تصاویر در HTML – راهنمای کاربردی
در آغاز، وب تنها از متن تشکیل یافته و واقعاً خستهکننده بود. خوشبختانه طولی نکشید که امکان درج تصاویر (و البته دیگر انواع محتوای جذاب) نیز درون صفحههای وب فراهم شد. انواع دیگری از فایلهای چندرسانهای نیز وجود دارند که باید در نظر بگیریم؛ اما منطقی است که بررسی خود را از عنصر سادهتر <img> آغاز کنیم که برای درج تصاویر ساده در صفحه وب استفاده میشود. در این مقاله به بررسی دقیق چگونگی استفاده از این عنصر، شامل مبانی کار، درج زیرنویس برای تصاویر در HTML با استفاده از <figure> و تفصیل جزییات ارتباط آن با تصاویر پسزمینه CSS میپردازیم.


پیشنیازها
- سواد مقدماتی رایانه
- نصب نرمافزارهای مورد نیاز
- دانش ابتدایی برای کار با فایلها
- آشنایی با مبانی HTML
هدف از این نوشته یادگیری شیوه جاسازی تصاویر در HTML، درج زیرنویس برای تصاویر و درک ارتباط آنها با تصاویر پسزمینه CSS است. همچنین برای مطالعه این مجموعه مطلب آموزشی میتوانید روی لینک زیر کلیک کنید:
نحوه درج یک تصویر در صفحه وب
برای قرار دادن تصویری روی یک صفحه وب باید از عنصر <img> استفاده کنیم. این یک عنصر خالی است یعنی هیچ محتوای متنی یا تگ پایانی ندارد که برای عملیاتی شدن نیازمند دستکم یک خصوصیت یعنی src است. خصوصیت src شامل مسیری است که به یک تصویر که قرار است در صفحه وب نمایش یابد اشاره میکند. این مسیر میتواند یک URL نسبی یا مطلق باشد، همان طور که میتوان برای خصوصیت href عنصر <a> یک مسیر نسبی یا مطلق استفاده کرد.
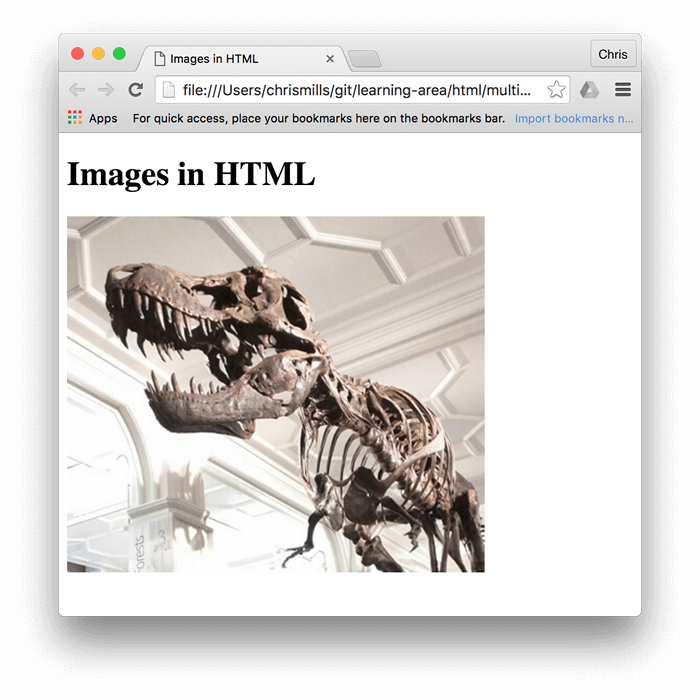
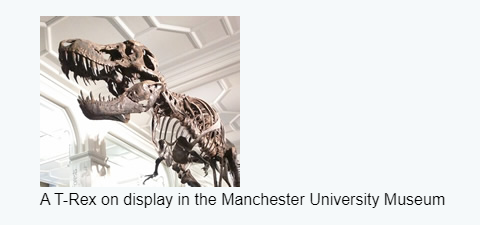
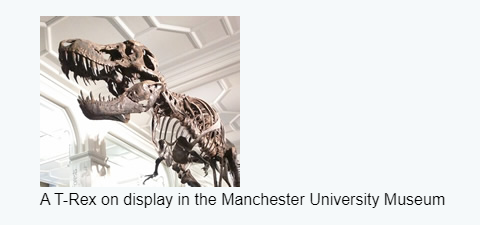
بنابراین برای نمونه اگر تصویر مورد نظر dinosaur.jpg نام داشته باشد و در همان دایرکتوری که صفحه HTML قرار دارد واقع شده باشد، میتوانید با استفاده از کد زیر آن را در صفحه درج کنید:
اگر تصویر مورد نظر در زیردایرکتوری images باشد که جزئی از آن دایرکتوری است که فایل HTML قرار دارد (دقت کنید که این رویهای است که گوگل برای مقاصد سئو/اندیسگذاری توصیه میکند)، در این صورت با استفاده از کد زیر میتوان تصویر را درج کرد:
نکته: موتورهای جستجو، نام فایلهای تصویر را نیز خوانده و تعداد آنها را در جهت مقاصد سئو ذخیره میکند. از این رو بهتر است که نام فایل تصویر خود را یک نام گویا قرار دهید. بنابراین نام dinosaur.jpg بهتر از img835.png است.
