آموزش پایتون: ساخت اپلیکیشن نقشه وب — به زبان ساده

در ادامه مبحث آموزش پایتون به صورت پروژه محور و در این مقاله، اقدام به ساخت یک اپلیکیشن نقشه وب با استفاده از دادههای مکانهای جغرافیایی میکنیم. در این مسیر، روش استفاده از Folium برای ساخت نقشههای وب چندمنظوره را خواهیم آموخت.

در این راهنما کار ساخت اپلیکیشن را به چند حوزه تقسیم میکنیم و اقدامات خود را به صورت گام به گام اجرا میکنیم و هر خط کدی را که مینویسیم توضیح میدهیم. با ما در مراحل ساخت این اپلیکیشن جذاب همراه باشید.
قسمت نخست این مطلب را میتوانید از طریق لینک زیر مطالعه کنید:
گام 0 – نخستین کارها
ما اپلیکیشن نقشه وب خود را با استفاده از پایتون و Folium خواهیم ساخت. پیشفرض ما این است که همه شما با پایتون آشنا هستید و از این رو در مورد Folium توضیحاتی ارائه میکنیم. Folium اساساً یک کتابخانه بصریسازی داده است که برای بصریسازی دادههای مکانهای جغرافیایی یا دادههایی که شامل مختصات و مکانها هستند استفاده میشود. اگر به تازگی با پایتون آشنا شدهاید و روش نصب کتابخانههای خارجی را نمیدانید، توصیه میکنیم به این منظور از pip استفاده کنید که یک سیستم مدیریت بسته/کتابخانه است که اغلب استفاده میشود.
برای نصب pip باید دستور زیرا در ترمینال اجرا کنید:
#Python 3.x sudo apt install python3-pip #Python 2.x sudo apt install python-pip
بدین ترتیب pip روی سیستم نصب شده است و اینک میتوانیم نخستین کتابخانه خارجی خود را نصب کنیم. برای نصب کتابخانه Folium باید دستور زیر را در ترمینال اجرا کنید:
pip install folium
همه وابستگیها اینک نصب شدهاند و آماده شروع به کار هستیم.
گام 1 – ایجاد یک نقشه پایه
ضربالمثلی به این صورت وجود دارد که «سری که درد نمیکند را دستمال نمیبندند». ما نیز با پیروی از همین مفهوم کار خود را از مقدمات اولیه آغاز میکنیم، چون به این ترتیب میتوانیم کارها را با شیب ملایم و با بهرهوری بیشتری جلو ببریم. این کار میتواند یادگیری یک زبان برنامهنویسی جدید باشد یا یادگیری رانندگی، در هر صورت باید از مقدمات شروع کرد و سپس اندکاندک به پیش رفت.
بنابراین کار خود را با ایجاد یک نقشه پایه شروع میکنیم. قبل از هر چیز کتابخانه مورد نظر خود را در پروژهها ایمپورت میکنیم. سپس نقشه خود را با عبارت folium.Map ایجاد میکنیم که مکانی که میخواهید نقشه را شروع کنیم میپذیرد. میتوان پارامترهای اضافی مانند زوم از پیش تعریف شده و شیوه نمایش نقشه را نیز تعیین کرد؛ اما این کارها را به ادامه مسیر موکول میکنیم. اکنون ما یک نقشه پایه ایجاد کردهایم. روشی آسانتر از این برای ساخت یک نقشه وجود ندارد. نقشه را ذخیره کنید و نامی که دوست دارید را بر آن بگذارید. سپس کد خود را اجرا کنید تا نخستین نقشه خود را با Folium داشته باشید.
دقت کنید زمانی که دستور ()map.save را اجرا میکنید، نقشه در دایرکتوری کاری جاری شما ذخیره میشود. از این رو باید نرمافزار مدیریت فایل را باز کرده و به آن دایرکتوری که در آن کار میکنید بروید و فایل map1.html را از آنجا به کمک یک مرورگر اجرا کنید.
1#Import Library
2import folium
3
4#Create base map
5map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 8)
6
7#Save the map
8map.save("map1.html")
گام 2 – افزودن نشانگر (Marker)
نشانگر به نقطهای روی نقشه گفته میشود و مهمترین ویژگی کل نقشه محسوب میشود. با استفاده از folium.Marker یک نشانگر به نقشه اضافه میکنیم. این متد نیز یک مکان که میخواهید نشانگر در آن قرار داشته باشد میپذیرد و البته پارامترهای دیگری مانند تعیین نوع پنجره بازشونده و شیوه نمایش آیکون نیز دارد. همان طور که میبیند همه این موارد آسان هستند. اینک نکته مهم آن است که با استفاده از (add_to(map نشانگری که ایجاد کردیم را به نقشه قبلاً ایجادشده اضافه میکنیم. بدون این دستور، نشانگر ایجاد میشود؛ اما به نقشه اضافه نخواهد شد. از این رو در این حالت همچنان، همان نقشه پایه خالی را که قبلاً ایجاد کرده بودیم را مشاهده خواهیم کرد.
