افزودن Google reCAPTCHA نسخه ۳ به فرم PHP – به زبان ساده
در این مقاله با شیوه افزودن Google reCAPTCHA نسخه 3 به فرم PHP در یک وبسایت آشنا میشویم. آخرین نسخه reCAPTCHA نسبت به نسخههای قبلی متفاوت است، چون اصولاً نیازمند تعامل کاربر نیست در این راهنما با طرز کار آن آشنا میشویم و یک مثال عملی از آن میسازیم تا به طور کامل پیادهسازی آن را بشناسیم.


شما به عنوان مالک یک وبسایت باید همواره به دنبال راهحلهای ضد اسپم قوی برای جلوگیری از اسپم شدن وبسایت خود باشید و بدین ترتیب تنها به نظرات معتبر امکان ورود به وبسایت بدهید. دیگر آن روزها که با استفاده از یک راهحل ساده CAPTCHA مبتنی بر متن میشد جلوی رباتهای خرابکار را گرفت، سپری شده است.
از سوی دیگر، اگر از راهحلهای ضد اسپم شخص ثالث برای وبسایت خود استفاده کرده باشید، این احتمال وجود دارد که از وجود راهحل reCAPTCHA که از سوی گوگل ارائه شده است، مطلع باشید. گوگل با عرضه نسخههای متعدد از reCAPTCHA آن را به تدریج قویتر ساخته است تا بتواند اسپمها را شناسایی و فیلتر کند. به طور خاص reCAPTCHA نسخه 2 یکی از بهترین نسخههای ضد اسپم شخص ثالث محسوب میشد.
امکان ادغام reCAPTCHA نسخه 2 در وبسایت به چند روش وجود دارد. نخستین روش چکباکس مشهور I’m not a robot است. یک روش دیگر نیز متد ناپیدایی است که در طی آن تعامل کاربر تنها در موارد مشکوک لازم است. در این راهنما به بررسی reCAPTCHA نسخه 3 میپردازیم که کلاً پنهان است و نیازی به تعامل کاربر ندارد. در بخش بعدی با طرز کار reCAPTCHA نسخه 3 آشنا میشویم و سپس یک مثال عملی از آن میسازیم تا بهتر با آن آشنا شویم.
طرز کار Google reCAPTCHA نسخه 3
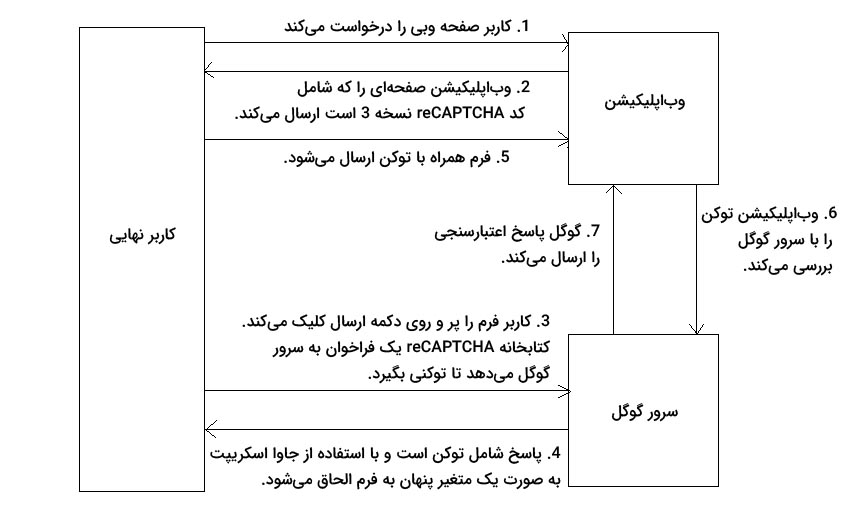
مشهور است که یک تصویر به اندازه هزار کلمه گویا است. بنابراین در ادامه یک تصویر را میبینید که نشان میدهد وقتی Google reCAPTCHA نسخه 3 را در وبسایت قرار میدهید، در پسزمینه چه اتفاقاتی رخ میدهد.

در ادامه این فرایند را به تفصیل توضیح میدهیم:
- کاربر نهایی یک صفحه وب را درخواست میکند.
