۱۱ کتابخانه کامپوننت انگولار که باید بشناسید – فهرست کاربردی
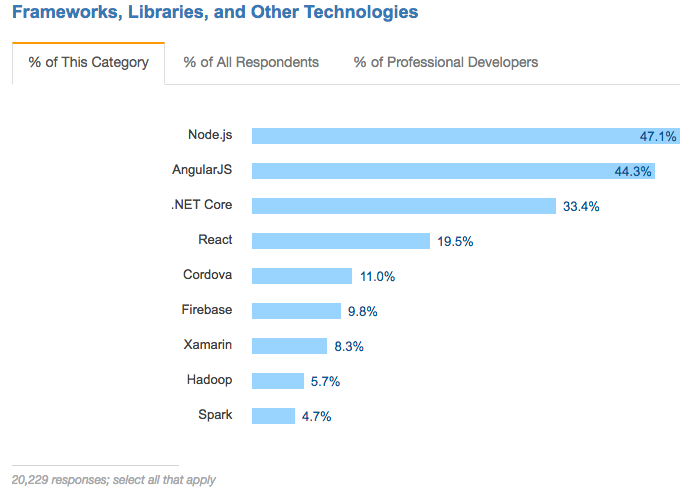
بر اساس پیمایش وبسایت Stack Overflow، انگولار در سال 2019 همچنان محبوبترین فریمورک فرانتاند دنیا محسوب میشود. در این مقاله با فهرستی از 11 کتابخانه کامپوننت انگولار آشنا میشویم.



انگولار یک فریمورک کامل با همه ابزارها و بهترین رویههای طراحی شده بر مبنای آن است. انگولار تا حدود زیادی شبیه به React و Vue است و کاربر را تشویق به استفاده از کامپوننت و استایلبندی رابط کاربری در قطعههای مجزا و با استفاده مجدد میکند.
در این مقاله اقدام به بررسی 11 کتابخانه کامپوننت مفید و محبوب انگولار کردهایم که در زمان طراحی اپلیکیشن انگولار بعدی خود باید در نظر داشته باشید. اغلب آنها برای انگولار 2+ هستند و برخی کتابخانههای UI برای کاربران نسخههای قدیمیتر نیز مناسب هستند.
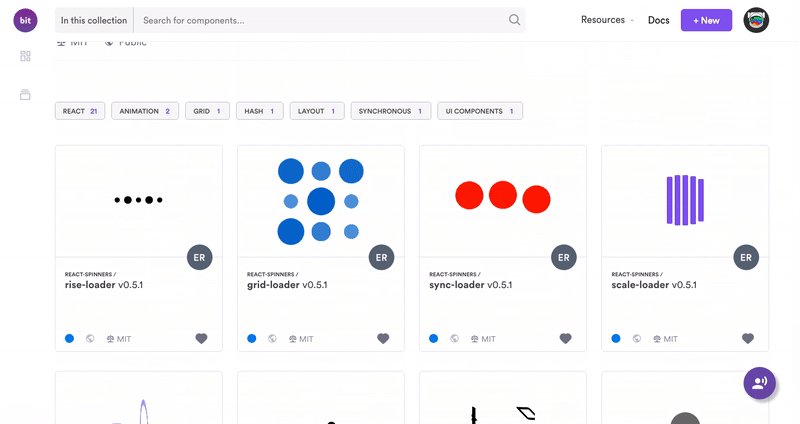
نکته: برای اشتراک و استفاده مجدد از کامپوننتها در اپلیکیشن از Bit (+) استفاده کنید. Bit به تیم شما امکان میدهد که اپلیکیشنها را سریعتر بسازید و در زمان خود صرفهجویی کنید.

1. Angular components (با نام سابق Material2)
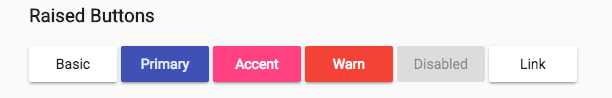
کتابخانه کامپوننت (+) رسمی انگولار به پیادهسازی طراحی متریال گوگل میپردازد که بر مبنای انگولار و تایپ اسکریپت ساخته شده است.
این کامپوننتهای UI به عنوان مثالی از شیوه نوشتن کد با استفاده از بهترین رویههای تیم انگولار عمل میکنند.

2. NGX Bootstrap
این کتابخانه (+) با وجود 3500 ستاره شامل کد کامپوننتهای بوتاسترپ است که از انگولار قدرت گرفتهاند. این کتابخانه با عملکرد مناسب روی محیطهای موبایل و دسکتاپ با ایده بسطپذیری و تطبیقپذیری توسعه یافته است.

