آموزش تغییر فونت در HTML – به زبان ساده و با مثال
هنگام طراحی وبسایت توجه به جنبه تایپوگرافی و فونت مناسب از اهمیت ویژهای برخوردار است و اینجاست که موضوع آموزش تغییر فونت در HTML اهمیت پیدا میکند. بسته به برند خود، باید فونت، اندازه و رنگ فونت متناسبی را برای افزایش تجربه کاربری بهتر انتخاب کرد. نوع و اندازه فونت در نگاه اول نقش مهمی در ایجاد تجربه کاربری مناسب دارد. در این مطلب از «مجله فرادرس»، نحوه تغییر اندازه فونت در HTML، نحوه تغییر اندازه فونت در پاراگرافی خاص، نحوه تغییر رنگ فونت در HTML و در نهایت نحوه تغییر فونت در یک divدر HTML و اهمیت این موضوعها را با ذکر مثالهایی کاملاً عملی مورد بررسی قرار خواهیم داد.
- میآموزید چگونه فونت، اندازه و رنگ متون را با CSS تغییر دهید.
- با سفارشیسازی بخشهایی مانند «div» در طراحی وب آشنا میشوید.
- یاد خواهید گرفت عملیات استایلدهی پیشرفته روی عناصر مختلف HTML انجام دهید.
- یاد میگیرید چگونه بخش خاصی از متن را با «span» و «id» برای استایلدهی انتخاب کنید.
- خواهید توانست رنگ و اندازه فونت را با کدهای هگزادسیمال تعیین کنید.
- درک میکنید چرا تگ «font» منسوخ شده و از CSS بهعنوان جایگزین آن استفاده میشود.


تغییر فونت در HTML
فونتها را در HTML از رویکردهای مختلفی میتوان دستکاری کرد. برای مثال میتوان نوع فونت را تغییر داد و فونت مناسب با برند خود را جایگزین آن کرد یا میتوان اندازه فونت را کوچک یا بزرگ کرد یا میتوان رنگ آن را به رنگ مناسبتری تغییر داد. همچنین میتوان این تغییرات را فقط برای بخش خاصی از متن لحاظ کرد که در ادامه به تمامی این تکنیکهای تغییر فونت در اچ تی ام ال خواهیم پرداخت.
تغییر نوع فونت در HTML
تغییر نوع فونت در HTML برای سفارشی کردن ظاهر متن در صفحه وب ضروری است. برای انجام این کار فقط با استفاده از HTML، از ویژگی CSS font-familyاستفاده میشود. این ویژگی به کاربران امکان میدهد فونتی را که میخواهند استفاده کرده و آن را در ویژگی styleقرار دهند. سپس این ویژگی styleبه نوعی عنصر HTML مانند پاراگراف، عنوان، دکمه یا تگ spanاضافه میشود. اگرچه این روش شامل افزودن کد مستقیم به فایل HTML است، اما در واقع از CSS استفاده میکند که این کار تغییر فونت در HTML با استفاده CSS درونخطی شناخته میشود. CSS درونخطی به این معنی است که هر دو HTML و CSS در قسمت بدنه سند HTML با هم قرار میگیرند.

