فرم لاگین بوتاسترپ با اعتبارسنجی PHP – به زبان ساده

در این نوشته به بررسی فرایند ایجاد یک فرم لاگین بوتاسترپ با استفاده از بوتاسترپ توییتر خواهیم پرداخت. همچنین نحوه پیادهسازی اعتبارسنجی سمت سرور با استفاده از PHP را توضیح خواهیم داد. صفحه لاگین با استفاده از html ساده و کتابخانه بوتاسترپ طراحی میشود و اعتبار سنجی از طریق اسکریپت لاگین PHP انجام مییابد.
طراحی صفحه لاگین با بوتاسترپ
صفحه لاگین را میتوان از طریق html ساده نیز طراحی کرد. اما در مورد خاص این نوشته ما از بوتاسترپ توییتر استفاده خواهیم کرد که یک کتابخانه CSS و جاوا اسکریپت اوپنسورس است.
دلیل اینکه چرا از بوتاسترپ استفاده میکنیم کاملاً مشخص است. نخست اینکه میخواهیم حس و ظاهر صفحه وب ما بهتر باشد و در بوتاسترپ این حالت را با نوشتن چند خط کد میتوان به دست آورد. دلیل دوم این است که میخواهیم صفحه لاگین ما واکنش گرا (responsive) باشد. در این خصوص نیز در بوتاسترپ کلاسهایی وجود دارد که به ساخت طرحهای آماده واکنش گرا کمک میکند. به قطعه کد زیر توجه کنید. نام صفحه وب ما «Index.php» است.
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <meta charset="utf-8">
5
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7
8 <title>PHP/Bootstrap Login Form</title>
9
10 <!-- Bootstrap core CSS -->
11 <link href="css/bootstrap.css" rel="stylesheet">
12
13 <!-- Custom styles for this template -->
14 <link href="css/style.css" rel="stylesheet">
15
16 </head>
17
18 <body>
19
20 <div class="container">
21
22 <form class="form-signin" method="post" action="index.php">
23
24 <h2 class="text-center">Please Login</h2>
25 <label for="inputEmail" class="sr-only">Email address</label>
26 <input type="text" id="inputEmail" name="email" class="form-control" placeholder="Email address" required autofocus>
27
28 <label for="inputPassword" class="sr-only">Password</label>
29 <input type="password" id="inputPassword" name="password" class="form-control" placeholder="Password" required>
30 <button name="submit" class="btn btn-success btn-block" type="submit">Login</button>
31 </form>
32
33 </div> <!-- /container -->
34 <script src="js/bootstrap.js"></script>
35 </body>
36</html>از بخش header کد، کار خود را آغاز میکنیم. در این بخش مقداری اطلاعات متا و پیوندهایی به استایلشیت بوتاسترپ و همچنین استایلشیت سفارشی یعنی Style.Css وجود دارد. بخش body شامل یک div با کلاس «container.» است. این یک کلاس بوتاسترپ است و فاصلههای راست و چپ را اضافه میکند و همچنین div را در مرکز صفحه قرار میدهد.
درون این div یک فرم با کلاس «form-signin» ایجاد شده است. این هم یک کلاس بوتاسترپ است که برای استایل دهی به فرم استفاده میشود. این فرم دو ورودی دارد. یکی از آنها به شکل متن و دیگری به شکل رمز عبور است. هردوی این اجزا الزامی هستند و نمیتوان آنها را خالی گذاشت. در این قسمت ما عامدانه فیلد ایمیل را بهصورت متن (text) تنظیم کردهایم، چون اگر آن را ایمیل قرار میدادیم بوتاسترپ روش اعتبار سنجی خاص خود را برای ایمیل استفاده میکرد، در حالی که میخواهیم به شما نشان دهیم که PHP چگونه اعتبار سنجی ایمیل را انجام میدهد.
فایل CSS
در فایل Style.Css کلاس “container” را اصلاح کردهایم و خصوصیت عرض بیشینه (max-width) را به مقدار ۶۰۰ پیکسل تغییر دادهایم. همچنین یک تصویر پسزمینه تصادفی را به تگ body اضافه کردهایم. محتویات فایل Style.Css از این قرار است.
1.container{
2 max-width: 600px;
3}
4
5body{
6
7 background-image: url(../images/contact_form_background.jpg);
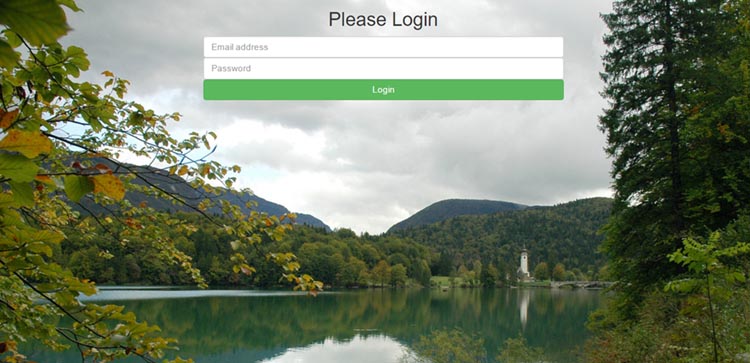
8}تا اینجای کار صفحه لاگین چیزی شبیه زیر خواهد بود.

