جداول در HTML – راهنمای جامع
در این مقاله به بررسی جداول در HTML میپردازیم و با موارد کاملاً سادهای مانند ردیف و سلول، عنوان، گسترش سلول به چند ردیف یا ستون و شیوه گروهبندی همه سلولها در یک ستون برای استایلدهی آشنا میشویم. پیشنیاز این مطلب آشنایی با مبانی HTML است. برای مطالعه قسمت قبلی این مجموعه آموزشی میتوانید روی لینک زیر کلیک کنید:


جدول چیست؟

جدول مجموعه ساختیافتهای از ردیفها و ستونها است.
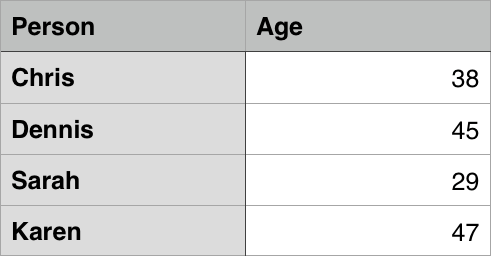
جدول امکان بررسی سریع و آسان مقادیر را فراهم میسازد و نوعی ارتباط بین انواع مختلف دادهها به نمایش نمیگذارد. برای نمونه ارتباطی را بین یک فرد و سن وی یا یک روز یا هفته و یا جدول زمانی یک استخر را نمایش میدهد.

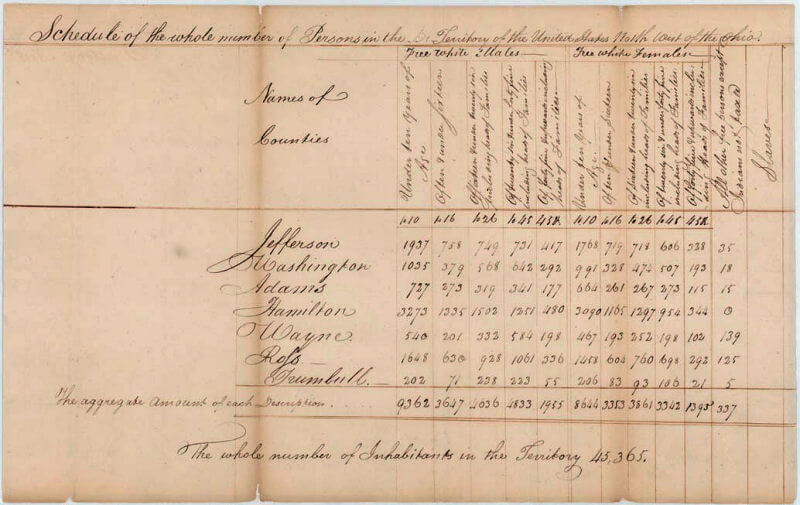
جدولها در جامعه بشری کاربرد بسیار رایجی دارند و این کاربرد نیز مدتهای مدیدی تداوم داشته است. در تصویر زیر جدولی از یک سند سنای ایالات متحده را در سال 1800 مشاهده میکنید.

به همین دلیل جای شگفتی نیست که خالقان زبان HTML ابزاری ارائه کردهاند که به وسیله آن میتوان دادههای جدولی را روی وب ساختاربندی و ارائه کرد.
طرز کار جدول چگونه است؟
نکته مهم در جدول این است که به صورت یک «شبکه» (grid) است. اطلاعات به سادگی با ایجاد ارتباط دیداری بین عناوین ردیفها و ستونها نمایان میشوند. برای نمونه به جدول زیر نگاه کنید که سیاره مشتری را به عنوان یک غول گازی با 62 قمرش نمایش میدهد. برای یافتن پاسخ میتوانید عناوین ردیفها و ستونهای مرتبط را دنبال کنید.