1#Import Library
2import folium
3
4#Create base map
5map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 8, tiles = "Mapbox bright")
6
7#Add Marker
8folium.Marker(location=[37.4074687,-122.086669], popup = "Google HQ", icon=folium.Icon(color = 'gray')).add_to(map)
9
10#Save the map
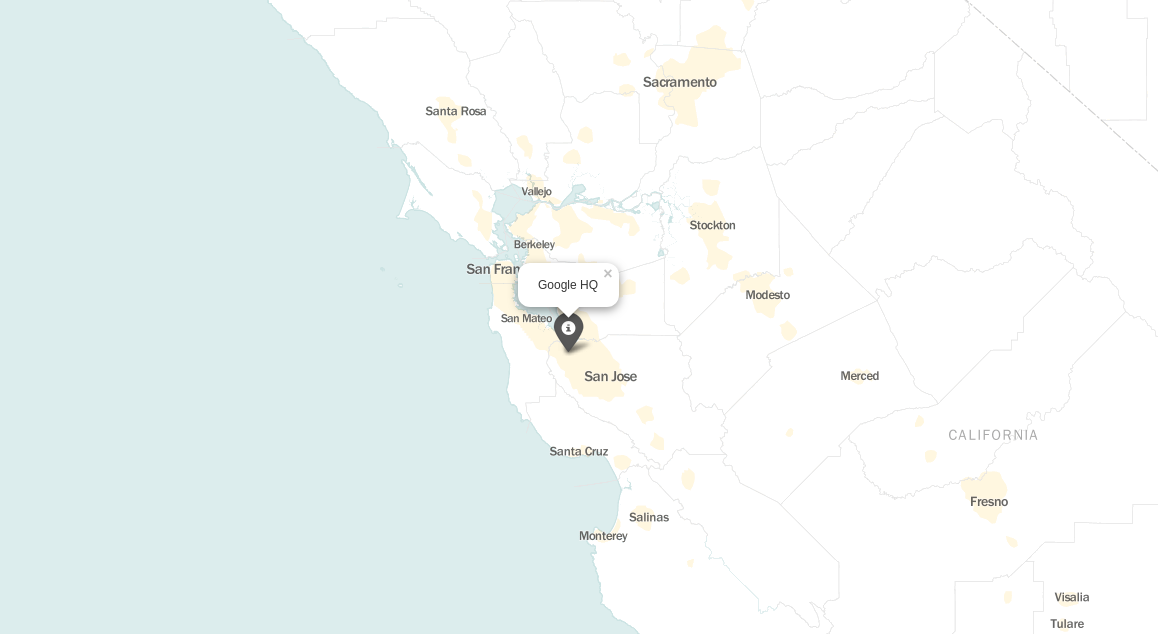
11map.save("map1.html")آیا متوجه نکته متفاوتی در کد فوق شدید؟ ما یک پارامتر دیگر نیز به نقشه پایه خود اضافه کردیم. اگر به نقشه زیر نگاه کنید شاید متوجه آن بشوید.

پارامتری به نام tiles به نقشه اضافه کردهایم که پسزمینه نقشه یا دادههایی که در نقشه ارائه میشوند یعنی خیابانها، کوهها، نقشه خالی و غیره را نمایش میدهد. بدین ترتیب نقشه پایه ما با یک نشانگر و طراحی جمع و جور آماده شده است.
گام 3 – افزودن نشانگرهای چندگانه
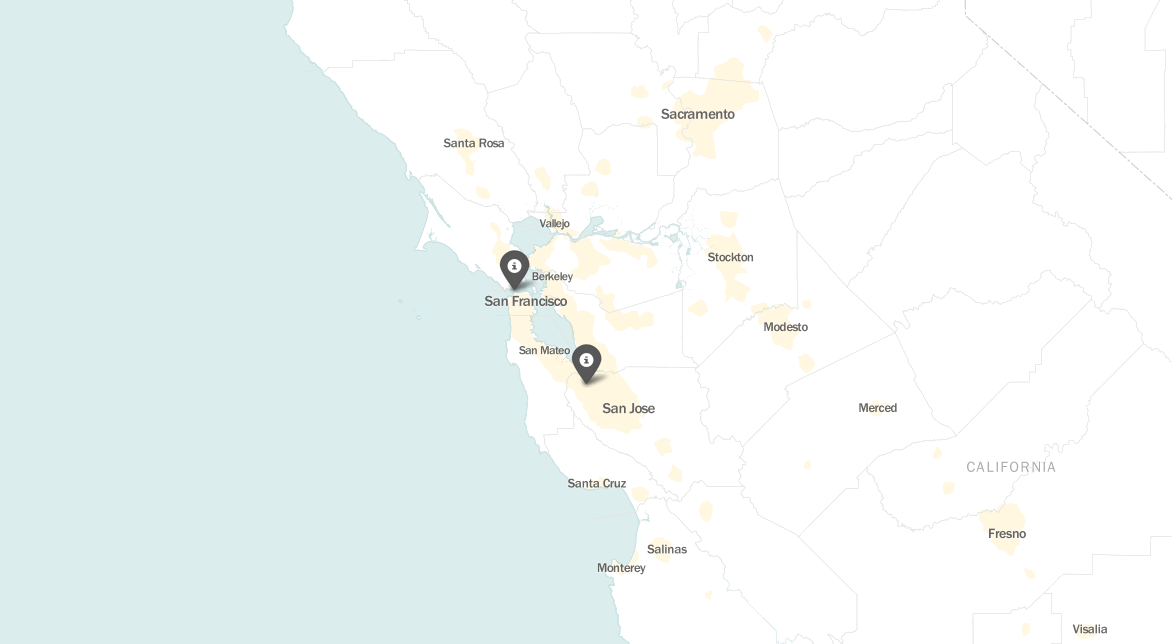
افزودن نشانگرهای چندگانه نیز کار آسانی است. تنها کاری که باید انجام دهید این است که یک حلقه for با استفاده همه مختصاتی که میخواهید نمایش یابند اجرا کنید. همان طور که قبلاً اشاره کردیم همواره سعی میکنیم کار خود را از اندک آغاز کنیم و بنابراین در ادامه دو نشانگر به نقشه خود اضافه میکنیم:
1#Import Library
2import folium
3
4#Create base map
5map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 8, tiles = "Mapbox bright")
6
7#Multiple Markers
8for coordinates in [[37.4074687,-122.086669],[37.8199286,-122.4804438]]:
9 folium.Marker(location=coordinates, icon=folium.Icon(color = 'green')).add_to(map)
10
11
12#Save the map
13map.save("map1.html")
گام 4 – افزودن نشانگرهایی از دادهها