تا این لحظه فرم ما هیچ اعتبار سنجی ندارد بهجز بررسی خالی نبودن فیلد که بهصورت خودکار از سوی بوتاسترپ اجرا میشود. در حال حاضر میتوان هر چیزی را داخل فیلد متنی وارد کرد و با کلیک بر روی دکمه لاگین هیچ اتفاقی نخواهد افتاد.
اعتبار سنجی فرم از طریق PHP
در این بخش نحوه اجرای اعتبارسنجی از طریق PHP را نشان میدهیم.
ابتدا بررسی میکنیم که آیا ایمیل وارد شده از سوی کاربر فرمت صحیح دارد و رمز عبور دستکم هشت کاراکتر طول دارد یا نه. بخش body کد html را که قبلاً ایجاد کردهایم، طوری تغییر میدهیم که دقیقاً همانند قطعه کد زیر باشد. در ادامه این کد را توضیح میدهیم.
1 <body>
2
3 <div class="container">
4
5 <form class="form-signin" method="post" action="index.php">
6
7 <?php if (isset($loginMessage)) echo $loginMessage ; ?>
8
9 <h2 class="text-center">Please Login</h2>
10 <label for="inputEmail" class="sr-only">Email address</label>
11 <input type="text" id="inputEmail" name="email" class="form-control" placeholder="Email address" required autofocus>
12 <span class="text-danger"><?php if (isset($errEmailMessage)) echo $errEmailMessage; ?></span>
13
14
15 <label for="inputPassword" class="sr-only">Password</label>
16 <input type="password" id="inputPassword" name="password" class="form-control" placeholder="Password" required>
17 <span class="text-danger"><?php if (isset($errPassMessage)) echo $errPassMessage; ?></span>
18 <button name="submit" class="btn btn-success btn-block" type="submit">Login</button>
19 </form>
20
21 </div> <!-- /container -->
22
23 <script src="js/bootstrap.js"></script>
24 </body>اگر به تگ ابتدایی «form» نگاهی بکنیم میبینیم که حاوی خصوصیت متد با مقدار «post» و خصوصیت اکشن با مقدار «index.php» است. خصوصیت متد در واقع روش مورد استفاده برای ارسال دادههای فرم را معین میکند. خصوصیات اکشن صفحهای را که دادهها به آن ارسال خواهند شد، تعیین میکند. در این مورد وقتی کاربر فرم را ارسال میکند، دادهها به خود صفحه تحویل داده میشوند یعنی «index.php».
اطمینان از خالی نبود مقادیر
توجه کنید که درون اجزای فرم در قسمت بالا این خط را اضافه کردهایم.
1<?Php if (isset($loginMessage)) echo $loginMessage;?>این خط کد تعیین میکند که آیا مقدار “$loginMessage” در php تعیین شده است یا نه و مقدار متغیر را باز میگرداند. بهطور مشابه زیر فیلد مربوط به ورودی ایمیل و رمز عبور نیز مقادیر متغیرهای “$errEmailMessage” و “$errPassMessage” را به ترتیب باز میگرداند. متغیر تعیینشده در زبان PHP به معنی متغیری است که خالی نباشد و حاوی مقداری باشد. زمانی که صفحه برای نخستین بار، بارگذاری میشود همه متغیرهایی که در بالا ذکر شدند، خالی خواهند بود و بنابراین مقادیرشان نمایش داده نخواهد شد.
اینک وقتی کاربر ایمیل و رمز عبور خود را در فیلدها وارد میکند و بر روی دکمه ارسال کلیک میکند، اطلاعات فرم به صفحه “Index.php” (که خود همین صفحه است) ارسال میشود. مقادیر فیلدهای فرم در آرایهی متناظر $_POST ذخیره میشود و میتوان با ارسال نام فیلد به این آرایه به آنها دسترسی یافت. برای نمونه اگر بخواهید بررسی کنید که کاربر فرم را با کلیک بر روی دکمه ارسال تحویل داده است یا نه، میتوانید از تابع “isset($_POST[“submit”])” استفاده کنید. این تابع درصورتی که آرایهی مربوطه حاوی مقدار “submit” از فیلد فرم باشد مقدار صحیح باز میگرداند.
اعتبارسنجی ایمیل
برای اعتبار سنجی ایمیل متد “filter_var($_POST[’email’], FILTER_VALIDATE_EMAIL))” استفاده میشود. این متد متن وارد شده از سوی کاربر در فیلد ایمیل را بهعنوان پارامتر نخست و فلگ “FILTER_VALIDATE_EMAIL” را بهعنوان پارامتر دوم میگیرد. اگر ایمیل معتبر باشد این تابع مقدار صحیح بازمیگرداند. اگر ایمیل معتبر نباشد، مقدار نادرست بازمیگرداند و یک پیغام خطا به متغیر “$errEmailMessage” انتساب میدهد.
