یازده کتابخانه کامپوننت کاربردی React Native برای سال ۲۰۱۹ – راهنمای جامع
با رشد محبوبیت React و افزایش توسعه اپلیکیشنهای موبایل native، جای شگفتی نیست که React-native (+) هر روز بیشتر از سوی این جامعه پذیرفته میشود. React Native نیز همچون خود React توسعهدهنده را تشویق میکند تا رابط کاربری اپلیکیشن را با استفاده از کامپوننتهای مجزا بسازد. کتابخانه کامپوننتها و کیت ابزارهای رابط کاربری به صرفهجویی در زمان کمک میکنند و با آنها میتوان اپلیکیشنها را با سرعت بیشتری ساخت و از مجموعه پیشساختهای از کامپوننتها کمک گرفت. در همین راستا در این نوشته قصد داریم فهرستی از کتابخانههای رابط کاربری مفید React Native ارائه کنیم که نقطه خوبی برای شروع به کار با آن به حساب میآیند.


میتوان کتابخانههای رابط کاربری React را با Bit (+) ترکیب کرد تا امکان اشتراک، جستجو و سازماندهی آسان کامپوننتها در مجموعهای از گالریها و مجموعههای بصری فراهم آید.
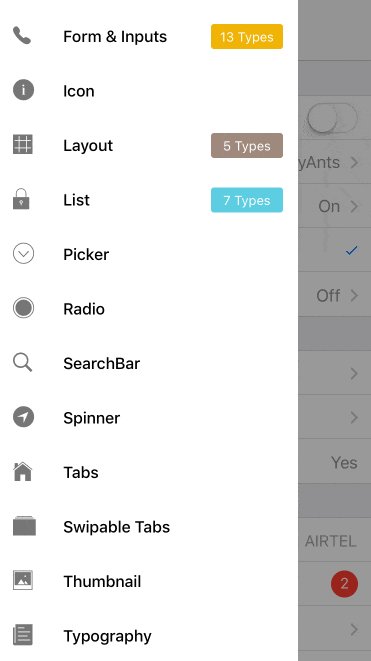
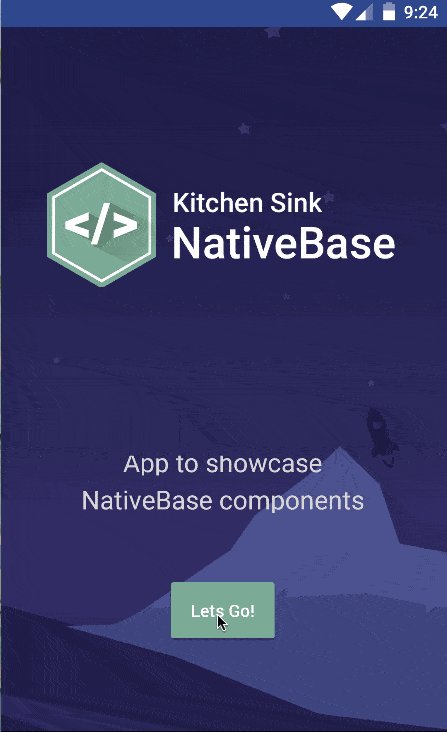
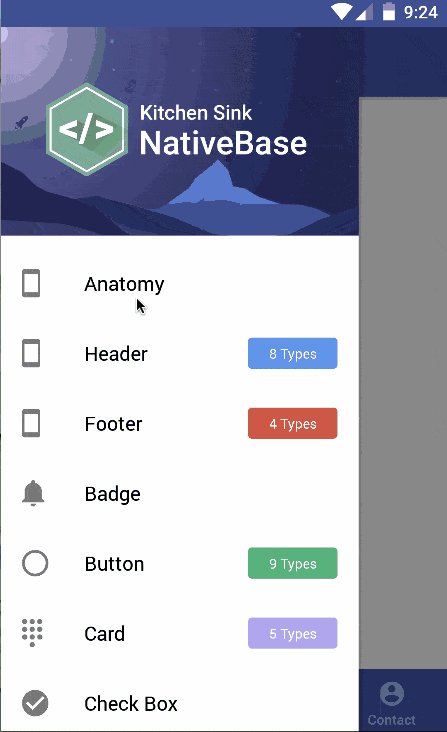
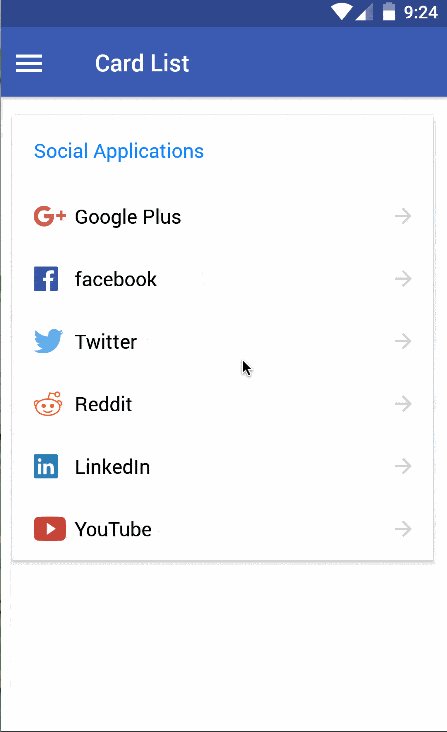
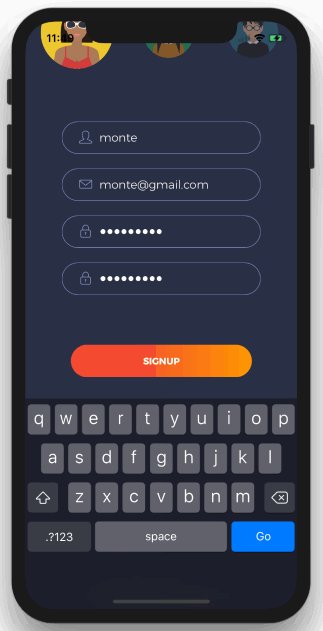
1. NativeBase


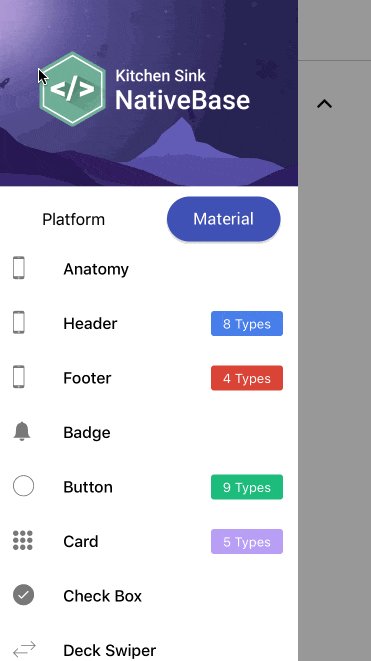
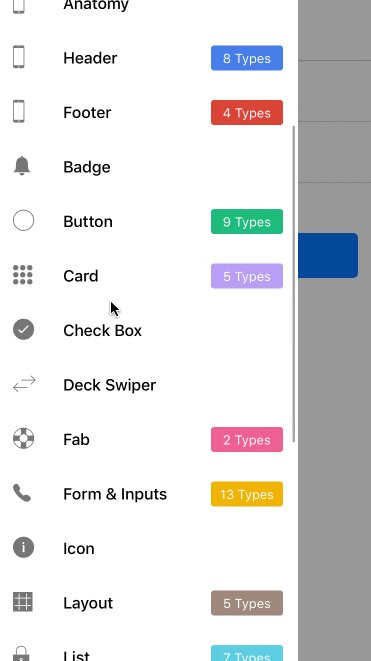
NativeBase (+) با بیش از 10 هزار ستاره و هزار فورک در گیتهاب، یکی از کتابخانههای کامپوننت رابط کاربری است که محبوبیت بالایی کسب کرده است و دهها کامپوننت چند پلتفرمی را برای React Native عرضه میکند. زمانی که از NativeBase استفاده میکنید، میتوانید هر کتابخانه شخص ثالث native دیگر نیز به طور آماده بهره بگیرید و خود پروژه اکوسیستم بزرگی پیرامون خود ساخته است که شامل کیتهای آغازین (+) و قالبهای (+) قابل سفارشیسازی میشود. برای نمونه GeekyAnts/NativeBase (+) یک کیت آغازین زیبا است.