ما تا به اینجا یک نقشه کاملاً زیبا ساختهایم. اما اگر بخواهیم 500 نشانگر روی آن داشته باشیم باید چه کار کنیم؟ آیا باید همه آنها را به یکباره روی نقشه قرار دهیم؟ البته که چنین نیست. ما باید دادهها را بارگذاری کنیم و دادههای مرتبط را روی نقشه رسم نماییم. در این مقاله از دادههای آتشفشانهای ایالات متحده استفاده میکنیم که میتوانید در این آدرس (+) مشاهده کنید.
ابتدا دادهها را با کمک Pandas بارگذاری میکنیم. Pandas یک کتابخانه دستکاری داده پراستفاده است. اگر میخواهید در مورد آن اطلاعات بیشتری کسب کنید میتوانید از «آموزش مقدمهای در رابطه با یادگیری ماشین با پایتون (Python)» استفاده کنید. فایل دادهها شامل ستونهایی مانند نام آتشفشان، مکان قرارگیری آن، ارتفاع، و همچنین طول و عرض جغرافیایی آن است. ما به دو مختصه طول و عرض جغرافیایی برای رسم نشانگرها و نمایش یک آیکون نیاز داریم. در ادامه به مختصه ارتفاع آتشفشان هم نیاز خواهیم داشت. از این رو این دادهها را استخراج میکنیم و در متغیرهای خود ذخیره میکنیم. به این منظور از حلقه for استفاده میکنیم. همه کدی که به این منظور نیاز داریم 2 خط را شامل میشود.
1#Import Library
2import folium
3import pandas as pd
4
5#Load Data
6data = pd.read_csv("Volcanoes_USA.txt")
7lat = data['LAT']
8lon = data['LON']
9elevation = data['ELEV']
10
11#Create base map
12map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 5, tiles = "Mapbox bright")
13
14#Plot Markers
15for lat, lon, elevation in zip(lat, lon, elevation):
16 folium.Marker(location=[lat, lon], popup=str(elevation)+" m", icon=folium.Icon(color = 'gray')).add_to(map)
17
18#Save the map
