۱۰ ویژگی کاربردی گیت هاب (GitHub) که باید آنها را بدانید – راهنمای کاربردی
گیتهاب اینک به جایی تبدیل شده است که برنامه نویسان و طراحان با یکدیگر همکاری میکنند. این دو دسته با همکاری هم اقدام به توسعه اپلیکیشنها کرده و باگها را رفع میکنند. گیتهاب همچنین میزبان بسیاری از پروژههای اوپنسورس و کدهای زبانهای برنامهنویسی مختلف است. به علاوه گیتهاب اپلیکیشن دسکتاپی نیز برای دو پلتفرم ویندوز و OS X منتشر ساخته است که به همه افراد امکان میدهد آن را درون گردش کاریشان به صورت بیواسطه ادغام کنند.


اما گیتهاب امکاناتی بیشتر از آن چه به نظر میآید ارائه میکند. میتوان گفت برخی از ویژگیهای گیتهاب در پس رابط کاربری جذاب آن پنهان هستند و از این رو بسیاری از افراد متوجه آنها نمیشوند. در این نوشته 10 مورد از ویژگیهای گیتهاب که احتمالاً نمیدانید را معرفی کردهایم.
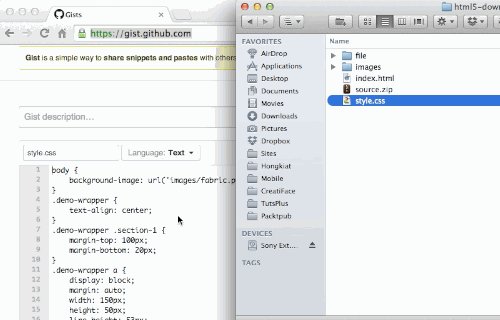
1. کشیدن و رها کردن کد Gist
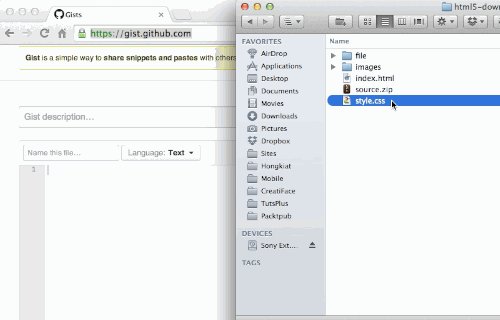
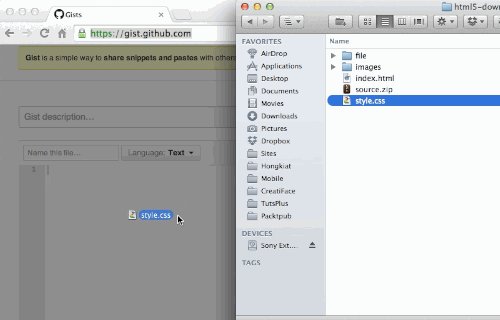
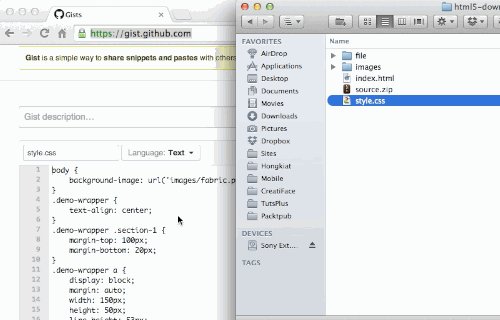
Gist یکی از ابتداییترین امکانات گیتهاب است که امکان میزبانی قطعه کدهای مختلف را به کاربران میدهد.
همچنین میتوان در این پلتفرم در میان حجم عظیمی از کدها و زبانهای مختلف جستجو کرد. استفاده از Gist کاملاً آسان و شهودی است. اما آیا میدانید که میتوانید کدهای خود را مستقیماً از درون فایلها ارسال کنید؟ به این منظور کافی است فایلها را روی Gist بکشید و رها کنید تا کدهای درون فایلها بیدرنگ روی Gist کپی شوند. این روش سریع است و موجب صرفهجویی در زمان شما میشود.