2. React Native Elements


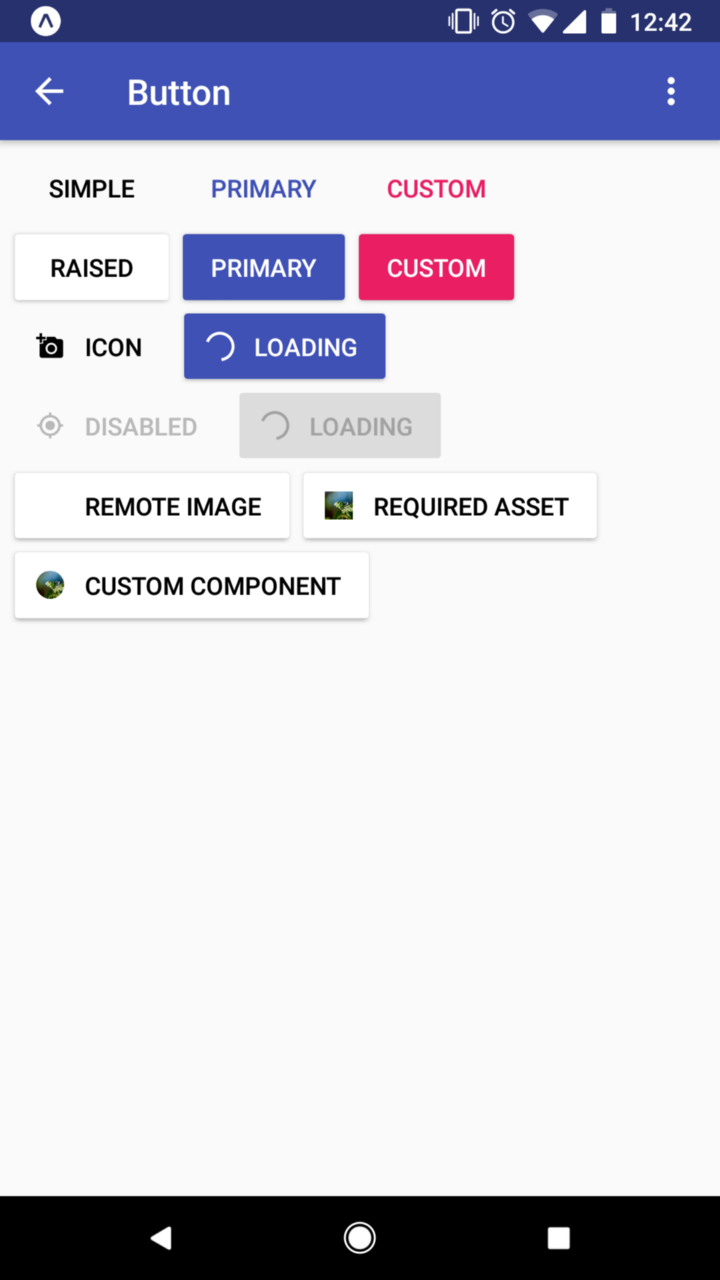
این کتابخانه (+) با بیش از 12 هزار ستاره یک کیت ابزار رابط کاربری چند پلتفرمی با قابلیت سفارشیسازی بالا است که به طور کامل با استفاده از جاوا اسکریپت ساخته شده است. توسعهدهندگان این کتابخانه بیان کردهاند که:
ایده ساخت React Native Elements بیشتر پیرامون ساختار کامپوننت بوده است تا طراحی واقعی، یعنی هم از کدهای حجیم برای راهاندازی عناصر خاص کاسته شود و هم کنترل کاملی روی طراحی ارائه شود.
بدین ترتیب این کتابخانه هم برای توسعهدهندگان مبتدی و هم افراد کارکشته مناسب خواهد بود. برای نمونه میتوانید از این اپلیکیشن نمونه Expo (+) استفاده کنید که همه کامپوننتها را در عمل نشان میدهد.
