۵ گام برای انتخاب فونت مناسب



روش بیان یک گفته بهاندازه چیزی که میگویید اهمیت دارد. متأسفانه حتی امروزه طراحان زیادی پیامهای "ظریف" را با فونت Monotype Corsiva و "سرگرمکننده و خندهدار" را با فونت Comic Sans مینویسند.


تایپوگرافی، هنر و علم تایپ کردن، یکی از مهمترین جنبههای طراحی وب است و ریشه در طراحی چاپی و گرافیکی قرونوسطی دارد. با این حال، علیرغم تاریخ غنی و اهمیت غیرقابل انکار تایپوگرافی، بسیاری از طراحان همچنان توجه اندکی به این موضوع دارند.
دراینباره، تنها تنبلی طراحان مطرح نیست. طراحان وبسایت قبلاً فقط میتوانستند از تعداد معدودی فونت بدون استفاده از گرافیک بهرهمند شوند؛ اما با عرضهٔ خدماتی مانند ابزار فونت شرکت Adobe میتوانیم به صدها نوع فونت دسترسی پیداکرده و بهطور گسترده در وب استفاده کنیم. برای بهرهمندی از امکان استفاده از فونتهای واقعی باید با دانش تایپوگرافی آشنا باشیم.
آیا تایپوگرافی به معنی انتخاب فونت است؟
تصور غلطی در مورد تایپوگرافی وجود دارد که گاهی تایپوگرافی را به "انتخاب فونت" تعبیر میکنند. این تصور نشان میدهد که انتخاب نوع فونت مناسب برای ایجاد متن مناسب، مؤثر و متقاعدکننده چقدر اهمیت دارد. ما، بهعنوان طراحان، به تمام جنبههای محیط بصری از جمله تایپوگرافی حساس هستیم اما گاهی اوقات اهمیت نمایش بصری متن را نادیده میگیریم.
تایپوگرافی همهچیز را از انتخاب نوع فونت و پالت رنگ تا طرحبندی و ترکیب طراحی را شامل میشود. دانش تایپوگرافی میتواند باعث اثربخشی پیام شده و میتواند بهطور مستقیم بر ادراک، علاقه و سطح تعامل مخاطبان تأثیر بگذارد. برای ارسال موفقیتآمیز پیام باید نوع فونتی را انتخاب کنید که شکاف بین گرافیک، متن و هدف شما را از بین ببرد.
تایپوگرافی را میتوانید بهعنوان خلاصه بصری در نظر گرفت. حس و حالت هر چیزی، از یک کلمه تا بلوکهای متنی، را با نوع فونت مناسب میتوان بهدرستی بیان کرد.
عکس این اتفاق نیز ممکن است رخ دهد: ممکن است که شما اغواکنندهترین کپی از صفحات تاریخی را در دست داشته باشید. اما نمایش این متن با فونت Lucida و با قلمی بهاندازه 22 و رنگ زرد روشن تأثیرگذار و مناسب نیست.

