ویژوال استودیو کد – ۱۰ نکته ضروری برای افزایش بهرهوری
ویژوال استودیو کد (Visual Studio Code) یکی از بهترین ویرایشگرهای متنی برای برنامهنویسی محسوب میشود. این برنامه را میتوان جایگزین Sublime Text کرد. این نرمافزار جاوا اسکریپت مبتنی بر الکترون (مانند Atom یعنی دیگر ویرایشگر متنی محبوب) است؛ اما بسیار سریع است و از مشکلات عملکردی که برنامههای جاوا اسکریپت دارند، رنج نمیبرد.


اگر شگفتزده نمیشوید باید اعلام کنیم که ویاس کد اوپنسورس است و میتوانید سورس آن را در گیتهاب ملاحظه کنید. سالها پیش صحبت از نرمافزارهای اوپنسورس در مایکروسافت چیزی شبیه شوخی به نظر میآمد؛ اما اینک میبینیم که مایکروسافت کد بسیاری از برنامههای خود را باز کرده است و اوج این گرایش اوپنسورس را نیز میتوان در خرید اخیر پلتفرم گیتهاب از سوی مایکروسافت میتوان ملاحظه نمود.
در هر حال در این نوشته قصد داریم شما را با برخی از نکات مهمی که برای افزایش بهرهوری کد نویسیتان در نرمافزار ویاس کد نیاز دارید آشنا کنیم.
1. یادگیری کامل پالت دستورات در ویاس کد

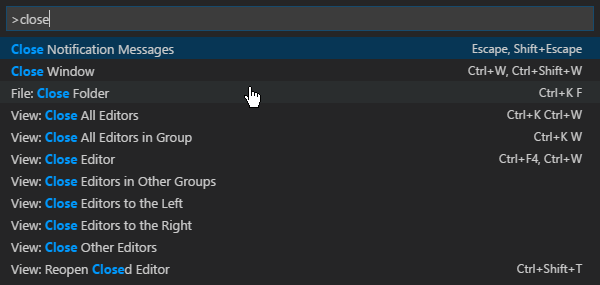
ویاس کد نیز همانند سابلایم تکست (و TextMeta قبل از آن) بخشی به نام پالت دستورات (command palette) دارد. این ویژگی امکان دسترسی به دستورات مختلف را با تایپ کردن آنها فراهم میکند و دیگر نیازی به گشتن منوهای مختلف با ماوس وجود ندارد.
شما میتوانید پالت دستورات را با زدن دکمههای میانبر Ctrl + Shift + P روی کیبورد باز کنید. در این مرحله کافی است هر کاری که میخواهید انجام دهید را شروع به تایپ کنید؛ مثلاً Close تا گزینههایی که وجود دارند به محض تایپ کردن شما بهروز شوند. برخی دستورها مانند File، Git، Terminal و ... دستهبندی شدهاند تا بتوانید دستورهایی که به چشم نمیآیند را نیز پیدا کنید.
2. تعیین پوشه برای پروژه در حال کار

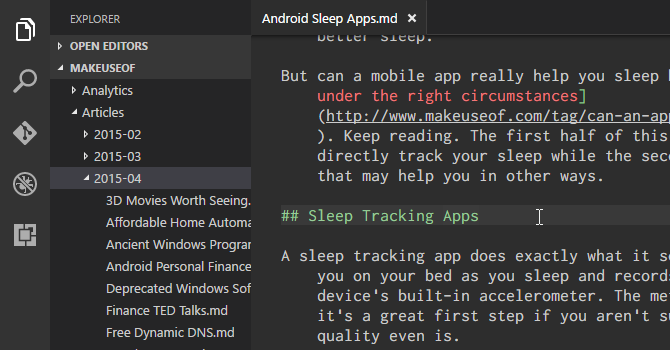
اگر بر روی Explorer در نوارکناری کلیک کنید یک پنل فرعی مشاهده میکنید که باز میشود. این پنل فرعی به دو بخش تقسیم شده است: Open Editors (یعنی فایلها و اسنادی که در حال حاضر باز هستند) و No Folder Opened. مورد دوم جایی است که به آن میپردازیم.
با کلیک بر روی Open Folder (یا مراجعه به مسیر File > Open Folder در نوار منو) و انتخاب یک پوشه روی سیستم، آن پوشه در ویاس کد به صورت «پروژه کاری جاری» بارگذاری میشود. بدین ترتیب امکان دسترسی آسان به همه فایلها و زیرپوشههای آن وجود دارد و دیگر نیاز نیست دائماً به فایل اکسپلورر مراجعه کنید.
3. مشاهده یکباره چندین فایل