دادههای سیارات منظومه شمسی
| نام | جرم (1024kg) | قطر (km) | چگالی (kg/m3) | گرانش (m/s2) | طول روز (ساعت) | فاصله از خورشید (106km) | میانگین دما (°C) | تعداد اقمار | توضیح | ||
|---|---|---|---|---|---|---|---|---|---|---|---|
| سیارات خاکی | عطارد | 0.330 | 4,879 | 5427 | 3.7 | 4222.6 | 57.9 | 167 | 0 | نزدیکترین به خورشید | |
| ناهید | 4.87 | 12,104 | 5243 | 8.9 | 2802.0 | 108.2 | 464 | 0 | |||
| زمین | 5.97 | 12,756 | 5514 | 9.8 | 24.0 | 149.6 | 15 | 1 | دنیای ما | ||
| بهرام | 0.642 | 6,792 | 3933 | 3.7 | 24.7 | 227.9 | -65 | 2 | سیاره سرخ | ||
| سیارات مشتریسان | غولهای گازی | مشتری | 1898 | 142,984 | 1326 | 23.1 | 9.9 | 778.6 | 110- | 67 | بزرگترین سیاره |
| کیوان | 568 | 120,536 | 687 | 9.0 | 10.7 | 1433.5 | 140- | 62 | |||
| غولهای یخی | اورانوس | 86.8 | 51,118 | 1271 | 8.7 | 17.2 | 2872.5 | 195- | 27 | ||
| نپتون | 102 | 49,528 | 1638 | 11.0 | 16.1 | 4495.1 | 200- | 14 | |||
| سیارات کوتوله | پلوتو | 0.0146 | 2,370 | 2095 | 0.7 | 153.3 | 5906.4 | 225- | 5 | در سال 2006 به عنوان سیاره دستهبندی شد. | |
اگر یک جدول به طرز صحیحی طراحی شده باشد، حتی افراد نابینا نیز میتوانند دادههای موجود در یک جدول HTML را تفسیر کند. یک جدول مناسب HTML موجب بهبود تجربه کاربری افراد بینا و همچنین کاربران دچار نقص بینایی میشود.
استایلدهی به جدول
برای مشاهده مثال زنده جدول فوق به این صفحه (+) مراجعه کنید. نکتهای که متوجه میشویم این است که جدول در این صفحه خواناتر به نظر میرسد. دلیل این امر آن است که جدولی که در بخش قبلی این صفحه دیدیم، دارای کمترین «استایلدهی» (Styling) بود، در حالی که نسخه گیتهاب دارای CSS زیادی است.
شکی نیست که برای کسب بالاترین کارایی از جدولهای وب باید نوعی اطلاعات استایلدهی با CSS ارائه شود و همچنین ساختار HTML مناسبی مورد استفاده قرار گرفته باشد. در این بخش از سری مقالات آموزش HTML روی بخش HTML متمرکز خواهیم شد. با این حال مقداری stylesheet CSS نیز برای خواناتر ساختن جدولها استفاده خواهیم کرد. این نسخه مینیمال از سند HTML به صورت زیر است:
فایل HTML
فایل CSS
این دو فایل به کمک همدیگر نقطه آغاز خوبی برای تجربه جدولهای HTML به دست میدهند.
چه هنگام نباید از جداول HTML استفاده کنیم؟
جدولهای HTML باید برای دادههای جدولی استفاده شوند، چون برای ارائه چنین دادههایی طراحی شدهاند. متأسفانه افراد زیادی عادت دارند از جدولهای HTML برای طرحبندی صفحههای وب استفاده کنند. یعنی مثلاً از یک ردیف برای قرار دادن عنوان مطلب استفاده میکنند، یک ردیف را به ستونهای محتوا و ردیف دیگر را به فوتر اختصاص میدهند. دلیل عمده این کار آن است که پشتیبانی از CSS در میان مرورگرهای مختلف وضعیت مناسبی ندارد. با این که طرحبندیهای جدولی این روزها بسیار نادر شده است؛ اما همچنان در جاهای مختلف وب میتوان آنها را مشاهده کرد.
به بیان خلاصه استفاده از جدول برای طرحبندی به جای تکنیکهای طرحبندی مبتنی بر CSS ایده بدی محسوب میشود. دلایل اصلی این مسئله به صورت زیر هستند:
جدولهای طرحبندی، برای کاربران دچار نقص بینایی دسترسپذیری کمتری دارند: ابزارهای قرائت صفحه که از سوی افراد نابینا استفاده میشوند، تگهای موجود در صفحه HTML را شناسایی کرده و محتوای آن را برای کاربر میخوانند. از آنجا که جدولها ابزار مناسبی برای طرحبندی نیستند و نشانهگذاری با استفاده از تکنیکهای طرحبندی CSS دشوارتر میشود، خروجی ابزارهای قرائت صفحه موجب سردرگمی کاربران خواهد شد.