19map.save("map1.html")
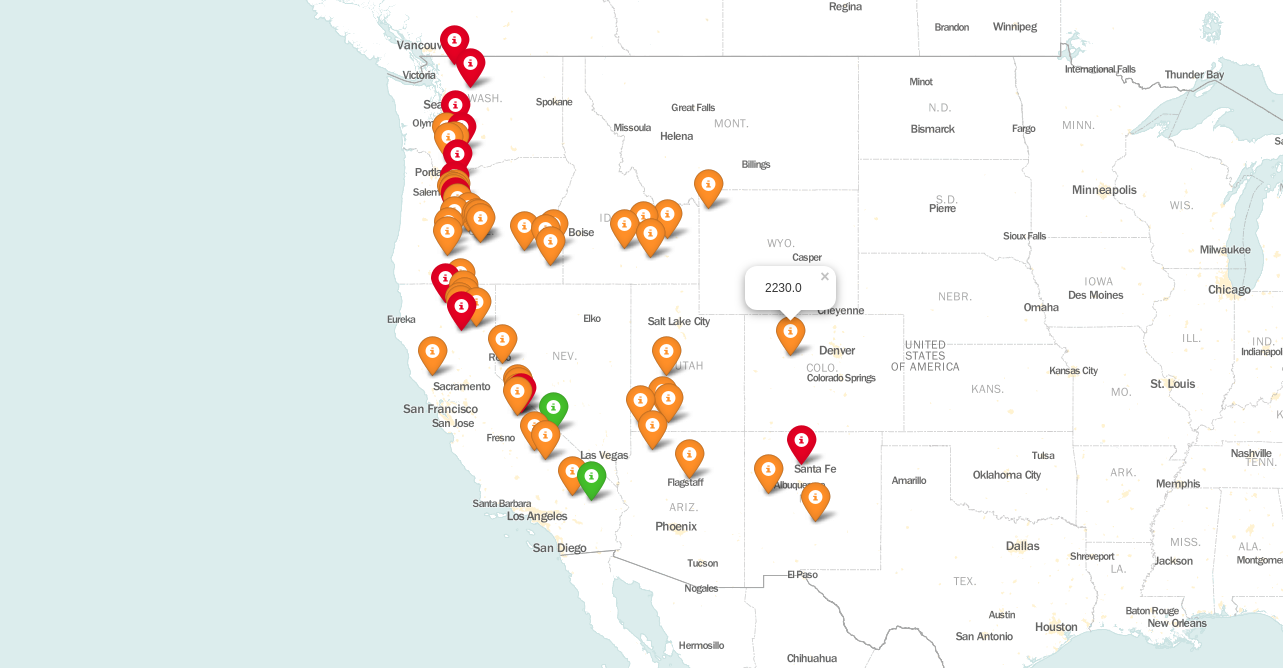
گام 5 – رنگها
در گام قبلی دیدیم که همه نشانگرها به نقشه اضافه شدند؛ اما همه این نشانگرها یک رنگ دارند که مفهوم چندانی را منتقل نمیکند. ما میتوانیم نشانگرها را بر اساس این که آتشفشان مربوطه ارتفاع کمتر از 1000، بین 1000 تا 3000 و یا بالاتر از 3000 متر دارد، به ترتیب با رنگهای سبز، نارنجی و قرمز نمایش دهیم.
بدین منظور باید تابعی با استفاده از حلقههای if-else ساده بسازیم و آن را در جایی که تعریف رنگ قرار دارد فراخوانی کنیم:
1#Import Library
2import folium
3import pandas as pd
4
5#Load Data
6data = pd.read_csv("Volcanoes_USA.txt")
7lat = data['LAT']
8lon = data['LON']
9elevation = data['ELEV']
10
11#Function to change colors
12def color_change(elev):
13 if(elev < 1000):
14 return('green')
15 elif(1000 <= elev <3000):
16 return('orange')
17 else:
18 return('red')
19
20#Create base map
21map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 5, tiles = "Mapbox bright")
22
23#Plot Markers
24for lat, lon, elevation in zip(lat, lon, elevation):
25 folium.Marker(location=[lat, lon], popup=str(elevation), icon=folium.Icon(color = color_change(elevation))).add_to(map)
26
27#Save the map
28map.save("map1.html")
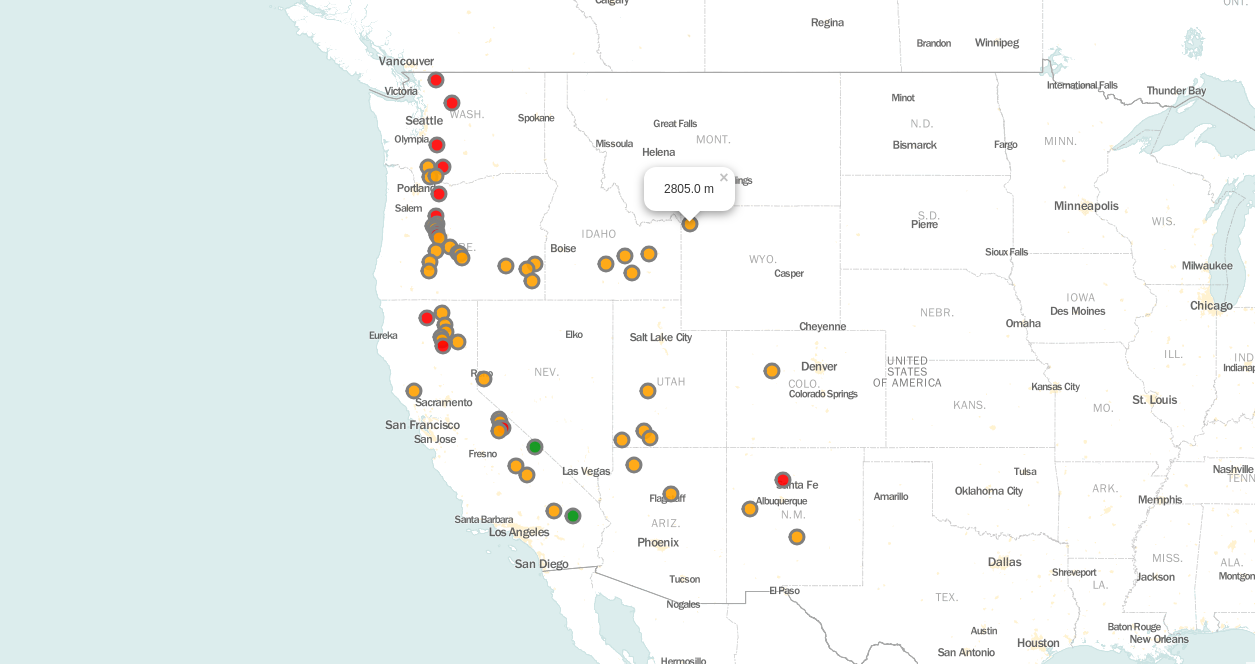
گام 6 – تغییر آیکونها
باید اقرار کنیم که آیکون فعلی نقشه ما گرچه ظاهر مناسبی دارد؛ اما بهترین حالت نیست. این نشانگر بزرگ است و به نظر میرسد که نقشه ما بسیار قدیمی است، بنابراین آنها را تغییر میدهیم. کد زیر احتمالاً به اندازه کافی گویا خواهد بود.