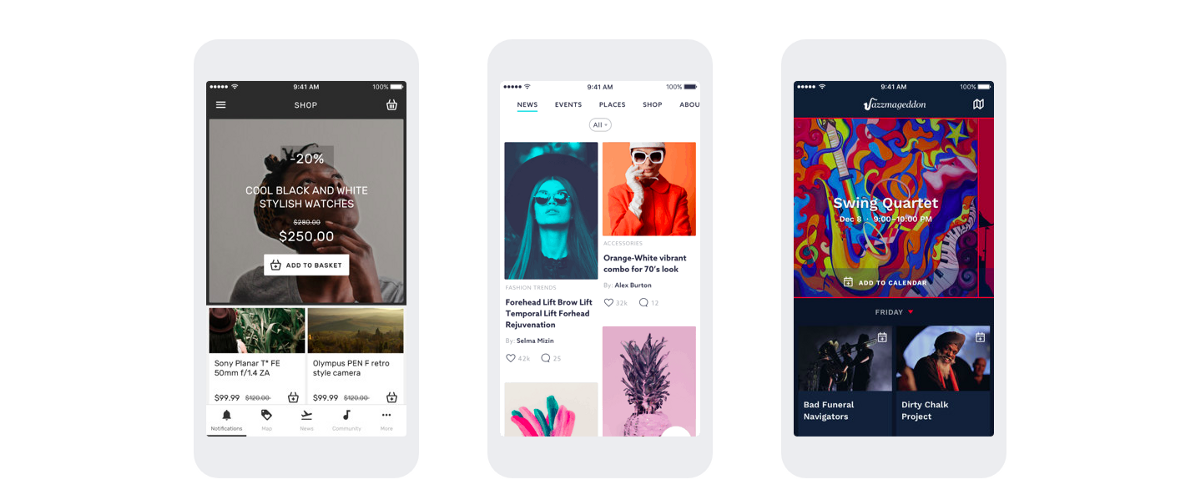
3. Shoutem

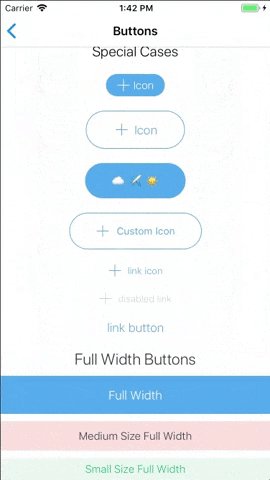
Shoutem (+) با بیش از 3500 ستاره یک کیت رابط کاربری React Native است که از 3 بخش تشکیل یافته است: کامپوننتهای رابط کاربری (+) قالبها (+) و کامپوننت انیمیشن (+). این کتابخانه مجموعهای از کامپوننتهای چند پلتفرمی برای iOS و اندروید ارائه میکند و همه کامپوننتها طوری ساخته شدهاند که هم قابلیت ترکیب و هم سفارشیسازی داشته باشند. هر کامپوننت نیز دارای یک سبک از پیش تعریفشدهای است که با باقی کامپوننتها سازگاری دارد و امکان ساخت کامپوننتهای پیچیده بدون تعریف دستی سبکهای پیچیده را فراهم میسازد.