شما میتوانید تصویر مورد نظر خود را با استفاده از URL مطلق آن نیز در صفحه وب درج کنید. برای نمونه:
اما این روش بیمعنی است، چون باعث میشود که مرورگر کار بیشتری انجام دهد، به دنبال IP از سرور DNS بگردد و همه مراحل را هر بار تکرار کند. شما باید همواره تصاویر وبسایت خود را روی همان سروری که HTML قرار دارد، نگهداری کنید.
هشدار مهم: اغلب تصاویر دارای کپیرایت هستند. بنابراین هیچ تصویری را در وبسایت خود قرار ندهید؛ مگر این که شرایط زیر را داشته باشد:
- تصویر خود شما باشد.
- یا از مالک تصویر مجوز مکتوب صریحی دریافت کرده باشید.
- دلیل محکمی داشته باشید که تصویر در «دامنه عمومی» (public domain) قرار دارد.
تخلف از کپیرایت، غیر قانونی و غیر اخلاقی است. به علاوه، خصوصیت src نباید هرگز به تصویری که در وبسایت فرد دیگری میزبانی میشود و شما مجوز لینک دادن به آن ندارید، اشاره کند. این کار «hotlinking» نام دارد. در این مورد نیز شما اقدام به سرقت پهنای باند فرد دیگری میکنید که کاری غیر قانونی است. این کار همچنین موجب کندتر شدن صفحه وب میشود و کنترلی روی مواردی که تصویر حذف یا جایگزین میشود نخواهید داشت. کد فوق نتیجه زیر را ایجاد میکند:

نکته: عناصری مانند <img> و <video> در برخی موارد به نام «عناصر جایگزین» (replaced elements) نامیده میشوند. دلیل این امر آن است که محتوای عنصر و اندازه آن از سوی منابع خارجی (مانند یک فایل تصویر یا ویدئو) تعریف میشود و نه از سوی محتواهای خود عنصر. نسخه کامل کد مورد نظر برای درج تصاویر را میتوانید در ادامه ملاحظه کنید:
متن جایگزین
خصوصیت دیگری که بررسی خواهیم کرد alt نام دارد. مقدار این خصوصیت میبایست یک توصیف متنی از تصویر باشد که در موقعیتهایی مورد استفاده قرار میگیرد که تصویر نمیتواند دیده شود یا نمایش یابد. برای نمونه کد فوق را میتوانیم به صورت زیر اصلاح کنیم:
سادهترین روش برای تست کردن متن alt این است که نام فایل را عمداً نادرست وارد کنید. برای نمونه در تصویر زیر ما نام تصویر را عمداً به اشتباه به صورت dinosooooor.jpg نوشتهایم و چون مرورگر نمیتواند تصویر را پیدا کند، تصویر نمایش پیدا نخواهد کرد و به جای آن متن alt آن نمایش مییابد.

اینک شاید بپرسید چرا باید متن alt را ببینیم یا به آن نیاز داشته باشیم؟ در ادامه برخی از دلایل مفید بودن این خصوصیت را برشمردهایم:
- در مواردی که کاربر دارای نقص بینایی باشد و از نرمافزارهای «قرائت صفحه» (Screen Reader) استفاده کند، بهرهگیری از متن alt برای توصیف تصاویر کاملاً مفید خواهد بود. همان طور که توضیح دادیم ممکن است نام یا مسیر فایل به درستی درج نشده باشد.
- این امکان وجود دارد که مرورگر از نوع تصویر مورد نظر پشتیبانی نکند. برخی افراد از مرورگرهای صرفاً متنی مانند Lynx استفاده میکنند که در این موارد صرفاً امکان نمایش متن جایگزین برای تصاویر وجود دارد.
