آشنایی با داکر برای توسعه دهندگان وب | راهنمای مقدماتی

در برنامه نویسی وب دانستن شیوه استفاده از کانتینرها در توسعه اپلیکیشن امروزه یک ضرورت برای توسعهدهندگان وب محسوب میشود. یکی از دلایل این حجم تقاضای اخیر برای کانتینرها، ظهور داکر (Docker) بوده است. داکر نه تنها استفاده از کانتینرها را افزایش داده است، بلکه تأثیر عمدهای روی روش نگرش ما به توسعه اپلیکیشنها داشته است. این مقاله به منظور آشنایی با داکر برای توسعهدهندگان وب نگارش یافته است. همچنین، در مقاله «Docker چیست» نیز به چیستی داکر و نحوه شروع به کار با آن پرداخته شده است.
اگر شما توسعهدهندهای هستید که به دنبال یک راهنمای مقدماتی مناسب برای این فناوری میگردید، این مقاله مناسب شما است. در این راهنما قصد داریم مفهوم داکر را معرفی کرده و با یک رویکرد عملی از طریق داکرسازی یک اپلیکیشن ساده با آن آشنا شویم. یک مقاله آموزشی جامع دیگر نیز برای آموزش داکر در مجله فرادرس منتشر شده است که مطالعه آن به علاقهمندان پیشنهاد میشود:
داکر چیست؟
داکر یک ابزار برای توسعهدهندگان جهت ایجاد، توزیع و اجرای اپلیکیشنها در یک محیط ایزولهشده از طریق کانتینرها است. چنان که میبینید در تعریف فوق نیز صحبت از کانتینرها است. با این که این کلمه را در این مقاله بارها استفاده کردهایم، اما شاید شما ایدهای از مفهوم کانتینر نداشته باشید. برای درک بخش فوق، ابتدا باید مفهوم کانتینر را بررسی کنیم.
کانتینر چیست و چرا به آن نیاز داریم؟
کانتینر یک واحد نرمافزاری است که کد اپلیکیشن و همه وابستگیهای مورد استفاده در اپلیکیشن را در یک پکیج منفرد بستهبندی میکند. این پکیج کردن به کانتینر امکان میدهد که اپلیکیشن را از محیط میزبان که در آن اجرا میشود، جدا کند. این اپلیکیشن کانتینر را به جای دستگاه میزبان به عنوان محیط خود مینگرد. این تجرید تضمین میکند که اپلیکیشنی در یک محیط توسعه اجرا میشود، میتواند در یک محیط پروداکشن بدون تحمل تغییرهای چشمگیر اجرا شود.
حتی اگر چند اپلیکیشن روی دستگاه میزبان اجرا شوند، کانتینر باعث میشود که اپلیکیشن کانتینری شده از دخالت در عملکرد دیگر اپلیکیشنها و اشتراک منابع بازداشته شود.
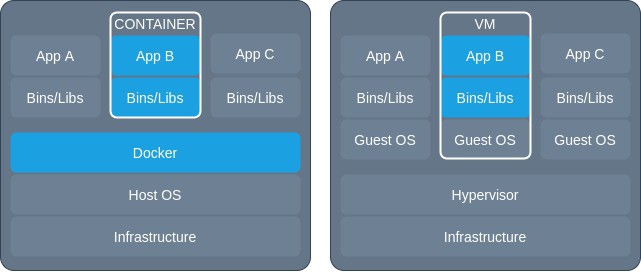
تا پیش از کانتینرها از ماشینهای مجازی برای جداسازی اپلیکیشنها از محیط میزبان استفاده میشد. در ماشینهای مجازی، هر ماشین از یک سیستم عامل مجزا برای اجرای اپلیکیشن بهره میگرفت. با این که این رویکرد مقصود جداسازی را تأمین میکرد، اما این عیب را داشت که هزینه سربار زیادی ایجاد میکرد. از سوی دیگر، کانتینرها کرنل سیستم عامل دستگاه میزبان را به اشتراک میگذارند و به جای استفاده از خود سیستم عامل از آن بهره میگیرند. به این ترتیب سرباری که در ماشینهای مجازی وجود داشت از بین میرود. این امر موجب میشود که کانتینرها سبکتر شوند و در قیاس با ماشینهای مجازی کارآمدی بیشتری از نظر مصرف منابع پیدا کنند.

با این که کانتینرها بسیار پیشتر از داکر وجود داشتهاند، اما با جرئت میتوان گفت که داکر بزرگترین دلیل محبوبیت رو به تزاید کانتینرها در دنیای مدرن برنامهنویسی محسوب میشود. داکر علاوه بر این متن-باز است، به دلیل سهولت استفاده، قابلیت پایداری و همچنین کارآمدی موجب شده که دنیای برنامهنویسی بیدرنگ عاشق این فناوری شود.
داکر فایل، ایمیج داکر و موتور داکر چه هستند؟
داکر زبان خاصی برای خود دارد. سه اصطلاح داکرفایل، ایمیج داکر و موتور داکر در میان کاربران داکر به وفور مورد استفاده قرار میگیرند. این سه اصطلاح، مهمترین مؤلفههای مورد استفاده در زمان ساخت کانتینرهای داکر هستند.
داکر فایل
«داکر فایل» (Dockerfile) شامل مجموعهای از دستورالعملها برای ساخت ایمیج داکر است که در بخش بعدی آن را توضیح خواهیم داد. این دستورالعملها پس از آن که ایمیج داکر ساخته شد، اجرا خواهند شد. دستورالعملهای داکر فایل شامل اطلاعاتی در مورد سیستم عامل دستگاه میزبان، زبان برنامهنویسی اپلیکیشن، موقعیت دایرکتوری اپلیکیشن، پورتهای شبکه و متغیرهای محیطی هستند.
ایمیج داکر
«ایمیج داکر» (Docker Image) یک قالب است که برای ایجاد کانتینر نهایی داکر برای اپلیکیشن مورد استفاده قرار میگیرد. ما میتوانیم ایمیج داکر یک اپلیکیشن را از طریق اجرای دستور docker build و استفاده از داکرفایل به عنوان پارامتر بسازیم. برای ایجاد کانتینر داکر باید از دستور docker run و ایمیج داکر بهره بگیریم.
موتور داکر
«موتور داکر» (Docker Engine) جایی است که همه کانتینرهای داکر در آنجا اجرا میشوند. هر دو نوع اپلیکیشنهای مبتنی بر ویندوز و لینوکس میتوانند روی موتورهای داکر اجرا شوند.
چگونه یک اپلیکیشن را داکرسازی کنیم؟
اکنون که با مفاهیم مقدماتی داکر آشنا شدیم، میتوانیم به جذابترین بخش این راهنما بپردازیم. ما قصد داریم یک اپلیکیشن ساده را داکرسازی کنیم تا به صورت عملی در این خصوص تجربه کسب نماییم. ابتدا یک اپلیکیشن ساده Node.js میسازیم و سپس داکرفایل و ایمیج داکر آن را ایجاد کرده و در نهایت کانتینر داکر را برای این اپلیکیشن میسازیم.
با این حال، پیش از ادامه باید داکر را روی دستگاه خود نصب کنیم. به این منظور میتوانید از دستورالعملهای مستندات رسمی نصب داکر روی ویندوز (+) یا اوبونتو (+) پیروی کنید.
ایجاد یک اپلیکیشن ساده Node.js
ما قصد داریم یک اپلیکیشن ساده Node بسازیم که یک پیام «Hello World» را در هنگام بازدید از Root ارسال کند. به این منظور مراحل زیر را برای راهاندازی اپلیکیشن اجرا میکنیم.
npm init npm install express –save
درون دایرکتوری فوق، فایل app.js شامل کد اپلیکیشن اصلی ما است:
1const express = require('express')
2const app = express()
3
4app.get('/', (req, res) => {
5 res.send("Hello World!")
6})
7
8app.listen(process.env.PORT, () => {
9 console.log("Node server has started running")
10})ایجاد داکرفایل برای اپلیکیشن
اکنون میتوانیم داکرفایل را با اطلاعاتی که برای ایجاد ایمیج داکر مورد نیاز است ایجاد کنیم.
یک فایل با نام Dockerfile درون دایرکتوری اپلیکیشن بسازید. برای ایجاد ایمیج داکر برای اپلیکیشن باید داکرفایل شامل یک مجموعه از دستورها مانند زیر باشد:
1FROM node:latest
2WORKDIR /docker-tutorial
3COPY..
4ENV PORT 3000
5RUN npm install
6EXPOSE $PORT
7ENTRYPOINT ["node", "app.js"]در این بخش معانی هر یک از خطوط فوق را توضیح میدهیم.
- FROM – این دستور ایمیج مبنا را تعیین کرده و یک ایمیج جدید از اپلیکیشن را بر مبنای آن ایجاد میکند. در این مورد ما از ایمیجی استفاده میکنیم که شامل npm و جدیدترین نسخه Node.js است. این ایمیج از داکر هاب واکشی شده که یک ریپازیتوری عمومی برای ایمیجهای داکر است.