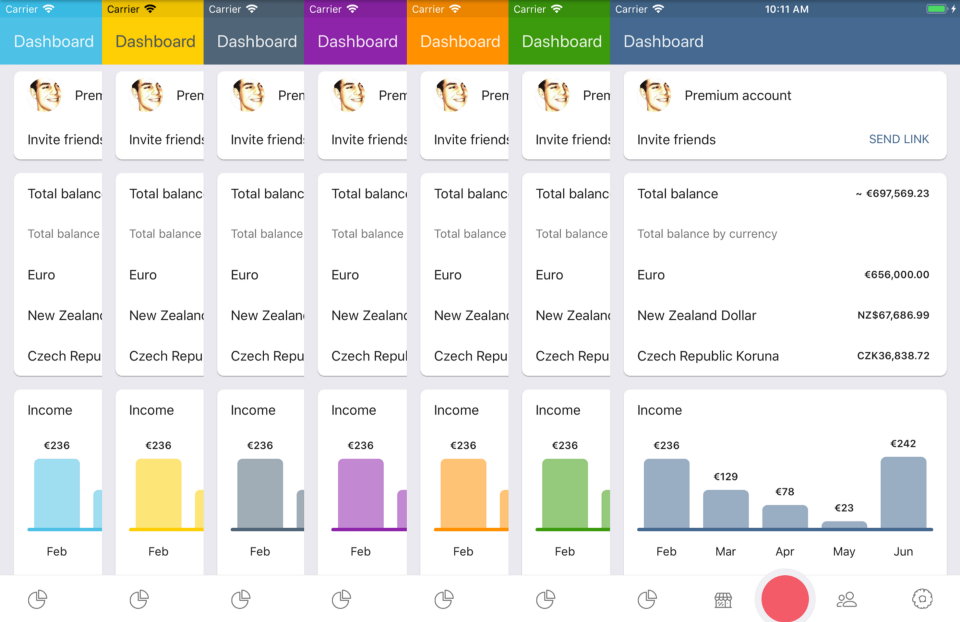
4. UI Kitten
این کتابخانه (+) با 3 هزار ستاره گیتهاب یک کیت کامپوننت react-native با قابلیتهای سفارشیسازی و استفاده مجدد بر مبنای مفهوم انتقال تعاریف سبکبندی به مکانهای خاص ارائه کرده که موجب ایجاد قابلیت استفاده مجدد و سبکبندی به صورت توأمان شده است. قالبها را میتواند به طرز نسبتاً آسانی به صورت درجا و با ارسال مجموعهای از متغیرها تغییر داد. در اپلیکیشن نمونه Expo (+) میتوانید این مفاهیم را مشاهده کنید.
5. React Native Material UI

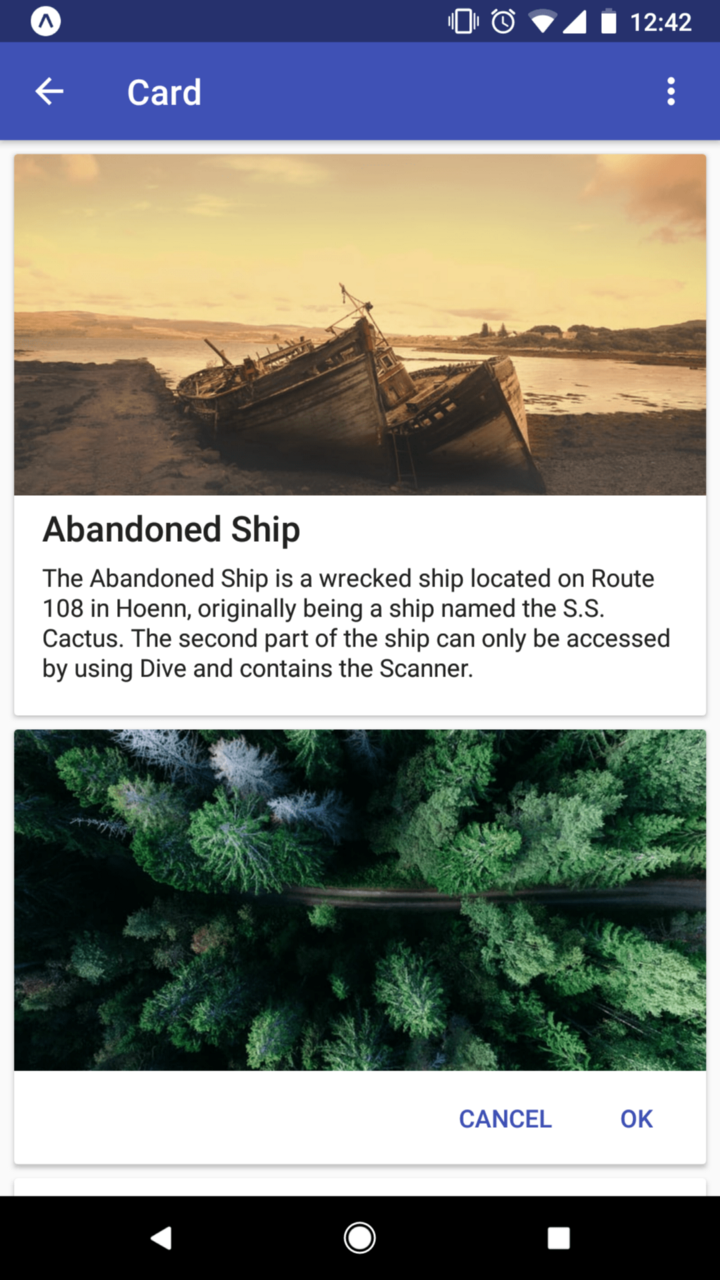
این کتابخانه (+) با 2 هزار ستاره مجموعهای از کامپوننتهای رابط کاربری با قابلیت سفارشیسازی دارد که طراحی متریال گوگل را پیادهسازی میکنند. دقت کنید که این کتابخانه از یک شیء منفرد جاوا اسکریپت به نام uiTheme استفاده میکند که از طریق یک چارچوب به آن ارسال میشود تا بیشترین قابلیت سفارشیسازی را فراهم سازد. به طور پیشفرض این شیء UiTheme بر مبنای lightTheme عمل میکند که میتوانید در این آدرس (+) مشاهده کنید. در این آدرس (+) نیز فهرستی از کامپوننتهای کتابخانه با مثالهای بصری عرضه شده است.