- ممکن است بخواهید متنی در اختیار موتورهای جستجو قرار دهید که بتوانند از محتوای تصاویر صفحه وب شما اطلاعات بیشتری پیدا کنند. برای نمونه موتورهای جستجو میتوانند همه کوئریهای جستجو را روی تصاویر نیز مطابقت دهند.
- کاربران ممکن است لود تصاویر را به دلیل صرفهجویی در حجم انتقال داده خود و یا کاهش حواسپرتی غیرفعال کرده باشند. این وضعیت به طور خاص در مورد گوشیهای تلفن همراه و در کشورهایی که پهنای باند محدود یا گران است صدق میکند.
درون خصوصیت alt دقیقاً چه چیزی باید نوشت؟
پاسخ به این سؤال به این واقعیت بستگی دارد که چرا این تصویر خاص را در صفحه وب قرار دادهاید. به بیان دیگر در صورتی که تصویر مورد نظر نمایش نیابد چه چیزی را از دست میدهید؟
تزیین
شما میتوانید از تصاویر پسزمینه CSS به منظور تزیین صفحه وب استفاده کنید؛ اما اگر مجبور باشید از HTML استفاده کنید، باید یک متن جایگزین خالی به صورت ""=alt درج کنید. اگر تصویر بخشی از محتوای صفحه نباشد، نرمافزار قرائت صفحه نباید وقت خود را صرف خواندن آن بکند.
محتوا
اگر تصویر شما اطلاعات مهمی را ارائه میکند، باید همین اطلاعات را در یک متن alt مختصر یا حتی بهتر از آن در متن اصلی که همه میتوانند ببینند ارائه کنید. متنهای alt را به صورت تکراری ننویسید. تصور کنید که برای یک کاربر دارای قوه بینایی چه قدر آزاردهنده است که در متن اصلی مقاله با پاراگرافهایی مواجه شود که به صورت تکراری نوشته شدهاند. اگر تصویر به وسیله متن اصلی صفحه به اندازه کافی توصیف میشود میتوانید صرفاً از ""=alt استفاده کنید.
لینک
اگر تصویری را درون تگهای <a> قرار دادهاید تا آن را به یک لینک تبدیل کنید، همچنان باید متن لینک گویایی ارائه کنید. در چنین مواردی میتوانید یا این متن را درون همان عنصر <a> بنویسید و یا متن را درون خصوصیت alt تصویر قرار دهید. انتخاب بین این دو گزینه به کارکردی که برای شما مناسبتر است بستگی دارد.
متن
متن خود را نباید درون تصاویر بنویسید. اگر عنوان اصلی لازم است دارای سایه پسزمینه باشد، میتوانید برای نمونه از CSS استفاده کنید تا این که آن را درون یک تصویر طراحی کنید. با این وجود اگر واقعاً نمیتوانید از این وضعیت اجتناب کنید، باید متن مناسبی را درون خصوصیت alt این تصاویر وارد نمایید.
در واقع نکته کلیدی در هنگام استفاده از خصوصیت alt تصاویر بحث تجربه کاربری است و باید مواردی را که حتی امکان نمایش تصاویر وجود ندارد، در نظر گرفت. بدین ترتیب این اطمینان حاصل میشود که کاربران هیچ محتوایی را از دست نمیدهند. برای نمونه میتوانید گزینه نمایش تصاویر را در مرورگر خود غیرفعال کنید و ببینید صفحه وب چگونه به نظر میرسد. خیلی زود درمییابید که متن جایگزین در مواردی که تصاویر به دستی نمایش نمییابند تا چه اندازه مفید است.
عرض و ارتفاع
میتوان از خصوصیتهای width و height به ترتیب برای تعیین عرض و ارتفاع تصاویر مورد نظر استفاده کرد. شما میتوانید عرض و ارتفاع تصاویر خود را به چند روش پیدا کنید. برای نمونه روی سیستمهای مک میتوانید با زدن دکمههای CMD + I اطلاعاتی در مورد فایل تصویر مشاهده کنید. اگر به مثال قبلی خود بازگردیم، برای تعیین عرض و ارتفاع تصویر میتوانید از کد زیر استفاده کنید:
در شرایط معمول این وضعیت منجر ایجاد تفاوت زیادی در نمایش تصاویر نمیشود؛ اما اگر تصویر به درستی نمایش پیدا نکند، برای نمونه در مواردی که کاربر به تازگی وارد صفحه شده و تصاویر هنوز بارگذاری نشدهاند، متوجه خواهید شد که مرورگر فضایی برای تصویری که قرار است در ادامه بارگذاری شود در نظر گرفته است:

این وضعیت مناسبی است و موجب بارگذاری سریعتر و با روانتر صفحه نیز میشود.