من قصد مخالفت با فونتهای ذکرشده را ندارم. فقط من تجربه موفقی در زمینه استفاده از این فونتها نداشتم. اینکه این فونت را ذاتاً بد بدانیم، ناعادلانه است. اگر از این فونتها بهطور مناسب و مؤثر برای ایجاد یک اثر استفاده شود، میتوان نتیجه خوبی از استفاده از آنها گرفت.
وقت آن است که همه ما یاد بگیریم که نباید اولین فونت یا پرکاربردترین فونت در فهرست فونتهای نرمافزار طراحی را انتخاب کنیم. در زیر پنج سؤال خوب که قبل از انتخاب نوع فونت باید از خودتان بپرسید، ذکرشده است:
1. هدف از ایجاد وبسایت چیست؟
هر نوع فونت دارای مشخصههایی است. آیا یک فونت جذاب و سرزنده میخواهید؟ یا فونتی که برای بخشهای مختلف وبسایت مناسب باشد؟
به خاطر داشته باشید که تنها در صورتی میتوانید فونت مناسب را انتخاب کنید که ماهیت محتوا و مخاطبان را در نظر بگیرید. اما زمانی که استفاده مکرر از یک فونت خستهکننده شود، استفاده از یک فونت جدید میتواند انتخاب خوبی باشد به شرطی که تعادل بین فونتهای کلاسیک مورد اعتماد و فونتهای جدید و شیک حفظ شود.
برای متن بدنه بهتر است از یک فونت رسمی مانند Helvetica یا Garamond استفاده شود. اگر میخواهید که ظاهر متنی وبسایت شما با 99% از دیگر وبسایتها متفاوت باشد از فونتی استفاده کنید که محتوی اصلی سایت را برجسته نکرده و در معرض توجه قرار ندهد.
با استفاده از فونتهای نمایشی موردعلاقهتان در سر عنوانها و آگهیها میتوانید ظاهر خلاقانهای به وبسایت خود بدهید. اما به یاد داشته باشید که اغلب کاربران تعداد معدودی فونت نصبشده بر روی رایانه خود دارند. بنابراین، اگر میخواهید که فونت خلاقانه شما به همان صورتی که هست بر روی رایانههای کاربران نمایش داده شود، نوع فونت را بهصورت گرافیک در آورده یا آن را از یک سرویس فونت وب انتخاب کنید.
2. فونت Serif یا Sans-serif؟
آیا باید یک فونت Serif انتخاب کنیم یا Sans-serif؟

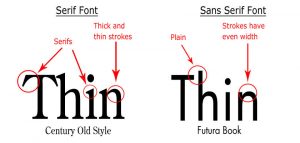
یک روش سریع برای سازماندهی گزینههای فونت ممکن استفاده از پرکاربردترین دستهبندی تایپوگرافی است: Serif و Sans-serif. اکثر افراد معنی این اصطلاحات را میدانند اما برای تازهکاران باید عنوان کنم که فونتهای Serif دارای حاشیههای ظریفی در بالا و پایین حروف هستند. درحالیکه حروف فونتهای Sans-serif فاقد این حاشیهها هستند. در شکل بالا میتوان این تفاوت را در استفاده از فونت Garamond از نوع Serif و فونت Admisi Display از نوع Sans-serif مشاهده کرد.
گفته میشود که فونتهای Serif دارای مشخصههای تداوم و تعامل هستند و به همین دلیل قابلیت خوانایی بهتری دارند؛ اما منتقدان به این فونتها افسانه تایپوگرافی میگویند.
بهطورکلی، فونتهای Serif بیشتر سنتی و دارای سبک قدیمی هستند اما فونتهای Sans-serif مدرن و آیندهنگر به نظر میرسند. با این حال، این ویژگیها را به راحتی میتوان با فونتهایی از هر دو دسته به چالش کشید. در هر دو دسته Serif و Sans-serif تعداد زیادی فونت عالی وجود دارد. برای کسب اطلاعات بیشتر دربارهٔ طبقهبندیهای نوع فونت، انواع gemetric، humanist، old Style، modern، Transitional و Slab Serif را بررسی کنید. همچنین میتوانید گروه فونت خاص خود را با مجموعهای از انواع فونتها داشته باشید. به این ترتیب، شما میتوانید دسترسی سازمانیافتهتر و سادهتری به فونتهای موردنیازتان داشته باشید.