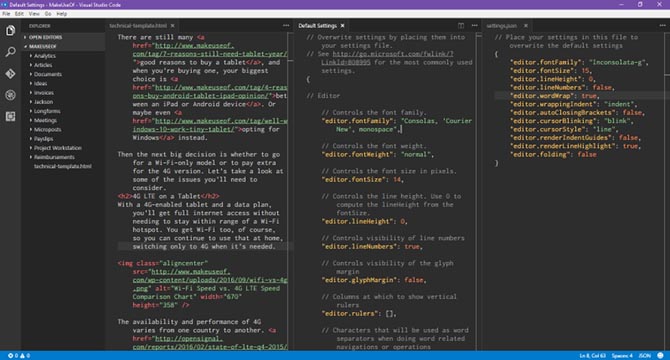
اغلب ویرایشگرهای متنی مدرن میتوانند چندین فایل را یکباره باز کنند و امکان سوئیچ کردن بین فایلها از طریق نوعی ویژگی شبیه رابط برگهای (tab) وجود دارد. ویرایشگرهای متنی پیشرفته همانند ویاس کد حتی امکان ویرایش فایلها به صورت کنار هم (side by side) را فراهم میکنند. البته این امکان در ویاس کد تنها به صورت افقی میسر است.
ویرایش دو فایل کنار هم در صفحهنمایشهای کوچک مانند لپتاپ یا رایانههای قدیمیتر تا حدی دشوار است و این همان جایی است که ویاس کد نقطه قوت خود را نشان میدهد.
ویاس کد امکانی به نام Dynamic Panels دارد که وقتی پنلهای فایلهای باز خیلی باریک شوند، هنگامی که یک سند فعال شود (یعنی کرسر روی آن قرار گیرد) آن را عریضتر از بقیه میسازد. اگر هنوز از نمایشگری با دقت 720 پیکسل استفاده میکنید، عاشق این ویژگی خواهید شد.
4. ویرایش یکباره چندین خط

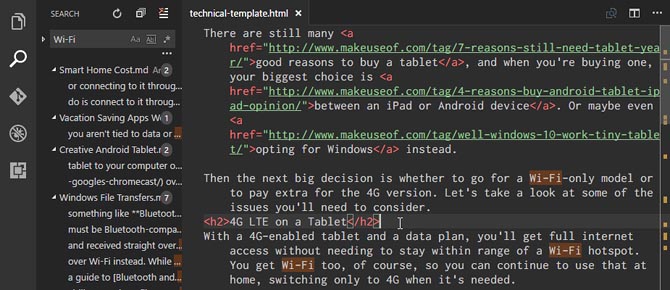
اگر لازم باشد که چند کپی از یک متن واحد را در نقاط مختلف یک سند درج یا حذف کنید، یکی از آسانترین روشها برای انجام این کار آن است که کرسرهای چندگانه (multiple cursors) ایجاد کنید. این کار از طریق فشردن Alt (یا Option در مک) و کلیک در مکانهای مختلف متن امکانپذیر است. هر کلیک باعث ایجاد یک کرسر جدید میشود.
این حالت به طور خاص در مواردی که بر روی فایلهایی مانند HTML کار میکنید و میخواهید کپیهای مختلفی از یک کلاس را در نقاط مختلف درج کنید و یا فرمت چند هایپرلینک را تغییر دهید، کاملاً مفید خواهد بود. اگر این امکان را یاد بگیرید مطمئناً عاشق آن خواهید شد.
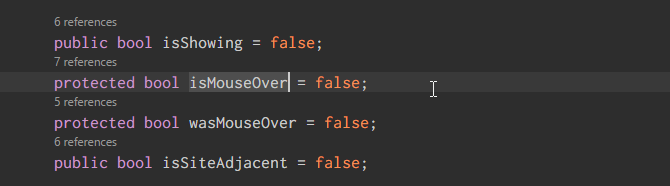
5. رفتن به محل تعریف متغیر/متد

