addeventlistener در جاوا اسکریپت – به زبان ساده + مثال
زبان برنامه نویسی جاوا اسکریپت رابطی به نام «EventTarget» دارد که چندین متد برای مدیریت رویدادها در اشیا «DOM» ارائه میدهد. در میان این متدها، AddEventListener در جاوا اسکریپت اهمیت ویژهای دارد، زیرا به برنامهنویسان اجازه میدهد تا رفتاری را که باید هنگام وقوع «رویدادهای» (Eventهای) خاص رخ دهد، مشخص کنند. این متُد میتواند برای تعریف مدیریت رویداد در طیف گستردهای از اشیا که رویدادها را پشتیبانی میکنند، از جمله «AudioNode» ،«AudioContext» و «XMLHttpRequest» استفاده شود. با استفاده از متد AddEventListener توسعهدهندگان به راحتی میتوانند قطعه کدهای سفارشی ایجاد کنند که به رویدادهای خاص به شیوهای انعطافپذیر و کارآمد پاسخ میدهد.
- میآموزید چگونه چند نوع رویداد را به یک عنصر اختصاص دهید.
- خواهید آموخت نحوه افزودن و حذف «Event Handler» را مدیریت کنید.
- یاد میگیرید فرق بین انتشار حبابی و ثبت رویداد را تشخیص دهید.
- میآموزید چگونه رفتار عناصر تو در تو را کنترل کنید.
- یاد خواهید گرفت برای اشیای مختلف مانند شی پنجره رویداد تنظیم کنید.
- اهمیت ساختار تمیز و جداسازی کد جاوا اسکریپت از HTML را در مییابید.


در این مطلب از «مجله فرادرس» در رابطه با AddEventListener در جاوا اسکریپت و ابعاد مختلف آن توضیحاتی ارائه خواهد شد تا در پایان کاربران درک مطلوبی از آن به دست بیاورند.
AddEventListener در جاوا اسکریپت چیست ؟
برای اختصاص کنترل کننده رویدادهای جاوا اسکریپت به عنصری خاص، از متد AddEventListener استفاده میشود. این متد نوعی کنترل کننده رویداد را به عنصری مشخص بهگونهای متصل میکند که دیگر کنترلکنندههای رویداد فعلی را بازنویسی نمیکند.
همچنین با استفاده از آن امکان اعمال چندین کنترل کننده رویداد برای یک عنصر، مانند اختصاص دو رویداد کلیک به عنصری خاص وجود دارد. متد AddEventListener در زبان جاوا اسکریپت را میتوان برای هر شی DOM، نه تنها برای عناصر HTML بلکه برای شی پنجره نیز اعمال کرد.
علاوه بر این، متد نام برده در جاوا اسکریپت میتواند نحوه واکنش رویداد به «حبابسازی» (Bubbling) را کنترل کرده و سفارشیسازی مدیریت رویداد را آسانتر کند.