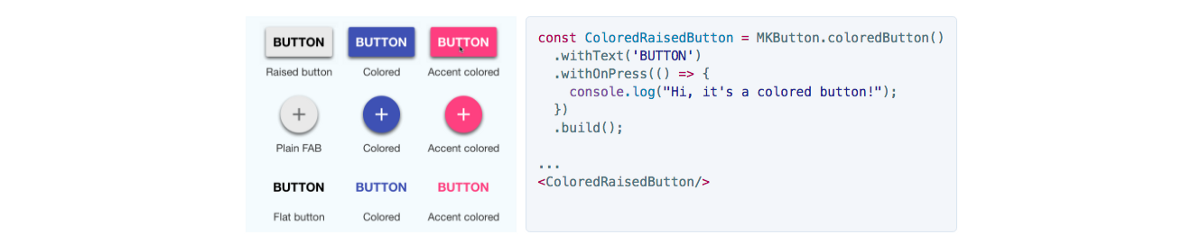
6. React Native Material Kit

با این که آخرین نسخه NPM این کتابخانه (+) در دسامبر 2017 منتشر شده است اما این کتابخانه 4 هزار ستارهای با مجموعهای ابتدایی اما مفید از کامپوننتهای UI و قالبها که به پیادهسازی طراحی متریال گوگل میپردازد، همچنان ارزش اشاره کردن را دارند. دلیل این مسئله آن است که این کتابخانه، ساده، مفید و دارای کمترین نویز است. با این حال به دلیل نگهداری ضعیف، باید هنگام استفاده از آن مواظب باشید.
7. Nachos UI

Nachos UI (+) یک کتابخانه کامپوننت 1500 ستارهای React Native با بیش از 30 کامپوننت قابل سفارشیسازی است که به لطف react-native-web (+) روی وب نیز کار میکند. این کتابخانه با امکان تست با jest و پشتیبانی از prettier و yarn دارای طراحی جالبی است و یک نرمافزار مدیریت قالب سراسری نیز عرضه میکند.