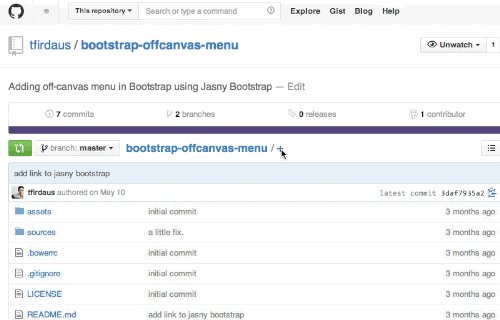
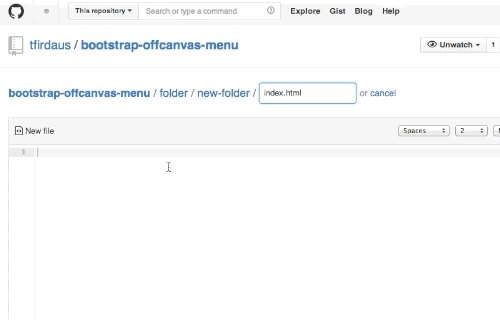
2. ایجاد یک پوشه از طریق رابط کاربری وب
با این که احتمالاً بسیاری از ما ریپازیتوریهای گیتهاب را از طریق اپلیکیشن GitHub مدیریت میکنیم؛ اما گیتهاب پلتفرم دیگری نیز ساخته است که آن را WebFlow مینامد. این پلتفرم امکان مدیریت ریپازیتوریها از طریق رابط وب را در اختیار ما قرار داده است.
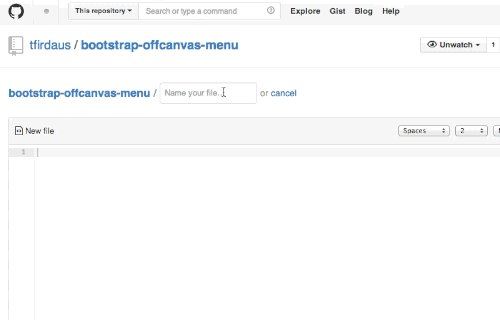
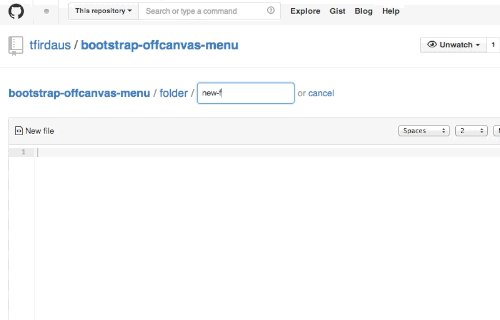
بدین ترتیب میتوان فایلها و پوشههایی را مستقیماً روی گیتهاب ایجاد کرد. اگر در پایان هر فیلد ورودی یک / درج کنید یک پوشه جدید نیز درون آن ایجاد میشود. یا این که میتوانید در انتهای نام یک پسوند فایل درج کنید و روی New File بزنید تا یک فایل جدید ایجاد شود.

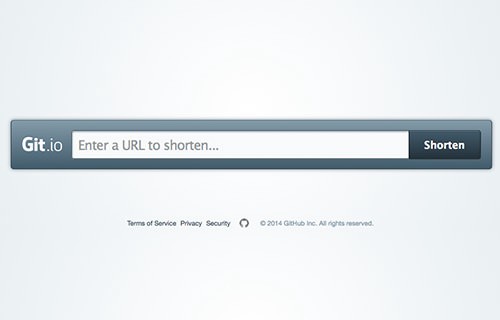
3. استفاده از کوتاه کننده لینک گیتهاب
امروزه افراد میل دارند چیزهای مختلف را از قبیل تصاویر، استتوسها و تازهها در توییتر به اشتراک بگذارند. اگر یک کاربر گیتهاب هستید، احتمالاً دوست دارید بتوانید ریپازیتوری گیتهاب خود را به اشتراک بگذارید. با این حال URL ریپازیتوری چیزی است که بسیار طولانی است و امکان اشتراک آن در توییتر که تعداد کاراکترهای محدودی میپذیرد وجود ندارد.
خوشبختانه روشهای مختلفی برای کوتاه کردن URL ها وجود دارد که شامل Bit.ly و Goo.gl میشود؛ اما چرا از امکان خود گیتهاب در Git.io به این منظور استفاده نکنیم؟ Git.io لینک ریپازیتوری گیتهاب شما را کوتاه میکند. این ابزار همچنین یک رابط خط فرمان نیز دارد که میتوان لینک را از طریق ترمینال و با استفاده از دستور gitio به آن ارسال کرد.