با استفاده از متد addEventListener() ، جاوا اسکریپت از زبان نشانهگذاری HTML جدا خواهد شد و در نتیجه کد تمیز و خواناتری به دست میآید. این متد همچنین امکان اضافه کردن شنوندههای رویداد را نیز بدون کنترل نشانهگذاری HTML فراهم میکند. علاوه بر این، از متد removeEventListener() میتوان برای حذف آسان کنترلکنندههای رویداد استفاده کرد.
مزایای AddEventListener در جاوا اسکریپت چیست؟
با متد AddEventListener در جاوا اسکریپت، افزودن رویدادها به اشیا کار سادهای خواهد بود. این متد همچنین به چندین شنونده رویداد اجازه میدهد تا به شیئی واحد اضافه شوند، حتی اگر از یک نوع نباشند.
این شنوندگان یکدیگر را بازنویسی نمیکنند و به طور مستقل و بدون دخالت در عملکرد یکدیگر اجرا خواهند شد. این انعطافپذیری و عملکرد، AddEventListener در جاوا اسکریپت را به ابزاری ارزشمند برای برنامهنویسانی تبدیل میکند که به دنبال ایجاد برنامههای کاربردی پویا و واکنشگرا هستند.
سینتکس AddEventListener در جاوا اسکریپت
سینتکس AddEventListener در جاوا اسکریپت به صورت زیر است:
در ادامه توضیح جامعی از هر یک از متغیرهای موجود در سینتکس فوق ارائه شده است:
- «عنصر» (Element): این مؤلفه میتواند هر عنصری در DOM فعلی یا شیئی مانند پنجره یاXMLHttpRequest باشد که از مدیریت رویداد پشتیبانی میکند.
- «رویداد» (Event): رویداد نوعی «رشته» (استرینگ | String) حساس به حروف بزرگ و کوچک است که رویدادی را مشخص میکند که عمل در آن انجام میشود. نمونههایی از رویدادها عبارتاند از رویداد کلیک، رویدادهای ماوس و بسیاری از موارد دیگر و برای اجرای صحیح رویداد باید اطمینان حاصل شود که رشته به درستی نوشته شده است.
- «نام تابع» (FunctionName): تابعی است که کد واقعی را تعریف میکند که هنگام وقوع رویداد مشخص شده اجرا میشود. تابع میتواند نامگذاری شده یا ناشناس باشد.
- «UseCapture»: این مؤلفه نوعی پارامتر «بولی» (Boolean) به حساب میآید که به طور پیشفرض رویFalse تنظیم شده است.UseCapture مشخص میکند که آیا ماهیت اجرای رویداد در ساختار والد-فرزند، ثبت رویداد یا حباب است. اگر کاربر بخواهد نوع اجرای رویداد را ثبت کند، میتواند این پارامتر را رویTrue قرار دهد.
نکته: پارامترUseCaptureدر متد AddEventListener ترتیب پردازش رویداد در سلسلهمراتب DOM را مشخص میکند. وقتی روی Trueتنظیم شود، نشان میدهد که رویداد باید در مرحله ثبت، از عنصر والد تا عنصر هدف اجرا شود. وقتی روی False (پیشفرض) تنظیم میشود، رویداد در مرحله حبابی اجرا خواهد شد.

مثالی از AddEventListener در جاوا اسکریپت
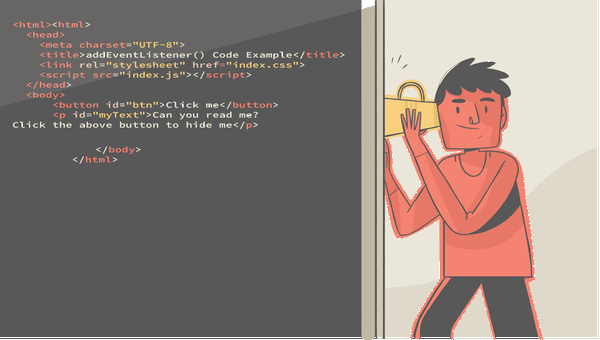
مثالی از AddEventListener در جاوا اسکریپت به صورت قطعه کد زیر است:
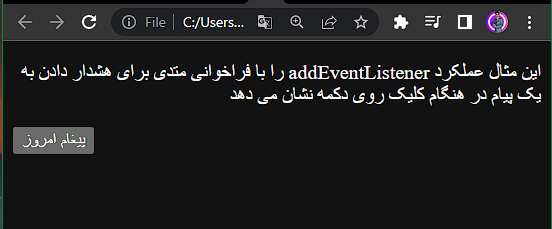
خروجی قطعه کد فوق به صورت تصویر زیر است:

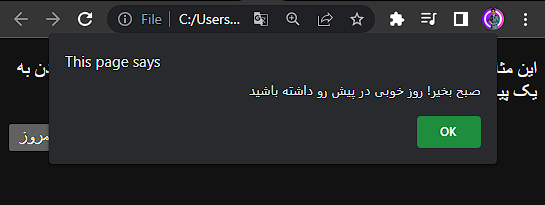
کاربر بعد از کلیک روی دکمه پیغام زیر را دریافت خواهد کرد:

