ساخت ربات تلگرام با قابلیت ترجمه متن در سه مرحله – به زبان ساده
تلگرام یک اپلیکیشن پیامرسانی و خدمات صوتی است که روی حریم خصوصی متمرکز شده است. تلگرام همچنین به خاطر رابط کاربری خوبی که برای ایجاد رباتها ارائه کرده، مشهور شده است. همه کارهای مورد نیاز در مورد ساخت ربات تلگرام از داخل اپلیکیشن و از طریق گفتگو با یک بات دیگر به نام BotFather صورت میگیرد.


در این راهنما اقدام به ساخت یک ربات تلگرامی میکنیم که متن را به زبانهای مختلف ترجمه میکند. این ترجمه از طریق مترجم متن واتسون شرکت IBM صورت میگیرد. API ربات تلگرامی از طریق استفاده از کتابخانه Standard (+) ایجاد خواهد شد.
اگر با کتابخانه Standard آشنا نیستید، باید بگوییم که ما یک لایه محاسباتی مقیاسپذیر را همراه با مستندات تولید شده خودکار، احراز هویت، صدور صورتحساب و موارد دیگر ترکیب کردهایم. تلاش ما این است که به همه افراد کمک کنیم تا تابعهای ساده جاوا اسکریپت را در طی چند ثانیه به API های آماده استفاده تبدیل کنند. به کمک ویرایشگر آنلاین Code.xyz (+) میتوانید بدون نیاز به هیچ گونه راهاندازی یا نصب چیزی روی رایانه محلی، موارد مورد نیاز را تهیه کنید.
پیشنیازها
- یک حساب تلگرام
- 5 دقیقه زمان
مرحله 1: گفتگو با BotFather
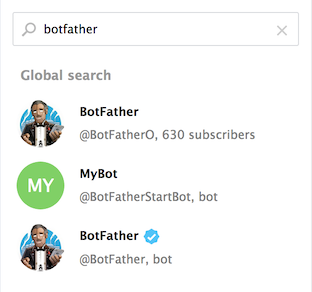
برای ساخت ربات تلگرامی باید به سراغ بات تلگرامی BotFather بروید. به این منظور عبارت «BotFather» را در تلگرام جستجو کنید و صفحه چت مربوطه را باز کنید. دقت کنید که ممکن است با چند گزینه مواجه میشوید، اما آن مورد را که دارای علامت تیک آبی است انتخاب کنید.

زمانی که گفتگو آغاز شد عبارت «newbot/» را وارد کنید. در این زمان BotFather از شما نام ربات مورد نظر را میپرسد. البته این «نام کاربری» (Username) بات شما نیست، بنابراین لزومی برای یکتا بودن ندارد. ما نام ربات خود را notoriaga_test_bot انتخاب کردیم. سپس BotFather از شما یک نام کاربری میخواهد که افراد مختلف برای ارتباط با ربات شما از آن استفاده خواهند کرد و از این رو باید منحصر به فرد باشد. ما در این مورد نام «notoriaga_test_bot» را وارد کردیم؛ اما شما میتوانید نامی که دوست دارید را وارد کنید. پس از این مرحله، BotFather یک توکن به شما ارائه میکند که میتوانید برای کنترل کردن ربات خود استفاده کنید. این توکن را کپی کنید تا در موارد مورد نیاز در ادامه استفاده کنیم.
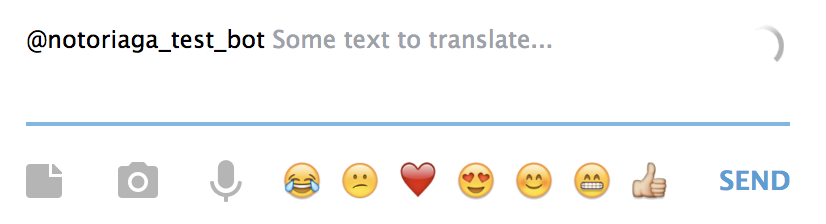
اینک ما باید حالت inline mode را برای بات فعال کنیم. بدین ترتیب به افراد مختلف امکان میدهیم که نام ربات را به صورت <bot-name>@ در همه چتهای خود مورد استفاده قرار دهند و نیاز نیست که برای استفاده از خدمات ربات به صفحه آن مراجعه کنند. عبارت setinline/ را وارد کنید و سپس روی رباتی که ایجاد کردید، کلیک کنید. BotFather از شما یک متن ابتدایی میخواهد. ما جمله «...Some text to translate» را وارد کردیم که به صورت زیر نمایش مییابد.