جدولها موجب ازدحام تگ میشوند: همان طور که پیشتر اشاره کردیم طرحبندی جدولی عموماً شامل ساختارهای نشانهگذاری پیچیدهتری نسبت به تکنیکهای صحیح طرحبندی است. این امر موجب میشود که نوشتن، نگهداری و دیباگ کردن کد دشوارتر شود.
جدولها به صورت خودکار واکنشگرا نیستند: هنگامی که از کانتینرهای طرحبندی صحیحی مانند <header> ،<section> ،<article> یا <div> استفاده میکنید، مقادیر پیشفرض عرض آنها 100% از عنصر والدشان است. در سوی دیگر، جدولها به صورت پیشفرض بر اساس محتوایشان اندازهبندی میشوند و از این رو به معیارهای بیشتری برای استایلدهی مؤثر طرحبندی جدولی روی دستگاههای متفاوت نیاز خواهیم داشت.
مثال: ایجاد نخستین جدول
تا به این جا به قدر کافی در مورد مبانی نظری جدولها صحبت کردیم، اینک نوبت آن رسیده است که در یک مثال عملی اقدام به ساخت یک جدول ساده بکنیم.
قبل از هر چیز کدهای زیر را کپی کرده و به ترتیب در فایلهایی با نام blank-template.html و minimal-table.css روی سیستم خود در یک دایرکتوری جدید ذخیره کنید.
فایل blank-template.html
فایل minimal-table.css
محتوای همه جدولها درون دو تگ <table></table> قرار میگیرد و این دو تگ نیز درون بخش body در سند HTML قرار دارند.
کوچکترین بخش در یک جدول سلول نام دارد که به وسیله عنصر td ساخته میشود. td اختصاری برای عبارت «دادههای جدول» (table data) است. عبارت زیر را درون تگهای جدول وارد کنید:
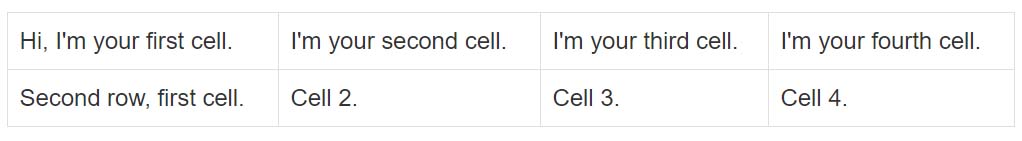
اگر بخواهیم یک ردیف از جدول چهار سلول داشته باشد، باید این تگها را سه بار کپی کنیم. محتوای جدول را به صورت زیر بهروزرسانی کنید:
همان طور که میبینید، سلولها زیر همدیگر قرار نمیگیرند؛ بلکه به صورت خودکار روی همان ردیف و همراستا با یکدیگر قرار میگیرند. هر عنصر <td> یک سلول منفرد ایجاد میکند و با همدیگر ردیف نخست جدول را تشکیل میدهند. هر سلول که اضافه میکنیم، ردیف طولانیتر میشود.
برای توقف رشد بیش از حد ردیف و شروع به جایگذاری سلولها روی ردیف دوم، باید از عنصر <tr> استفاده کنیم. tr اختصاری برای عبارت «ردیف جدول» (table row) است. در ادامه این عنصر را بررسی میکنیم.
چهار سلول را که قبلاً ایجاد کردیم مانند حالت زیر درون تگهای <tr> قرار دهید:
اکنون یک ردیف ایجاد شده است، میخواهیم یک یا دو ردیف دیگر نیز ایجاد کنیم که هر ردیف باید درون عناصر <tr> دیگر قرار گیرد و هر سلول نیز درون یک <td> باشد. بدین ترتیب جدولی مانند زیر ایجاد میشود:

افزودن Header با عناصر <th>
اکنون باید توجه خود را معطوف به هدرهای جدول بکنیم. سلولهای خاصی در جدول هستند که در ابتدای ردیف یا ستون حضور دارند و نوع دادهای که در آن ردیف یا ستون وجود دارد را تعریف میکنند. برای نمونه سلولهای Person و Age در مثال فوق چنین حالتی دارند.
برای نشان دادن دلیل مفید بودن هدر باید نگاهی به یک مثال از جدول بیندازیم. برای نمونه کد زیر را ملاحظه کنید:
رندر عملی جدول به صورت زیر است:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone's leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
مشکل در این جا آن است که گرچه میتوان تا حدودی فرایندی که اتفاق میافتد را درک کرد، اما این کار به اندازهای که دادههای چند رفرنسی دارند آسان نیست. اگر ردیف یا ستون دارای نوعی از عنوان بودند این کار بسیار آسانتر بود.
مثال: هدرهای جدول
در ادامه قصد داریم این جدول را بهبود ببخشیم. ابتدا محتوای زیر را در فایلهایی با نام مشخصشده در یک دایرکتوری جدید روی سیستم خود کپی کنید.
فایل dogs-table.html
فایل minimal-table.css
سند HTML شامل برخی نژادهای سگ است که قبلاً دیدیم.
برای این که هدرها هم به صورت دیداری و هم معناشناختی به عنوان هدر جدول شناسایی شوند، میتوانید از عنصر <th> استفاده کنید. th اختصاری برای عبارت «هدر جدول» (Table Header) است. طرز کار این عنصر دقیقاً مشابه <td> است، به جز این که یک هدر را نمایندگی میکند و نه یک سلول معمولی. به سند HTML بروید و عناصر <td> پیرامون هدرهای جدول را به عناصر <th> تغییر دهید. سند HTML را ذخیره کرده و آن را در یک مرورگر پیادهسازی کنید. بدین ترتیب مشاهده خواهید کرد که هدرها اینک مانند هدر نمایش مییابند.
چرا هدرها مفید هستند؟
ما قبلاً تا حدودی به این سؤال پاسخ دادهایم. با استفاده از هدرها یافتن دادههایی که به صورت عنوان در جدول علامتگذاری شدهاند، بسیار آسانتر خواهد بود و طراحی جدول نیز به طور کلی ظاهر بهتری خواهد داشت.
نکته: عنوان جدول دارای یک استایلدهی پیشفرض هستند. یعنی در صورتی که هیچ استایلی برای جدول اختصاص داده نباشید، به صورت درشت و با چیدمان مرکزی نمایش پیدا میکند تا تفاوتش برجسته شود.
هدرهای جدول یک مزیت افزوده نیز در راستای خصوصیت scope دارند و آن این است که با ایجاد امکان مرتبط کردن هر هدر با همه دادههای ردیف یا ستون، دسترسپذیری بیشتری فراهم میسازند. بدین ترتیب ابزارهای قرائت صفحه میتوانند کل ردیف یا ستون داده را به صورت یکباره بخوانند که کاملاً مفید است. در مورد Scope در بخش بعدی این سری مقالات آموزشی، بیشتر صحبت خواهیم کرد.
گسترش سلولها به چند ردیف یا ستون
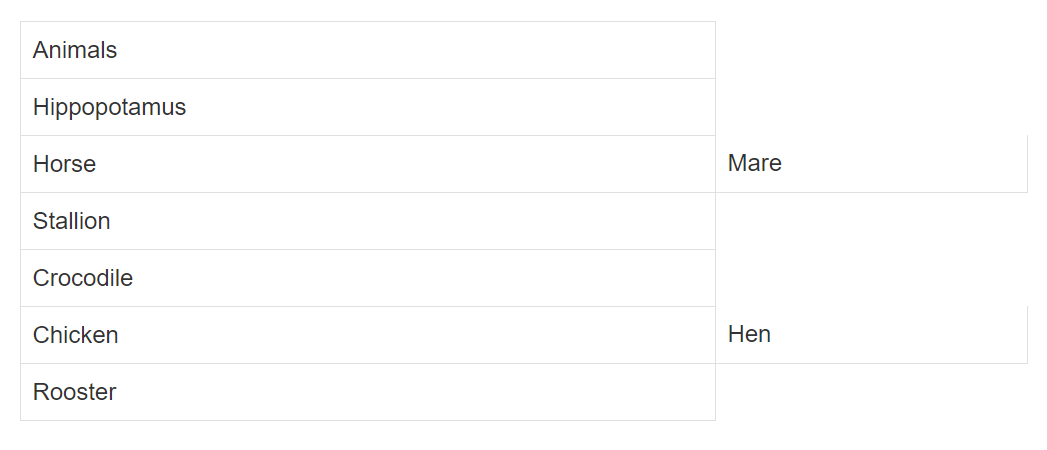
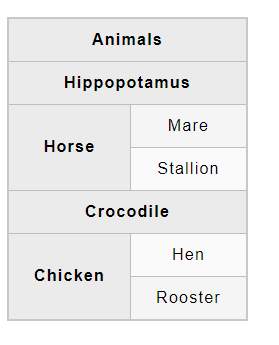
برخی اوقات لازم میشود که سلولها را به چند ردیف یا ستون گسترش دهیم. مثال ساده زیر را در نظر بگیرید که نامهای حیوانهای رایج را نمایش میدهد. در برخی موارد میخواهیم نام گونههای نر و ماده را نیز در کنار نام حیوان نمایش دهیم. در پارهای موارد نیز چنین چیزی را نمیخواهیم. در چنین مواردی میخواهیم که نام حیوان کل جدول را پوشش دهد. نشانهگذاری اولیه به صورت زیر است:
اما خروجی کار آنچه را مد نظر ما است در اختیارمان قرار نمیدهد.