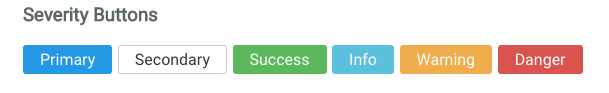
3. Prime NG
این کتابخانه گسترده (+) شامل بیش از 70 کامپوننت UI با قالبهای مختلف از متریال تا طراحی مسطح است. این کتابخانه با 3300 ستاره از سوی eBay ،Fox و سازمانهای زیاد دیگر مورد استفاده قرار میگیرد. این مورد نیز گزینه جذابی است که باید حتماً بررسی کنید.

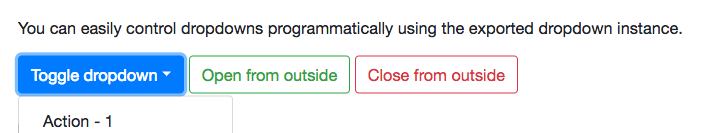
4. NG Bootstrap
این کتابخانه (+) با 4500 ستاره جایگزین بوتاسترپ angular-ui (+) شده است که دیگر نگهداری نمیشود. این کتابخانه محبوب کامپوننتهای بوتاسترپ 4 را برای انگولار عرضه میکند. همچنین پوشش تست بالا و عدم استفاده از وابستگیهای شخص ثالث جاوا اسکریپت از خصوصیتهای خوب آن محسوب میشوند.

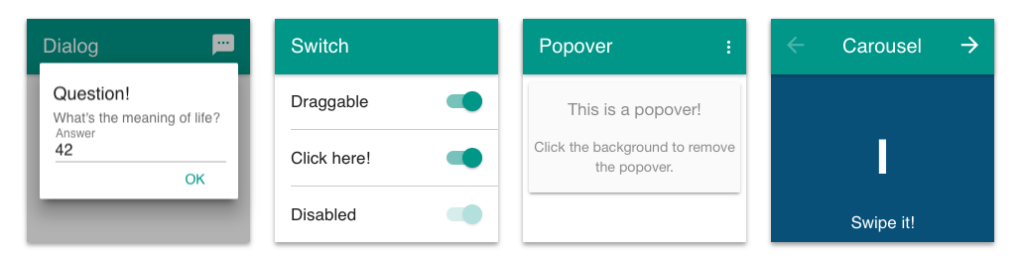
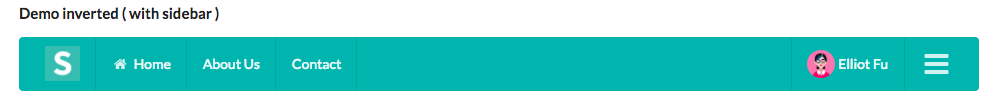
5. Onsen UI
این کتابخانه (+) با نزدیک به 6500 ستاره برای اپلیکیشنهای موبایل و هیبرید برای اندروید و iOS با استفاده از جاوا اسکریپت طراحی شده است. این کتابخانه کامپوننتهایی با طراحی متریال و مسطح عرضه میکند که برای انگولار طراحی شدهاند.

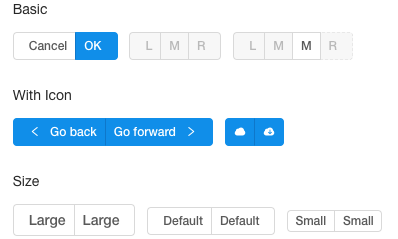
6. Vaadin Components
کتابخانه Vaadin Components (+) با هدف پر کردن شکاف بین کامپوننتهای انگولار و Polymer طراحی شده و کامپوننتها رابط کاربری را با الهام از متریال برای اپلیکیشنهای موبایل و دسکتاپ عرضه میکند. با این که عناصر آن در ریپازیتوری های مختلفی نگهداری میشوند، اما میتوان همه آنها را با استفاده از Bit در یک ریپوی منفرد گردآوری کرد.

7. NG-ZORRO
این کتابخانه در تایپ اسکریپت نوشته شده است و نوعهای کاملی را تعریف میکند. کامپوننتهای NG-ZORRO (+) با هدف ارائه رابط کاربری در کلاس سازمانی بر مبنای طراحی Ant طراحی شده است. این کتابخانه چینی با 2000 ستاره گزینه جذابی برای اپلیکیشنهای وب محسوب میشود.

