آموزش طراحی سایت با دریم ویور Dreamweaver رایگان | گام به گام و تصویری

در این آموزش دریم ویور ، هر چیزی را که لازم است برای ساخت وبسایت از طریق دریم ویور بدانید، یاد میگیرید. برنامه را میشناسید، میفهمید که چه کارهایی میتواند انجام دهد، ویژگیهای اصلی آن را یاد میگیرید و با نحوهی راهاندازی آن نیز آشنا میشوید. سپس، یک راهنمای گام به گام دربارهی نحوهی ساختِ یک وبسایت ساده از طریق دریم ویور را میبینید که در ادامه آن را موبایل فرندلی (متناسب برای کار با موبایل) و در نهایت هم روی سرور آپلود میکنیم.
این مسیر، طولانی است؛ اما در آخر، از اینکه چقدر سریع به این برنامهی فوق بصری علاقهمند شدید، تعجب میکنید.
دریم ویور چیست و چه کاری میتواند انجام دهد؟
پیش از شروع آموزش دریم ویور باید بدانیم که این ابزار چیست و به کاری میآید. از نظر ظاهری، دریم ویور یک IDE (یک نرمافزار کاربردی است که امکانات جامعی را به منظور توسعه نرمافزار برای برنامهنویسان کامپیوتر فراهم میکند.) این یعنی، قطعهای از نرمافزار است که ابزارهای مختلفی را ترکیب می¬کند تا طراحی و توسعه وب راحتتر شود.
چیزی که این برنامه را خاص میکند این است که در جایی بینِ CMS (جایی که شما از طریق رابط بصری همه¬چیزِ وبسایت را کنترل میکنید) و ویرایشگر کُد قرار دارد. حالا ببینیم این بخشهای مختلف چطور کار میکنند.
ساخت وب سایت با دریم ویور از طریق رابط طراحی بصری
جعبه ابزار طراحی بصری، باعث میشود تا فقط به وسیلهی ماوستان، وب سایت بسازید. به شما اجازه میدهد تا المانهای وبسایت را همانطور جایگذاری کنید که یک لایاوت (Layout) را در word میسازید. مسلماً شما وبسایتتان را همانگونه مشاهده میکنید که در مرورگر میبینید اما با این تفاوت که در اینجا قابلیتِ دستکاری آن را دارید.
این ویژگی خیلی مفید است چون به شما اجازه میدهد تا اسکلتِ وبسایت را سریع و بدون نیاز به نوشتنِ حتی یک خط کد، بسازید. بجای آن، دریم ویور به طور خودکار کُد ضروری برای شما را ایجاد میکند. بدینترتیب، از نظر تئوری، شما میتوانید کل وبسایت را با دست کنار هم بچینید و روی سرورتان آپلود کنید.
از طرف دیگر، اگر توانایی کدنویسی داشته باشید، دریم ویور همهی ابزارهای ضروری آن را نیز برای شما تدارک میبیند. در همین راستا و در ادامه آموزش دریم ویور شاید بد نباشد نگاهی هم داشته باشیم به امکانات کدنویسی دریم ویور و آنها را معرفی کنیم.
دریم ویور مثل یک ویرایشگر کد حرفهای کار میکند
در ادامه آموزش دریم ویور باید بگوییم دومین بخش دریم ویور، یک ویرایشگر کد است که ویژگیهای زیاد و کاملی دارد و به تمامی عملکردهای استاندارد مجهز است از جمله:
- Syntax Highlighting: این یعنی دریم ویور المانهای مختلف (مثل اپراتورها، متغیرها و ...) را در رنگهای مختلف برجستهسازی میکند تا خواندن و اصلاح کدها آسانتر شود.
- Code Completion: به همان روشی که autocomplete روی گوشی کار میکند، فعالیت دارد. شروع به تایپ میکنید و ویرایشگر آن چیزی را که قصد نوشتن دارید پیشنهاد میدهد. به این ترتیب، نیازی نیست که شما همه چیز را بطور کامل تایپ کنید.
- Code Collapsing: یکی دیگر از ویژگیهاست که خواندنِ کدها را آسانتر میکند. به شما اجازه میدهد تا بخشهایی از کد را که به آنها نیاز ندارید، کوچک کنید. با این روش، نیاز نیست که کل فایل را اسکرول کنید، به راحتی میتوانید فقط با بخشهای مورد نیاز آن کار کنید.
دریم ویور مهمترین زبانها را هم برای طراحی وب (HTML5 ،CSS ،JavaScript ،PHP) و هم موارد دیگر پشتیبانی میکند.
بهترین بخش: اگر چیزی را در کد تغییر دهید، دریم ویور به طور خودکار آن تغییر را در قسمتی که قابلِ دیدن است، نشان میدهد. بنابراین میتوانید بدون نیاز به آپلود فایلها در سرور یا باز کردن مرورگر، آن را ببینید.
فرایند راهاندازی و طراحی وبسایت با دریم ویور
در این بخش از آموزش دریم ویور به سراغ نصب این نرمافزار رفته و سپس وارد فاز طراحی سایت با آن میشویم. به عنوان اولین قدم، باید دریم ویور را از وب سایت رسمی Adobe، تهیه کنید. میتوانید نسخه رایگان آن را از اینجا (+) و یا از Creative Cloud دریافت نمایید.
گام 1. برنامه را دانلود و نصب کنید
آموزش دریم ویور را با دانلود و نصب برنامه ادامه میدهیم. اگر برنامه را از وب سایت رسمی (+) تهیه کردید، فقط فایل نصبی را دانلود کنید که روی آن Installation نوشته شده باشد. سپس آن را اجرا کرده و دستورالعمل ها را دنبال کنید.
اگر از قبل مثل خود ما، در حال استفاده از Creative Cloud باشید کافی است که فقط روی Try کلیک کنید. بعد از اینکه برنامه به طور کامل نصب شد بر روی Start Trial کلیک کنید.
گام 2. اولین راهاندازی دریم ویور
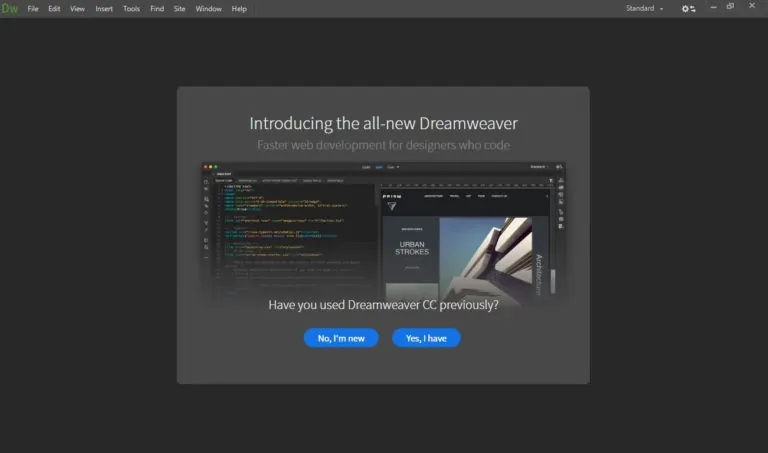
وقتی برای اولینبار دریم ویور را باز میکنید، با این صفحه روبرو میشوید:
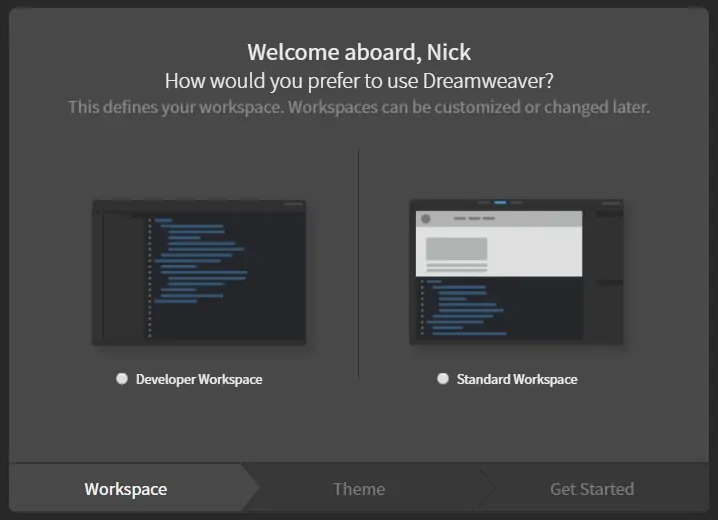
اگر تاکنون از این برنامه استفاده نکردهاید گزینهی «No, I'm new» را انتخاب کنید. با انتخاب این گزینه، دریم ویور شما را از مراحل مختلف عبور میدهد. اولین مرحله این است که بین دو گزینهی «استفاده از فضای کاری برای توسعه دهندگان/ Developer Workspace» و «فضای کاری استاندارد/ Standard Workspace» یک مورد را انتخاب کنید.
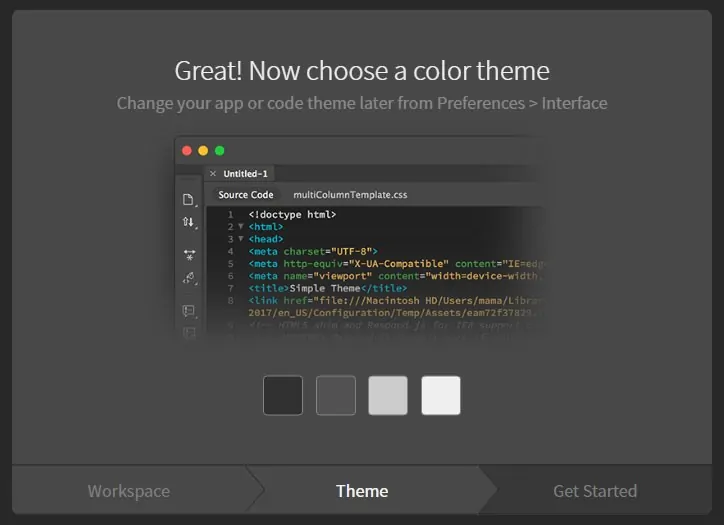
برای این که این پست مخصوص تازهکاران دریم ویور است، باید نسخهی استاندارد را انتخاب کنید. بعد از این مرحله، میتوانید رنگ تم فضای کاری را از بین چهار گزینهی موجود انتخاب نمایید.