3. همخوانی یا تضاد؟
هنگامیکه دو عنصر طراحی در کنار یکدیگر قرار میگیرند، تنها در صورتی تأثیر قابلتوجهی دارند که با یکدیگر همخوانی (Correspord) یا تضاد (Contrast) داشته باشند. در زمینه مورد بحث، این اساساً بدان معنی است که چند نوع فونت تنها هنگامی در کنار یکدیگر استفاده میشوند که با یکدیگر همخوانی داشته باشند یا تضاد جالبتوجهی را به نمایش بگذارند.
با این حال، اگر شما از دو نوع فونت تقریباً مشابه را که تفاوتهایی نیز دارند در کنار یکدیگر استفاده کنید، خواننده درگیر تشخیص یکسان بودن یا نبودن فونتها شده و از موضوع اصلی یعنی محتوی وبسایت منحرف میشود. یک مثال برای این مورد، انتخاب دو فونت مشابه از نوع Geometric یا old style است.
البته، اگر یک فونت مناسب انتخاب شود، به ندرت نیاز به انتخاب فونتهای دیگر است. بنابراین، اگر فونت خاصی را برای وبسایت خود انتخاب کردهاید و از ظاهر وبسایت با آن فونت راضی هستید، نیازی به انتخاب فونتهای دیگر نیست. شما میتوانید با انتخاب ضخامت مختلف برای فونت (Bold، Regular، Light) و سبکهای متفاوت (Italic، Condensed و غیره) تغییراتی در ظاهر نوشته ایجاد کنید. این کار همیشه درزمینهٔ کار با فونتهایی که از خانوادههای فونت بزرگ انتخاب میشوند، مؤثر است.

4. آزمایش یا شکست؟
با گذشت زمان، شما شروع به ساخت یک مجموعه از فونتهایی موردعلاقهتان میکنید.
این مجموعه میتواند شامل 20 فونت برتر از فهرست 100 فونت برتر فروشگاه فونت باشد یا لیستی از بهترین فونتهایی که شخصاً تجربه کردید. در هر صورت، ساختن این لیست بهویژه برای زمانی که هیچ فونتی به خوبی کار نمیکند ضروری است. دلیل اینکه فونتهایی مانند Helvetica و Universe بهطور گستردهای مورداستفاده قرار میگیرند. این است که این فونتها بسیار قابلاعتماد هستند: شما همیشه میتوانید با اطمینان از این فونتها استفاده کنید درحالیکه استفاده از فونتهای جدید و جذابی که از سایت طراحان دانلود میکنید با خطر همراه است.

این امر بدین معنی نیست که شما همیشه باید فونتهای امن را انتخاب کنید. همیشه فرصتی برای تجربه فونتهای جدید وجود دارد. بنابراین، فونتهای قابلاعتماد جدید را امتحان کرده و لیست فونتهای موردعلاقه خود را بروز رسانی کنید. به خاطر داشته باشید که هرکسی میتوانید یک لیست از بهترین فونتهای موردعلاقه خود را بسازید؛ اما تنها طراحان حرفهای مهارت و دانش استفاده درست از فونتهای جدید و غیرمتعارفی را دارند.
5. از قوانین پیروی شود یا قوانین شکسته شوند؟
گاهی اوقات اگر نتیجه مناسبی از یک فرآیند حاصل نشود، آن فرآیند نیز ارزشی ندارد.
ما از تایپوگرافی برای ارتباط مؤثر متون نوشتاری استفاده میکنیم. اگر فکر میکنید بهتر است تمام محتوی وبسایت با یک فونت نوشته شود یا اینکه از فونتهای مختلف Serif و Sans-serif استفاده شود، پس این کار را انجام دهید. اما همانطور که میدانید این کارهای خلاقانه بسیار حساس هستند و باید با دقت انجام شوند. تنها زمانی که شما دانش تایپوگرافی داشته باشید و با قوانین و مقررات آن آشنا باشید، میتوانید قوانین موجود را شکسته و قوانین جدیدی تولید کنید. تایپوگرافی میتواند بهطور منظم به کار گرفته شود و قوانین سختی در این زمینه وجود ندارد. اما قبل از اینکه بتوانید نوآوری انجام دهید، باید اصول اولیه را بدانید.
حال پیشنهاد ما مراجعه به مطالب زیر و مطالعه آنها می باشد: