آموزش طراحی قالب بلاگفا — گام به گام و تصویری

در این مطلب قصد داریم شما را با روش طراحی قالب بلاگفا آشنا سازیم. به این منظور از نخستین گام که ساخت یک وبلاگ در وبسایت بلاگفا است، آغاز میکنیم و در ادامه روش درج مطلب و ویرایش قالب بلاگ را توضیح خواهیم داد.
ساخت یک وبلاگ جدید در بلاگفا
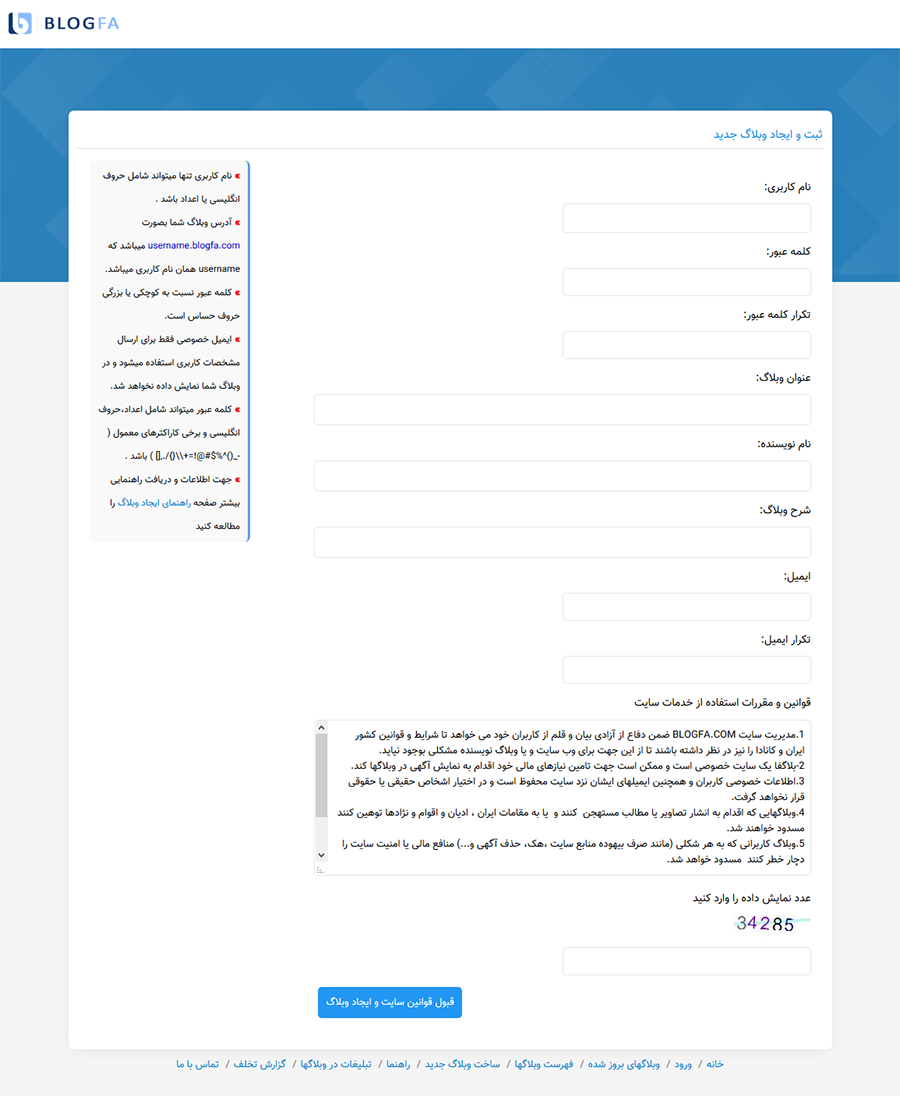
برای ساخت وبلاگ جدید در وبسایت بلاگفا میبایست ابتدا به صفحه «ثبت و ایجاد وبلاگ جدید» (+) بروید. بدین ترتیب با صفحهای مانند زیر مواجه میشوید:

در این صفحه ابتدا در فیلد «نام کاربری»، یک username برای وبلاگ خودمان وارد میکنیم. توجه کنید که این نام کاربری در ادامه در نشانی وبلاگ شما به صورت http://username.blogfa.com نمایش خواهد یافت. سپس کلمه عبور و تأیید آن را در فیلدهای دوم و سوم وارد کنید. در فیلد چهارم «عنوان وبلاگ» را وارد میکنیم. این عنوان در بخش فوقانی (Header) وبلاگ نمایش خواهد یافت. سپس نام نویسنده را وارد میکنیم. بهتر است این نام را به صورت فارسی وارد کنید. در ادامه شرح مختصری برای وبلاگ درج میشود. این شرح نیز هر چه کوتاهتر باشد بهتراست، زیرا به صورت تیتر فرعی در زیر عنوان اصلی وبلاگ در بخش هدر نمایش خواهد یافت. در نهایت ایمیل و تکرار ایمیل خود را جهت مواردی مانند بازیابی رمز عبور در آینده وارد میکنیم.
در نهایت با مطالعه «قوانین و مقررات استفاده از خدمات سایت» و وارد کردن عدد کپچای نمایش یافته روی دکمه آبی رنگ با عنوان «قبول قوانین سایت و ایجاد وبلاگ» کلیک میکنیم تا وبلاگ ما ایجاد شود. در صورتی که همه چیز به صورت صحیح وارد شده باشد، به صفحهای هدایت خواهید شد که نشانی وبلاگ شما را نمایش میدهد. اگر این نشانی را در نوار آدرس مرورگر خود وارد کنید، به صفحه اصلی وبلاگ خود خواهد رسید که فعلاً ظاهری مانند زیر دارد.

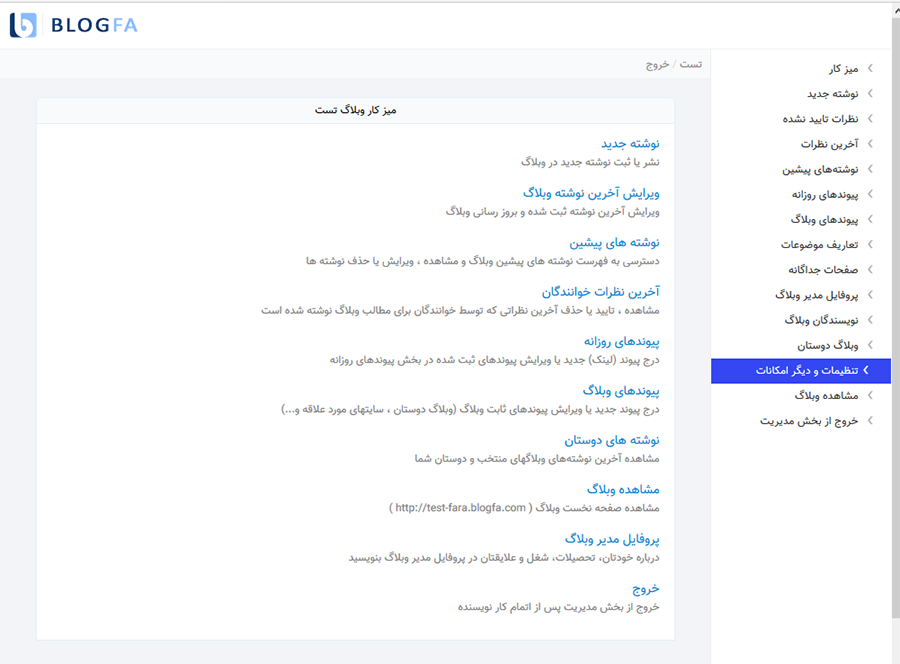
شاید این ظاهر ساده و بدون مطلب شما را مأیوس بکند، اما جای نگرانی نیست، چون در ادامه این مقاله آموزش طراحی قالب بلاگفا، با روش بهبود ظاهری وبلاگ خودمان بیشتر آشنا خواهیم شد. برای این که به امکانات مدیریتی وبلاگ خود دسترسی داشته باشید، باید در بخش فوقانی صفحه اصلی وبسایت بلاگفا روی دکمه آبی رنگ «ورود به بخش مدیریت» کلیک کنید. همچنین میتوانید از طریق منوی ناوبری تحتانی این صفحه و کلیک روی لینک «ورود به بخش مدیریت» وارد بخش مدیریت وبلاگ خود شوید. در این بخش، چنان که در تصویر زیر میبینید، گزینههای مختلفی پیش روی شما قرار دارند.