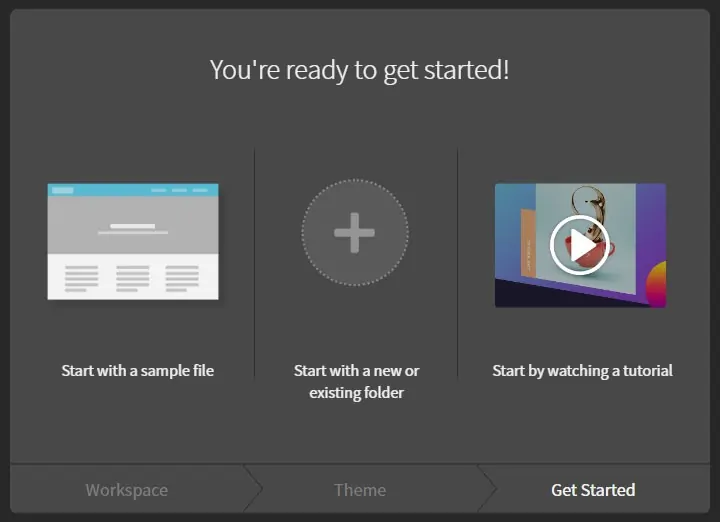
مرحلهی آخر در این بخش از آموزش دریم ویور این است که تصمیم بگیرید: میخواهید کار را با کدامیک شروع کنید؟ فایل نمونه، پروژهی جدید یا موجود و یا تماشای ویدیوی آموزشی.
با انتخاب «پوشهی جدید یا موجود»، شروع کنید تا فرآیند راهاندازی کامل شود.
حال در ادامه آموزش دریم ویور کار با پروژه را آغاز خواهیم کرد و یاد میگیریم که چطور با دریم ویور یک وبسایت میسازند.
گام 3. ساخت یک سایت جدید با دریم ویور
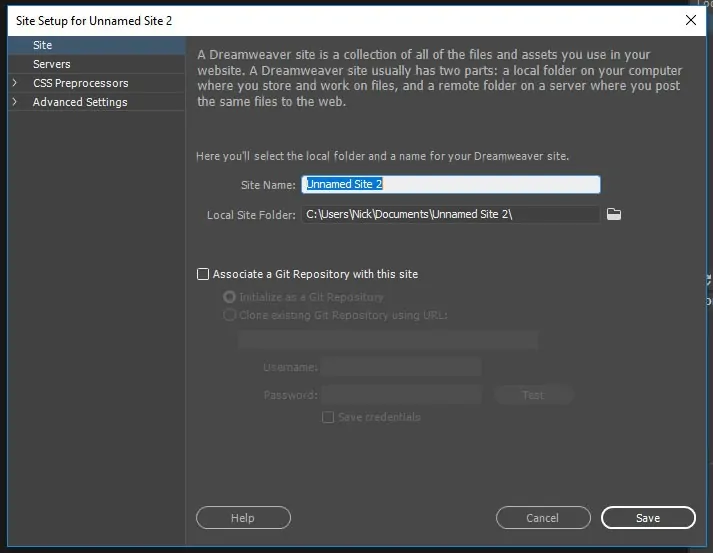
در ادامه مطلب آموزش دریم ویور اولین کار این است که یک سایت جدید بسازید. برای اینکار، به Site > New Site بروید. این مسیر شما را به صفحهی زیر میرساند:
اولین مرحله این است که یک اسم برای سایتتان انتخاب کنید. بعد باید تصمیم بگیرید که کجا آن را ذخیره کنید. اینکار به خودتان بستگی دارد، اما معمولاً بهتر است که برای راحتیِ کار، همهی پروژهها را در یک مکان نگه دارید.
این احتمال هم وجود دارد که شما پروژهی جدیدتان را با گیت رپازیتوری پیوند بزنید. میتواند ایدهی خوبی باشد، چون یک سیستم کنترل نسخه در اختیارتان قرار میدهد که البته فعلاً میتوانید آن را نادیده بگیرید.
در ادامه آموزش دریم ویور با همهی گزینههایی که در زیر Servers در نوار سمت چپ میبینید، کار میکنیم. این امر در مورد CSS Preprocessors هم صدق میکند، چون فقط زمانی اهمیت دارد که شما از آن نوع موارد استفاده میکنید.
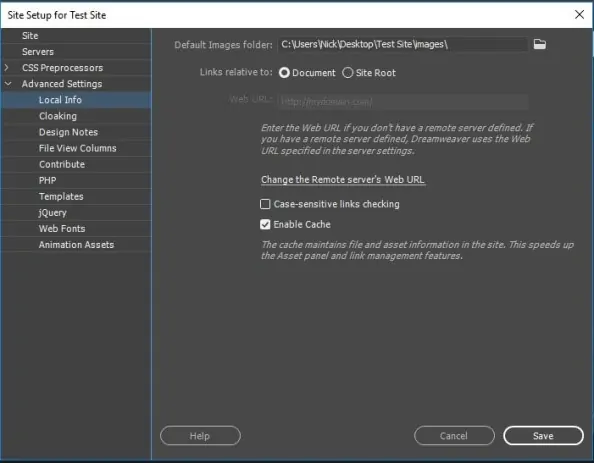
چیزی که برای ما مهم است، Local Info هست که در زیر Advanced Setting قرار دارد.
حتماً بر روی آیکون پوشهی سمت راست، جایی که نوشته Default Images کلیک کنید. بعد به سراغ فهرست راهنمای (دایرکتوری) سایتِ جدیدی که ساختهاید بروید و آن را باز کنید. یک پوشهی جدید به نام images بسازید و آن را به عنوان پوشهی پیش فرضتان انتخاب کنید. بدین ترتیب، دریم ویور تصاویری را که با سایت شما پیوند خورده، به طور خودکار ذخیره خواهد کرد.
تا همینجا کافی است. بر روی Save کلیک کنید تا به فضای کاری برگردید. حال آموزش دریم ویور را با ایجاد صفحه اصلی وبسایت یا همان صفحه ایندکس ادامه خواهیم داد.
گام 4. ساخت فایل «صفحه اصلی» در دریم ویور
حالا که در آموزش دریم ویور پروژهی سایت را ایجاد کردید، وقت آن رسیده که به اولین فایل بپردازید. با صفحه اصلی (نخست) کار را شروع میکنیم.
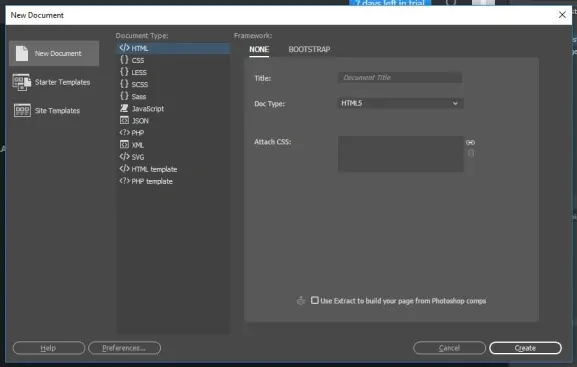
اگر دریم ویور خودش گزینهای را برای شما نشان نداد، به منوی File > New بروید. بعلاوه میتوانید یک فایل کاملاً جدید بسازید یا از قالبی که از قبل وجود داشته هم استفاده کنید. خودِ برنامه چند مورد از آنها را نمایش میدهد. (Starter Templates را ببینید) حالا بجای آن، یک مورد جدید میسازیم.
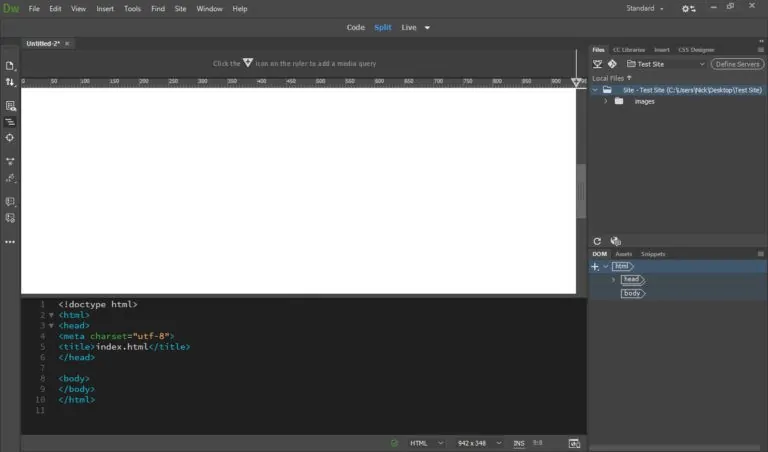
بطور پیش فرض HTML تنظیم شده است و شما میتوانید آن را به همان وضعیت رها کنید. در قسمتِ عنوانِ سند، index.html را وارد کرده و سپس Create را انتخاب کنید. این مسیر شما را به صفحه زیر میبرد:
این همان چیزی است که در ابتدا بیان کردیم؛ یک نمای زنده از سایت شما و کدهایی که در پشت آن قرار دارد (البته سایت در حال حاضر خالی است). علاوه بر این، متوجه میشوید که دریم ویور به طور خودکار یکسری Basic HTML Markup را ایجاد کرده تا بتوانید روی آنها کار کنید. بیایید همین حالا و در ادامه آموزش دریم ویور این کار را انجام دهیم.
گام 5. ساخت هدر یا سرتیتر در دریم ویور
برای درج المان در داخل صفحه، اول باید محل آن را مشخص کنید. یا در صفحه خالی کلیک کنید (دریم ویور به طور خودکار تگ <body> را انتخاب میکند) یا نشانگرتان را روی همان المانی قرار دهید که در قسمت کد روی صفحه موجود است.
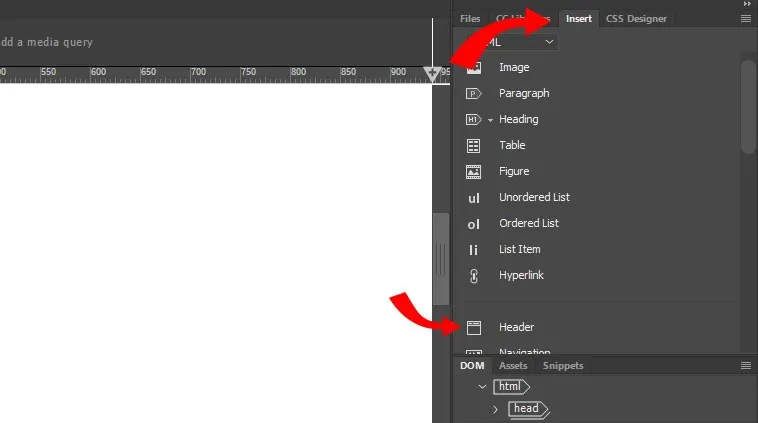
سپس، به تب (برگه) Insert بروید که در گوشه بالا سمت راست قرار دارد. اینجا لیستی از HTML رایج و المانهای سایت را در اختیارتان قرار میدهد که میتوانید به صفحه اضافه کنید. به پایینِ صفحه بروید تا بتوانید Header را در گزینهها ببینید.