1#Import Library
2import folium
3from folium.plugins import MarkerCluster
4import pandas as pd
5
6#Load Data
7data = pd.read_csv("Volcanoes_USA.txt")
8lat = data['LAT']
9lon = data['LON']
10elevation = data['ELEV']
11
12#Function to change colors
13def color_change(elev):
14 if(elev < 1000):
15 return('green')
16 elif(1000 <= elev <3000):
17 return('orange')
18 else:
19 return('red')
20
21#Create base map
22map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 5, tiles = "Mapbox bright")
23
24#Plot Markers
25for lat, lon, elevation in zip(lat, lon, elevation):
26 folium.CircleMarker(location=[lat, lon], radius = 9, popup=str(elevation)+" m", fill_color=color_change(elevation), color="gray", fill_opacity = 0.9).add_to(map)
27
28#Save the map
29map.save("map1.html")
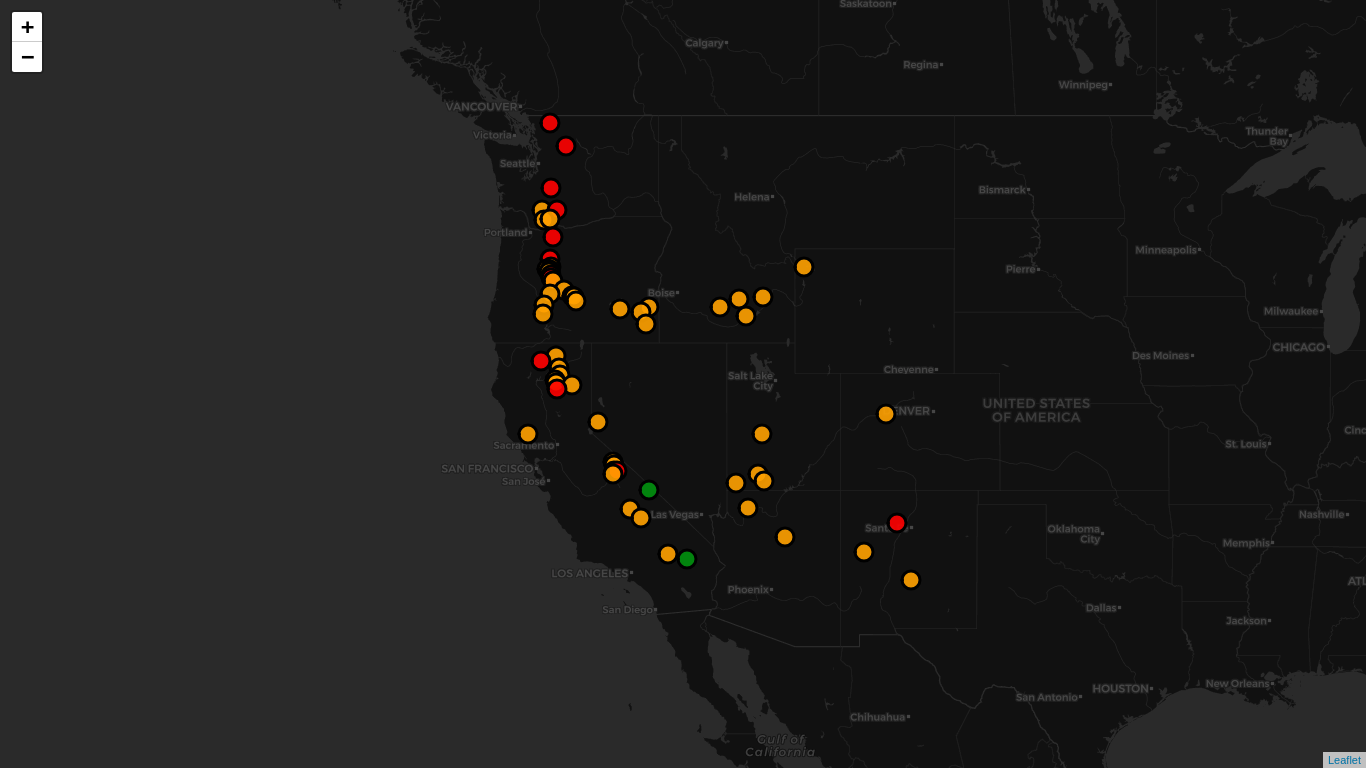
اینک نقشه ما ظاهر بهتری یافته است؛ اما هنوز کارهای زیادی میتوان برای بهتر ساختن آن انجام داد. برای نمونه میتوانیم نقشه را در حالت تیره ارائه کنیم. برای این که نقشه کلاً به حالت سیاه درآید، میتوانید از تنظیم tiles= “CartoDB dark_matter” استفاده کنید.