توضیح کارکرد همه این گزینهها خارج از حیطه موضوعی مقاله طراحی قالب بلاگفا خارج است. ما ابتدا چند مطلب آزمایشی با استفاده از لینک «نوشته جدید» در وبلاگ وارد میکنیم و سپس به موضوع اصلی این مطلب، یعنی آموزش طراحی قالب بلاگفا میپردازیم. پس از درج چند مطلب در وبلاگ مورد نظر، ظاهر آن اینک به صورت زیر درآمده است:

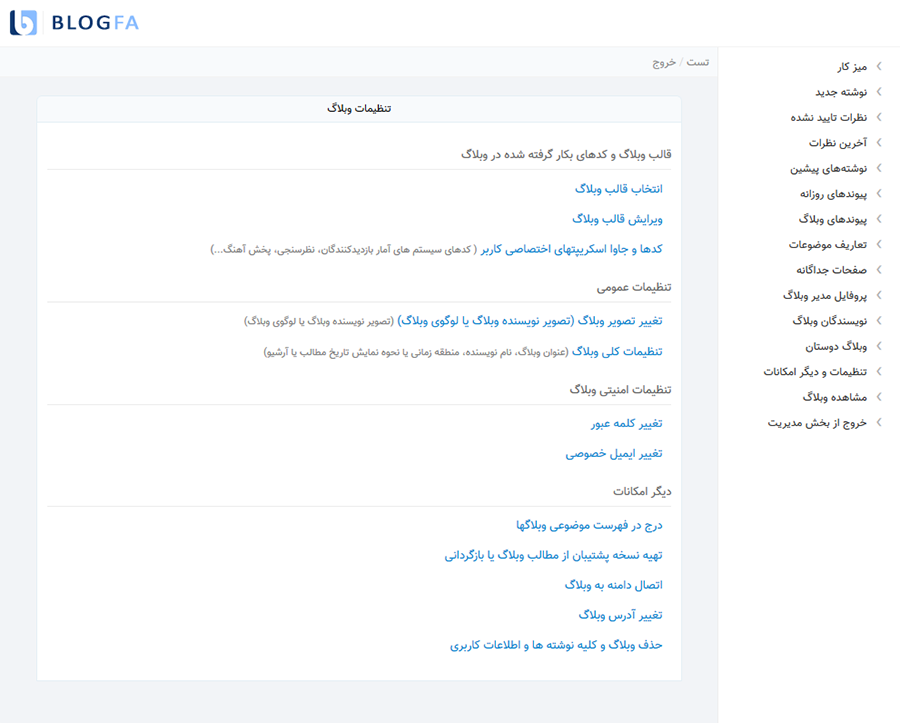
جهت ایجاد تغییر در قالب بلاگفا در بخش ناوبری در سمت چپ صفحه مدیریت بلاگ، روی لینک «تنظیمات و دیگر امکانات» کلیک کنید. در این صفحه، در همان ابتدا دو لینک به صورتهای «انتخاب قالب وبلاگ» و «ویرایش قالب وبلاگ» وجود دارند.

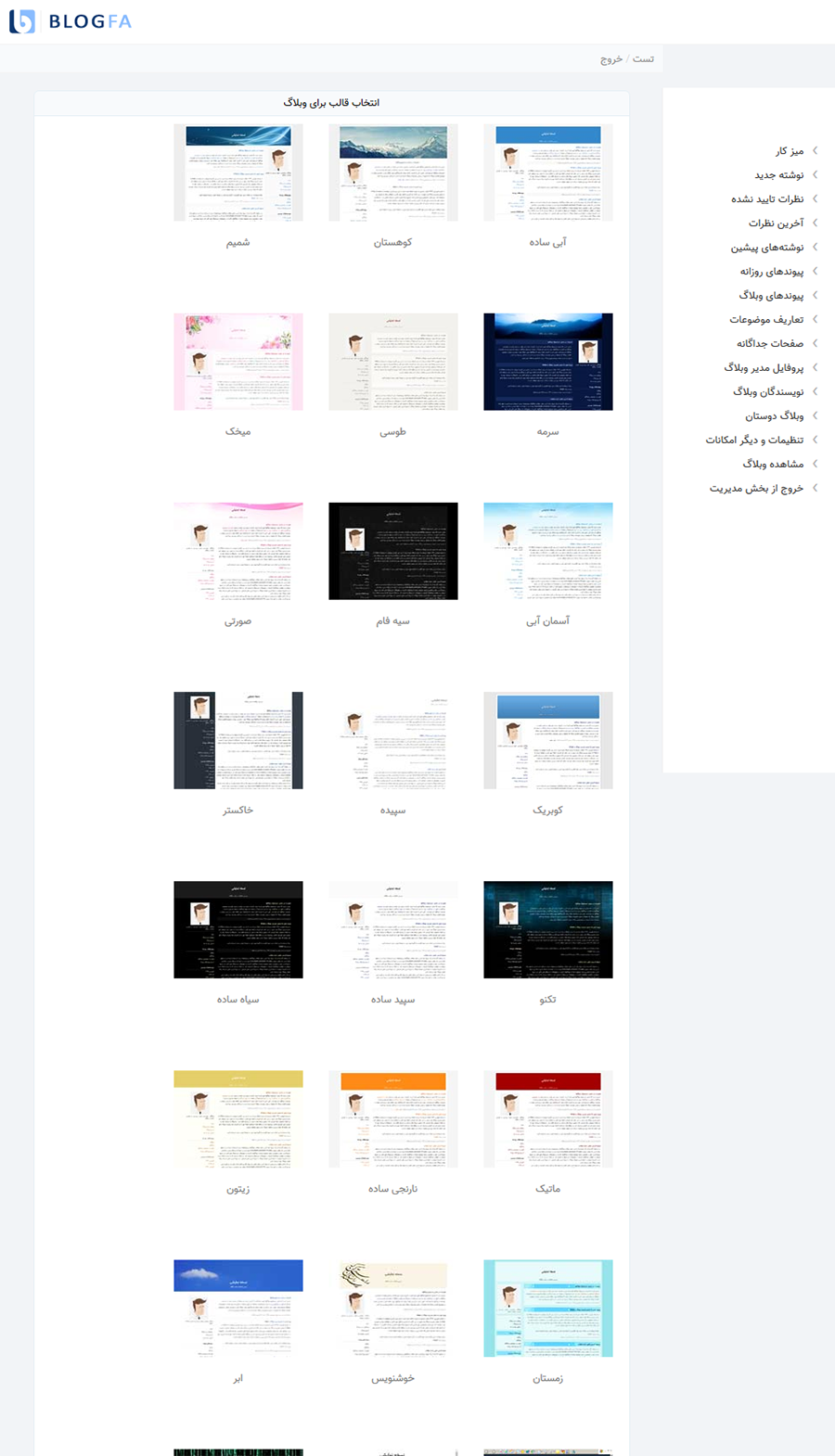
چنان که از نام این دو مشخص است، با استفاده از لینک اول میتوانیم یک قالب را از میان دهها قالب آماده که ارائه شدهاند، انتخاب کنیم.