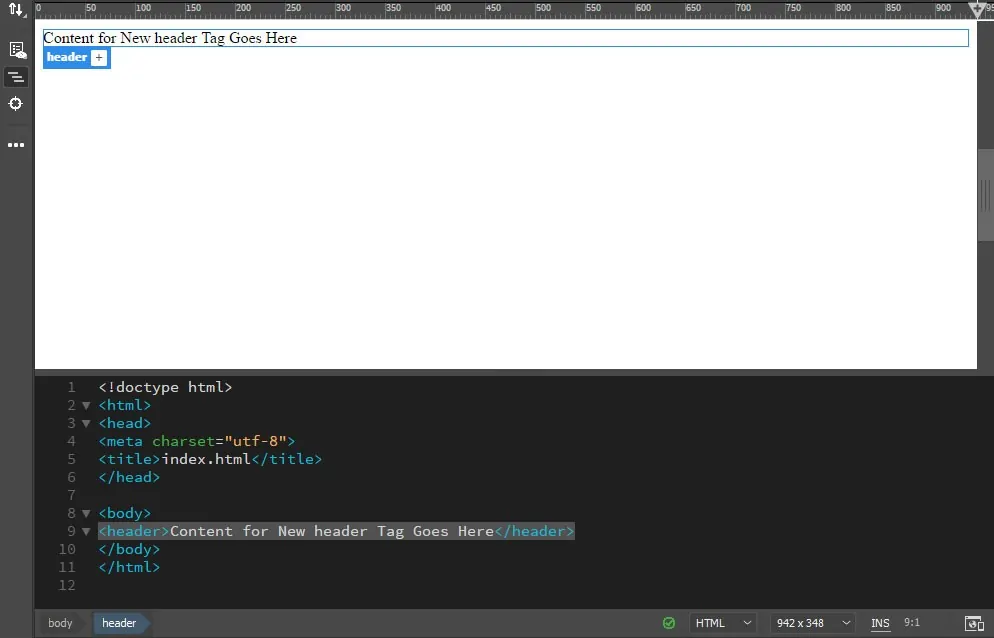
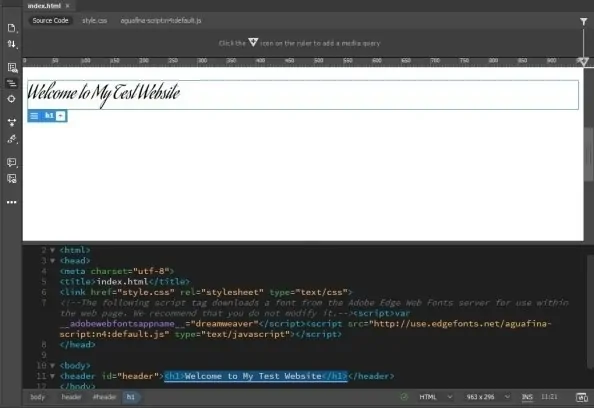
فقط یک کلیک ساده آن را وارد صفحه میکند. شما هم میتوانید آن را ببینید که در داخل سند HTML ظاهر شده است.
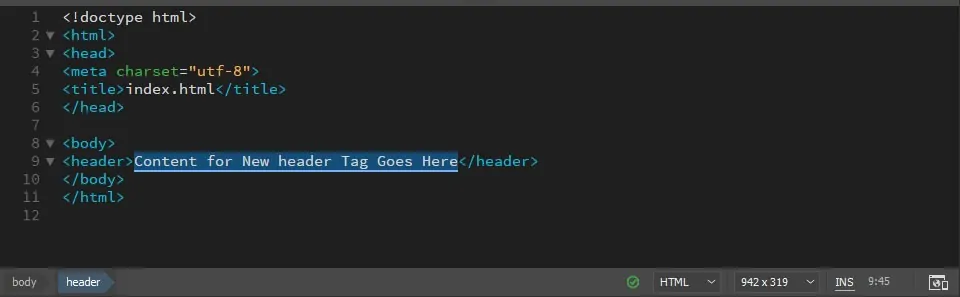
حالا باید متن داخل سرتیتر (هدر) را تغییر دهید و آن را به سرتیتر تبدیل کنید. برای انجام این دو حرکت، اول از همه متن را در پایین، در قسمت ویرایشگر کد به حالت انتخاب درآورید.
بعد دوباره برگردید به Insert، روی پیکان کنار Heading کلیک کرده و H1 را انتخاب کنید. این عنوان صفحه را در تگ HTML H1 میپوشاند. برای کسب اطلاعات بیشتر راجع به تگهای هدینگ، این مقاله را بخوانید.
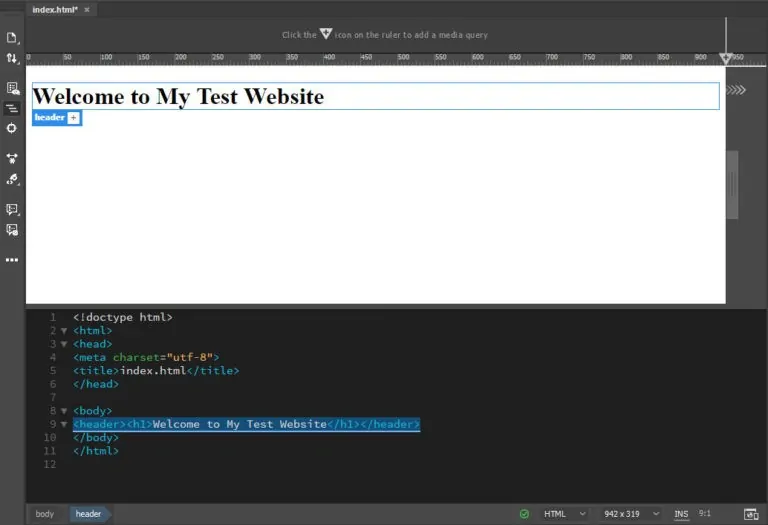
سپس میتوانید عنوان صفحه را تایپ کنید. البته شما در وبسایت واقعیتان، یک متن شرح دار انتخاب میکنید که کلمات کلیدی هم داشته باشد و مثل نمونه ما «به وبسایت آزمایشی من خوش آمدید» نیست.
در این بخش از آموزش دریم ویور با نحوه ساخت یک سرتیتر در صفحه وبسایت آشنا شدید. سرتیتری که ایجاد کردیم از نظر بصری جلوه جالبی ندارد که در ادامه آموزش دریم ویور سعی میکنیم این موضوع را از طریق استایلدهی با CSS حل کنیم.
گام 6. ساخت یک فایل CSS در دریم ویور
اگر با این نوع فایل آشنا نیستید، لازم است پیش از ادامه دادن آموزش دریم ویور این نکته را شرح دهیم که CSS بخشی است که کلیه طراحی ظاهری صفحه وب (styling) را تعریف و بهینه میکند. به شما اجازه میدهد تا رنگها، ابعاد المانها، نوع فونتها و اندازههای آنها و بسیاری از چیزهای دیگر را تعریف کنید. ما میخواهیم از مارکاپ استفاده کنیم تا هم عنوان صفحهمان را جذابتر کند و هم یاد بگیریم که در دریم ویور چطور باید CSS را تغییر داد.
از نظر تئوری، شما میتوانید CSS را مستقیماً داخل سند HTML اضافه کنید. گزینه بسیار کمنظیری وجود دارد که انجام خواهیم داد و آن ایجاد یک فایل اختصاصی برای تمامی CSS Styling کل سایت است.
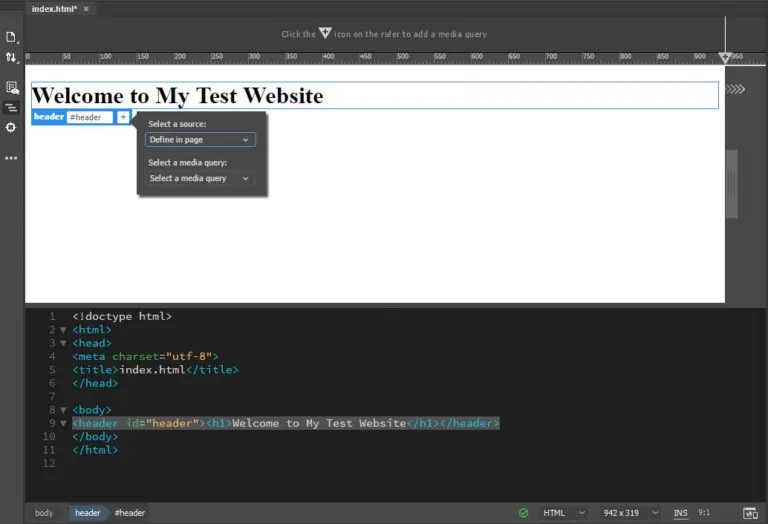
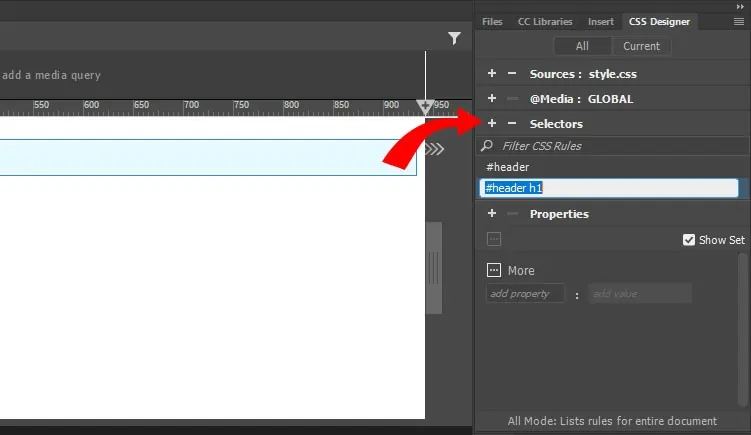
اولین کار این است که به سرتیتر جدیدتان یک ID (شناسه) یا رده CSS بدهید. در طول این فرآیند، دریم ویور از شما میخواهد که یک فایل استایل شیت (Style Sheet File) بسازید. به منوی DOM (یک API برنامه نویسی برای اسناد HTML و XML) در قسمت پایین سمت راست صفحه نمایش بروید که ساختار کل وبسایتتان را لیست میکند. مطمئن شوید که سرتیترتان انتخاب شده است.