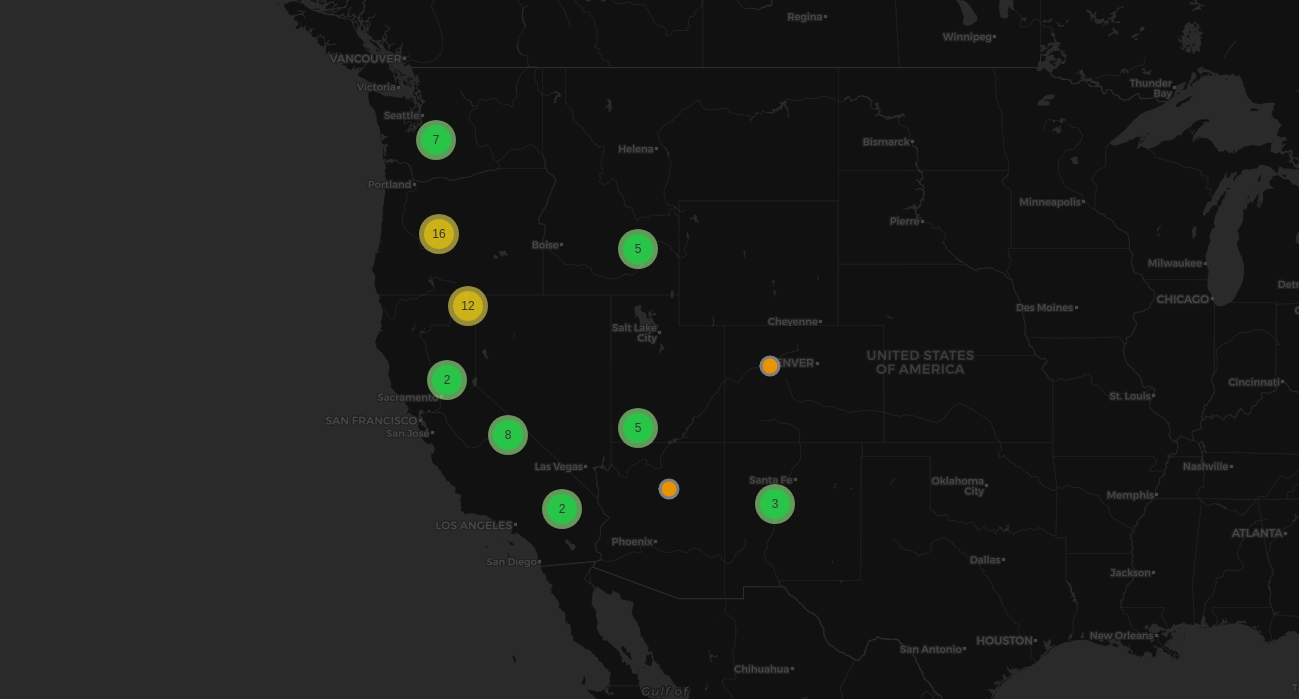
گام 7 – خوشهبندی همه نشانگرها
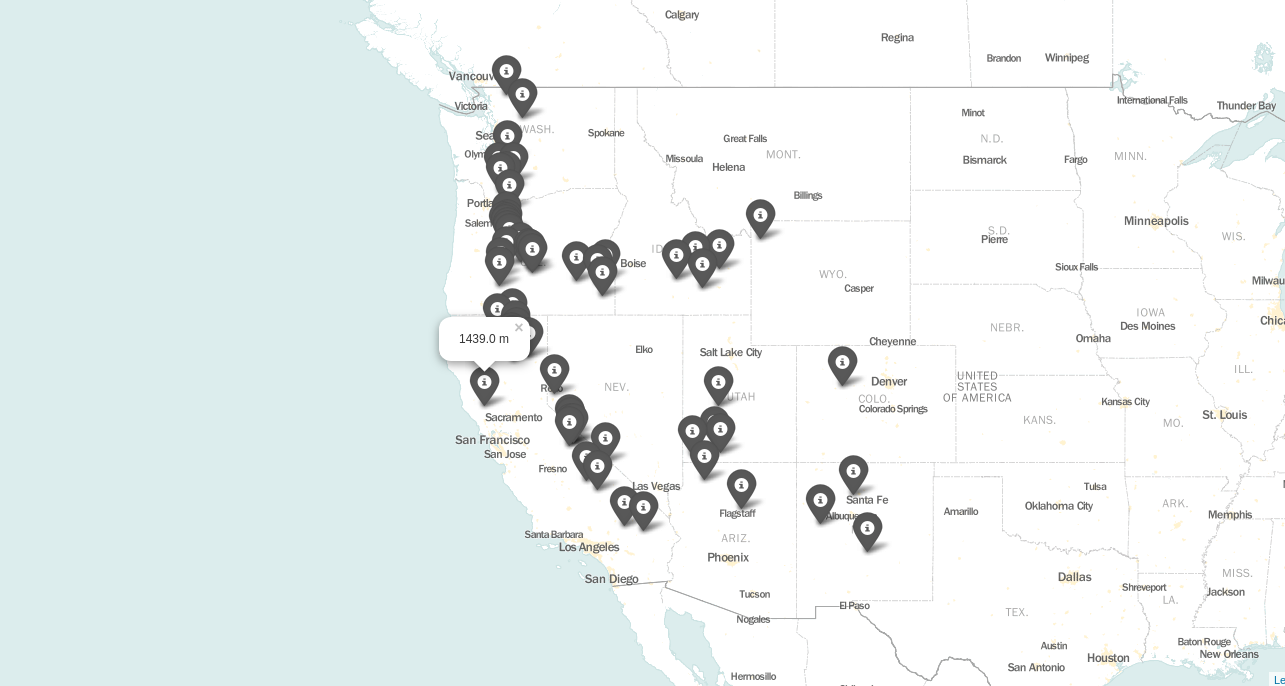
نقشه ما فعلاً خوب به نظر میرسد؛ اما اگر در هر ایالت 300 نشانگر داشته باشیم چطور؟ در این حالت نقشه شلوغ به نظر خواهد رسید. به همین دلیل باید همه نشانگرها را خوشهبندی کنیم و زمانی که در نقشه زوم میکنیم، خوشه مورد نظر باز شود.
به این منظور ابتدا باید یک خوشه با استفاده از متد MarkerCluster بسازیم که آن را میتوانید در کتابخانه folium.plugins مشاهده کنید. در این حالت به جای این که همه نشانگرها را با استفاده از (add_to(map به نقشه اضافه کنید، میتوانید آنها را از طریق (add_to(marker_cluster به نقشه اضافه کنید. بدین ترتیب نقشهای به دست میآید که مانند تصویر زیر است. در این وضعیت زمانی که روی نقشه زوم بکنید، همه کلاسترها باز میشوند و زمانی که به عقب بازگردید دوباره در خوشه جمع میشوند.
1#Import Library
2import folium
3from folium.plugins import MarkerCluster
4import pandas as pd
5
6#Load Data
7data = pd.read_csv("Volcanoes_USA.txt")
8lat = data['LAT']
9lon = data['LON']
10elevation = data['ELEV']
11
12#Function to change colors