مرحله 2: افزودن کارکردهای اولیه با استفاده از کتابخانه Standard

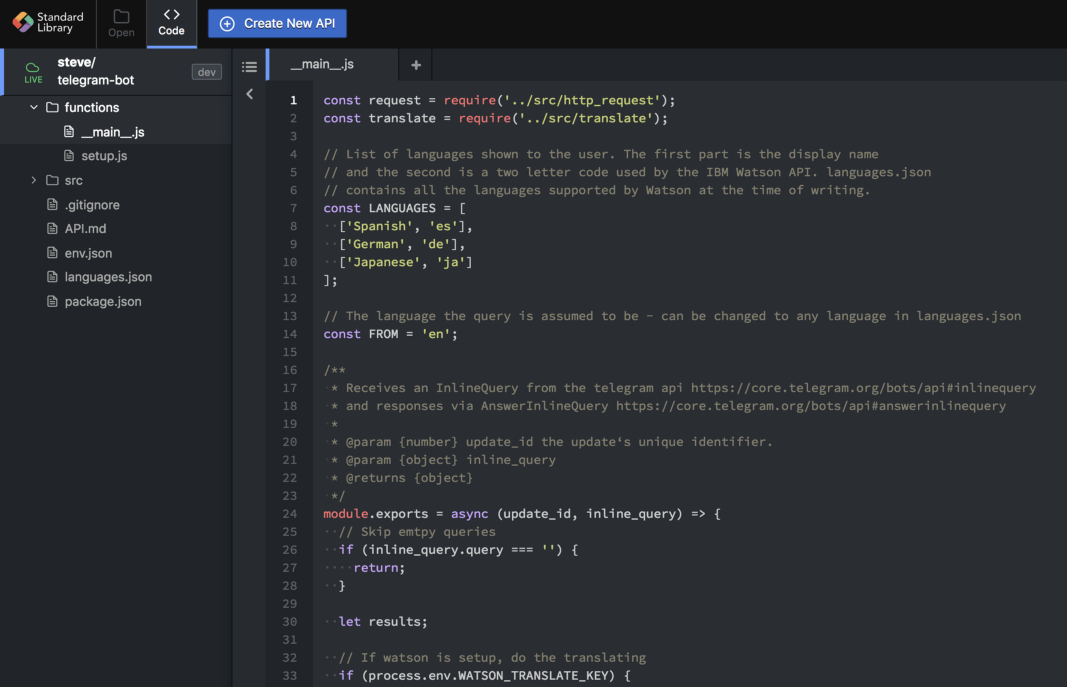
پیش از آن که اقدام به ترجمه متن بکنیم، باید یک مثال ساده (hello world) را امتحان بکنیم تا ببینیم بات کار میکند یا نه. به سایت Code.xyz (+) بروید تا از ویرایشگر آنلاین رایگان کد آن استفاده کنید. این ویرایشگر تقریباً هر چیزی را که برای راهاندازی ربات نیاز داریم به صورت آماده ارائه کرده است. با مراجعه به لینک فوق و یا رفتن به برگه «Featured API Sources» در صفحه فرود میتوانید کد مربوطه را مشاهده کنید.
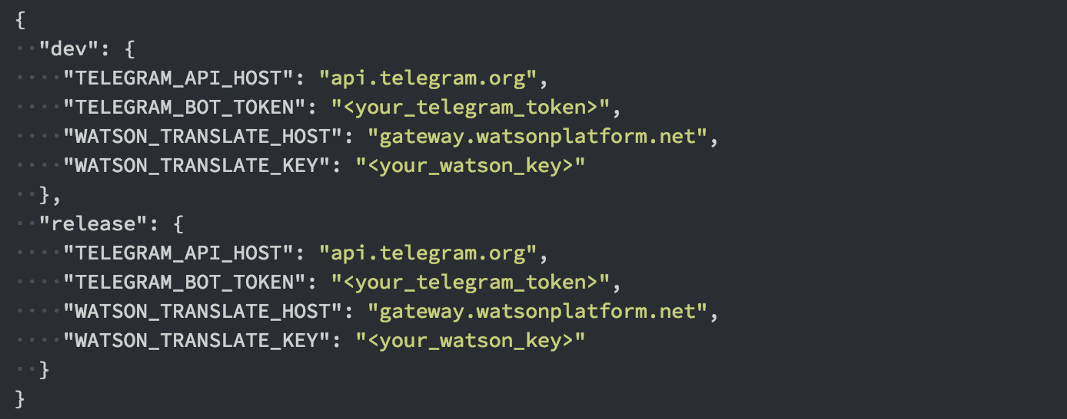
زمانی که صفحه بارگذاری شد، فایل env.json را باز کند. در این صفحه چهار متغیر متفاوت را میبینیم. در حال حاضر تنها به TELEGRAM_BOT_TOKEN اتصال داریم که همان توکن قبلی ما است. اگر به هر دلیل آن را نمیتوانید بیابید، میتواند یک توکن جدید را با ارسال دستور token/ به چت BotFather دریافت کنید. در هر حال باید توکن خود را در فایل env.json وارد کنید.
اینک به function/setup.js بروید. این تابع در هنگام اجرای خود فایل را در پروژه به عنوان دریافتکننده همه کوئریهای درونخطی (inline) ربات ثبت میکند. پس از اجرا کردن باید پاسخی از تلگرام دریافت کنید که همه چیز مناسب بوده است.