در نمای زنده، میبینید که با رنگ آبی نشانهگذاری شده و یک لیبل کوچک به همراه یک علامت جمع (باضافه) در پایین آن قرار دارد.
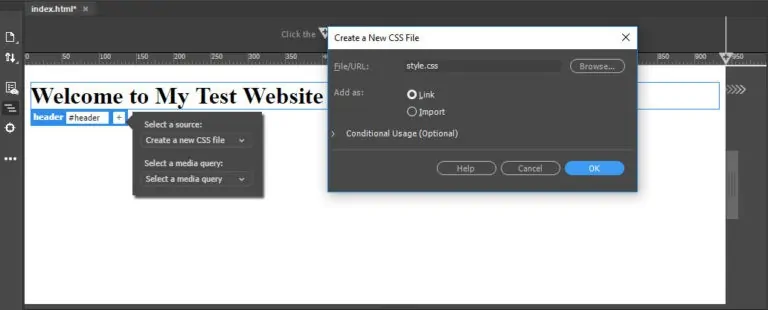
روی علامت جمع کلیک کنید و header# را در فضایی که باز می شود، تایپ کنید. این هشتگ بدین معنی است که شما یک ID را، بجای نوع، اختصاص میدهید. سپس Enter را فشار دهید. در منویی که باز میشود، بجای Define in page گزینه Create a new CSS file را انتخاب کنید. در پاپآپ (صفحهای که باز میشود) Browse را انتخاب کرده و به سمت پوش سایتتان بروید. سپس style.css را در کادر اسم file تایپ کرده و سپس Save را فشار دهید.
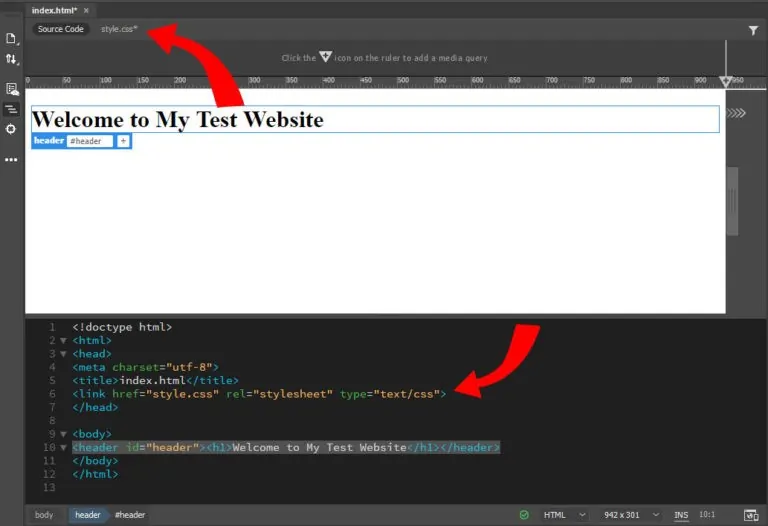
حالا وقتی OK را انتخاب کردید یک فایل جدید در بالای نمای زنده ظاهر میشود. از همان جا میتوانید آن را مشاهده کرده و ویرایش کنید. بعلاوه، به قسمت <head> در بخش HTML صفحهتان هم پیوند خواهد خورد.
حالا همه چیز آماده است تا طراحی ظاهری صفحه را تغییر دهیم؛ در ادامه آموزش دریم ویور به همین موضوع خواهیم پرداخت.
گام 7. برای عنوان صفحه، در دریم ویور انتخابگر CSS بسازید
حتماً اولین چیزی که دوست دارید انجام بدهید تغییرِ فونت تیتر و بعد قرار دادن آن در مرکز است. برای این کار، اول باید انتخابگر CSS جدید بسازید. انتخابگر، اسم المان روی صفحهتان است که میتوانید ویژگیهایی مثل رنگ، فونت و ... را به آن اختصاص دهید.
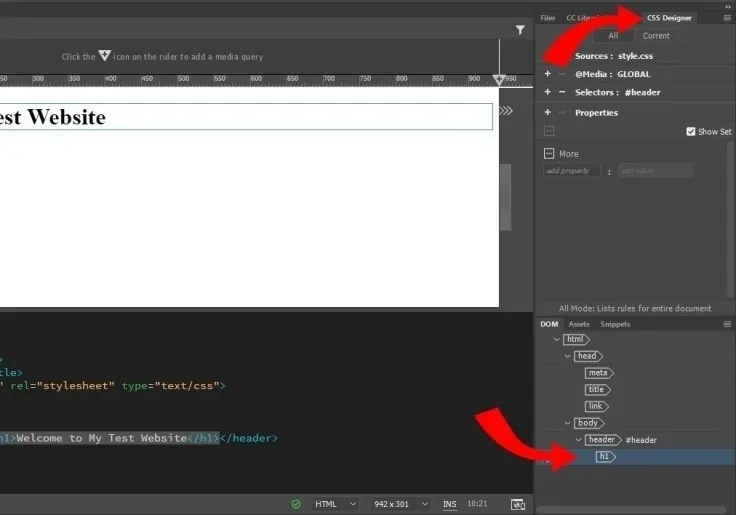
تیتر H۱ را در منوی DOM قسمت پایین سمت راست علامتگذاری کنید (مثل همان کاری که قبلاً برای سرتیتر انجام دادید) بعد در بالای آن، CSS Designer را انتخاب کنید.
برای ساختِ انتخابگر CSS روی قسمتی کلیک کنید که نوشته است Selectors و بعد روی علامت جمع کلیک کنید. این عمل، به طور خودکار یک انتخابگر به نام header h1# را پیشنهاد میدهد.
حالا روی Enter بزنید تا ساخته شود.
توجه: این انتخابگر بدین معنی است که شما عنصری به نام h1 را هدفگیری کردهاید که در داخل عنصر دیگری به نام #header قرار گرفته است. بدین ترتیب، هر چیزی که شما به عنوان CSS وارد کنید فقط در متن نوشته شده اعمال میشود، نه در همه جای عنصر تیتر.
گام 8. تغییر فونت سر تیتر صفحه در دریم ویور
حالا که انتخابگر دارید، میتوانید ویژگیها را در آن تعیین کنید. اگر در CSS مهارت خوبی داشته باشید، به راحتی میتوانید مارکاپ را در style.css تایپ کنید. برنامه به طور خودکار عمل خواهد کرد.
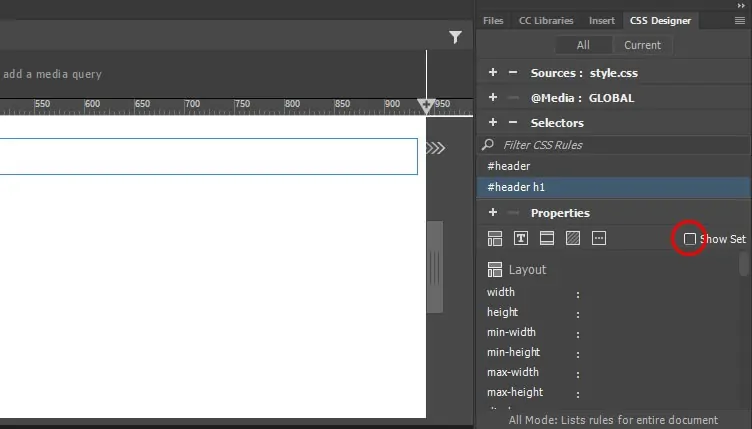
برای کاربرانی که تجربهی کمتری دارند، دریم ویور این کار را راحتتر کرده است. در همین منوی CSS Designer بمانید و تیک آن قسمتی که نوشته است Show Set را بردارید. وقتی این کار را انجام دادید، بسیاری از ویژگیهای جانبی دیگر فعال خواهند شد.
با دکمههای جدید، میتوانید از بین بسیاری از ویژگیهای CSS دیگر از لیآوت (طرح بندی)، متن، حاشیه و پیش زمینه را انتخاب کنید. دکمهی More گزینههایی را برای شما پیشنهاد میدهد تا دلخواه خودتان را وارد کنید.
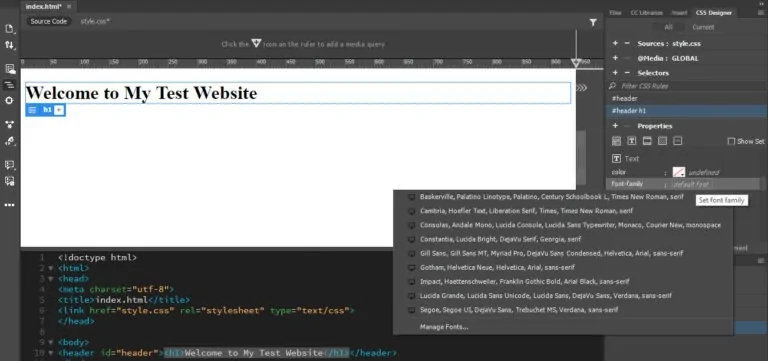
برای تغییر نوع فونت، روی گزینهی Text در بالا کلیک کنید (به پایین صفحه بروید.) در بین گزینههایی که جدید ایجاد شدند، روی font-family بمانید و بر روی Default Font کلیک کنید.