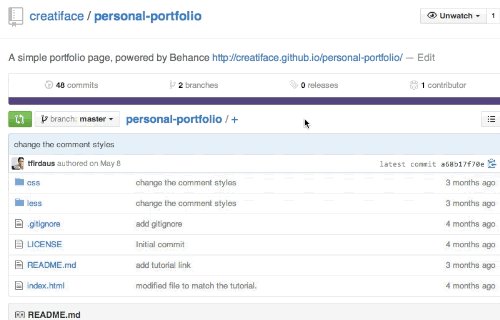
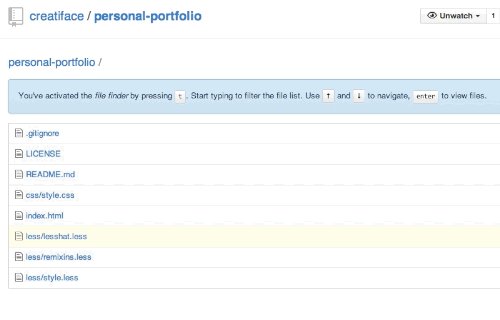
4. فایل یاب
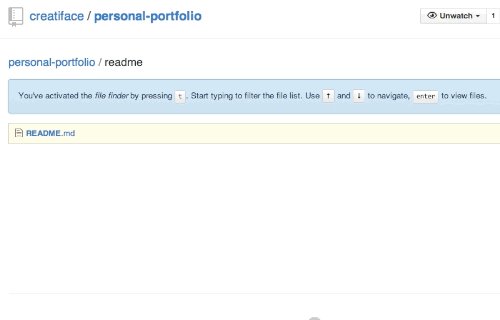
علاوه بر فایلهای جدید شما میتوانید در میان فایلهای موجود در هر ریپازیتوری نیز به سرعت حرکت کنید. این امکان به طور معمول چندان بدیهی به نظر نمیرسد، زیرا میتوان از میانبرهای کیبورد به این منظور استفاده کرد.
کلید T را بزنید تا فایل یاب فعال شود. با فشردن کلیدهای ↑ و ↓ میتوانید در میان فایل به سمت بالا یا پایین حرکت کنید. همچنین با وارد کردن نام فایل میتوانید فایل خاصی را که از قبل در ذهن دارید انتخاب کنید.

5. استفاده از ایموجی گیتهاب
ایموجی یا همان شکلکها، آیکونهای کوچکی هستند که نوعی حس و حال را (اغلب به شکل چهره) به تصویر میکشند. در فیسبوک و توییتر، افراد غالباً حس و حال خود را با استفاده از ایموجی به اشتراک میگذارند.
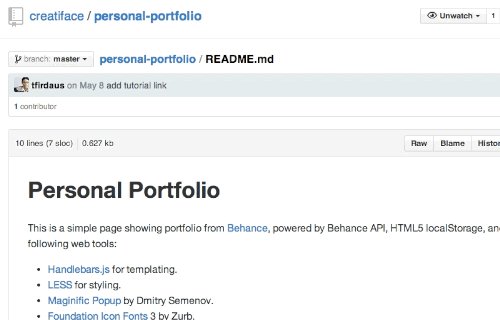
در واقع شما میتوانید در گیتهاب نیز از ایموجیها استفاده کنید. همه کاراکترهای ایموجی و کدهای آنها را میتوانید در صفحه تقلب نامه ایموجی (+) گیتهاب مشاهده کنید. ایموجیها میتوانند در فایل README.md ریپازیتوری، Wiki و در صفحه Issues اضافه شوند.

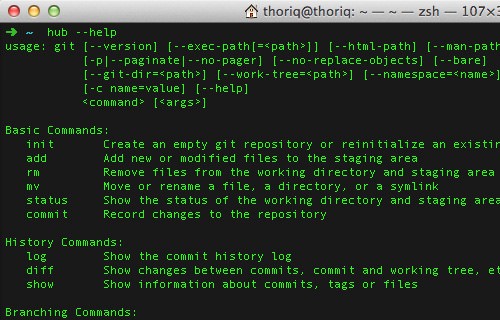
6. استفاده از رابط خط فرمان گیتهاب
با این که بسیاری از افراد از رابط کاربری گرافیکی گیتهاب استفاده میکنند؛ اما افرادی نیز هستند که استفاده از CLI (رابط خط فرمان) را ترجیح میدهند. این همان جایی است که میتوان از CLI گیتهاب استفاده کرد. CLI گیتهاب با hub شروع میشود. این CLI دستورهای بیشتری را ارائه میکند که میتوان همراه با دستورهای Git مورد استفاده قرار داد. فهرست کامل ویژگیهایی که CLI ارائه میکند را میتوانید در این آدرس (+) مشاهده کنید.