- WORKDIR – این دستور دایرکتوری کاری را برای اپلیکیشن تعیین میکند و اپلیکیشن درون کانتینر در این دایرکتوری فعالیت میکند.
- COPY – این دستور فایلها را از دایرکتوری اپلیکیشن به دایرکتوری کاری کپی میکند که در دستور قبلی تعیین کردهایم. ما میتوانیم مسیر را به صورت یک نام فایل خاص ارسال کنیم یا مانند مثال فوق همه فایلها را از دایرکتوری اپلیکیشن به ایمیج داکر کپی کنیم. در حالت دوم باید مطمئن شویم که در زمان اجرای دستور بیلد داکر در خط فرمان به دایرکتوری اپلیکیشن رفتهایم.
- ENV – در اپلیکیشن Node به شیوه ارسال متغیر محیطی PORT (process.env.PORT) به تابع app.listen به جای ارسال مستقیم شماره پورت که اپلیکیشن باید گوش دهد، توجه کنید. از این رو باید متغیر محیطی PORT را در محیط اپلیکیشن تعیین کنیم. در مورد این اپلیکیشن قصد داریم از کانتینر داکر استفاده کنیم. بنابراین از دستور ENV برای ارسال متغیرهایی استفاده میکنیم که میخواهیم به صورت متغیرهای محیطی درون کانتینر داکر تعیین شوند.
- RUN – این بخش دستور npm install را برای نصب وابستگیهای اپلیکیشن اجرا میکند. این وابستگیها در فایل package.json ذخیره شدهاند.
- EXPOSE – این دستور پورتی که اپلیکیشن باید به آن گوش دهد را باز میکند. از آنجا که قبلاً شماره پورت را به صورت یک متغیر محیطی تعیین کردهایم، نام متغیر یعنی $PORT را به جای شماره پورت ارسال میکنیم. با این حال، به خاطر داشته باشید که اپلیکیشن در داخل محیط کانتینر در معرض پورت 3000 قرار گرفته است و نه در محیط دستگاه.
- ENTRYPOINT – این دستور شیوه ورود و یا چگونگی آغاز اپلیکیشن را تعیین میکند. داکر به آرایهای که ما ارسال میکنیم، میپیوندد تا یک دستور منفرد ایجاد کند که اپلیکیشن را که فایل app.js مربوط به Node است آغاز کند.
ساخت ایمیج داکر
ما از دستور docker build برای ساخت ایمیج داکر از روی داکر فایل استفاده میکنیم. طرز کار آن به صورت زیر است:
1docker build -t <image-name> <dockerfile-location>پیش از اجرای دستور مطمئن شوید که در خط فرمان در دایرکتوری اپلیکیشن قرار دارید. میتوانید یک نقطه (.) به جای مکان داکرفایل ارسال کنید تا مشخص شود که داکرفایل در دایرکتوری جاری قرار دارد. در این مثال دستور زیر ا اجرا خواهیم کرد:
docker build -t docker-tutorial.
خروجی دستور فوق به صورت زیر است:
Sending build context to Docker daemon 2.008MB Step 1/7: FROM node:latest latest: Pulling from library/node 81fc19181915: Pull complete ee49ee6a23d1: Pull complete 828510924538: Pull complete a8f58c4fcca0: Pull complete 33699d7df21e: Pull complete 923705ffa8f8: Pull complete ae06f9217656: Pull complete 39c7f0f9ab3c: Pull complete df076510734b: Pull complete Digest: sha256:719d5524c7e927c2c3e49338c7dde7fe56cb5fdb3566cdaba5b37cc05ddf15da Status: Downloaded newer image for node:latest ---> dcda6cd5e439 Step 2/7: WORKDIR /docker-tutorial ---> Running in 8797780960e9 Removing intermediate container 8797780960e9 ---> b80abb69066b Step 3/7: COPY.. ---> cc9215d75956 Step 4/7: ENV PORT 3000 ---> Running in 4bf08e16b94d Removing intermediate container 4bf08e16b94d ---> 95007721d5ee Step 5/7: RUN npm install ---> Running in d09f45f0bbd7 npm WARN docker-tutorial@1.0.0 No description npm WARN docker-tutorial@1.0.0 No repository field. audited 50 packages in 1.146s found 0 vulnerabilities Removing intermediate container d09f45f0bbd7 ---> 292a854f73e2 Step 6/7: EXPOSE $PORT ---> Running in f2ae755655b3 Removing intermediate container f2ae755655b3 --> 6d42325fe934 Step 7/7: ENTRYPOINT ["node", "app.js"] ---> Running in d657168980d8 Removing intermediate container d657168980d8 ---> 0c6df3f042eb Successfully built 0c6df3f042eb Successfully tagged docker-tutorial:latest
زمانی که دستور بیلد داکر را اجرا کنید، داکر همه دستورهای داکرفایل را به ترتیب اجرا میکند. زمانی که دستور FROM اجرا شود، اگر ایمیج Node قبلاً روی دستگاه دریافت نشده باشد، آن را از داکرهاب دریافت میکند.
