کدهای آماده جاوا اسکریپت که به آن ها نیاز دارید – فهرست کاربردی
جاوا اسکریپت، نوعی زبان برنامه نویسی جذاب است که به وبسایتها کمک میکند تا از صفحهای ایستای به صفحهای با تجربه پویا تبدیل شوند. گاهی اوقات نیاز داریم تا به سرعت و بهآسانی ویژگیهای خاصی را به وبسایتهایمان اضافه کنیم که این کار با استفاده از کدهای آماده جاوا اسکریپت به بهترین شکل ممکن امکانپذیر است. در این مطلب آموزشی از «مجله فرادرس» فهرستی از کدهای آماده زبان برنامه نویسی جاوا اسکریپت را مورد بازبینی و بررسی قرار میدهیم که به ما کمک میکنند تا وبسایتهای خود را به راحتی بهبود دهیم. در مطلب پیشرو موضوعات مختلفی از ابعاد مختلف برنامه نویسی جاوا اسکریپت از مفاهیم مقدماتی تا مفاهیم پیچیده در قالب کدهای آماده پوشش داده خواهد شد.
- میآموزید چگونه از کدهای آماده جاوا اسکریپت در پروژهها استفاده کنید.
- یاد میگیرید کدهای مفید برای کلاس، آرگومان، توابع و حلقهها را بنویسید.
- با نحوه استفاده از پارامتر rest در بهینهسازی آرگومانها آشنا میشوید.
- میتوانید تفاوتهای بین حلقه for، while، do while و for of را تشخیص دهید.
- دلایل و کاربرد توابع callback، کلاسها، کلوزر و نمونه اولیه را میآموزید.
- مثالهایی برای اعتبارسنجی فرم، کامنتگذاری و عملگرهای شرطی بررسی میکنید.


کدهای آماده جاوا اسکریپت
کدهای آماده جاوا اسکریپت دارای مزایای فراوانی هستند. این کدها به توسعهدهندگان وب امکان میدهند تا به سرعت و با کمترین زمان و تلاش، ویژگیهای پیچیده و پویا را به وبسایتهای خود اضافه کنند. این مزایا شامل بهبود روند توسعه و بهرهوری در پروژهها، حفظ کیفیت کد و امکان استفاده از فناوریهای پیشرفتهتر به عنوان ابزارهای آماده میشوند. همچنین، کدهای آماده جاوا اسکریپت معمولاً توسط جامعه برنامه نویسی وب ایجاد و بهروزرسانی میشوند که به توسعهدهندگان امکان دسترسی به تغییرات و بهبودهای مداوم را میدهد. در ادامه فهرستی از برترین کدهای جاوا اسکریپت آماده در دسته بندیهای مختلف آورده شده است.
مثالی از آرگومان در جاوا اسکریپت
«شی آرگومان» (Arguments Object) در جاوا اسکریپت بهعنوان نوعی محفظه یا کانتینر تخصصی برای پارامترهایی که به تابع ارسال میشوند، عمل میکند و ساختاری آرایه مانند را نشان میدهد (اگرچه توجه به این نکته ضروری است که آرگومان آرایهای کامل نیست زیرا ویژگیهای شی را حفظ میکند). این شی منحصر به تابعی است که به آن تعلق دارد و تمام آرگومانهای ارائه شده هنگام فراخوانی آن تابع خاص را میگیرد.

به عنوان مثال، تابعی به نام storeNames () را بررسی میکنیم. هنگامی که این تابع را با سه آرگومان فراخوانی میشود، مانند storeNames ("Mulder"، "Scully"، "Alex Krycek")، این سه آرگومان در شی آرگومانها کپسوله خواهند شد. در این فرآیند، تابعی تعریف میشود که شی آرگومانها را بازمیگرداند. پس از اجرای این تابع با آرگومانهای n(در این مورد ۳)، شی را به ما بازخواهد گرداند. این شی شبیه آرایه است و در عین حال راهی برای تبدیل آن به آرایه واقعی نیز وجود دارد که در ادامه آن را بررسی خواهیم کرد. قطعه کد زیر به عنوان یکی از کدهای آماده جاوا اسکریپت این مفهوم را نشان میدهد:
شی آرگومان نقش مهمی در ضبط و مدیریت پارامترهای ارسال شده به تابع ایفا میکند و آن را به ابزاری ارزشمند برای مدیریت تعداد متغیر آرگومان در توابع جاوا اسکریپت تبدیل خواهد کرد.
استفاده از آرگومان به عنوان آرایه
برای اینکه شی آرگومان را به عنوان آرایهای در نظر گرفت و از عملیات مرتبط با آرایه برای آن استفاده کرد، باید آرگومان مد نظر به آرایهای واقعی تبدیل شود. این تبدیل را میتوان با تعریف نوعی متغیر و استفاده از متد Array.prototype.slice.callبه دست آورد. همچنین، میتوان از رویکرد جاوا اسکریپت ES6 با Array.from(arguments)استفاده کرد:
متد slice()دو پارامتر دارد که پارامتر دوم آن اختیاری است. این متد در اصل به کاربر امکان میدهد با مشخص کردن هر دو اندیس شروع و پایان، بخش خاصی از شی آرایه مانند آرگومان را استخراج کند. هنگام استفاده از slice.call()، این دو پارامتر نیز اختیاری هستند. توجه به مثال زیر از کدهای آماده جاوا اسکریپت برای این هدف اهمیت زیادی دارد:
با تبدیل شی آرگومان به آرایه با استفاده از Array.prototype.slice.callیا ES6 Array.from()، انعطافپذیری استفاده از آرگومانها افزایش یافته و میتوان از آن در کدهای خود به نحو احسن استفاده کرد.
مشکلات بهینه سازی با Array.slice
برای جلوگیری از مشکلات احتمالی بهینهسازی در موتورهای جاوا اسکریپت، استفاده ازslice()روی شی آرگومان توصیه نمیشود. درعوض، توصیه میشود با پیمایش شی آرگومان، نوعی آرایه جدید ساخت. یکی از راههای کارآمد برای دستیابی به این هدف، استفاده از حلقه forاست که مثال زیر برای نشان دادن این موضوع بسیار اهمیت دارد:
با اتخاذ این رویکرد، اطمینان حاصل خواهد شد که کد نوشته شده کارایی بالایی دارد و با بهینهسازی موتور جاوا اسکریپت، به ویژه در موتورهایی مانند «V8»، تداخلی ایجاد نمیکند. به این ترتیب، میتوان با خیال راحت و کارآمد شی آرگومان را به آرایه قابل استفاده برای نیازهای برنامه نویسی خود تبدیل کرد.
دور زدن شی آرگومان با پارامتر rest در ES6
در «ES2015 (ES6)» و فراتر از آن، برنامه نویس میتواند از پارامتر restکه با (...)نشان داده میشود به عنوان جایگزین مدرنتری برای شی آرگومانهای سنتی استفاده کند. در کدهای آماده جاوا اسکریپت زیر نحوه بهروزرسانی تابعی که بدون ویژگیهای ES6 نوشته شده، نشان داده شده است.
تابع اصلی (بدون استفاده از ES6):
حال شیوه استفاده و نوشتن این تابع با استفاده از ES6 به صورت زیر است:
در مثال بالا، شی آرگومان با پارامتر rest، ...argsجایگزین شده است که کد نوشته شده را بهینهتر و مختصرتر میکند. علاوه بر این، در مثال بالا تابع پیکان برای ساده کردن تابع callbackدر متد ForEach در جاوا اسکریپت استفاده شده است.
توجه به این نکته مهم است که شی آرگومان در بدنه «تابع پیکان» (Arrow Functions) قابل دسترسی نیست، بنابراین اگر به طور گسترده از شی آرگومان استفاده شود، ممکن است بهتر باشد که آن را به توابع سنتی پیوند داد. همچنین، باید به این نکته توجه داشت که هنگام استفاده از پارامتر rest، همیشه باید restآخرین پارامتر در تعریف تابع باشد:
همانطور که در کدهای آماده جاوا اسکریپت بالا نشان داده شد، با استفاده از پارامتر restدر ES6، میتوان کد خود را ساده کرد و از سینتکسی مدرن و مختصرتر در توابع جاوا اسکریپت بهره برد.

کدهای آماده جاوا اسکریپت برای عملیات حسابی
جاوا اسکریپت پنج عملگر محاسباتی اولیه را برای انجام عملیاتهای مختلف ریاضی ارائه میدهد، از جمله عملیات زیر:
- «+» (جمع)
- «-» (تفریق)
- «*» (ضرب)
- «/» (تقسیم)
- و «%» (باقیمانده)
در ادامه با کدهای آماده جاوا اسکریپت این موضوع را مورد بررسی قرار خواهیم داد.
عملیات جمع در جاوا اسکریپت
«سینتکس» (Syntax) عملیات جمع در جاوا اسکریپت به صورت زیر است:
مثال زیر نحوه استفاده از این عملیات را نشان میدهد:
عملیات تفریق در جاوا اسکریپت
سینتکس عملیات تفریق در جاوا اسکریپت به صورت زیر است:
مثال و کدهای آمده جاوا اسکریپت برای عملیات تفریق به صورت زیر است:
عملیات ضرب در جاوا اسکریپت
سینتکس عملیات ضرب در جاوا اسکریپت به صورت زیر است:
مثال استفاده از عملیات ضرب در جاوا اسکریپت به صورت زیر است:
عملیات تقسیم در جاوا اسکریپت
سینتکس عملیات تقسیم در جاوا اسکریپت به صورت زیر است:
مثال استفاده از این عملیات در جاوا اسکریپت به صورت زیر است:
عملیات باقی مانده در جاوا اسکریپت
سینتکس عملیات باقیمانده در جاوا اسکریپت به صورت زیر است:
همچنین مثال استفاده از این عملیات در جاوا اسکریپت به صورت زیر است:
عملیات افزایشی در جاوا اسکریپت
یکی دیگر از عملیات مهم حسابی در جاوا اسکریپت، عملیات افزایشی است که سینتکس استفاده از آن به صورت زیر است:
کدهای آماده جاوا اسکریپت برای استفاده از این عملیات به صورت پیشوندی و پسوندی به صورت زیر است:
عملیات کاهشی در جاوا اسکریپت
سینتسکس عملیات کاهشی در جاوا اسکریپت به صورت زیر است:
همچنین مثال استفاده از این عملیات به صورت پیشوندی و پسوندی به صورت زیر است:
نکته: هیچ نوع عملیات حسابی را نمیتوان روی مقدار بینهایت انجام داد.

کدهای آماده جاوا اسکریپت برای توابع پیکان
«توابع پیکان» (Arrow Functions) در ES6 سینتکسی مختصرتر و سادهتر برای تعریف عبارات تابع جاوا اسکریپت ارائه داده و کارایی بالایی دارند. در اصل تابع پیکان سینتکسی فشرده برای ایجاد عبارات تابع با استفاده از عبارت fat arrow (=>)است. مثال اساسی زیر برای درک نحوه رفتار تابع پیکان اهمیت زیادی دارد.
با توابع پیکان، دیگر نیازی به استفاده از عباراتfunction، returnو براکتهای {}نیست.
ساده شده This در جاوا اسکریپت
قبل از به وجود آمدن توابع پیکان، توابع جدید تعریف شده دارای مقدار This در جاوا اسکریپت بودند که برای دسترسی به شی موردنظر به راهحلهایی نیاز داشتند. مثال زیر این مفهوم را بیان میکند:
در مقابل، توابع پیکان خود مقدار thisایجاد نمیکنند. آنها thisرا از تابع احاطهکننده به ارث میبرند. مثال زیر این مفهوم را بیان میکند:
با توابع پیکان، میتوان مستقیم به مقدار thisمورد انتظار در تابع دسترسی داشت که این کار فرایند کدنویسی را ساده خواهد کرد.
مثال های عملگرهای انتسابی در جاوا اسکریپت
عملگرهای انتسابی یا تخصیص همانطور که از نام آنها پیداست برای تخصیص مجدد مقادیر به متغیرها استفاده میشوند. این عملگرها، از جمله عملگر انتساب اولیه، از سینتکس خاص زیر پیروی میکنند:
- x: متغیر (الزامی)
- y : مقدار برای تخصیص به متغیر (الزامی)
در زیر مثالی از کدهای آماده جاوا اسکریپت برای عملگرهای انتسابی آورده شده است.
سایر عملگرهای انتسابی به عنوان میانبر برای انجام عملیات خاص با استفاده از متغیر (x) و مقدار (y) عمل میکنند و سپس نتیجه را به خود متغیر اختصاص میدهند. به عنوان مثال، عملگر تخصیص جمع دارای سینتکس زیر است:
سینتکس فوق معادل اعمال عملگر جمع و تخصیص مجموع به متغیر اصلی (x) است که میتواند به صورت زیر نمایش داده شود:
برای نشان دادن این پباصپ با مقادیر واقعی، در اینجا مثالی از استفاده از عملگر انتساب جمع آورده شده است:
به طور خلاصه، عملگرهای انتساب در جاوا اسکریپت برای تخصیص مقادیر به متغیرها اساسی هستند و مواردی مانند عملگر انتساب جمع، راههای مختصری را برای انجام عملیات و بهروزرسانی متغیرها در یک مرحله فراهم میکند.
فهرست عملگرهای انتسابی در جاوا اسکریپت
در اینجا فهرست کاملی از عملگرهای انتسابی در جاوا اسکریپت برای درک بهتر موضوع آورده شده است:
| نوع عملگر | سینتکس | نسخه طولانی |
| اپراتور انتساب | x = y | x = y |
| اپراتور تخصیص جمع | x += y | x = x + y |
| عملگر تخصیص تفریق | x - = y | x = x - y |
| عملگر تخصیص ضرب | x *= y | x = x * y |
| عملگر تخصیص تقسیم | x /= y | x = x / y |
| عملگر تخصیص باقی مانده | x % = y | x = x % y |
| عملگر تخصیص توان | x **= y | x = x ** y |
| عملگر تخصیص شیفت به چپ | x <<= y | x = x << y |
| عملگر انتسابی شیفت به راست | x >>= y | x = x >> y |
| عملگر انتسابی شیفت به راست بدون علامت | x >>>= y | x = x >>> y |
| عملگر بیتی AND | x &= y | x = x & y |
| عملگر بیتی XOR | x ^= y | x = x ^ y |
| عملگر بیتی OR | x |= y | x = x | y |
این عملگرهای انتسابی یا تخصیص روشی مختصر برای انجام عملیاتهای مختلف و بهروزرسانی متغیرها در جاوا اسکریپت ارائه میکنند.

کدهای آمده جاوا اسکریپت برای مقادیر بولی
«Booleans» یا بولی (دودویی) نوعی داده ابتدایی اساسی در زبانهای برنامه نویسی کامپیوتری محسوب میشود که دارای دو مقدار ممکن trueو falseبه معنای درست و نادرست است. در جاوا اسکریپت، اغلب نوعی اجبار ضمنی به بولی وجود دارد. برای مثال وقتی از عبارتی در دستور ifاستفاده میشود، آن عبارت بهطور خودکار به نوعی مقدار بولی به صورت اجباری ارزیابی خواهد شد. مثال زیر از کدهای آماده جاوا اسکریپت در این رابطه مهم است:
در جاوا اسکریپت، تنها چند مقدار وجود دارد که به falseارزیابی میشوند که فهرست زیر این مقادیر را نشان میدهد:
- false(که قبلاً نادرست است)
- «خالی» (null )
- «تعریفنشده» (undefined)
- NaN
- 0
- رشته خالی
همه مقادیر دیگر به صورت اجباری به trueارزیابی میشوند. مقادیری که به صورت اجباری به trueارزیابی میشوند، به عنوان مقادیر با ارزش درست و مقادیری که به falseارزیابی شده به عنوان مقادیر با ارزش نادرست از آنها یاد میشود. عمل اجبار به ارزیابی با درست و نادرست معمولاً با عملگرهای منطقی جاوا اسکریپت شامل دو عملگر «منطقی OR» و «منطقی AND» استفاده میشود که مثال زیر این مفهوم را بیان میکند.
شی بولی در جاوا اسکریپت
جاوا اسکریپت شامل نوعی شی بولین بومی است که حول مقداری کار کرده و پارامتر ارائه شده را به نوعی مقدار بولی تبدیل میکند. اگر مقدار ارائه شده برای آن شی حذف شود یا نادرست باشد؛ مانند 0 ،null،false،NaN، تعریف نشده یا رشته خالی، مقدار شی به falseارزیابی ارزیابی میشود. با این حال، هنگامیکه مقادیر دیگر، از جمله رشته falseارزیابی ارسال شود، مقدار شی روی trueتنظیم خواهد شد.
توجه به این نکته ضروری است که مقادیر بولی اولیه (درست و نادرست) از مقادیر شی بولی متمایز هستند. علاوه بر این، هر شی که مقدار آن تعریف نشده یا تهی نیست، زمانی که در نوعی دستور شرطی استفاده میشود، به trueارزیابی خواهد شد. به عنوان مثال، حتی زمانی که شی Boolean به طور صریح روی falseتنظیم شده باشد، آن را به trueارزیابی میکند و کد مربوطه اجرا میشود. مثال زیر از کدهای آماده جاوا اسکریپت برای بیان این هدف است:
این اصل در مورد مقادیر اولیه بولی صدق نمیکند. مانند مثال زیر:
استفاده از تابع Boolean روش ترجیحی برای دستیابی به این تبدیل است. باید از استفاده از شی Boolean برای این منظور خودداری شود.
شی Boolean جاوا اسکریپت میتواند برای بستهبندی و تبدیل مقادیر به مقادیر بولی استفاده شود اما رفتار آن متفاوت از مقادیر بولی اولیه است. برای تبدیل مقادیر غیر بولی به بولی، توصیه میشود از تابع بولی به جای شی بولی استفاده شود.
مثال های آماده جاوا اسکریپت برای توابع Callback
تابع callbackتابعی است که به عنوان آرگومان به تابع دیگری ارسال میشود و قصد دارد بعداً اجرا شود. وقتی تابعی توابع دیگر را به عنوان آرگومان میپذیرد، تابع مرتبه بالاتر نامیده میشود و حاوی منطق زمانی از اجرای برنامه است که تابع فراخوانی باید در آن زمان خاص اجرا شود. ترکیب این دو مفهوم به کاربر اجازه میدهد تا عملکرد کد خود را گسترش دهد. برای نشان دادن استفاده از توابع برگشت تماس یا callback، کدهای آماده جاوا اسکریپت زیر برای مثال آورده شده است:
در مثال بالا، createQuoteبه عنوان تابع مرتبه بالاتر عمل کرده و دو آرگومان را دریافت میکند که آرگومان دومی callbackاست. تابع logQuoteبه عنوان پاسخ به تماس وقتی تابع createQuote (1)اجرا شود، اجرا خواهد شد. هنگام ارسال آن به عنوان آرگومان، پرانتزی به logQuoteاضافه نمیشود که دلیل این مسئله این است که کاربر نمیخواهد تابع callbackرا فوراً اجرا کند.
علاوه بر این، مهم است که آرگومانهای لازم هنگام اجرای تابع callback (2)در صورت انتظار ارائه شوند. همچنین، توابع ناشناس را میتوان به عنوان پاسخ تماس استفاده کرد. فراخوانی زیر برای createQuoteبه همان نتیجه مثال قبلی میرسد:
شایان ذکر است که در نام پارامتر تابع callbackنیازی به خود عبارت callbackنیست. جاوا اسکریپت به ساختار آرگومان صحیح نیاز دارد و طبق این گفته مطابق با مثال قبلی، تابع زیر به همین ترتیب عمل میکند:
از گفتههای بالا میتوان نتیجه گرفت که توابع پاسخ به تماس ابزارهای قدرتمندی برای ایجاد کد قابلانعطاف و توسعهپذیر هستند که به کاربر امکان میدهند رفتاری را مشخص کند که در زمان دیگری اجرا شود. نام پارامتر callbackمیتواند متفاوت باشد. آنچه مهم است ساختار استدلال است.

چرا از توابع callback استفاده میکنیم؟
تابع callback نوعی مفهوم برنامه نویسی حیاتی است که هنگام برخورد با عملیات ناهمزمان استفاده میشود. در بیشتر موارد، برنامهها و اپلیکیشنها به صورت همزمان عمل میکنند، به این معنی که عملیاتی تنها پس از تکمیل عملیات قبلی اجرا میشود. با این حال، وقتی دادههایی از منابع خارجی درخواست شوند، مانند API، اغلب نمیدانیم چه زمانی دادهها برگردانده میشوند. در چنین شرایطی، باید منتظر پاسخ ماند و این در حالی است که نمیخواهیم کل برنامه در حین انتظار متوقف شود. اینجاست که توابع برگشت به تماس یا توابع callback وارد عمل میشوند. کدهای آماده جاوا اسکریپت زیر استفاده از callbackرا با مثالی که درخواست سرور را شبیهسازی میکند نشان میدهد:
در مثال بالا، نوعی درخواست سرور فرضی آغاز شده است. پس از ۵ ثانیه تأخیر، پاسخ اصلاح شده و سپس تابع callbackوgetResults، اجرا میشود. اگر قبلاً با setTimeoutآشنا باشیم خواهیم فهمید که همیشه در آنها از توابع callbackاستفاده میشود. تابع ناشناس ارسال شده به عنوان آرگومان برای فراخوانی تابع setTimeoutدر مثال ارائه شده نیز نوعی فراخوانی است. بنابراین، callbackاصلی در مثال بالا به وسیله نوعی callbackدیگر اجرا میشود. مهم است که از قرار دادن callbackهای بیش از حد زیاد پرهیز شود زیرا این امر میتواند منجر به وضعیتی شود که به عنوان callback hellشناخته میشود و این مسئله مدیریت کد را دشوار میکند.
کدهای آماده Javascript برای مفهوم کلاس
جاوا اسکریپت ذاتاً مفهوم کلاسهای سنتی را که در برخی از زبانهای برنامه نویسی دیگر دیده میشود ندارد. با این حال، کاربر میتواند با استفاده از ماهیت نمونه اولیه یا Prototype در جاوا اسکریپت، عملکردهای کلاس مانند را شبیهسازی کند.
با فرض درک اولیه از نمونههای اولیه، بیایید بررسی کنیم که چگونه میتوان ساختار کلاس مانند را برای دستیابی اهداف مد نظر ایجاد کرد:
استفاده از کلمه کلیدی class
در جاوا اسکریپت مدرن، اکنون میتوان از کلمه کلیدی classبرای ایجاد ساختارهای کلاس مانند استفاده کرد. این سینتکس در ECMAScript 2015 (ES6) معرفی شد و در مرورگرهای قدیمی پشتیبانی نمیشود. توجه به این نکته مهم است که کلمه کلیدی classاساساً نوعی روش مختصرتر مبتنی بر ارثبری و نمونه اولیه جاوا اسکریپت برای استفاده از مفهومی به نام کلاس است. به طور کلی، برنامه نویسان از روشهایی که در ادامه این بخش ذکر خواهند شد، برای ایجاد ساختارهای کلاس مانند در جاوا اسکریپت استفاده میکنند.
استفاده از متدهای اضافه شده به نمونه های اولیه
کاربر میتواند ساختارهای کلاس مانند را در جاوا اسکریپت با افزودن متدهایی به نمونه اولیه تابع سازنده ایجاد کند. در اینجا مثالی از نحوه انجام این کار آورده شده است:
در کد بالا تابع سازنده Personتعریف و سپس متد logو getters/setters برای ویژگی professionبه نمونه اولیه آن اضافه شده است. این متدها و خصوصیات آنها به وسیله نمونههایی از کلاس Personقابلدسترسی هستند. رویکردی جایگزین، تعریف متدهای نمونه اولیه روی Personاست:
استفاده از متدهای اضافه شده به صورت داخلی
در این رویکرد، متدها به جای استفاده از نمونه اولیه، به صورت داخلی به تابع سازنده اضافه میشوند. در اینجا نحوه انجام این کار آمده است:
این بار در کد بالا تابع سازنده Personتعریف و متد log و getters/settersبرای ویژگی professionمستقیم در داخل سازنده اضافه شده است. این متدها و ویژگیها اکنون بخشی از هر نمونه از کلاس Personهستند.

پنهان کردن جزئیات در کلاس با نمادها
در جاوا اسکریپت، مواردی وجود دارد که ممکن است کاربر بخواهد ویژگیها و متدهای خاصی را برای جلوگیری از دسترسی خارجی مخفی کند. یکی از راههای رسیدن به این هدف، استفاده از «نمادها» (Symbols) است که نوعی داده داخلی منحصر به فرد و جدید در جاوا اسکریپت هستند. نمادها را میتوان به عنوان کلید بر روی اشیا استفاده کرد و راهی برای افزودن خصوصیات به شی بدون خطر برخورد با کلیدهای دیگر فراهم و آنها را برای هرکسی که نماد خاص را نمیشناسد غیرقابل دسترس میکند. در کدهای آماده جاوا اسکریپت زیر مثالی از استفاده از نمادها برای پنهان کردن خصوصیات در کلاس آورده شده است:
در کد بالا نماد s_firstNameایجاد شده و به عنوان کلید ویژگی برای ذخیره firstNameاستفاده میشود. این نماد، دسترسی یا اصلاح ویژگی firstNameرا بدون اطلاع از نماد خاص برای کد خارجی دشوارتر میکند. استفاده از نمادها در این متد به کاربر امکان میدهد جزئیات را در کلاس پنهان کند و سطحی از کپسولهسازی را فراهم خواهد کرد و از دسترسی غیرمجاز به ویژگیها و متدهای خاص جلوگیری به عمل میآورد.
کدهای آماده جاوا اسکریپت برای مفهوم Closure
closure در جاوا اسکریپت ترکیبی از تابع و «محدوده واژگانی» (lexical environment) محسوب میشود که در آن این محدوده واژگانی در آن تابع اعلام شده است. closure در اصل نوعی ویژگی اساسی و قدرتمند جاوا اسکریپت بهحساب میآید که درک آن ضرورت زیادی دارد. در ادامه ۲ مثال در این رابطه آورده شده است.
مثال اول
کدهای مثال اول در زیر آورده شده است.
مثال دوم
کدهای مثال دوم در زیر آورده شده است.
مزایای closure ها در جاوا اسکریپت چیست؟
closureها بسیار ارزشمند هستند زیرا به کاربر امکان میدهند دادهها و محدوده اجرا را حفظ کرده و سپس با استفاده از توابع Return خاص روی آن دادهها کار کند. این ویژگی به جاوا اسکریپت اجازه میدهد تا متدهای خصوصی موجود در سایر زبانهای برنامه نویسی را شبیهسازی کند و برای محدود کردن دسترسی به کد و مدیریت فضای نام جهانی مفید باشد. همچنین closure ابزار قدرتمندی برای ایجاد کپسولهسازی و حفظ حریم خصوصی دادهها در برنامهها است.
متغیرها و متدهای خصوصی
closureها همچنین برای کپسولهسازی دادهها و متدهای خصوصی بسیار مفید هستند که مثال زیر بیانگر این مفهوم است:
در مثال فوق، دسترسی به متغیر balanceاز خارج از تابع bankAccountغیرممکن است و در واقع نوعی متغیر خصوصی ایجاد میکند و اینجاست که عمل closure وارد میشود. هنگامی که ()bankAccount فراخوانی شود، نوعی شی حاوی توابع را بازمیگرداند. با وجود این، هنگامی که کاربر account.getBalance()را فراخوانی کند، تابع مرجع اصلی به متغیر balanceاشاره خواهد داشت.

این قدرت closureها است که در آن تابعی دامنه واژگانی خود (محدوده زمان کامپایل) را حتی زمانی که خارج از آن محدوده اجرا میشود، حفظ میکند. closureها ابزاری برای ایجاد متغیرها و متدهای خصوصی، افزایش کپسولهسازی و حفظ حریم خصوصی دادهها در کد کاربر هستند.
شبیه سازی متغیرهای محدوده بلوکی
جاوا اسکریپت در ابتدا از متغیرهای محدوده بلوک پشتیبانی نمیکرد، به این معنی که متغیرهای تعریف شده در ساختارها مانند حلقههای for خارج از آن ساختارها قابل مشاهده هستند. در این رابطه closureها میتوانند موثر واقع شوند که این مسئله را میتوان در کدهای آماده جاوا اسکریپت زیر فهمید.
۱. مثال بدون متغیرهای محدوده بلوکی
کدهای این مثال در زیر آورده شده است.
در سناریوی فوق، متغیر iفاقد محدوده بلوک اس، که باعث میشود هر سه تابع مقدار نهایی i را بعد از حلقه دریافت کنند و در نتیجه خروجی غیرمنتظره ایجاد شود. closure میتواند با ایجاد نوعی اسنپشات فوری از محیطی که تابع در آن ایجاد شده است، این مشکل را برطرف و حالت آن را حفظ کند.
مثال ٢: مثالی از متغیرهای محدوده بلوکی با استفاده از closure
کدهای این مثال در زیر آورده شده است.
در جاوا اسکریپت مدرن (ES6 به بالا)، کلمه کلیدی letمتغیرهای محدوده بلوک را معرفی میکند. علاوه بر این، توابعی مانند forEachو کتابخانههایی مانند «Lodash.js» وجود دارند که برای رسیدگی به چنین مسائلی طراحی شدهاند. در حالی که این ابزارها میتوانند بهرهوری را افزایش دهند ولی کار با آنها کمی پیچیده است و طبق این گفته درک مفاهیم اساسی در هنگام توسعه برنامههای کاربردی پیچیده جاوا اسکریپت برای این هدف بسیار حیاتی است. همچنین شایان ذکر است که closureها کاربردهای عملی مختلفی دارند، مانند شبیهسازی متغیرهای خصوصی، برقراری تماسهای ناهمزمان سمت سرور و ایجاد متغیرهای محدوده بلوک. آنها ابزار ارزشمندی برای ساختن برنامههای جاوا اسکریپت در مقیاس بزرگ هستند.
شبیه سازی متغیرهای خصوصی
جاوا اسکریپت برخلاف بسیاری از زبانهای دیگر، فاقد پشتیبانی داخلی برای ایجاد متغیرهای نمونه کپسوله شده در داخل اشیا است. متغیرهای نمونه عمومی میتوانند منجر به مشکلاتی در برنامههای متوسط تا بزرگ شوند. closure راهحلی برای این موضوع ارائه میدهد که در ادامه در قالب کدهای آماده جاوا اسکریپت این مسئله بررسی شده است.
در واقع closure در جاوا اسکریپت به کاربر این امکان را میدهد که توابعی ایجاد کند که اشیای خاصی حاوی متدها را برمیگرداند. این متدها میتوانند به متغیرهای خصوصی خاصی در داخل شی دسترسی پیدا کنند. این حریم خصوصی به کاربر کمک میکند تا از تداخل با دادههای عمومی مشترک در کد خود جلوگیری کرده که میتواند در برنامههای بزرگتر مشکلساز شود. در جاوا اسکریپت، متغیرهای سراسری در تمام قسمتهای کد به اشتراک گذاشته میشوند، اما closure به کاربر امکان میدهد تا برخی از موارد را خصوصی نگه دارد که این مسئله کد را سازماندهیتر میکند و احتمال ایجاد مشکل در پروژههای بزرگتر را کاهش میدهد.

نویسندگان کتابخانه و ماژول از بستهها برای کپسوله کردن متدها و دادههای ماژول استفاده میکنند. این تکنیک به عنوان الگوی ماژول شناخته میشود و شامل استفاده از «عبارت تابع فوری فراخوانی شده» (IIFE) برای صادر کردن عملکردهای خاص به محدوده خارج از بلوک و کاهش تعداد ارجاع سراسری به کد برنامه است. در اینجا مثالی ساده از ساخت ماژول با استفاده از closures آورده شده است:
کدهای آماده جاوا اسکریپت برای مفهوم کامنت
نظرات یا همان کامنت گذاری در جاوا اسکریپت به وسیله برنامهنویسان برای ارائه توضیحات، یادآوریها یا یادداشتها در کد بدون تاثیر بر عملکرد آن استفاده میشود. نظرات برای درک بهتر کد برای دیگران و خود کاربر در آینده ارزشمند هستند. دو راه برای اضافه کردن نظر در جاوا اسکریپت وجود دارد که در کدهای ماده جاوا اسکریپت زیر آورده شده است:
١. استفاده از //Comment: این نوع کامنت با //شروع و تا انتهای خط ادامه مییابد. مانند مثال زیر:
۲. استفاده از /* comment */: این نوع کامنت میتواند یک یا چند خط را در بربگیرد. مانند مثال زیر:
همچنین میتوان از نظرات برای غیرفعال کردن موقت یا نظر دادن خطوط کد استفاده کرد، مانند مثال زیر:
با افزودن نظرات به کد، کدها برای هر کسی که آنها را میخواند، آموزندهتر و قابلفهمتر خواهند شد.
اضافه کردن کامنت به کد با کلیدهای میانبر
در بسیاری از «محیطهای توسعه یکپارچه» (IDE)، میتوان به سرعت خطوط کد را با استفاده از میانبرهای صفحهکلید، کامنت کرد. برای کامنت کردن کد، مراحل زیر باید دنبال شود:
- انتخاب متن مد نظر
- برای مک، فشاردادن Command (کلید اپل) و کلید اسلش رو به جلو (/)، برای ویندوز، Control و کلید اسلش رو به جلو (/).
کامنت نه تنها برای ارائه توضیحات مفید هستند، بلکه برای تست کد نیز مفید واقع خواهند شد. با استفاده از نظرات میتوان از اجرای خطوط یا بلوکهای خاص کد جلوگیری کرد. مانند مثال زیر:
یا برای بخشهای گستردهتر مانند مثال زیر:
این تکنیک به کاربر این امکان را میدهد که در حین آزمایش یا اشکالزدایی کد را به طور موقت غیرفعال کند و این قابلیت آن را به ابزاری مفید برای توسعهدهندگان تبدیل میکند.
مثال های آماده جاوا اسکریپت برای عملگرهای مقایسه ای
در این بخش کدهای آماده جاوا اسکریپت برای عملگراهای مقایسهای ارائه خواهند شد. جاوا اسکریپت از دو نوع مقایسه استفاده میکند: مقایسه دقیق و تبدیل نوع (مقایسه انتزاعی یا ضمنی).
- مقایسه دقیق (===): این مقایسه تنها در صورتی درست ارزیابی میشود که هر دو عملوند از یک نوع باشند و مقدار یکسانی داشته باشند.
- مقایسه انتزاعی (==): این مقایسه سعی میکند تا هر دو عملوند را قبل از مقایسه به یک نوع تبدیل کند. در مواردی که عملوندها انواع مختلفی دارند، جاوا اسکریپت تبدیل نوع ضمنی را انجام میدهد تا مقایسه را ممکن کند.
برای مقایسههای انتزاعی رابطهای (<=)، هر دو عملوند ابتدا به مقادیر اولیه تبدیل و سپس قبل از انجام مقایسه به یک نوع تبدیل میشوند.
ویژگی های عملگرهای مقایسه ای
برخی از ویژگیهای مهم این مقایسهها به شرح زیر است:
- هنگام مقایسه رشتهها، اگر کاراکترهای یکسان و طول یکسان داشته باشند، کاملاً برابر هستند.
- برای اعداد، تساوی دقیق مستلزم آن است که هر دو عملوند از نوع عددی و از نظر عددی برابر باشند. این بدان معنی است که هر دو مقدار 0و -0کاملاً برابر هستند زیرا هر دو مقدار 0 را ارزیابی میکنند. با این حال، NaN (Not-a-Number) نوعی مقدار ویژه است و با هیچ چیز، حتی خودش برابر نیست.
- هنگام مقایسه دو عملوند بولی، اگر هر دو درست یا نادرست باشند، کاملاً برابر هستند.
- اشیا هرگز در مقایسههای دقیق و انتزاعی برابر در نظر گرفته نمیشوند، مگر زمانی که به یک مثال عینی اشاره میکنند.
- تهی و تعریف نشده قوانین خاصی دارند: تهی کاملاً برابر با خودش است (null === null). همچنین تهی به طور انتزاعی برابر با undefinedاست (null == undefined).

این قوانین مقایسه برای درک اینکه چگونه جاوا اسکریپت انواع دادههای مختلف را ارزیابی میکند و مقایسهها را انجام میدهد ضروری است که در کدهای آماده جاوا اسکریپت زیر این مفهوم بهتر قابل درک خواهد بود.
مثال عملگر برابری
عملگر برابری ابتدا عملوندهایی را که از یک نوع نیستند به یک نوع تبدیل کرده و سپس آنها را به صورت دقیق با یکدیگر مقایسه میکند. سینتکس این عملگر به صورت زیر است:
مثال استفاده از این عملگر به صورت زیر است:
مثال عملگر نابرابری در جاوا اسکریپت
اگر هر دو عملوند برابر نباشند عملگر نابرابری به درستی یا به Trueارزیابی میشود. اگر عملوندها از نوع یکسان نباشند، قبل از انجام مقایسه، سعی میکند آنها را به یک نوع تبدیل کند. سینتکس و مثال این عملگر به صورت زیر است:
مثال استفاده از این عملگر به صورت زیر است:
مثال عملگر برابری دقیق
اگر هر دو عملوند از نظر مقدار و نوع کاملاً برابر باشند، عملگر برابری دقیق، Trueرا برمیگرداند. بر خلاف عملگر برابری (==)، این عملگر تلاشی برای تبدیل عملوندها به همان نوع نخواهد داشت. سینتکس آن به صورت زیر است:
مثال استفاده از این عملگر به صورت زیر است:
مثال عملگر نابرابری دقیق
اگر هر دو عملوند از نظر مقدار یا نوع کاملاً برابر نباشند، عملگر نابرابری دقیق، Trueرا برمیگرداند که سینتکس آن به صورت زیر است:
مثال استفاده از این عملگر به صورت زیر است:
مثال عملگر بزرگتری
در عملگر بزرگتری، اگر عملوند سمت چپ بزرگتر از سمت راست باشد Trueبرمیگرداند. سینتکس عملگر بزرگتری به صورت زیر است:
مثال این عملگر هم به صورت زیر است:
مثال عملگر بزرگتر مساوی
اگر عملوند سمت چپ بزرگتر یا مساوی با عملوند سمت راست باشد، عملگر بزرگتر یا مساوی Trueبرمیگرداند. مثال و سینتکس این عملگر به صورت زیر است:
مثال عملگر کوچکتری
اگر عملوند سمت چپ کمتر از سمت راست باشد، عملگر کوچکتری مقدار Trueبرمیگرداند. مثال و سینتکس استفاده از این عملگر به صورت زیر است:
مثال عملگر کمتر یا مساوی
اگر عملوند سمت چپ کمتر یا مساوی با عملوند سمت راست باشد، عملگر کمتر یا مساوی Trueبرمیگرداند. مثال و سینتکس استفاده از این عملگر به صورت زیر است:
این عملگرهای رابطهای برای مقایسه مقادیر در جاوا اسکریپت اساسی هستند.
کدهای آماده جاوا اسکریپت برای اعتبارسنجی فرم
اعتبار سنجی فرم در جاوا اسکریپت به کاربر این امکان را میدهد که دادهها را در رایانه مشتری قبل از ارسال به سرور بررسی و تأیید کند. این نه تنها تجربه کاربر را بهبود میبخشد، بلکه با جلوگیری از ارسال دادههای نادرست یا ناقص، بار روی سرور را کاهش میدهد.
اعتبار سنجی فرم به طور کلی شامل دو تابع کلیدی است:
اعتبار سنجی پایه:
- اطمینان حاصل میکند که تمام فیلدهای اجباری پر شده است.
- شامل بررسی هر فیلد در فرم برای تأیید اینکه حاوی داده است.
اعتبار سنجی فرمت داده:
- صحت فرم و مقدار دادهها را تأیید میکند.
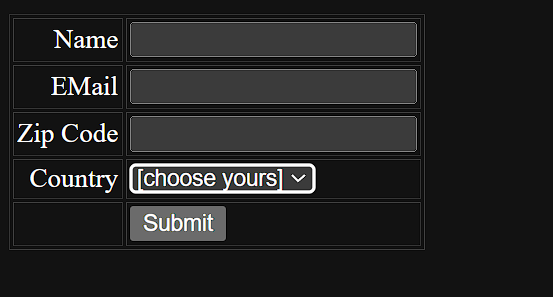
برای بررسی اینکه آیا دادهها با فرمت مورد انتظار مطابقت دارند یا خیر، به منطق و کدنویسی نیاز خواهد بود. در کدهای آماده جاوا اسکریپت زیر نمونهای از فرم HTML با کد جاوا اسکریپت برای اعتبار سنجی فرمت داده آورده شده است:
خروجی کد فوق به صورت زیر است:

در مثال بالا، ویژگی onsubmitتگ formروی تابع validateتنظیم شده که حاوی منطق اعتبارسنجی است. تابع validateجایی محسوب میشود که باید کدهای منطق فرم را داخل آن نوشت تا بررسی کند که آیا دادههای فرم معتبر هستند یا خیر. اگر اعتبارسنجی ناموفق بود، میتوان برای جلوگیری از ارسال فرم، falseرا بازگرداند. اعتبارسنجی فرم بخش اساسی توسعه وب برای اطمینان از یکپارچگی دادهها و افزایش تجربه کاربر است.
مثالی برای اعتبار سنجی پایه
بیایید با یادگیری نحوه انجام اعتبارسنجی اولیه فرم شروع کنیم. در فرم مثالی که قبلا ذکر شد، تابع validateزمانی فراخوانی میشود که رویداد onsubmitرخ میدهد. در زیر اجرای کد تابع validateآمده است:
مثالی برای اعتبار سنجی فرمت داده
حال در این بخش بررسی خواهیم کرد که چگونه میتوان فرمت دادههای وارد شده به فرم را قبل از ارسال آن به وب سرور تایید کنیم. در این مثال، بر روی اعتبارسنجی نوعی آدرس ایمیل تمرکز خواهد شد. برای تایید آدرس ایمیل، معیارهای خاص زیر باید رعایت شود:
- آدرس ایمیل باید حداقل دارای علامت «@» و یک نقطه («.») باشد.
- نماد @نباید اولین کاراکتر آدرس ایمیل باشد.
- آخرین نقطه باید حداقل یک کاراکتر بعد از علامت@باشد.
مثال زیر برای بیان این هدف است:
محدودیت های فرم HTML5
HTML5 چندین محدودیت برای عنصر inputفراهم میکند، از جمله ویژگیهایی مانند نوع، حداکثر طول،required،disabled. این محدودیتها به کاربر امکان میدهند نوع ورودی را مشخص کند، محدودیتهای کاراکتر را تعیین کرده، ورودی را الزامی، فیلدها را غیرفعال و همچنین ورودی را تأیید کند. با اعمال این محدودیتها، میتوان اعتبارسنجی فرم و کنترل ورودی کاربر را در فرمهای HTML خود افزایش داد.

کدهای آماده جاوا اسکریپت برای عبارت IF
دستور If در جاوا اسکریپت برای اجرای عملی خاص زمانی که شرطی مشخص درست است استفاده میشود. اگر شرط نادرست باشد، عمل جایگزین دیگری را میتوان با استفاده از عبارت elseاجرا کرد. توجه به این نکته ضروری است که عبارت elseاختیاری بوده و در صورت عدم نیاز میتوان آن را حذف کرد. در کد زیر ساختار اصلی دستور ifآمده است:
همچنین میتوان چندین عبارت if...else را به صورت تودرتو نوشت. این قابلیت به کاربر امکان میدهد شرایط جدیدی را برای آزمایش تعیین و میتواند این ساختار را برای بررسی شرایط چندگانه تکرار کند و زمانی که عبارت درست پیدا شد، اقدام مربوطه را به اجرا در آورد. در اینجا نحوه استفاده از چندین شرط else ifآمده است:
شایان ذکر است که اگر کاربری بخواهد بیش از یک دستور را در قسمت if، else یا else ifاجرا کند، باید دستورات را در پرانتزهای {}قرار دهد. هنگامی که چندین گزاره موجود باشند قطعه کد آن چیزی شبیه به کدهای جاوا اسکریپت آماده زیر خواهد بود:
این عبارات ifدر کنترل جریان کد جاوا اسکریپت اساسی هستند و به کاربر امکان میدهند بر اساس شرایط خاص تصمیمگیری کنند.
مثال if...else
مثال if...elseزیر برای درک ماهیت این نوع گزاره مهم است:
مثال else if
مثال else ifزیر نحوه استفاده از این نوع گزاره را نشان میدهد:
کدهای جاوا اسکریپت برای نشان دادن مفهوم Prototype
جاوا اسکریپت در اصل نوعی زبان مبتنی بر نمونه اولیه یا Prototype است، به این معنی که درک شی نمونه اولیه نوعی مفهوم مهم برای توسعهدهندگان جاوا اسکریپت بهحساب میآید. برای درک بهتر مفهوم Prototype در جاوا اسکریپت باید نمونه اولیه شی را به وسیله کدهای آماده جاوا اسکریپت بررسی کنیم. قبل از پرداختن به این موضوع، داشتن درک اولیه از thisدر جاوا اسکریپت ضروری است.
نمونه اولیه شی
بیایید با مثالی شروع کنیم. تابع جاوا اسکریپت زیر را در نظر بگیرید:
در کد فوق هنگامی که تابع Point2Dاعلام میشود، نوعی ویژگی پیشفرض به نام prototypeبرای آن ایجاد خواهد شد. در جاوا اسکریپت، تابع نیز نوعی شی محسوب میشود. ویژگی prototypeهم به عنوان نوعی شی حاوی ویژگی سازنده و مقدار آن تابع Point2Dاست. به عبارت دیگر Point2D.prototype.constructorبرابر با Point2Dخواهد بود. هنگامی که شی جدید با استفاده از کلمه کلیدی NEWایجاد میشود، شی جدید ایجاد شده تمام خصوصیات را از Point2D.prototypeبه ارث میبرد. برای نشان دادن این موضوع، باید متدی به نام moveبه Point2D.prototypeاضافه کنیم:
اکنون میتوان نوعی نمونه اولیه از Point2Dایجاد و از متد moveروی آن استفاده کرد:
از Point2D.prototypeاغلب به عنوان شی نمونه اولیه یا نمونه اولیه شی p1و هر شی دیگری که با سینتکس Point2D (...)جدید ایجاد شده است، میتوان نام برد. در صورت نیاز میتوان ویژگیهای بیشتری را به شی Point2D.prototypeاضافه کرد. روشی متداول این است که متدها را در Point2D.prototypeاعلام کرد، در حالی که ویژگیهای دیگر را میتوان در تابع سازنده اعلام کرد. همچنین اشیاء داخلی در جاوا اسکریپت از الگوی مشابهی پیروی میکنند:
- نمونه اولیه اشیا ایجاد شده با سینتکس جدید Object()یا Object.prototype{}است.
- نمونه اولیه آرایههایی که با دستور Array()یا []جدید ایجاد میشوند Array.prototypeاست.
این الگو با سایر اشیا داخلی مانند Dateو RegExpادامه مییابد. توجه به این نکته مهم است که Object.prototypeبه وسیله همه اشیا به ارث میرسد و نمونه اولیه خود را ندارد. نمونه اولیه آن NULLخواهد بود. درک نمونههای اولیه برای کار موثر با ویژگیهای شیگرای جاوا اسکریپت ضروری است.
زنجیره سازی نمونه های اولیه
مکانیسم زنجیرهسازی نمونههای اولیه ساده است. برای مثال وقتی کاربر به نوعی ویژگی pدر شی objدسترسی پیدا کند، موتور جاوا اسکریپت در ابتدا این ویژگی را در شی objجستجو خواهد کرد. اگر ویژگی را در آنجا پیدا نکرد، به جستجو در نمونه اولیه شی objادامه میدهد و تا زمانی که به Object.prototypeبرسد، زنجیرهسازی را ادامه خواهد داد. اگر پس از جستجو، ویژگی در هیچ نقطهای از زنجیره یافت نشد، نتیجه مشخص نمیشود. بیایید این موضوع را با مثالی توضیح دهیم:
در کد بالا، وقتی obj2با استفاده از Object.create(obj1)ایجاد میشود، obj2نمونه اولیه obj1را به ارث میبرد و آن را به نمونه اولیه obj2تبدیل میکند. این بدان معنی است حتی اگر bکه یکی از ویژگیهای obj2هم نیست، همچنان میتوان از طریق زنجیرهسازی نمونه اولیه به آن دسترسی پیدا کرد. با این حال، برای ویژگی c، که در obj1یا در Object.prototypeیافت نمیشود، مقدار تعریف نشده دریافت خواهد شد.
کلاس های جاوا اسکریپت
در ES2016، کلمه کلیدی Classوجود دارد که روشی آشناتر و ساختارمندتر برای کار با اشیا و نمونههای اولیه ارائه میدهد. مفهوم کلاس جاوا اسکریپت به گونهای طراحی شده که برای توسعهدهندگانی که از قبل با «برنامه نویسی شیگرا» (OOP) آشنا هستند، قابل درک باشد اما در هسته آن، اساساً همان نتایجی را به دست میآورد که رویکرد سنتی مبتنی بر نمونه اولیه است. کدهای آماده جاوا اسکریپت زیر نمونهای از کلاس در جاوا اسکریپت بوده که برای درک توضیحات گفته شده بسیار اهمیت دارد:
این رویکرد مبتنی بر کلاس اساساً معادل کد مبتنی بر نمونه اولیه زیر است:
در هر دو مورد، ویژگیها و متدهای یکسانی تعریف شدهاند. متدهای «دریافتکننده و تنظیمکننده» (Getter & Setter) در کلاسها روشی مناسب برای پیوند دادن ویژگی شی به تابع است که هنگام دسترسی به آن ویژگی فراخوانی میشود. این اساساً نوعی سینتکس آسانتر بوده که دسترسی و دستکاری ویژگیها را ساده میکند. همچنین در حالی که امکان دارد سینتکس آنها متفاوت باشد ولی هر دو رویکرد به نتایج یکسانی در جاوا اسکریپت میرسند.

کدهای آماده جاوا اسکریپت برای مفهوم محدوده
قبلا در مطلبی جدا از مجله فرادر به مفهوم محدوده یا scope در جاوا اسکریپت پرادخته شده است اما دقیقاً دامنه یا محدوده در این زبان به چه معناست و چرا درک آن اهمیت دارد؟ در برنامه نویسی، scopeبه زمینه فعلی اجرای کد اشاره دارد. برای کمک به درک این مفهوم، اجازه دهید کد زیر را تجزیه و تحلیل کنیم:
مثال فوق مفهومی به نام دامنه واژگانی را نشان میدهد. جاوا اسکریپت، مانند بسیاری از زبانهای برنامه نویسی دیگر، از دامنه واژگانی استفاده میکند. شایان ذکر است که نوع دیگری از scope به نام «دامنه یا محدوده پویا» (Dynamic scope) وجود دارد، اما ما در اینجا به آن نمیپردازیم. در دامنه واژگانی، دو نوع اساسی از دامنه وجود دارد: دامنه جهانی و دامنه محلی.
- دامنه یا محدوده جهانی مانند ظرف بزرگی است که همه متغیرهایی را که خارج از توابع ایجاد میشوند در خود جای میدهد.
- دامنه یا محدوده محلی مانند ظروف کوچکتری است که متغیرها را در داخل توابع نگه میدارد.
در مثال بالا فرض بر این است متغیری به نام foo در دامنه جهانی داریم. این متغیر میتواند در هر جایی از کد استفاده شود زیرا در سطح جهانی در دسترس است. حال اگر تابعی به نام bazداشته باشیم و در داخل آن تابع نوعی متغیر به نام barایجاد کنیم, این متغیر فقط در داخل تابع bazموجود در دسترس خواهد بود.
در جاوا اسکریپت گاهی اوقات مقدار متغیری درخواست میشود (مانند foo) یا مقداری به متغیر تخصیص داده خواهد شد (مانند bar). این اقدامات «RHS» (خواندن مقدار) یا «LHS» (تخصیص مقدار) نامیده میشوند. برای مثال در کدهای آمده جاوا اسکریپت بالا، اگر مقدار fooرا فراخوانی کنیم، مقدار آن نوعی مرجع RHS است. اگر مقدار را به متغیری جدید اختصاص دهیم (به عنوان مثال foo = baz)، این نوعی مرجع LHS برای fooو نوعی مرجع RHS برای bazاست.
حالا، وقتی داخل تابعی (مانند baz) هستیم، اگر مقدار foo را فراخوانی کنیم، موتور جاوا اسکریپت ابتدا به داخل محدوده محلی نگاه میکند اما fooرا در آنجا پیدا نمیکند. بنابراین، برای یافتن fooبه محدوده سراسری یا جهانی میرود و ارزش آن را بازیابی میکند. همچنین اگر مقدار barخارج از تابع bazدرخواست شود، خطایی رخ خواهد داد زیرا barنوعی راز است که فقط در داخل bazشناخته میشود و دامنه جهانی barرا نمیشناسد. بنابراین، به زبان ساده، دامنه یا محدوده مانند مجموعهای از اسرار است. اسرار محلی در تابع خود باقی میمانند، در حالی که اسرار جهانی در همه جا در دسترس هستند.
کدهای آماده javascript برای حلقه FOR
حلقه For در جاوا اسکریپت راهی برای پیمایش عناصر یا انجام کارهای تکراری بوده که دارای سه بخش مهم زیر است:
- «مقداردهی اولیه» (Initialization): مقداردهی اولیه مثل آماده شدن قبل از شروع کاری است. در مقداردهی اولیه میتوان نوعی متغیر شمارنده ایجاد کرد.
- «شرط» (Condition): شرط مانند سؤالی است که هر بار قبل از انجام مجدد کاری پرسیده میشود. اگر پاسخ درست (True) باشد، کاری انجام خواهد شد. اگر نادرست (False) باشد، حلقه متوقف میشود.
- «بیانیه نهایی» (Final Expression): بعد از ارزیابی هر شرطی میتوان کاری انجام داد، مانند افزایش یا کاهش شمارنده. در اصل بیانیه نهایی کاری است که کاربر میخواهد هر بار پس از ارزیابی شرط انجام دهد.
سینتکس حلقه forدر جاوا اسکریپت به صورت زیر است:
در صورت عدم نیاز میتوان هر یک از این قسمت ها را کنار گذاشت. گاهی اوقات، از کلمه breakبرای متوقف کردن حلقه قبل از اتمام استفاده کرد.
اشتباهات رایج در استفاده از حلقه for
اشتباهات زیادی در استفاه از حلقهforدر جاوا اسکریپت ممکن است اتفاق بیفتد. برای مثال در هنگام کار با آرایهها، فرا رفتن از محدوه آرایه میتواند یکی از این اشتباهات باشد که کدهای آماده جاوا اسکریپت زیر این مفهوم را بیان میکنند:
در مثال فوق کاربر میخواهد در آرایهای با سه عنصر، عنصر چهارم را بازگردانی کند که منجر به خطا میشود. دو راه برای رفع این خطا در کد وجود دارد که باید شرط را روی i < arr.lengthیا i <= arr.length - 1تنظیم کرد.
مثال حلقه for در جاوا اسکریپت
مثال زیر پیمیاش اعداد از صفر تا ۸ را نشان میدهد:
قبل از اینکه عبارت شرط نادرست باشد، میتوان با دستور breakدر جاوا اسکریپت از حلقه خارج شد:
مثال های جاوا اسکریپت از دستور break
عبارت breakمانند نوعی دکمه توقف اضطراری برای حلقهها یا سایر قطعات کد است. این عبارت به کاربر امکان میدهد تا قبل از اتمام آن از حلقه خارج شود و کار بقیه برنامه را ادامه دهد. کدهای آماده جاوا اسکریپت زیر برای درک این مفهوم مهم است.
مثال اول
کدهای مثال اول در زیر آورده شده است.
در مثال بالا، از عبارت breakاستفاده شده است تا زمانی که iبرابر با ٣ حلقه را متوقف کند. سپس، نتیجه ۳ برابر xبازگرادنی شده است.
مثال دوم
کدهای مثال دوم در زیر آورده شده است.
در مثال فوق هم نوعی شمارنده برای شمارش از ۱ تا ۹۹ تنظیم شده است اما زمانی که شـمارنده به ۱۵ رسید، از breakبرای پایان دادن به حلقه استفاده خواهد شد.
کدهای جاوا اسکریپت برای حلقه DO While
حلقه do...whileکاملاً شبیه حلقه while در جاوا اسکریپت است اما با این تفاوت که در حلقه do...while، شرط در انتهای حلقه بررسی میشود، بنابراین تضمین خواهد شد حداقل یک بار اجرا شود. سینتکس حلقه نام برده به صورت زیر است:
در سینتکس فوق کار با کلمه کلیدی doشروع میشود سپس نوعی بلوک کد یا عبارات دستوری موجود است که در داخل براکتهای {}محصور شدهاند. این عبارات حداقل یک بار اجرا میشوند. پس از آن، کلمه کلیدی whileو به دنبال آن شرط (عبارت بولی) آورده شده است. اگر شرط درست باشد، بلوک کد دوباره اجرا میشود. اگر شرط نادرست شود، حلقه متوقف خواهد شد. کدهای آماده جاوا اسکریپت زیر برای بیان مفاهیم بالا در مورد حلقه do...whileمهم هستند.
خروجی کد فوق به صورت زیر است:
1
2
3
4
5
حلقه For In در جاوا اسکریپت
دستور for...inدر جاوا اسکریپت به کاربر اجازه میدهد تا به وسیله ویژگیهای شمارشپذیر شی به ترتیب دلخواه قابل پیمایش باشند. برای هر ویژگی، میتوان دستورات را اجرا کرد.
سینتکس استفاده از این حلقه به صورت زیر است:
پارامترهای سینتکس بالا به شرح زیر است:
- «متغیر» (Variable): نام خاصیت متفاوتی که در هر پیمایش به متغیر اختصاص داده میشود.
- «شی» (Object): شیئی که کاربر میخواهد ویژگیهای شمارشپذیر آن را پیمایش کند.
کدهای آماده جاوا اسکریپت برای درک نحوه استفاده از این نوع حلقه در جاوا اسکریپت بسیار مهم است:
کدهای آماده جاوا اسکریپت برای حلقه For Of
دستور for...ofدر جاوا اسکریپت برای ایجاد حلقهای استفاده می شود که روی اشیای قابل پیمایش، عمل پیمایش انجام میدهد. این اشیاء میتوانند شامل آرایهها، نقشهها، مجموعهها، شی Argumentsو موارد دیگر باشند. این حلقه در جاوا اسکریپت در اصل نوعی فرآیند پیمایش سفارشی را فراخوانی میکند و به کاربر امکان میدهد تا دستوراتی را برای مقادیر هر ویژگی متمایز درون شی اجرا کند.
سینتکس این حلقه در جاوا اسکریپت به صورت زیر است:
پارامترهای سینتکس فوق به شرح زیر است:
- «متغیر» (Variable): نام خاصیت متفاوتی که در هر پیمایش به متغیر اختصاص داده میشود.
- «شی» (Object): شیئی که کاربر میخواهد ویژگیهای شمارشپذیر آن را پیمایش کند.
کدهای آماده جاوا اسکریپت برای استفاده حلقهfor...ofدر ادامه آماده است:
مثال ۱: پیمایش آرایه با حلقه For Of
کدهای مثال اول در زیر آورده شده است.
مثال ۲: پیمایش نقشه با حلقه For Of
کدهای مثال دوم در زیر آورده شده است.
مثال ۳: پیمایش مجموعه با حلقه For Of
کدهای مثال سوم در زیر آورده شده است.
مثال ۴: پیمایش Arguments با حلقه For Of
کدهای مثال چهارم در زیر آورده شده است.
مثال های جاوا اسکریپت برای حقله While
حلقه whileدر جاوا اسکریپت برای اجرای مکرر بلوکی از عبارات تا زمانی که یک شرط مشخص درست باقی بماند استفاده میشود. این حلقه ساختاری ساده پیروی میکند و با ارزیابی شرط شروع میشود. اگر شرط درست باشد، دستور(های) داخل حلقه اجرا خواهند شد. اگر شرط نادرست شود، حلقه خاتمه مییابد. سینتکس حلقه whileبه صورت زیر است:
شرح سینتکس فوق به صورت زیر است:
- «شرط» (Condition): شرط نوعی عبارت بولی است که قبل از هر پیمایش حلقه ارزیابی می شود. اگر شرط درست باشد، دستور(های) داخل حلقه اجرا و وقتی شرط نادرست شد، حلقه به پایان می رسد.
- «دستور» (Statement): اینها عباراتی هستند که باید اجرا شوند تا زمانی که شرط به درستی ارزیابی شود.

کدهای آماده جاوا اسکریپت زیر برای درک ماهیت حلقه whileمهم هستند.
در مثال بالا، حلقه whileبه طور مکرر مقدار i را چاپ میکند تا زمانی که i کمتر از ۱۰ باشد. پس از هر بار پیمایش، i با استفاده از i++ یک واحد فزایش مییابد. وقتی iبه مقدار ۱۰ رسید، شرط falseمیشود و حلقه خاتمه مییابد. حلقه whileنوعی ساختار کنترلی اساسی در برنامه نویسی است که به کاربر امکان میدهد مجموعهای از عبارات را به طور مکرر بر اساس شرطی مشخص اجرا کند.
سخن پایانی
کدهای آماده جاوا اسکریپت به عنوان نوعی تمرین و دستگرمی به کاربر کمک میکند که درک بهتری از نحوه کدنویسی جاوا اسکریپت داشته باشد و مهارتهای فنی خود را از این زبان ارتقا دهد. در مطلب فوق از مجله فرادرس انواع تمرینهای جاوا اسکریپت در قالب کدهای آماده و توضیحات آنها ارائه شد. در این مطلب از مجله فرادرس در رابطه با مباحثی همچون آرگومانهای جاوا اسکریپت، عملیات حسابی، توابع پیکان و توابعCallback، کلاسهای جاوا اسکریپت، مفهوم Clouser و نحوه کامنت گذاری سخن به میان آمد.
همچنین به دنبال آن کدهای آمادهای برای مفاهیمی همچون عملگرهای مقایسهای، اعتبارسنجی فرمها در جاوا اسکریپت، نمونههای اولیه، مفهوم محدوده، دستورات شرطی و حلقهها در جاوا اسکریپت نیز توضیحاتی به همراه کدهای آماده جاوا اسکریپت آورده شد.