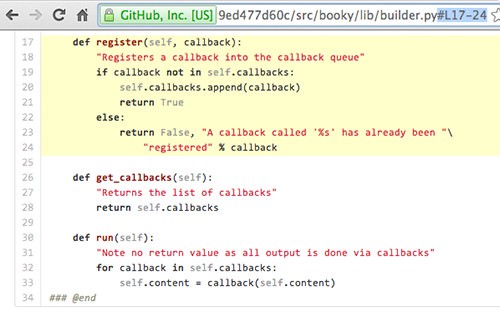
7. لینک کردن خطهایی معین
برخی اوقات ممکن است بخواهید خطوط خاصی را درون فایل ریپازیتوری خود به اشتراک گذاشته و مورد اشاره قرار دهید. گیتهاب امکان این کار را با افزودن L# و سپس شماره خط در انتهای URL فایل ممکن ساخته است. به مثال زیر توجه کنید.
شما میتوانید یک محدوده از خطوط را نیز بر اساس تعیین خطوط ابتدا و انتها درون پارامتر L# تعیین کنید. برای مثال L10-15# به عنوان یک نمونه خطوط 10 تا 15 را انتخاب میکند.

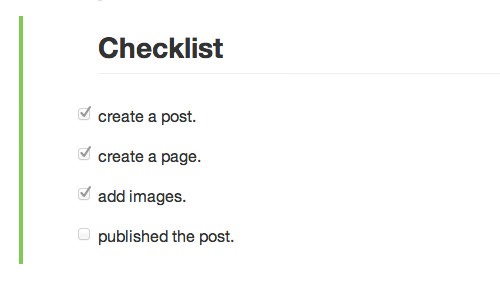
8. چکلیست وظایف
گیتهاب زبان نشانهگذاری را طوری توسعه داده است که نیازهایش را پاسخگو باشد. اینک شما میتوانید یک فهرست از کادرهای انتخاب را با استفاده از [ ] - یا [x] - در گیتهاب اضافه کنید تا یک آیتم انتخاب شده را نمایش دهید. توجه کنید که این کادر انتخاب تنها در یک آیتم لیست نمایش مییابد. نشانه [] باید در ابتدای خود یک خط تیره ;dash& داشته باشد. به مثال زیر توجه کنید:
- [x] create a post. - [x] create a page. - [x] add images. - [] published the post.
این خط کد در گیتهاب به صورت زیر درمیآید:

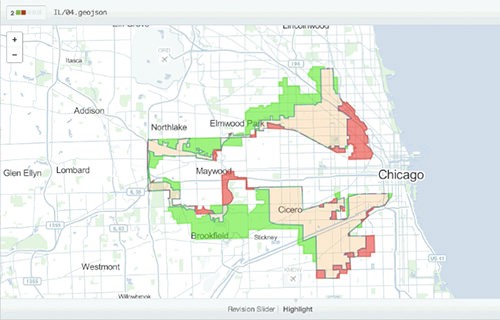
9. نقشه، CSV و رندرینگ 3 بعدی
گیتهاب از فرمت CSV پشتیبانی میکند. بدین ترتیب اگر یک فایل CSV. را در گیتهاب قرار دهید، گیتهاب فایل CSV را طوری رندر میکند که به قالب دادههای جدولی درآید. حتی میتوان در این جدول جستجو نیز کرد. گیتهاب علاوه بر CSV به طور خودکار به رندر نقشه با فرمت geoJSON نیز میپردازد و اشیای سهبعدی با فرمت STL را نیز رندر میکند.

10. دریافت Octodex
آخرین نکتهای که در این نوشته اشاره میکنیم این است که گیتهاب نسخههای متعددی از کاراکتر نمایشی (mascot) خود دارد. همان طور که گوگل در مناسبتهای مختلف از doodle استفاده میکند و لوگوی خود را به شکلهای مختلف درمیآورد، گیتهاب نیز کاراکترهایی به نامهای Labtocat ،Femalecodertocat ،Octoliberty ،Spidertocat ،Megacat و کلی Octocat-های جالب دیگر عرضه کرده است. شما میتوانید از Octocat-ها به عنوان آواتار شخصی خودتان نیز استفاده کنید. در مورد شیوه استفاده از این کاراکترهای نمایشی میتوانید به این آدرس (+) مراجعه کنید.

اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش گیت (Git) برای مدیریت نسخه توزیع شده
- مجموعه آموزشهای مهندسی نرم افزار
- تقلب نامه (Cheat Sheet) دستورات گیت
- گیتهاب و نحوه ایجاد یک پروژه موفق در آن – به زبان ساده
- ۷ مورد از بهترین جایگزینهای گیتهاب برای میزبانی پروژههای متن-باز
==