با این وجود، شما نباید اندازه تصاویر را با استفاده از خصوصیتهای HTML تغییر دهید. اگر اندازه تصویر را زیاد بزرگ تعیین کنید در نهایت با تصاویری مواجه میشوید که دارای نویز، تار و یا بسیار کوچک به نظر میرسند و پهنای باند کاربر نیز در مسیر دانلود تصاویری که مطابق نیازهایش نیست به هدر میرود. همچنین در صورتی که اندازه تصویر را قید نکرده باشید، ممکن است کاربر با تصویری مواجه شود که نسبت ابعاد درستی ندارد. بنابراین پیش از درج تصویر مورد نظر در صفحه وب، از یک نرمافزار ویرایش تصویر استفاده کنید تا آن را به اندازه مناسبی تبدیل کنید.
نکته: اگر لازم است که اندازه یک تصویر را تغییر دهید، میتوانید از CSS نیز استفاده کنید.
عنوان تصویر
همانند لینک، تصاویر نیز در HTML دارای خصوصیت title هستند تا اطلاعات تکمیلی مورد نیاز را ارائه کنند. در مثال قبلی ما برای درج عنوان برای تصویر میتوان از کد زیر استفاده کرد:
بدین ترتیب وقتی ماوس روی تصویر قرار بگیرد، متن عنوان تصویر به نمایش درمیآید:

با این وجود، این وضعیت توصیه نمیشود. خصوصیت title چندین مشکل دسترسی دارد که به طور عمده مبتنی بر این واقعیت است که نرمافزارهای قرائت صفحه از آن به شیوهای غیر قابل پیشبینی پشتیبانی میکنند و اغلب مرورگرها آن را به جز در مواردی که ماوس را روی آن میبرید نمایش نمیدهند. در واقع بهتر است چنین اطلاعاتی را در متن اصلی مقاله خود ارائه کنید تا این که به تصویر الصاق نمایید.
جاسازی یک تصویر در صفحه وب
اینک نوبت به کارهای عملی رسیده است. در این بخش از یادگیری عملی تلاش خواهیم کرد که با یک تمرین ساده شما را با روش جاسازی یک تصویر ساده در صفحه وب آشنا کنیم. در این تمرین به شما یک تگ <img> داده شده است و از شما خواسته میشود که تصویر واقع شده در URL زیر را در آن درج کنید:
https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
با این که در بخشهای قبلی این مطلب اشاره کردیم که شما نباید هرگز از روش hotlinking برای درج تصاویر در صفحههای وب خود استفاده کنید؛ اما این مورد یک استثنا است و صرفاً جنبه آموزشی دارد. همچنین باید کارهای زیر را نیز انجام دهید:
- متن alt خاصی را اضافه کنید و با درج عامدانه نام نادرست فایل تصویر، بررسی کنید که آیا به طرز صحیح کار میکند یا نه.
- عرض و ارتفاع صحیح تصویر را وارد کنید و سپس مقادیر دیگر را مورد بررسی قرار دهید تا ببینید آیا تأثیر میپذیرد یا نه.
- یک title برای تصویر خود وارد کنید.
نتیجه کار باید چیزی مانند تصویر زیر باشد:

کد مربوطه نیز به صورت زیر است:
درج زیرنویس برای تصاویر با استفاده از figures و figure captions
زمانی که از زیرنویس صحبت میکنیم، باید بدانید که چندین روش برای افزودن زیرنویس برای تصاویر وجود دارد. برای نمونه یکی از روشهای آن به صورت زیر است:
کد فوق هیچ اشکالی ندارد. این کد شامل محتوایی است که نیاز دارید و با استفاده از CSS نیز به خوبی قابلیت سبکبندی را دارد؛ اما یک مشکل وجود دارد و آن این است که هیچ عنصری وجود ندارد که از نظر معناشناختی متن را به زیرنویس مرتبط سازد. از این رو این وضعیت میتواند منجر به بروز مشکلاتی برای نرمافزارهای قرائت صفحه شود. برای نمونه زمانی که 50 تصویر با زیرنویس داشته باشید، از کجا باید دانست که کدام زیرنویس متعلق به کدام تصویر است؟
یک راهحل بهتر استفاده از عناصر HTML5 به نامهای <figure> و <figcaption> است. این عناصر به طور مشخص به این منظور ساخته شدهاند که یک ظرف معناشناختی برای درج شکل در نوشتهها ارائه کنند و شکل را به طور مشخصی با زیرنویس آن مرتبط سازند. بدین ترتیب مثال فوق را میتوانیم به صورت زیر بازنویسی کنیم:
عنصر <figcaption> به مرورگرها اعلام میکند و یک فناوری کمکی است که نشان میدهد زیرنویس مربوطه به توصیف محتوای عنصر <figure> میپردازد.