ما باید راهی بیابیم که عبارتهای Animals ،Hippopotamus و Crocodile هر دو ستون را اشغال کنند و Horse و Chicken به سمت پایین و دو ردیف گسترش یابند. خوشبختانه سلولهای هدر جدول خصوصیتهای colspan و rowspan دارد که به ما امکان میدهد این کارها را انجام دهیم. هر دو این خصوصیتها مقدار عددی را نمایش میدهند که معادل تعداد ردیفها یا ستونهایی است که قرار است گسترش یابند. برای نمونه colspan="2" موجب میشود که سلول در دو ستون گسترش یابد.
بنابراین از colspan و rowspan برای بهبود جدول استفاده میکنیم. ابتدا محتوای کدهای زیر را در دو فایل در یک دایرکتوری جدید روی سیستم خود قرار دهید.
فایل animals-table.html
فایل minimal-table.css
سند HTML شامل همان مثال حیوانات قبلی است. سپس از colspan برای گسترش دادن ردیفهای Animals، Hippopotamus و Crocodile به دو ستون استفاده میکنیم. در نهایت از rowspan استفاده میکنیم تا Horse و Chicken در دو ردیف گسترش یابند. فایل را ذخیره کرده و در مرورگر باز کنید تا شاهد بهبود اتفاق افتاده باشید.
نسخه نهایی باید به صورت زیر باشد:

استایلدهی مشترک برای ستونها
آخرین ویژگی جدولها که در این مقاله بررسی خواهیم کرد، روشی برای تعریف اطلاع استایلدهی کل ستون دادهها است. این کار با استفاده از عناصر <col> و <colgroup> اجرا میشود. دلیل نیاز به این دو عنصر آن است که در برخی موارد تعریف استایلدهی ستونها ممکن است کار دشواری باشد، چون مجبور هستید این اطلاعات را برای همه عناصر <td> و <th> ستون تعریف کنید و یا از سلکتورهای پیچیدهتری مانند ()nth-child: استفاده کنید. مثال ساده زیر را در نظر بگیرید:
کد فوق خروجی زیر را در اختیار ما قرار میدهد:
| Data 1 | Data 2 |
|---|---|
| Calcutta | Orange |
| Robots | Jazz |
این وضعیت ایدهآلی نیست، زیرا باید اطلاعات استایل را روی هر سه ستون جدول تکرار کنیم. در صورت استفاده از CSS نیز باید کلاسی داشته باشیم که روی هر سه سلول تعریف شود و اطلاعات استایلدهی را در یک استایلشیت مجزا بیاوریم. به جای این کارها، میتوانیم این اطلاعات را یک بار و روی عنصر <col> بیاوریم. عناصر <col> درون کانتینر <colgroup> و درست زیر تگ آغازین <table> تعریف میشوند. بدین ترتیب همان حالت که در مثال قبل دیدیم، با استفاده از کد زیر نیز به دست میآید:
ما در عمل دو «ستون استایل» (style columns) تعریف میکنیم که یکی برای تعیین اطلاعات استایلدهی برای هر ستون است. ما ستون نخست را استایلدهی نمیکنیم، اما همچنان باید عنصر <col> را برای آن قید کنیم، چون اگر چنین نکنیم، استایلدهی در مورد ستون نخست نیز اعمال خواهد شد. اگر خواسته باشیم اطلاعات استایلدهی را روی هر دو ستون اِعمال کنیم، میتوانیم یک عنصر <col> را با یک خصوصیت span روی آن به صورت زیر قید کنیم:
span نیز همانند colspan و rowspan مقدار عددی بی واحدی میگیرد که تعداد ستونهایی که قرار است اطلاعات استایلدهی روی آنها اعمال شوند، نشان میدهد.