8. NG Lightning
کامپوننتهای انگولار در این کتابخانه (+) برای سیستم طراحی Saleforce Lightning ساخته شدهاند. این کامپوننتهای تابعی بیحالت تنها به مشخصههای ورودی خود وابسته هستند و از این رو عملکرد بالا و انعطافپذیری مناسبی را عرضه میکنند.

9. NG Semantic-UI
بلوکهای سازنده این کامپوننت (+) برای رابط کاربری انگولار بر مبنای Semantic-UI ساخته شدهاند. این کتابخانه با 27 کامپوننت و نزدیک به 1000 ستاره اینترفیس محبوب Semantic-UI (+) را به عنوان مجموعهای از کامپوننتها برای اپلیکیشنهای انگولار عرضه میکند.

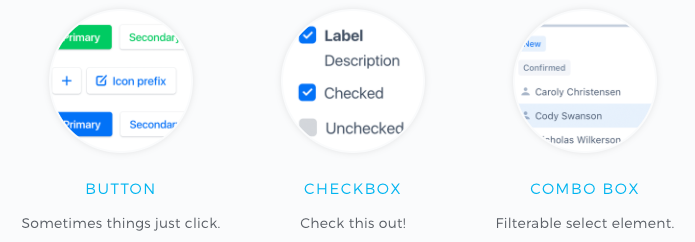
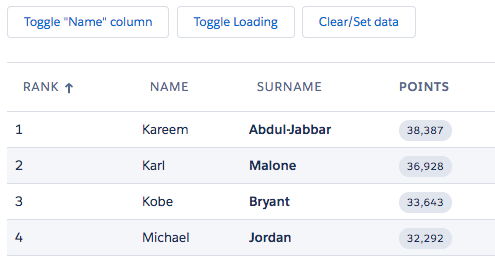
10. Clarity
Clarity (+) یک سیستم طراحی متن-باز است که از سوی VMware عرضه شده و راهنماهایی UX را به همراه یک فریمورک HTML/CSS و کامپوننتهای انگولار، کنار هم گردآوری میکند. این کتابخانه مجموعهای غنی از کامپوننتهای با کارایی بالا و متصل به داده را بر مبنای انگولار عرضه میکند.

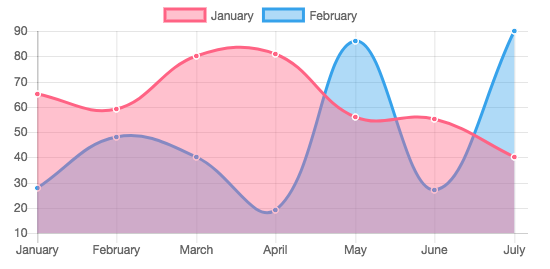
11. NG2 Charts
این کتابخانه (+) با بیش از 1000 ستاره، دایرکتیوهای انگولار را برای 6 نوع مختلف از نمودار عرضه میکند که مشخصههای آن بر مبنای chart.js (+) است. این کتابخانه میتواند برای بصریسازی دادهها و لیستهای بزرگ مفید باشد.

کامپوننتهای منفرد
علاوه بر مواردی که در فهرست فوق معرفی کردیم برخی کامپوننتهای انگولار نیز وجود دارند که میتوان در پروژههای محبوب awesome-angular (+) و awesome-angular-components (+) مشاهده کرد. همچنین میتوانید Bit را به هر ریپازیتوری گیت وصل کنید تا کامپوننتهای منفرد درون آن را ردگیری نمایید. سپس این کامپوننتها را به سادگی به اشتراک گذارده و یا با NPM/Yarn مانند هر پکیج دیگر NPM نصب کنید. در ادامه فهرست تعداد دیگری از کتابخانههای کامپوننتهای رابط کاربری انگولار را میبینید که گرچه در فهرست اصلی ما جایی نداشتند، اما در زمانی که برای پروژه بعدی خود تصمیمگیری میکنید، میتوانید این گزینهها را نیز ملاحظه کنید:
- Promact/md2 (+)
- FuelInteractive/fuel-ui (+)
- Teradata/covalent (+)
- ng2-ui/map (+)
- DevExpress/devextreme-angular (+)
- mseemann/angular2-mdl (+)
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- آموزش مقدماتی AngularJS برای ساخت اپلیکیشن های تک صفحهای
- مجموعه آموزشهای برنامهنویسی
- آشنایی با Angular CLI – به زبان ساده
- آموزش انگولار (Angular): ساخت یک اپلیکیشن در ۲۰ دقیقه – به زبان ساده
==













خیلی کلی بود