در زیر برخی از کاربردهای مهم متد AddEventListener در جاوا اسکریپت ذکر خواهند شد.
١- تعریف توابع با AddEventListener برای مدیریت رویداد
در جاوا اسکریپت، دو روش برای تعریف تابعی وجود دارد که هنگام وقوع رویدادی خاص اجرا میشود. روش اول، تعریف مستقیم «تابع ناشناس» (Anonymous Functions) است که اقداماتی را که باید در هنگام وقوع رویداد انجام شود، مشخص میکند.
روش دوم این است که تابعی مشخص و معمولی را جداگانه تعریف کرد که اقدامات مشابهی را انجام میدهد. هر دو روش را میتوان با متد AddEventListener در جاوا اسکریپت برای تعریف مدیریت رویداد استفاده کرد. قطعه کد زیر برای تفهیم این موضوع است.
خروجی قطعه کد بالا پس از اجرا به صورت تصویر زیر است.

کاربر پس از کلیک روی دکمه آزمایش کردن خروجی مشابه تصویر زیر را دریافت خواهد کرد.

٢- اختصاص چندین رویداد به یک عنصر
ممکن است کاربر بخواهد چندین کنترل کننده رویداد به عنصر یا شیئی که از مدیریت رویداد پشتیبانی میکند، مانند «AudioNode» یا «AudioContext» اضافه کند. در بخش قبل دیدیم که چگونه میتوان عنصری خاص را با توابع یا اجراهای مختلف به رویدادی اختصاص داد.
برای مثال، دکمه demoButton به عنوان نوعی رویداد کلیک دو بار با هر دو تابع ناشناس و تابع دارای نام اختصاص داده شد. همچنین میتوان چندین رویداد مختلف را به یک شی اضافه کرد، که این کار امکان مدیریت رویدادها را بیشتر میکند. مثال زیر برای درک این موضوع بسیار مهم است.
خروجی قطعه کد فوق به صورت تصویر زیر است.

زمانی که ماوس بالای دکمه آزمایش کردن قرار میگیرد، تابع mouseOver فراخوانی شده و خروجی آن به صورت تصویر زیر خواهد بود.

زمانی که ماوس از روی دکمه برداشته میشود، خروجی به صورت تصویر زیر خواهد بود. در این حالت تابع mouseOut فراخوانی خواهد شد.

در آخر وقتی که کاربر روی دکمه کلیک میکند، متد click فراخوانی خواهد شد و این نشان میدهد که از AddEventListener در جاوا اسکریپت میتوان برای کنترل رویداد چندگانه به نحو احسن استفاده کرد. خروجی این مرحله به صورت زیر خواهد بود.

٣- ارسال پارامترها با AddEventListener در جاوا اسکریپت
برای ارسال پارامترها به تابعی که هنگام وقوع رویداد فراخوانی میشود، باید از متدی استفاده کرد که متد دیگری را با پارامترهای لازم فراخوانی کند.
این را میتوان با نوشتن متدی ناشناس در متد AddEventListener به دست آورد که سپس متد واقعی را فراخوانی خواهد کرد که در صورت وقوع رویداد اجرا میشود و پارامترهای موردنیاز را به آن ارسال میکند. مثال زیر برای درک این موضوع اهمیت بسیار زیادی دارد.
خروجی قطعه کد بالا به صورت تصویر زیر خواهد بود:

هنگامی که کاربر روی دکمه آزمایش کردن کلیک کند، خروجی به صورت تصویر زیر خواهد شد:

۴- حباب سازی و ضبط رویداد
«حبابسازی» (Event Bubbling) و «ثبت رویداد» (Event Capturing) دو متد انتشار رویداد هستند که ترتیب اجرای کنترلکنندههای رویداد را هنگام وقوع یک رویداد تعیین میکنند.
بیایید مثالی را در نظر بگیریم که در آن عنصر div با ID outerElement و عنصر P با ID innerElement در داخل divقرار دارند. اگر شنونده رویداد کلیک به هر دو عنصر اضافه شود و سپس روی عنصر Pداخلی کلیک شود، باید تصمیم گرفت که ابتدا شنونده رویداد والد اجرا شود یا شنونده رویداد فرزند؟ اینجاست که سومین پارامتر اختیاری eventListener به نام "capture" وارد عمل میشود.
اگر Capturing روی True تنظیم شود، ابتدا شنونده رویداد والد اجرا میشود، بهعنوان مثال، زمانی که از والد به سمت فرزند پایین میرود، رویداد ضبط خواهد شد. از سوی دیگر، اگر Capturing روی False تنظیم شود یا مشخص نشده باشد، ابتدا شنونده رویداد فرزند اجرا میشود، یعنی رویداد از کودک به والد منتقل خواهد شد.
مثالی از حباب سازی و ثبت رویداد
انتشار رویداد ترتیبی را تعیین میکند که عناصر در هنگام وقوع رویدادها را مدیریت میکنند. برای مثال، اگر عنصر img در divوجود داشته باشد و ابتدا عنصر imgکلیک شود، کدام رویداد کلیک باید ابتدا مدیریت شود؟
در Bubbling، رویداد ابتدا توسط عنصر پایینترین سطح و سپس توسط عناصر بیرونی مدیریت میشود. برای مثال، ابتدا رویداد کلیک روی imgو سپس رویداد کلیک درdivمدیریت خواهند شد. از سوی دیگر، ضبط یا ثبت رویداد، رویداد را ابتدا در بیرونیترین عنصر و سپس در درونیترین عنصر کنترل میکند.
بنابراین، در مورد همان عناصر imgو div، ابتدا رویداد کلیک روی divو سپس رویداد کلیک در imgمدیریت میشود. متد AddEventListener جاوا اسکریپت به کاربر امکان میدهد با استفاده از پارامتر UseCapture مشخص کند که از کدام متد انتشار استفاده کند. مثال زیر که سناریوی بحث شده برای درک این موضوع نشان میدهد بسیار مهم است. قطعه کد HTML مثال به صورت زیر است:
قطعه کد جاوا اسکریپت آن به صورت زیر خواهد بود:
قطعه کد Css آن به صورت زیر خواهد بود:
خروجی مثال فوق به صورت تصویر زیر خواهد بود:

اضافه کردن Event Handler به شی پنجره
میتوان از متد AddEventListener در جاوا اسکریپت برای اضافه کردن شنوندههای رویداد به اشیا DOM مختلف HTML، مانند عناصر HTML، سندی که HTML در آن قرار دارد، «شی پنجره» (Window Object) و هر شی دیگری که رویدادها را پشتیبانی میکند (مثلاً xmlHttpRequest) استفاده کرد.
این متد کاربر را قادر میسازد تا کنترلکنندههای رویداد را به راحتی به شی Window متصل کند. مثال زیر برای درک این مفهوم است:
متد RemoveEventListener به چه منظوری استفاده میشود؟
متد RemoveEventListener برای حذف کنترل کننده رویداد استفاده میشود که قبلاً با استفاده از متد AddEventListener در جاوا اسکریپت به شی HTML DOM متصل شده بود.
این به کاربر امکان میدهد شنونده رویداد خاص را از عنصر یا شی حذف کند، بدون اینکه روی هر شنونده دیگری تأثیر بگذارد که ممکن است به آن متصل شده باشد. مثال زیر برای درک این موضوع مهم است. قطعه کد Html مثال به صورت زیر است.
قطعه کد CSS مثال به صورت زیر است:
قطعه کد جاوا اسکریپت مثال به صورت زیر است:
خروجی کدهای فوق به صورت تصویر زیر خواهد بود:

پس از آنکه کاربر روی دکمه حذف رویداد کلیک کرد، دیگر با حرکت دادن ماوس در کادر سبز رنگ عدد تصادفی تولید نخواهد شد و روی آخرین عددی که تولید شده است ثابت باقی خواهد ماند. این مثالی ساده برای درک متد RemoveEventListener در جاوا اسکریپت است.
سخن پایانی
ابزار اصلی برای مدیریت رویدادها در جاوا اسکریپت استفاده از کنترل کننده رویداد است. متد AddEventListener در جاوا اسکریپت به کاربر این امکان را میدهد تا توابعی را آماده و تنظیم کند تا زمانی فراخوانی شوند که رویدادی مشخص به هدف خود میرسد. در این مطلب از مجله فرادرس در رابطه با AddEventListener در زبان جاوا اسکریپت و ابعاد مختلف آن همراه با مثالهای عملی و کاربردی توضیحاتی ارائه شد که امیدواریم مورد توجه شما قرار گرفته باشد.












