۷ نکته مهم برای انتخاب فونت مناسب



هیچ راهی برای شمارش تعداد فونتهای موجود برای طراحان وب وجود ندارد. تقریباً هر روز فونتهای جدیدی ایجاد میشوند؛ اما تمام این فونتها هرقدر هم زیبا باشند،برای طراحی وبسایت مناسب نیستند.
هنگام انتخاب فونت مناسب باید به معیارهای مختلفی از جمله قابلیت سازگاری، زمان بارگذاری و هدف طراحی فکر کنید.
1. با اصول پایهای شروع کنید
کار با فونتهای وب مانند هر پروژه تایپوگرافی دیگر است. بهتر است برای این موضوع با اصول پایهای شروع کنید:
نوع Serif یا Sans-serif
دستهبندیهای دیگری نیز برای نوع فونت وجود دارد اما در زمینه طراحی وب تقریباً تمام پروژهها از این دستهبندی استفاده کنید (و اغلب فونتهای نوع Sans-Serif انتخاب میشوند)

فاصلهگذاری بین حروف (Kerning)، فاصلهگذاری بین کاراکترهای خاص (Tracking) و فاصلهگذاری بین سطرها (leading)
تنظیم فاصله اطراف متن میتواند بهاندازه نوع فونت اهمیت داشته باشد. Kerning به معنی فاصله کلی بین حروف است؛ درحالیکه Tracking فاصله بین کاراکترهای دو گروه است که اغلب توسط طراح فونت مشخص میشود.leading مقدار فضای بین خطوط متن است.
قابلیت خوانایی (Readability)
هنگامیکه با متن وب کار میکنید، تعداد کاراکترهای موجود در هر خط میتواند مهم باشد. هنگامی تصمیمگیری بهاندازه صفحهنمایشی که متن بر روی آن ظاهر میشود، فکر کنید؛ طراحی را طوری در نظر بگیرید که خواندن متن راحت باشد.
خط تیره آخر خط (Hyphenation)
درج خط تیره در کلمه آخر متن به دلیل کمبود فضا در آن خط ظاهری نامناسب به متن میدهد. از انجام این کار صرفنظر کنید.

تراز بندی
هنگامیکه یک متن درون یک بلوک متنی قرار داده میشود باید دربارهی تراز بندی متن تصمیمگیری کنید. اینکه متن در سمت راست، چپ یا مرکز بلوک متنی قرار گیرد و اینکه بین متن و لبههای بلوک متنی فاصله باشد یا متن کاملاً فضای بلوک متنی را بپوشاند.
تعداد فونتها
برای هر پروژه بیشتر از سه فونت انتخاب نکنید.
تضاد (Contrast) را در نظر بگیرید
نوع فونت انتخابی شما مهم نیست. اگر که تضاد درستی بین متن و سپس زمینه متن وجود نداشته باشد که متن به خوبی قابلخواندن باشد. عناصری که باید در نظر بگیرید عبارتند از: اندازه، ضخامت متن، رنگ و فاصله.
2. به قابلیت سازگاری توجه داشته باشید
یکی از مواردی که استفاده از تایپوگرافی در وب را مشکل میکند، تغییر و بروز رسانی مداوم مرورگرها است. شما میخواهید فونتی را انتخاب کنید که با رابطهای وب مدرن مورداستفاده بر روی رایانه و تلفنهای همراه سازگار باشد.
برای دستیابی به این هدف چند فونت را بر روی چند دستگاه آزمایش کنید. شما میتوانید کردههای فونت طراحیشده برای وب را از فونتهای گوگل یا دستور Font -face@ استفاده کنید.
3. از یک سرویس استفاده کنید