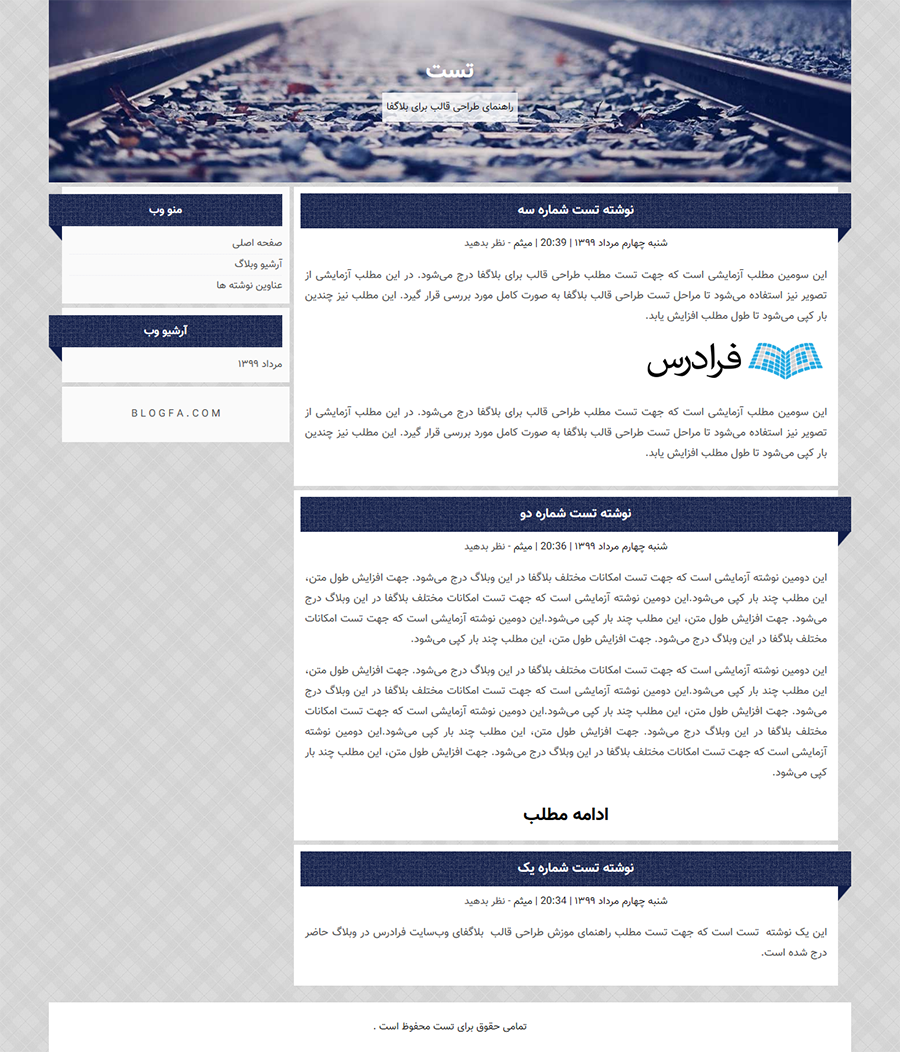
برای نمونه با انتخاب قالب «ریل»، ظاهر صفحه اصلی وبلاگ به صورت زیر درمیآید:

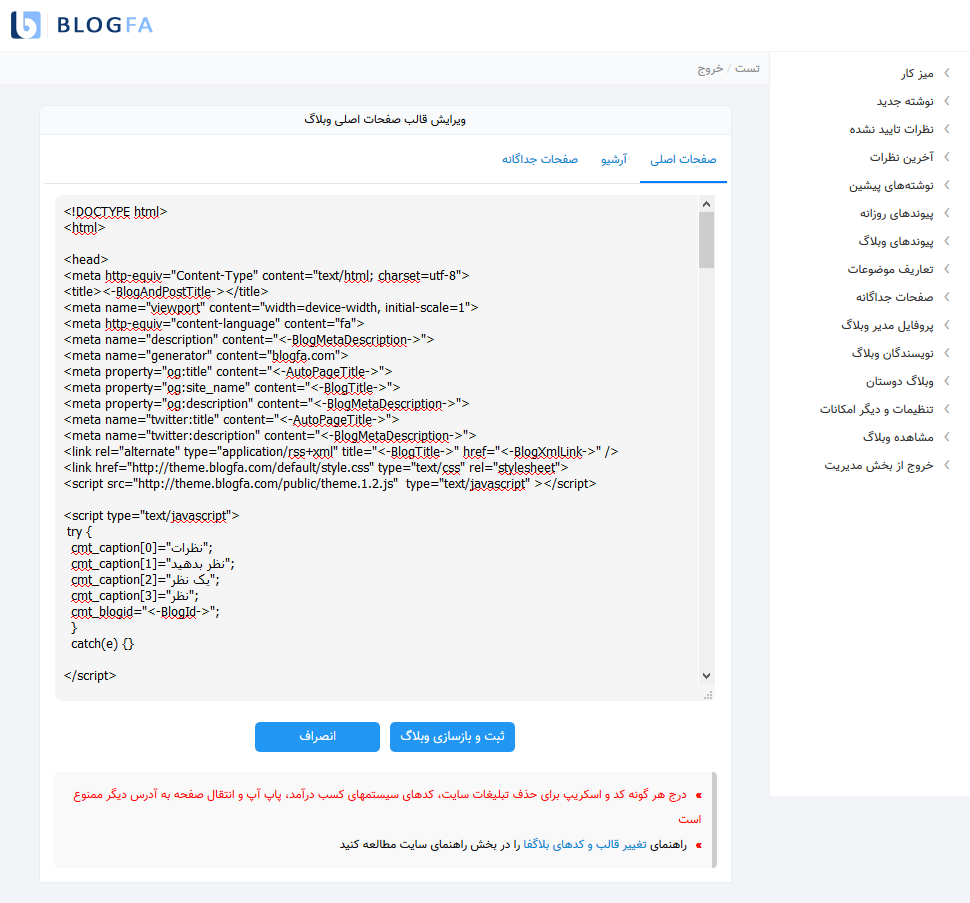
اما اگر هیچ یک از این قالبها، انتظارات شما را برآورده نمیسازد، جای نگرانی نیست، چرا که وبسایت بلاگفا، امکان طراحی قالبهای سفارشی را نیز ارائه کرده است. به این منظور باید در بخش «تنظیمات و دیگر امکانات» که در بخش قبل اشاره کردیم، روی لینک دوم با عنوان «ویرایش قالب وبلاگ» کلیک کنید. در این صورت به صفحه زیر میرسید که برای طراحی قالب بلاگفا کاربردی است.

این صفحه سه زبانه مختلف دارد که در نوار ناوبری فوقانی به ترتیب با عناوین «صفحات اصلی»، «آرشیو» و «صفحات جداگانه» مشخص شدهاند. این زبانهها به ترتیب کد قالب صفحههای مختلف وبلاگ شما را نمایش میدهند. لینک اول شامل کد قالب صفحه اصلی وبلاگ است. لینک دوم، کد قالب صفحه بایگانی نوشتهها را نمایش میدهد و لینک سوم جهت ساخت صفحههای جداگانهای است که ممکن است نیاز داشته باشید.