13def color_change(elev):
14 if(elev < 1000):
15 return('green')
16 elif(1000 <= elev <3000):
17 return('orange')
18 else:
19 return('red')
20
21#Create base map
22map = folium.Map(location=[37.296933,-121.9574983], zoom_start = 5, tiles = "CartoDB dark_matter")
23
24#Create Cluster
25marker_cluster = MarkerCluster().add_to(map)
26
27#Plot Markers and add to 'marker_cluster'
28for lat, lon, elevation in zip(lat, lon, elevation):
29 folium.CircleMarker(location=[lat, lon], radius = 9, popup=str(elevation)+" m", fill_color=color_change(elevation), color="gray", fill_opacity = 0.9).add_to(marker_cluster)
30
31#Save the map
32map.save("map1.html")
گام 8 – یک گام رو به جلو
ارسطو گفته است: «انسان همان چیزی است که به طور مکرر انجام میدهد و از این رو فضیلت یک عمل نیست، بلکه عادت است.» حتی اگر در بخشی از این راهنما نیز با مشکل مواجه شدید، نباید ناامید و تسلیم شوید. دوباره تلاش کنید و به دنبال کمک باشید، حتی اگر ضروری باشد، از ابتدا آغاز کنید. هر کاری که میکنید فقط متوقف نشوید، چون در هر صورت پشتکار کلید موفقیت است.