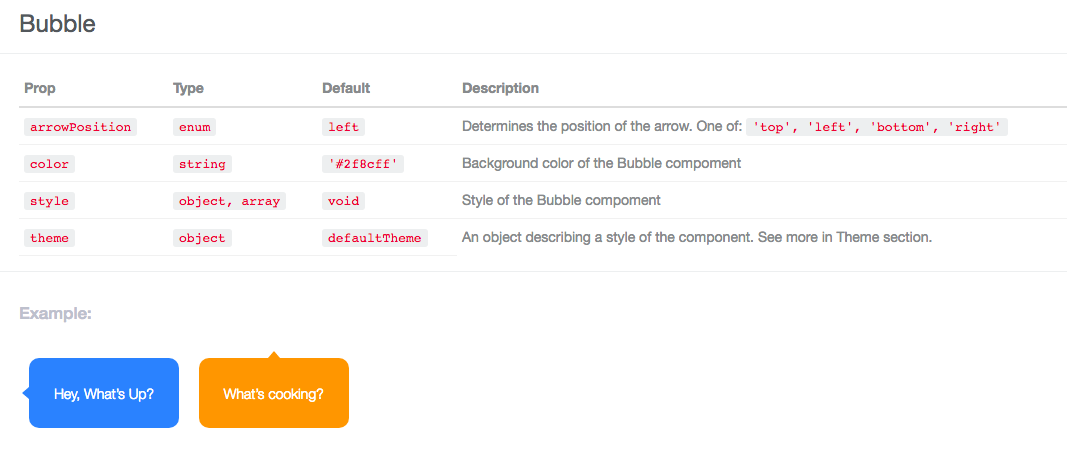
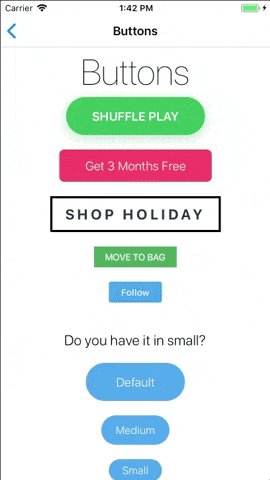
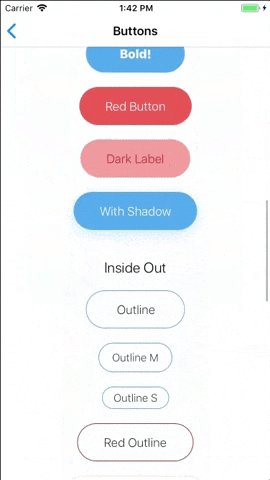
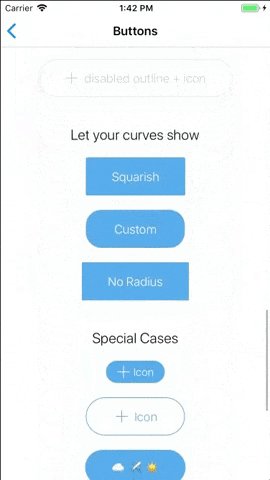
8. React Native UI Library


این مجموعه (+) ابزار رابط کاربری و کتابخانه کامپوننت برای React native از سوی مجموعه Wix ساخته شده است که به طور آماده از react-native-animatable (+) و react-native-blur (+) نیز پشتیبانی میکند. این کتابخانه دارای مجموعه از پیش تعریفشدهای از preset-های استایل است (که به صورت mofidier ترجمه میشوند) و شامل رنگ، تایپوگرافی، سایهها، شعاع حاشیهها و موارد دیگر هستند.
9. React Native Paper


React Native Paper با نزدیک به 1500 ستاره یک کتابخانه کامپوننت رابط کاربری چند پلتفرمی است که از اصول راهنمایی طراحی متریال پشتیبانی میکند و با پشتیبانی از قالببندی سراسری (+) از افزونه babel-plugin برای کاهش اندازه بسته بهره گرفته است. در این اپلیکیشن نمونه Expo (+) میتوانید ایده کلی استفاده از آن را به صورت اجمالی مشاهده کنید.