کد فعلی قالب بلاگفای ما با قالب پیشفرض یعنی قالب «آبی ساده» به صورت زیر است:
1<!DOCTYPE html>
2<html>
3
4<head>
5<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
6<title><-BlogAndPostTitle-></title>
7<meta name="viewport" content="width=device-width, initial-scale=1">
8<meta http-equiv="content-language" content="fa">
9<meta name="description" content="<-BlogMetaDescription->">
10<meta name="generator" content="blogfa.com">
11<meta property="og:title" content="<-AutoPageTitle->">
12<meta property="og:site_name" content="<-BlogTitle->">
13<meta property="og:description" content="<-BlogMetaDescription->">
14<meta name="twitter:title" content="<-AutoPageTitle->">
15<meta name="twitter:description" content="<-BlogMetaDescription->">
16<link rel="alternate" type="application/rss+xml" title="<-BlogTitle->" href="<-BlogXmlLink->" />
17<link href="http://theme.blogfa.com/default/style.css" type="text/css" rel="stylesheet">
18<script src="https://theme.blogfa.com/public/theme.1.2.js" type="text/javascript" ></script>
19
20<script type="text/javascript">
21 try {
22 cmt_caption[0]="نظرات";
23 cmt_caption[1]="نظر بدهيد";
24 cmt_caption[2]="يک نظر";
25 cmt_caption[3]="نظر";
26 cmt_blogid="<-BlogId->";
27 }
28 catch(e) {}
29
30</script>
31
32</head>
33
34<body>
35<div id="wrapper">
36
37<div id="headerbox">
38<div id="header">
39
40 <h1><a href="<-BlogUrl->"><-BlogTitle-></a></h1>
41 <h2><-BlogDescription-></h2>
42</div>
43</div>
44<!-- end header -->
45
46<div id="container">
47<div id="content">
48<BLOGFA>
49<div class="post">
50<h2><a href="<-PostLink->"><-PostTitle-></a></h2>
51<div class="postbody">
52
53<div class="postcontent">
54 <-PostContent->
55 <div class="clear"></div>
56</div>
57<!-- end postcontent -->
58 <BlogExtendedPost><a href="<-PostLink->">ادامه نوشته</a></BlogExtendedPost>
59
60
61 <BlogPostTagsBlock>
62 <div class="posttags">
63 <span>برچسبها: </span><BlogPostTags separator=", "><a href="<-TagLink->"><-TagName-></a></BlogPostTags>
64 </div>
65 </BlogPostTagsBlock>
66
67
68
69</div>
70<!-- end postbody -->
71
72 <div class="postinfo">
73 <a href="<-PostLink->">+</a> نوشته شده در <-PostDate-> ساعت <-PostTime-> توسط <-PostAuthor->
74 <BlogComment> | <span dir="rtl" comment-for="<-PostId->"></span></BlogComment>
75 <div class="clear"></div>
76 </div>
77
78</div>
79<!-- end post -->
80</BLOGFA>
81
82
83
84<BlogNextAndPreviousBlock>
85<div class="nextandprevious">
86<BlogPreviousPageBlock>
87<a href="<-BlogPreviousPageLink->" class="previouslink" >مطالب جدیدتر</a>
88</BlogPreviousPageBlock>
89<BlogNextPageBlock>
90<a href="<-BlogNextPageLink->" class="nextlink" >مطالب قدیمیتر</a>
91</BlogNextPageBlock>
92 <div class="clear"></div>
93</div>
94</BlogNextAndPreviousBlock>
95
96
97
98
99
100</div>
101<!-- end content -->
102
103<div id="sidebar">
104
105
106 <BlogProfile>
107 <div class="profile">
108 <BlogPhoto><img src="<-BlogPhotoLink->" ></BlogPhoto>
109 <-BlogAbout->
110 </div>
111 </BlogProfile>
112
113
114<div class="menu">
115 <ul>
116 <li><a href="/">خانه</a></li>
117 <BlogProfileLinkBlock><li><a href="<-BlogProfileLink->">پروفایل مدیر وبلاگ</a></li></BlogProfileLinkBlock>
118 <BlogEmailBlock><li><a href="mailto:<-BlogEmail->">پست الکترونیک</a></li></BlogEmailBlock>
119 <li><a href="<-BlogArchiveLink->">آرشیو وبلاگ</a></li>
120 <li><a href="/posts/">عناوین نوشته ها</a></li>
121 </ul>
122</div>
123
124
125
126 <BlogLinkDumpBlock>
127 <div class="box">
128 <h6>پیوندهای روزانه</h6>
129 <ul>
130 <BlogLinkDump>
131 <li><a href="<-LinkUrl->" target="_blank" title="<-LinkDescription->"><-LinkTitle-></a></li>
132 </BlogLinkDump>
133 <li><a href="/links" onclick="return openlinks();">آرشیو پیوندهای روزانه</a></li>
134 </ul>
135 </div>
136 </BlogLinkDumpBlock>
137
138
139
140<BlogArchiveBlock>
141 <div class="box">
142 <h6>نوشتههای پیشین</h6>
143 <ul>
144 <BlogArchive>
145 <li><a href="<-ArchiveLink->"><-ArchiveTitle-></a></li>
146 </BlogArchive>
147 </ul>
148 </div>
149</BlogArchiveBlock>
150
151
152
153 <BlogCategoriesBlock>
154 <div class="box">
155 <h6>آرشیو موضوعی</h6>
156 <ul>
157 <BlogCategories>
158 <li><a href="<-CategoryLink->"><-CategoryName-></a></li>
159 </BlogCategories>
160 </ul>
161 </div>
162</BlogCategoriesBlock>
163
164
165<BlogTagsBlock>
166 <div class="box">
167 <h6>برچسبها</h6>
168 <ul>
169 <BlogTags>
170 <li><a href="<-TagLink->"><-TagName-></a> <i>(<-TagCount->)</i></li>
171 </BlogTags>
172 </ul>
173 </div>
174</BlogTagsBlock>
175
176
177
178<BlogAuthorsBlock>
179 <div class="box">
180 <h6>نویسندگان</h6>
181 <ul>
182 <BlogAuthors>
183 <li><a href="<-AuthorLink->"><-AuthorName-></a></li>
184 </BlogAuthors>
185 </ul>
186 </div>
187</BlogAuthorsBlock>
188
189
190
191<BlogLinksBlock>
192 <div class="box">
193 <h6>پیوندها</h6>
194 <ul>
195 <BlogLinks>
196 <li><a href="<-LinkUrl->" target="_blank"><-LinkTitle-></a></li>
197 </BlogLinks>
198 </ul>
199 </div>
200</BlogLinksBlock>
201
202
203
204<div class="custombox">
205 <-BlogCustomHtml->
206<div class="clear"></div>
207</div>
208
209
210 <div class="copyright">
211 <a href="http://www.blogfa.com">BLOGFA.COM</a>
212 </div>
213
214
215</div>
216<!-- end sidebar -->
217
218<div class="clear"></div>
219
220</div>
221<!-- end container -->
222
223</div>
224<!-- end wrapper -->
225
226
227</body>
228
229</html>چنان که میبینید این کد شامل 170 خط است و حجم زیادی دارد. در نگاه نخست، ممکن است این کد را بسیار بزرگ و غیر قابل درک بیابید، اما در ادامه این مقاله همه این کدها را به صورت تفصیلی و یک به یک تشریح میکنیم، به طوری که در انتهای این مقاله میتوانید به راحتی هر بخشی از آن را تغییر دهید یا حتی اقدام به طراحی قالب بلاگفا از ابتدا بکنید.
پیش از آن که به توضیح روش ویرایش کدهای قالب بلاگفا و طراحی قالب بلاگفا بپردازیم، باید کمی در مورد ماهیت این صفحه و زبان HTML که در آن مورد استفاده قرار گرفته است، توضیح دهیم.
HTML چیست؟
HTML اختصاری برای عبارت «زبان نشانهگذاری ابرمتن» (Hyper Text Markup Language) است. در عمل HTML یک زبان نشانهگذاری (Markup) است که برای ایجاد صفحههای وب مورد استفاده قرار میگیرد. این زبان ساختار صفحات وب را توصیف میکند. HTML از برخی عناصر (element) تشکیل یافته است که به مرورگر اعلام میکنند، محتوای صفحه باید چگونه نمایش یابد. عناصر HTML همه بخشهای محتوا را برچسبگذاری میکند، مثلاً اعلام میکند که «این یک عنوان است»، «این یک پاراگراف است»، «اینجا یک لینک وجود دارد» و به این ترتیب مرورگرهای مختلف میتوانند صفحه وب را به درستی و مطابق انتظار طراح آن نمایش دهند.
یک سند ساده HTML
در این بخش یک مثال کاملاً ساده از یک سند HTML را میبینید:
1 <!DOCTYPE html>
2<html lang="en">
3
4<meta charset="utf-8">
5<title>Page Title</title>
6
7<body>
8 <h1>This is a Heading</h1>
9 <p>This is a paragraph.</p>
10 <p>This is another paragraph.</p>
11</body>
12
13</html>چنان که میبینید این کد در قیاس با کد قالب وبلاگ ما که در بخش پیش دیدیم، بسیار سادهتر است. اما آن کد قالب نیز اساساً از همین ساختارها تشکیل یافته است. از این رو اگر این مقدار را بیاموزید، میتوانید کد قالب وبلاگ را نیز درک کنید. در کد مثال ساده فوق توضیح اجزای مختلف به شرح زیر هستند.
- <!DOCTYPE html> - اعلان میکند که این یک سند HTML است.
- <html> - این عنصر ریشه (root) صفحه HTML نام دارد.
- <head> - این عنصر شامل اطلاعات بیشتری در مورد صفحه HTML است.
- <title> - این عنصر عنوان صفحه HTML را مشخص میسازد.
- <body> - این عنصر بدنه سند را مشخص میسازد و یک کانتینر برای همه محتوای قابل رؤیت مانند عنوان، پاراگرافها، تصاویر، هایپرلینکها، لیستها و غیره است.
- <h1> - عنصری است که عنوان اصلی را تعریف میکند.
- <p> - یک پاراگراف را اعلان میکند.
عنصر HTML چیست؟
هر عنصر HTML به وسیله یک تگ آغازین، مقداری محتوا و یک تگ پایانی تعریف میشود. ساختار آن به صورت زیر است:
1<tagname>Content goes here...</tagname>منظور از عنصر HTML هر چیزی است که از تگ آغازین تا تگ پایانی را شامل میشود.
ساختار صفحه HTML
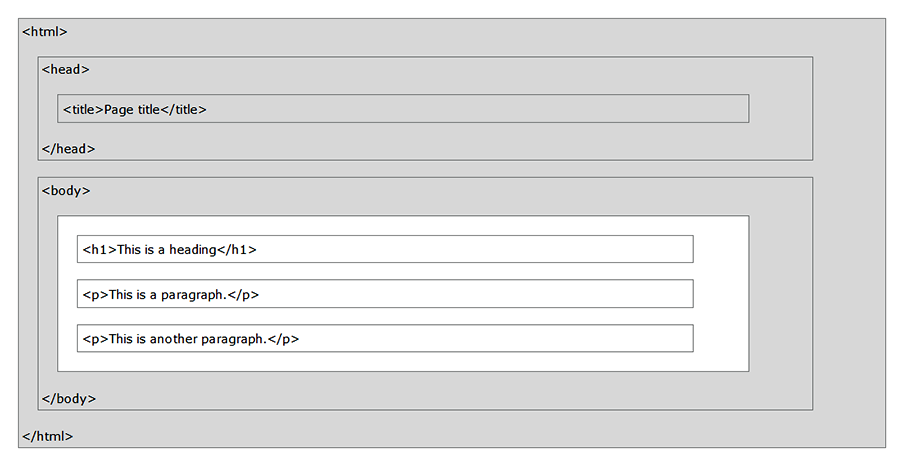
ساختار اصلی یک صفحه HTML شامل دو بخش عمده header و body است که به صورت زیر درون عنصر <HTML> قرار میگیرند.

یک عنصر مهم دیگر HTML که به منظور کار با صفحات وب و همچنین ویرایش کدهای قالب وبلاگ باید بشناسید، تگ <div> است. این تگ به منظور تقسیم صفحه به بخشهای مختلف مورد استفاده قرار میگیرد.
طراحی قالب بلاگفا
اینک که با ساختار کلی یک صفحه HTML آشنا شدیم، مجدداً به سراغ کد قالب بلاگ بازمیگردیم تا ساختار کلی آن را بررسی کنیم. برای این که شما با ساختار HTML این کد بهتر آشنا شوید، در این کد از تورفتگیهای مناسب برای نمایش ساختارهای فرعی درونی استفاده کردهایم:
1<!DOCTYPE html>
2<html>
3
4<head>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <title>
7 <-BlogAndPostTitle->
8 </title>
9 <meta name="viewport" content="width=device-width, initial-scale=1" />
10 <meta http-equiv="content-language" content="fa" />
11 <meta name="description" content="<-BlogMetaDescription->" />
12 <meta name="generator" content="blogfa.com" />
13 <meta property="og:title" content="<-AutoPageTitle->" />
14 <meta property="og:site_name" content="<-BlogTitle->" />
15 <meta property="og:description" content="<-BlogMetaDescription->" />
16 <meta name="twitter:title" content="<-AutoPageTitle->" />
17 <meta name="twitter:description" content="<-BlogMetaDescription->" />
18 <link rel="alternate" type="application/rss+xml" title="<-BlogTitle->" href="<-BlogXmlLink->" />
19 <link href="http://theme.blogfa.com/default/style.css" type="text/css" rel="stylesheet" />
20 <script src="https://theme.blogfa.com/public/theme.1.2.js" type="text/javascript"></script>
21 <script type="text/javascript">
22 try {
23 cmt_caption[0] = "نظرات";
24 cmt_caption[1] = "نظر بدهيد";
25 cmt_caption[2] = "يک نظر";
26 cmt_caption[3] = "نظر";
27 cmt_blogid = "<-BlogId->";
28 } catch(e) {}
29 </script>
30</head>
31
32<body>
33 <div id="wrapper">
34 <div id="headerbox">
35 <div id="header">
36 <h1><a href="<-BlogUrl->"><-BlogTitle-></a></h1>
37 <h2><-BlogDescription-></h2> </div>
38 </div>
39 <!-- end header -->
40 <div id="container">
41 <div id="content">
42 <BLOGFA>
43 <div class="post">
44 <h2><a href="<-PostLink->"><-PostTitle-></a></h2>
45 <div class="postbody">
46 <div class="postcontent">
47 <-PostContent->
48 <div class="clear"></div>
49 </div>
50 <!-- end postcontent -->
51 <BlogExtendedPost><a href="<-PostLink->">ادامه نوشته</a></BlogExtendedPost>
52 <BlogPostTagsBlock>
53 <div class="posttags"> <span>برچسبها: </span>
54 <BlogPostTags separator=", ">
55 <a href="<-TagLink->">
56 <-TagName->
57 </a>
58 </BlogPostTags>
59 </div>
60 </BlogPostTagsBlock>
61 </div>
62 <!-- end postbody -->
63 <div class="postinfo"> <a href="<-PostLink->">+</a> نوشته شده در
64 <-PostDate-> ساعت
65 <-PostTime-> توسط
66 <-PostAuthor->
67 <BlogComment> | <span dir="rtl" comment-for="<-PostId->"></span></BlogComment>
68 <div class="clear"></div>
69 </div>
70 </div>
71 <!-- end post -->
72 </BLOGFA>
73 <BlogNextAndPreviousBlock>
74 <div class="nextandprevious">
75 <BlogPreviousPageBlock> <a href="<-BlogPreviousPageLink->" class="previouslink">مطالب جدیدتر</a> </BlogPreviousPageBlock>
76 <BlogNextPageBlock> <a href="<-BlogNextPageLink->" class="nextlink">مطالب قدیمیتر</a> </BlogNextPageBlock>
77 <div class="clear"></div>
78 </div>
79 </BlogNextAndPreviousBlock>
80 </div>
81 <!-- end content -->
82 <div id="sidebar">
83 <BlogProfile>
84 <div class="profile">
85 <BlogPhoto><img src="<-BlogPhotoLink->" /></BlogPhoto>
86 <-BlogAbout->
87 </div>
88 </BlogProfile>
89 <div class="menu">
90 <ul>
91 <li><a href="/">خانه</a></li>
92 <BlogProfileLinkBlock>
93 <li><a href="<-BlogProfileLink->">پروفایل مدیر وبلاگ</a></li>
94 </BlogProfileLinkBlock>
95 <BlogEmailBlock>
96 <li><a href="mailto:<-BlogEmail->">پست الکترونیک</a></li>
