتی که فایلهای تصویر معمولی را کَش میکند، ذخیره کند.
شما میتوانید یک fallback در عنصر <foreignObject> تعیین کنید؛ اما مرورگرهایی که از SVG پشتیبانی میکنند، همچنان تصاویر fallback را نیز دانلود خواهند کرد. در این موارد باید بررسی کنید که آیا این سربار اضافی برای پشتیبانی از مرورگرهای منسوخ واقعاً ارزش دارد یا نه.
شیوه جاسازی یک SVG با استفاده از <iframe>
شما میتوانید تصاویر SVG را در مرورگر خود همانند هر صفحه وب دیگری باز کنید. بنابراین جاسازی یک سند SVG با استفاده از عنصر <iframe> دقیقاً به همان روشی که در مطلب زیر توضیح داده شده است، امکانپذیر است:
کد آن به صورت زیر است:
البته بدیهی است که این بهترین گزینه محسوب نمیشود و معایبی دارد.
معایب
iframe-ها همان طور که در کد فوق میبینید دارای ساز و کار fallback هستند؛ اما مرورگرها تنها در صورتی این fallback را نمایش میدهند که به طور کلی از iframe-ها پشتیبانی نکنند.
به علاوه به جز در مواردی که SVG و صفحه وب جاری ریشه یکسانی داشته باشند؛ در موارد دیگر نمیتوانید از جاوا اسکریپت روی صفحه وب اصلی برای دستکاری SVG استفاده کنید.
یادگیری عملی: کار کردن با SVG
در این بخش از یادگیری عملی قصد داریم کمی با SVG-ها کار کنیم تا با آنها بهتر آشنا شویم. در بخش Input زیر میبینید که قبلاً بخشی از نمونهها ارائه شدهاند تا بتوانید سریعتر دست به کار شوید. همچنین میتوانید از صفحه مرجع عنصر SVG (+) در وبسایت موزیلا برای یافتن جزییات بیشتر در مورد SVG ها استفاده کنید و آنها را نیز امتحان کنید.
با نوشتن کد زیر:
نتیجه زیر حاصل میشود:

جمعبندی
در این مقاله یک مرور سریع در مورد گرافیکهای برداری و SVG داشتیم و از دلایل مفید بودن آنها و شیوه درجشان در صفحههای وب صحبت کردیم. البته این مقاله هرگز یک راهنمای جامع در مورد SVG محسوب نمیشود و صرفاً برای آشنایی مقدماتی با SVG مناسب است. بنابراین اگر حس میکنید به قدر کافی در زمینه SVG-ها تجربه کسب نکردهاید، نباید نگران باشید. در بخش بعدی این سری مقالات راهنمای کاربردی به بررسی دقیقتر تصاویر واکنشپذیر پرداخته و ابزارهایی که HTML برای ایجاد شرایط کارکرد بهتر تصاویر روی دستگاههای مختلف ارائه کرده است را معرفی میکنیم.
برای مطالعه قسمت بعدی این مجموعه مطلب میتوانید روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- گنجینه آموزشهای طراحی و گرافیک کامپیوتری
- مجموعه آموزشهای طراحی سایت
- تبدیل تصاویر به وکتور (Vector) در ایلاستریتور – آموزش گام به گام
- JPEG بهتر است یا PNG؟
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
==













من کد زیر وارد کردم ولی مرور گر بعد از این کد را نشان نمیدهد چیکار گنم