- وب اپلیکیشن یا سرور، صفحه درخواستی را بازگشت میدهد که شامل کد reCAPTCHA v3 است.
- سپس کاربر فرم را پر کرده و روی دکمه تحویل کلیک میکند.
- پیش از تحویل دادههای فرم به سرور، کد reCAPTCHA v3 در سمت کلاینت یک فراخوانی AJAX به سرور گوگل ارائه میکند و توکنی به دست میآورد. نکته مهم در این جا آن است که ما باید خصوصیت اکشن را با مقدار مناسبی در طی فراخوانی ایجکس ارسال کنیم. شما باید مقداری را ارسال کنید که فرم را شناسایی کند. این همان مقداری است که کاربر برای تأیید در سمت سرور همراه با پارامترهای دیگر ارائه میکند.
- توکن به دست آمده در گام قبلی همراه با دادههای دیگر فرم تحویل میشود. در اغلب موارد دو متغیر پنهان را پیش از ارسال به فرم الحاق میکنیم که شامل توکن و اکشن است.
- زمانی که فرم تحویل شد، باید گام اعتبارسنجی را اجرا کنیم تا مطمئن شویم که فرم از سوی یک انسان ارسال شده است. در گام نخست، یک درخواست POST ارسال میکنیم تا توکن پاسخ را تأیید کنیم. درخواست POST توکن را همراه با رمز گوگل به سرور گوگل ارسال میکند.
- پاسخ یک شیء JSON است و از آن استفاده میکنیم تا بفهمیم آیا فرم از سوی انسان تحویل شده است یا ربات. قالب شیء JSON در قطعه کد زیر نمایش یافته است:
سه بررسی وجود دارد که باید اجرا کنیم تا مطمئن شویم دادهها امن هستند و به پردازش فرم بپردازیم. نمره پاسخ باید بالاتر از 0.5 باشد و مشخصه success باید به صورت TRUE باشد. علاوه بر آن باید مقدار اکشن پاسخ را با مقدار اکشن متغیر پنهان که همراه با فرم تحویل شده است، مقایسه کنیم.
API مربوط به reCAPTCHA v3 بدون درگیر کردن کاربر، یک نمره مشخص برای هر درخواست بازگشت میدهد. نمره پاسخی که دریافت میکنید، بر اساس تعامل کاربر با وبسایت است که مواردی از قبیل فشرده شدن کلیدها و حرکتهای ماوس را شامل میشود. reCAPTCHA v3 این موارد را بر اساس ترافیک واقعی روی وبسایت میفهمد. بنابراین ممکن است نمرهها در شرایط متفاوت، شرایط مختلفی داشته باشد. برای شروع میتوانید از آستانه 0.5 استفاده کنید و در ادامه بسته به نیازهای خاص خود آن را تنظیم کنید. بدین ترتیب به طور کلی با فرایند طرز کار reCAPTCHA v3 آشنا شدیم. در بخش بعدی با شیوه ثبت یک وبسایت در گوگل و گرفتن کلید سایت و رمز سایت آشنا خواهیم شد.
ثبت کلید و رمز reCAPTCHA v3
کتابخانه Google reCAPTCHA از شما میخواهد که پیش از استفاده عملی آز آن، کلیدهایی برای دامنهتان ثبت کنید.