97 </BlogEmailBlock>
98 <li><a href="<-BlogArchiveLink->">آرشیو وبلاگ</a></li>
99 <li><a href="/posts/">عناوین نوشتهها</a></li>
100 </ul>
101 </div>
102 <BlogLinkDumpBlock>
103 <div class="box">
104 <h6>پیوندهای روزانه</h6>
105 <ul>
106 <BlogLinkDump>
107 <li>
108 <a href="<-LinkUrl->" target="_blank" title="<-LinkDescription->">
109 <-LinkTitle->
110 </a>
111 </li>
112 </BlogLinkDump>
113 <li><a href="/links" onclick="return openlinks();">آرشیو پیوندهای روزانه</a></li>
114 </ul>
115 </div>
116 </BlogLinkDumpBlock>
117 <BlogArchiveBlock>
118 <div class="box">
119 <h6>نوشتههای پیشین</h6>
120 <ul>
121 <BlogArchive>
122 <li>
123 <a href="<-ArchiveLink->">
124 <-ArchiveTitle->
125 </a>
126 </li>
127 </BlogArchive>
128 </ul>
129 </div>
130 </BlogArchiveBlock>
131 <BlogCategoriesBlock>
132 <div class="box">
133 <h6>آرشیو موضوعی</h6>
134 <ul>
135 <BlogCategories>
136 <li>
137 <a href="<-CategoryLink->">
138 <-CategoryName->
139 </a>
140 </li>
141 </BlogCategories>
142 </ul>
143 </div>
144 </BlogCategoriesBlock>
145 <BlogTagsBlock>
146 <div class="box">
147 <h6>برچسبها</h6>
148 <ul>
149 <BlogTags>
150 <li>
151 <a href="<-TagLink->">
152 <-TagName->
153 </a> <i>(<-TagCount->)</i></li>
154 </BlogTags>
155 </ul>
156 </div>
157 </BlogTagsBlock>
158 <BlogAuthorsBlock>
159 <div class="box">
160 <h6>نویسندگان</h6>
161 <ul>
162 <BlogAuthors>
163 <li>
164 <a href="<-AuthorLink->">
165 <-AuthorName->
166 </a>
167 </li>
168 </BlogAuthors>
169 </ul>
170 </div>
171 </BlogAuthorsBlock>
172 <BlogLinksBlock>
173 <div class="box">
174 <h6>پیوندها</h6>
175 <ul>
176 <BlogLinks>
177 <li>
178 <a href="<-LinkUrl->" target="_blank">
179 <-LinkTitle->
180 </a>
181 </li>
182 </BlogLinks>
183 </ul>
184 </div>
185 </BlogLinksBlock>
186 <div class="custombox">
187 <-BlogCustomHtml->
188 <div class="clear"></div>
189 </div>
190 <div class="copyright"> <a href="http://www.blogfa.com">BLOGFA.COM</a> </div>
191 </div>
192 <!-- end sidebar -->
193 <div class="clear"></div>
194 </div>
195 <!-- end container -->
196 </div>
197 <!-- end wrapper -->
198</body>
199
200</html>در کد فوق خطوط 3 تا 27 بخش head صفحه را تشکیل میدهند و خطوط 28 تا 172 نیز بخش body صفحه را میسازند. اگر بخواهیم به صورت دیداری این ساختار را توصیف کنیم، در تصویر زیر اجزای یک صفحه وب را مشاهده میکنید.

اینک متوجه شدیم که قالب اصلی از نظر ساختاری به چهار بخش اصلی تقسیم میشود. اما هر بخش نیز اجزای مختلفی به نام بلوک دارد. در کد فوق، بلوکهای مختلف قالب پیشفرض یک وبلاگ را در بلاگفا مشاهده میکنید. هر بلوک همانند عناصر HTML دارای یک تگ آغازین مانند <BLOGFA> و یک تگ پایانی مانند </BLOGFA> است. در ادامه کارکرد هر یک از این بلوکهای مختلف بلاگفا را توضیح میدهیم.
تگهای قالب بلاگفا
تا به این بخش از آموزش طراحی قالب بلاگفا ما در بلوکها و تگهای HTML صحبت کردیم، اما قالبهای بلاگفا برخی بلوکها و تگهای خاص خود را نیز دارند که به نام «بلوکهای بلاگفا» شناخته میشوند. هر بلوک وظیفه خاصی دارد و در همین راستا میتوان از برخی تگهای خاص آن بلوک در درون آن استفاده کرد. به طور کلی برای طراحی یک قالب بلاگفا از دو نوع تگ میتوانیم استفاده کنیم. یک دسته تگهای عمومی هستند که در هر کجایی از قالب مورد نظر میتوان مورد استفاده قرار داد که آنها را تگهای عمومی مینامیم. دسته دوم از تگها فقط در بلوکهای مخصوص خود قابل استفاده هستند. همچنین برخی از بلوکهای بلاگفا فقط درون برخی بلوکهای دیگر قابل استفاده هستند و در صورتی که خارج از بلوک والد خود اعلان شوند، در خوشبینانهترین حالت بیاثر خواهند بود. در ادامه انواع بلوکهای بلاگفا و تگهای عمومی و اختصاصی هر بلوک قالب بلاگفا را معرفی میکنیم.
بلوکهای بلاگفا
در این بخش از مقاله طراحی قالب بلاگفا با انواع بلوکهایی که در یک قالب بلاگفا میتوان مورد استفاده قرار داد، آشنا خواهیم شد.
بلوک <BLOGFA>
این مهمترین بلوک یک قالب بلاگفا است و شامل مطلبی (پست) است که میخواهید در یک صفحه نمایش یابد. درون این بلوک میتوان از بلوکهای <BlogComment>، <BlogExtendedPost>، <BlogPostTagsBlock>، <BlogPostTags>، <BlogPostCategoriesBlock> و <BlogPostCategories> استفاده کرد. کارکرد و تگهای اختصاصی این بلوکها را نیز در ادامه معرفی خواهیم کرد. درون بلوک <BLOGFA> میتوان از تگهای اختصاصی زیر استفاده کرد.
| نام تگ | توضیح تگ |
|---|---|
| <-PostTitle-> | عنوان نوشته را نمایش میدهد. |
| <-PostContent-> | متن کامل نوشته را نمایش میدهد. |
| <-PostDate-> | تاریخ ارسال نوشته را نمایش میدهد. توجه کنید که قالببندی تاریخ از بخش تنظیمات وبلاگ قابل تغییر است. |
| <-PostTime-> | زمان ارسال نوشته را نمایش میدهد. |
| <-PostId-> | شناسه یکتای هر نوشته را که یک عدد صحیح است که از 1 آغاز میشود، نمایش میدهد. |
| <-PostLink-> | لینک اختصاصی هر نوشته را که شامل تاریخ و شماره یکتای نوشته است، نمایش میدهد. |
| <-PostAuthorId-> | شناسه نویسنده مطلب را نمایش میدهد. |
| <-PostAuthor-> | نام نویسنده نوشته را نشان میدهد. |
| <-PostAuthorLink-> | ایمیل نویسنده مطلب را نمایش میدهد. |
| <-PostCategoryId-> | شناسه اولین نوشته از دسته مطالب مشابه نوشته حاضر را نمایش میدهد. |
| <-PostCategory-> | دستهبندی نوشته حاضر را نمایش میدهد. |
بلوک <BlogComment>
این یکی از بلوکهای زیرمجموعه بلوک <BLOGFA> است و شیوه نمایش نظرات نوشتهها را تعیین میکند. محتوای این بلوک تنها در صورتی نمایش مییابد که امکان درج نظرات برای خوانندگان مطالب فعال باشد.