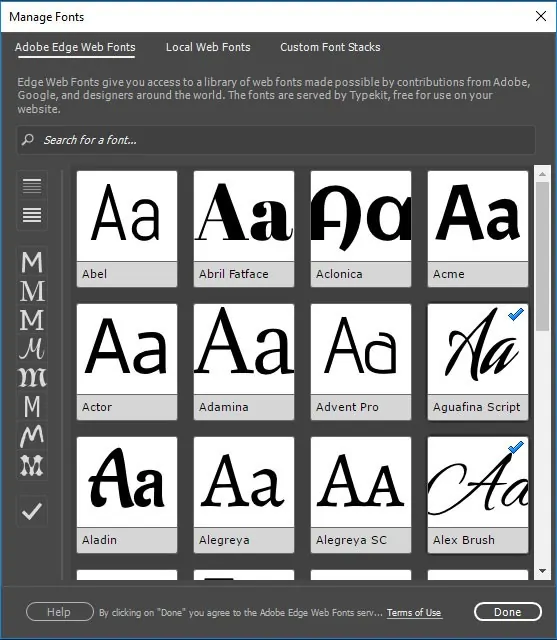
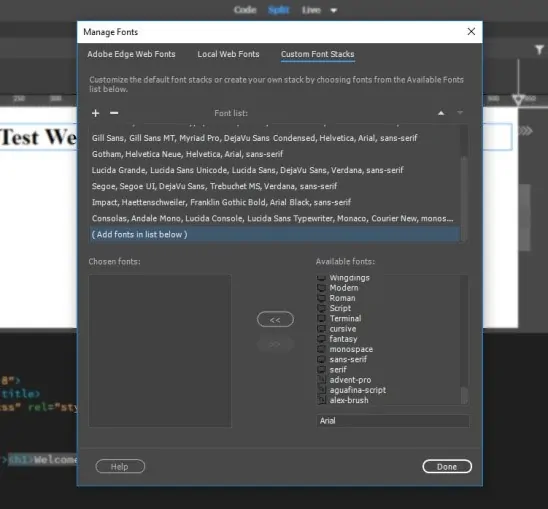
در اینجا تعدادی از فونتهای رایج را میبینید که شامل انتخابهای جایگزین (در مواردی که مرورگر کاربر قادر به نشان دادن فونت اصلی نباشد) نیز هست. شاید هم بخواهید روی Manage Fonts در پایین، کلیک کنید تا به این منو برسید:
در این قسمت میتوانید فونتهای رایگان را از سرویس Edge Web Fonts (+) ادوبی انتخاب کنید. هم میتوانید از طریق اسم به دنبال فونت بگردید هم با استفاده از دیگر فیلترهای موجود در سمت چپ، انتخابها را تا جایی محدود کنید که فونت مفیدی بیابید.
یک کلیک روی هر یک از حروف، آن را برای شامل شدن در دریم ویور، علامتگذاری میکند. وقتی این کار را انجام دادید، میتوانید مستقیماً از آنها استفاده کنید یا به Custom Font Stacks بروید تا فونتهای جایگزین خودتان را تعریف کنید.
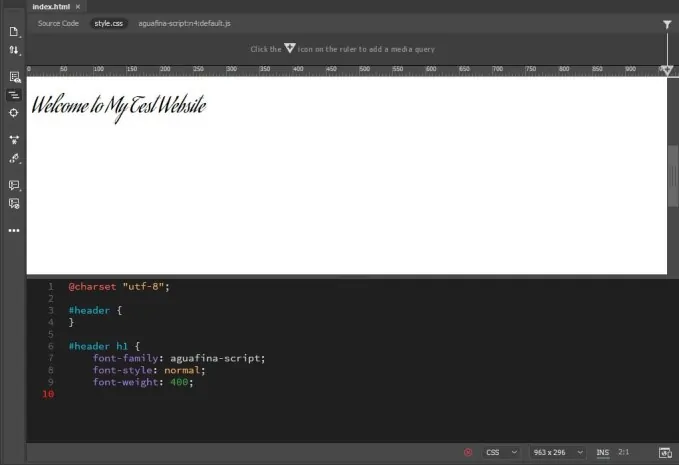
حالا فقط کافی ست روی Done و بعد دوباره روی Default Fonts کلیک کنید. این بار فونت سفارشی انتخاب شده خودتان را بردارید و در نهایت، ببینید که تغییر، تمام شده و همه کدگذاریهای ضروری را هم دربر گرفته است.
اگر بر روی فایل style.css در بالا کلیک کنید خواهید دید که تمامی مارکاپها هم اضافه شدهاند.
در ادامه آموزش دریم ویور جا نمایی عنوان و همینطور اندازه آن را تغییر خواهیم داد.
گام 9. قرار دادن عنوان در مرکز و تغییر اندازه آن
متن همچنان میتواند بهتر شود پس در ادامه آموزش دریم ویور به همین موضوع میپردازیم. کار بعدی که باید انجام دهید این است که آن را در مرکز قرار دهید و اندازهی فونت را بالا ببرید. برای این کار، میتوانید از ویژگی دیگری که Quick Edit نامیده میشود استفاده کنید.
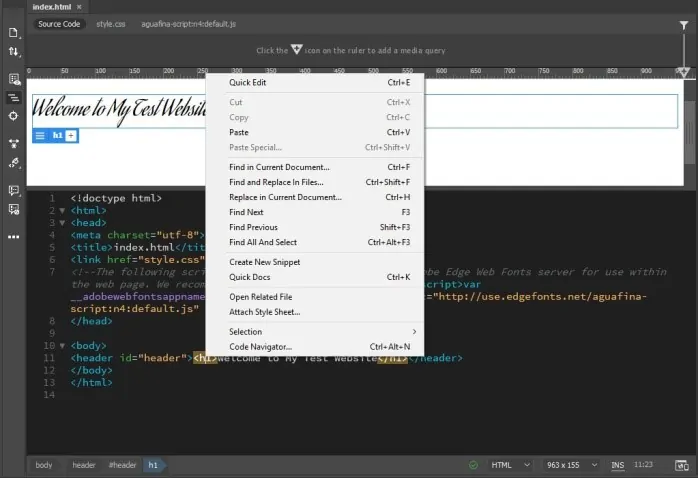
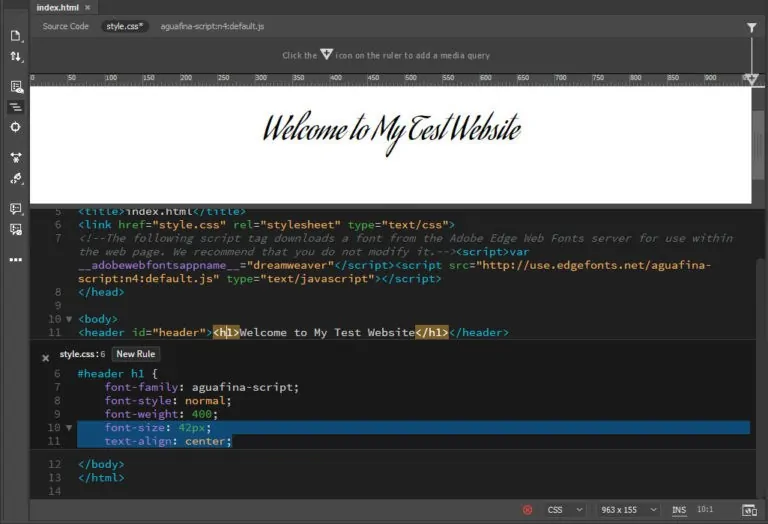
برای استفاده از آن، به نمای کد بروید و روی قسمتی که قصد ویرایش کردنش را دارید کلیک راست کنید. در این مثال، بخش <h1> مد نظر است.
در اینجا، Quick Edit را در بالا انتخاب کنید. اینکار، CSS مرتبط با این عصنر در زیر آن را، باز خواهد کرد.
حالا میتوانید خصوصیات جانبی را وارد کنید، بدون اینکه نیاز باشد به دنبال همهی فایل استایل شیت (که میتواند خیلی طولانی باشد) بگردید. برای در مرکز قرار دادن تکست و بزرگتر کردن آن، کد زیر را وارد کنید:
1font-size: 42px;
2text-align: center;هنگام تایپ، دریم ویور راجع به چیزی که تایپ میکنید حدسهایی هم به شما ارائه میدهد و کارتان را راحتتر میکند. همان ویژگی تکمیل کد (Code Completion) هست که قبلاً قید شد.
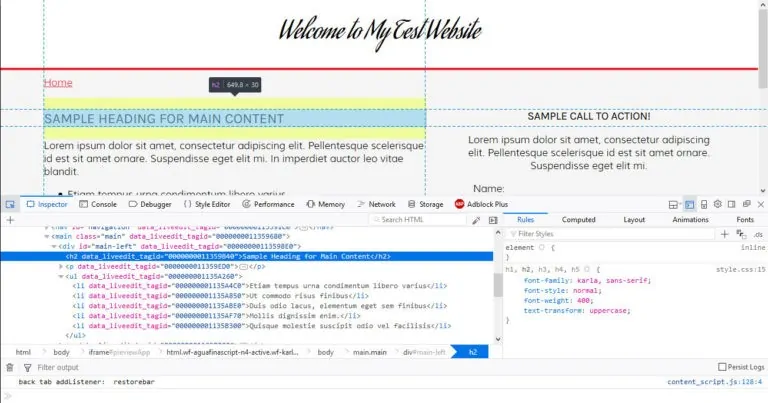
وقتی کارتان تمام شد، خروجی به شکل زیر در میآید.
توجه داشته باشید که متن از قبل در نمای زنده تغییر کرده بود. حالا، دکمه Esc را فشار دهید تا سریع خارج شوید، آن را ویرایش کرده و به سمت استایل شیت بروید. بعد متوجه میشوید که CSS جدید به جای مناسبی اضافه شده است.
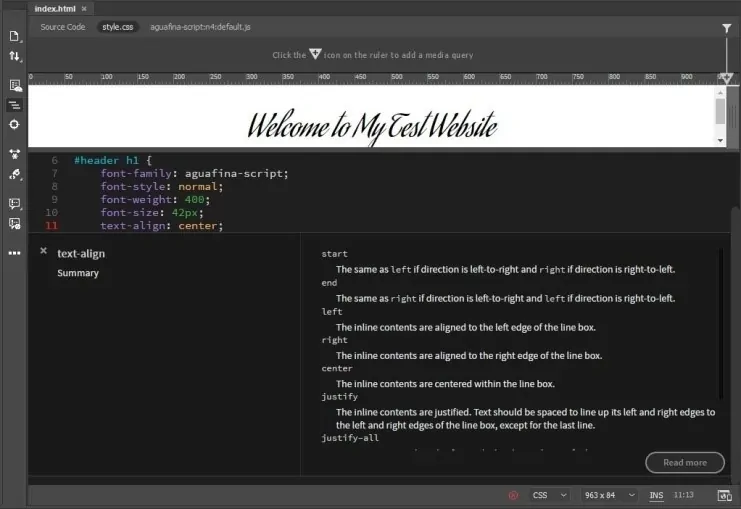
ضمناً اگر هنوز راجع به مفهوم ویژگیهای CSS مطمئن نیستید، به سادگی کلیک راست کرده و Quick Docs را انتخاب کنید (یا دکمهی Ctrl را همزمان با K فشار دهید) تا دریم ویور به شما در این رابطه توضیح بدهد.
بالاخره توانستیم فونت، جانمایی، اندازه و ظاهر عنوانی که در صفحه داشتیم را ویرایش کنیم؛ البته هنوز میتوانیم محتوای بیشتری را به این صفحه اضافه کنیم و در ادامه آموزش دریم ویور به همین موضوع خواهیم پرداخت.
گام 10. اضافه کردن محتوای بیشتر به صفحه با دریم ویور
با چیزهایی که تا اینجا در آموزش دریم ویور یاد گرفتید، میتوانید یک سایت اولیه بسازید. البته کارهای زیاد دیگری هست که میتوانید با دریم ویور انجام دهید و به این ترتیب محتوای بیشتری را به صفحه خود بیافزایید؛ برخی از اینکارها عبارت هستند از:
- ویرایش فونتهای پیش فرض تعریف شده برای عناوین و پاراگراف/ها
- افزودن نوار ناوبری و ساخت لینک برای صفحه اصلی آن
- افزودن یک جعبه تقسیم (div box) برای محتوا به همراه دو جعبه بیشتر در داخل
- انتقالِ یکی از آنها به سمت چپ و دیگری به سمت راست با ویژگی float
- محدود کردن پهنای آنها، تا بتوانند به صورت افقی تراز باشند
- افزودن یک هدینگ نمونه و متن ساختگی به سمت چپ از جمله یک لیست بدون ترتیب
- ایجاد یک فرم (از منوی drop down -کشویی- که در زیر Insert قرار گرفته استفاده کنید)، دو فیلد تکست و یک دکمهی ارسال (Submit)
- افزودن فضا پیرامون عناصر از طریق margins و padding CSS
- فراهم کردن رنگها و حاشیههای پسزمینه
- ایجاد یک فوتر و پیام کپی رایت
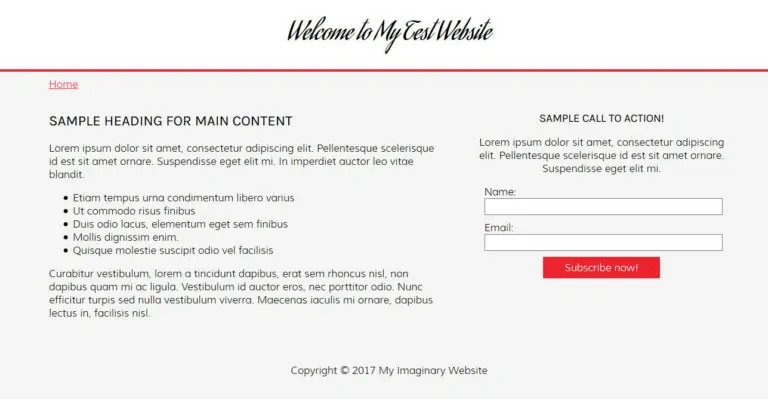
ما این موارد را انجام دادهایم و میتوانید نتیجه را در تصویر زیر ببینید:
کدهای نمونه یک پروژه انجام شده با دریم ویور
از آنجایی که این بخش از آموزش دریم ویور کمی پیشرفته است و همه افراد هم نمیدانند که چطور باید آن را انجام دهند، میتوانید کدهای نمونه HTML و CSS را در زیر پیدا کنید و برای خودتان صفحه را مجدداً از اول بسازید. ابتدا کدهای HTML نمونه را ارائه میکنیم:
1<!doctype html>
2<html>
3<head>
4<meta charset="utf-8">
5<title>index.html</title>
6<link href="style.css" rel="stylesheet" type="text/css">
7<!--The following script tag downloads a font from the Adobe Edge Web Fonts server for use within the web page. We recommend that you do not modify it.--><script>var __adobewebfontsappname__="dreamweaver"</script><script src="https://use.edgefonts.net/aguafina-script:n4:default;muli:n3:default;karla:n4:default.js" type="text/javascript"></script>
8</head>
9<body>
10<header id="header">
11 <h1>Welcome to My Test Website</h1>
12</header>
13<nav id="navigation"><a href="index.html" title="Back to homepage">Home</a></nav>
14<main class="main">
15 <div id="main-left">
16 <h2>Sample Heading for Main Content</h2>
17 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque scelerisque id est sit amet ornare. Suspendisse eget elit mi. In imperdiet auctor leo vitae blandit. </p>
18 <ul>
19 <li>Etiam tempus urna condimentum libero varius</li>
20 <li>Ut commodo risus finibus</li>
21 <li>Duis odio lacus, elementum eget sem finibus</li>
22 <li>Mollis dignissim enim.</li>
23 <li>Quisque molestie suscipit odio vel facilisis</li>
24 </ul>
25 <p>Curabitur vestibulum, lorem a tincidunt dapibus, erat sem rhoncus nisl, non dapibus quam mi ac ligula. Vestibulum id auctor eros, nec porttitor odio. Nunc efficitur turpis sed nulla vestibulum viverra. Maecenas iaculis mi ornare, dapibus lectus in, facilisis nisl.</p>
26 </div>
27<div id="main-right">
28 <div class="cta">
29 <h3>Sample Call to Action!</h3>
30 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque scelerisque id est sit amet ornare. Suspendisse eget elit mi.</p>
31</div>
32<form method="post" name="form1" class="form">
33 <div>
34 <label for="textfield2" class="label">Name:</label>
35 <input name="textfield" type="text" class="textfield">
36 </div>
37 <div>
38 <label for="textfield3" class="label">Email:</label>
39 <input name="textfield" type="text" class="textfield">
40</div>
41 <input type="button" name="button" id="button" value="Subscribe now!">
42</form>
43</div>
44</main>
45<footer class="footer">
46 <p>Copyright © 2017 My Imaginary Website</p>
47</footer>
48</body>
49</html>کدهای CSS نمونه:
1@charset "utf-8";
2body {
3 background-color: #F5F5F5;
4 margin-top: 0px;
5 margin-right: 0px;
6 margin-bottom: 0px;
7 margin-left: 0px;
8}
9p,
10a,
11ul,
12ol,
13li,
14label,
15input{
16 font-family: muli, sans-serif;
17 font-style: normal;
18 font-weight: 300;
19 font-size: 17px;
20}
21h1, h2, h3, h4, h5 {
22 font-family: karla, sans-serif;
23 font-style: normal;
24 font-weight: 400;
25 text-transform: uppercase;
26}
27#header {
28 padding-top: 25px;
29 padding-bottom: 25px;
30 background-color: #FFFFFF;
31 border-bottom: 4px solid #EB232F;
32}
33#header h1 {
34 font-family: aguafina-script;
35 font-style: normal;
36 font-weight: 400;
37 font-size: 42px;
38 text-align: center;
39 margin-top: 0px;
40 margin-bottom: 0px;
41 text-transform: none;
42}
43#navigation {
44 margin-right: auto;
45 margin-left: auto;
46 max-width: 1140px;
47 margin-top: 10px;
48 margin-bottom: 10px;
49}
50#navigation a {
51 color: #EB232F;
52}
53.main {
54 display: block;
55 margin-top: 15px;
56 margin-right: auto;
57 margin-left: auto;
58 margin-bottom: 15px;
59 clear: both;
60 overflow: auto;
61 max-width: 1140px;
62}
63.main #main-right {
64 float: right;
65 width: 37.5%;
66 display: block;
67}
68.main #main-left {
69 float: left;
70 width: 57%;
71 display: block;
72 padding-right: 20px;
73}
74.main #main-right .cta {
75 text-align: center;
76}
77.main #main-right .form {
78 width: 92%;
79 margin-right: auto;
80 margin-left: auto;
81}
82#main-right .form div {
83 margin-bottom: 10px;
84}
85#main-right .form .label {
86}
87#main-right .form .textfield {
88 width: 100%;
89}
90.main #main-right #button {
91 text-align: center;
92 padding-top: 7px;
93 padding-bottom: 7px;
94 margin-left: auto;
95 margin-right: auto;
96 position: relative;
97 display: block;
98 padding-right: 36px;
99 padding-left: 36px;
100 border: none;
101 background-color: #EB232F;
102 color: #FFFFFF;
103 cursor: pointer;
104}
105.footer {
106 display: block;
107 padding-top: 25px;
108 padding-bottom: 25px;
109 text-align: center;
110}این کدها در اصل صفحهای که تصویر آن بالا نمایش داده شد را ایجاد میکنند. میتوانید آنها را در نرمافزار دریم ویور وارد کنید و با ویرایش کردنشان اجزای مختلف صفحه را تغییر دهید. برای اینکار به یقین به قدری دانش در زمینه HTML و CSS نیاز دارید.
گام ۱۱. پیش نمایش صفحه ایجاد شده با دریم ویور در مرورگر و موبایل
دریم ویور یک ویژگی بسیار مهم دارد که در بالا رفتن سرعتِ فرآیند توسعه وب به ما کمک میکند و این ویژگی مفید، «دیدنِ پیش نمایش (preview) صفحه در دست توسعه در مرورگر» است. دریم ویور به شما اجازه میدهد تا صفحات وب خود را همان موقع روی مرورگر و حتی روی موبایل ببینید و از کیفیت مناسب خروجی نهایی اطمینان حاصل کنید. در ادامه آموزش دریم ویور به همین ویژگی میپردازیم.
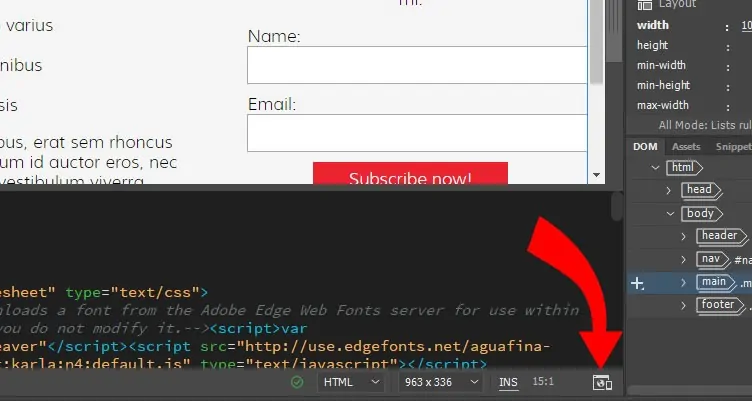
برای شروع، از قسمت پایین سمت راست، بر روی دکمهی Preview real-time کلیک کنید.
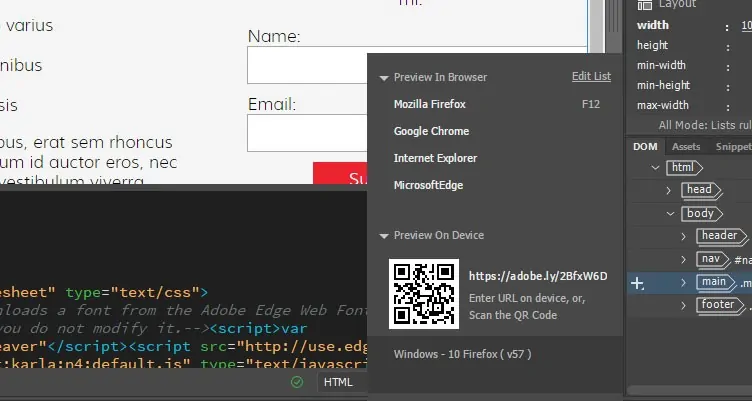
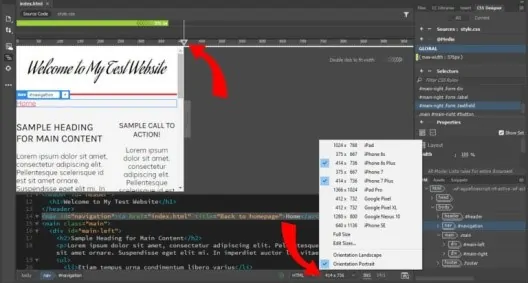
گزینههای preview برای شما مانند تصویر زیر باز خواهد شد:
کافی است بر روی یکی از اسامی مرورگرها کلیک کنید تا پروژهی وب سایتی را که روی آن کار میکنید را باز کند. همچنین میتوانید با گوشی یا تبلت خود کد QR را اسکن کنید (برای نمونه با Firefox Quantum) یا هم آدرس نشان داده شده را در مرورگر خود تایپ کنید تا نمایش زنده بر روی دستگاهتان اجرا شود.
فقط اینکه، حواستان باشد، برای اینکار به یک شناسه Adobe و رمز عبور نیاز دارید. این دو، از همان موقع که برای دریم ویور ثبت نام کردید باید همراه شما باشند.
نکته کلیدی: هر تغییری که در دریم ویور ایجاد میکنید به طور خودکار در همان زمان که شما آنها را انجام میدهید نشان داده میشود.
شاید میپرسید که این ویژگی چطور باعث میشود تا سایت را سریعتر بسازیم؟ پاسخ این سوال، اول از همه به اندازه صفحه نمایشتان بستگی دارد. نمایش در مرورگر ممکن است از آن چه در دریم ویور میبینید به اصل خود نزدیکتر باشد. دوماً، بررسی سایت در مرورگر به کاربر اجازه میدهد تا از ابزار توسعهدهنده برای تست تغییرات استفاده کند.
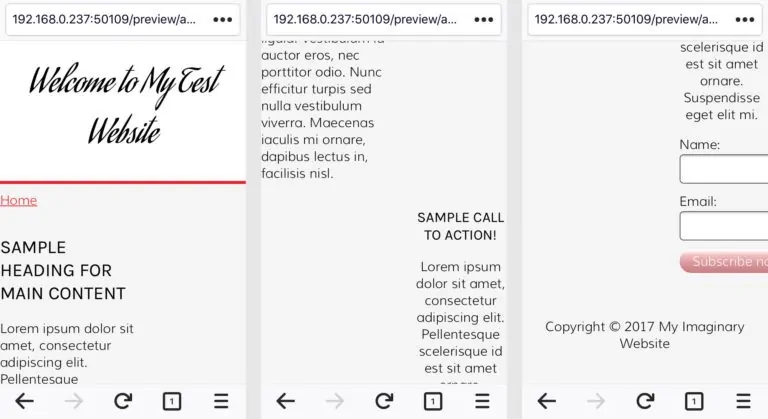
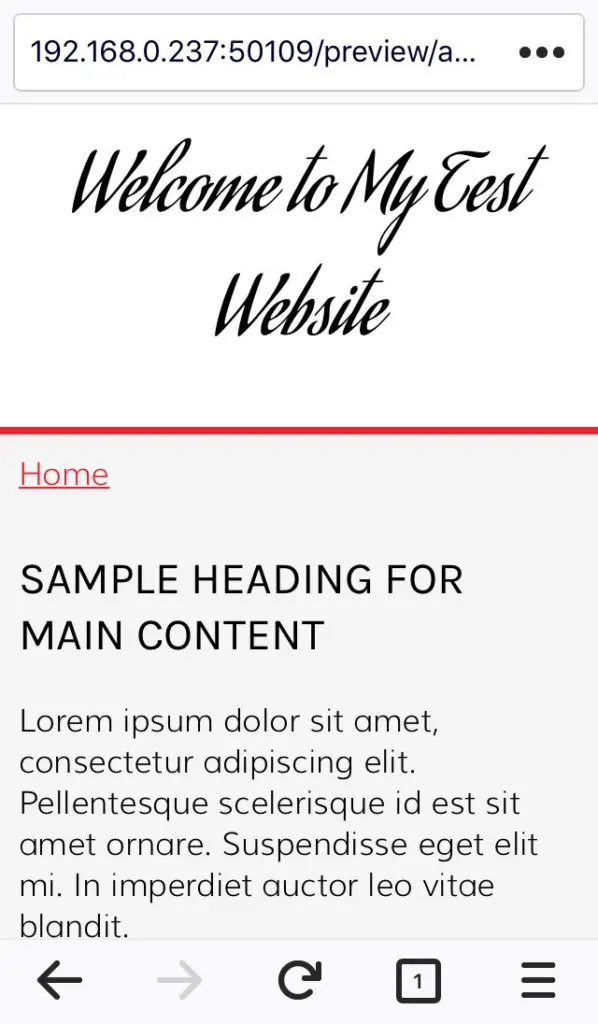
یک نگاه ساده به نسخهی موبایل، نشان میدهد که هنوز خیلی کارها مانده که باید انجام دهیم.
همین موضوع، خودش ما را به مرحله بعد از آموزش دریم ویور میرساند.
گام 12. اضاف کردن مدیا کوئری (Media Query) در دریم ویور برای نمایش صحیح صفحه در موبایل
برای اینکه وب سایتتان در همهی دستگاهها درست کار کند، باید چیزی به اسمِ «مدیا کوئری» به آن اضافه کنید. اینها یک سری استیتمنت CSS شرطی (conditional CSS Statement) هستند که به مرورگرها میگویند تا بالاتر یا پایینتر از یک سری اندازههای مشخص صفحه چگونه نمایش باشد، یا بر روی دستگاههای خاص این امر چطور اعمال شود. با این روش، شما میتوانید لیاوت را در صفحات نمایش کوچکتر تغییر دهید.
تا اینجا، شما فقط استایلهای تعریف شده گلوبال را در اختیار دارید. این یعنی استایلهایی که در کل سایت اعمال شدهاند. حالا در ادامه، یاد میگیرید که چطور استایلهای شرطی را برای صفحه نمایشهای کوچکتر اعمال کنید.
ابتدا، وارد CSS Designer شوید. مطمئن شوید فایلی که قرار است به آن کد اضافه کنید در زیر Sources انتخاب شده باشد. روی علامت بعلاوه در زیر media@ کلیک کنید.
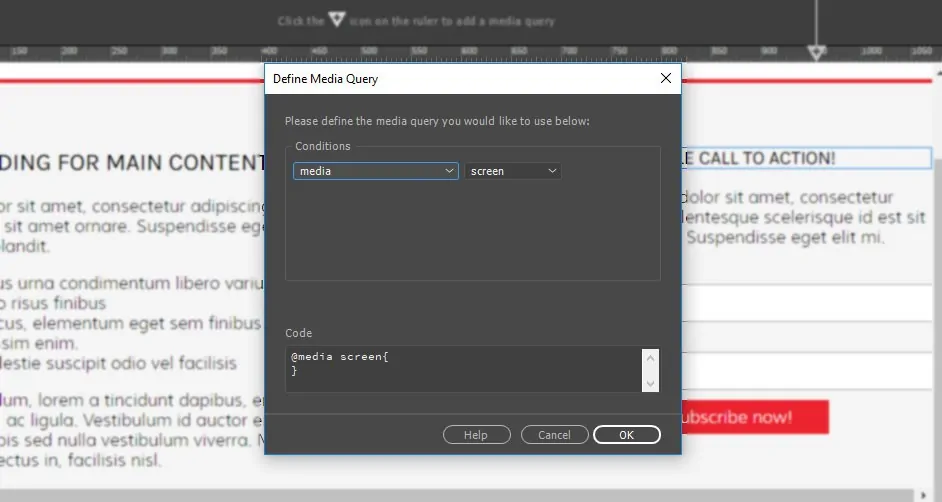
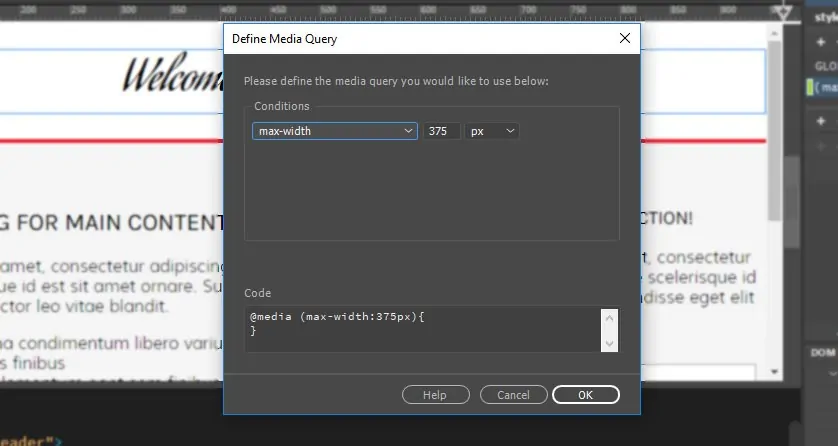
بعد این صفحه پنل به روی شما باز میشود:
شما میتوانید شرطها را برای مدیا کوئری تعریف کنید مثل، دستگاههایی که باید اعمال شوند، جهت یابی، وضوح و بسیاری دیگر. همچنین میتوانید از طریق علامت جمع، شرطهای چندگانهای هم اضافه کنید.