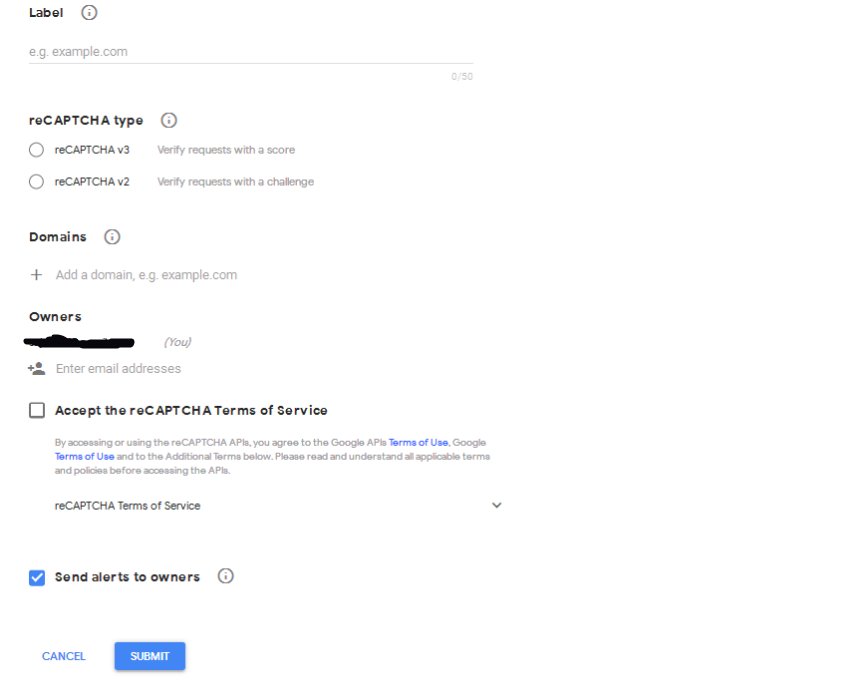
در این بخش با شیوه ثبت آن آشنا میشویم. ابتدا به پنل ادمین reCAPTCHA (+) بروید تا لینکی به دست آورید که فرمی در اختیار شما قرار میدهد تا چند مورد را به صورتی که در تصویر زیر میبینید وارد نمایید:

در فیلد reCAPTCHA Type گزینه reCAPTCHA v3 را انتخاب کنید. در فیلد Domains و Owners اطلاعات لازم را وارد کنید سپس شرایط استفاده را خوانده و موافقت کنید. در نهایت روی دکمه Submit کلیک کنید تا تنظیمات ذخیره شوند.
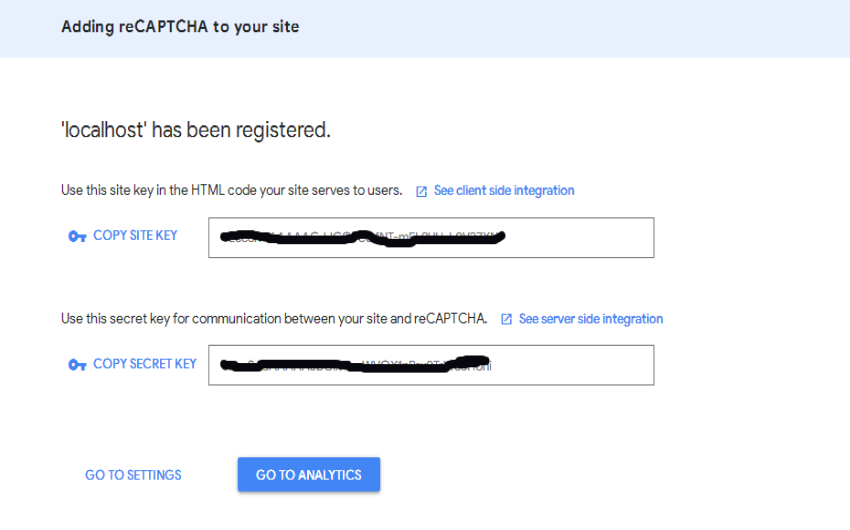
به محض تحویل فرم، گوگل کلید سایت و رمز سایت را برای دامنه شما تولید میکند که در تصویر زیر دیده میشوند:

این موارد را کپی کرده در جایی یادداشت یا ذخیره کنید، زیرا در ادامه برای ساخت مثال عملی خود به آنها نیاز خواهیم داشت.
ساخت مثال واقعی
در بخش قبلی اطلاعات احراز هویت مورد نیاز را که در زمان راهاندازی reCAPTCHA v3 لازم هستند به دست آوردیم. در این بخش یک مثال عملی میسازیم تا با شیوه یکپارچهسازی آن در یک صفحه وب PHP آشنا شویم.
ما دو فایل PHP به نامهای subscribe_newsletter_form.php و subscribe_newsletter_submit.php میسازیم.
- فایل subscribe_newsletter_form.php برای نمایش فرم اشتراک خبرنامه استفاده میشود و به کاربر امکان میدهد که نشانی ایمیل را وارد کرد و در خبرنامه وبسایت مشترک شود.
- فایل subscribe_newsletter_submit.php فرایند تحویل فرم را مدیریت کرده و اعتبارسنجی ضروری را اجرا میکند.