بلوک <BlogExtendedPost>
این بلوک به منظور تنظیم شیوه نمایش لینک «ادامه مطلب» در نوشتههایی که این امکان برای آنها فعال شده است، مورد استفاده قرار میگیرد.
بلوک <BlogPostTagsBlock>
با استفاده از این بلوک برچسبهای (TAGS) یک نوشته نمایش پیدا میکنند. این بلوک تنها در صورتی اعمال میشود که نویسنده یک نوشته برای آن برچسبهایی تعیین کرده باشد. به منظور تعیین شیوه نمایش برچسبها از بلوک زیر استفاده کنید.
بلوک <BlogPostTags>
این بلوک شیوه نمایش برچسبهای یک نوشته را تنظیم میکند. این بلوک زیرمجموعه بلوک قبلی است و با استفاده از پارامتری به نام <BlogPostTags separator> میتوان جداکنندهای برای برچسبهای نوشته تعیین کرد. همچنین تگهای زیر به این بلوک اختصاص دارند:
| نام تگ | توضیح تگ |
|---|---|
| <-TagName-> | نمایش عنوان برچسب. |
| <-TagLink-> | نمایش صفحه حاوی مطالب دارای یک برچسب خاص. |
بلوک <BlogPostCategoriesBlock>
با استفاده از این بلوک میتوان در حین طراحی قالب بلاگفا مطالب مشابه نوشته حاضر را نمایش داد.
بلوک <BlogPostCategories>
از این بلوک در طراحی قالب بلاگفا برای تعیین شیوه نمایش موضوعهای مرتبط با یک نوشته استفاده میشود. توجه کنید که این بلوک درون بلوک <BLOGFA> و همچنین درون بلوک <BlogPostCategoriesBlock> استفاده میشود. این بلوک یک پارامتر اختیاری به صورت BlogPostCategories separator برای جداسازی عناوین موضوعها دارد. تگهای اختصاصی مورد استفاده در این بلوک به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-CategoryName-> | نام دستهبندی را نشان میدهد. |
| <-CategoryLink-> | صفحه حاوی مطالب با این دستهبندی را نمایش میدهد. |
| <-CategoryId-> | شناسه دستهبندی مورد نظر را نمایش میدهد. |
بلوک <BlogArchive>
این بلوک به منظور تعیین مکان و شیوه نمایش بایگانی مطالب وبلاگ مورد استفاده قرار میگیرد. با استفاده از این بلوک میتوانید میزان زمان نمایش بایگانی نوشتهها را مشخص سازید. تگهای اختصاصی مورد استفاده در این بلوک به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-ArchiveTitle-> | عنوان بایگانی را نمایش میدهد که بسته به نوع آن (ماهانه یا هفتگی) متفاوت خواهد بود. |
| <-ArchiveLink-> | لینک صفحه بایگانی مطالب را نمایش میدهد. |
بلوک <BlogLinks>
با استفاده از این بلوک در حین طراحی قالب بلاگفا میتوانیم محل و شیوه نمایش پیوندهای وبلاگ را مشخص کنیم. تگهای اختصاصی این بلوک به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-LinkTitle-> | عنوان پیوندی که باید نمایش یابد، مانند «مجله فرادرس» را مشخص میسازد. |
| <-LinkUrl-> | نشانی اینترنتی مربوط به صفحه پیوند را مانند «https://blog.faradars.org» شامل میشود. |
بلوک <BlogLinksBlock>
این بلوک یک کانتینر برای بلوک قبلی است، از این رو در صورتی که از بلوک قبلی استفاده نکنید، این بلوک نیز نمایش پیدا نخواهد کرد.
بلوک <BlogProfile>
از این بلوک به منظور نمایش توضیحی در مورد نویسنده در هنگام طراحی قالب بلاگفا، استفاده میشود. به منظور نمایش تصویر نویسنده وبلاگ یا لوگوی وبلاگ درون این بلوک، میتوانید از بلوک دیگری به صورت <BlogPhoto> استفاده کنید. تنها تگ اختصاصی این بلوک به شرح زیر است:
| نام تگ | توضیح تگ |
|---|---|
| <-BlogAbout-> | توضیحات مختصری در مورد نویسنده وبلاگ نمایش میدهد. |
بلوک <BlogProfileLinkBlock>
این بلوک یک کانتینر برای بلوک قبلی محسوب میشود و تنها زمانی نمایش مییابد که در تنظیمات وبلاگ بخش «نمایش پروفایل» فعال شده باشد. تنها تگ اختصاصی این بلوک به شرح زیر است:
| نام تگ | توضیح تگ |
|---|---|
| <-BlogProfileLink-> | آدرس صفحه اختصاصی پروفایل وبلاگ را نمایش میدهد. |
بلوک <BlogPhoto>
با استفاده از این بلوک میتوانید محل نمایش تصویر نویسنده یا لوگوی وبلاگ را مشخص سازید. این بلوک تنها در صورتی نمایش پیدا خواهد کرد که شما تصویری برای پروفایل تعیین کرده باشید. تگهای اختصاصی این بلوک به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-BlogPhotoLink-> | لینک یا نشانی مستقیم تصویر پروفایل نویسنده وبلاگ |
بلوک <BlogLinkDump>
با استفاده از این بلوک، محل و شیوه نمایش پیوندهای وبلاگ تعیین میشود. تگهای اختصاصی این بلوک به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-LinkTitle-> | عنوان پیوند مانند: «مجله فرادرس» |
| <-LinkUrl-> | نشانی اینترنتی (URL) پیوند مانند: «https://blog.faradars.org» |
| <-LinkDescription-> | در این تگ میتوانید یک توضیح نیز برای پیوند درج کنید. |
بلوک <BlogLinkDumpBlock>
این بلوک به عنوان یک کانتینر برای بلوک قبلی استفاده میشود. در صورتی که پیوندی از سوی نویسنده تعیین نشده باشد، این بلوک نیز پنهان خواهد بود.
بلوک <BlogCategories>
از این بلوک به منظور تعیین محل و شیوه نمایش دستهبندی موضوعی مطالب وبلاگ در هنگام طراحی قالب بلاگفا استفاده میشود. تگهای اختصاصی این بلوک به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-CategoryName-> | عنوان دستهبندی موضوعی |
| <-CategoryLink-> | صفحه حاوی مطالب با دستهبندی موضوعی مشخصشده |
<BlogCategoriesBlock>
این بلوک به عنوان یک کانتینر برای بلوک قبلی مورد استفاده قرار میگیرد. در صورتی که دستهبندی موضوعی برای مطالب وبلاگ تعیین نشده باشد، این بلوک نیز نمایش نمییابد.
بلوک <BlogTags>
با استفاده از این بلوک میتوانید محل و شیوه نمایش برچسبهای مطالب وبلاگ را مشخص سازید. تگهای اختصاصی این بلوک به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-TagName-> | عنوان برچسب را نمایش میدهد. |
| <-TagLink-> | نشانی صفحه حاوی مطالب با برچسب مشخصشده را نمایش میدهد. |
| <-TagCount-> | شمار نوشتههایی که از این برچسب استفاده کردهاند را نمایش میدهد. |
بلوک <BlogTagsBlock>
این بلوک به عنوان یک کانتینر برای بلوک قبلی استفاده میشود و در صورتی که برچسبی برای مطالب وبلاگ تعیین نشده باشد، این بلوک نیز نمایش نمییابد.