نکته: از نظر دسترسپذیری، زیرنویس و متن alt، مقاصد کاملاً متمایزی دارند. زیرنویس شکلها به افرادی که تصاویر را میبینند کمک میکند که توضیحاتی در خصوص تصاویر داشته باشند؛ اما متن alt همین کارکرد را برای تصاویری که به هر دلیلی دیده نمیشوند ارائه میکند. از این رو زیرنویسها و متون alt هرگز نباید محتوای یکسانی داشته باشند، زیرا زمانی که تصویر مفقود شود، هر دوی آنها نمایش مییابند. بنابراین تلاش کنید گزینه بارگذاری تصاویر را غیرفعال کنید و به بررسی طرز کار آنها بپردازید.
دقت کنید که figure لزومی ندارد که حتماً تصویر باشد. این عنصر یک واحد مستقل محتوا است که میتواند:
- معنای مورد نظر شما را به روشی فشرده و قابل فهم ارائه کند.
- میتواند در چندین نقطه از گردش خطی صفحه ارائه شود.
- اطلاعات ضروری را که برای پشتیبانی از متن اصلی مورد نیاز است ارائه کند.
یک figure میتواند شامل چندین تصویر، یک قطعه کد، صوت، ویدئو، معادله، جدول یا هر چیز دیگری باشد.
ایجاد یک figure
در این بخش از یادگیری عملی میخواهیم کد کامل شده بخش قبلی را انتخاب کرده و آن را به یک figure تبدیل کنیم. بدین منظور باید کارهای زیر را انجام دهیم:
- آن را درون یک عنصر <figure> قرار دهیم.
- متن خصوصیت title را کپی کرده و خصوصیت title را حذف کنیم و متن را درون عنصر <figcaption> در زیر تصویر قرار دهیم.
نتیجه کار به صورت زیر باید باشد:

کد مربوطه نیز چنین است:
تصاویر پسزمینه CSS
شما میتوانید از CSS نیز برای جاسازی تصاویر درون صفحههای وب استفاده کنید. همچنین از جاوا اسکریپت نیز میتوان به این منظور استفاده کرد؛ اما توضیح آن خارج از حیطه این مقاله است. مشخصه background-image در CSS و دیگر مشخصههای *-background جهت کنترل قرارگیری تصاویر پسزمینه در صفحه وب مورد استفاده قرار میگیرند. برای نمونه برای قرار دادن یک تصویر پسزمینه روی هر پاراگراف صفحه میتوان به صورت زیر عمل کرد:
مشخص است که در این روش کنترل و موقعیتیابی تصویر پسزمینهی حاصل بسیار سادهتر از تصاویر HTML است. بنابراین شاید از خود بپرسید چرا باید خود را معطل تصاویر HTML بکنیم؟ همان طور که پیشتر اشاره کردیم، تصاویر پسزمینه CSS صرفاً به منظور تزیین هستند. اگر میخواهید چیز زیبایی به صفحه خود اضافه کنید که موجب بهبود جنبه بصری آن بشود، این روش کاملاً مناسب است؛ اما چنین تصاویری هیچ بار معناشناختی ندارند. آنها نمیتوانند معادل متنی داشته باشند و از دید نرمافزارهای قرائت صفحه دور خواهند ماند. در این موارد استفاده از تصاویر HTML مناسبتر است.
برای جمعبندی باید اشاره کنیم که اگر یک تصویر دارای بار معنایی است و با محتوای ارائه شده ارتباط معناشناختی دارد باید از تصاویر HTML استفاده کنید. اگر تصویری صرفاً به منظور تزیین ارائه میشود، باید از تصاویر پسزمینه CSS بهره بگیرید.
بدین ترتیب به پایان این مطلب میرسیم. در این نوشته به بررسی تفصیلی تصاویر و زیرنویسها پرداختیم. در مقاله بعدی این بحث را یک سطح بالاتر میبریم و به روش استفاده از HTML برای جاسازی ویدئو و صوت در صفحههای وب میپردازیم. برای مطالعه بخش بعدی به لینک زیر مراجعه کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- آموزش کدنویسی سریع HTML و CSS با Emmet
- مجموعه آموزش های برنامه نویسی
- آموزش طراحی وب با HTML – مقدماتی
- آموزش طراحی وب با HTML – تکمیلی
==