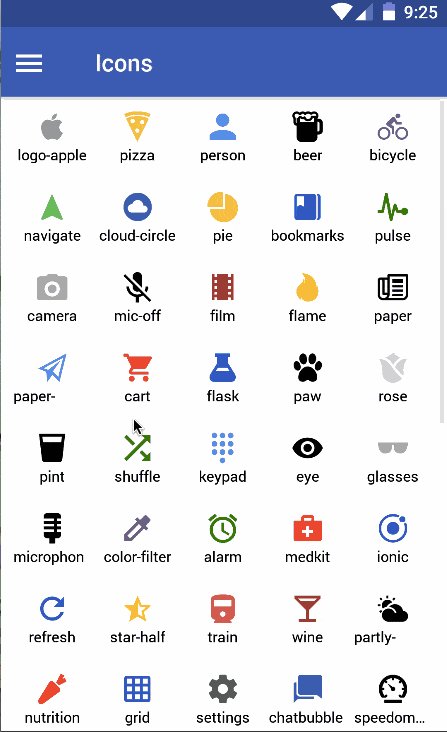
10. React Native Vector Icons

این کتابخانه (+) با نزدیک به 10 هزار ستاره گیتهاب، مجموعهای از آیکونهای قابل سفارشیسازی برای React Native است که از NavBar/TabBar/ToolbarAndroid و منبع تصویر و سبکبندی کامل پشتیبانی میکند. جای شگفتی نیست که این کتابخانه بسیار مفید از سوی هزاران اپلیکیشن و همچنین کتابخانههای کامپوننت رابط کاربری دیگر (مانند react-native-paper) استفاده میشود. این کتابخانه مجموعه آیکونهای از قبل بستهبندیشدهای را به صورت آماده عرضه میکند و در این آدرس (+) میتوانید مثالهای کاملی از آیکونها در کتابخانه مشاهده کنید.
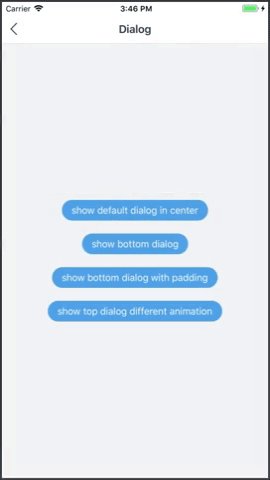
11. Teaset


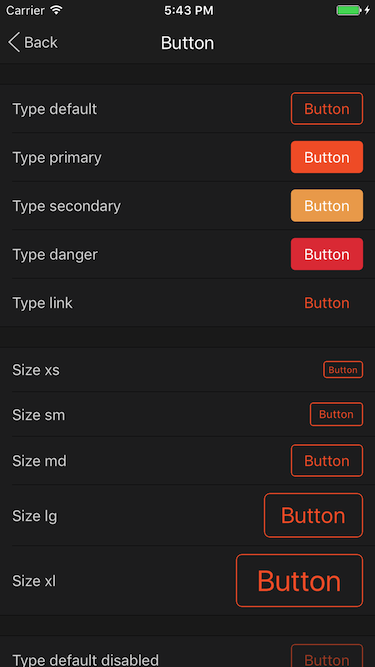
Teaset (+) با 1300 ستاره، یک کتابخانه رابط کاربری برای React Native با بیش از 20 کامپوننت خالص جاوا اسکریپت (ES6) است که روی نمایش محتوا و کنترل اقدامات متمرکز شده است. مستندات آن کم است؛ اما سادگی و طراحی زیبای آن برای شما جالب خواهد بود.
بدین ترتیب به پایان این نوشته با موضوع معرفی 11 مورد از بهترین کتابخانههای رابط کاربری برای React Native میرسیم. در ادامه برخی از مواردی که گرچه در فهرست فوق قرار ندارند؛ اما اشاره به آنها خالی از لطف نیست را ارائه کردهایم:
- Trixieapp/react-virgin (+)
- infinitered/ignite (+)
- panza-org/panza (+)
- panza-org/panza (+)
- binggg/mrn (+)
- Facebook Design - iOS 1 iPhone GUI (+)
- Trixieapp/react-virgin (+)
- wix/react-native-calendars (+)
- oblador/react-native-progress (+)
- maxs15/react-native-spinkit (+)
- react-community/lottie-react-native (+)
- react-native-material-design/react-native-material-design (+)
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش مقدماتی فریمورک React Native برای طراحی نرم افزارهای اندروید و iOS با زبان جاوااسکریپت
- مجموعه آموزشهای طراحی و توسعه پروژه های وب
- چگونه با React Native اپلیکیشن اندرویدی بنویسیم؟ — به زبان ساده
- ۶ روش آسان برای سرعت بخشیدن به اپلیکیشن های React Native
==