بلوک <BlogAuthors>
با استفاده از این بلوک میتوانید محل و شیوه نمایش نام نویسندگان وبلاگ را مشخص سازید. تگهای اختصاصی این بلوک به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-AuthorName-> | نام نویسنده را نمایش میدهد. |
| <-AuthorLink-> | نشانی صفحه اختصاصی نویسنده را نشان میدهد. |
بلوک <BlogAuthorsBlock>
این بلوک به عنوان یک کانتینر برای بلوک قبلی استفاده میشود و به این ترتیب مطمئن میشویم این بلوک تنها در صورتی نمایش مییابد که به جز مالک وبلاگ، نویسنده-(های) دیگری نیز برای وبلاگ تعریف شده باشد.
بلوک <BlogPreviousItems>
این بلوک به منظور تعیین محل و شیوه نمایش جدیدترین مطالب وبلاگ مورد استفاده قرار میگیرد. تعداد مطالب اخیر با استفاده از پارامتر <BlogPreviousItems items > مشخص میشود. تگهای اختصاصی این بلوک نیز به شرح زیر هستند:
| نام تگ | توضیح تگ |
|---|---|
| <-PostTitle-> | عنوان مطلب اخیر را نمایش میدهد. |
| <-PostDate-> | تاریخ ارسال مطلب اخیر را نشان میدهد. |
| <-PostTime-> | زمان ارسال مطالب اخیر را نمایش میدهد. |
| <-PostId-> | شناسه مطلب اخیر را نمایش میدهد. |
| <-PostLink-> | نشانی صفحه مطلب را نشان میدهد. |
<BlogPreviousItemsBlock>
این بلوک به عنوان کانتینری برای بلوک قبلی استفاده میشود و تنها در صورتی نمایش مییابد که تاکنون مطلبی در وبلاگ وارد شده باشد.
به این ترتیب با بلوکهای مورد استفاده در طراحی قالب بلاگفا آشنا شدیم. در ادامه برخی از تگهای عمومی قالبهای بلاگفا را معرفی میکنیم که حتی در خارج از بلوکها نیز قابل استفاده هستند.
تگهای عمومی قالبهای بلاگفا
این دسته از تگها میتوانند درون بلوکهای مختلف و همچنین خارج از بلوکها و در ساختار HTML قالب مورد استفاده قرار گیرند. نکته مهم در خصوص تگهای بلاگفا این است که در اسامی این تگها از حروف کوچک و بزرگ استفاده شده است (نامگذاری شتری) و شما نیز باید این شیوه نامگذاری را رعایت کنید، چون در صورتی که به کوچکی/بزرگی حروف توجه نکنید، تگ مربوطه از سوی مفسر قابل شناسایی نخواهد بود.
| نام تگ | توضیح تگ |
|---|---|
| <-BlogId-> | این تگ، نام کاربری (username) وبلاگ را که در نشانی وبلاگ نیز وجود دارد نمایش میدهد. |
| <-BlogUrl-> | با استفاده از این تگ میتوانید نشانی اینترنتی (URL) وبلاگ را نمایش دهید. |
| <-BlogXmlLink-> | نشانی RSS وبلاگ را نمایش میدهد. |
| <-BlogAuthor-> | نام نویسنده اصلی و مالک وبلاگ را نمایش میدهد. |
| <-BlogEmail-> | نشانی ایمیل نویسنده وبلاگ را نمایش میدهد. این نشانی جدا از نشانی ایمیل مدیریت وبلاگ است. |
| <-BlogDescription-> | توضیحات وبلاگ را که در زمان ایجاد وبلاگ تعیین شده است، نمایش میدهد. |
| <-BlogTitle-> | عنوان وبلاگ را نمایش میدهد. |
| <-BlogAndPostTitle-> | این تگ عنوان وبلاگ و در پارهای موارد عنوان و وبلاگ و عنوان مطلب را همزمان نمایش میدهد. |
| <-BlogArchiveLink-> | نشانی صفحه بایگانی مطالب را نمایش میدهد. |
سخن پایانی
اینک شما با ساختار کلی صفحههای HTML و همچنین کدهای اختصاصی مورد استفاده برای طراحی قالب بلاگفا آشنا شدهاید و میتوانید تغییرات مورد نظر خود را در قالبهای بلاگفا ایجاد کنید و یا اگر اعتماد به نفس بیشتری دارید، میتوانید یک قالب جدید را از صفر بسازید.











سلام و وقت بخیر
چطوری میشه این کدهای قالب رو ویرایش کرد
برنامه خاصی داره برای بلاگفا
سلام با تشکر از مطالب مفیدتان
در جایی از توضیحات، کدی برای تصویر کلی قالب مشاهده نکردم .
آیا یک تصویر را که در قالب آمده باید با فتوشاپ طراحی کرد و سپس در کدها بارگذاری کرد؟ اگر اینطور است کد لینک آن در چه قسمتی گنجانده می شود؟
خیلی پیچیده بود هیچی نفهمیدم•-•
کاش به زبون ساده تری توضیح میداد.-.
میتونید ویدیو بزارید؟
سلام ببخشید هدر بلاگفا رو چجور میشه تغییر داد ؟؟؟
من با اینکه کد نویسی بلد نیستم اینو ۷ودم یاد گرفتم.
ممنون من تونستم از اول یک قالب رو طراحی کنم درک HTML سخته اما من از پسش بر اومدم البته با کمک داییم حالا میتونم روزانه دو تا قالب طراحی کنم واقعا ممنون
میتونی یه قالب بلاگفا کهطرح بیل مکانیکی یا لودر داشته باشه واسم طراحی کنی
به خدا هنگ کردم?اخه این چه وعضشع?بلاگفا باید بکم ساختارش رو راحت کنه ?حالا من یه جا ۱۰۰ تا کامنت دادم امیدوارم یادم بدهند?آخه هنوز نظرات رو تایید نکرده?خدا به داد کدنویسا برسه این مطلب رو خوندم کلا نا امید شدم که نمی تونم یاد بگیر?من میرم افق محو شم?بای???
خیلی ممنون بابت مطالبتون واقعا راضی هستم کمی سخته امه باز خوبه ??
ببخشید می خواستم بگم که شما می تونید واسه من یک قالب بسازید چون من از این چیزا سر در نیوردم خیلی پیچیده س
ممنون
سلام
میشه کمکم کنید؟
من سه ماهه دنبال جزوه قالب وبلاگ بلاگفام
هرجا هم رفتم نبود!
یه جاهم رفتم ۷۰ تا نظر دادم سریع برداشتنش گفتن نمیفروشیمش
دو سه تاهم گفتن قسم خوردیم به کسی ندیم!
آخه چرا
من خودم کدنویسم ولی جزوه رو گم کردم ?
جزوه هم مال خواهرم بود
کسی جزوه رو داره؟؟
قیمتی هم باشه پرداخت میکنم?
خیلی دنبالشم
خودم میتونم یاد بگیرم اما زمان میبره درست کنم?
فوریه خیلی محتاجم
من از دوستم گرفتم میتونم بهت بدم اون یه کپی از جزوش گرفت بهم داد به خودا خیلی دوست خوبی دارم ?
من چیزی نمیخوام مگه جزوه چقدر می ارزه باوا
خیلی خوب بود
اما حفظ کردنش سخته
فقط تا الان تونستم ساختار اچ تی ام ال رو درک کنم و حفظ بشم
برای تغییر رنگ یا تصویر و اندازه ی هدر باید چه کار کرد؟
خیلی عالی بود
من میخوام وبلاگم رو دو طرفه کنم یعنی به دو سمت بشه یکی سمت راست و یکی چپ
ابزارک هام بیاد سمت چپ، بعد میخوام تصویر قالبم رو عوض کنم
باید چیکارکنم؟)