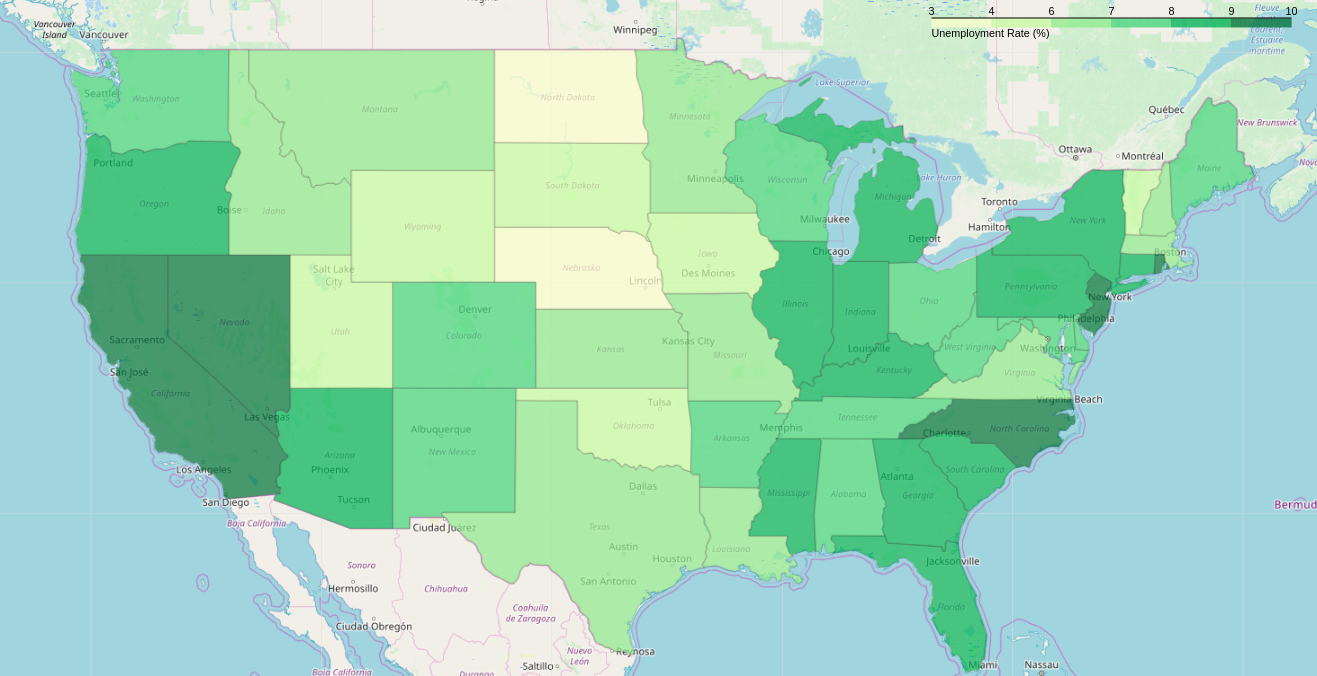
آخرین ویژگی که میخواهیم به نقشه خود اضافه کنیم، قابلیت choropleth است. بدین ترتیب با روش استفاده از این کتابخانه برای رسم انواع مختلفی از نقشهها با دادههای مختلف آشنا میشوید.

ما پیشنهاد میکنیم تلاش کنید کد این نوع نقشه را خودتان با مطالبی که در این نوشته آموزش داده شد بنویسید. اما اگر در هر صورت نتوانستید بنویسید به عنوان آخرین گزینه میتوانید به کد زیر مراجعه کنید:
1#1.0 Import Library
2import json
3import folium
4import pandas as pd
5
6#Load Data
7geo_data = json.load(open("us-states.json"))
8emp_data = pd.read_csv("us-unemployment.csv")
9
10#Create base map
11map = folium.Map(location=[37.0902,-100.7129], zoom_start = 4)
12
13#Method to create Choropleth map, All parameters are mandatory
14folium.Choropleth(
15 geo_data=geo_data, data=emp_data,
16 name = 'Unemployment Rate',
17 columns=['State', 'Unemployment'],
18 key_on='feature.id',
19 fill_color='YlGn', fill_opacity=0.7, line_opacity=0.2,
20 legend_name='Unemployment Rate (%)'
21).add_to(map)
22
23#Save the map
24map.save("map1.html")سخن پایانی
بدین ترتیب شما موفق شدید این راهنما با موضوع اپلیکیشن نقشه وب در پایتون را به پایان برسانید. این کار بزرگی است چون هم با جنبههای مهم برنامهنویسی پایتون و هم با pip و روش استفاده از آن، کتابخانه folium و ماهیت دادههای مکانهای جغرافیایی، روش بصریسازی دادههای جغرافیایی با استفاده از folium و موارد دیگر آشنا شدید. موارد زیادی در خصوص بصریسازی دادهها وجود دارد که باید بیاموزید و از این نظر این مطلب صرفاً یک مقدمه کوتاه محسوب میشود. توصیه میکنیم برای یادگیری بیشتر به مطالب مرتبط با «بصریسازی» بلاگ فرادرس مراجعه کنید.
برای مطالعه قسمت بعدی این مطلب روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی پایتون
- آموزش برنامه نویسی پایتون – مقدماتی
- مجموعه آموزش های پروژه محور برنامه نویسی
- گنجینه آموزش های برنامه نویسی پایتون (Python)
- آموزش نحوه نصب و راه اندازی پایتون
- زبان برنامه نویسی پایتون (Python) — از صفر تا صد
- تابعهای لامبدا (Lambda) در پایتون — یک راهنمای مقدماتی
==











سلام خسته نباشید. موقع ایمپورت کردن folium پایتون ارور میده و میگه کتابخونه ای به اسم folium وجود نداره.
مرسی برای ادامه کار چه دوره کتابی رو پیشنهاد می کنید؟
سلام به شما ببخشید ایا می شود از این کد ها در پایتون استفاده کرد؟
با سلام
آوزشتان خیلی کامل بود
از کدام کتابخانه می توان استفاده کد و یک نقشهآفلاین ساخت از کل جهان؟