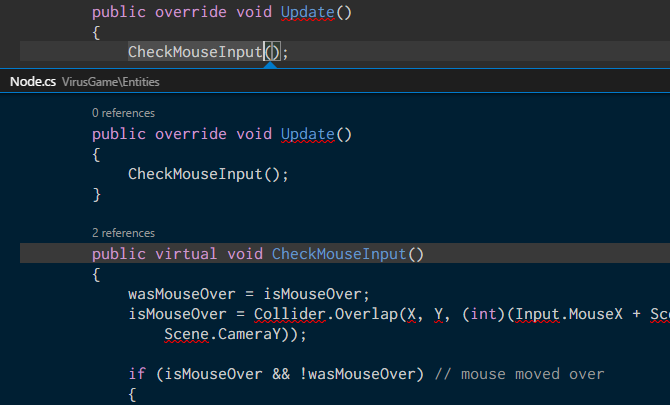
زمانی که مشغول برنامهنویسی یا اسکریپت نویسی هستید، غالباً مواردی پیش میآید که میخواهید به تعریف متغیر یا متدی که نمیشناسید بروید. برای این کار چه باید کرد؟ یک راه این است که چند دقیقه وقت خود را صرف جستجوی فایل مربوطه کنید. یک روش راحت تر آن است که متغیر/متد مربوطه را انتخاب کرده و دکمه F12 را بزنید تا بیدرنگ به تعریف آن بروید.
همچنین میتوانید از میانبرهای کیبورد Alt + F12 استفاده کرده و تعریف مربوطه را به مکان فعلی بیاورید! در این حالت به جای این که فایل اصلی باز شود، تعریف متغیر در مکان کنونی کرسر نمایش مییابد.

برای حرکت در مسیر معکوس میتوانید متغیر/ متد را انتخاب کرده و از دکمههای Shift + F12 استفاده کنید تا همه ارجاعهای یک متغیر یا متد را ببینید. این نمایش نیز در همان خطی که کرسر قرار دارد صورت میگیرد.
برای این که این ویژگیها به درستی کار کنند، ابتدا باید مطمئن شوید که پوشهی صحیحی را به عنوان «پروژه کاری کنونی» انتخاب کردهاید (نکته دوم این راهنما را ببینید).
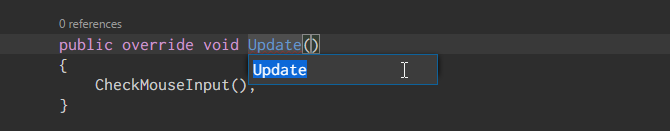
6. تغییر نام همه موارد

بازسازی (Refactoring) کد یکی از جنبههای ضروری نوشتن و نگهداری کد تمیز است؛ اما در اغلب موارد کاری دشوار و پرزحمت است. به خصوص زمانی که میخواهیم یک ماژول بزرگ و یا قطعه بزرگی از یک سورس کد را بازسازی نماییم. بنابراین به جای این که دهها فایل را برای تغییر نام یک متغیر یا متد زیرورو کنیم، میتوانیم از امکانات ویاس کد به این منظور بهرهبرداری کنیم.
اگر یک متغیر/متد را انتخاب کرده و دکمه F12 را بزنید، میتوانید نام آن را ویرایش کنید و سپس این تغییر در همه وهلههایی از نام آن متغیر که در سراسر پروژه کاری کنونی استفاده شده است، اعمال میشود.
اگر بخواهید تغییرات تنها درون فایل جاری اعمال شود، میتوانید از میانبر Ctrl + F12 استفاده کنید تا ویاس کد در هر وهله از متغیر یا متد در فایل جاری یک کرسر برای ویرایش مربوطه ایجاد کند.
7. جستجو در فایلهای متعدد

اگر در حال کار بر روی فایلهایی هستید که جزو کد سورس برنامه نیستند، امکان یافتن نامها که در نکته 5 این راهنما اشاره کردیم، وجود نخواهد داشت. بنابراین هنگام نیاز به یافتن یک جمله یا کلمه که نمیدانید در کدام فایل است، چه میتوان کرد؟ در این وضعیت میتوان از ویژگی مقدماتی find استفاده کرد.
Ctrl + F امکان جستجوی درون فایل جاری را فراهم میسازد که در آن Ctrl + Shift + F امکان جستجوی همه فایلهای درون کل پروژه کاری کنونی از جمله زیرپوشههای مربوطه را نیز شامل میشود.
8. استفاده از خط دستور در ویاس کد

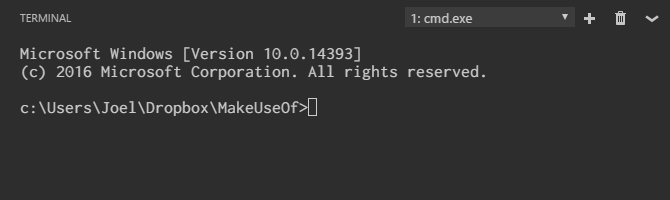
ویاس کد یک ترمینال یکپارچه دارد. این ترمینال در محیط ویندوز به صورت محیط اعلان فرمان (Command Prompt) به نمایش در میآید. در مک و لینوکس به صورت اعلان باش (Bash) ظاهر میشود. در هر صورت این ترمینال کار خود را در صورت لود شدن یک پروژه کاری جاری در مسیر دایرکتوری آن و در غیر این صورت در پوشه خانه (Home) تعیین شده آغاز میکند.
این ترمینال قابلیت داشتن چند پنجره جداگانه را نیز دارد. کافی است روی علامت + در سمت راست و بالای پنجره آن کلیک کنید تا وهله جدیدی از ترمینال آغاز به کار کند. با کلیک بر روی آیکون ظرف بازیافت نیز ترمینال کنونی بسته میشود. منوی باز شونده این ترمینال باعث شده است تا سوئیچ کردن بین پنجرههای مختلف ترمینال نیز راحت باشد، ضمن این که به اندازه رابط برگهای هم باعث اتلاف فضا نمیشود.
9. نصب یک قالب جدید در ویاس کد

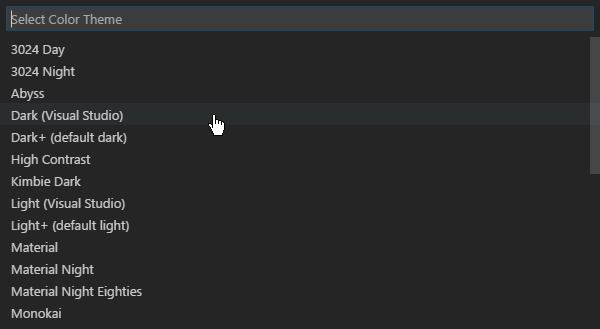
همان طور که میتوان انتظار داشت ویاس کد امکان نصب قالبهای مختلف برای هایلایت کردن سینتکس (syntax) متون و کد سورس را فراهم ساخته است. متأسفانه امکان قالببندی خود رابط برنامه هنوز وجود ندارد؛ اما هایلایت کردن سینتکس نیز تا حد زیادی مهم است. شاید از این که ببینید یک قالب مناسب برای هایلایت کردن سینتکس تا چه حد بهرهوری کار شما را بالا میبرد شگفتزده شوید.
قالبهای جدید را میتوانید در بازار ویاس کد ملاحظه کنید. این قالبها رایگان هستند. این قالب را مستقیماً درون برنامه ویاس کد نیز میتوان جستجو کرد.
10. نصب افزونههای شخص ثالث در ویاس کد

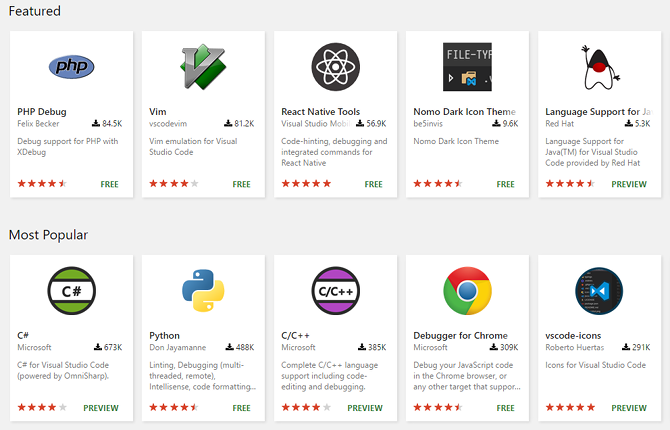
آخرین ویژگی ضروری که در این نوشته میخواهیم مورد اشاره قرار دهیم، قابلیت گسترش امکانات ویاس کد از طریق نصب افزونههای شخص ثالث است. همانند قالبها که در بخش قبلی اشاره کردیم، افزونههای شخص ثالث مختلفی برای ویاس کد وجود دارند که میتوانید آنها را در بازار ویاس کد پیدا کنید. همه این افزونهها رایگان هستند و میتوانید در داخل خود برنامه نیز آنها را جستجو کنید. بدین منظور باید با فشردن کلیدهای میانبر Ctrl + Shift + K به پنل افزونهها مراجعه نمایید.
افزونهها باعث افزایش قابل توجهی در بهرهوری کدنویسی میشوند. در میان این افزونهها، ابزارهای بسیار متنوعی را از لینتر (خطایاب نحوی)، تا ابزار دیباگ، اسنیپست، بهبوددهندههای کیفیت زندگی در خود ویاس کد، ابزارهای بیلد و حتی افزونهای که شبیهسازی ویرایشگر Vim را انجام میدهد، میتوان یافت.
ویژوال استودیو کد بهترین ویرایشگر متنی است
با این که ویژوال استودیو کد واقعاً یک نرمافزار قدرتمند است، اما باید اذعان کرد که برای همه افراد مناسب نیست؛ در واقع هیچ چیزی وجود ندارد که برای همه کس مناسب باشد. بنابراین ویاس کد ممکن است آن چیزی که به دنبالش هستید نباشد. همچنین این احتمال وجود دارد که پس از استفاده از آن متوجه شوید دقیقاً همان چیزی بوده است که مدتها در انتظارش بودهاید.
در هر صورت بهتر است آن را یک بار با ذهن باز و بدون پیشداوری امتحان کنید. احتمالاً از مشاهده امکانات گسترده آن شگفتزده خواهید شد. توجه داشته باشید که ویاس کد یک محیط توسعه یکپارچه (IDE) نیست و تنها یک ویرایشگر متن محسوب میشود.
اگر به این نوشته علاقهمند بودید، موارد زیر نیز احتمالاً مورد توجه واقع خواهند شد:
- مجموعه آموزشهای برنامهنویسی
- ویرایشگر Codelobster برای PHP ،CSS و JavaScript
- آموزش اصول و مبانی برنامه نویسی
- ۷ نرمافزار برتر ویرایشگر کد برای اندروید
- مجموعه آموزش های پروژه محور برنامه نویسی
==













سلام. وقت بخیر. برای تغییر نام متغیر در تمام وهله ها (مورد 6) توجه شود معمولا کلید F2 باعث تغییر نام ها میشود.
سلام وقت بخیر بنده برنامه vscodeرو نصب میکنم اما موقع اجرا فقط یه صفحه ی سیاه باز میکنه خواهش میکنم راهنماییم کنید که مشکل از کجاست