زمانی که همه دستورها اجرا شدند و ایمیج داکر بدون خطایی ایجاد شد، پیام successfully built ظاهر میشود. ما میتوانیم از دستور docker images استفاده کرده و همه ایمیجهایی که در حال حاضر روی دستگاه قرار دارند را مشاهده کنیم. خروجی آن به صورت زیر است:
REPOSITORY TAG IMAGE ID CREATED SIZE docker-tutorial latest 0c6df3f042eb 3 minutes ago 943MB node latest dcda6cd5e439 2 weeks ago 942MB
ایجاد کانتینر داکر
با استفاده از دستور زیر میتوانیم کانتینر داکر را بهرهگیری از ایمیج داکر که در بخش پیش ساختهایم، ایجاد و اجرا کنیم.
docker run -d -p 8080:3000 docker-tutorial
خروجی آن به صورت زیر است:
a7cc6a41996fa565890b57e292aff5df99cb5e13a8c7ab8cea2506e16d70d01e
در این دستور فلگ d- برای اجرای کانتینر در حالت daemon استفاده میشود. فلگ p- برای نگاشت پورتی که کانتینر به دنیای خارج باز میکند به آن پورتی که اپلیکیشن گوش میدهد، مورد استفاده قرار میگیرد. ما قبلاً در داکر فایل پورت داخلی یا پورت اپلیکیشن را به صورت 3000 تعیین کردهایم. از این رو در اینجا پورت 8080 را که کانتینر را به دستگاه میزبان وصل میکند به پورت 3000 نگاشت میکنیم. docker-tutorial نام ایمیج داکر ما است.
با استفاده از دستور docker ps میتوانید کانتینرهایی که هم اینک روی دستگاه در حال اجرا هستند را به همراه شماره ID آنها ببینید.
به این ترتیب فرایند داکرسازی اپلیکیشن ساده Node.js ما به پایان میرسد. با مراجعه به آدرس http://localhost:8080 در مرورگر میتوانید اپلیکیشن را ببینید و از صحت عملکرد کانتینر مطمئن شوید. اگر فرایند کار با موفقیت طی شده باشد، پیام Hello World روی صفحه نمایش خواهند یافت. اگر موتور داکر شما در localhost اجرا نشده است، باید به جای localhost از نشانی IP مورد استفاده روی دستگاه بهره بگیرید.
متوقف و حذف کردن کانتینر داکر
اگر میخواهید یک کانتینر داکر را متوقف کنید، این کار با استفاده از دستور زیر میسر است:
docker stop <first-3-characters-of-the-container-id>
با این حال، این دستور تنها کانتینر را متوقف میکند و آن را از روی سیستم پاک نخواهد کرد. در این حالت، اگر کانتینر را ریاستارت کنید میتوانید از دستور docker start به همراه ID کانتینر بهره بگیرید.
اگر میخواهید کانتینر متوقفشده را به طور کامل پاک کنید، از دستور زیر استفاده کنید:
docker rm <first-3-characters-of-the-container-id>
جمعبندی
امروزه داکر به یک فناوری غیر قابل چشمپوشی برای توسعهدهندگان تبدیل شده است. در این مقاله مقدماتی به صورت اولیه با این فناوری محبوب آشنا شدیم و توضیحاتی در مورد ماهیت داکر و طرز ساخت کانتینر یک اپلیکیشن با استفاده از آن ارائه کردیم. در این مسیر با شیوه ساخت داکرفایل، ایمیج داکر و در نهایت ایجاد یک کانتینر داکر از یک اپلیکیشن ساده Node.js نیز آشنا شدیم. اما این تنها آغاز یک مسیر طولانی برای یادگیری داکر است. ظرفیتها و پیکربندیهای زیاد و پیچیده دیگری وجود دارند که به شما کمک میکنند تا اپلیکیشنها را به طرز آسان و مؤثرتری ایجاد، اجرا و توزیع کنید. بنابراین، این راهنمای مقدماتی را به عنوان فرصتی برای کاوش عمیقتر و بیشتر مفاهیم مرتبط با داکر بدانید.