در نمونهی فعلی ما، چیزی که خیلی اهمیت دارد تنظیمات max-width است. با آن شما میتوانید Custom CSS (سفارشی) تعریف کنید که فقط بتواند بر اندازهی صفحه نمایش مشخص اعمال شود. مثلا تصور کنیم که شما اول، قرار است چیزهای روی موبایل را اصلاح کنید، پس باید max-width 375 پیکسل را تایپ کنید. بعد از اینکه این کار را کردید، میتوانید کد CSS را در پایین ببینید.
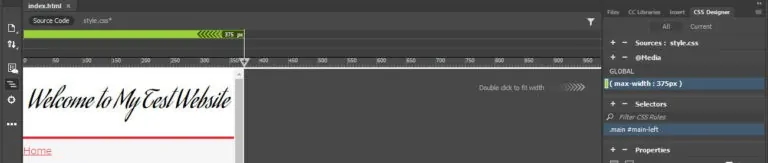
وقتی هم که روی OK کلیک میکنید اتفاقی که میافتد این است که یک خط سبز در بالای صفحه نمایشتان ظاهر میشود. این، مدیا کوئری را نشان میدهد. کلیک کنید تا صفحه نمایش به طور خودکار به آن اندازه تغییر پیدا کند.
گام 13. CSS-های شرطی اضافه کنید
برای اصلاحِ طراحی ویژهی موبایل، اولین کاری که میبایست انجام دهیم حذفِ کُدی است که باعث میشود دو المان روی سایت، خودشان را در کنار یکدیگر ترتیب دهند. چون فضای کافی مشخص برای آن وجود ندارد. شما میتوانید اینکار را دقیقاً همانگونه که قبلاً CSS را دستکاری کردید، انجام دهید فقط این باری که انجام میدهید، مدیا کوئری فعال است.
قبل از هر چیز، به سمت المان در نمای DOM حرکت کنید. از همانجا یک انتخابگر CSS جدید برای آن ایجاد کنید. بعد، width را به auto و float را به صورت none (تا به سمت چپ نرود!) تنظیم کنید. بعد کمی padding به کنارهها اضافه کنید تا محتوا در لبهی صفحه نمایش حاشیه ایجاد نکند.
حالا بهتر شد؛ به همین روش میتوانید CSS المنتهای دیگر صفحه را تغییر دهید تا خیلی بهتر و درستتر دیده شوند. برای مدیا کوئری هم همینطور است. با استفاده از همین روش میتوانید چیدمان را برای تبلتها و دیگر اندازهها هم تنظیم کنید.
نکته فنی: این عملِ بهینه سازی را، برای یک سری دستگاهها و یک سری اندازهها انجام ندهید. بجای آن، با توجه به چیدمان آن مدیا کوئری بسازید. این به معنیِ بازی کردن با اندازهی صفحه نمایش و افزودن کوئری در آن ابعاد است، آن هم زمانی که لیاوت یا چیدمان اصلاً خوب دیده نمیشود.
یک نکته دیگر اینکه اگر جایی برای افزودن یکی دیگر پیدا کردید، میتوانید با استفاده از اندازههای از پیش تعیین شده دستگاه در گوشهی پایین و کلیک کردن روی علامت جمع، مدیا کوئری را کمی راحتتر هم ایجاد کنید.
این بخش از آموزش دریم ویور را نیز به پایان رساندیم و حالا بنا داریم به سراغ آموزش نحوه آپلود سایت روی سرور با این نرمافزار برویم.
گام ۱۴. آپلود سایت روی سرور با دریم ویور
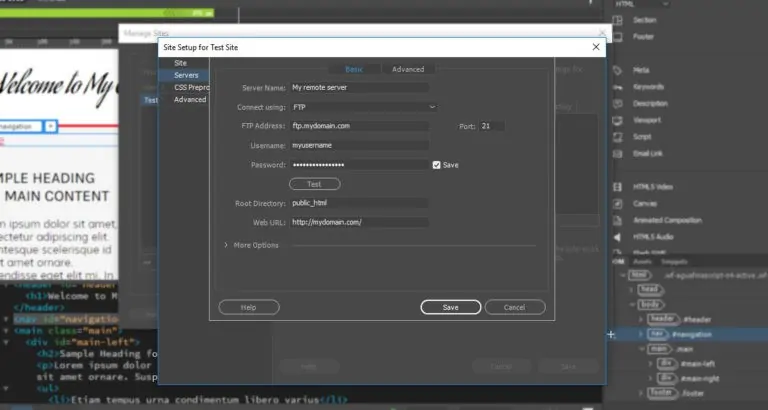
وقتی کارتان با بخش طراحی تمام شد، برای آپلود سایتتان روی سرور کاملاً آماده هستید. همانطور که در ابتدای مقاله قید شد، دریم ویور این کار را خیلی راحتتر میکند. برای این منظور اول، به Site > Manage Sites بروید. سایت فعلیتان را از منو انتخاب کرده و روی گزینهی Edit که در پایین سمت چپ قرار گرفته کلیک کنید. در پنجرهی زیر، روی Servers کلیک کنید.
برای اتصال به FTP سرورتان، تمامی دادههای مهم را وارد کنید. نام آن به خودتان بستگی دارد ولی مابقی (آدرس FTP، یوزرنیم، پسوورد) از جانب ارائه دهنده هاست تأمین میشود. مشخص کردن فهرست راهنما برای قرار دادن فایلها و همینطور آدرس وب سایتتان را فراموش نکنید. آخرین بخش، مهم است تا دریم ویور بتواند لینکهای داخلی site-relative بسازد.
در زیر Advanced چند گزینهی دیگر هم وجود دارد تا اگر خواستید فایلها را به محض ذخیره، آپلود کنید. شما معمولاً میتوانید همه چیز را همانطور که هستند نگه دارید. دو بار بر روی Save ضربه بزنید تا کارتان تمام شود.
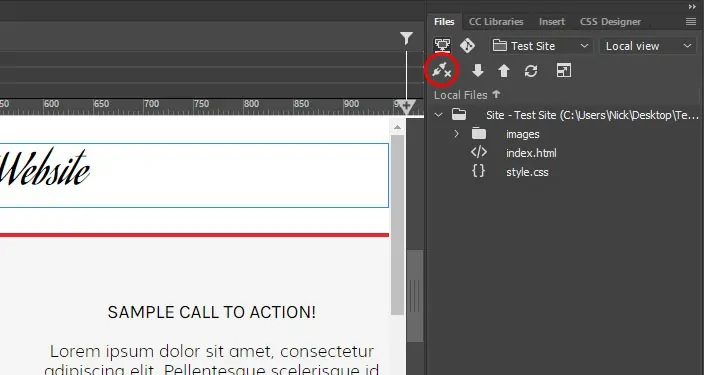
حالا وارد قسمت Files شوید (یا از طریق قسمت بالا سمت راست یا از Window > Files) و روی شکل سمت چپ کلیک کنید تا به سرورتان وصل شوید.
وقتی اتصال ایجاد شد، فایلهایی را که قصد اپلود کردن دارید، انتخاب کرده و بعد روی فلش به سمت بالا کلیک کنید. وقتی این کار را انجام دادید، سایت شما میبایست از طریق آدرس وبتان در دسترس قرار گرفته باشد.
سخن پایانی درباره آموزش دریم ویور (Dreamweaver)
دریم ویور یک برنامه خارق العاده برای ساخت وب سایت است. رابط کابری بصری را با ویرایشگر کد حرفهای ترکیب میکند. به وسیلهی این ترکیب، ساخت وب سایتهای باکیفیت را برای کاربران تازه کار، سطح متوسط و حرفهای راحت میکند.
در این آموزش دریم ویور برای افراد مبتدی، ما دریم ویور و قابلیتهایش را به شما معرفی کردیم. نحوه نصب برنامه و راه اندازی اولین سایت با آن را به شما نشان دادیم. نحوهی ایجاد ساختار HTML اصلی و استایل آن با CSS را یاد گرفتید. همچنین به شما گفتیم که چطور میتوان سایت را موبایل ریسپانسیو (واکنش گرا- متناسب با موبایل) کرده و آن را روی سرور اپلود کرد.
تا اینجا یک درک درست از نحوه کار دریم ویور و چگونگی ساخت سایت به وسیلهی آن را بدست آوردید. حالا دیگر به خودتان بستگی دارد که بیشتر و دقیقتر به آن بپردازید و مراحل بعدی را کشف کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت با HTML و CSS
- مجموعه آموزشهای ابزارهای مدیریت وبسایت
- مجموعه آموزشهای جاوا اسکریپت
- آموزش HTML — مجموعه مقالات مجله فرادرس
- طراحی یک وب سایت ساده با PHP — از صفر تا صد
- آموزش رایگان طراحی سایت با دریم ویور Dreamweaver – راهنمای تصویری و گام به گام
^^

















































سلام. پیش نیاز یادگیری دریم ویور چیه؟
ایا من باید حتما زبان برنامه نویسی رو بلد باشم؟
یا جتما باید طراح وب باشم تا سراغ این برنامه برم ؟؟
نهایت فعالیت من در زمینه طراحی سایت محدود به قالب های وردپرسی هست که اونم تجربی سراغش رفتم.
سلام خسته نباشید
چطور میتونم محیط کاری دریم دیور در قسمت
Split در نمای دو قسمتی بجای اینکه بالا به پایین باشه چپ به راست باشه
با سلام و عرض خسته نباشید
چرا سرعت دریم ویوز بعد از یه مدت به طرز عذاب آوری کم میشه؟ باید چکار کرد؟
با سلام
بسیار آموزش مفید و راهگشایی بود.
تلاش تیم فرادرس در جهت ارتقای آگاهی جمعی و افزایش دانش فنی ستودنی است.
سلام علیکم
خداقوت عرض میکنم. آموزشی بسیار سودمند بود؛ مخصوصاً برای شروع کار با Dreamweaver
فقط محبت فرمایید، آموزش نحوۀ ویرایش وبلاگ(مثلاً بیان) را هم قرار بدهید.
یک دنیا ممنون
برای اینکار باید تگ های خود بیان رو بلد باشید به علاوه CSS ، با دریم ویور کارتون راه نمیوفته
واقعا دستتون درد نکنه خیلی آقایین.خیلی آموزنده بود.مرررررررررسی