تعداد زیادی از طراحان استفاده از یک سرویس فونت وب را انتخاب میکنند. استفاده از سرویس ایده خوبی است و کمک میکند که به بسیاری از مسائل فنی غلبه کنیم.
به غیر از گوگل (که احتمالاً محبوبترین گزینه است)، انتخابهای دیگری نیز وجود دارد. فونتهای گوگل یک سرویس رایگان است اما هزینه سرویسهای دیگر از رایگان تا بستههای گرانقیمت متغیر است.
هرکدام از این سرویسها حاوی هزاران فونت بوده و استفاده از آنها بسیار ساده است. یکی از مزیتهای این سرویسها این است که بدون پرداخت هزینه گزافی برای فونتهای خاص میتوانید کتابخانهای از فونتهای گرانقیمت را بسازید. عیب این سرویسها این است که از این فونتها اغلب برای استفاده آنلاین میتوانید استفاده کنید و برای پروژههای چاپی قابلاستفاده نیستند.
4. حالت و پیام را در نظر بگیرید
ابتدا نوع فونت را انتخاب کنید. گاهی اوقات انتخاب فونت در اولین گام صورت نمیگیرد؛ اگر ابتدا نوع فونت را انتخاب کنید، کارها بهتر پیش میروند سپس راجع به دیگر عناصر متن مانند رنگ و تصاویر فکر کنید.
انتخاب یک فونت باعث میشود که با دید بازتری به دیگر گزینهها نگاه کنید. اگر از ابتدا بدانید که به دنبال چه چیزی هستید و میخواهید که متن چگونه به نظر برسید، انتخاب نوع فونت راحتتر خواهد بود.
حصول اطمینان از اینکه نوع فونت شما با حالت و پیام پروژهای که بر روی آن کار میکنید سازگار است، بسیار ضروری است. در اینجا چند سؤال ارائهشده است که برای اطمینان از سازگاری نوع فونت و موضوع پروژه به شما کمک میکند:
• آیا پروژه رسمی است یا غیررسمی؟
• آیا متن باید ضخیم باشد یا نازک؟
• آیا نوع فونت برای متن بزرگ است یا کوچک؟
• فونت چگونه با رنگ و تصاویر سازگار میشود؟
• آیا انتخاب این فونت باعث افزایش قابلیت خوانایی متن میشود؟
5. به پیشنهادات فکر کنید
یکی از مزیتهای فونتهای گوگل این است که امکان ترکیب فونتها را فراهم آورده و پیشنهاداتی برای ترکیب فونتها ارائه میدهد. شما میتوانید یکی از گزینههای پیشنهادی را انتخاب کنید (کتابخانه Adobe Typekit نیز در زمینه کمک به کاربران جهت انتخاب فونتها بسیار مفید است)

جفت کردن فونتها ممکن است کار مشکلی باشد. این کار برای هر طراحی آسان نیست. فقط در زمینه استفاده بیش از اندازه از فونتهای ترکیبی محتاط باشید؛ ممکن است اولین گزینهای که میبینید پرکاربردترین فونت برای شما باشد.
اصول خود برای جفت کردن فرمها را به خاطر داشته باشید و به دنبال فونتهایی باشید که با حالت ضخامت و ارتفاع شما سازگار باشد. به شکل و میزان مورب بودن حروف توجه کرده و فونتهای مناسب را انتخاب کنید. ترکیب سبکهای مختلف ایدهی خوبی است، میتوانید یک جفت فونت Serif و Sans-Serif یا فونتهای نوع جدید را انتخاب کنید.
6. به زمان بارگذاری فکر کنید

اگر یک فونت بهسرعت بارگذاری نمیشود، به گزینههای دیگر فکر کنید. کاربران حوصله وبسایتهای کند را ندارند. مهم نیست که یک فونت چه اندازه زیبا باشد، برای مؤثر بودنیک فونت باید بهسرعت بارگذاری شود.
هنگامیکه یک فونت انتخاب میکنید حتماً سرعت بارگذاری آن را نیز امتحان کنید. (اغلب سرویسهای فونت از جمله گوگل در این زمینه به شما کمک میکنند). سپس، به روشهای دیگر برای حداقل کردن زمان بارگذاری فونت فکر کنید:
- از تعداد محدودی فونت استفاده کنید.
- برای هر فونت تنها سبکی که میخواهید استفاده کنید را انتخاب کنید.
- فقط زبانهایی را انتخاب کنید که برای یک فونت خاص استفاده میکنید.
7. انتخابگر باشید

شما برای ساخت تایپوگرافی وب مجبور نیستید فونتهای Helvetica، Arial یا Droid sans را انتخاب کنید. هنگام انتخاب یک فونت راحت باشید.
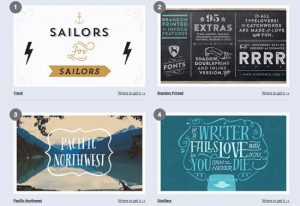
هنگامیکه نمیخواهید فونتهای مرسوم را انتخاب کنید، وبسایت Typewolf یک منبع فوقالعاده است. این وبسایت 10 فونت برتر در دستههای Serif، Sans-serif، Slab Serif، Monospaced و غیره را معرفی میکند. در این وبسایت برای هر فونت محبوب چند فونت جایگزین نیز معرفیشده است.
حال پیشنهاد ما مراجعه به مطالب زیر و مطالعه آنها می باشد: