ساخت اپلیکیشن وب یادگیری ماشین با ری اکت و فلسک – از صفر تا صد
توسعه یک اپلیکیشن وب کامل که کاربر بتواند با استفاده از «رابط کاربری» (َUser Interface) ورودیهایی را به مدل «یادگیری ماشین» (Machine Learning) بدهد تا مدل بتواند بر اساس آن مقادیر ورودی، پیشبینی انجام دهد، کاری جذاب و کاربردی خواهد بود. در این مطلب، یک قالب ساده با بهرهگیری از «ریاکت» (React) و «فلسک» (Flask) ارائه شده است که افراد میتوانند از آن برای ساخت اپلیکیشنهای وب خودشان طی تنها چند دقیقه، استفاده کنند. پس از ارائه آموزش ساخت اپلیکیشن وب یادگیری ماشین یک بررسی موردی روی قالب آماده شده، انجام میشود.


نکات برجسته پروژه
۱. بکاند (back-end) پروژه در فلسک توسعه داده شده و کارهای مربوط به پیشبینی با استفاده از یک «دستهبند» (Classifier) آموزش دیده در این قسمت انجام میشود. سپس، نتایج را برای استفاده آسان، به فرانت-اند ارسال میکند.
مخزن «گیتهاب» (GitHub) کدهای این پروژه از این مسیر [+] در دسترس است. علاقمندان میتوانند پروژههای مورد علاقه خودشان را نیز با فورک کردن پروژه اصلی، بسازند.
ریاکت
«ریاکت» (React) یک کتابخانه «جاوا اسکریپت» (JavaScript) است که توسط «فیسبوک» (Facebook) توسعه داده شده تا به راحتی و سادگی کار کردن با رابطهای کاربری به منظور توسعه و استفاده از آنها کمک کند. ریاکت یکی از قابلیتهای پیشرو برای توسعه فرانتاند است. یکی از منابع متنی خوب (به زبان انگلیسی) برای یادگیری ریاکت، مستندات خود آن است که بسیار جامع هستند و درک آنها آسان است.
فلسک و فلسک-رستپلاس
فلسک و فلسک-رستپلاس (Flask-RESTPlus) به کاربر این امکان را میدهند که سرویسی را در پایتون معرفی کنند که دارای endpointهایی است که میتوان آنها را رابطهای کاربری فراخوانی کرد.
ساخت اپلیکیشن وب یادگیری ماشین با ریاکت و فلسک
در اینجا، از create-react-app برای ساخت یک اپلیکیشن پایهای ریاکت برای شروع کار با آن، استفاده شده است. سپس، bootstrap بارگذاری شده که به کاربر امکان ساخت یک وبسایت «واکنشگرا» (responsive) برای هر سایز صفحهای را میدهد.
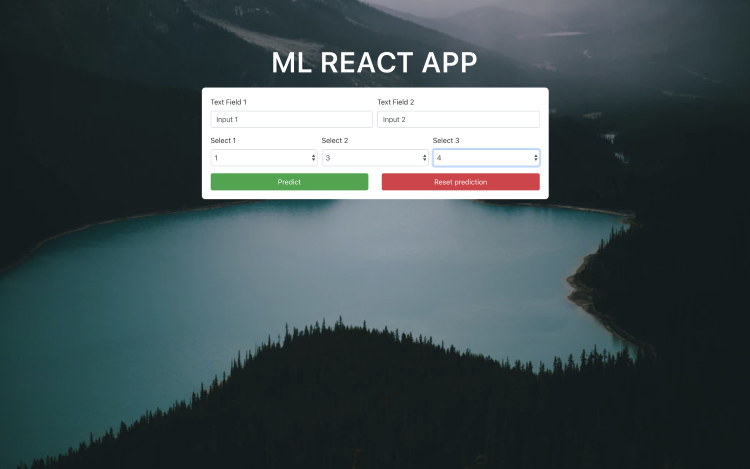
فایل App.js به روز رسانی میشود تا یک فرم با منوکشویی و دکمههای Predict (پیشبینی) و Reset Prediction (بازنشانی پیشبینی) ساخته شود. سپس، مشخصات هر فرم به state اضافه و با فشردن دکمه Predict، دادهها به بکاند فلسک ارسال میشوند. همچنین، فایل App.css به منظور افزودن استایل به این صفحه، به روز رسانی شد.

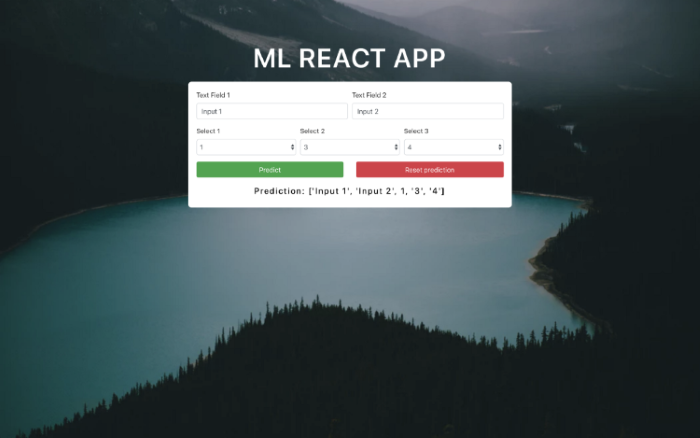
فلسک دارای یک نقطه پایانی POST است (prediction/). این endpoint، مقادیر ورودی را به صورت فایل json دریافت کرده، آنها را به یک آرایه تبدیل و خروجی را به رابط کاربری باز میگرداند.
در برنامه کاربردی واقعی، از دادههای مشابهی برای انجام پیشبینی با استفاده از دستهبند ذخیره شده در classifier.joblib استفاده میشود و پیشبینی را باز میگرداند.

Reset Prediction پیشیبنی را از رابط کاربری حذف میکند.
شروع قالب
اکنون، کاربر باید «مخزن» را روی کامپیوتر کاربر خود «کلون» (Clone) کرده، درون آن رفته و دو ترمینال باز کند.
آمادهسازی رابط کاربری برنامهنویسی
در ترمینال اول، باید با استفاده از cd ui داخل پوشه ui رفت. سپس، باید اطمینان حاصل کرد که از node نسخه 10.4.1 استفاده میشود. هنگامی که کاربر درون آن پوشه است، باید دستور yarn install را برای نصب همه مخازن اجرا کند.
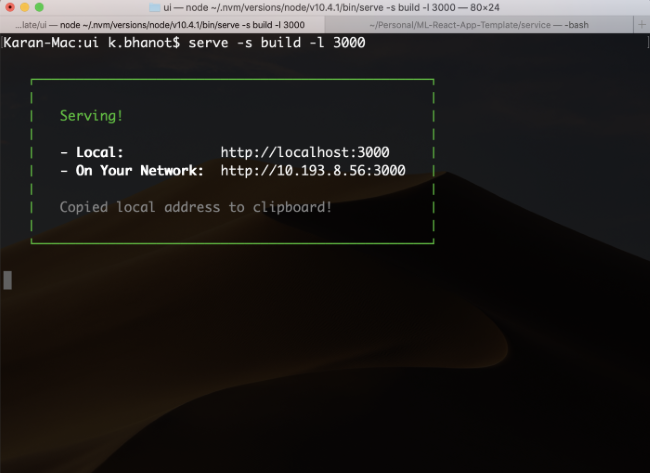
برای اجرای UI روی سرور، از serve استفاده میشود. کار با نصب serve به صورت «سراسری» (Global) آغاز خواهد شد، سپس post، آنگاه برنامه کاربردی ساخته خواهد شد و در نهایت UI با استفاده از serve روی پورت ۳۰۰۰ اجرا میشود.
اکنون، میتوان به localhost:3000 رفت و مشاهده کرد که UI در حال اجرا است. اما، در این وهله UI با سرویس فلسک که هنوز هم بالا نیامده، تعامل ندارد.
بنابراین، اکنون باید به این بخش از کار پرداخت.

آمادهسازی سرویس
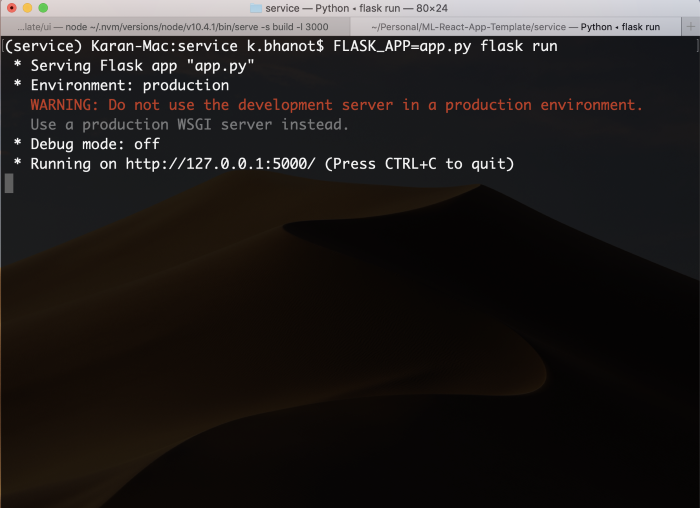
در ترمینال دوم، باید با استفاده از دستور cd service به درون پوشه service رفت. کار با ساخت یک محیط مجازی با استفاده از virtualenv و پایتون ۳ آغاز میشود. سپس، همه وابستگیهای لازم پس از فعال کردن محیط، با استفاده از pip نصب میشوند. در نهایت، Flask app اجرا میشود.
این امر میتواند منجر به اجرای سرویس روی 127.0.0.1:5000 بشود.

اکنون، اپلیکیشن کامل میتواند به درستی کار کند.
استفاده از قالب برای بررسی موردی
برای درک فرایند استفاده از قالب برای هر مدلی، از مجموعه داده iris استفاده شده و مدلی برای این کار ساخته میشود. این مثال، همچنین در پوشه example پروژه نیز موجود است.
ساخت مدل
در اینجا، DecisionTreeClassifier روی مجموعه داده iris آموزش داده شده است. این مجموعه داده دارای چهار ویژگی است (طول کاسبرگ، عرض کاسبرگ، طول گلبرگ، عرض گلبرگ). سپس، مدل در classifier.joblib با استفاده از ()joblib.dump ذخیره میشود. دستهبند اکنون برای پیشبینی روی دادههای جدید قابل استفاده است.
به روز رسانی سرویس
اکنون، باید فایل app.py را روی روی ویرایشگر متن باز کرد (مثلا در اینجا از Sublime Text استفاده شده است). در این وهله، خط ('classifier = joblib.load(‘classifier.joblib را از حالت توضیحات خارج کرده و بنابراین، متغیر classifier مدل آموزش دیده شده را نگاه میدارد. در متد post، به روز رسانیهای زیر انجام شدهاند.
ابتدا، از ()classifier.predict برای دریافت پیشبینیها استفاده شد. سپس، یک نقشه برای کلاسها ایجاد شد که در آن صفر (۰) به معنی Iris Setosa، یک (۱) به معنی Iris Versicolour و دو (2) به معنی Iris Virginica است. در نهایت، پیشبینی در کلید result بازگردانده شد.
به روز رسانی UI
فرم از دو ستون درون سطرها ایجاد شده است. بنابراین، به دلیل اینکه ۴ ویژگی وجود دارد، ۲ ستون در ۲ سطر اضافه شدهاند. اولین سطر دارای یک منوی کشویی برای «طول کاسبرگ» (Sepal Length) و «عرض کاسبرگ» (Sepal Width) است. دومین سطر دارای یک منو کشویی برای «طول گلبرگ» (Petal Length) و «عرض گلبرگ» (Petal Width) است. کار با ساخت یک لیست از پردازشها برای هر یک از این منوهای کشویی آغاز میشود.
سپس، دو سطر با دو ستون ایجاد میشود. هر انتخاب منوکشویی، چیزی شبیه کد زیر خواهد بود:
برای هر منو کشویی، باید متن درون <Form.Label></Form.Label> به روز رسانی شود. به همین صورت، هر گروه انتخاب نیز نامگذاری میشود. مثلا فرض میشود که نام petalLength است، بنابراین مقادیر به صورت {formData.petalLength} و نام به صورت “petalLength” خواهد بود. گزینهها با استفاده از اسامی تعریف شده در بالا درون <Form.Control></Form.Control> اضافه میشوند، چنانکه میتوان {petalLengths} را دید. دو گروه اینچنینی درون یک <Form.Row></Form.Row>، رابط کاربری را خواهند ساخت. state نیز باید با اسامی مشابهی درون formData با مقادیر پیشفرض به عنوان کمترین مقدار از منوکشویی مربوطه، به روز رسانی شود. سازنده مانند زیر به نظر خواهد رسید. همانطور که مشهود است، state برای داشتن formData با کلیدهای جدید به روز رسانی خواهد شد.
افزودن یک تصویر پسزمینه و عنوان جدید
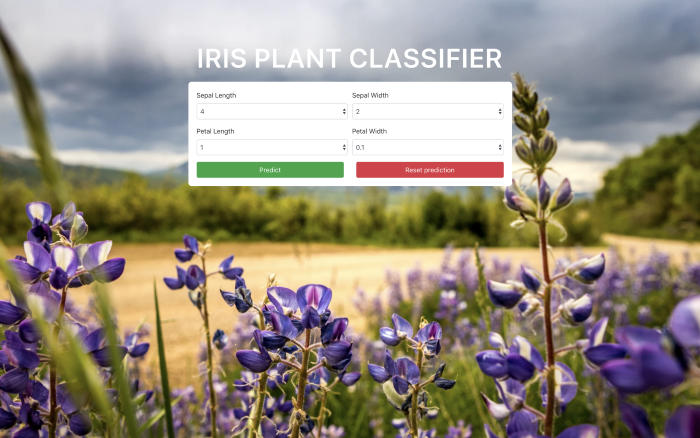
کاربر میتواند درون اپلیکیشن، لینک تصویر پسزمینه را به تصویر مورد علاقه خودش تغییر دهید. در اینجا، از تصویر گلها استفاده شده است. همچنین، عنوان و عنوان صفحه درون فایل index.html در پوشه public با عنوان Iris Plant Classifier، به روز رسانی شدهاند.
نتایج
اپلیکیشن اکنون برای استفاده از مدل آماده است. هر دو سرویس باید پس از ساخت رابط کاربری با استفاده از npm run build به روز رسانی شوند. اپلیکیشن به صورت زیر خواهد بود:

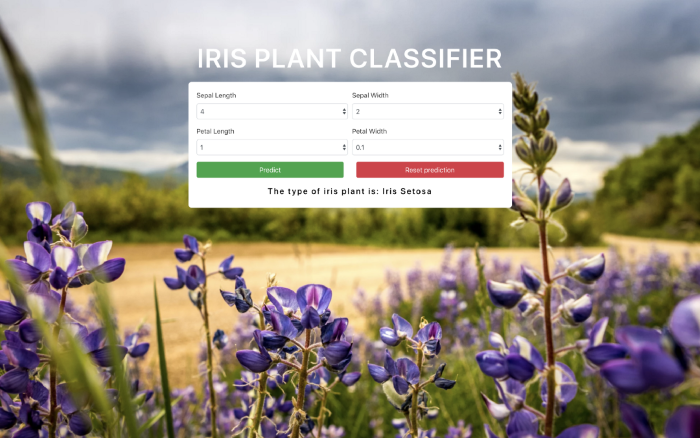
با دادن چند مقدار ورودی برای ویژگیهای گوناگون و پس از فشردن دکمه Predict، مدل نمونه ورودی را را به عنوان Iris Setosa دستهبندی میکند.

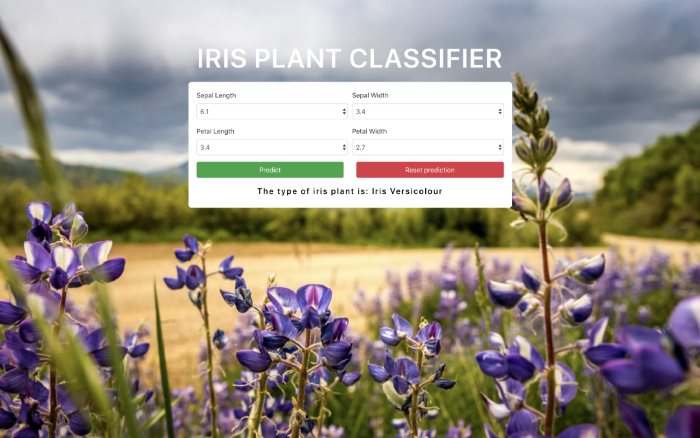
با مقادیر جدید وارد شده برای ویژگیها (یعنی وارد کردن اطلاعات یک نمونه جدید)، مدل، گیاه را از نوع Iris Versicolour پیشبینی میکند.

نتیجهگیری
در این مطلب، یک «قالب» (template) ریاکت برای اپلیکیشن وب یادگیری ماشین ارائه شد که کار ساخت یک اپلیکیشن وب یادگیری ماشین را ساده و سریع میسازد.
اگر نوشته بالا برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای دادهکاوی و یادگیری ماشین
- مجموعه آموزش های داده کاوی یا Data Mining در متلب
- مجموعه آموزشهای آمار و احتمالات
- ریاکت (React) — راهنمای جامع برای شروع به کار
- پیادهسازی الگوریتمهای یادگیری ماشین با پایتون و R — به زبان ساده
- ساخت سیستم توصیهگر در پایتون — به زبان ساده
^^