مثال: colgroup و col
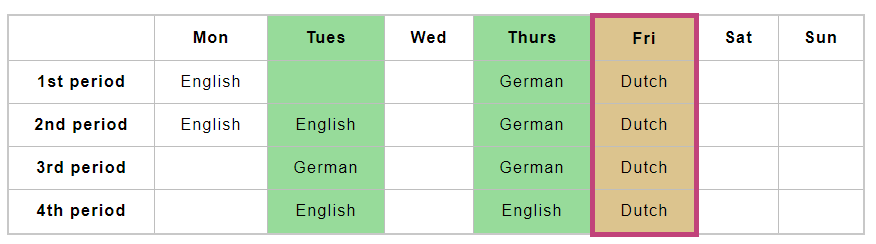
اینک زمان آن رسیده است که آموختههای خود را به بوته آزمایش بگذارید. در ادامه جدول زمانبندی آموزش زبان یک مدرسه را میبینید. این معلم در روزهای جمعه یک کلاس جدید برای تدریس زبان آلمانی در سراسر روز دارد. اما وی زبان آلمانی را در پارهای از ساعتهای روزهای سهشنبه و پنج شنبه نیز آموزش میدهد. او میخواهد ستونهایی را که شامل روزهای تدریس هستند هایلایت کند.
با پیگیری مراحل زیر میتواند جدول فوق را ایجاد کنید. ابتدا محتوای کد زیر را در یک دایرکتوری جدید و در فایلی با نام timetable.html روی سیستم خود کپی کنید.
- این کد HML شامل جدولی است که در بخش قبل دیدیم به جز این که اطلاعات استایلدهی ستون در آن نیامده است.
- یک عنصر <colgroup> در ابتدای جدول و درست زیر عنصر <table> اضافه کنید که در آن میتوانید عناصر <col> خود را درج کنید.
- دو ستون نخست باید بدون استایلدهی حفظ شوند.
- یک رنگ پسزمینه به ستون سوم اضافه کنید. مقدار خصوصیت style به صورت background-color:#97DB9A باید باشد.
- یک عرض جداسازی روی ستون چهارم قید کنید و مقدار خصوصیت style برابر با width: 42px خواهد بود.
- یک رنگ پسزمینه به ستون پنجم اضافه کنید. مقدار خصوصیت style برای آن به صورت background-color: #97DB9A است.
- یک رنگ پسزمینه متفاوت به علاوه یک حاشیه به ستون ششم اضافه کنید تا مشخص سازید که این روز یک روز خاص است و باید یک کلاس جدید تدریس شود. مقدار خصوصیت style را به صورت زیر تعیین کنید:
background-color:#DCC48E; border:4px solid #C1437A
- دو روز آخر هفته تعطیل هستند و از این رو به آنها هیچ رنگ پسزمینه ندهید و فقط عرض آنها را با تعریف خصوصیت style به صورت width: 42px تعیین کنید.
اگر در هر مرحله از کار با مشکل مواجه شدید، میتوانید به کد کامل زیر مراجعه کنید:
در نهایت جدول شما باید به صورت زیر دربیاید:

سخن پایانی
در این مقاله به بررسی مبانی مقدماتی جدولهای HTML پرداختهایم.
در مقاله بعدی در مورد برخی ویژگیهای پیشرفتهتر جدولهای HTML صحبت خواهیم کرد. همچنین در مورد راههای افزایش دسترسپذیری برای افراد دچار نقص بینایی توضیح خواهیم داد. برای مشاهده بخش بعدی این سری مطالب به لینک زیر مراجعه کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای برنامهنویسی
- آشنایی مقدماتی با HTML — به زبان ساده
- سند و ساختار وب سایت در HTML — راهنمای کاربردی
==