اعتبار سنجی طول رمز عبور
برای اعتبارسنجی طول رمز عبور، از تابع “strlen” استفاده کردهایم و آن را در مورد متن وارد شده در فیلد رمز عبور به کار میگیریم. درصورتیکه تعداد کاراکترهای رمز عبور کمتر از ۸ باشد پیغام خطایی را به “$errPassMessage” انتساب میدهیم.
چنانچه هرکدام از آزمونهای اعتبار سنجی فیلدهای ایمیل و رمز عبور موفق نباشند، مقدار متغیر “$LoginMessage” را بهصورت «danger alert box» بوتاسترپ تنظیم میکنیم و پیغام خطایی را به آن انتساب میدهیم. اما اگر اعتبار سنجی هر دو فیلد ایمیل و رمز عبور موفقیتآمیز باشد مقدار «success alert box» را به متغیر «“$LoginMessage”» انتساب میدهیم.
کد نهایی html اعتبار سنجی PHP در ادامه قابل مشاهده است.
1<?php
2 $LoginE;
3 if (isset($_POST["submit"]))
4 {
5
6 $email = $_POST['email'];
7 $name = $_POST['password'];
8 $errEmail = false;
9 $errPassword = false;
10
11
12 if (!$_POST['email'] || !filter_var($_POST['email'], FILTER_VALIDATE_EMAIL)) {
13 $errEmailMessage = "Please Enter a Valid Email.";
14 }
15
16
17 if (!$_POST['password'] || strlen($_POST['password']) < 8 ) {
18 $errPassMessage = "Password should be minimum 8 characters.";
19 }
20
21
22
23 if (isset($errEmailMessage) || isset($errPassMessage) )
24 {
25 $loginMessage= '<div class="container"><div class="alert alert-danger">Sorry there were errors loging into your account.Please try again later.</div></div>';
26
27
28 }
29 else
30 {
31 $loginMessage= '<div class="alert alert-success">You have successfully logged into your account.</div>';
32 }
33 }
34?>
35
36
37<!DOCTYPE html>
38<html lang="en">
39 <head>
40 <meta charset="utf-8">
41
42 <meta name="viewport" content="width=device-width, initial-scale=1">
43
44 <title>PHP/Bootstrap Login Form</title>
45
46 <!-- Bootstrap core CSS -->
47 <link href="css/bootstrap.css" rel="stylesheet">
48
49 <!-- Custom styles for this template -->
50 <link href="css/style.css" rel="stylesheet">
51
52
53 </head>
54
55 <body>
56
57 <div class="container">
58
59 <form class="form-signin" method="post" action="index.php">
60
61
62 <?php if (isset($loginMessage)) echo $loginMessage ; ?>
63
64 <h2 class="text-center">Please Login</h2>
65 <label for="inputEmail" class="sr-only">Email address</label>
66 <input type="text" id="inputEmail" name="email" class="form-control" placeholder="Email address" required autofocus>
67 <span class="text-danger"><?php if (isset($errEmailMessage)) echo $errEmailMessage; ?></span>
68
69
70 <label for="inputPassword" class="sr-only">Password</label>
71 <input type="password" id="inputPassword" name="password" class="form-control" placeholder="Password" required>
72 <span class="text-danger"><?php if (isset($errPassMessage)) echo $errPassMessage; ?></span>
73 <button name="submit" class="btn btn-success btn-block" type="submit">Login</button>
74 </form>
75
76 </div> <!-- /container -->
77
78 <script src="js/bootstrap.js"></script>
79 </body>
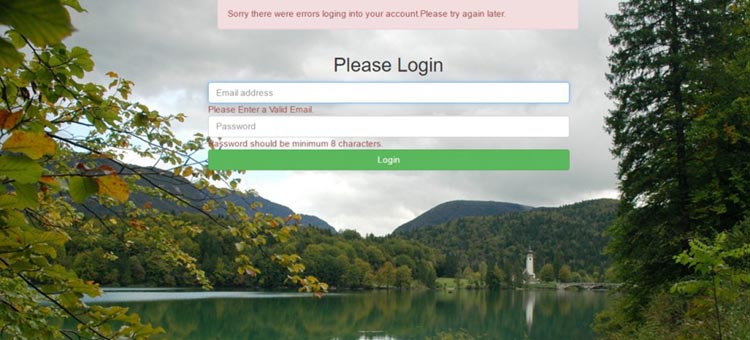
80</html>اینک اگر ایمیل نامعتبر یا رمز عبوری با کمتر از ۸ کاراکتر وارد کنید، مقادیر متغیرهای “$LoginMessage”، “$errEmailMessage” و/یا “$errPassMessage” تعیین میشوند و مقادیر آنها (پیامهای خطا) در فیلدهای مربوطه نمایش مییابد.
در تصویر زیر نحوه نمایش پیامهای خطا را نشان دادهایم. یک جعبه هشدار بوتاسترپ در بالا مشاهده میشود که حاوی مقداری برای متغیر“$LoginMessage” است. همچنین در زیر فیلدهای ایمیل و رمز عبور میتوانید پیامهای خطای متناظر را ببینید.

هر گونه سوال یا پیشنهاد خود را در خصوص روش فوق می توانید در بخش نظرات مطرح کنید.