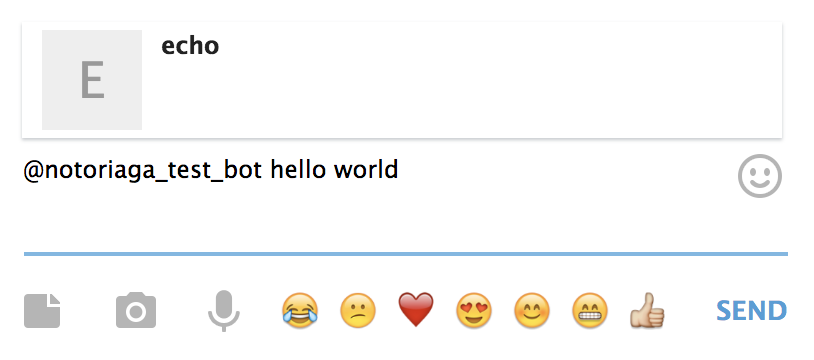
اینک به تلگرام بازگردید تا ربات خود را امتحان بکنید. عبارت bot_name> hello world>@ را وارد کنید تا پس از چند لحظه با یک کادر باز شونده که عبارت echo را نمایش میدهد مواجه شوید:

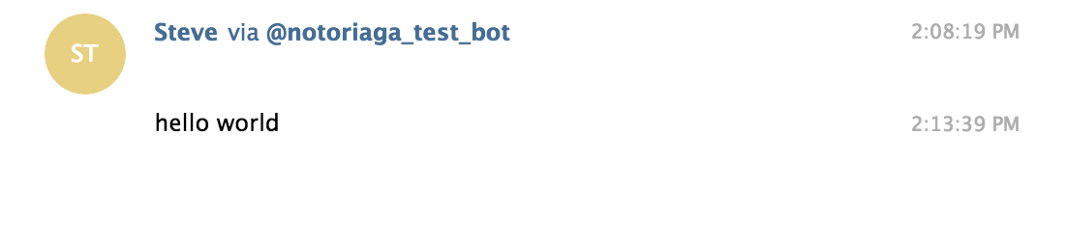
روی این کادر کلیک کنید:

بدین ترتیب ربات ما با موفقیت ایجاد شده است. زمانی که کارکرد اولیه راهاندازی شد، میتوانیم کاری کنیم که ربات کارهای مفیدتری انجام دهد.
مرحله 3: ترجمه کوئریهای درونخطی با IBM Watson
به داشبورد IBM Bluemix Dashboard (+) مراجعه کنید (یا در صورتی که حسابی ندارید، یک حساب ایجاد کنید).
در این داشبورد روی Create resource در نزدیکی گوشه راست-بالا کلیک کنید. در نوار کناری دستهبندیها در سمت چپ روی AI کلیک کنید و سپس Language Translator را کلیک کنید. برای سرویس خود نامی تعیین کرده و روی Create کلیک کنید. اینک صفحه سرویس دارای دو فیلد در خصوص احراز هویت خواهد بود. نخستین فیلد API Key است. کافی است آن را به صورت WATSON_TRANSLATE_KEY در env.json خود کپی کنید. اینک در مورد فیلد Url، تنها به بخش میزبان علاقهمند هستیم یعنی بخشی که بین //:https و /language-translator/api قرار دارد. این عبارت را در فایل env.json در بخش WATSON_TRANSLATE_HOST کپی کنید.

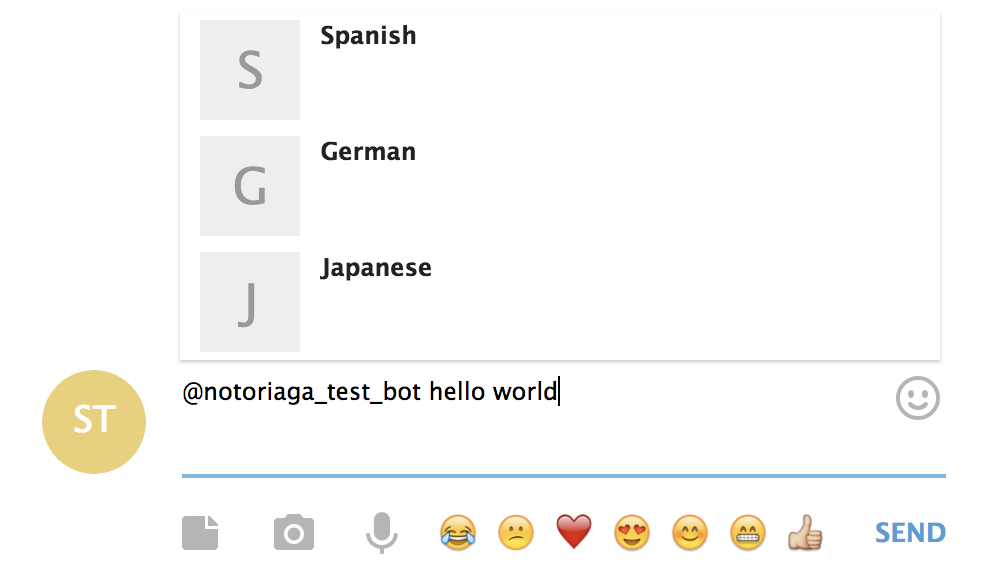
اینک با در دست داشتن این متغیرهای محیطی به صفحه functions/setup.js بازگردید و بار دیگر روی run کلیک کنید. اکنون لحظه نهایی رسیده است. اگر به تلگرام بازگردید و یک بار دیگر bot_name> hello-world>@ را وارد کنید. این بار شاهد کادر زیر خواهید بود:

البته با کلیک روی هر یک از موارد فوق، آن ترجمه وارد چت میشود:

سخن پایانی
امیدواریم این نوشته برای شما مفید بوده باشد و میزان سادگی ترکیب سرویسهای مختلف با استفاده از کتابخانه Standard را به شما نشان دهد. برای کسب اطلاعات بیشتر در مورد چگونگی استفاده بهتر از کتابخانه Standard میتوانید به مستندات آن مراجعه کنید.
اگر این مطلب برایتان مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای مهندسی نرم افزار
- نظرسنجی با استفاده از ربات در تلگرام — ترفندهای پیامرسان تلگرام
- مجموعه آموزشهای برنامهنویسی
- 14 ربات تلگرام که به آنها نیاز پیدا میکنید
- افزایش فالوورهای اینستاگرام با ربات پایتون — راهنمای کاربردی
- چگونه یک ربات تلگرام بسازیم؟ — از صفر تا صد
==