برای درک بهتر این موضوع مثالی ارائه خواهیم کرد. فرض کنید میخواهیم نوع فونت پاراگراف را به فونت «وزیرمتن» (Vazirmatn) تغییر دهیم. برای این هدف میتوان نوعی ویژگی styleبه عنصر پاراگراف اضافه کرده و ویژگی font-familyرا به عنوان IRANSansمشخص کرد. این تغییر فقط بر پاراگراف با ویژگی styleتأثیر میگذارد و پاراگرافها و سرفصلهای دیگر را با فونت پیشفرض خود، در صفحه باقی میگذارد.
در حالی که CSS درونخطی میتواند برای استایل دادن به عناصر فردی مفید باشد، به طور کلی توصیه میشود از روشهای دیگری مانند CSS خارجی برای این هدف استفاده شود. CSS خارجی شامل قرار دادن کد CSS مد نظر در فایل CSS جداگانه است که سپس به سند HTML پیوند داده میشود. این رویکرد عمل بهتری در نظر گرفته میشود زیرا به کاربر امکان میدهد قوانین سبکدهی یکسانی را بدون تکرار کد به چندین عنصر اعمال کند.
به عنوان مثال، اگر کاربری بخواهد فونت همه پاراگرافها را به IRANSansتغییر دهد، میتواند از انتخابگر CSS مانند pبرای هدف قرار دادن تمام عناصر پاراگراف استفاده کند. به این ترتیب، نیازی به اضافه کردن ویژگیهای styleبه هر پاراگراف نیست. قطعه کد مثال گفته شده به صورت زیر است:
همچنین قطعه کد بخش CSS این مثال به صورت زیر است:
در نهایت خروجی این مثال با مثال بالا یکسان است.
تغییر اندازه فونت در HTML
یکی دیگر از جنبههای تغییر فونت در HTML، تغییر اندازه آن است. برای تنظیم اندازه فونت در HTML، از ویژگی CSS font-sizeاستفاده میشود. این ویژگی به کاربر امکان میدهد اندازه فونت را مشخص کرده و آن را در ویژگی styleقرار دهد. سپس این ویژگی styleبه عنصر HTML مانند پاراگراف، عنوان، دکمه یا تگ spanاضافه میشود.
به عنوان مثال، فرض بر این است میخواهیم اندازه فونت نوعی پاراگراف را به ۲۶ پیکسل تغییر دهیم. میتوان نوعی ویژگی styleبه عنصر پاراگراف اضافه کرد و ویژگی اندازه فونت را روی ۲۶ پیکسل قرار داد. این تغییر فقط بر پاراگراف با ویژگی styleتأثیر میگذارد و سایر پاراگرافها و هدینگها را در اندازههای پیشفرض خود باقی میگذارد.
همچنین میتوان خروجی مثال بالا را با استفاده از CSS خارجی نیز به دست آورد. برای این هدف کافی است انتخابگر زیر را در قطعه کد CSS مربوطه قرار دهیم:
تغییر اندازه فونت بخش خاصی از پاراگراف
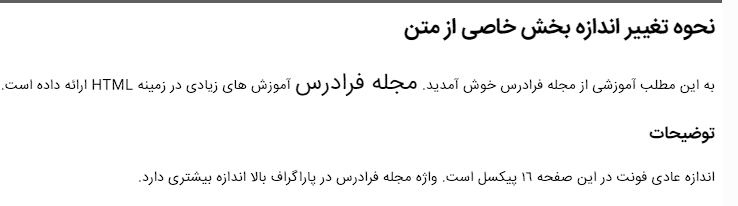
CSS کنترل دقیقی بر روی کدهای کاربر ارائه میدهد و به او امکان خواهد داد اندازههای مختلف فونت را در پاراگرافی خاص اعمال کنند. اگر کاربری بخواهد اندازه فونت پیشفرض پاراگراف را حفظ کرده و در عین حال اندازه متن خاصی را در آن تغییر دهد، میتواند با قرار دادن متن مورد نظر در تگهای spanبه این امر دست یابد. به عنوان مثال، برای تنظیم اندازه متن خاص در پاراگراف، باید آن متن را در تگهای spanقرار داد. سپس، ویژگی styleبه عنصر spanاضافه کرده و ویژگی اندازه فونت را با مقدار دلخواه مشخص کرد.
خروجی مثال فوق به صورت زیر است:

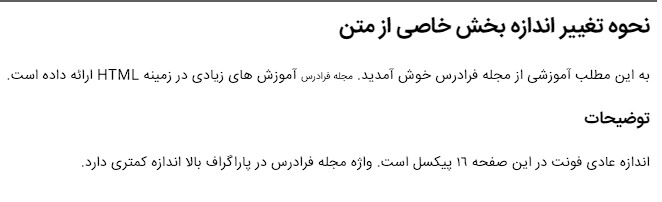
استفاده از CSS خارجی، روند مشابهی را دارد. کاربر میتواند متنی را که میخواهید اندازه آن را تغییر داده در تگهایspanقرار دهد و میتواند نوعی ویژگی IDبه عنصر spanاختصاص دهد. با استفاده از این شناسه، میتوان از انتخابگر شناسه CSS برای تنظیم اندازه فونت متن خاص استفاده کرد. مثال زیر برای بیان این هدف است:
بخش CSS این مثال به صورت زیر است:
خروجی مثال فوق به صورت زیر است:

نحوه تغییر رنگ فونت در HTML
برای تغییر رنگ فونت در HTML، از ویژگی رنگ CSS استفاده خواهد شد. این ویژگی به کاربر امکان میدهد رنگ موردنظر خود را مشخص کرده و آن را در ویژگی style قرار دهد. سپس این ویژگی styleبه نوعی عنصر HTML مانند پاراگراف، عنوان، دکمه یا تگ spanاضافه میشود.
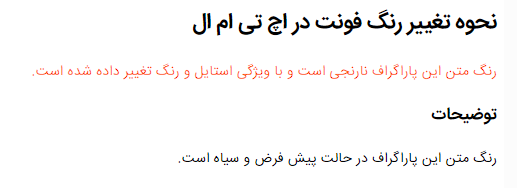
به عنوان مثال، فرض کنید میخواهیم رنگ فونت پاراگرافی خاص را به رنگی خاص مانند رنگ نارنجی Lorax (کد رنگی هگز #FF7A59) تغییر دهیم. در این رابطه میتوان نوعی ویژگی styleرا به عنصر پاراگراف اضافه کرده و ویژگی رنگ را روی کد هگز دلخواه تنظیم کرد. این تغییر فقط بر پاراگراف با ویژگی styleتأثیر میگذارد و سایر پاراگرافها و سرفصلهای صفحه را با رنگ پیشفرض خود (معمولاً سیاه) باقی میگذارد.
خورجی مثال بالا به صورت زیر است:

همچنین همین کار را میتوان با استفاده از CSS خارجی انجام داد که برای این هدف کافی است فقط کد زیر را در فایل CSS مربوطه درج کرد.
با این کار این بار کل پاراگرافها نارنجی رنگ خواهند شد.
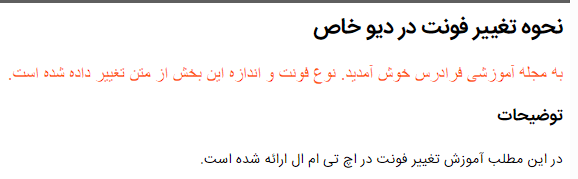
نحوه تغییر فونت در Div خاص
یکی دیگر از موضوعات پیرامون تغییر فونت در HTML، تغییرات فونت در Divهای خاص است که در این بخش از مطلب به آن پرداخته خواهد شد. در اچ تی ام ال، divنوعی عنصر اساسی است که برای تقسیم صفحه وب به بخشها استفاده میشود و به کاربر امکان میدهد سبکهای CSS خاصی را برای هر بخش اعمال کند. تغییر فونت در divشبیه به تغییر آن در عناصر دیگر مانند پاراگرافها یا و مابقی عناصر است.
برای سفارشی کردن نوع فونت، اندازه و رنگ متن در صفحه وب خود، میتواند متن را در تگهای div قرار داد و سپس از CSS برای استایل دادن به آن بخش خاص استفاده کرد. این روش به کاربر این امکان را میدهد که ظاهر متن درون divرا مستقل از سایر قسمتهای صفحه کنترل کند. مثال زیر برای بیان این هدف است:
قطعه کد CSS مثال فوق به صورت زیر است:
خروجی مثال بالا به صورت زیر است:

چطور تغییر فونت در HTML را یاد بگیریم؟

برای شروع، ابتدا باید با مفهوم فونتها و تغییر فونتها در HTML آشنا شوید که در اینجا شامل مفاهیمی مانند فونتهای پیشفرض مرورگر و تعیین فونت برای بخشهای مختلف میشود.
پس از درک مفاهیم پایه میتوانید روشهای مختلف تغییر فونت در HTML را بررسی کنید. در این بین، استفاده از ویژگی CSS مانند font-family، font-size و font-weight و نیز استفاده از روشهای پیشرفتهتر پیشنهاد میشود. سپس، با مطالعه مفاهیم پیشرفتهتر مانند انتخاب فونت مناسب برای سبک وبسایت خود، روشهای استفاده از فونتهای متنوع در یک وبسایت چند زبانه و روشهای بهینهسازی فونت برای سرعت بارگذاری صفحات وب آشنا شوید. در نهایت، با استفاده از فیلمهای آموزشی مرتبط با HTML و CSS در فرادرس، میتوانید به طور کامل با تغییر فونت در HTML و کاربردهای آن آشنا شوید و مهارتهای لازم برای طراحی وبسایتهای زیبا و جذاب را به دست آورید.
میتوانید فیلمهای مرتبط با آموزش HTML را از لینک زیر در فرادرس مشاهده کنید:
- آموزش اچ تی ام ال – طراحی وب با HTML – مقدماتی
- آموزش طراحی سایت با HTML و CSS ویژه کودکان و نوجوانان
همچنین، اگر به طراحی سایت با HTML و CSS علاقهمند هستید، مشاهده مجموعه فیلم آموزش طراحی سایت فرادرس از لینک زیر پیشنهاد میشود.
تگ Font در HTML چیست؟
در گذشته، توسعهدهندگان میتوانستند از تگی به نام fontبرای تنظیم ظاهر متن در HTML استفاده کنند. به عنوان مثال، برای تغییر فونت به Arial، آنها باید خط HTML زیر را مینوشتند:
با این حال، تگ فونت در سال ۱۳۷۶ شمسی (1998 میلادی) منسوخ شد و از آن زمان با CSS جایگزین شده است. CSS در مقایسه با تگ فونت HTML روشی سبکتر و همهکارهتر برای قالببندی متن ارائه میدهد.
سوالات متداول در رابطه اب تغییر فونت در HTML
برای درک بهتر فرایند تغییر فونت در HTML در این بخش ۳ سوال متداول ارائه شده است.
چگونه می توان نوع فونت، اندازه و رنگ را در HTML تغییر داد؟
برای تغییر ویژگیهای فونت در HTML، میتوان از CSS استفاده کرد. با استفاده از ویژگیهای CSS مانند «Font-Family» برای نوع فونت، «Font-Size» برای اندازه و «Color» برای رنگ، میتوان ظاهر متن را سفارشی کرد. برای این هدف باید به سادگی نوعی ویژگی «Style» را به عنصر HTML مد نظر اضافه کرده و مقدار آن را روی ویژگی CSS مورد نظر تنظیم کرد.
هدف عنصر div در HTML چیست؟
عنصر «div» در HTML به عنوان نوعی محفظه عمومی عمل میکند که به توسعهدهندگان اجازه میدهد صفحه وب را به بخشهایی تقسیم کنند. این بخش، نوعی ظاهر طراحی هدفمند را با استفاده از CSS امکانپذیر میکند و مدیریت و سازماندهی محتوا را در یک صفحه وب آسانتر خواهد کرد. توسعهدهندگان معمولاً از عناصر «div» برای ساختاربندی صفحه خود و اعمال سبکهای خاص در بخشهای مختلف استفاده میکنند.
چرا تگ Font در HTML منسوخ شد؟
تگ «Font» در اچ تی ام ال در سال ۱۳۷۶ شمسی (1998 میلادی) به دلیل عملکرد محدود و ظهور تکنیکهای طراحی پیشرفتهتر با CSS منسوخ شد. در حالی که تگ Font امکان تنظیمات اولیه فونت مانند تغییر نوع فونت و اندازه آن را فراهم میکرد اما فاقد انعطافپذیری و کارایی CSS بود. CSS رویکردی جامعتر و ساختاریافتهتر برای استایلدهی ارائه میکند که امکان کنترل بیشتر بر ظاهر محتوای وب را فراهم خواهد کرد.

سخن پایانی
تغییر فونت در HTML جنبه اساسی طراحی وب است که به توسعهدهندگان اجازه میدهد تا ظاهر متن را در وب سایت خود سفارشی کنند. با استفاده از ویژگیهای CSS مانند خانواده فونت، اندازه فونت و رنگ، توسعهدهندگان میتوانند تایپوگرافی را متناسب با ترجیحات طراحی خود تنظیم کرده و خوانایی محتوا را افزایش دهند. در این رابطه استفاده از CSS خارجی و داخلی رویکرد قویتر و کارآمدتری نسبت به استایلهای درون خطی ارائه میکند. با CSS، توسعهدهندگان کنترل بیشتری بر سفارشیسازی فونت دارند و آنها را قادر میسازد تا تجربههای وب جذاب و کاربرپسندی ایجاد کنند.
در مطلب فوق از مجله فرادرس اطلاعات نسبتاً مطلوبی از نحوه تغییر فونت در اچ تی ام ال ارائه شد. در این مطلب انواع روشهای تغییر نوع فونت، تغییر اندازه فونت و تغییر رنگ فونت ارائه شد و در کنار آن بحثهایی مانند تغییر بخشهای خاصی از متن نیز بیان شدند.