ایجاد فرم اشتراک خبرنامه
در این مرحله فایل subscribe_newsletter_form.php را با محتوای زیر ایجاد میکنیم:
در ادامه بخشهای مهم کد فوق را توضیح میدهیم. ابتدا کتابخانه جاوا اسکریپت reCAPTCHA را در بخش <head> بارگذاری میکنیم. لازم است اشاره کنیم که باید site key را به صورت یک پارامتر رشتهای کوئری render=YOUR_SITE_KEY ارسال کنید. ضمناً باید کتابخانه jQuery را نیز بارگذاری کنید به طوری که بتوانید از متدهای کاربردی مرتبط با فرم استفاده کنید. البته استفاده از جی کوئری ضرورتی ندارد و شما میتوانید از هر کتابخانه دیگر بسته به انتخاب خود استفاده کنید و یا حتی از جاوا اسکریپت خالص بهره بگیرید.
سپس یک فرم ساده ایجاد میکنیم که شامل کادر متنی برای وارد کردن نشانی ایمیل و دکمه تحویل است. در نهایت قطعه کد جاوا اسکریپت دیگری در انتهای فایل وجود دارد که بخش کلیدی پیادهسازی reCAPTCHA محسوب میشود. در این بخش دستگیره تحویل جی کوئری را برای فرم ایجاد کردهایم، به طوری که وقتی کاربر فرم را تحویل داد، آن رویداد را دریافت کرده و پردازشهای لازم را پیش از تحویل واقعی فرم انجام دهیم. ما از تابع ()event.preventDefault برای توقف تحویل فرم از محل معمول آن استفاده کردهایم.
سپس شیء grecaptcha اقدام به فراخوانی متد execute میکند که توکن را با اجرای یک فراخوانی ایجکس از سرور گوگل دریافت میکند. لازم به اشاره است که در زمان فراخوانی متد execute باید site key و action name را نیز ارسال کنیم. نام اکشن به ما امکان میدهد که تجزیه دقیقی از دادههای در کنسول ادمین گوگل داشته باشیم. همچنین برای تأیید پاسخ reCAPTCHA از سوی سرور استفاده میشود که در ادامه آن را خواهیم دید.
زمانی که متد execute پاسخ توکن را دریافت میکند، توکن را به تابع بینام عرضه شده در متد then ارائه میکند. سپس دو متغیر پنهان یعنی token و action را همراه با مقادیرشان به فرم ارائه میکنیم. در نهایت فرم را با فراخوانی متد When در جی کوئری تحویل میدهیم.
مدیریت تحویل فرم و اعتبارسنجی
در این بخش فایل subscribe_newsletter_submit.php را ایجاد کرده و کد زیر را برای مدیریت تحویل فرم در آن وارد میکنیم:
مهمترین بخش پس از تحویل، تأیید توکن است که همراه با دیگر مقادیر فرم ارائه شده است. به این منظور باید یک درخواست POST با نشانی https://www.google.com/recaptcha/api/siteverify ارائه کنیم. ضمناً باید secret key و token را نیز به عنوان دادههای POST ارسال کنیم. در مثال فوق، ما از تابعهای PHP cURL برای ایجاد درخواست POST استفاده کردهایم.
در پاسخ یک شیء JSON دریافت میکنیم که شامل اطلاعات ضروری است که میتوان برای تأیید تحویل استفاده کرد. چنان که پیشتر بحث کردیم، دستکم باید سه مورد success ،action و score را بررسی کنید تا مطمئن شوید که فرم از سوی یک انسان تحویل شده است.
سخن پایانی
در این مقاله به بررسی طرز کار و همچنین پیادهسازی عملی یکی از رایجترین گزینههای ضد اسپم شخص ثالث به نام Google reCAPTCHA v3 پرداختیم. به این ترتیب با روش عملی استفاده و یکپارچهسازی آن در وبسایتهای PHP آشنا شدیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی PHP
- مجموعه آموزشهای برنامهنویسی
- گنجینه برنامهنویسی PHP
- ساخت کپچا (CAPTCHA) و فرم تماس با PHP — از صفر تا صد
- محاسبات ریاضی با تابع های داخلی PHP — به زبان ساده
==












